
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

האם אי פעם רצית ליצור יישום משלך שיכול להיות זמין בחנות Google Play !!! אם יש לך עסק אז הדרכה זו תשנה את חייך. לאחר שתקרא את זה בעיון תוכל ליצור יישום משלך. לפני שתתחיל עם הוראה זו עליך לקרוא עוד שני הוראות. הקישור בין שני אלה ניתן להלן. מדריכים אלה הם ההדרכות הבסיסיות של פיתוח אפליקציות.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
אז להכנת יישום הנחנו שיש לנו חנות תה קטנה עם 20 מספרים של סוגי תה, ואז בעזרת היישום שלך לקוחות יכולים להזמין את התה לפני ההגעה לחנות התה שלך או למשלוח עד הבית.
הדרכה זו מניחה שאתה מכיר את היסודות של App Inventor, כולל שימוש במעצב הרכיבים לבניית ממשק משתמש, ושימוש בעורך הבלוקים לציון התנהגות האפליקציה. אם אינך מכיר את היסודות, נסה לעבור על חלק מהדרכות הבסיסיות לפני שתמשיך.
לפני הכנת המדריך הזה עברנו כל כך הרבה רעיונות שונים כמו שנכין אפליקציה לחנות תרופות, מסעדה, קוסמטיקה, חלקי רכב, חנות ספרים וכו '. לבסוף החלטנו ליצור אפליקציה לחנות תה. השם לאפליקציה זו הוחלט להיות "חג החגיגה".
ניתן להשתמש באותו יישום לכל סוגי העסקים עם השקעה כמעט אפסית. אז בואו נתחיל בזה.
שלב 1: איסוף כלים

הכלי העיקרי לבניית פרויקט זה הוא היכרות עם MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. ידע קטן על אלה מספיק, אין צורך להיכנס לעומק בנושא זה. עם זאת כיסינו את כל השלבים הדרושים לבניית פרויקט זה בצורה קלה.
דברים נוספים שנדרשים לפני תחילת פרויקט זה הם:-
- קישוריות לאינטרנט.
- אפליקציית MIT Inventor מותקנת בנייד.
- חשבון ג'ימייל
- Fusion table- A Fusion Table הוא שירות של Google לתמיכה באיסוף, ניהול, שיתוף והדמיה של נתונים. הנתונים מאוחסנים בענן של גוגל. כל הנתונים מאוחסנים בטבלה ציבורית (או טבלאות) שניתן לגשת אליהם באמצעות Google Drive, ומאפשרת למשתמשים שונים להוסיף מידע לטבלאות.
שלב 2: יצירת מסך של תה חגיגה



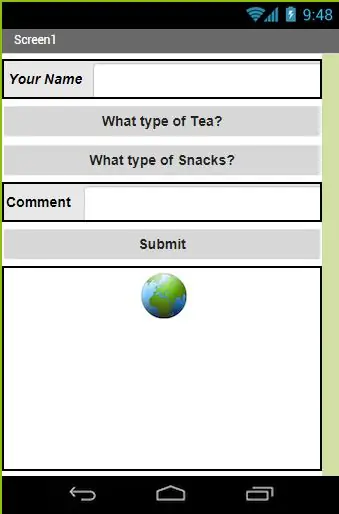
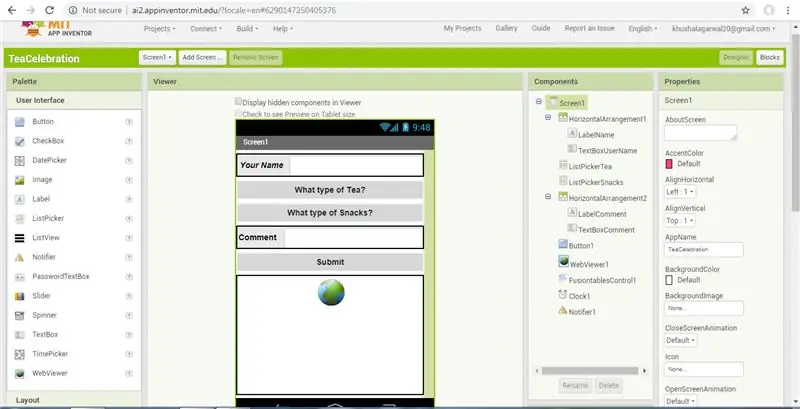
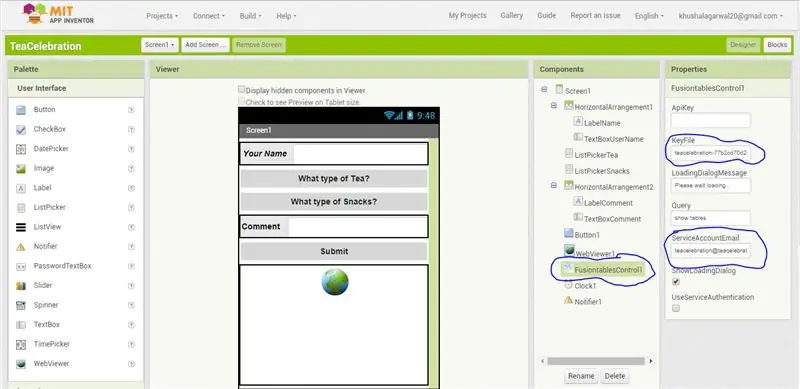
אפליקציית TeaCelebration עושה שימוש בכמה סוגים אחרים של רכיבים. ההנחה היא שלמדת כיצד להשתמש בהם בהדרכות שהוזכרו בעבר. השתמש בחלון המעצב כדי ליצור את הממשק לחגיגת Tea. בסיום, המעצב צריך להיראות כמו הדמות המצורפת בשם Screen1.
אני מקווה שתכיר את הרכיב המשמש לייצור מסך זה ואת אופן פעולתו. אם יש לך בעיה בנוגע למסך זה, אנא ראה איור:- רכיב 1 ורכיב 2.
שלב 3: כיצד ליצור חשבון שירות לטבלאות פיוז'ן באמצעות מסוף המפתחים של Google



Fusion Tables הם דרך מצוינת מבוססת ענן לאחסן נתונים עבור אפליקציית ממציא האפליקציות שלך. לפני שתוכל להשתמש ב- Fusion Tables, עליך להגדיר מספר דברים.
1. פתח את console.developers.google.com
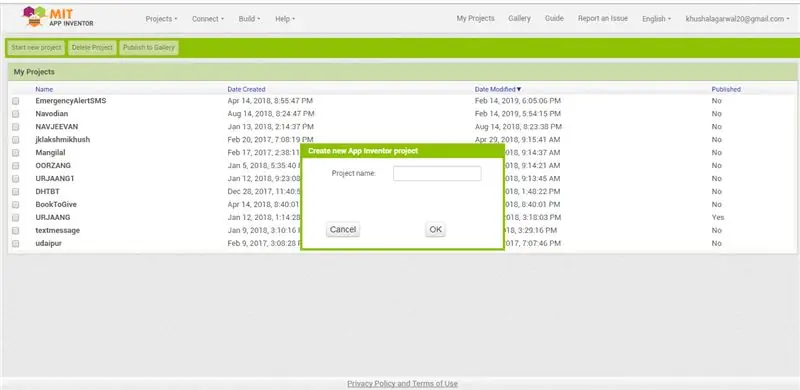
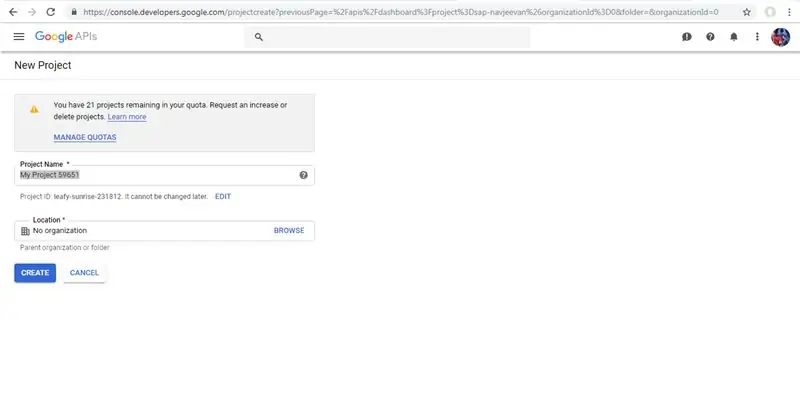
לחץ על "צור פרויקט חדש" או בחר את הפרויקט מהרשימה הנפתחת אם כבר יש לך פרויקט. גוגל תבקש ממך שם לפרויקט. בחר שם שאינו כולל רווחים. כאן בחרנו את שם הפרויקט TeaCelebration. מה שניתן לראות באיור המצורף.
2. לאחר יצירת פרויקט לחץ על התפריט בפינה השמאלית העליונה של מסוף המפתחים (שלושה קווים אופקיים).
3. לחץ על מנהל API
4. אם אתה עדיין לא מסתכל על זה, לחץ על מנהל ה- API מתפריט מסוף המפתחים.
5. חפש "Fusion Tables" ברשימת ה- API ולחץ על Fusion Tables API
6. לחץ על "הפעל"
לאחר הפעלת הלחצן ישתנה והוא יבקש ממך ליצור אישורים. (ה- API מופעל רק עבור הפרויקט שנבחר כרגע. אם יש לך רק אחד, אין בעיה)
7. לחץ על הלחצן "עבור לאישורים" כדי להמשיך.
8. אם הגעת מהלחצן "עבור לאישורים" (7), מצא את המשפט שאומר "אם תרצה תוכל לדלג על שלב זה וליצור מפתח API, מזהה לקוח או חשבון שירות". לחץ על "חשבון שירות".
8.1 (חלופה ל -8) אם לא הגעת מהלחצן "עבור לאישורים", בחר "אישורים" לאחר בחירת מנהל ה- API בתפריט מסוף המפתחים. לאחר מכן לחץ על "אישורים חדשים" ואז על "מפתח חשבון שירות"
9. לחץ על "צור חשבון שירות"
10. תן לזה שם פשוט ללא רווחים, כמו TeaCelebration.
סמן את האפשרות "אפשר שליחת כלל האפליקציות של Google Apps" הקלד את שם המוצר שלך, שהוא שם האפליקציה שאתה בונה! לאחר מכן לחץ על צור. כעבור רגע הוא ידווח על "חשבון שירות שנוצר". לחץ על "סגור"
11. מזהה חשבון שירות - כעת אתה אמור לראות דף שכותרתו "IAM ומנהל" המציג את חשבונות השירות עבור הפרויקט שלך. זה צריך להיראות להלן, עם חשבון השירות החדש המופיע וכתובת דוא"ל (ארוכה), שכותרתו "מזהה חשבון שירות". תזדקק לכתובת הדוא"ל הזו מאוחר יותר ב- App Inventor.
אם אתה צריך לחזור לדף IAM ומנהל זה, תוכל למצוא אותו על ידי מעבר למסוף המפתחים https://console.developers.google.com ובחירה ב- IAM & Admin מתוך שלושת השורות האופקיות בפינה השמאלית העליונה. לאחר מכן בחר חשבונות שירות או הרשאות כדי לראות את כתובת הדוא"ל (מזהה חשבון שירות).
12. קבל את המפתח שלך- עם הגדרת חשבון שירות כעת, תוכל לקבל מפתח להכניס למציאת האפליקציות. מדף אישורי מנהל ה- API בחר את חשבון השירות שלך. לחץ על "צור אישורים". בחר שאתה רוצה מפתח חשבון שירות. בחר לאיזה חשבון אתה רוצה מפתח (כנראה שיש לך רק אחד, זה שיצרנו זה עתה - בחר אותו מהרשימה הנפתחת ובחר סוג מפתח: P12. לחץ על "צור".
מיד תוריד קובץ חדש שמסתיים ב-.p12. זהו הקובץ שתצטרך להעלות ל- App Inventor. אם לקובץ זה יש רווחים בשמו, שנה את שם הקובץ כדי להסיר את הרווחים. ממציא האפליקציות ידחה את הקובץ אם יש לו רווחים או תווים מוזרים בשם, אז כדאי שתבדוק אותו עכשיו.
תינתן לך גם האפשרות ליצור סיסמה למפתח, עם הסיסמה הראשונית "notasecret". אתה יכול להשאיר את זה כפי שהוא, אלא אם כן אתה רוצה ליצור את חשבון השירות שלך App ממציא.
וואו! זה היה תהליך ארוך. בסוף כל זה, יהיה עליך חשבון שירות, יחד עם מזהה חשבון (כתובת דוא"ל) ומפתח חשבון שירות p12
שלב 4: כיצד ליצור טבלאות לשיתוף



כעת יש לך את היכולת לשתף טבלאות פיוז'ן. כאן אנו דנים כיצד ליצור טבלאות לשיתוף.
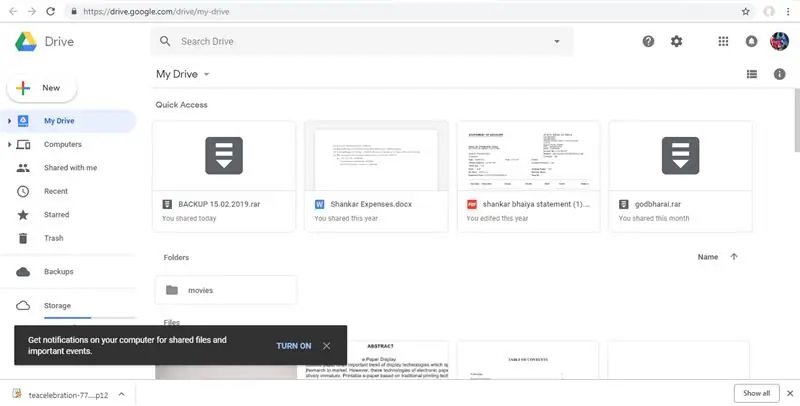
פתח את Google Drive בכתובת drive.google.com
1. "חיבור" טבלאות פיוז'ן לכונן
לחץ על "חדש", ואז על "עוד" ולאחר מכן על "חבר עוד אפליקציות". (טבלאות פיוז'ן עשויות להיות זמינות בתפריט זה, ובמקרה זה תוכל לדלג על שלב זה.)
חפש "טבלאות פיוז'ן" ולחץ על "התחבר" בכרטיס טבלאות פיוז'ן.
2. צור טבלה חדשה
לחץ על "חדש" בכונן, בחר "עוד" ולחץ על "טבלאות פיוז'ן של Google".
הוא ישאל אותך אם ברצונך לייבא קובץ נתונים קיים או להתחיל בטבלה חדשה ריקה לחלוטין. הבחירות כאן הן שלך, ורק שלך! לאחר מכן, הוא יכניס אותך לשולחן הפיוז'ן החדש שלך.
אופן הגדרת נתוני הטבלה ומבנהו תלוי באפליקציה שלך.
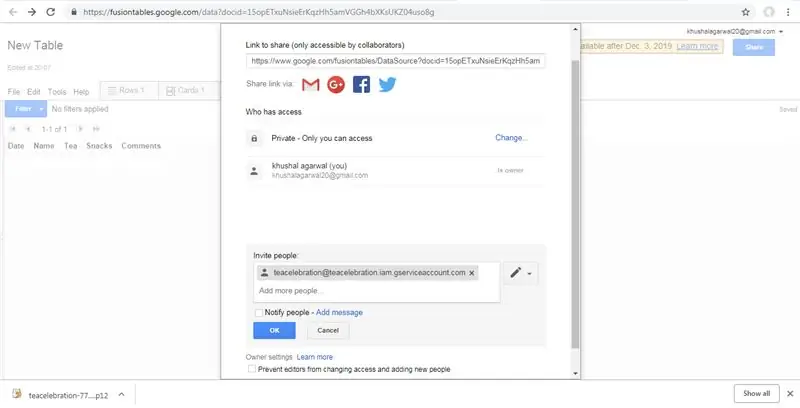
3. שתף את הטבלה עם חשבון השירות.
כדי ש- App Inventor יוכל לגשת לטבלה זו, יש לשתף אותה עם הודעת הדוא"ל של חשבון השירות שיצרת. בטבלת פיוז'ן, לחץ על "שתף" תחת "הזמן אנשים" הזן את כתובת הדוא"ל של חשבון השירות שלך, ממסוף המפתחים (למשל myservice …@Developer.gserviceaccount.com) ודא שבחרת באפשרות "ניתן לערוך". לחץ על "הודע לאנשים" (חשבון השירות אינו אדם אמיתי ולכן לא אכפת לו מההודעה) לחץ על "אישור", וכאשר כתוב "דלג על שליחת הודעה?" לחץ על "אישור". לחץ על "בוצע"
שלב 5: קביעת כתובת האתר ומזהה הטבלה שלך


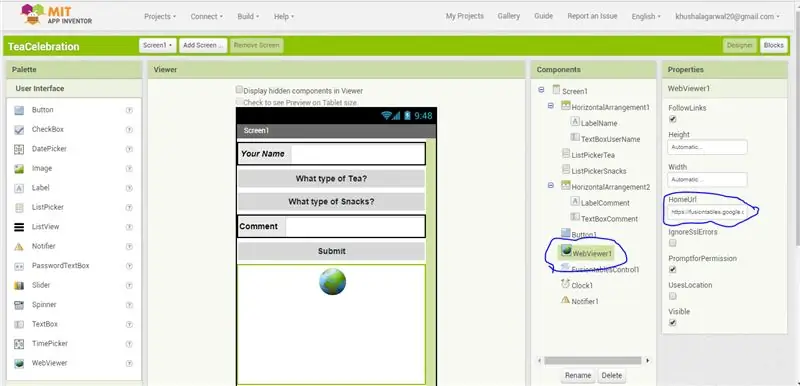
בעורך הבלוקים, תוכל להגדיר את המאפיין HomeURL של רכיב WebViewer כך שיצביע על כתובת האתר של הטבלה שלך. כדי למצוא את כתובת האתר של טבלת הפיוז'ן שלך:
1. בדפדפן, נווט אל טבלת הפיוז'ן שיצרת זה עתה.
2. עבור לתפריט ובחר כלים> פרסם.
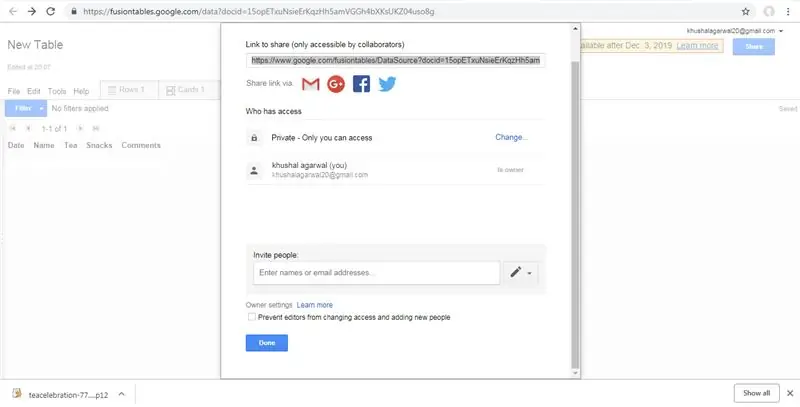
3. תראה הודעה שאומרת: "השולחן הזה הוא פרטי ולא יהיה גלוי".
4. לחץ על הקישור הכחול שבו כתוב "שנה נראות". ברשימת "למי יש גישה", לחץ על הקישור הכחול "שנה …" לצד "פרטי - רק אנשים המופיעים למטה …"
5. בחר "ציבורי באינטרנט" או "כל מי שיש לו את הקישור". כל אחת מההגדרות האלה תעבוד עבור הדרכה זו. בעתיד, עליך להחליט על הגדרה זו בהתאם לרגישות הנתונים שלך.
6. לחץ על הלחצן Save הירוק, ולאחר מכן על הכפתור Done הכחול.
7. חזרה לדף Fusion Table, עבור לשורת התפריטים ובחר כלים> פרסם. בחר את כתובת האתר מתיבת הטקסט העליונה (שכותרתה "שלח הודעת דוא"ל או צ'אט"), העתק את כתובת האתר וחזור ל- App Inventor. אתה תדביק את כתובת האתר בגוש ההגדרות עבור TABLE_URL.
8. תוכל למצוא את מזהה הטבלה על ידי גלישה לשולחן שלך, ולאחר מכן בחירת קובץ> אודות טבלה זו בתפריט.
העלה את קובץ מפתח.p12 שלך
במעצב, העלה את קובץ המפתח שהורדת ממסוף המפתחים. העלה אותו תחת מדיה, באותו אופן שבו תעלה קובץ תמונה. לחץ על הרכיב FusiontablesControl1 ומצא את המאפיין KeyFile. לחץ במקום שבו כתוב "ללא" תחת KeyFile ובחר בקובץ.p12 שהעלית בעבר.
שלב 6: יצירת בלוקים באפליקציית MIT



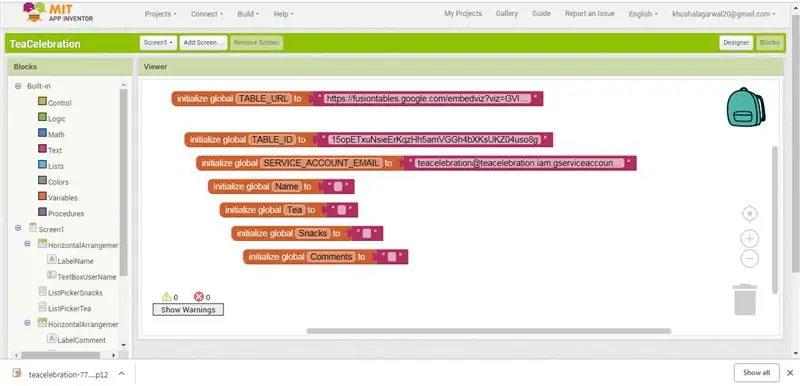
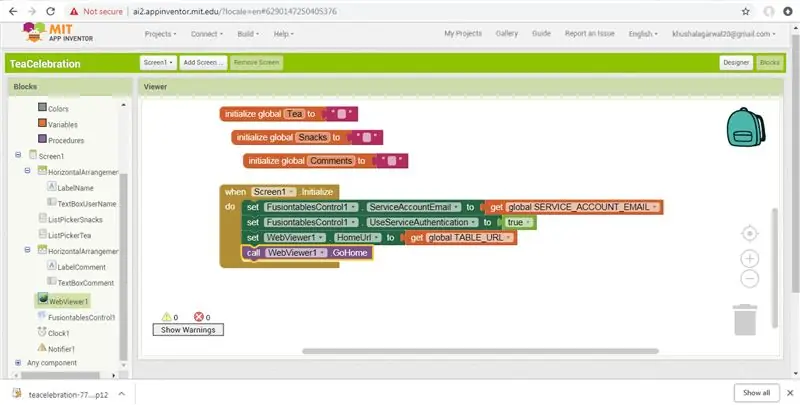
פתח את עורך הבלוקים כדי שתוכל לתכנת את התנהגות האפליקציה. לפני קריאת שלב זה אנא צפה בכל צילום המסך המצורף מכיוון שאני בטוח שתוכל בקלות ליצור בלוקים כפי שמוצג בצילום המסך מבלי לקרוא להלן.
1. חשוב לבצע כמה שלבי אתחול בכל פעם שהאפליקציה מופעלת. אלה נעשים בבלוק "Screen1. Initialize". עבור יישום זה עלינו להגדיר את הערכים הראשוניים לנכס חשבון השירות של רכיב FusionTable (מוגדר ל SERVICE_ACCOUNT_EMAIL גלובלי) ואת נכס ה- HomeURL של רכיב WebViewer (מוגדר כ- TABLE_URL גלובלי). עיין בצילום המסך המצורף להבנה טובה יותר.
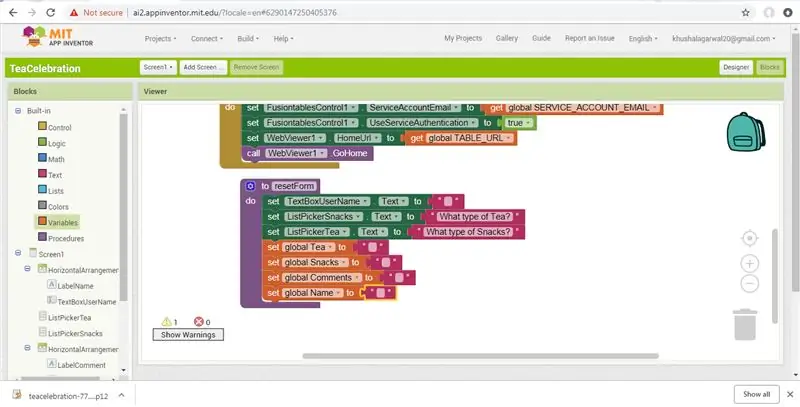
2. הגדר את הליך "resetForm" כפי שמוצג להלן. לאחר הקלטת ערך, הליך זה מאפס את הממשק למצב המקורי.
3. רשימה של בלוקים לבוחרים
במעצב, אתה מגדיר את האפשרויות לסוגי תה וחטיפים על ידי מילוי המאפיין "מבחר" עם רשימות מופרדות בפסיקים. בחירות מתוכנתות אלה יוצגו בממשק המשתמש כך שהמשתמש יוכל לבחור את התה והחטיפים שלו. הבחירות שלהם מאוחסנות במשתני תה וחטיפים.
4. הכנסת נתונים לטבלת הפיוז'ן
רכיב FusiontablesControl משמש לשליחת הנתונים לשולחן ההיתוך. פעולה זו תיצור שורה חדשה בטבלת ההיתוך, שתגדיר את ערכי העמודות השונות המעורבות. App Inventor עושה את זה קל לביצוע, אך עליך להיזהר כי שאילתת ההוספה מעוצבת כהלכה. ראשית יש רשימה של שמות עמודות, ואחריה רשימת ערכים. סדר שמות העמודות ושמות הערכים חייב להיות באותו סדר כך שיתאימו. מצורפת דוגמה כיצד זה עשוי להיראות. ראשית, הגדר נוהל חדש עם תוצאה שלוקח מחרוזת כארגומנט ומחזיר את אותה מחרוזת מוקפת במרכאות בודדות. הליך הציטוט משמש בהליך InsertDataInTable כדי למקם ציטוטים סביב כל הערכים בשאילתה. הוא גם דואג "לברוח" מכל ציטוטים או אפוסטרופים בודדים שהוזנו על ידי המשתמש. אתה יכול לשלוח אפוסטרופים בודדים כחלק מערך בשאילתה, כך שחסימת "החלף הכל" מוסיפה ציטוט יחיד נוסף. שתי ציטוטים בודדים ברציפות מתפרשים כציטוט אחד. האיורים להלן מראים כיצד לבצע את ההליך. שים לב שעליך לומר לגוש ההליכים להוסיף פרמטר. אתה עושה זאת באמצעות הסמל הכחול שצץ בחלון קטן שבו אתה מציין כמה פריטים אתה צריך כדי לפעול כפרמטרים. במקרה זה, אתה רק צריך אחד. ממציא האפליקציות יקבל את שם הפרמטר "x" באופן אוטומטי, אך תוכל לשנות את שמו ל- "str" על ידי לחיצה על ה- x והקלדה ישירות לתוך הבלוק. באופן דומה, תוכל לשנות את שם ההליך מ"פרוצדורה "ל"ציטוט" על ידי הקלדה ישירות לתוך הבלוק.
השתמש בבלוק InsertRow של רכיב טבלת הפיוז'ן. כדי לבנות את רשימת הערכים, אנו משתמשים בלוק הטקסט להצטרף של App Inventor.
עבור יישום זה, שמות העמודות חייבים להתאים לשמות העמודות של הטבלה שיצרנו קודם לכן. הערכים שלהם נלקחים מהמשתנים הגלובליים של ההליך. הערה: אם לא השתמשת במילים המדויקות האלה עבור עמודות הטבלה שלך, הקפד להשתמש בשמות העמודות של הטבלה בעת בניית השאילתה שלך.
5. לאחר שהמשתמש יזין את שמו, אפשרויות התה והערותיו, הוא ילחץ על הלחצן שלח. האפליקציה בודקת כדי לוודא ששדות השם, התה והחטיפים מכילים ערכים, ומבקשת מהמשתמש לנסות שוב אם חסרות אחת מהתשובות הנדרשות. שים לב כי נעשה שימוש בבלוק ההשוואת טקסטים (מצא אותו מתחת ללוח מובנה, מגירת טקסט). בלוק זה משווה בין שתי מחרוזות טקסט כדי לראות אם הן שוות. אם כל המידע הדרוש קיים, הוא קורא להליך InsertDataInTable (ראה איור מצורף).
6. טיפול בתגובה משירות טבלאות פיוז'ן
אירוע FusiontablesControl. GotResult יופעל כאשר האפליקציה תקבל תגובה משירות Fusion Tables של Google. עבור שאילתת הוספה, השירות יחזיר את ה- rowID של השורה החדשה שהוכנסה או הודעת שגיאה אם משהו השתבש. בדוגמה פשוטה זו, אנו משתמשים בבלוק "מכיל" (מצא אותו מתחת ללוח מובנה, מגירת טקסט) כדי לבדוק אם מחרוזת התוצאה מכילה את ה- rowID בתוכה. אם כן, אנו יודעים שה- rowID התקבל, ולאחר מכן אנו מפעילים את הליך WebViewer. GoHome, אשר טוען מחדש את "HomeURL" כמפורט במאפייני WebViewer. שים לב שערכת בלוקים זו גם מכנה resetFormprocedure. לאחר הקלטת ערך, הוא מאפס את הממשק למצב המקורי.
אתה סיימת! ארוז את האפליקציה על ידי מעבר לחבילה לטלפון במעצב. כעת תוכל לבדוק את האפליקציה למטרות חגיגת התה. לאחר שתבין הדרכה זו, תהיה מוכן ליצור טבלאות פיוז'ן חדשות ולשנות את האפליקציה כדי לאסוף נתונים מסוגים שונים ממשתמשים.
שלב 7: העלאת האפליקציה בחנות Google Play

קל מאוד להעלות את האפליקציה לחנות Google Play. פשוט חפש בגוגל "כיצד להעלות אפליקציה בחנות Google Play" ותקבל את כל המידע מגוגל עצמו. להלן הקישור של גוגל:-
support.google.com/googleplay/android-deve…
רק אתה צריך להעלות את קובץ ה- APK ב- Play Console.
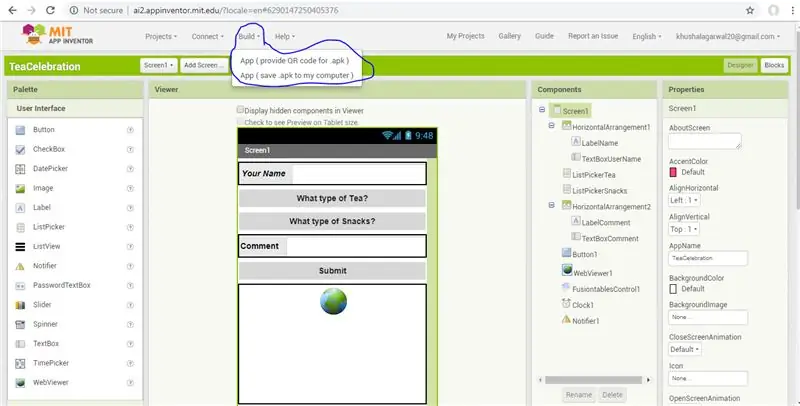
כדי לשמור קובץ APK, עבור אל Build in MIT App ובחר באפשרות "שמור.apk במחשב שלי".
לבסוף לאחר שעשית את כל הדברים האפליקציה שלך מוכנה לשימוש. אם אינך רוצה להעלות את האפליקציה בחנות Google Play, פשוט שתף את האפליקציה לחברים/ לקוחות שלך וכו '.
זה רק למטרות למידה ועכשיו יש לך כל כך הרבה אפשרויות להגדיל, להקטין, להראות להסתיר את טבלת ההיתוך.
ההנחיה הזו מאוד ייחודית. עכשיו זה תלוי בך להשתמש בהליך. ייפגש ב- Next Instructable.
תודה שקראתם.
מוּמלָץ:
מערכת ניטור חזותי מבוסס LoRa לחקלאות Iot. עיצוב יישום חזית באמצעות Firebase & Angular: 10 שלבים

מערכת ניטור חזותי מבוסס LoRa לחקלאות Iot. עיצוב יישום חזית באמצעות Firebase & Angular: בפרק הקודם אנו מדברים על איך החיישנים עובדים עם מודול loRa לאכלס את מסד הנתונים של RealBase באש, וראינו את התרשים ברמה גבוהה מאוד כיצד כל הפרויקט שלנו עובד. בפרק זה נדבר על איך אנחנו יכולים
אור RGB מבוקר Bluetooth עם יישום אנדרואיד: 4 שלבים

אור RGB מבוקר Bluetooth עם יישום אנדרואיד: שלום לכם יצרנים, היום נלמד לייצר רצועת RGB מבוקרת Bluetooth הנשלטת מהסמארטפון שלנו. הרעיון הבסיסי מאחורי הפרויקט הזה הוא ליצור אור רקע/שולחן המוסיף תחושת חמימות לעיני הצופה. כן, השקר הזה
יישום MCP-23008 באמצעות ממשק ממסר (I2C) :: 6 שלבים

יישום MCP-23008 באמצעות ממשק ממסר (I2C) :: HelloGood Greetings .. !! I (Somanshu Choudhary) בשם מיזמי הטכנולוגיה של Dcube שהולכים לשלוט בממסרים באמצעות פרוטוקול I2C באמצעות Arduino nano ו- MCP23008
יישום חומרת TicTacToe באמצעות RaspberryPi: 4 שלבים

יישום חומרת TicTacToe באמצעות RaspberryPi: פרויקט זה נועד לבנות מודל אינטראקטיבי של TicTacToe באמצעות שני נוריות LED בצבע שונה המציין את שני השחקנים באמצעות פטל פטל. הרעיון כאן היה ליישם זאת בקנה מידה גדול יותר בסמטה - דמיינו רשת של 3x3 כדוריות למחצה (li
סטייפ סקייפ לעסקים WS2812 RGB LED תחתון זוהר: 6 שלבים

סטטוס סקייפ לעסקים WS2812 RGB LED Desk Underglow: אני רחוק מהאדם הראשון שעושה צבע בהיר על בסיס הסטטוס של חשבון Skype for Business שלך, אבל אני חושב שאני האדם הראשון שכתב הדרכה באמצעות כתובות פסי LED WS2812. אני מעדיף את האורות האלה כי עם מינימום
