
תוכן עניינים:
- שלב 1: טיפים
- שלב 2: חפש את המהדר המקוון
- שלב 3: וודא שיש לך את שפת התכנות הנכונה
- שלב 4: תחביר
- שלב 5: טעינת הספרייה
- שלב 6: התחל בקידוד המחשבון
- שלב 7: הגדר את הפונקציה
- שלב 8: הצהרות אם-אחרות
- שלב 9: פעולות בתוך If-Else
- שלב 10: בניית הממשק
- שלב 11:
- שלב 12: הדפס את התוצאה
- שלב 13: הפעל ועריך את התוכנית
- שלב 14: בדוק את התוצאות
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.



ברוכים הבאים למה שיהיה כנראה הקוד הראשון שלך אי פעם, אתה תכתוב תוכנית קלה שיוצרת מחשבון פשוט באמצעות שפת התכנות "C".
הערה: אם התמונות רחוקות או נסגרות, אנא לחץ עליהן לצפייה בתמונה המלאה.
שלב 1: טיפים
-זכור כי התחלת קוד עשויה להיראות כמו העתקה והדבקה עבורך, אך למעשה כך רוב המתכנתים מתחילים! פשוט חזור אחורה אם אתה צריך כדי להבין מה אתה מקליד.
-כמו כן, היזהר מפונקציות, סוגריים, מילים וכו '! מכיוון שהמהדר יוציא שגיאה אם דבר אחד אינו במקומו.
-קרא בעיון את השלבים! ככל שתקבל מידע נוסף ככל שתתקדם.
-לחץ על התמונות כדי לראות את כל הקוד מכיוון שכנראה לא תוכל לראות את התמונה כולה.
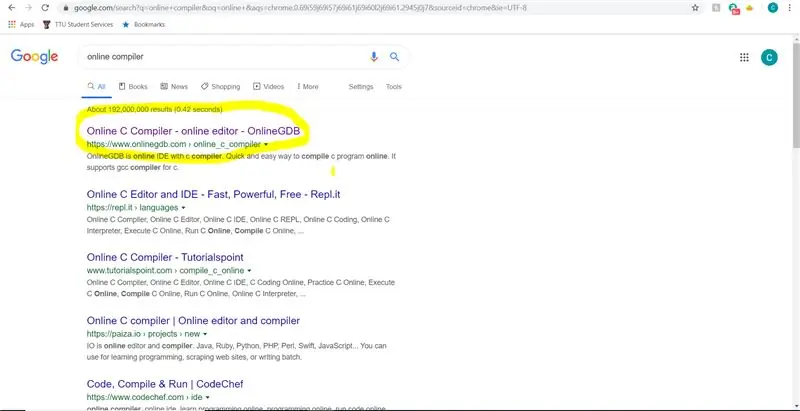
שלב 2: חפש את המהדר המקוון


יש הרבה מהדרים מקוונים או שאפשר להוריד אפילו משלך, אבל עבור אנשים שהם חדשים בתחום הקידוד, מהדר מקוון הוא הבחירה הטובה ביותר. בחרנו:
www.onlinegdb.com/online_c_compiler
או שאתה יכול לחפש בגוגל מהדר מקוון.
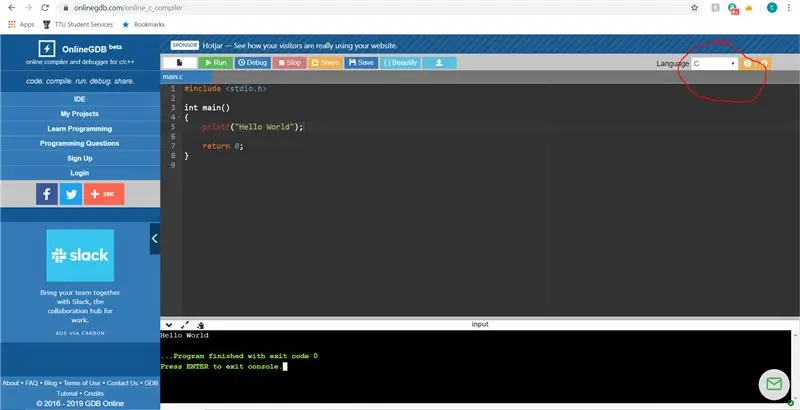
שלב 3: וודא שיש לך את שפת התכנות הנכונה

אנו נשתמש ב- "C" כשפה שלנו. בפינה השמאלית העליונה של האתר, אתה אמור להיות מסוגל לבחור מתוך שפות תכנות שונות. ברירת המחדל מוגדרת כ- "C" אך אם היא תשנה אותה בשפה אחרת, מכיוון שקוד מ- C לא יפעל בשפות אחרות.
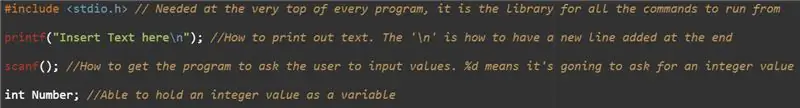
שלב 4: תחביר

אפשר להשוות את זה לאופן שבו אתה בונה משפטים בכל שפה מדוברת, כגון אנגלית. על מנת שהמהדר (התוכנית שקוראת את הקוד) יעבד את מה שכתבת, עליך להזין אותו באופן קריא לו. אנא עיין בטבלה למעלה כדי לקבל מושג מה כל אחד מהם.
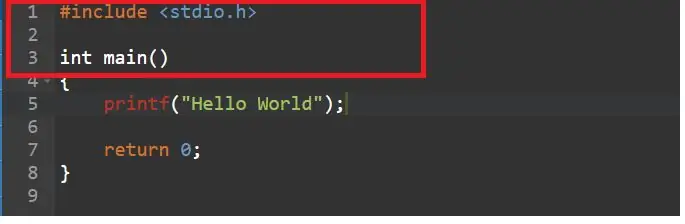
שלב 5: טעינת הספרייה

וודא שהממשק הבסיסי שלך כולל את הספרייה #כלול ופונקציה עיקרית. ללא אחד מאלה, הקוד שלך לא יאסוף או יפעל כראוי.
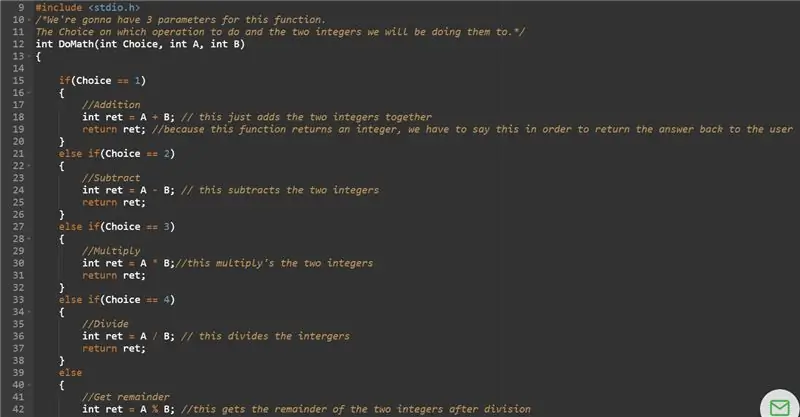
שלב 6: התחל בקידוד המחשבון


תסתכל על כל התוכנית, אתה יכול לבוא לכאן ולבדוק את הפרטים אם אתה מפספס משהו.
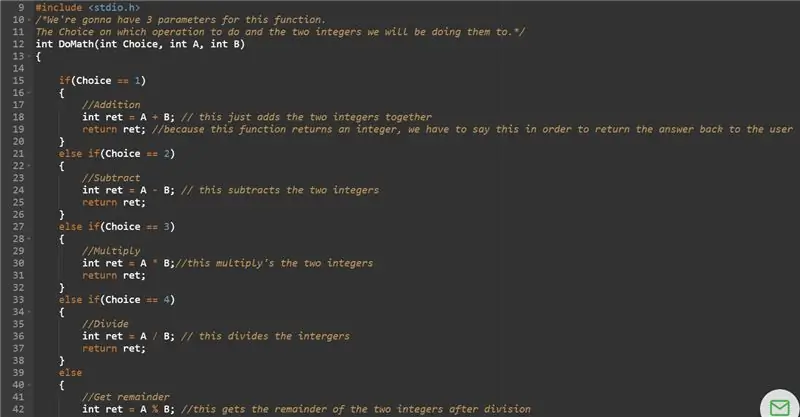
שלב 7: הגדר את הפונקציה


בדומה לפונקציה הראשית שראינו קודם, הגדר פונקציה בשם DoMath עם 5 פרמטרים באמצעות הצהרות IF-ELSE. כל פרמטר יהיה ערך int (מספר שלם) והוא יהיה לבחירת הפעולה ושני המספרים המופעלים.
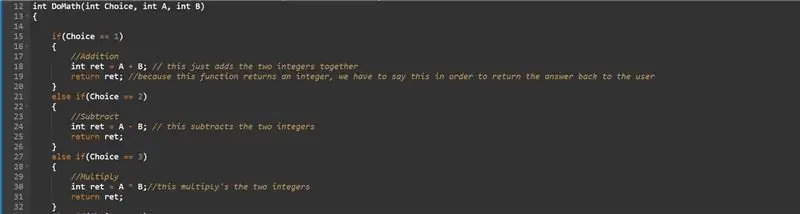
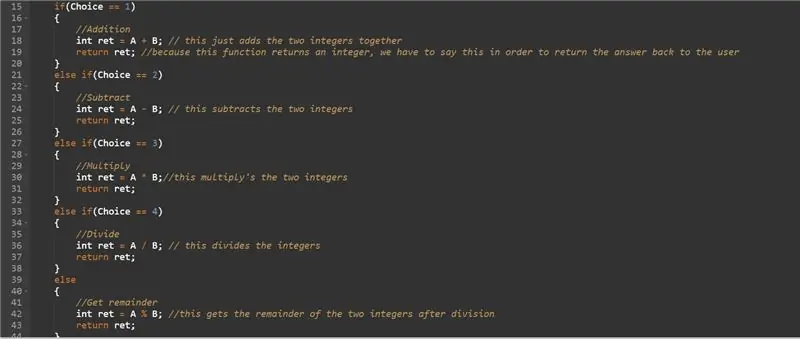
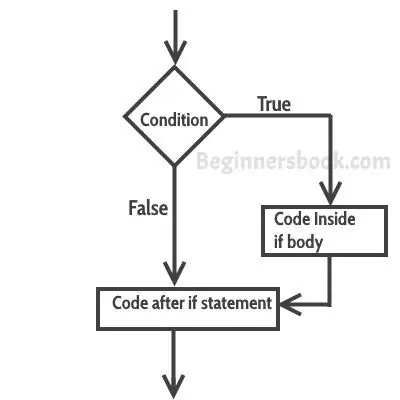
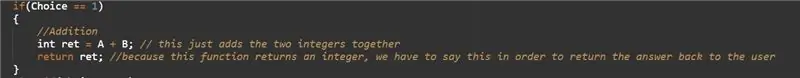
שלב 8: הצהרות אם-אחרות


צור גוש הצהרת if else עבור כל פעולה. כל משפט אם-אחר מאפשר לנו לתת למשתמש אפשרויות בהתאם למה שהוא רוצה, ברגע שיבחר בפעולה, התוכנית תריץ רק את החלק הזה. להדרכה זו נבצע 5 פעולות. הוסף, הפחת, הכפל, חלק, ומצא את שארית שני המספרים כאשר הם מחולקים.
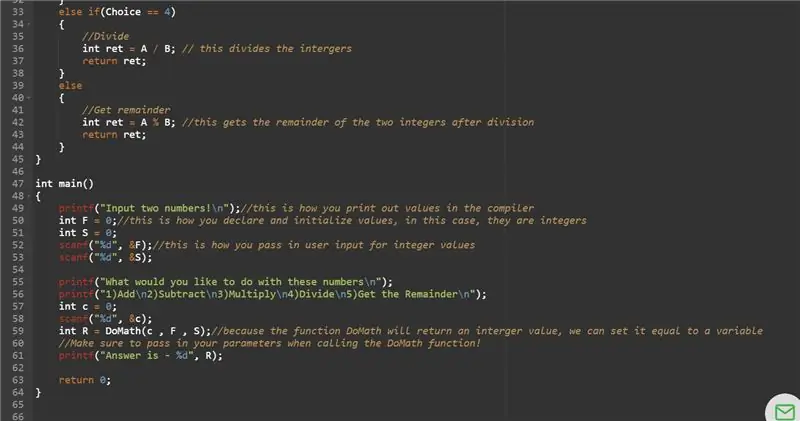
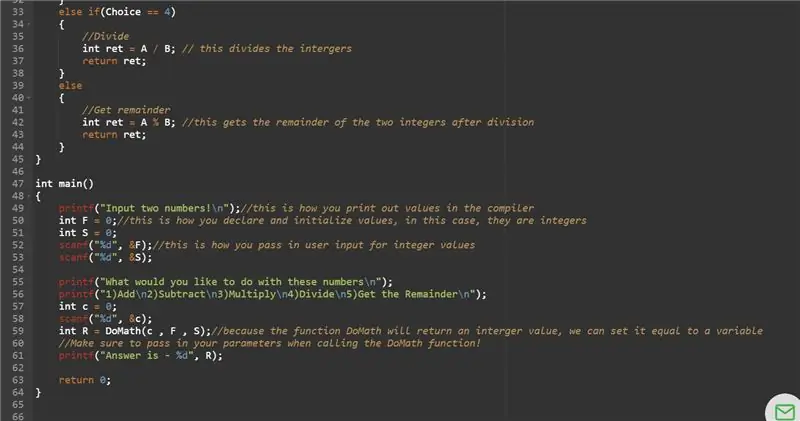
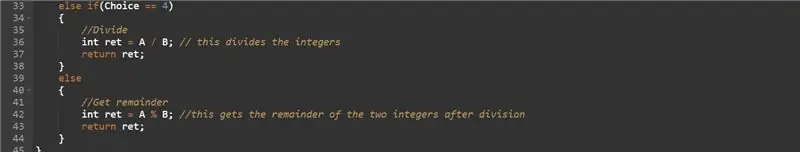
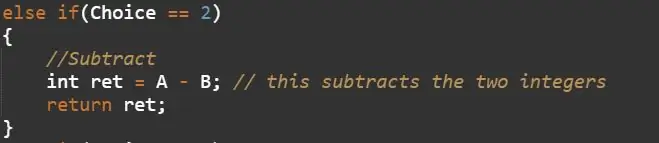
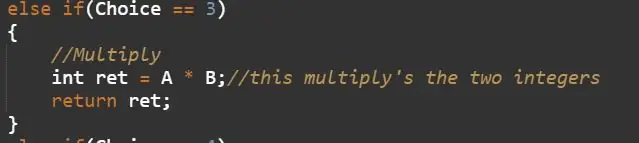
שלב 9: פעולות בתוך If-Else



בכל if-block, השלם את הפעולה על סמך איזו פעולה נבחר על ידי המשתמש. הקפד להחזיר את התשובה בסוף (פעולה זו שולחת את התוצאה לפונקציה הראשית).
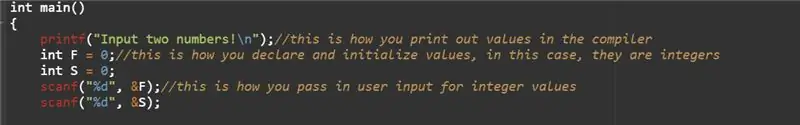
שלב 10: בניית הממשק

כעת עלינו ליצור את ממשק המשתמש עבור המשתמש. בפונקציה הראשית נבקש מהמשתמש להזין שני ערכים שלמים על גבי הרישום ולבקש מהם להזין את הבחירה שלו לאיזו פעולה הוא רוצה להשלים.
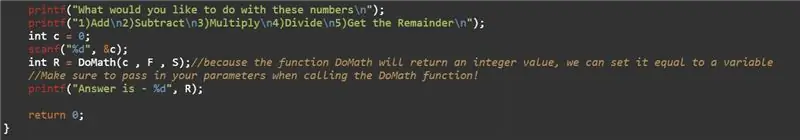
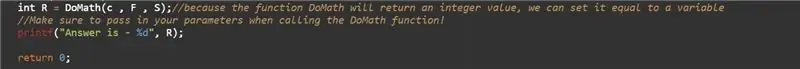
שלב 11:

לאחר שהמשתמש הכניס שני מספרים שלמים ובחר את הפעולה, יהיה עליך להעביר את שלושת ערכי ה- int לפונקציית DoMath שיצרנו בעבר. הקפד להכריז ולאתחל ערך int בפונקציה הראשית מכיוון שפונקציית DoMath תחזיר ערך int.
שלב 12: הדפס את התוצאה

לבסוף, נדפיס את הערך שהוחזר מהפונקציה DoMath
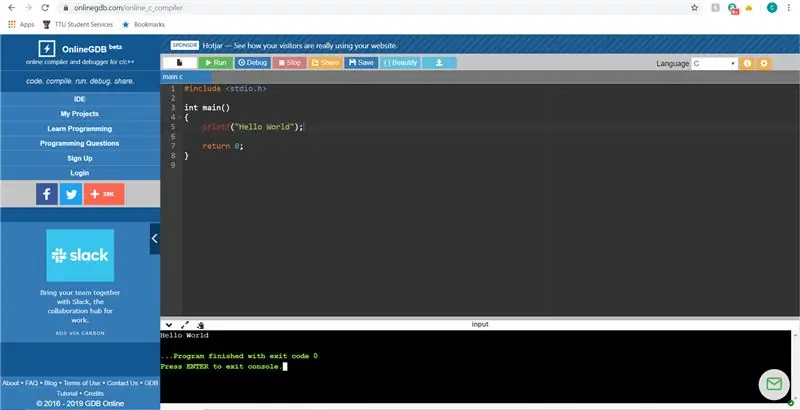
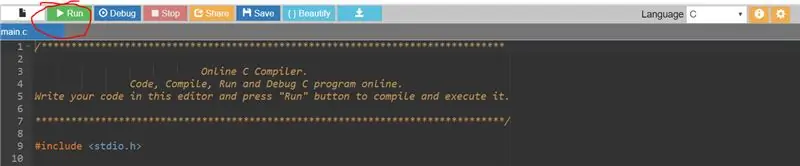
שלב 13: הפעל ועריך את התוכנית

על מנת להריץ ולרכז את הקוד שכתבת לאחרונה ב- OnlineGDB, פשוט לחץ על הכפתור הירוק בפינה השמאלית העליונה של הדף. אם אינך משתמש באותו מהדר, שלב זה עשוי להשתנות.
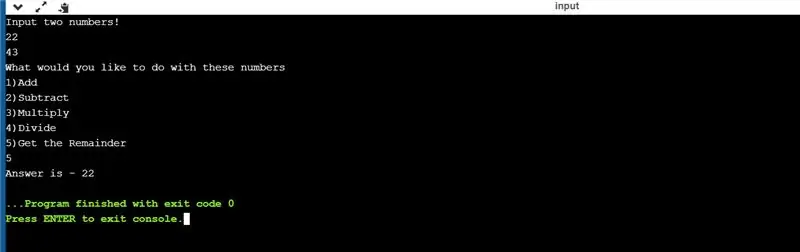
שלב 14: בדוק את התוצאות

כאשר התוכנית מבקשת מהמשתמש להזין ערכים, הקפד ללחוץ על enter לאחר כל שליחה. אם אתה משתמש ב- OnlineGDB, הפלט שלך מהתוכנית יהיה מתחת ללשונית הפלט במהדר. שוב, אם אינך משתמש ב- OnlineGDB, הדבר עשוי להשתנות.
מוּמלָץ:
מחשבון ארדואינו באמצעות לוח מקשים 4X4: 4 שלבים (עם תמונות)

מחשבון Arduino באמצעות לוח מקשים 4X4: במדריך זה נבנה מחשבון משלנו עם Arduino. ניתן לשלוח את הערכים באמצעות לוח מקשים (לוח מקשים 4 × 4) ולצפות בתוצאה על מסך LCD. מחשבון זה יכול לבצע פעולות פשוטות כמו חיבור, חיסור, ריבוי
מחשבון DIY Arduino באמצעות 1602 LCD ומקלדת 4x4: 4 שלבים

מחשבון DIY Arduino באמצעות 1602 LCD ומקלדת 4x4: היי חברים במדריך זה נכין מחשבון באמצעות Arduino שיכול לבצע חישובים בסיסיים. אז בעצם ניקח קלט ממקלדת 4x4 ונדפיס את הנתונים על צג 16x2 lcd וארדואינו יעשה את החישובים
מחשבון גרפי באמצעות Arduino: 7 שלבים

מחשבון גרפי באמצעות Arduino: שלום חברים, היום יש לי משהו חדש להראות לכם. כפי שצוין קודם לכן בכותרת עיצבתי מחשבון אלקטרוני באמצעות Arduino uno ו- 2.4 " מגן תצוגה מסוג TFT Lcd
הכנת ספקטרומטר קוד פתוח של EOS 1: 10 שלבים (עם תמונות)

הכנת ספקטרומטר קוד פתוח של EOS 1: EOS 1 (Erie Open Spec v1.0) הוא ספקטרומטר פשוט, מבוסס קוד סמארטפון, שנועד לשמש כל אדם בעל סביבה למדידת ריכוזי התזונה במים. אנא דלג לשלב 5 אם יש לך את ערכת EOS 1 הרשמית. דה
כיצד להכין מחשבון ב- Xcode באמצעות סוויפט: 9 שלבים

כיצד להכין מחשבון ב- Xcode באמצעות Swift: במדריך מהיר זה, אראה לך כיצד ליצור מחשבון פשוט באמצעות Swift ב- Xcode. יישום זה בנוי להיראות כמעט זהה לאפליקציית המחשבון המקורית עבור iOS. תוכל לעקוב אחר ההנחיות שלב אחר שלב ולבנות את החשבון
