
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.


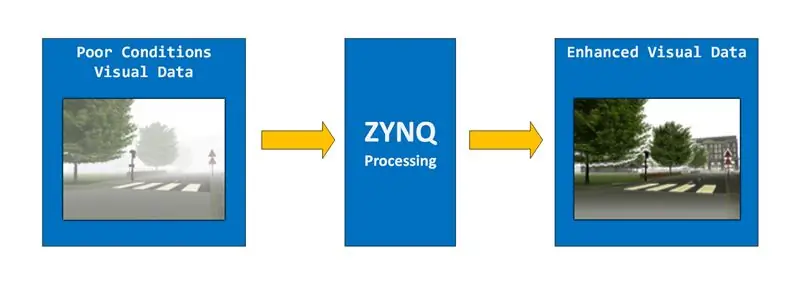
כפי שאתה כנראה יכול להבין מהכותרת, מטרת הפרויקט היא ליצור מערכת לשיפור תדמית באמצעות ה- ZYNQ ApSOC. ליתר דיוק, אנו רוצים לבנות מערכת שתוכל לנקות את הערפל מתמונות או מסרטונים. מערכת זו תיקח בתנאים ירודים נתונים חזותיים כקלט, תעבד אותם באמצעות טכניקות שיפור תמונה ולאחר מכן תפלט את התוצאה.
הפרויקט נבנה ונבדק על לוח Digilent Zybo אך התקני ZYNQ אחרים אמורים לפעול גם כן.
נחלק את הפרויקט לשלושה חלקים:
1) INPUT = קלט תמונה באמצעות אתרנט ממחשב/מצלמה
2) PROCESS = עיבוד התמונה
3) OUTPUT = פלט את התמונה באמצעות ממשק HDMI
בצורה מאוד אינטואיטיבית נתחיל בחלק הפלט של הפרויקט (זה ייתן לנו אפשרויות ניפוי טובות יותר לאורך הדרך) נמשיך עם הקלט ונסיים עם חלק העיבוד.
שלב 1: חומרים

כדי להשלים פרויקט זה תזדקק ל:
חוּמרָה
- כל לוח ZYNQ עם HDMI ו- Ethernet אמור לעבוד / אני משתמש ב- Digilent Zybo
- כבל USB A עד מיקרו B
- כבל HDMI
- כבל אתרנט
- תצוגה עם כניסת HDMI
תוֹכנָה
- שילינקס ויוואדו
- Xilinx SDK
שלב 2: OUTPUT - בקר VGA חלק 1

אנו נפיק את הנתונים החזותיים שלנו באמצעות יציאת HDMI הקיימת על הלוח. יציאת ה- HDMI מחוברת לצד ה- PL (Programmable Logic = FPGA) של ה- ZYNQ ונצטרך לתכנן עבורו בקר ב VHDL. אם אי פעם עיצבת בקר VGA תמצא את זה מאוד דומה. התזמונים עבור HDMI ו- VGA למעשה זהים, למעשה ניתן לבנות על בקר VGA קיים כדי להשיג בקר HDMI.
להבנה טובה יותר של מה שקורה בפועל נתכנן קודם כל בקר VGA
אנו רוצים להציג ברזולוציה של 1920x1080.
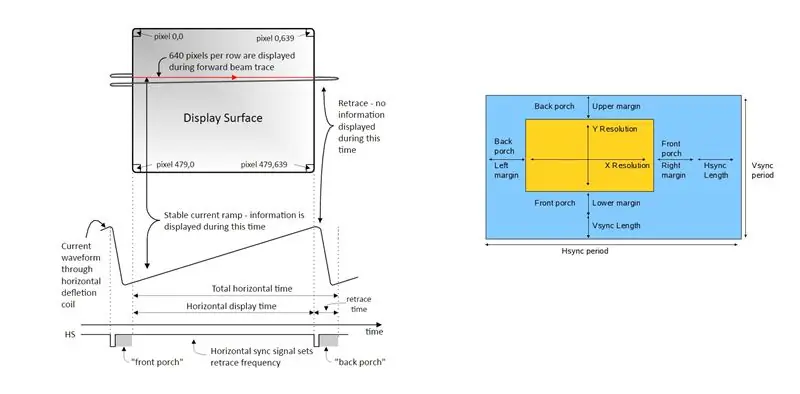
בקר VGA אחראי על העברת נתוני הפיקסלים (בפורמט RGB) ברצף, פיקסל על פיקסל לתצוגה. מחוץ לשטח התצוגה בפועל של 1920x1080 ישנם גם כמה אזורי "גבול", כלומר: מרפסת קדמית, מרפסת אחורית וחזרה. הגודל בפיקסלים של אזורים אלה הוא סטנדרטי וספציפי לכל רזולוציה. אזורים אלה ממש אינם מופיעים על המסך אך הם חובה וצבע הפיקסלים באזור זה חייב להיות שחור. שאלה נכונה תהיה מדוע יש צורך באזורים נוספים אלה. שאלה זו סותרת את מטרת ההוראה, אך אם אתה סקרן הייתי ממליץ לך לבצע מחקר נוסף באינטרנט.
זהו סרטון טוב המסביר את ממשק VGA
במקרה שלנו אנו רוצים להציג ברזולוציה של 1920*1080 ואלו הם העיתוי:
שטח תצוגה אופקי = 1920 פיקסלים
מרפסת אופקית אופקית = 88 פיקסלים
מרפסת אחורית אופקית = 148 פיקסלים
אחזור אופקי = 44 פיקסלים
שטח תצוגה אנכי = 1080 פיקסלים
מרפסת קדמית אנכית = 4 פיקסלים
מרפסת אחורית אנכית = 36 פיקסלים
Retrace אנכי = 5 פיקסלים
(כאן תוכל למצוא תזמונים לרזולוציות אחרות
אז הרזולוציה בפועל שלנו תהיה 2200 x 1125. אנחנו רוצים 60 fps (פריימים לשנייה) כך שעון הפיקסלים שלנו יהיה 60*2200*1125 = 148.5 MHz. בלוח ה- Zybo מסופק שעון של 125 מגה -הרץ. אנו נשתמש ב- IP MMCM ליצירת שעון הפיקסלים של 148.5 מגה -הרץ הדרוש לנו.
שלב 3: OUTPUT - בקר VGA חלק 2

עם הרקע התיאורטי מהשלב הקודם אתה אמור להיות מסוגל לעצב בבקר VGA בבעלותך. אני אספק לך פרויקט של Vivado שעושה את זה אבל אני ממליץ לך לפחות לנסות לעשות זאת בעצמך קודם.
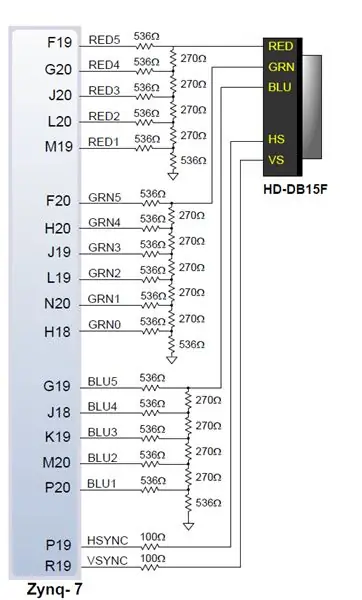
רוב יציאות ה- VGA אינן נותנות לך 8 סיביות לכל ערוץ צבע לפיקסל (ראה תמונה למעלה), כך שתצטרך להתאים את העיצוב למספר הפינים לכל צבע שהלוח מספק (זו לא בעיה עבור HDMI).
העיצוב יצבע את כל המסך בכחול, למעט הפיקסל השמאלי העליון שיהיה אדום. יצוין כי פרויקט זה משתמש באילוצים של מועצת ה- ZYBO. אז אם אתה רוצה להריץ את הפרויקט הזה בלוח אחר, עליך לעדכן את קובץ האילוצים ולהתאים את מספר הסיכות לכל צבע.
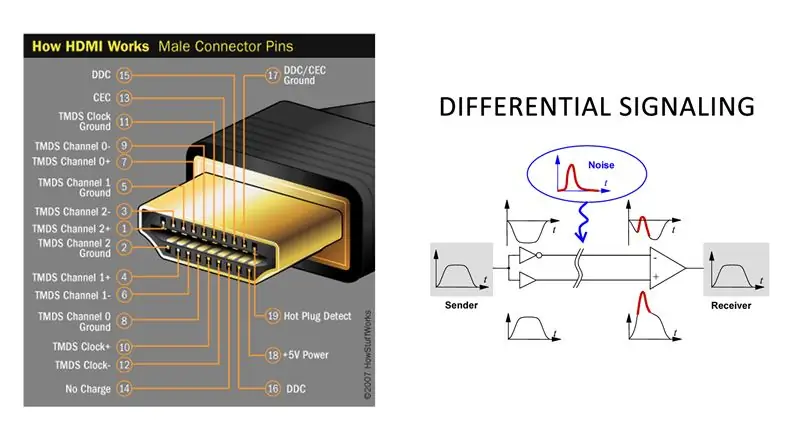
תסתכל על איור מס '. 2. זכור שבעוד שבקר ה- VGA שלנו פלט 5/6 סיביות לצבע, הסיביות האלה הופכות לאות אנלוגי אחד לכל ערוץ צבע (אדום, ירוק וכחול) לפני שעוברים דרך הכבל.
שלב 4: OUTPUT - בקר HDMI חלק 1

כעת, כאשר אנו יודעים כיצד עובד בקר VGA ויש לנו עיצוב עובד שנוכל להמשיך עם בקר HDMI. בקר HDMI למעשה ישתמש בכל הקוד שפיתחנו בבקר VGA. ה- HDMI וה- VGA משתמשים באותם תזמונים ואותם אותות. ההבדל מופיע בסיכות הפלט.
בעוד VGA משתמש בחוט אחד לכל צבע ומשדר אות אנלוגי לצדו, HDMI מעביר את הנתונים באופן דיגיטלי 1 סיביות בכל פעם עבור כל צבע ומשתמש באיתות דיפרנציאלי. פירושו של איתות דיפרנציאלי שלכל ביט יש ל- HDMI 2 פינים כאשר האחד הפוך מהשני. אז אם היינו רוצים לשדר אות '1' היינו משדרים '1' על חוט ו- '1' שוללים על החוט השני. זה מבטיח את שלמות האות ואתה יכול לקרוא עוד על זה כאן https://goo.gl/6CPCzB. יש לנו אחד מהערוצים האלה לכל צבע, אדום, ירוק וכחול ואחד לשעון. בגלל הפרטים של איתות דיפרנציאלי האותות שאנו שולחים באמצעות hdmi חייבים להיות מאוזנים ב- DC כלומר, מספר 1 ו 0 חייב להיות שווה בערך בחלון זמן מסוים. על מנת להשיג זאת נשתמש בקידוד 8b/10b. אתה יכול ללמוד הרבה על האופן שבו איתות דיפרנציאלי וקידוד 8b/10b פועל ממפרט ה- DVI כאן https://goo.gl/hhh8Ge (DVI ו- HDMI משתמשים באותות וידיאו זהים).
שלב 5: OUTPUT - בקר HDMI חלק 2

מספיק תיאוריה, בואו נגיע לפרויקט שלנו. בעוד שבקר VGA התחמקנו משעון של 148.5 מגה -הרץ, כאן נצטרך לספק תדר פי 10 מכיוון שנרצה לשדר 8 סיביות לכל צבע ושימוש בקידוד 8b/10b המתורגם ל -10 סיביות לפיקסל ו -10 *148.5MHz = 1485MHz. זוהי תדירות עצומה שלא ניתן להשיג בלוח הזיבו. למרבה המזל קיבלנו כמה טריקים בשרוול. אנו יכולים לנהל 5*148.5MHz = 742.5MHz ואנו נשתמש ב- OSERDES (סדרת) IP לשדר נתונים הן בקצה העולה והירידה של השעון 742.5Mhz, כך שלמעשה נקבל נתונים שיועברו ב- 1485MHz. Vivado תיתן לנו כמה אזהרות תזמון ותמיד תוכל ללכת על רזולוציה נמוכה יותר עם שעון קטן יותר, אך מכיוון שזה עובד, לא ממש אכפת לנו כרגע (האזהרות קשורות לכך שחוצצי השעון אינם רשמיים תדרי תמיכה גבוהים מ- 464MHz).
אז מה שעלינו לעשות הוא לקודד את הנתונים מפלט בקר ה- VGA שלנו בפורמט 8b/10b ולאחר מכן לסדר אותם כפי שהוזכר לעיל. כמו כן, נצטרך להוסיף פרוייקט MMCM נוסף כדי ליצור את השעון 742.5MHz לסידור.
צירפתי להלן את קבצי ה- vhdl עבור המקודד והמסדר. תחילה עליך לקודד את ערוצי ה- RGB ולאחר מכן לסדר אותם.
דוגמה לערוץ האדום:
TMDS_encoder_RED: TMDS_encoder
מפת יציאות (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
מפת יציאות (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
קלט "c" ל- TMDS_encoder הוא "00" עבור אדום וירוק ו- "vsync & hsync" לכחול (זהו חלק ממפרט ה- DVI
שלב 6: הצגת תמונות מ- RAM

מטרתו של בקר ה- HDMI היא להציג את התמונות המעובדות. כעת, כאשר הבקר מיושם ומוכן לצאת לדרך עלינו לחשוב על הזנת בקר זה בנתונים. בהתחשב בכך שהרבה מתהליך שיפור התמונה יתקיים ב- PS (מערכת עיבוד = מעבד ARM) והתמונות שהתקבלו ישכנו ב- DDR RAM. אז אנחנו צריכים דרך להעביר את הנתונים מה- RAM לבקר ה- HDMI.
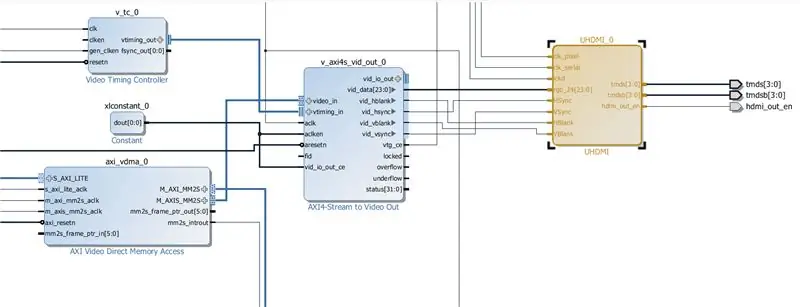
על מנת להשיג זאת תצטרך 3 כתובות IP:
1) VDMA (גישה ישירה לזיכרון וידאו)
2) VTC (בקר תזמון וידאו)
3) סטרימינג ל- Video Out (מכאן ואילך נקרא לזה S2VO)
S2VO יספק למעשה אות RGB 24BIT לפלט ואת האותות הדרושים HSYNC ו- VSYNC. אז נוכל להשאיר את החלק הזה של בקר ה- HDMI בחוץ.
עליך להוסיף את כתובות ה- IP האלה לעיצוב שלך, להגדיר אותן ולבצע את החיבורים הנכונים.
לבסוף אתה אמור לקבל משהו הדומה לסכימה למעלה.
שלב 7: OUTPUT - סוף SDK

כאשר כל החומרה מוגדרת ומוכנה לפעולה, עלינו לבנות כעת את התוכנה ב- PS. נצא את החומרה ואת זרם הביטים ונשיק את ה- SDK.
1) קובץ -> ייצוא -> ייצוא חומרה -> סמן כלול Bitstream ולחץ על אישור
2) קובץ -> הפעל SDK
ב- SDK צור פרויקט יישומים חדש.
3) קובץ -> חדש -> פרויקט יישומים
4) בחר שם לפרויקט ולחץ על הבא
5) בחר את התבנית "שלום עולם" ולחץ על סיום
היישום ב- SDK יצטרך לתכנת את ה- VDMA. יש כמה פונקציות סטנדרטיות המשמשות לשם כך (אני אכנס לפרטים כשיהיה לי זמן).
על מנת לבדוק את העיצוב שלנו נשתמש בתכונה Restore SDK (Xilinx Tools -> Dump/Restore) כדי להכניס תמונה לזיכרון DDR RAM ולהציג אותה באמצעות בקר ה- HDMI שלנו. אתה יכול לטעון את התמונה בכל מקום שתרצה (למעט כמה אזורים מוגבלים קטנים בתחילת הזיכרון). לדוגמא שלנו בחרנו בכתובת 16777216 ובגודל הקובץ 8294400 = 1920*1080*4 (4 ערוצים = RGB + אלפא).
זה עובד !
המשך יבוא
מוּמלָץ:
הדרכת תכנות מעניינת למעצב-הפעל את התמונה שלך (חלק שני): 8 שלבים

הנחיות תכנות מעניינות למעצב-הפעל את התמונה שלך (חלק שני): מתמטיקה, לרובכם, נראית חסרת תועלת. הנפוץ ביותר בחיי היומיום שלנו הוא רק להוסיף, להפחית, להכפיל ולחלק. עם זאת, זה די שונה אם אתה יכול ליצור עם תוכנית. ככל שתדע יותר, תקבל תוצאה נפלאה יותר
עיבוד תמונה עם ה- Raspberry Pi: התקנת OpenCV והפרדת צבעי התמונה: 4 שלבים

עיבוד תמונות באמצעות ה- Raspberry Pi: התקנת OpenCV והפרדת צבעי התמונה: פוסט זה הוא הראשון מתוך מספר הדרכות לעיבוד תמונות שעומדות לעקוב. אנו בוחנים מקרוב את הפיקסלים המרכיבים תמונה, לומדים כיצד להתקין OpenCV ב- Raspberry Pi ואנו גם כותבים סקריפטים של בדיקה כדי ללכוד תמונה וגם
הסתר את הודעתך בתוך התמונה: 5 שלבים

הסתר את ההודעה שלך בתוך התמונה: שלום, אני הולך להראות לך כיצד להסתיר את ההודעה הסודית שלך בתוך התמונה. תוכל גם לבקר ב http: //errorcode401.blogspot.in/2013/06/hide-file-inside-image-needed-things-1.html כדי להסתיר את הקובץ בתוך התמונה. בואו נתחיל
היכרות עם 'דאודורינו' - הארדואינו הנשלט על ידי אינפרא אדום במקל דאודורנט ריק. לחץ על התמונה הראשונה: 7 שלבים

היכרות עם 'דאודורינו' - הארדואינו הנשלט על ידי אינפרא אדום במקל דאודורנט ריק. לחץ על תמונה ראשונה: עכשיו לפרטים
הדליק את התמונה!: 6 שלבים (עם תמונות)

הדליק את התמונה!: שלום, זהו פרויקט די פשוט שבו אנו מצלמים תמונה קטנה והופכים אותו לחפץ דקורטיבי נחמד מאוד עבור כל ילד, גבר, אבא, פלומר להתפעל :) עלות הפרויקט היא נמוכה מאוד: הנה מה שאנחנו צריכים -1. דף מלא a4 או צבע צבע גדול יותר
