
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.


בזמן האחרון היה לי הרבה זמן פנוי על הידיים, אז עבדתי על המון פרויקטים.
פרויקט זה יאפשר לך לשלוט על נוריות RGB באמצעות דף הבית של Google באמצעות פטל פטל. כעת ישנם 3 חלקים של הפרויקט, הגדרת פטל פטל, הגדרת דף הבית של Google באמצעות פקודה מותאמת אישית באמצעות IFTTT ולאחר מכן יצירת מעגל לנורות. עשיתי את המעגל בעצמי, אבל אני בטוח שאתה יכול לקבל משהו מ- Adafruit שעושה את מה שצריך.
חומרים עבור חלק פטל פטל
- פטל פטל - כל אחד יעבוד, אבל אני משתמש באפס
- Dongle אלחוטי - אם ל- Pi אין Wi -Fi מובנה
- דף הבית של Google - אופציונלי אם יש לך את Google Assistant בטלפון שלך
חומרים לחלק במעגל- אל תתנו לזה להרתיע אתכם … זה פשוט למדי
- פרוטובארד
- חוּט
- רצועת לד
- ספק כוח 12V - כל דבר מעל 2 אמפר אמור להיות תקין
- שקע חבית DC - אותו גודל כמו של ספק הכוח שלך
- NPN BJT טרנזיסטורים (x3) - אני משתמש ב- TIP31C
- כותרות סיכה לזכר ולנקבה - אופציונלי, אך מומלץ ביותר
שלב 1: הורדת Express עבור ה- Pi

אני לא מתכוון לפרט יותר מדי לגבי הגדרת ה- Pi מכיוון שיש כל כך הרבה הדרכות בהגדרת אותם.
מה תצטרך לעשות שאני לא מכסה …
- Raspberry Pi מהבהב עם ה- Raspbian החדש ביותר
- התקן את כרטיס הרשת כך שתוכל לגשת לאינטרנט מה- Pi
- הגדר IP סטטי ב- Raspberry Pi
עכשיו כאן מתחיל הכיף! עלינו להתקין nodeJS, npm, express ו- express-generator.
עדכון sudo apt-get
sudo apt-get להתקין nodejs npm
לאחר התקנת אלה, הפעל את הפעולות הבאות
npm להתקין מחולל אקספרס אקספרס
Express מאפשר לך ליצור שרת אינטרנט בסיסי מאוד לשימוש ב- Raspberry Pi שלך. מחולל אקספרס יוצר אוטומטית קבצים עבור שרת אקספרס.
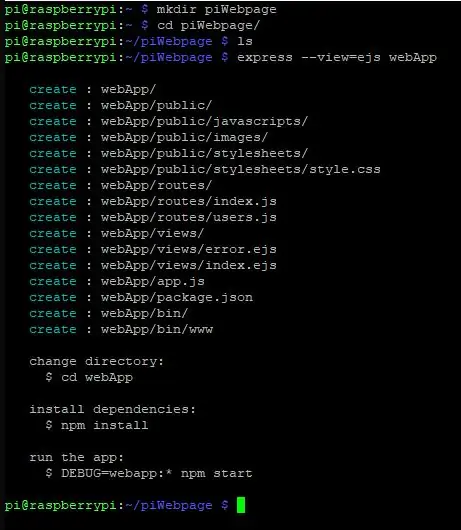
צור ספרייה ותקליטור לתוך הספרייה. קראתי לשמי piWebpage. כעת הפעל את הפעולות הבאות (נראה גם בתמונה)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
פעולה זו תיצור תיקיה בשם webApp עם כל קבצי האקספרס שבה. אם אתה מתכנן לעשות יותר עם דף אינטרנט זה מאוחר יותר ואתה אוהב PUG, החלף --view = ejs ב- --view = pug. לא נגע בדף האינטרנט, כך שביישום זה לא משנה במה נשתמש.
שלב 2: הגדרת שרת Pi
עבור לספריית webApp החדשה.
cd webApp
התקנת npm
התקנת npm תיקח זמן מה מכיוון שהיא מתקינה את כל התלות עבור express.
הדבק את setColor.py בתיקיית webApp. קובץ זה מכיל כמה הגדרות קבועות מראש עבור צבעי יסוד. אתה מוזמן להוסיף עוד כרצונך. הטווח הוא 0 עד 255 כאשר 255 הוא בצבע מלא. בשלב מסוים, סביר שאוסיף את היכולת לעמעם את האורות, אך לעת עתה הם בהירים במלואם.
לעבור למסלולים
מסלולי CD
כעת החלף את index.js בקובץ המצורף. זה יוסיף כמה שורות לקבלת פקודת POST וזה מה שבית Google ישלח. מאותו POST, נקבל את הצבע שנבחר ונגיד ל- Pi להפעיל את סקריפט פייתון setColor כדי להתאים את האורות.
דבר אחרון … חזור לתיקיית webApp.
cd ~/piWebpage/webApp
בעזרת העורך המועדף עליך, הדבק ושמור את הקוד למטה ב- webApp.js שלך. בכל מקום זה בסדר כל עוד זה לפני "module.exports = app;"
// הגדרת driverconst חומרה LED {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('שגיאה בטעינת מנהל התקן LED'); return;} else console.log ('נהג LED נטען בהצלחה'); });
כפי שההערה אומרת, pigpiod הוא מנהל ההתקן לחומרה של אותות PWM בהם נשתמש כדי להתאים את צבעי ה- LED. אני מאמין שזה כבר מותקן ב- Raspbian, אבל אם לא …
sudo apt-get להתקין pigpiod
עכשיו למבחן האמיתי! הפעלת השרת!
DEBUG = webapp:* התחלה של npm
שלב 3: הגדרת IFTTT (טריגר)


IFTTT יכול לעשות הרבה, ואני ממליץ בחום להסתכל על כמה מהיישומים.
ראשית, יהיה עליך ליצור חשבון. השתמש באותו חשבון Google המשויך לבית Google שלך, אחרת הם לא יסונכרנו יחד. לאחר השלמת והתחברות, לחץ על הפינה השמאלית העליונה של דף IFTTT שבו הוא מציג את שמך ואת הדמות שלך. לאחר מכן לחץ על יישום חדש מהתפריט הנפתח.
אם אתה סקרן, IFTTT מייצג IF This Then That אם לא שמת לב לפי המסך שצץ. אז מה שאנחנו רוצים זה אם Google Assistant, אז Webhook כאפשרויות שלנו.
המשך ללחוץ על +זה שיטען סרגל חיפוש. בחיפוש, הקלד את Google Assistant ולחץ על הסמל שמתחת לחיפוש.
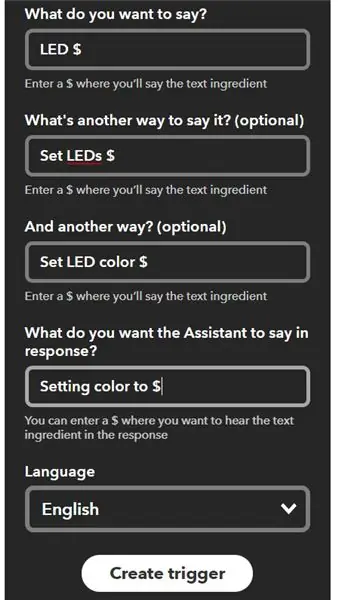
ב בחר בחר מפעיל, בחר באפשרות השלישית שנקראת אמור משפט עם מרכיב טקסט. עכשיו זה מאפשר לך להיות בעל 3 פקודות שיעשו את אותה פעולה. אתה מוסיף את $ $ לביטוי שבו היית מציין את הצבע. לדוגמה, אם באופן טבעי הייתי אומר היי גוגל, Set LEDs Blue (טבעי ככל שזועקה על מכשיר יכול להיות), אז הייתי מקליד בשדה Set LEDs $. בצע זאת עבור כל 3 השדות עם גרסאות שונות של הפקודה.
3 בהם השתמשתי היו
נוריות LED
קבע נוריות LED
הגדר צבע LED $
השדה האחרון הוא מה שהיית רוצה שבית Google שלך יענה לאחר אמירת הפקודה שלך. זה יכול להיות כל מה שאתה רוצה, אבל השתמשתי בהגדרת צבע ל- $. ה- $ אומר שהיא תחזור על הצבע בחזרה.
לחץ על צור טריגר
שלב 4: הגדרת IFTTT (פעולה)


לאחר לחיצה על צור טריגר, תטען בחזרה לתצוגה אם זה אז זה, אך זה הוחלף בלוגו של Google Assistant. המשך על ידי לחיצה על +זה
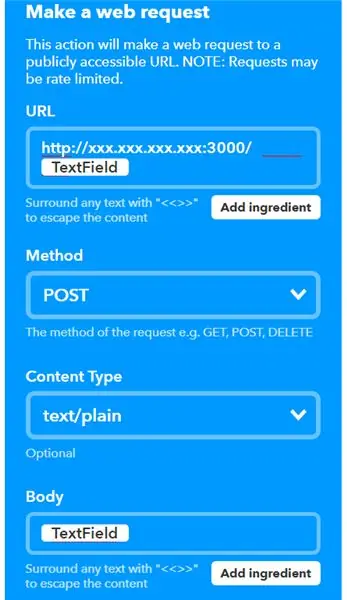
אותו דבר כמו קודם שבו הוא מביא אותך לשורת החיפוש. הקלד Webhooks ולחץ על סמל ה- webhook מתחת לשורת החיפוש. תחת בחר פעולה עבור Webhooks, יש רק אפשרות אחת, אז לחץ על שלח בקשת אינטרנט.
כאן הדברים נעשים קצת מסובכים. מכיוון ש- Google אינו מחשב אחר בביתך, תזדקק לכתובת ה- IP החיצונית שלך. זה ידרוש העברת יציאות מסוימת, אך ניגע בזה בהמשך. כדי לקבל את כתובת ה- IP החיצונית שלך, עבור אל
בשדה כתובת האתר, הקלד https://xxx.xxx.xxx.xxx:3000/{{TextField}} (כאשר ה- x הוא כתובת ה- IP החיצונית שלך). אם אתה סקרן, TextField יהיה בעל הצבע שבחרת בעת ביצוע פקודה. הסיבה שאנו משתמשים ב -3000 היא מכיוון שזוהי היציאה שבה פועל שרת Raspberry Pi Express. (אתה יכול לשנות את היציאה בקוד, אך אנו משתמשים רק בהגדרות ברירת המחדל של Express)
לשיטה, בחר POST.
עבור סוג תוכן, בחר טקסט/רגיל.
עבור גוף, הקלד {{TextField}}
אלה מכם שיודעים כיצד פועלת פקודת POST, הייתם חושבים שאם תנתחו את רכוש הגוף של הבקשה שתקבלו את הצבע. משום מה, שום דבר מעולם לא הוכנס לשדה הגוף של הבקשה, כך שאני בעצם מנתח את כתובת האתר עבור הצבע. מקווה שזה יתוקן בקרוב, מכיוון שזה יפשט את הקוד שלי במסלול index.js. אבל אני סוטה.
לבסוף, לחץ על צור פעולה ולאחר מכן סיים בעמוד הבא. (כיביתי הודעות, אבל זו העדפה)
שלב 5: העברת נמל


כאן קשה להסביר את הדברים מכיוון שכל הנתבים שונים …
כעת יש לנו גוגל ששולחת פקודה לביתנו באמצעות יציאה 3000, אך היא אינה יודעת לאיזה מכשיר ברשת ה- LAN היא צריכה ללכת. כדי לתקן זאת, עלינו להעביר את יציאת 3000 לכתובת ה- IP המקומית של ה- Raspberry Pi שלך.
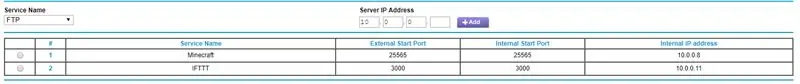
היכנס לנתב שלך באמצעות 10.0.0.1 או 192.168.1.1 (ראיתי גם איפה הספרה האחרונה היא 254) ומצא העברת יציאות. בהעברת יציאות, בדומה לתמונה, תקרא למכשיר חדש (IFTTT) ותעביר את היציאה (3000) לכתובת ה- IP של הפי (במקרה שלי 10.0.0.11).
שמור את ההגדרה החדשה שלך, הפעל מחדש את הנתב ובדוק אם שרת ה- Raspberry Pi שלך עדיין פועל. אם הוא לא פועל, הפעל אותו מחדש.
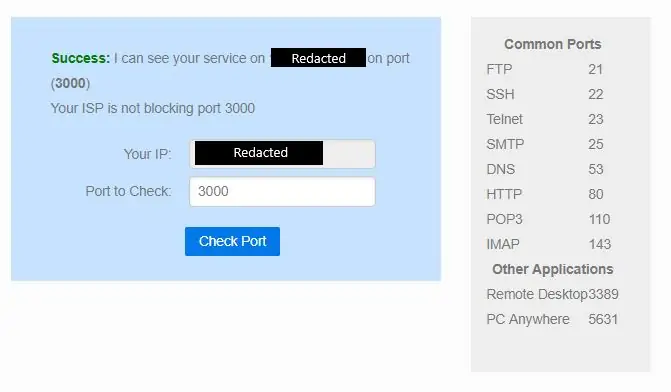
חזור לאתר שימושי זה https://canyouseeme.org/. מתחת לכתובת ה- IP שלך, יש לו בודק יציאות. בהנחה שהעברת הנמל שלך נכונה, הקלד 3000 והקש על יציאת הסימון. זה אמור לחזור עם הצלחה.
שלב 6: בדיקת עבודתך עד כה


עכשיו … הרגע שחיכית לו … תגיד ל- Google פקודה כמו נוריות כחולות (אם עקבת אחר הדוגמה שלי).
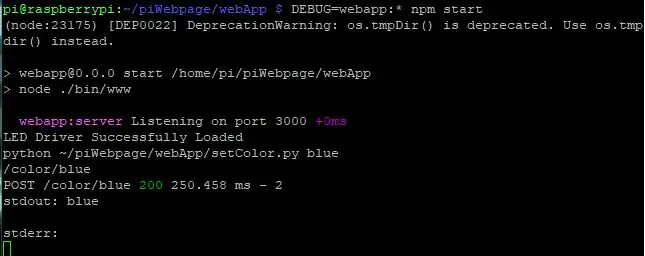
בהנחה שהכל התנהל כשורה, תקבל את הפלט בתמונה. עדיין אין לנו מעגל, אז כל מה שתראה הוא טקסט על מסך. בדרך כלל יש עיכוב שני או 2 לפני עיבודו מ- Google ומופיע ב- Pi.
(דלג לשלב הבא אם זה יצא בדומה לתמונה)
עכשיו יש כמה דברים לבדוק אם זה לא עבד …
בתמונה יש קו שאומר
POST /color /blue 200 250.458 ms - 2
200 הוא החלק החשוב. אם אתה לא רואה 200, אז היה POST גרוע כלומר השרת שלך לא ידע מה לעשות עם הנתונים. חזור לשלב 2 ובדוק את קובץ index.js שלך.
גם בתמונה
stdout: כחול
stderr:
זהו הפלט מקובץ הפייתון שמפעיל את נוריות הלדים. אם אתה רואה שם שגיאה, ייתכן כי אין לך את מנהל ההתקן מותקן בשלב 2.
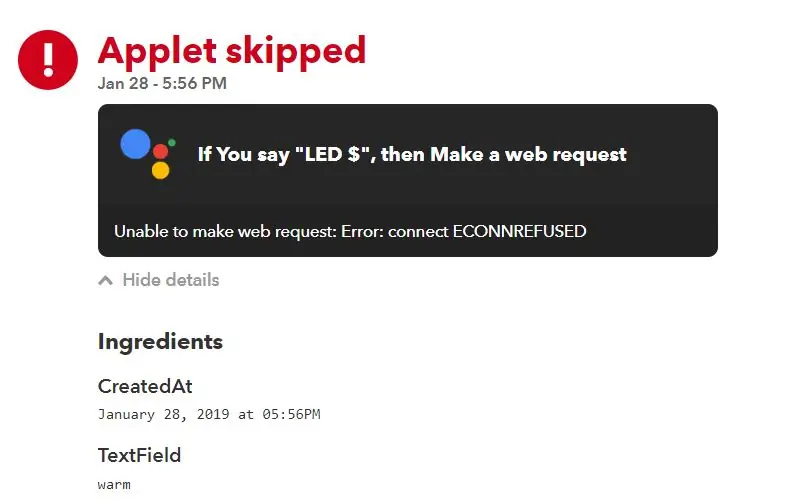
לבסוף, אם לא הופיע דבר … ייתכן ש- IFTTT שלך לא הותקן כראוי או לא הצליח להתחבר לשרת. חזור לדף IFTTT, ובסרגל הניווט העליון לחץ על פעילות. שם אתה יכול לראות בכל פעם שהאפליקציה שלך פועלת, ואם הייתה שגיאה, אתה יכול לראות מה היא הייתה. ביצעתי פקודה של גוגל כשהשרת Pi כבוי וקיבלתי את השגיאה בתמונה.
שלב 7: בניית המעגל



הסיבה מדוע עלינו לעשות זאת היא מכיוון של- Raspberry Pi אין מספיק כוח … אז הפתרון הוא … יותר כוח (טים איש הכלי טיילור רוטן מרחוק). AKA ספק כוח נוסף (12V 2A)
חומרים לחלק המעגל
- פרוטובארד
- חוּט
- רצועת LED RGB
- ספק כוח 12V - כל דבר מעל 2 אמפר אמור להיות תקין
- שקע חבית DC - אותו גודל כמו ספק הכוח שלך
- טרנזיסטורים כוח NPN BJT (x3) - אני משתמש ב- TIP31C
- כותרות סיכה לזכר ולנקבה
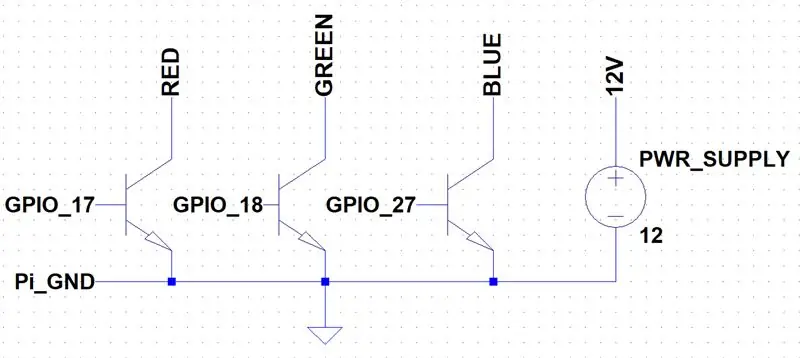
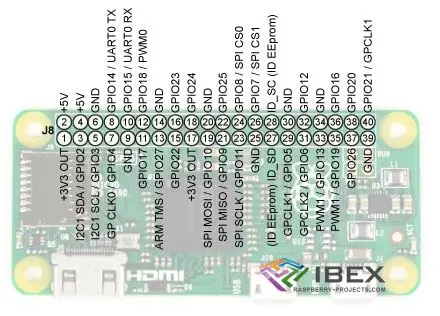
בעזרת התמונה הנוחה שגנבתי מהאינטרנט בין ה- GPIO של ה- Pi Zero, תוכלו לראות GPIO17, GPIO18 ו- GPIO 27 נמצאים ממש אחד ליד השני עם GND. נשתמש בריבוע זה של 4 סיכות (סיכות 11, 12, 13, 14).
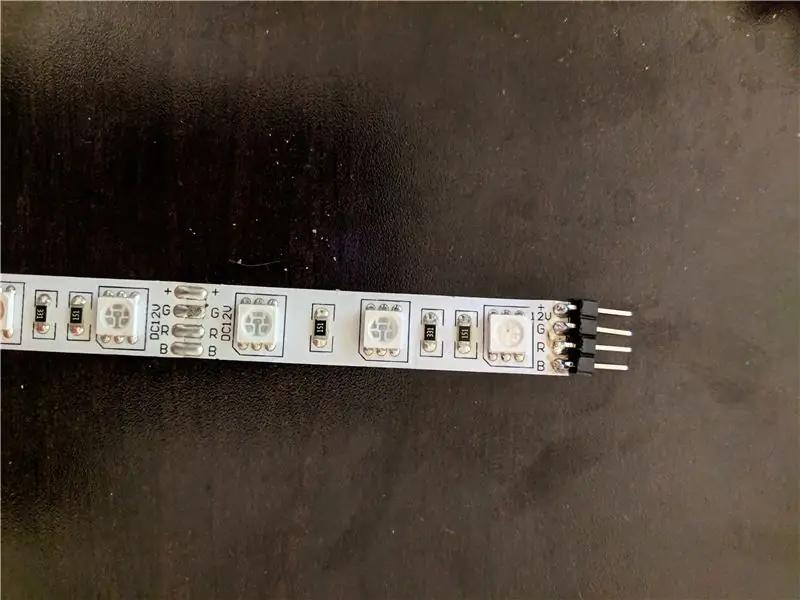
ראשית, הייתי ממליץ על הלחמת כותרות זכר על רצועת ה- LED שלך כפי שניתן לראות בתמונה (לא העבודה הטובה ביותר שלי). זה מאפשר ניתוק קל אם תצטרך אי פעם. השתמשתי בכותרות נקביות לחיבור רצועת הלד לפרוטובארד שלי ולכותרות זכריות מהפרוטובארד ל- Raspberry Pi. (השתמש תמיד בחיבורים נקביים למקור מתח/אות). אתה לא צריך להזיז את כל הסיכות של הפי כל אחת ליד השנייה כמוני … רק רציתי שזה ייראה נקי, אבל זה היה הרבה עבודה.
הסבר על המעגל
לאלו מכם שלא מכירים טרנזיסטורים, טרנזיסטורים הם בעצם מתג דיגיטלי. סיכות ה- GPIO מהפי מפעילות את שלושת המתגים (אדום, ירוק וכחול). כאשר מסתכלים במיוחד על אדום בתרשים המעגלים, כאשר GPIO_17 פועל, המתג "סוגר" המחבר את האדום ל- GND וגורם לנורות האדומות להידלק. כאשר GPIO_17 נכבה, המתג פתוח וכך הנורות כבויים.
בסיס - GPIOs
אספן - צבעים (אדום, ירוק, כחול)
פולט - קרקע (הן של ספק הכוח והן של פי)
הקפד לחבר את הקרקע של ה- Pi לקרקע של ספק הכוח. האורות עדיין יפעלו, אך הם ייראו עמומים מאוד עד לחיבור הקרקע.
יש לי מכשיר טרנזיסטור רביעי על הפרוטובארד שלי. זהו L7805CV המשמש להמרת 12V ל -5V כך שאוכל להפעיל את ה- Pi באותו מעגל. זה עבד אבל התחמם, אז הסרתי את החיבורים.
שלב 8: בדוק את זה

לאחר השלמת המעגל, הפעל מחדש את ה- Pi לפני ביצוע חיבורים. הסיבה לכך היא שהסיכות כנראה עדיין פעילות מבדיקת השרת. לחלופין, אתה יכול להרוג את השרת ואת שירות ה- pigpiod.
חבר את נוריות הלדים והמגשרים מהפרוטובארד לפי. בדוק שוב את כל החיבורים לפני אספקת החשמל. אם חיברת אותו לא נכון, אתה עלול לטגן את ה- Pi שלך (ללא לחץ).
צ'ק ליסט
- בדוק חוטים
- כוח פי
- מעגל חשמלי
- שרת הפעלה (DEBUG = webapp:* npm start בעודו בספריית ~/piWebpage/webApp)
- תגיד ל- Google לבצע את ההצעות שלך!
ברכותינו שלא התפוצצת דבר, ועכשיו אתה יכול לשלוט בנוריות שלך מהדף הבית של Google.
השאר הערות אם אתה נתקל בבעיות, ואני אעשה כמיטב יכולתי לחזור אליך!
מוּמלָץ:
Magic Hercules - מנהל התקן עבור נוריות LED דיגיטליות: 10 שלבים

Magic Hercules - מנהל התקן עבור נוריות LED דיגיטליות: סקירה מהירה: מודול Magic Hercules הוא ממיר בין ה- SPI הידוע והפשוט לפרוטוקול NZR. כניסות המודול בעלות סובלנות של +3.3 V, כך שתוכל לחבר בבטחה כל בקרי מיקרו הפועלים במתח של +3.3 V. השימוש ב
נוריות סנכרון רחבות שכונה: 5 שלבים (עם תמונות)

נוריות LED מסונכרנות רחבות בשכונה: היו לי כמה מוטות LED אלחוטיות שחשבתי שאוכל לכבות לחגים. אבל, בחצר שלי, הם היו יכולים באותה מידה להיות מחוברים. אז מהו האתגר הקריר יותר? עיטורי LED בכל הבתים על הבלוק שלי עם מחסום מסונכרן
רמקול Bluetooth למסיבה עם נוריות RGB: 7 שלבים

רמקול Bluetooth למסיבה עם נוריות RGB: שלום לך, זהו המדריך הראשון שלי שאני הולך להראות לך כיצד הכנתי את רמקול המסיבה הזה עם נוריות RGB. הפרויקט הזה הוא בהשראת JBL Pulse, וההדרכה הזו היא פרוייקט זול וקל מאוד לביצוע עם רוב הדברים שיכול להיות
Strandbeest, ג'אווה/פייתון ואפליקציות מבוקרות: 4 שלבים (עם תמונות)

Walking Strandbeest, Java/Python and App Controlled: ערכת Strandbeest זו היא עבודת עשה זאת בעצמך המבוססת על Strandbeest שהמציא תיאו יאנסן. נדהם מהעיצוב המכני הגאוני, אני רוצה לצייד אותו בכושר תמרון מלא, ובעקבותיו באינטליגנציה ממוחשבת. במדריך זה, אנו עובדים על אבא הראשון
נוריות מבוקרות קול - דיסקו כיס: 11 שלבים (עם תמונות)

נוריות מבוקרות קול - דיסקו כיס: הכינו דיסקו בכיס משלכם עם כמה נוריות LED נשלטות. כל מה שאתה צריך הוא קצת מוזיקה או צליל ו- theLED ירקוד סביב לצליל. זהו מעגל קטן באמת לבנות וזקוק רק למספר רכיבים כדי ליצור אותו. העיקרית ב
