
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.


הייתי צריך ליצור שיעור לקבוצת ה- Maker המקומית שלנו. משהו שהבטיח אפילו למבקרים בפעם הראשונה זכייה מובהקת ותגמול גדול ללא מאס, בלי מהומה וללא כלים וחומרים מיוחדים. התלמידים היו צריכים לקחת הביתה משהו פונקציונאלי ומהנה כאחד שיוכלו להראות לחבריהם, לעשות זאת אחר צהריים אחד - וזה חייב להיות בחינם. (ובתקווה להחזיר אותם לעוד, או לשיעור קשור) אז יצרתי את הפרויקט הזה.
הפוך את הטלפון או הטאבלט הישן שלך ללוח מצב רוח ולוח מצב נשלט. חינם!!! קל לביצוע אחר צהריים אחד - אין צורך בניסיון (ראשון, ראשון ראשון)
כל מי שיש לו מכשיר אנדרואיד וגישה למחשב יכול לתכנת יישום בשליטה קולית תוך שעה -שעתיים. הוא משתמש בממציא האפליקציות MIT החינמי, כך שאין עלות. הם יכולים להתאים אותו בקלות ולאחר מכן להוסיף את הערמומיות שלהם לכיסוי או למארז. והם יכולים להחזיר את אותו הדבר לכיתה ולהמשיך להרחיב ולשפר את הפרויקטים שלהם במשך מספר חודשים.
הפרויקט מספק מקום התחלה טוב לתכנות, אך הוא לא מספיק כדי לספק באמת - הוא נועד להחזיר אנשים לשיעור הבא. רוע, אני יודע. אבל זה מוביל אנשים לארדואינו, מה שמוביל ל- Raspberry Pi, מה שמוביל לאלקטרוניקה והלחמה. אם הם מרוצים מהאפליקציה הבסיסית ואינם רוצים לתכנת עוד, הם יכולים להכין עבורה מארז מותאם אישית כאשר הם יחזרו לקבוצת ה- Maker לשיעורי בד ותפירה, נייר ורישום, עבודות עץ ומסגרות. ייצור או אפילו עיצוב והדפסה תלת מימד.
דרישות בסיסיות
- טלפון או טאבלט ישנים של Android (כרגע 2.3 ואילך)
- גישה לאינטרנט
- חשבון ממציא אפליקציות (בחינם)
- רצוי מחשב עם דפדפן כרום מותקן
הכנה
אתה אכן צריך להכיר את תוכנית ממציא האפליקציות של MIT. יש הרבה מדריכים בנושא (חלקם מתקדמים למדי). אבל המקום הטוב ביותר ללמוד App Inventor הוא באתר האינטרנט שלהם ובסדרות הדרכות מצוינות. רוב האנשים לומדים את מושגי היסוד תוך דקות ספורות. אחרי הכל, זו אותה חנות שיצרה את סביבת התכנות Scratch, ואת אפליקציית התכנות המקורית של LEGO Mindstorms. אם אתה מבוגר מכדי לדעת על אלה, שאל את ילדך בבית הספר המקומי שיעזור לך.
אם אתה מלמד את הכיתה, אתה כנראה צריך להכיר את רוב המרכיבים והפקודות. כמעט בטוח שמישהו בכיתה יבקש לעשות משהו אחר ממה שמוצג במדריך זה. אתה יכול להיצמד לתסריט ולעשות רק את מה שמוצג כאן. אבל שמתי לב שאנו מקבלים שיעור גבוה הרבה יותר של מבקרים חוזרים כאשר אנו יכולים לעזור לכולם ליצור גרסה ייחודית עם תכונות "מתקדמות" אותן הם יכולים להציג לחבריהם.
אז הכירו את היסודות, ואז חזרו להדרכה שלב אחר שלב.
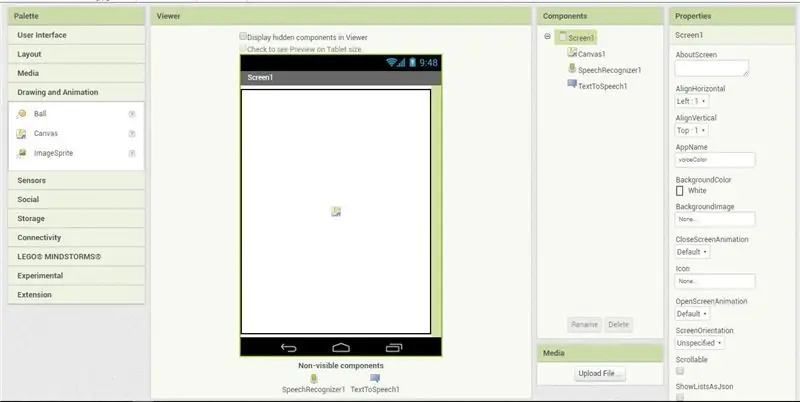
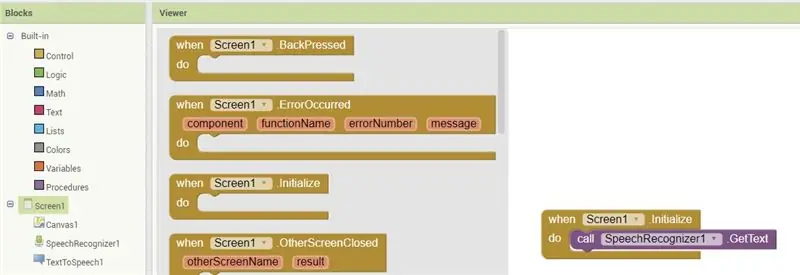
שלב 1: עיצוב והתקנה



צור קנבס
- במצב "מעצב", עבור אל לוח "ציור ואנימציה".
- גרור "בד" למסך.
- הגדר את הרוחב והגובה של הבד ל "מילוי הורה"
- ניצור את הקוד לשינוי צבע הבד בשלבים מאוחרים יותר.
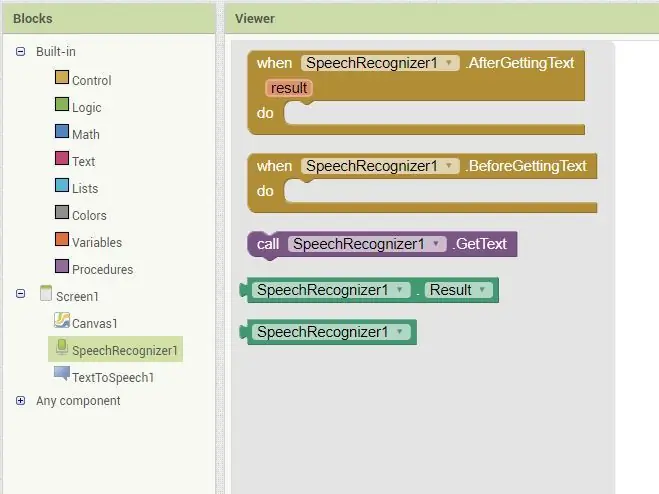
צור זיהוי קולי
- מתוך לוח "המדיה", גרור את "SpeechRecognizer" למסך.
- זהו הרכיב שיקשיב לפקודות הקוליות שלנו.
- אנו נגדיר פריט זה בהמשך.
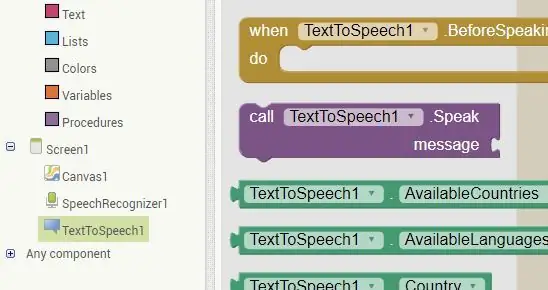
צור יכולת דיבור
- גם מלוח "מדיה", גרור אובייקט "TextToSpeech" למסך.
- נשתמש ברכיב זה ליצירת הנחיות מדוברות עבור המשתמש.
- פריט זה יוגדר גם בהמשך ההדרכה.
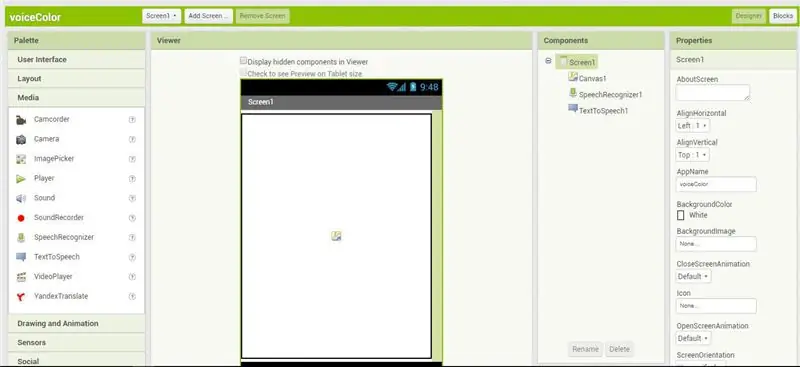
הרגע התקנו את הרכיבים הבסיסיים לאפליקציה שלנו - והכל תוך כמה שניות. כעת נעבור לתצורה ולקידוד שלהן. לשם כך עלינו לעבור למצב "בלוקים". עיין בפינה השמאלית העליונה של המסך ולחץ על לחצן בלוקים. אם אתה צריך לחזור למצב מעצב, פשוט לחץ על כפתור המעצב.
שלב 2: הפעל את SpeechRecognizer

זכור: עבור למצב "BLOCKS": הקפד לעבור למצב חסימה על ידי לחיצה על הכפתור בפינה הימנית העליונה של המסך. קבוצה חדשה של לוחות יופיעו. אנו נשתמש בלוחות אלה ובלוקים אלה לתכנת את מצב הרוח.
אנו רוצים להתחיל להאזין לפקודות ברגע שהיישום נפתח. לשם כך "נקרא" לאובייקט SpeechRecognizer כשהמסך הראשון "יאתחל". AppInventor יצר עבורנו באופן אוטומטי "מסך". לכל אפליקציה יש מסך אחד לפחות, בחלקן כמה. אנחנו צריכים רק את ברירת המחדל.
אתחל את המסך
- לחץ על אובייקט מסך בתפריט הימני.
- מתפריט העוף, גרור את האובייקט "כאשר המסך מאתחל לעשות" אל הבמה.
הפעל את מזהה הדיבור
- לחץ על האובייקט "SpeechRecognizer" בתפריט השמאלי
- גרור את האובייקט "call SpeechRecognizer getText" אל הבמה
- חבר פקודה זו בתוך הבלוק המסודר של המסך
כעת, התוכנית מתחילה להאזין אוטומטית לפקודות קוליות (getText) ברגע שהמסך הראשון נטען (מאתחל). לאחר מכן, אנו אומרים למחשב מה עליו לעשות כאשר הוא שומע פקודות.
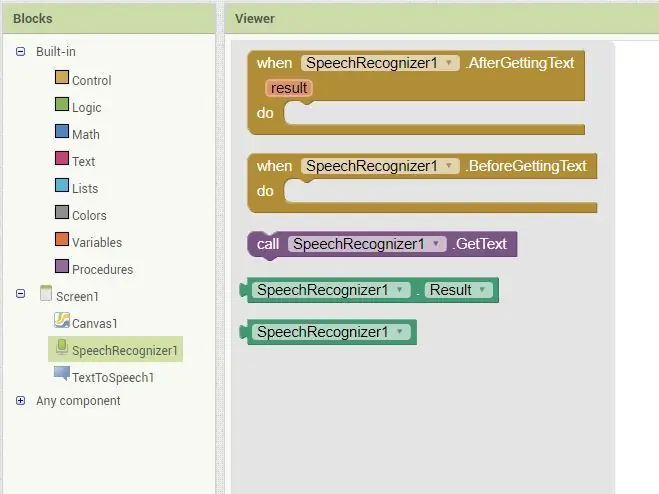
שלב 3: יצירת עץ ההחלטות



המחשב מאזין כעת לפקודות קוליות, אז בשלב הבא עלינו לציין מה לעשות לאחר שהוא שומע מילים מסוימות. בפרויקט זה נשתמש בעיקר בשמות צבעים כמו כחול, ירוק וצהוב. כאשר המחשב שומע את המילים הללו הוא ישנה את צבע אובייקט הקנבס.
אנו עושים זאת על ידי בדיקה כדי לראות אם הפקודה הקולית תואמת מילים שציינו. אם הפקודה הקולית אכן תואמת מילה מוגדרת מראש, אנו רוצים שהמחשב יבצע פעולות מסוימות - כמו לשנות את צבע הבד ולתת משוב מילולי. אם לא נמצאה התאמה עלינו לספר למשתמש שמשהו השתבש.
אנו מתחילים ביצירת מסגרת ריקה שתכיל את כל הבדיקות והפעולות.
מה לעשות לאחר קבלת פקודה קולית
- לחץ על SpeechRecognizer בתפריט השמאלי
- גרור את בלוק "לאחר קבלת טקסט" אל הבמה
- (הנח את הבלוק ישירות על הבמה, לא בתוך הבלוק הקודם)
צור משבצות מבחן
- לחץ על Control בקטע המובנה בתפריט הימני
- גרור בלוק פקודה אם-אז אל הבמה
- חבר את הבלוק If-then בתוך הבלוק afterGettingText
- לחץ על סמל גלגל השיניים הכחול שבחסימת If-then
- מהחלון המוקפץ שמופיע, גרור כמה חסימות משנה אחר אם לחסום אם-אז הראשי
- גרור גם גוש משנה אחד אחר לסוף הרשימה
בשלב הבא נתחיל למלא את המשבצות הריקות האלה במבחנים ופעולות - לב התוכנית.
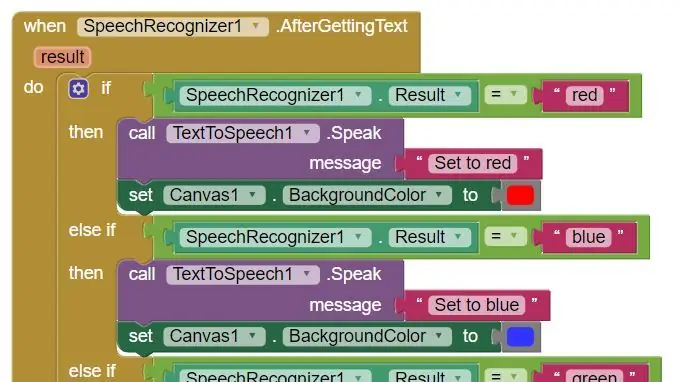
שלב 4: בדוק התאמות




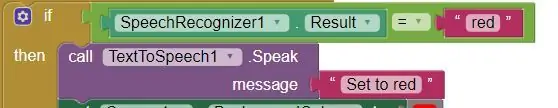
היישום מקשיב לפקודות מדוברות, ויש מסגרת למלא בבדיקות על פקודות קוליות אלה. אז עכשיו, בואו נגדיר את הבדיקות. ראשית, אנו אומרים למחשב לבדוק אם שני אובייקטים שווים, ולאחר מכן להגדיר את האובייקט הראשון כפקודה הקולית ואת האובייקט השני כקטע טקסט. ניצור כאן רק מבחן אחד, אך אותה טכניקה משמשת ליצירת שש או עשר או מאה בדיקות. אם המבחן הראשון הוא התאמה אז התוכנית מבצעת פעולה, אחרת היא עוברת למבחן הבא וכן הלאה.
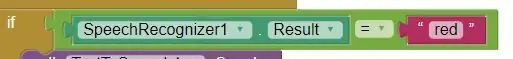
צור מבחן שוויון
- לחץ על Logic בקטע מובנה בתפריט השמאלי
- גרור מבחן = (שווה) אל הבמה
הגדר את הפריט הראשון לתוצאה הקולית
- לחץ על SpeechRecognizer בתפריט השמאלי
- גרור בלוק תוצאה לבמה
- חבר את SpeechRecognizer. Result לחריץ השמאלי של בלוק מבחן השוויון
הגדר את הפריט השני לגוש טקסט
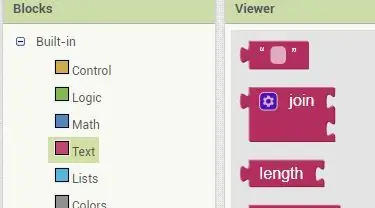
- לחץ על טקסט בחלק המובנה בתפריט השמאלי
- גרור בלוק שדה טקסט בסיסי אל הבמה
- בגוש טקסט זה, הקלד את המילה שעבורה ברצונך לבדוק
- חבר את בלוק הטקסט לחריץ הימני של בלוק מבחן השוויון
שימו את הבדיקה במקום הנכון
- כעת, חבר את כל בלוק ה- Equals-Test לחריץ IF של עץ ההחלטות
- בשלבים הבאים נקצה כמה פעולות לביצוע כאשר הבדיקה נכונה
דוגמה: אם המשתמש אומר "כחול" התוכנית תצלם את המילה הזו בפח "תוצאה". לאחר מכן הוא יבדוק אם מילת התוצאה (כחולה) תואמת את המילה שהקלדת בתוך בלוק הטקסט. אם הוא אכן תואם, התוכנית תבצע את הפעולות בחלק ה"אז "של הבלוק (נגדיר את הפעולות בשלבים הבאים). אם הפקודה הקולית אינה תואמת את הטקסט, התוכנית עוברת למבחן הבא עד שהיא אכן מוצאת התאמה או מגיעה למשפט אחר של משהו אחר.
הערה: הפקודה הקולית לא חייבת להיות בצבע. בקוד הדוגמה אנו משתמשים במילים "כהה" ו"אור "כדי להפעיל שחור ולבן. באותה מידה נוכל להשתמש במילים כמו:
- אמא/אבא/בילי/סוזי
- שמח/עצוב/כועס/רעב
- שינה/לימוד/שידור/מסיבה
שלב 5: תן משוב מילולי


כעת עלינו ליצור כמה פעולות כאשר הפקודה הקולית תואמת את המבחן. ראשית, נספר למשתמש לאיזה צבע התוכנית חושבת שמצאה התאמה.
דבר בלוק עשה את שלך
- לחץ על האובייקט TextTo Speech בתפריט השמאלי
- גרור בלוק Speak. Message לבמה
הקלד את מה שאתה רוצה שזה יגיד
- לחץ על בלוק הטקסט בחלק המובנה בתפריט השמאלי
- גרור גוש טקסט ריק בסיסי לבמה
- הקלד את הביטוי שאתה רוצה שהוא יגיד
הרכיבו את החלקים
- חבר את בלוק הטקסט הממולא אל בלוק Speak. Message
- חבר את ה- Speak. Messageblock המורכב לחריץ Then
כעת, כאשר התוכנית מזהה התאמה לפקודה הקולית, התוכנית תדבר את הביטוי שאתה בדיוק
מודפס. להיות יצירתי אם אתה רוצה:
- נכון אמר פרד, זה אדום
- בו הו הו, זה כחול
- ירוק, באמת? זה לא הצבע שלך אחי.
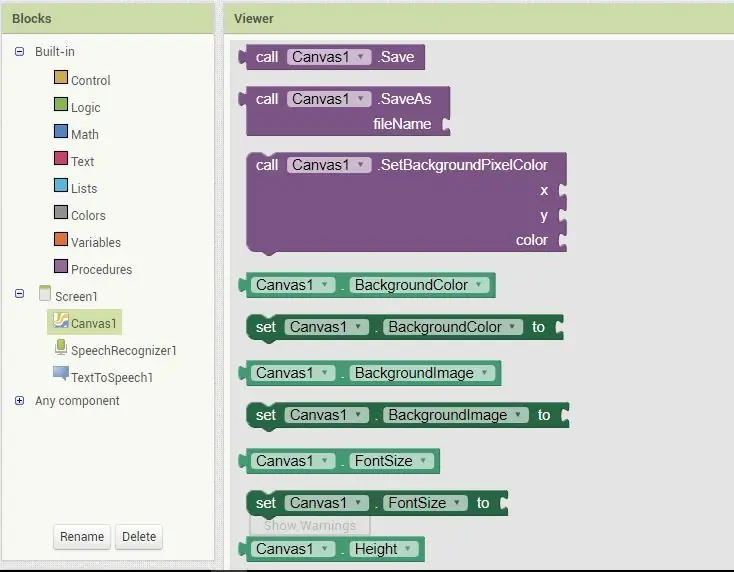
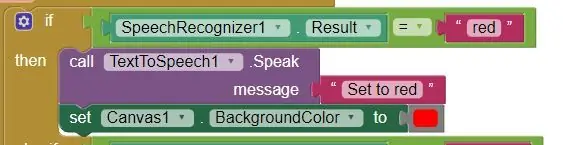
שלב 6: הגדר את צבע הבד



כעת, סוף סוף נשנה את צבע הבד כך שיתאים לפקודה המדוברת.
הגדר צבע רקע של קנבס
- לחץ על אובייקט Canvas בתפריט השמאלי
- גרור את SetCanvasBackgroundColorT כדי לחסום אל הבמה
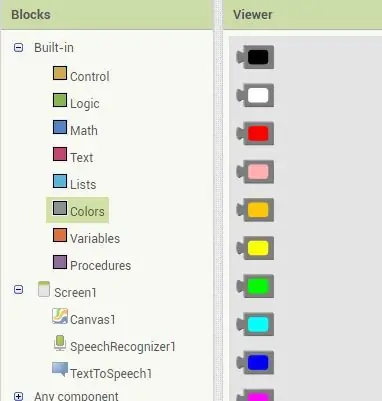
בחר דוגמית צבע
- לחץ על האובייקט צבע בחלק המובנה בתפריט השמאלי
- גרור דוגמית צבע לבמה
הרכיבו את החלקים
- חבר את דוגמית הצבע לבלוק SetBackgroundColor
- חבר את הבלוק המורכב לחריץ Then של הצהרת If-then (מתחת לגוש הדיבור)
להקציף, לשטוף, לחזור על הפעולה
זה כנראה זמן טוב לבדוק כיצד פועלת התוכנית. טען אותו על מכשיר האנדרואיד שלך ובדוק אותו לפני שתכפיל את הפקודות 10 פעמים.
עכשיו שאתה יודע שהקוד הבסיסי פועל, שכפל את הבדיקה והפעולות עבור כל צבע שתרצה לבחור.
זה עתה יצרת את המסגרת הבסיסית של התוכנית. כאשר התוכנית מזהה התאמה לפקודה הקולית היא תדבר את הביטוי המיועד, ואז תשנה את צבע הבד לצבע שצוין. אתה יכול גם לציין ערכי RGB ואלפא בודדים, כך שתוכל ליצור פקודה כמו, יותר כחול ופחות אדום. אתה יכול גם ליצור פקודה לקביעת צבע אקראי, שהצבעים ידופקים ודהים או עוברים דרך הקשת.
שלב 7: איתור שגיאות ללא התאמה

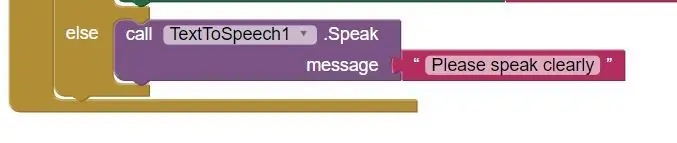
אבל מה אם הפקודה הקולית לא מוצאת התאמה - אתה טועה, או התעטשת במקום? לשם כך מיועדת ההצהרה הסופית של Else. כאשר כל שאר הבדיקות נכשלות, התוכנית מבצעת את הפעולה בהצהרה אחרת זו. אתה יוצר הצהרה זו בדיוק כמו שעשית את ההצהרות הקודמות (אלא שאין צורך בבדיקה).
- חבר שדה טקסט לבלוק SpeakMessage וחבר אותו לחריץ אחר אחר.
- אמור למשתמש כי, "אופס, אני לא יודע מה אתה מנסה להגיד - נסה שוב."
כמעט סיימת. יש רק כמה צעדים נוספים שצריך לבצע כעת.
שלב 8: הפעלת זיהוי קולי באופן ידני

לאחר הפקודה הקולית שנבדקה והפעולות המתאימות בוצעו, התוכנית מפסיקה להאזין לפקודות נוספות. יש הרבה דרכים לעקוף את זה, אבל רובן מסובכות למתחילים. אז נדבק במשהו פשוט - גע במסך כדי לגרום לתוכנית להתחיל להאזין שוב.
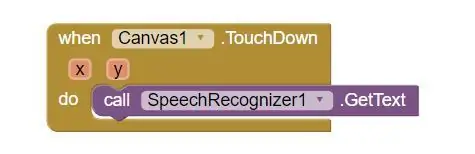
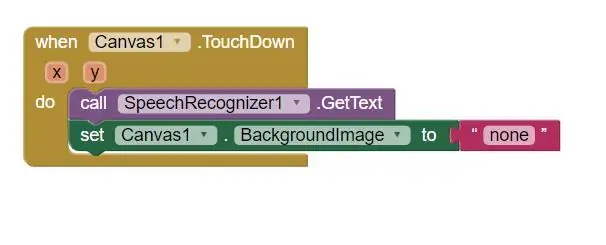
- לחץ על אובייקט Canvas בתפריט השמאלי
- גרור את הבלוק whenCanvasTouchDown אל הבמה (כאובייקט נפרד, לא בתוך כל בלוק אחר)
- לחץ על האובייקט SpeechRecognizer בתפריט השמאלי
- גרור בלוק callSpeechRecognizer. GetText לבמה וחבר אותו לחסום whenCanvasTouchDown
כעת, בכל פעם שנוגעים במסך התוכנית תתחיל להאזין לפקודה קולית.
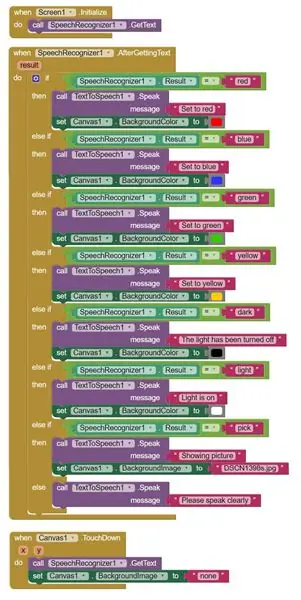
שלב 9: איך נראית התוכנית המלאה

סיימת - יצרת הרגע אפליקציית אנדואיד נשלטת בקול שהופכת את הטלפון או הטאבלט הישן שלך למצב רוח. אם אתה מתקשה להפעיל אותו, הורד את הגירסה המלאה של התמונה בשלב זה. תמונה זו מציגה את כל התוכנית בתוספת כמה תוספות.
אבל כפי שאתה יכול לראות, התוכנית כולה היא באמת צודקת
- שיחה מתחילה
- שורה של בדיקות ופעולות
- ואז הפעלה מחדש.
תוכנית זו פשוט מגרדת את פני השטח של מה שאתה יכול לעשות עם MIT App Inventor. יש הרבה יותר פקודות, ואפילו לפקודות שבהן השתמשנו בפרויקט זה יש אפשרויות שלא בחנו. קח את התוכנית הבסיסית הזו ובנה עליה כדי ליצור אור מצב רוח מותאם אישית, לוח סטטוס או לוח תצוגה.
שלב 10: הרחבה והרחבה




בסדר, בואו נעשה עוד משהו, רק בשביל הכיף. במקום לשנות רק את צבע המסך, בואו נראה תצלום. תוכל גם להציג סרטונים, דפי אינטרנט או הודעות טקסט. תשחק ותהנה.
- שנה חזרה למצב מעצב על ידי לחיצה על הכפתור בפינה השמאלית העליונה של המסך
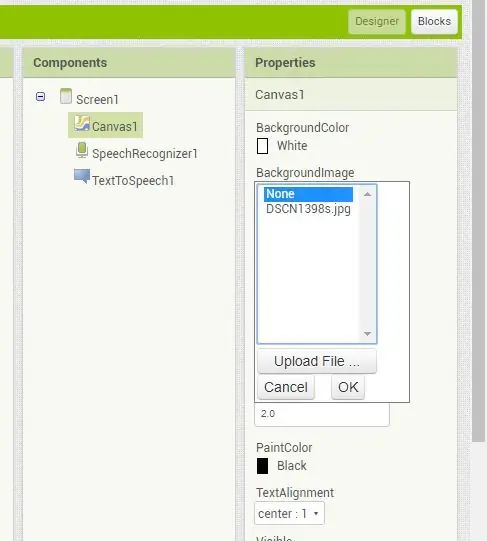
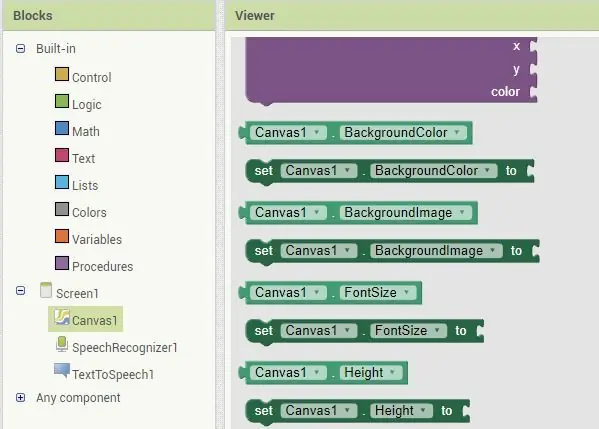
- לחץ על קנבס בתפריט השמאלי
- לחץ גם על קנבס בתפריט רכיבים (החלונית השנייה מימין)
- פעולה זו תציג את החלונית Properties עבור ה- Canvas
- בחלונית המאפיינים (מימין למטה) לחץ על תמונת רקע
- טען תמונה באמצעות תיבת הדו-שיח המוקפצת
- חזור למצב בלוקים
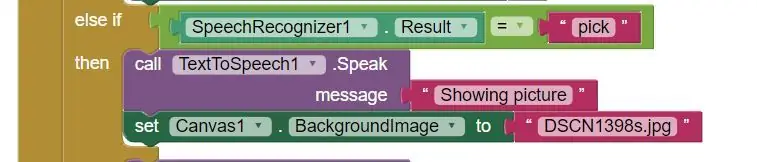
- הוסף הצהרה נוספת אם-אז
- הוסף בדיקה לפקודת התמונה
- הוסף setBackgroundImage כדי לחסום את עץ ההחלטות - השתמש בשם התמונה
- הוסף גם setBackgroundImage לגוש Touchdown מחדש - הגדר את השם ל- "none"
ובום, עכשיו אתה יכול לטעון תמונות וגם לשנות את הצבע. כדאי לשחק עם גודל התמונה. או נסה לטעון אובייקט וידאו. אתה יכול לצייר צורות על הבד, או ליצור אנימציות. אתה יכול להציג מספרים, מילים, גרפים - או ליצור מספר קנבס עבור מספר פריטים.
תוכל גם ליצור תוכניות לגישה לחיישנים המובנים של הטלפון שלך. אתה יכול להתחבר ליישומים אחרים בטלפון שלך, להתחבר לאינטרנט ולמשוך משם מידע ולהתחבר למכשירים אחרים באמצעות Bluetooth או WiFi.
או השתמש ב- IFTT שימושי להפליא כדי לגרום לאלקסה או לעוזרת אחרת להגדיר את לוח הרוח שלך, או לשלוט בכל המכשירים הישנים שלך.
רק התחלת עם MIT App Inventor, אבל אתה יכול לראות כמה קל וחזק זה לשימוש. אז צא לחקור וצור לוח תצוגה משלך.
שלב 11: מארזים וכיסויים



אז זה היה מאוד כיף, לתכנת יישום המופעל באמצעות קול. אבל זה עדיין נראה כמו אותו טלפון או טאבלט ישן - די משעמם. למה לא להוסיף כיסוי או מארז למכשיר כדי שייראה באמת בהתאמה אישית. יש לקחת בחשבון רק כמה שיקולים:
אם אתה מכסה את המסך החומר צריך:
- יש מספיק חורים כדי לאפשר לאצבע שלך לגעת במסך
- או להיות מוליך מספיק כדי להעביר את המגע שלך אל משטח הטאבלט
אפשרויות טובות הן בד רשת או תחרה. שניהם משנים את מראה הטלפון, אך מאפשרים לעור שלך ליצור קשר עם המסך. כמה ניירות דקים ופלסטיק מסוג Mylar נותנים מספיק חשמל כדי להירשם כמגע.
- אם אתה שם מסגרת מסביב, הקפד להשאיר מספיק מקום לכבל החשמל.
- הקפד להתקין את המכשיר בצורה מאובטחת אם אתה מניח אותו על הקיר. זה אולי ישן ומיושן, אבל זה עדיין עובד - אז אל תשבור את זה עכשיו שאתה יודע איך לתכנת את זה.
אבל זהו נושא אחר לגמרי, שווה ערך ומלואו וניתן להדרכה מעצמו. וזו דרך מצוינת להחזיר מבקרים חדשים למרחב יצרניכם. אז הקפידו להגיד לכולם "תחזרו לחלק השני של השיעור".
עשייה מהנה, והיו מצוינים זה לזה.
מוּמלָץ:
רמקול מצב רוח- רמקול רב עוצמה לנגינת מצב רוח על סמך טמפרטורת הסביבה: 9 שלבים

רמקול מצב רוח- רמקול רב עוצמה לנגינת מצב רוח על סמך טמפרטורת הסביבה: היי! לפרויקט בית הספר שלי ב- MCT Howest Kortrijk, הכנתי רמקול מצב רוח זה מכשיר רמקול Bluetooth חכם עם חיישנים שונים, LCD ו- WS2812b רצועת LED כלולה. הרמקול מנגן מוזיקת רקע המבוססת על הטמפרטורה אך יכול
אור מצב רוח מבוקר WIFI: 4 שלבים (עם תמונות)

מנורת מצב רוח מבוקרת WIFI: זהו מנורת מצב רוח מבוקרת WIFI שעיצבתי ויצרתי! הקוטר הוא 10 ס"מ והגובה הוא 19 ס"מ. עיצבתי אותו לאתגר "מהירות LED STRIP". ניתן לשלוט על מצב הרוח הזה באמצעות האינטרנט בכל מכשיר ברשת המקומית שלך! אני
אור מצב רוח אנימציה ואור לילה: 6 שלבים (עם תמונות)

אור מצב רוח אנימציה ואור לילה: בהיותי מוקסמת הגובלת באובססיה לאור, החלטתי ליצור מבחר מחשבי PCB מודולריים קטנים שניתן להשתמש בהם ליצירת תצוגות אור RGB בכל גודל. לאחר שעשיתי את הלוח המודולרי נתקלתי ברעיון לארגן אותם לכדי
אור LED DIY - מנורת מצב רוח מודרנית לשולחן העבודה עם שלט: 8 שלבים (עם תמונות)

אור LED DIY - מנורת מצב רוח מודרנית לשולחן העבודה עם שלט: במאמר זה אעבור על התהליך בו השתמשתי לבניית מנורת מצב הרוח המדהימה הזו בצורת פירמידה.השתמשתי במייפל למבנה הראשי וכמה קוצים מהגוני להוספת כוח. עבור האורות השתמשתי בנורות LED RGB המגיעות ברצועת 16 רגל
אור מצב רוח אינטראקטיבי, קוד פתוח: 9 שלבים (עם תמונות)

אור מצב רוח אינטראקטיבי, קוד פתוח: מדריך זה יעבור כיצד להכין אור מצב רוח אינטראקטיבי ורב פונקציות. ליבת הפרויקט הזה היא ה- BlinkM I2C RGB LED. בזמן שגלשתי באינטרנט יום אחד, ה- BlinkM משך את תשומת ליבי, וחשבתי שזה מגניב מדי
