
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

כן, זה מאוד חכם.
שלב 1: עיצוב ואבולוציה ראשוניים

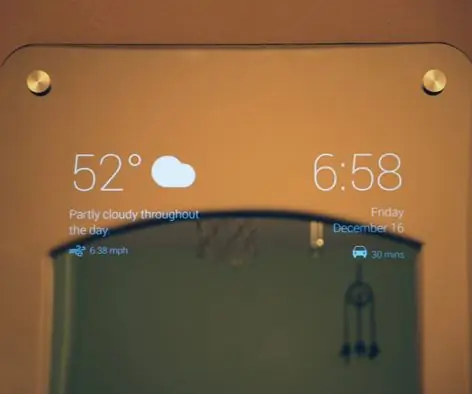
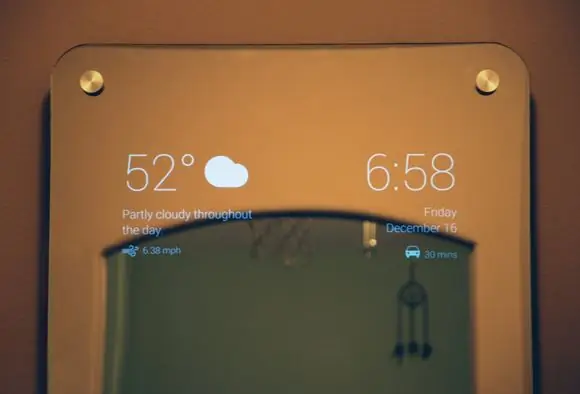
הרעיון הראשוני שלי היה ליצור מראה חכמה שתציג את כל סוגי המידע שאתה צריך כאשר אתה מתכונן ליום. מזג אוויר, חדשות ומניות היו הרעיונות הראשוניים שלי לכלול בעיצוב. רציתי גם לקבל זיהוי קולי כדי להפעיל את המסך ולספר לך מידע חשוב. זה הוכיח שהוא חור ארנב עמוק מדי מכדי לכסות אותו בסמסטר אחד, ולכן כמעט מיד סגרתי את הרעיון של זיהוי קולי.
ברעיון המקורי היה לוח כלשהו כמו פי או ארדואינו להניע את המסך ולקבל נתונים מהאינטרנט. לאחר קצת מחקר החלטתי על צג LCD בגודל 7 אינץ 'ו- Raspberry Pi3 עם מפענח לתצוגה. לאחר מכן נאלצתי למצוא API מתאים שיתן לי את כל המידע הרלוונטי למזג האוויר (בחינם בתקווה) ו- GUI להצגת המידע. ברגע שהתחלתי לקודד, הבנתי שהוספת תכונות מלבד מזג האוויר לא תהיה אפשרית בתוך מגבלת הזמן.
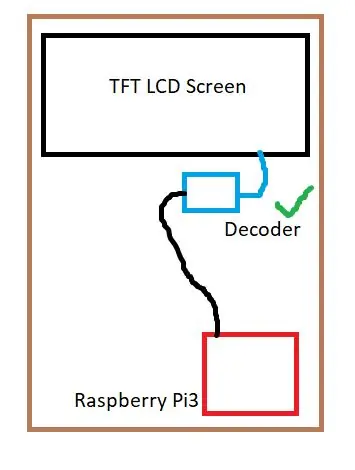
העיצוב הסופי שלי הוא הצג המחובר למפענח המתקשר עם ה- Raspberry Pi3. ה- Pi מריץ סקריפט פייתון שמביא את מזג האוויר באמצעות API בשם OpenWeatherMap ומציג את הנתונים באמצעות ה- GUI Kivy.
שלב 2: מחקר

כבר היה לי הרעיון להכין מראה חכמה בראש מהרבה הדרכות ביוטיוב שראיתי בנושא. רבים מאותם אנשים השתמשו בממשק API שעליו לשלם עבורו בעל GUI מובנה. לא רציתי לשלם, ולא לקודד את זה בעצמך הרגשתי כמו לרמות.
פרויקט זה היה קל יחסית למחקר. היה לי מערך ברור של חומרים שהייתי צריך לפרויקט: תצוגה, מחשב להנעת התצוגה ומראה.
אני בוחר ב- Raspberry Pi3 מכיוון שהיה בו ספרייה גדולה של פרויקטים שכבר סיימו שאוכל להסתכל עליהם אם אי פעם נתקלתי בבעיות, שהיו כמה מהן. הצג שבחרתי היה התצוגה הזולה והגדולה ביותר שיכולתי למצוא שהייתה דקה מספיק כדי להתאים מאחורי פרופיל המראה. בסופו של דבר נאלצתי לבנות מראה משלי כי לא הצלחתי למצוא בגודל הנכון ובזול.
לסיכום, מצאתי שזה הרבה יותר זול רק להכין את זה בעצמך, כל עוד אתה בסדר עם מראה תת-מקצועי ככל הנראה.
שלב 3: קשיים ועזרה

אחד הקשיים הראשונים היה שגיאה מצידי. לא הצלחתי לבדוק את פלט הסיכה מהתצוגה ואת הקלט על ה- Pi שלי. פלט הסיכה היה 40 אך קלט ה- Pi היה 32. אך למזלי מצאתי באינטרנט מפענח שהוא זול והוריד לחץ מהפי, וזה יתרון. זה אכן עלה לי כמה דולרים נוספים במשלוח, אם הייתי מסתכל על זה לפני שהזמנתי את כל החלקים.
המכשול הבא שנתקלתי בו היה מציאת GUI. לא ידעתי אפילו איך קוראים לאחד מהם, ממשק משתמש גרפי. למרבה המזל, לפרופסור שלי צ'אק היו כמה הצעות מאיפה להתחיל. הוא נתן לי כמה הצעות שאני צריך להחליט לבד. בסופו של דבר הגעתי למסקנה די מהר, בעזרת כמה הצעות מקוונות.
אחת הדרכים שלדעתי M5 יכול לייעל את הלמידה בשיעור זה היא תיאור בלוח הצוות של מה שהם באמת יודעים הרבה על. דוגמאות כמו 'Python' או 'RaspberryPi' מתחת לכל אדם יעזרו למצוא למי לפנות כאשר היו לי שאלות. רוב הזמן, הייתי מוצא את האדם הקרוב ביותר, והם היו אומרים משהו בנוסח "אוף, אני לא ממש יודע. אבל, כך וכך בהחלט יהיה." אז הייתי מוצא את האדם הזה ומקווה לקבל תשובה. אם אוכל ללכת ללוח ולראות אם אני רואה כישורים הנוגעים לבעיה שלי, זה יעזור מאוד לקבל עזרה.
שלב 4: הישגים
אחד ההישגים הגדולים ביותר שלי הוא המסע והשלמת הפרויקט הזה. זהו הפרויקט הגדול הראשון שהייתי צריך להשלים לבד, והייתה הרבה למידה בתחום של ניהול פרויקטים וניהול זמן. תהליך המעבר מהעיצוב ליישום היה קשה וזה חידש לי את האמון בתכנון. החל מחקר חלקים וכלה בבניית קוד פיתון ביעילות, פעולת התכנון וההתארגנות הייתה קשה כרגע. אבל ברגע שהבנתי את זה, ישבתי ותכננתי את זה, לא בגלל שהוקצה לי או בגלל שאני צריך ציון טוב, אבל הגעתי למסקנה שזה הכרחי.
ההישגים האחרים שבהם אני הכי גאה הם המיומנות המוגברת שלי בפייתון וההקדמה שלי ל- GUI. זה היה ה- GUI הראשון שקידדתי אי פעם, והיה לו עקומת למידה תלולה. למידת ווידג'טים ('אובייקטים') וכיצד המבנה הכללי של ממשק משתמש ממשק משתמש זר לי. עכשיו אני מרגיש יותר מעוגל, ובהחלט טוב לי יותר כשזה מגיע ללמוד GUI אחר בעתיד.
שלב 5: שכפול
הדבר הראשון שהייתי עושה כדי לשחזר את הפרויקט הזה כדי להחליט את קנה המידה והיעדים שלך.
אם אתה רוצה ליצור סגנון עשה זאת בעצמך במראה חכמה, עקוב אחר העיצוב שלי אך אל תהסס להתנתק מהנתיב.
אם אתה רק רוצה פרויקט סיים, תוכל להעתיק את כל השלבים שלי ויש לי את הקוד ב- Github שלי.
שלב 6: שדרוגים
הדבר הראשון שאעשה הוא להשיג מראה חדשה. למרות שלי עובד, יש לו פגמים מהיישום שלי.
הדבר הבא שהייתי מוסיף לתצוגה הוא הרעיונות האחרים כמו באנר חדשות ומניות ל- GUI, וכנראה לשדרג את הצג למסך או LCD גדול יותר כך שיתאים לכל המידע.
אם כל אלה היו לגמרי, לבסוף הייתי מוסיף חוש תנועה או פונקציית שינה כך שזה לא תמיד מופעל, או מוסיף זיהוי קולי אז שוב התצוגה לא תמיד דולקת.
מוּמלָץ:
עדשת מאקרו DIY עם AF (שונה מכל עדשות מאקרו DIY): 4 שלבים (עם תמונות)

עדשות מאקרו DIY עם AF (שונות מכל עדשות מאקרו DIY): ראיתי הרבה אנשים שמייצרים עדשות מאקרו עם עדשה סטנדרטית (בדרך כלל 18-55 מ"מ). רובם עדשה פשוט נדבקים על המצלמה לאחור או שהאלמנט הקדמי מוסר. לשתי האפשרויות הללו יש חסרונות. להרכבת העדשה
SmartMirror עם תאורה אחורית: 5 שלבים

SmartMirror עם תאורה אחורית: לאחר תהליך חשיבה ארוך הגעתי למסקנה לבנות מראה חכמה. יש לי הרגל שיש לי סדר שינה לא סדיר אז רציתי שהמראה הזו תעזור ותיעד את שעות הערות שלי וכו '. רציתי לשמור על זה פשוט וליישם 3 חיישנים
DIY DIY, RGB Videolight: 4 שלבים

DIY DIY, RGB Videolight: זה מיועד בעיקר לצלמים וצלמי ווידאו שרוצים להוסיף קצת רטט או סגנון לתמונות/קטעי הווידאו שלהם. אבל זה לא אומר שאתה לא יכול להשתמש בו איך שאתה רוצה. תהיה יצירתי, אתה יודע. חיפשתי איך להכין את זה
בולט - שעון לילה טעינה אלחוטית DIY (6 שלבים): 6 שלבים (עם תמונות)

בולט - שעון לילה טעינה אלחוטית DIY (6 שלבים): טעינות אינדוקטיביות (הידועות גם כטעינה אלחוטית או טעינה אלחוטית) היא סוג של העברת חשמל אלחוטית. הוא משתמש באינדוקציה אלקטרומגנטית כדי לספק חשמל למכשירים ניידים. האפליקציה הנפוצה ביותר היא רחבת הטעינה האלחוטית של צ'י
SmartMirror מבוסס אינטרנט באמצעות תקשורת טורית: 6 שלבים

SmartMirror מבוסס אינטרנט באמצעות תקשורת סידרית: הוראה זו מועברת עם כל הקוד מוכן לשימוש. הפיתוח היה מסובך מאוד אבל ברגע שהוגדר ממש קל להתאים אותו. תסתכל ותהנה;)
