
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

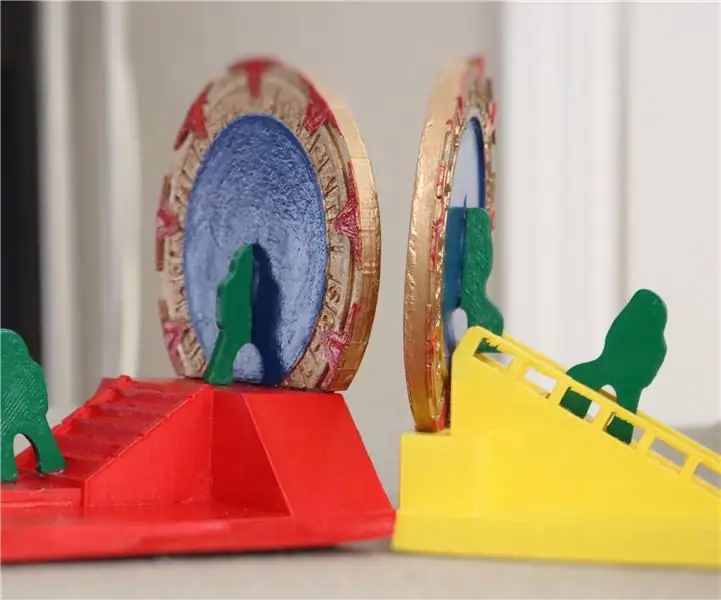
זהו משחק שיצרתי במעגלי Tinkercad כדי ללמוד מספרים בינאריים.
אם אתה רוצה לעקוב אחר מדריך זה ולבנות בעצמך את הקבצים והקוד ניתן למצוא ב- github שלי בכתובת
שלב 1: גרסה ניתנת להשמעה
שלב 2: דרושים חלקים




לחצן מתכת מחוספס אחד עם טבעת LED לבנה - 16 מ מ לבן רגעי
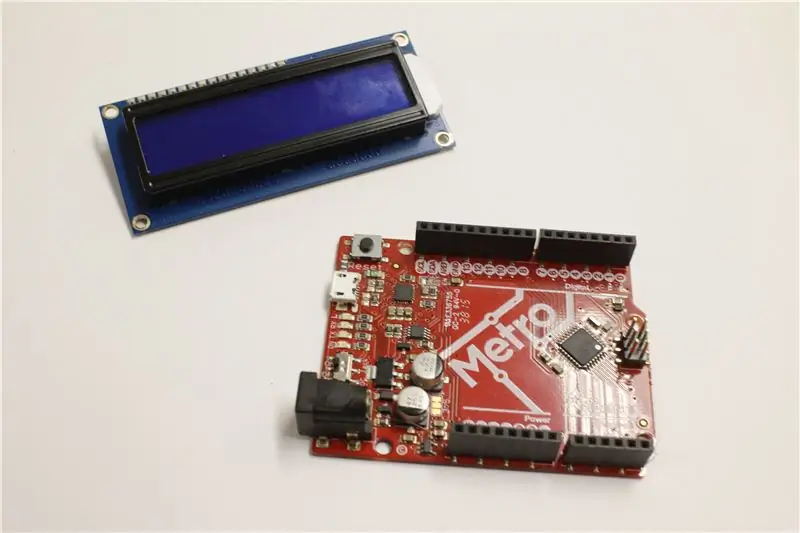
1 Adafruit METRO 328 עם כותרות - ATmega328 - כל וריאציה של Arduino Uno תעבוד גם היא. אני אוהב את המטרו כי החלק התחתון חלק, כך שלא הייתי צריך לשים סטנדים ללוח בעיצוב שלי.
15 M3 x 8 בורג ראש מכסה ראש
3 אגוזים M3
1 16x2 LCD
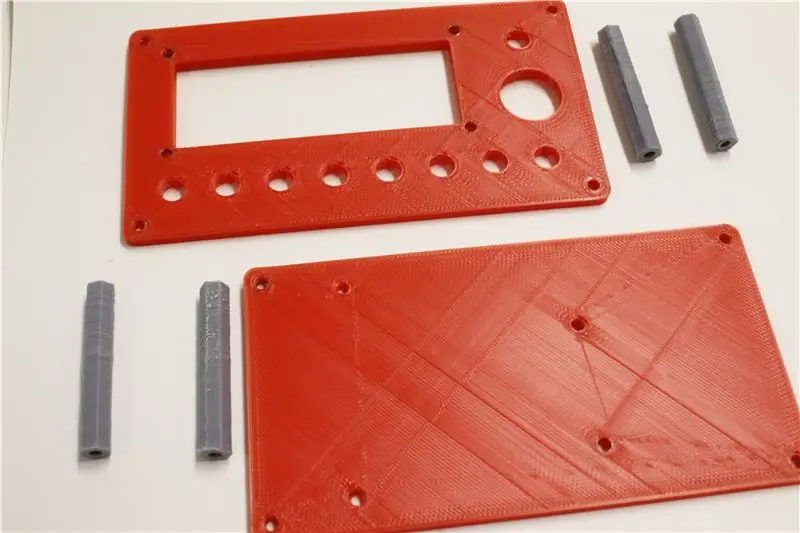
4 סטנדים 40 מ מ
כיסוי סיליקון חוטי ליבה - 30AWG - השתמשתי במספר צבעים כדי להקל על החיווט.
9 החלפת מתג לוח SPDT - כל סגנון יעבוד, אבל רציתי את הסגנון השטוח.
9 מתג אגוזים 1/4-40 - אופציונלי, למראה. אתה יכול גם להשתמש בחומרה איתה הגיע המתג.
שלב 3: עיצוב



עיצבתי את המארז ב- Fusion 360. זה איפשר לי למקם את כל החלקים ולוודא שהם מתאימים. ברגע שזה נעשה, הצלחתי להדפיס את המארז בתלת מימד ולראות כיצד הוא מתאים.
זה התאים היטב אז יצרתי קובץ SVG של שני הלוחות. השלב הבא היה להכין את הקבצים לשליחת החיתוך בלייזר. עקבתי אחר התבניות שסיפקו Ponoko. ההוראות הונחו גם על הצלחת התחתונה כדי שאנשים יידעו כיצד המשחק פועל.
לקח קצת יותר משבוע לקבל את חלקי מפונוקו.
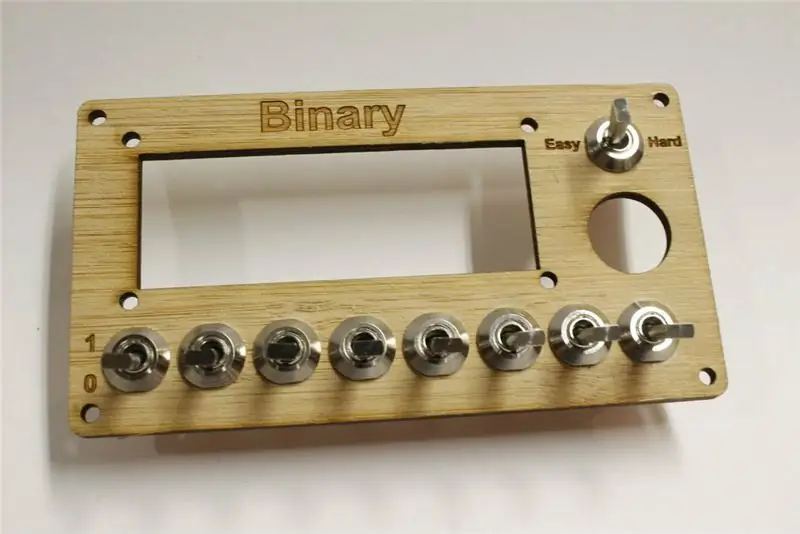
שלב 4: הרכבת לוח עליון




הלוח העליון משתלב די קל.
תחילה הכנס את תשעת מתגי המתג והדק אותם. לאחר מכן הכנס את ברגי m3 לתצוגה. הנח את המרווחים בצד השני ולאחר מכן הברג את הברגים דרך חורי ההרכבה בתצוגה. החלק האחרון הוא כפתור 16 מ מ.
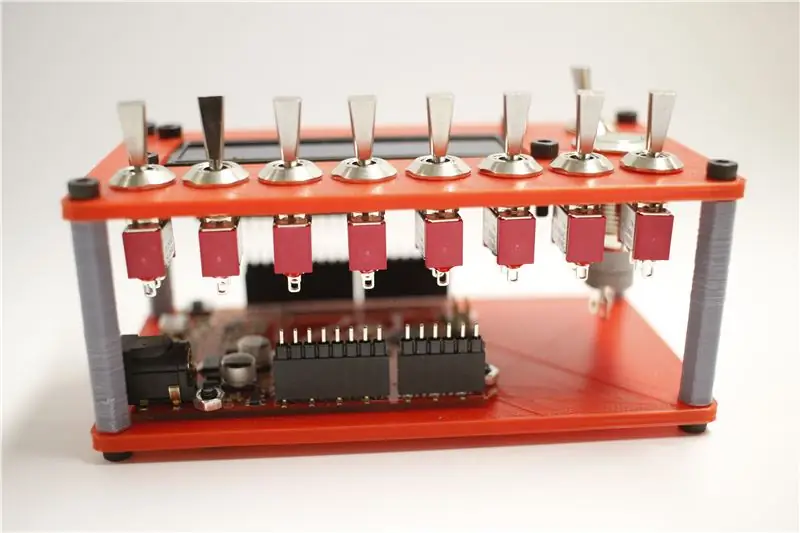
שלב 5: להרכיב את הלוח התחתון


הידוק 3 ברגים ואומים M3 כדי להדק את הלוח לצלחת התחתונה. כפי שאתה יכול לראות בתמונה היו לי החורים לא תקינים בעת חיתוך בלייזר. תיקנתי את זה עבור התבנית שהנחתי ב- github
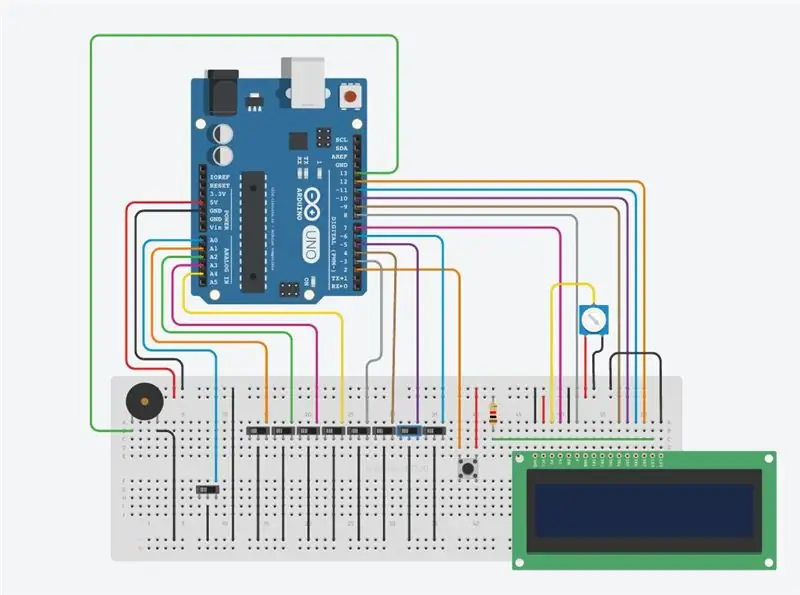
שלב 6: חיווט



לחוט עקוב אחר התרשים. העיצוב המקורי השתמש גם בדיגיטל 1 ו -0, אך אם המתגים לא היו במיקום הנכון ללוח היו בעיות בהעלאת קוד.
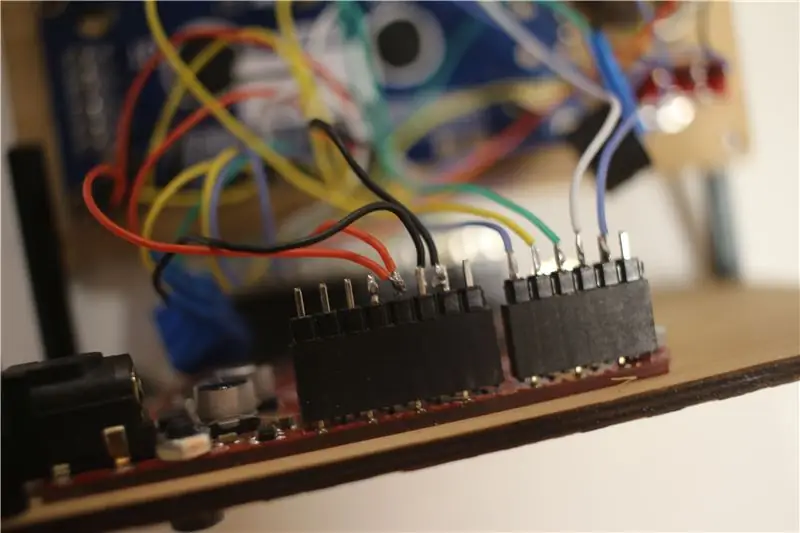
הלחמתי את החוטים לכותרות זכריות המחוברות ללוח Arduino. זה מאפשר ניתוק קל בעתיד אם אי פעם תעשה שימוש מחדש בלוח. צג ה- LCD משתמש גם בכותרות נקבות להלחמה.
סוגיה אחת שהבחנתי בה לאחר חיווט הייתה חיווט המתגים. עליך לאמת את החיבורים למעגל סגור. שימוש במתגים שרשמתי קודם כשהנוף למטה האמצע והסיכה העליונה סגורים. מכיוון שחיברתי את שלי לא נכון הייתי צריך לשנות את הקוד שלי. עבור הקוד שאני מספק במדריך זה ההנחה היא שלך מחובר כראוי.
כמו כן בעת חיווט כפתור הלחיצה המתכתי הוא אמור להיות בתצורת הפתיחה הרגילה.
שלב 7: הפעלת אותו

אתה יכול לחבר את הלוח למחשב באמצעות כבל ה- USB כדי להפעיל אותו או להשתמש בחבילה של מטען טלפון נייד כמו זה
שלב 8: איך לשחק



כאשר הוא נדלק אם הוא במצב קל תקבל מספר אקראי בין 0 - 15. אם מצב קשה הוא יהיה 0 - 255.
לאחר מכן אתה מפעיל את המתגים כלפי מעלה כדי לייצג 1 או מטה ל -0, ולאחר מכן לחץ על לחצן הלחיצה כדי לראות אם הוא תקין. אם הוא תקין הוא ישמיע את צליל התשובה הנכון וייתן לך מספר חדש. אם הוא טועה הוא יזמזם ויגיד נסה שוב.
ערך המתגים משמאל לימין הוא 2^7 (128), 2^6 (64), 2^5 (32), 2^4 (16), 2^3 (8), 2^2 (4), 2^1 (2), 2^0 (1).
אם המספר האקראי היה 18 הערך הבינארי יהיה 0001 0010. זאת מכיוון ש 2^4 (16) + 2^1 (2) יהיה שווה ל- 18.
אם זה היה 255 זה יהיה 1111 1111, מכיוון שכל המספרים מסתכמים שווים 255.
שלב 9: סרטון שבו הוא משחק



פרס ראשון בתחרות מעגלים 2016
מוּמלָץ:
שעון מיקרו בינארי: 10 שלבים (עם תמונות)

שעון בינארי מיקרו: לאחר שיצר בעבר מדריך Instructable (בינארי DVM), שעושה שימוש בשטח התצוגה המוגבל באמצעות בינארי. זה היה רק צעד קטן לאחר שיצר בעבר את מודול הקוד הראשי להמרה עשרונית לבינארית ליצירת שעון בינארי אך t
תצוגת שעון בינארי של BigBit: 9 שלבים (עם תמונות)

תצוגת שעון בינארי של BigBit: בתוכנית הוראה קודמת (שעון בינארי של מיקרוביט), הפרויקט היה אידיאלי כמכשיר שולחני נייד מכיוון שהתצוגה הייתה קטנה למדי. לכן נראה שהגרסה הבאה תהיה גרסת מעטה או רכוב על הקיר אך הרבה יותר גדולה
מחשבון בינארי 4 סיביות: 11 שלבים (עם תמונות)

מחשבון בינארי 4 סיביות: פיתחתי עניין באופן שבו מחשבים עובדים ברמה הבסיסית. רציתי להבין את השימוש ברכיבים נפרדים ואת המעגלים הדרושים לביצוע משימות מורכבות יותר. מרכיב בסיסי חשוב במעבד הוא
מפענח מורס עץ בינארי: 7 שלבים (עם תמונות)

מפענח מורס עץ בינארי: a.articles {גודל הגופן: 110.0%; מודגש; סגנון גופן: נטוי; טקסט-קישוט: אין; רקע-צבע: אדום;} א. articles: רחף {רקע-צבע: שחור;} מדריך זה מסביר כיצד לפענח את קוד מורס באמצעות Arduino Uno R3.T
משחק מתג בינארי: 6 שלבים

משחק מתג בינארי: בהשראת משחק ההקס של בן האק זהו משחק בינארי שהכנתי כדי ללמד את חברי על בינארי. בסופו של דבר אני משחק עם זה בכיתה כדי לשמור על עצמי ער. אתה ממיר ערכי הכחשה אקראיים (0-255) או הקסדצימליים (0-ff) במסך לבינארי, ואז אנחנו
