
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

Inicialmente se debe download and installal Unity 5. X, esto lo puedes hacer desde la página principal de unity:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
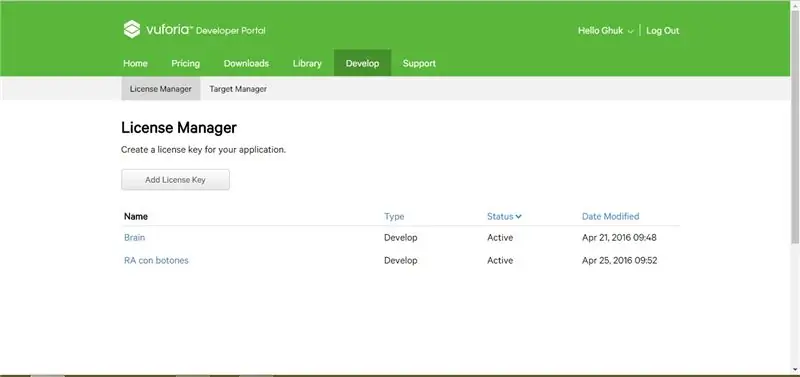
שלב 1: וופוריה 1

Vas a la pestaña de Develop y seleccionas "הוסף מפתח רישיון", מזלזלת בפיתוח esoges ומתאר את האפליקציה el nombre de tu.
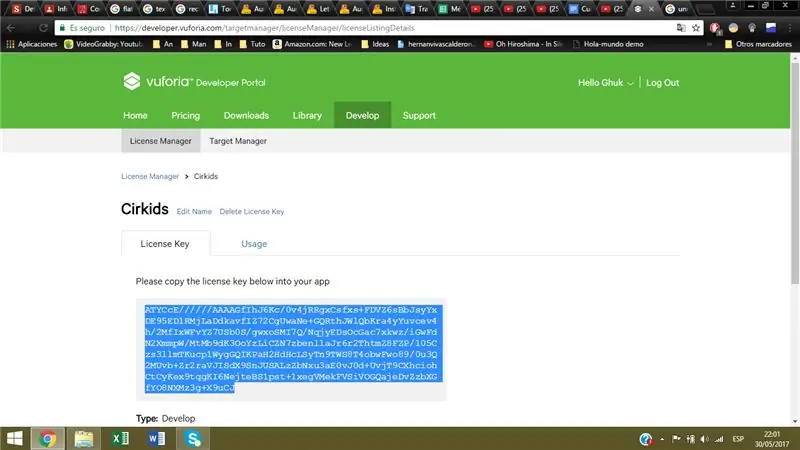
שלב 2: וופוריה 2

A continuación ingresas en la licencia que acabas de crear y guardar el código que pertenece a esta.
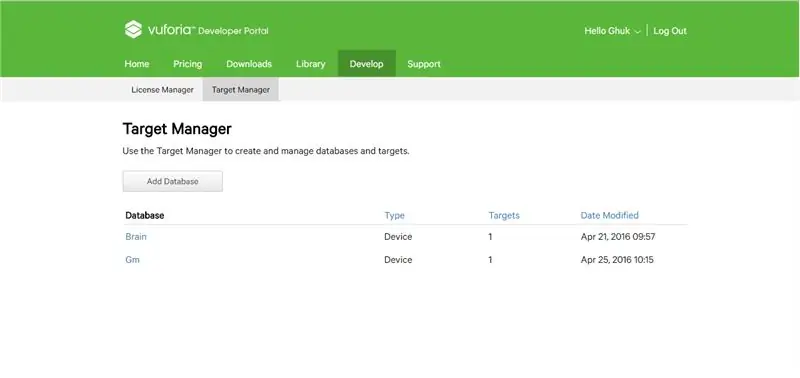
שלב 3: וופוריה 3

Seleccionamos la pestaña Target Manager ולחץ על "הוסף מסד נתונים".
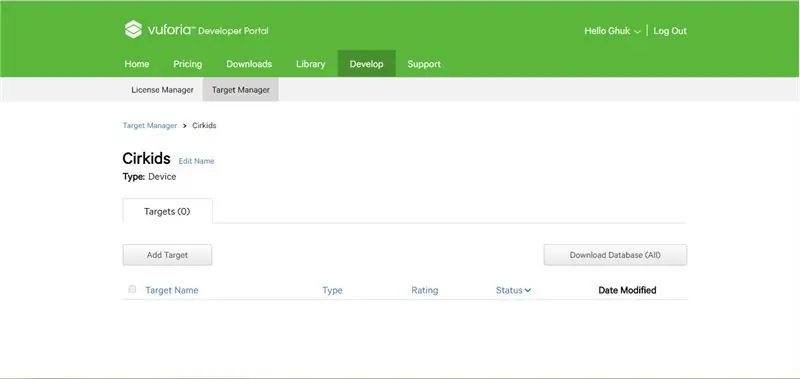
שלב 4: וופוריה 4

לחץ על "הוסף מטרה".
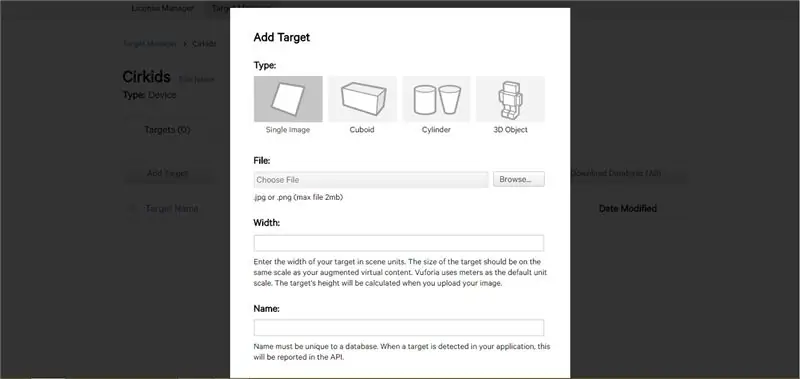
שלב 5: וופוריה 5

Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (רוחב) קולוקאן 5.
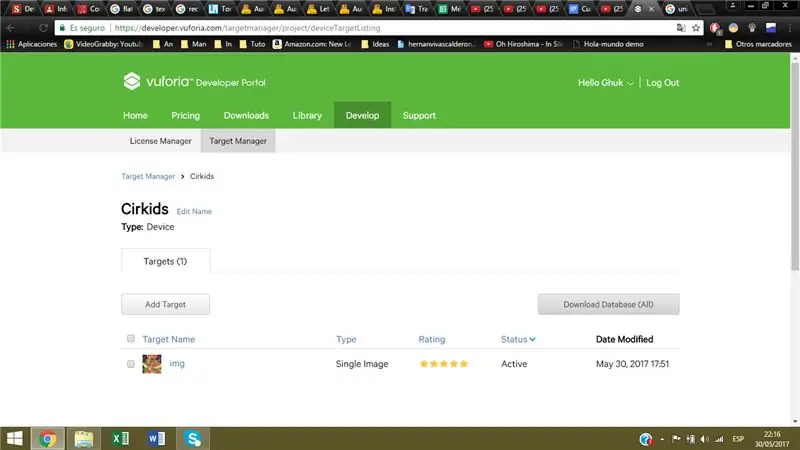
שלב 6: וופוריה 6

התמונות של הקארגר יכולות ללחוץ על האפשרות "הורדת מסד נתונים", ולאחר מכן ניתן להזין את היעדים של "מטרה", אך גם ניתן להשיג מחדש את האפשרויות.
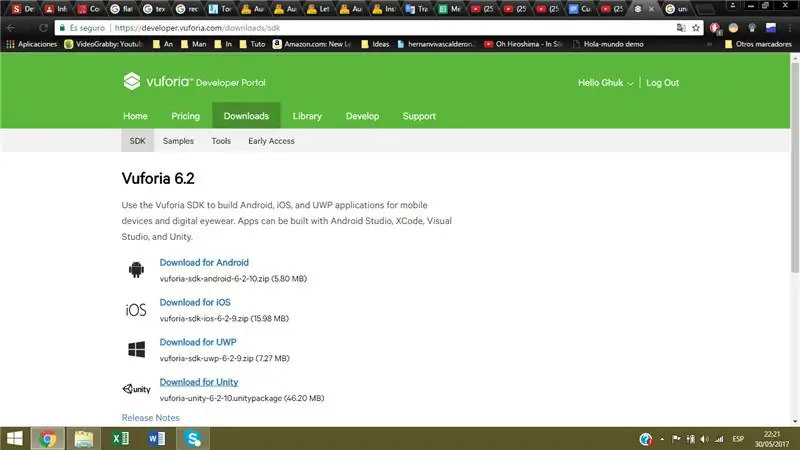
שלב 7: וופוריה 7

Vas a las pestaña "הורדות" והורדת SDK de vuforia עבור אחדות.
שלב 8: אחדות 1

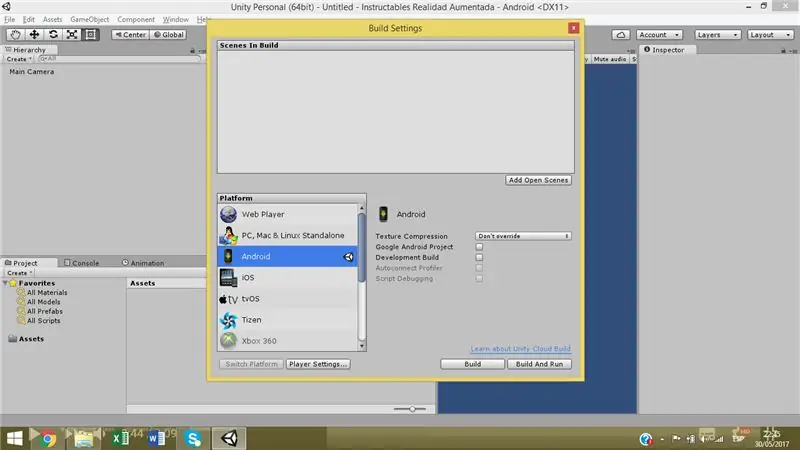
Abrimos unity y creamos un nuevo proyecto, en este vamos a File -> Build Settings and seleccionamos como plataforma android. Recuerda tener התקנת SDK של אנדרואיד.
שלב 9: אחדות 2

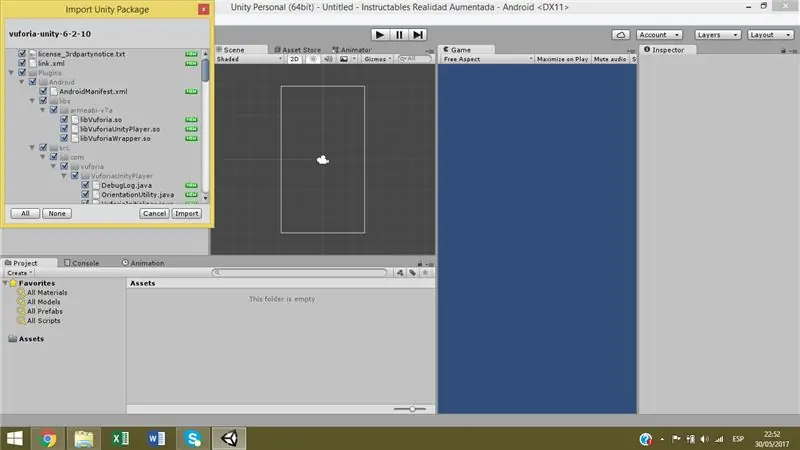
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
שלב 10: אחדות 3

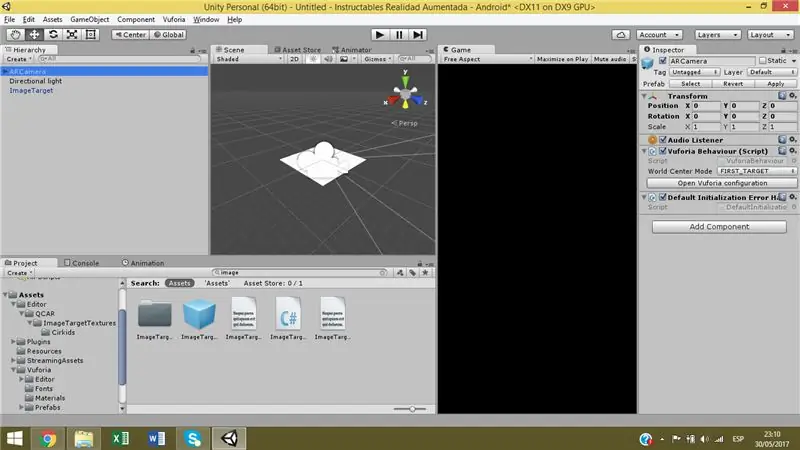
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la Main camera, agregamos el טרומית "ARCamera" ו- el טרומית "ImageTarget". ניתן לבחור את ARCamera ולחץ על "הפעל תצורה של vuforia".
שלב 11: אחדות 4

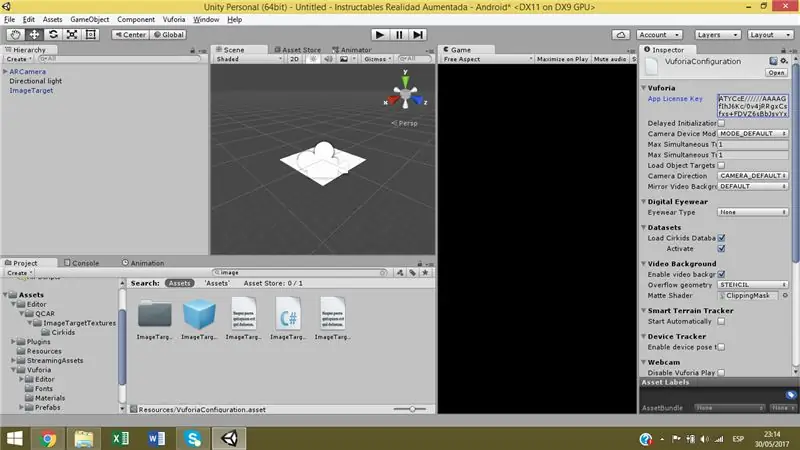
En "מפתח רישיון לאפליקציה" כולל את האפשרות "טען מסד נתונים של TuDatabase".
שלב 12: אחדות 5

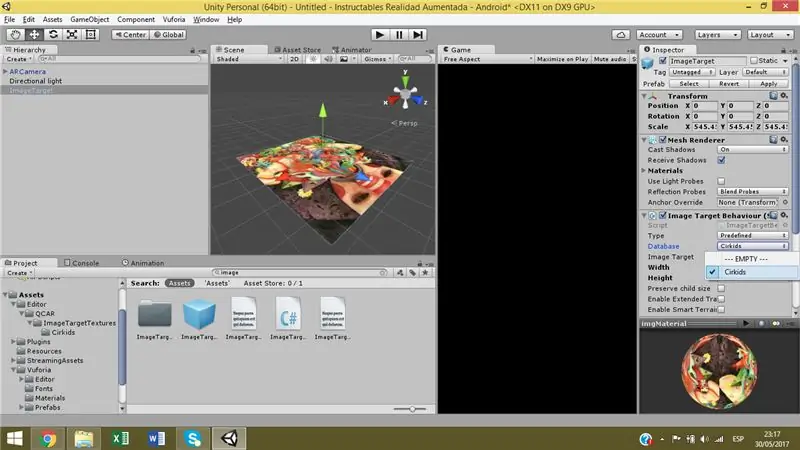
Seleccionamos el ImageTarget y "Database" escogemos la nuestra.
שלב 13: אחדות 6

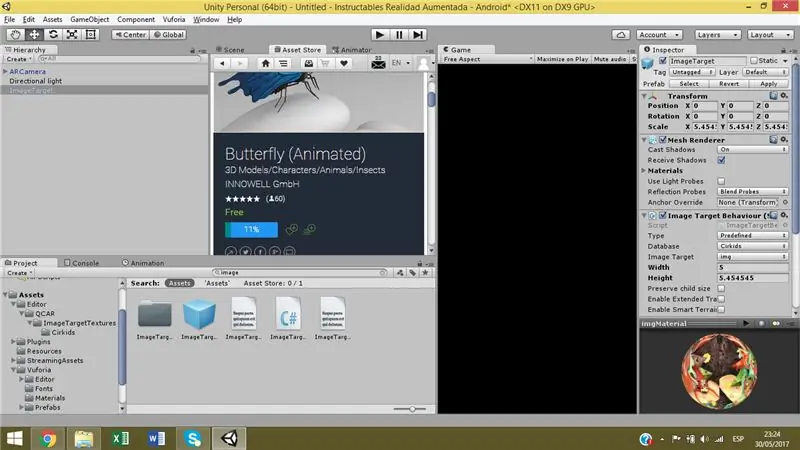
En la Asset Store אוטובוסים להורדת מודלים תלת מימדיים בחינם.
שלב 14: אחדות 7

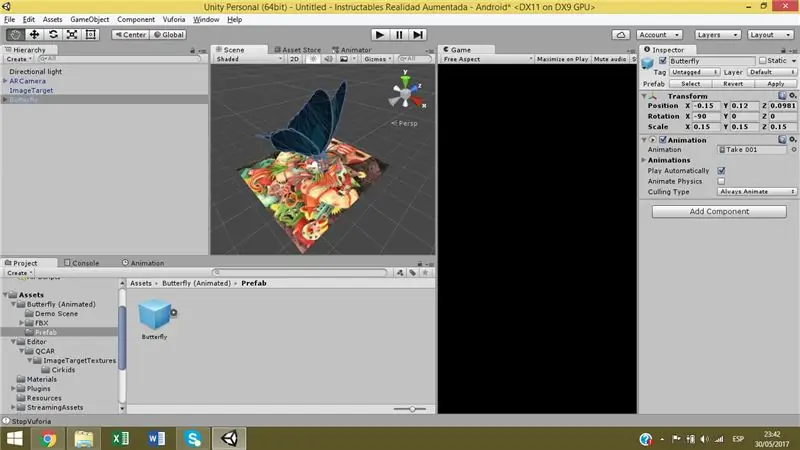
Agregamos a nuestra escena el prefab del modelo 3D.
שלב 15: אחדות 8

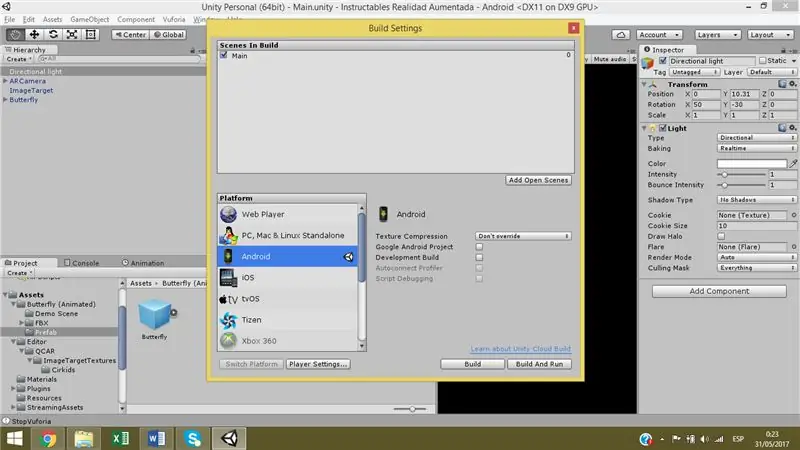
סופי "הגדרות בנייה", אגרגמות של התרגום והביצוע של "בנה", מה שהופך את הפורמט לניוזלטר.
מוּמלָץ:
כיצד לבצע אנטנת BiQuade כפולה 4G LTE שלבים פשוטים: 3 שלבים

כיצד להפוך אנטנת 4G LTE BiQuade כפולה לשלבים קלים: לרוב לא עמדתי בפני, אין לי עוצמת אות טובה לעבודות היום-יומיות שלי. לכן. אני מחפש ומנסה סוגים שונים של אנטנות אבל לא עובד. לאחר בזבוז זמן מצאתי אנטנה שאני מקווה לייצר ולבדוק, כי זה עקרון הבנייה לא
עיצוב משחק בקפיצה ב -5 שלבים: 5 שלבים

עיצוב משחק בקפיצה ב -5 שלבים: פליק הוא דרך פשוטה מאוד ליצור משחק, במיוחד משהו כמו פאזל, רומן חזותי או משחק הרפתקאות
זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: 3 שלבים

זיהוי פנים ב- Raspberry Pi 4B בשלושה שלבים: במדריך זה אנו הולכים לבצע זיהוי פנים ב- Raspberry Pi 4 עם Shunya O/S באמצעות ספריית Shunyaface. Shunyaface היא ספריית זיהוי/זיהוי פנים. הפרויקט שואף להשיג את מהירות הזיהוי והזיהוי המהירה ביותר עם
צומת Cómo ConectarMCU + RFID Y Enviar Datos a Unity: 4 שלבים

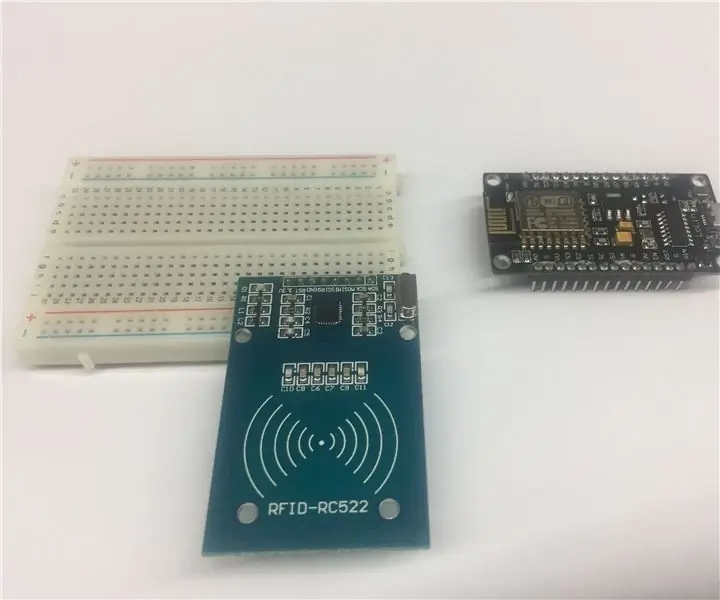
Cómo Conectar NodeMCU + RFID Y Enviar Datos a Unity: Los pines que se conectara al node MCU y RFID RST = GPIO5 SDA (SS) = GPIO4 MOSI = GPIO13 = D7 MISO = GPIO12 = D6 SCK = GPIO14 = D5 GND = GND 3.3V = 3De esta manera se podr á generar la lectura de datos de las ta
מציאות מוגברת Vuforia 7 זיהוי מטוס קרקע: 8 שלבים

מציאות מוגברת Vuforia 7 זיהוי מטוסים קרקעיים: המציאות המוגברת של Vuforia SDK ל- Unity 3D משתמשת ב- ARCore ו- ARKit כדי לזהות מטוסים קרקעיים ב- AR. ההדרכה של היום תשתמש בשילוב המקורי שלהם ב- Unity ליצירת אפליקציית AR לאנדרואיד או IOS. נזכה במכונית ליפול מהשמיים על המגרש
