
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.



שלום, שמי בן ואנפוק ואני לומד טכנולוגיות מדיה ותקשורת חדשות בהווסט בקורטרייק, בלגיה. כמשימה לבית הספר, היינו צריכים לייצר מכשיר IoT. בהשכרת לינה דרך Airbnb, קיבלתי את הרעיון לפתוח דירה, בית, חדר… עם מפתח וירטואלי (קוד QR) במקום מפתח אמיתי. נתתי למכשיר שלי את השם 'LockChanger'. להלן תוכל לקרוא את כל השלבים שהיו נחוצים להכנת כלי זה. אם אתה רוצה לדעת יותר עלי ועל פרויקטים אחרים שעשיתי, בדוק את תיק העבודות שלי.
שלב 1: ניתוח פונקציונאלי
הרעיון הפך למציאות. עכשיו הגיע הזמן לבדוק אם אנשים אוהבים את הרעיון. אז עשיתי כמה ראיונות משתמשים עם אנשים שהם בעלי מקומות לינה שהם נותנים להם עם Airbnb. הם מאוד אהבו את הרעיון ורצו שאבנה אותו בהקדם האפשרי. אז התחלתי את המשך התהליך. עשיתי כמה ניתוחי הסכמה ורשמתי כמה פרסונות. אחרי זה הכנתי כמה סיפורי משתמשים וסיפורי כרטיסים. אחר כך הכנתי מסגרות תיל באיכות נמוכה ועשיתי על זה בדיקות משתמש. בהתבסס על המשוב שקיבלתי, שיניתי את המסגרות.
שלב 2: איסוף החומרים



לפני שהתחלתי לעצב את האתר ולהכין את הכלי שלי, הייתי צריך לוודא שיש לי את כל החלקים הדרושים למכשיר שלי. התחלתי לחפש בארגז הכלים שלי ורשמתי מה אני צריך להזמין. כאן תוכלו למצוא את כתב החומר כולו. אלה החלקים העיקריים:
1. זמזם
2. תצוגת LCD
3. לד דו -צבעוני
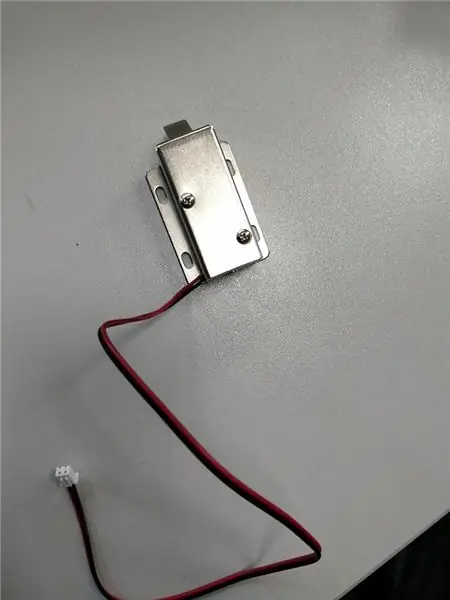
4. נעל
5. פטל פטל
6. מצלמה
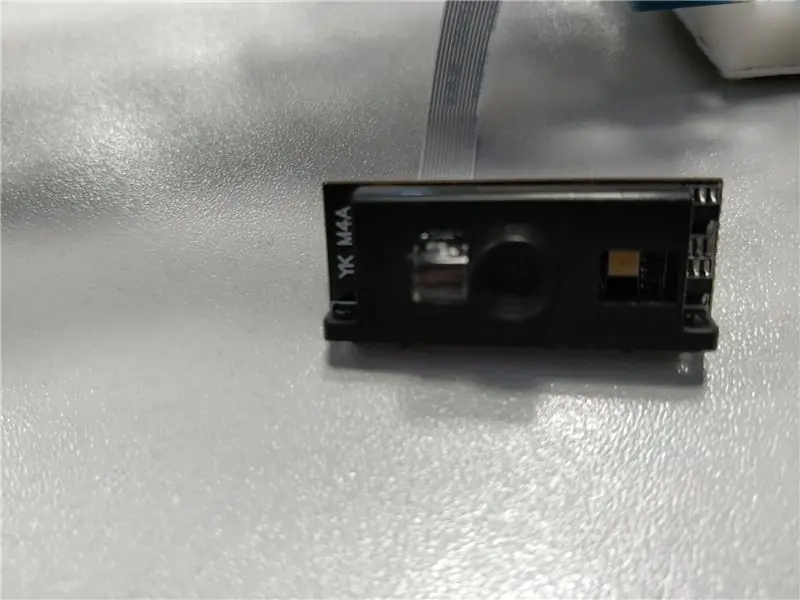
7. סורק
8. עץ
שלב 3: מסד נתונים

לאחר רכישת החומרים ועיון במחקר הגיע הזמן להפוך את הדברים לאמיתיים.
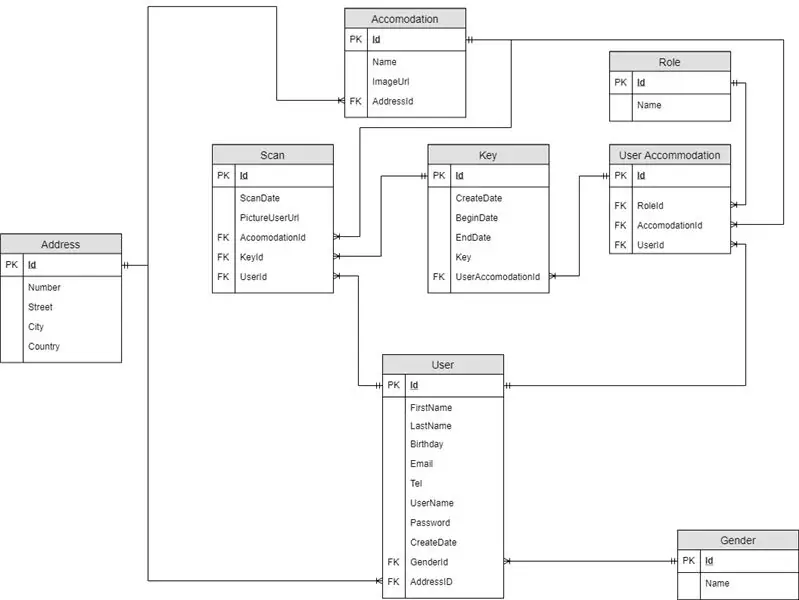
התחלתי ליצור דיאגרמת יחסי ישויות, הכנתי מאגר נתונים והכנסתי כמה נתונים. עד מהרה היה ברור שיש כמה טעויות אז עשיתי את זה שוב ושוב עד שחשבתי שזה מספיק טוב. הוא דינאמי מאוד כך שתוכל להוסיף, לעדכן או להסיר כמה שדות.
לשם פשטות ותוצאות טובות יותר קישרתי את טבלאות הסריקה גם למשתמשים ולאירוח.
עשיתי כמה פונקציות מאוחסנות והליכים מאוחסנים כדי להקל על האתר.
ליצירת תרשים יחסי ישויות זה השתמשתי ב- draw.io.
מצורף לשלב זה תוכל למצוא את המזבלה שלי מ- Mysql. כך שתוכל לייבא אותו בקלות.
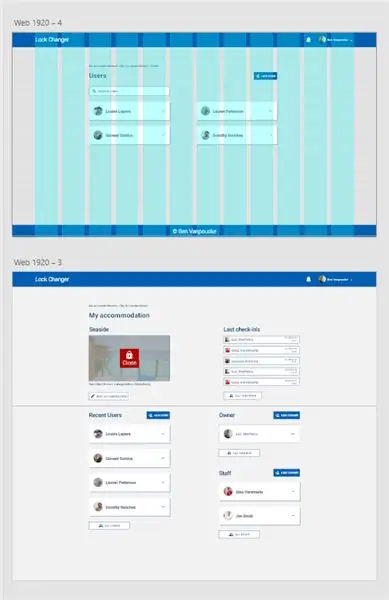
שלב 4: עיצוב האתר רספונסיבי


חשבתי איך האתר הרספונסיבי שלי חייב להיראות. לפני שהצלחתי לעשות זאת, הייתי צריך להסתכל אחורה לניתוח הפונקציונאלי שעשיתי ולחפש השראה ודפוסים מעניינים.
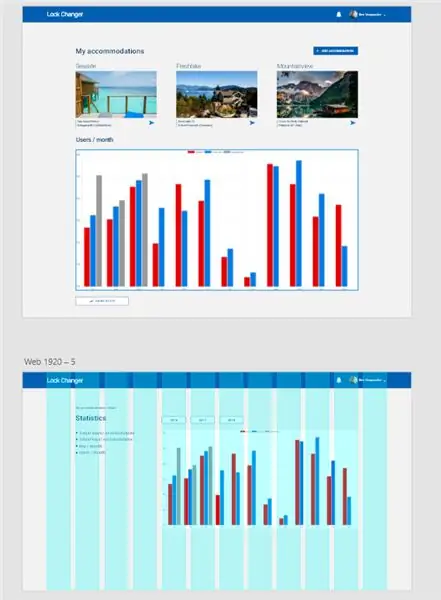
ראשית, הכנתי את העיצוב שלי ב- Adobe XD. בתמונות למעלה אתה יכול לראות שהשתמשתי בפריסה ורשת בסיסית כדי למקם את התוכן טוב.
הגופן שהשתמשתי בו היה רובוטו. התמונות שהשתמשתי בהן היו רישיון cco מאת pexels.com.
העיצוב אושר על ידי המורים שלי, כדי שאוכל להתחיל לתכנת. כתבתי את האתר ב- HTML - CSS - Python (Jinja2 ו- Flask).
מצורף לשלב זה תוכל למצוא את העיצוב שלי ב- web.xd.
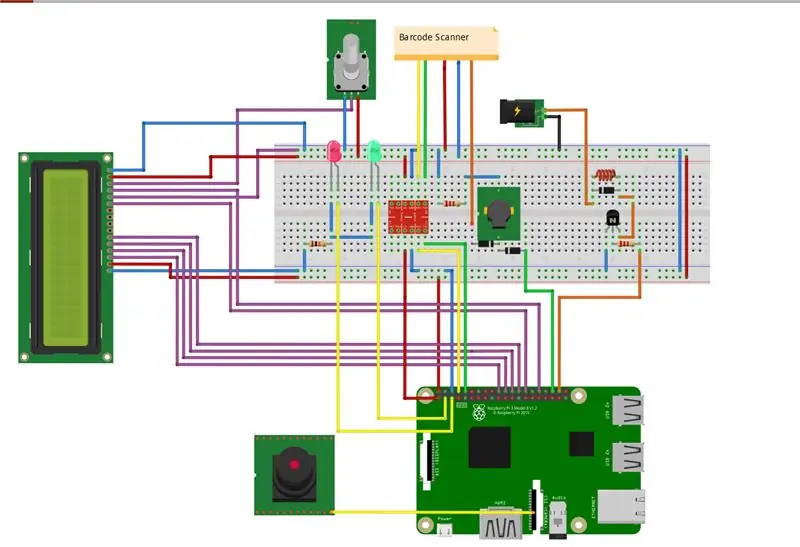
שלב 5: תוכנית פריצה

לאחר מספר שבועות, הרכיבים שלי נמסרו כדי שאוכל להתחיל לבנות את המכשיר שלי. קודם כל ערכתי תוכנית לוודא שאחבר הכל בצורה הנכונה.
השתמשתי ב- GPIO בעל 6 פינים כדי להתחבר למסך. ניתן לחבר את המצלמה ישירות לפאי הפטל. בחרתי לחבר את סורק הברקוד עם ממיר רמות כדי להמיר את ה -5 V ל -3.3 V כדי שאוכל להגדיר תקשורת טורית שמירה עם ה- Pi. הלד הדו -צבעוני משתמש בשני סיכות gpio.
הטרנזיסטור צריך גם סיכת gpio אחת. לאחר מכן, חיברתי את 12V למנעול ושקעתי את הטרנזיסטור לאדמה משותפת. הקפד להשתמש בדיודה כדי להגן על הרכיבים שלך.
הזמזם מחובר לסורק הברקוד. סיכת GPIO נוספת מחוברת גם לבאזר כך שאוכל ליצור קצת צליל עם קוד. צפה טוב: 2 דיודות משמשות לכך.
ליצירת תכנית זו השתמשתי בטיגון. אתה יכול את התוכנית המצורפת לשלב זה.
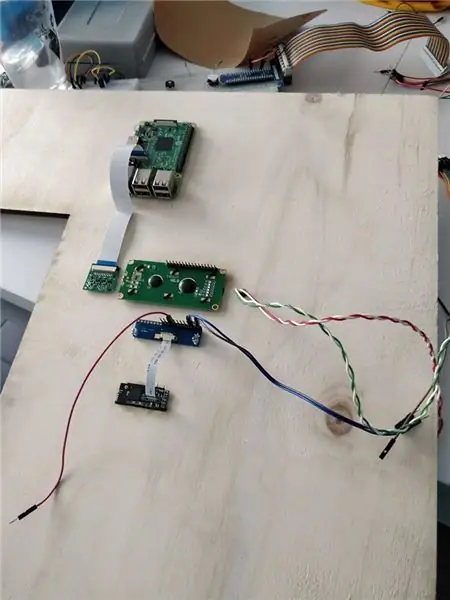
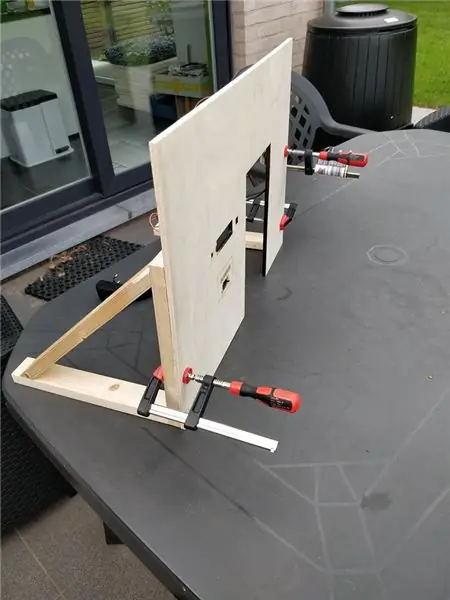
שלב 6: חיתוך והתחברות לייזר



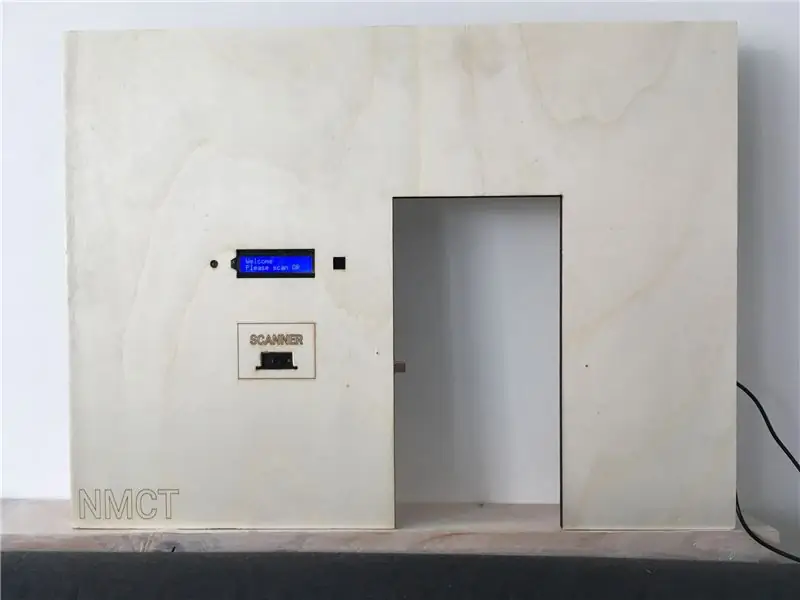
יחד עם חבר, אני חותך את היער. אני בוחר עץ מרבב בעובי 8 מ מ. ברגע שזה נעשה, דחפתי את הרכיבים שלי במסגרת. הרכבתי את הרכיבים ללא מציין מקום עם כמה ברגים בחלק האחורי של הצלחת.
לאחר מכן התקנתי את סורק הברקוד עם ממיר רמות (5v עד 3.3v) לחיבור עם פטל הפטל ביציאת TX en RX (תקשורת טורית).
חיברתי את התצוגה לפאי הפטל והשתמשתי בפוטנציומטר לעוצמה.
לפחות התקנתי את המנעול שלי עם מתאם 12V. הקפד להשתמש בטרנזיסטור ודיודה בעת ביצוע פעולה זו.
מצורף לשלב זה תוכל למצוא את תכנית חיתוך הלייזר שלי ב- Adobe Illustrator
שלב 7: כתיבת קוד כלשהו

עכשיו הגיע הזמן לוודא שכל הרכיבים עושים את העבודה שם. אז כתבתי קוד בפיתון ופרסתי אותו על פטל פאי. אתה יכול למצוא את הקוד שלי ב- Github כשהמורים שלי יפרסמו את זה לציבור.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
בשביל לתכנת את הקוד הייתי צריך להשתמש ב- Pycharm. הקוד כתוב ב- html, CSS ו- python (Flask ו- Jinja)
שלב 8: הוספת הדלת והתמיכה




רציתי שהפאנל יעמוד לבד ולכן הוספתי לזה תמיכה. השתמשתי בזה דבק עץ. אחרי זה חיברתי את הדלת.
מוּמלָץ:
מחשב מיני ITX עם מסגרת פתוחה: 5 שלבים (עם תמונות)

Open Frame Mini ITX PC: רציתי לבנות מחשב שולחני קטן די הרבה זמן. אהבתי מאוד גם את הרעיון של מארז בסגנון ספסל מבחן פתוח- משהו שיאפשר לי להסיר/להחליף רכיבים בקלות. הדרישות שלי לחומרה היו בעיקר
סימולציה פתוחה של Loop Opamp באמצעות EveryCiruit App: 5 שלבים

סימולציית Opamp Open Loop באמצעות אפליקציית EveryCiruit: EveryCircuit היא אחת מפלטפורמת ההדמיה 'הטובה ביותר' לאלקטרוניקה. יש לו אתר ואפליקציה. הוראה זו מיועדת לגרסת אנדרואיד. אבל בדיוק עוקב גם לגרסת האינטרנט.על ההנחיה הזו: Opamp או מגבר תפעולי הוא
גרסה אלחוטית של האם דלת המוסך שלי פתוחה או סגורה ?: 7 שלבים

גרסה אלחוטית של … האם דלת המוסך שלי פתוחה או סגורה ?: רצינו מערכת חיווי פשוטה, זולה ואמינה אשר הראתה לנו אם דלתות המוסך שלנו פתוחות או סגורות. יש הרבה " האם דלת המוסך שלי פתוחה " פרויקטים. הרוב הגדול ביותר של הפרויקטים האלה הם קווים קשיחים. במקרה שלי רץ
OpenLH: מערכת פתוחה לטיפול בנוזלים להתנסות יצירתית בביולוגיה: 9 שלבים (עם תמונות)

OpenLH: מערכת פתוחה לטיפול בנוזלים להתנסות יצירתית בביולוגיה: אנו גאים להציג את העבודה הזו בכנס הבינלאומי בנושא אינטראקציה מוחשית, מוטמעת ומובנית (TEI 2019). טמפה, אריזונה, ארה"ב | 17-20 במרץ. כל קבצי ההרכבה והמדריכים זמינים כאן. גרסת הקוד האחרונה זמינה ב
מד גשם אולטראסוני: Raspebbery Pi תחנת מזג אוויר פתוחה: חלק 1: 6 שלבים

מד גשם קולי: Raspebbery Pi תחנת מזג אוויר פתוחה: חלק 1: IoT זמין מסחרית (Internet Of Things) תחנות מזג אוויר יקרות ואינן זמינות בכל מקום (כמו בדרום אפריקה). תנאי מזג אוויר קיצוניים פוגעים בנו. SA חווה את הבצורת הקשה ביותר מזה עשרות שנים, כדור הארץ מתחמם וחווה
