
תוכן עניינים:
- שלב 1: הפגנה
- שלב 2: שימוש במשאבים
- שלב 3: הרכבה
- שלב 4: TFT 1.8 אינץ 'תצוגת Pinout
- שלב 5: הרכבה ESP-WROOM32 עם תצוגת TFT 1.8 אינץ '
- שלב 6: טבלת חיבורים ESP-WROOM32 ותצוגת TFT 1.8 אינץ '
- שלב 7: הר ESP32 לורה עם תצוגת TFT 1.8 אינץ '
- שלב 8: טבלת חיבור ESP32 LoRa ותצוגת TFT 1.8 אינץ '
- שלב 9: התקנת ספריות - Arduino IDE
- שלב 10: קוד
- שלב 11: קוד ESP32
- שלב 12: בנה הגדרות
- שלב 13: קישורים
- שלב 14: קובץ
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.



בסרטון שלנו היום, אני הולך להראות לך את מסך ה- 1.8 אינץ 'TFT. זוהי תצוגה גרפית של 128 על 160. הוא גדול יותר ממה שמגיע ב- ESP32 LoRa, ואני אראה את השימוש בו גם ב- ESP32 המסורתי. לאחר מכן יהיה לנו הרכבה וקוד המקור לשימוש בתצוגה זו עם שני דגמי המיקרו -בקרים הללו, באמצעות דוגמה של Adafruit. אני דווקא מוצא שהתצוגה היא תכונה חשובה מאוד, מכיוון שהיא נותנת לך משוב מהמעגל שלך.
שלב 1: הפגנה
שלב 2: שימוש במשאבים

• ESP32-WROOM
• ESP32 LoRa
• תצוגת TFT Lcd 1.8 אינץ '
• פרוטובורד
• מגשרים
שלב 3: הרכבה

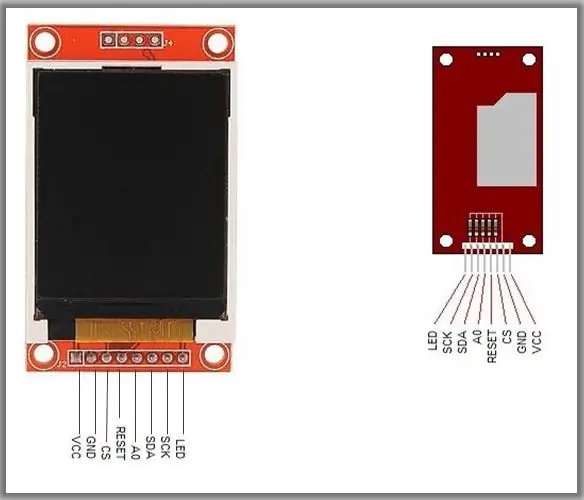
שלב 4: TFT 1.8 אינץ 'תצוגת Pinout

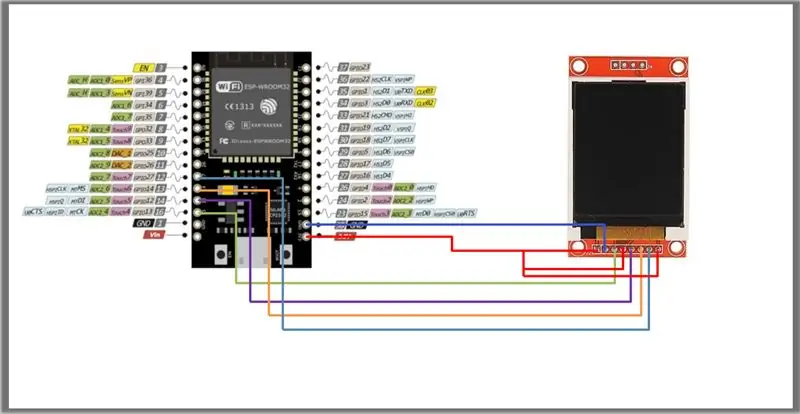
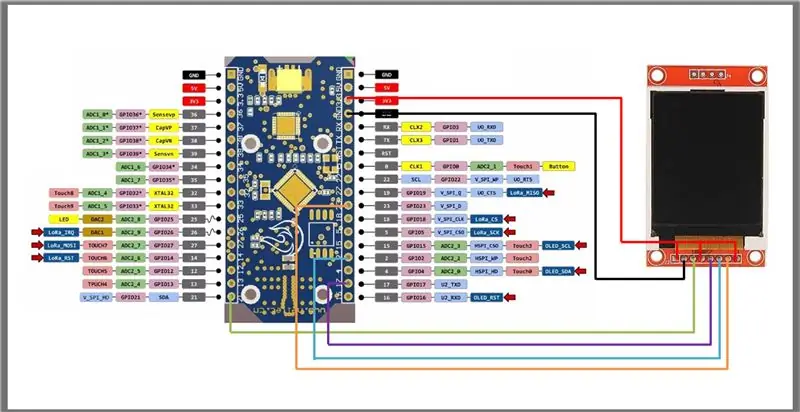
שלב 5: הרכבה ESP-WROOM32 עם תצוגת TFT 1.8 אינץ '

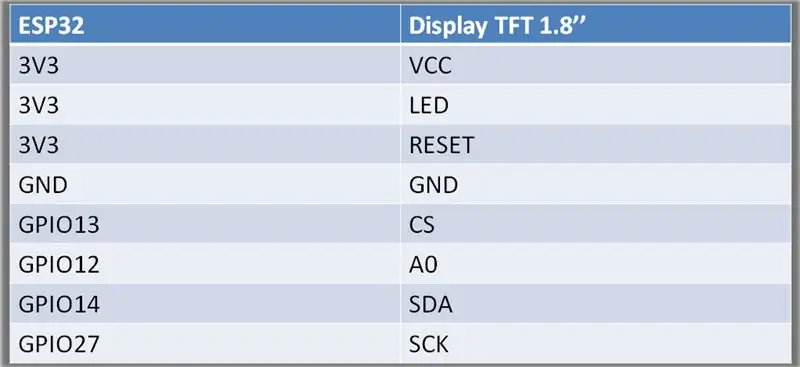
שלב 6: טבלת חיבורים ESP-WROOM32 ותצוגת TFT 1.8 אינץ '

שלב 7: הר ESP32 לורה עם תצוגת TFT 1.8 אינץ '

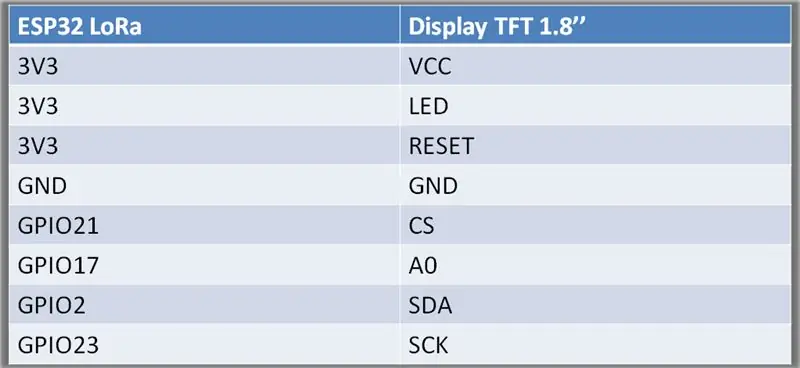
שלב 8: טבלת חיבור ESP32 LoRa ותצוגת TFT 1.8 אינץ '

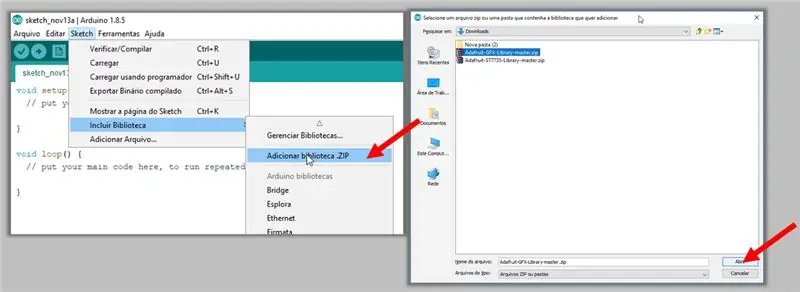
שלב 9: התקנת ספריות - Arduino IDE


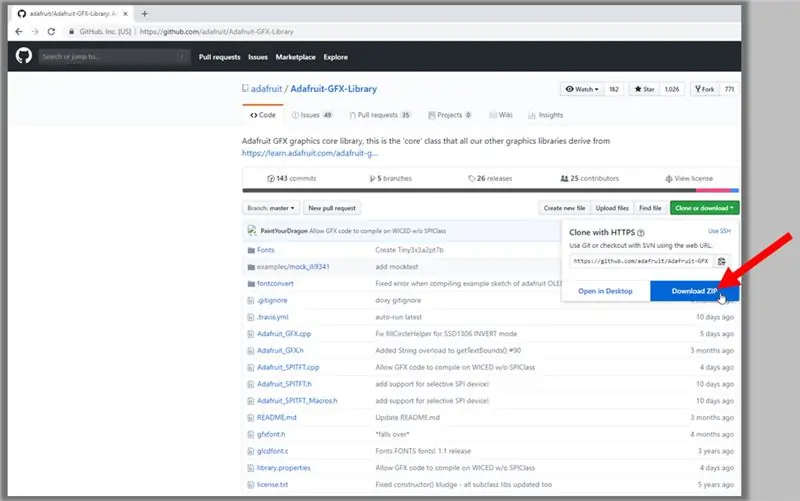
הורד את שני קבצי ה- ZIP על ידי גישה לקישורים הבאים:
ספריית GFX של Adafruit:
ספריית Adafruit ST7735:
1. כאשר ה- Arduino IDE פתוח, לחץ על סקיצה -> הוסף ספרייה -> הוסף ספרייה. ZIP
2. חפש את הקובץ שהורדת, בחר ולחץ על פתח
3. בצע זאת עבור שתי הספריות שהורדת
שלב 10: קוד
קוד ESP-WROOM 32
הצהרות ומשתנים
#כלול // ספריית גרפיקה ליבה CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFTR);
קוד ESP32 LoRa
הצהרות ומשתנים
#כלול // ספריית גרפיקה ליבה 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
שלב 11: קוד ESP32

הערה
• הקוד הגרפי המשמש הוא דוגמה שפותחה על ידי היצרן Adafruit:
• עם זאת, הסיכות המוצהרות בקוד שונו לעבודה עם ה- ESP32 שהוצג קודם לכן.
• מטרת שיעור זה היא ללמד רק תקשורת בין הצג לבין ה- ESP32.
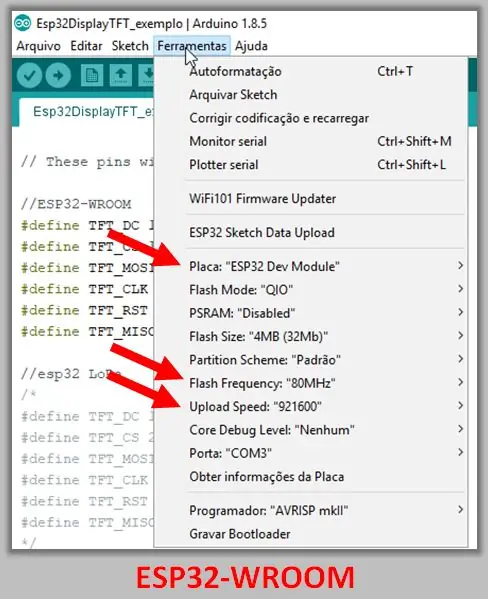
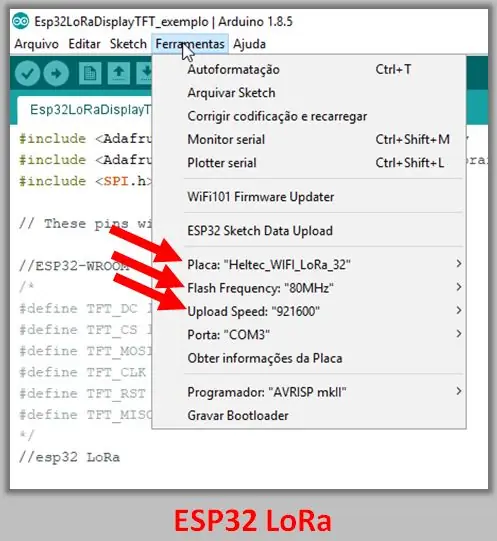
שלב 12: בנה הגדרות


תצורות הבנייה מוצגות בתמונות למטה. הלוחות הם ESP32 Dev Module ו- Heltec_WIFI_LoRa_32
שלב 13: קישורים
ספריות תצוגה של TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - מדריך GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
שלב 14: קובץ
הורד את הקבצים:
INO
מוּמלָץ:
טלפון חכם Verander Een Ongebruikte בתצוגה דקה: 6 שלבים (עם תמונות)

Verander Een Ongebruikte סמארטפון בתצוגה דקה: הדרכה זו היא בהולנדית, עיין כאן לגרסה האנגלית. צור אחד דגמי תצוגה דקים עם גיליונות אלקטרוניים של Google ובנייר דף זה פשוט הדרכה פשוטה
מנורת מצב הרוח של הפרויקט: 11 שלבים

מנורת מצב הרוח של הפרויקט: בעזרת הדרכה זו תוכלו לעצב וליצור מעגל פשוט ליצירת מנורת מצב רוח המשתמשת בסוללת מטבעות, קליפים של תנין ונורת LED אחת
מזין הפרויקט: 14 שלבים

מזין הפרויקטים: האם רצית להאכיל את חיות המחמד שלך מחוץ לבית, או רק מהנוחות של הספה שלך? אם כן, הפרויקט הזה הוא בשבילכם! Project Feeder הוא פרויקט קוד פתוח המאפשר לך להאכיל את חיות המחמד שלך באופן אוטומטי, או באופן ידני מהטלפון או מהמחשב האישי שלך. Y
תחנת מזג אוויר גרפית: 7 שלבים (עם תמונות)

תחנת מזג אוויר גרפית: תמיד רצית לקבל תחנת מזג אוויר גרפית? ועם חיישנים מדויקים? אולי הפרויקט הזה הוא משהו בשבילך. עם תחנת מזג אוויר זו תוכלו לראות מה מזג האוויר עושה ". הטמפרטורות למשל עלולות לרדת או לרדת. מתוך n
רולטה גרפית עם אובניז: 5 שלבים

רולטה גרפית עם אובניז: הכנתי רולטה גרפית. אם תלחץ על הכפתור, הרולטה מתחילה להסתובב. אם תלחץ שוב, הרולטה מפסיקה להסתובב ומצפצפת
