
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

רציתי להכין אתר פשוט כמרוחק לרצועת ניאופיקסלים המחוברים לאפס Raspberry Pi שלי ולהמשיך להשתמש בו כדי לחסום מודעות ברשת שלי באמצעות Pi-Hole. ראשית רק רציתי להוסיף כמה נוריות בחדר שלי, אבל בחיווט הכל הבנתי שאין לי דרך לשלוט בהם בנוחות. אז החלטתי ליצור אתר פשוט עם כמה אפשרויות שליטה בסיסיות באמצעות שרת האפאצ'י שהתקין פי-חור כבר הגדיר. נתתי הרשאות שורש www-data, המהוות סיכון אבטחה, כך שכדאי שתגרום לשרת האינטרנט לא להיות זמין לעולם החיצון. זה התחיל בעיקר בשביל התיעוד שלי ואיכשהו הפך להיות ההנחיה הראשונה שלי;) אז אני מאוד אעריך אם תוכל לציין אם משהו לא ברור או אם פיספסתי משהו לגמרי.
שלב 1: חומרים משומשים
-
Raspberry Pi (התחלתי ב- Pi 2 ואז החלפתי ל- WH, סיכות ה- gpio עשויות להיות מעט שונות אך אחרת כל דגם בסדר)
- אם יש לך RPi ללא WiFi מובנה, גם מתאם wifi שימושי.
- אופציונלי מארז לפאי הפטל
- 2 חוטי מגשר זכר-נקבה (למשל)
- Neopixels ws2811 (השתמשתי באלה)
- ספק כוח 10W עבור ה- RPi (מטען טלפון ישן יעשה)
- ספק כוח של 1 ~ 50W לנאופיקסלים (השתמשתי באחד כזה, אבל כנראה שאחד קטן יותר יספיק, אבל אם תרצה יותר תאי LED, יש לך עוד מקום להרחבה.)
- תקע מחבר שקע נקבה (כזה)
שלב 2: הכנת מערכת ההפעלה

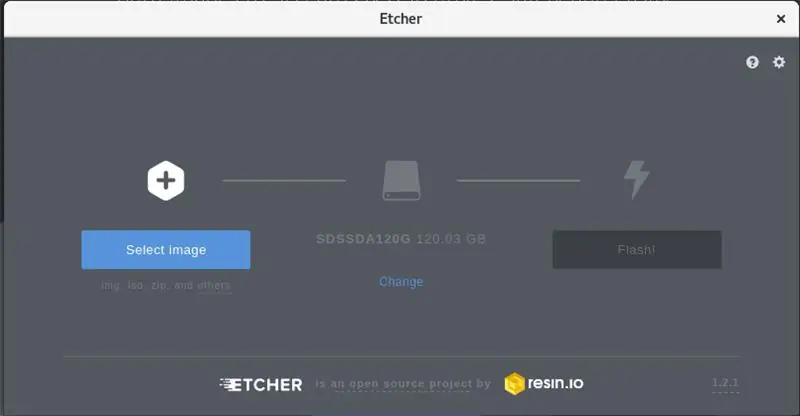
הורד את הגירסה העדכנית ביותר Rasbian מ raspberrypi.org גרסת הלייט מתאימה לפרויקט זה, אם אתה מתכנן להשתמש ב- pi פטל גם למשהו אחר, תוכל לשקול להתקין את הגרסה המלאה עם gui. אחר כך שרפתי את התמונה עם אתר. לאחר מכן כדי לוודא שהוא יתחבר לרשת ה- wifi שלי הוספתי wpa_supplicant.conf בספריית האתחול של כרטיס sd. תוכן הקובץ אמור להיראות כך:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
רשת = {
ssid = "SSID"
psk = "PASSWORD"
key_mgmt = WPA-PSK}
~~~
כדי לאפשר ssh יצרתי קובץ בשם ssh (ללא כל סיומת) באותה ספרייה. זה יוודא שאתה יכול להגדיר כל דבר ממחשב אחר ברשת שלך.
שלב 3: חיבור ה- Neopixels


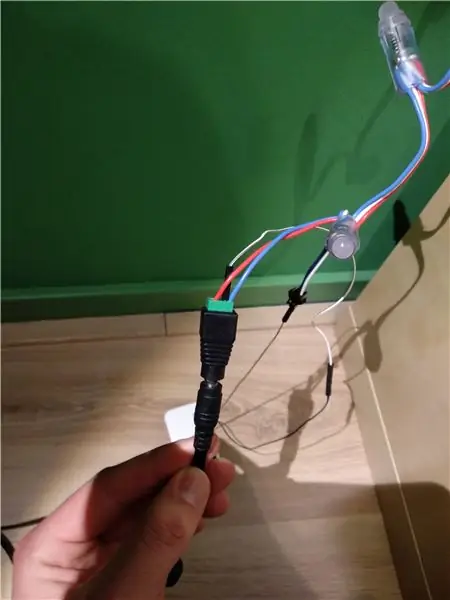
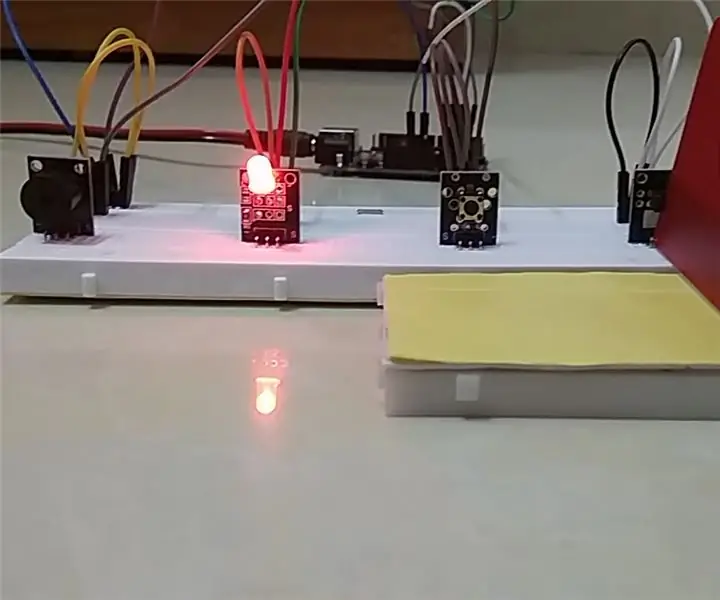
ראשית חיברתי את ספק הכוח למחבר השקע הנשי והכנסתי את ה- RPi למארז. הברגתי את כבל הקרקע מהנורות (הכבל הכחול) וצד זכר של חוט מגשר בצד השלילי של מחבר השקע. את הקצה השני של חוט המגשר אכן חיברתי לסיכת הארקה בכותרת ה- gpio, השתמשתי בסיכה 6 אך הפינים המדויקים בהם תוכלו להשתמש יהיו תלויים בדגם ה- RPi המדויק בו אתם משתמשים.
שנית חיברתי בקצה החיובי של מחבר השקע את כבל ה -5 וו מהנורות (הכבל האדום). על הלד שלי היה מחבר תיל מגשר בכבל קרקע נוסף וכבל הנתונים (הכבל הלבן). פשוט התעלמתי מכבל הקרקע הנוסף, זה היה מיותר עבור ההתקנה שלי. בכבל הנתונים חיברתי חוט מגשר זכר לנקבה עם סיכת gpio 12, שוב הסיכה המדויקת שבה עליך להשתמש תלויה ב- RPi שלך. לאחר מכן חיברתי את ספק הכוח שלי ל- RPi ולפיקסלים. הנורות אכן נדלקו לרגע קצר, אם הכל מחובר כראוי.
שלב 4: הפעל את ה- RPi

לאחר שנתתי ל- RPi דקה בערך לאתחל, חיפשתי את כתובת ה- IP מהפטל בעזרת nmap. אבל כל סורק רשת, לוח המידע של הנתב שלך או ברוב המקרים פשוט "raspberrypi.local" יעשה זאת. עם המידע הזה התחברתי ל- RPi דרך ssh. משתמש ברירת המחדל הוא pi עם הסיסמה פטל. אז זה הדבר הראשון ששיניתי באמצעות 'passwd' מיד לאחר הכניסה הראשונה. אם ברצונך לגשת ל- pi שלך דרך ssh מחוץ לרשת המקומית שלך, עליך לבדוק את אימות ה- fail2ban ואת המפתח. לי אישית אין מקרה לשימוש, אז אשאיר אותו רק עם סיסמה.
שנית עדכנתי את התוכנה באמצעות 'עדכון sudo apt && sudo apt upgrade -Y'. הייתי צריך גם תוכנה נוספת כדי להרכיב את libery `sudo apt-get install scons swig git python-dev build-essential -Y`. אחר כך העתקתי את הליברי המעולה מג'רמי גארף ב- github `git clone https:// github.com/jgarff/rpi_ws281x.git`. לאחר ששובץ הליבריי הלכתי לספריית rpi_ws281x, השתמשתי בסקונים ולאחר מכן התקנתי את הליברי עם 'sudo python python/setup.py install'. בפייתון/דוגמאות יש הדגמה נחמדה "strandtest.py" עם אנימציות ממש מסודרות שתוכל להתחיל עם 'python python sudo/דוגמאות/strandtest.py'.
שלב 5: פי-חור

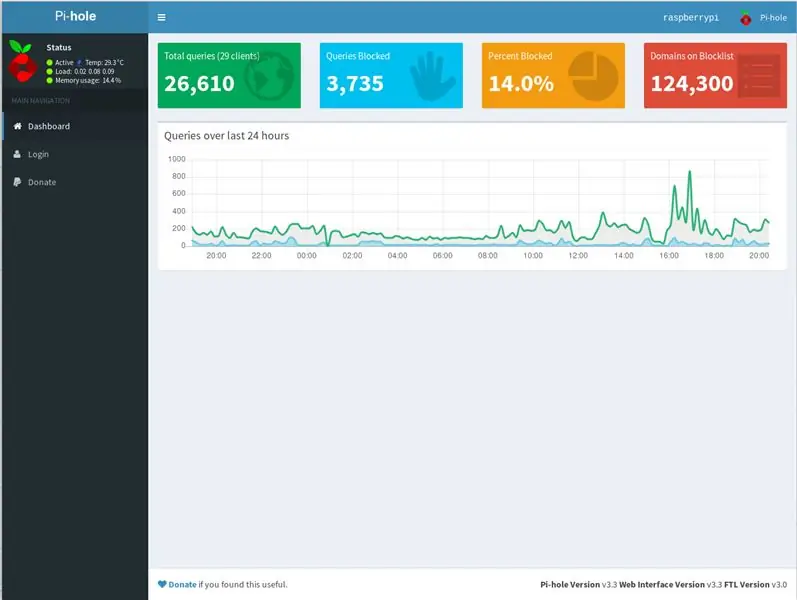
כדי ליצור חוסם הוספה רחב ברשת, Pi-Hole מושלם. הוא מתקין רק עם 'sudo curl -sSL https://install.pi-hole.net | באש`. החלק היפה הוא שזה יקים גם שרת אינטרנט.
לאחר הפעלת ההתקנה תרצה להיכנס לאתר הניהול של הנתב שלך ולתת ל- RPi שלך כתובת IP סטטית ולהגדיר אותו כשרת DHCP. אם הגדרת זמן חכירה נמוך יותר מחור ה- PI שלך אמור לעבוד עכשיו.
שלב 6: שלוט באורות



הדרך הקלה ביותר לשלוט בפיקסלים היא באמצעות תוכנות פייתון קטנות. אך השימוש ב- ssh בכל פעם שאתה רוצה להדליק את האורות אינו נוח, במיוחד במכשיר נייד. אז החלטתי להשתמש באתר קטן כשלט רחוק. זוהי סיכון אבטחה, כי נתתי לשורש www-data הרשאה ללא אימות סיסמה. אתה כנראה לא צריך להפוך את האתר הזה לזמין מחוץ לרשת שלך.
כדי להקל על הבחירה בין לוח המחוונים של PI -hole לבין השלט הרחוק, נתתי למשתמש pi גישה לכתיבה/var/www/html עם `sudo chown -R pi/var/www.html` ויצרתי קובץ index.php ב/var/www/html/. משהו פשוט כמו:
~~~
אינדקס פי חור שלט אור
~~~
זה בסדר. אחר כך יצרתי תיקיה חדשה בשם אורות כדי שיהיה לי הכל מהנאפיקסלים יחד. כאן יצרתי colour.py המבוסס על strandtest.py מהליברי.
~~~
מיבוא neopixel * # ייבא כמה ספריות
ייבוא sys
def led (רצועה, צבע, התחלה, סיום): # צור פונקציה להתקשרות לדים
עבור אני בטווח (התחלה, סוף):
strip.setPixelColor (i, color)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # הפרמטר הרביעי בשורת הפקודה יהיה בהירות. (1-255)
COUNT = 50 # כמות ה- PIN של leds = 12 # הסיכה המשמשת ב- RPi
FREQ_HZ = 800000 # תדר אות LED בהרץ (בדרך כלל 800khz)
DMA = ערוץ DMA 5 # לשימוש לייצור אות (נסה 5)
INVERT = False # נכון להפוך את האות (בעת שימוש ברמת טרנזיסטור NPN
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # כמות האדום היא הפרמטר הראשון
G = int (sys.argv [2]) # כמות הירוק היא הפרמטר השני
B = int (sys.argv [3]) # כמות הכחול היא הפרמטר השלישי
לְנַסוֹת:
leds (רצועה, צבע (R, G, B), 0, 49) #יתחיל את האפשרויות עם הצבע והבהירות שנבחרו.
למעט מקלדת הפרעה:
צבע (רצועה, צבע (0, 0, 0), 0, 49)
~~~
אם אתה מפעיל את זה עם סודו במסוף הנורות צריכות להידלק בצבע שצוין. כדי לתת הרשאת www-data sudo הוספתי 'www-data ALL = (ALL) NOPASSWD: ALL)' לקובץ sudoers (/etc/sudoers) ישירות מתחת למשתמש הבסיס.
שלב 7: הדלק את האורות באמצעות הדפדפן
ואז יצרתי עוד index.php, הפעם ב- /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
כשאני מבקר כעת raspberrypi.local/lights/index.php הנורות יהפכו ללבן. למרות שזו התחלה נחמדה, אני אוהב לפחות כמה כפתורים בשלט.
שלב 8: שלוט באורות מהדפדפן
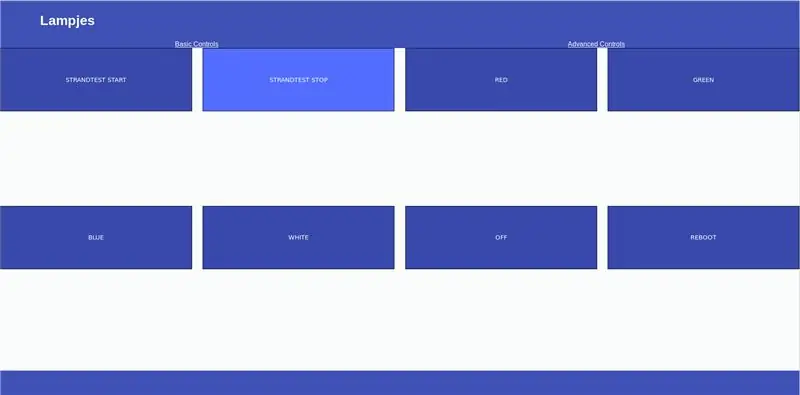
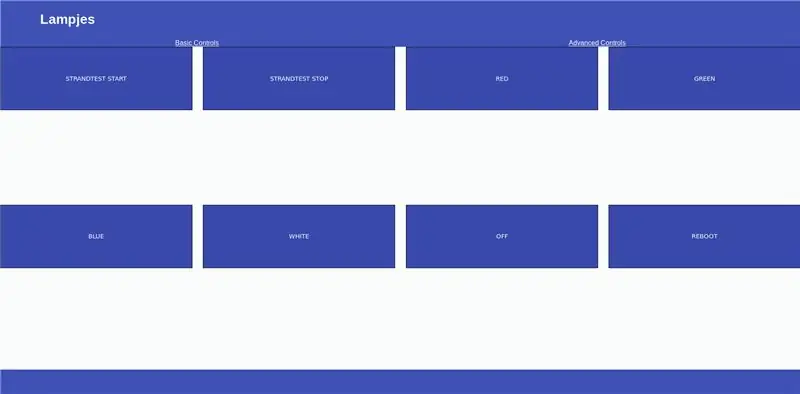
יצרתי ממשק עם buttens באמצעות טופס HTML. אני לא אוהב לעשות דברים שאינם נחוצים, ולכן יצרתי תיקיה בשם templates עם הכותרת העליונה, התחתונה והקוד הראשי של php. שלי (לעת עתה) final /lights/index.php נראה כך:
~~~
~~~
כדי לגרום לכפתורים לפעול הכנתי תבנית BasicControl.php. בזה ציינתי את הקוד שיש לבצע בעת לחיצה על כפתור. מכיוון שאהבתי את האנימציות החמורות ביותר שכללתי גם את זה. מבחן החוט ימשיך אינסוף זמן רב, אז הכנתי כפתור נוסף כדי לעצור את התהליך מתי שארצה.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start'])) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
אחרת אם (isset ($ _ POST ['אדום'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
אחרת אם (isset ($ _ POST ['ירוק'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
אחרת אם (isset ($ _ POST ['כחול'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
אחרת אם (isset ($ _ POST ['לבן'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
אחרת אם (isset ($ _ POST ['כבוי'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
שלב 9: צור תבנית עבור הכותרת העליונה והתחתונה
עכשיו הכל עובד, אבל זה לא נעים מדי להסתכל. לאחר ייבוא הכותרת והתחתונה כל האלמנטים של האתר זמינים, רק לא מעוצבים.
Header.php:
~~~
אורות
למפס
פקדים בסיסיים
פקדים מתקדמים
~~~
וה- footer.php:
~~~
~~~
שלב 10: כמה CSS כדי שהכל ייראה קצת יותר טוב

כפי שאולי שמתם לב, אני משתמש בקובץ css כדי לשלוט בפריסה. כדי לוודא שהשלט שלי ניתן לשימוש גם במסכים קטנים יותר השתמשתי בכמה קופסאות flex css עם גלישה אוטומטית.
~~~
/ * גיליון סגנונות לממשק בקרת האור *
* חל על כל עמוד */
גוף {צבע רקע: f9fcfa; משפחת גופנים: Arial; שולי: 0; }
h1 {צבע: לבן; יישור טקסט: מרכז; }
p {font-family: verdana; גודל גופן: 20 פיקסלים; }
h2 {}
/ * הכותרת */
כותרת {גובה: 10%; תצוגה: flex; justify-content: flex-start; יישור-פריטים: מרכז; שוליים: 0 פיקסלים; ריפוד-שמאל: 5%; רקע:#3F51B5; יישור-פריטים: מרכז; }
. HeaderLinks {צבע: לבן; }
.navbar {display: flex; גמישות: 30%; justify-content: space-around; צבע רקע: #3F51B5; צבע לבן; }
/ * הכותרת התחתונה */
.פוטר {צבע-רקע: #3F51B5; גובה: 10%; יישור טקסט: מרכז; }
/ * Index.php */
כפתורי {display: flex; כיוון גמיש: שורה; לעטוף-פלקס: לעטוף; justify-content: space-between; גובה: 80%; יישר פריטים: flex-start; }
.buttons_index {ריפוד: 0%; רוחב הגבול: דק; בסגנון גבול: מוצק; גבול-צבע: שחור; צבע רקע: #3949ab; צבע לבן; משפחת גופנים: sans-serif; רוחב: 24%; גובה: 20%; }
.buttons_index: רחף {ריפוד: 0%; רוחב הגבול: דק; בסגנון גבול: מוצק; גבול-צבע: שחור; צבע רקע: #536DFE; צבע לבן; משפחת גופנים: sans-serif; רוחב: 24%; גובה: 20%; }
~~~
שלב 11: תודה
וזה הכל. הכל עובד בשבילי ואני מקווה שזה יעבוד גם לך אם תבחר נסה את ההוראה שלי. אם ניסית להעתיק קוד כלשהו, הייתי צריך להוסיף כמה רווחים להעלאתו לכאן, כך שתצטרך למחוק אותם לפני שהקוד יהיה שימושי שוב.
אני מקווה שנהנית לקרוא הכל. אם יש לך משוב, אשמח לשמוע!
מוּמלָץ:
חסימת מודעות רחבות רשת עם ה- Raspberry Pi שלך: 4 שלבים

חסימת מודעות רחבות רשת עם ה- Raspberry Pi שלך: חווה אינטרנט נקי ומהיר יותר וחסום מודעות מעצבנות בכל הרשת הביתית שלך עם Pi-hole ו- Raspberry Pi שלך
חיישן חסימת אור Arduino (מודול מפסק צילום) - שמירה על בטיחות הכרטיסים שלך (אב טיפוס): 4 שלבים

חיישן חסימת אור Arduino (מודול מפסק צילום) - שמירה על בטיחות הכרטיסים שלך (אב טיפוס): פרויקט זה הוא אב טיפוס ובפרויקט זה אדון כיצד ניתן לשמור את הכרטיסים שלך - כגון כרטיסי אשראי, כרטיסי חיוב, כרטיסי מתנה - בטוח. תסתכל על התמונות למעלה כדי לראות איך הפרויקט הזה עובד. תן לי לתת לך הצצה על
חסימת משחק: 3 שלבים

Block Block: זה בהשראת פרויקט pockeTETRIS. רציתי שיהיה לי מעגל שמשתמש במסך גדול יותר, יהפוך אותו יותר נוח לשחק בלי מארז, ותוסיף מתג הפעלה/כיבוי
כיצד לבצע פרויקט מצויר עם חסימת אוויר וכוסות נייר: 8 שלבים (עם תמונות)

איך עושים פרויקט מצוייר עם חסימות אוויר וכוסות נייר: היי לכולם, איירבלוק תמיד מעודד אנשים ליצור פרויקטי עשה זאת בעצמם. היום נלמד אותך כיצד לבצע פרויקט מצויר עם איירבלוק וכוסות נייר. מזל"ט המתח המודולרי וניתן לתכנות. בנה את החלום שלך! מידע נוסף: http: // kc
חסימת WiFi עם ESP8266: 3 שלבים (עם תמונות)

Jamming WiFi עם ESP8266: Hola amigos hoy les voy a mostrar como crear un " WiFi Jammer " con el ESP8266 (NodeMcu 1.0) pero ¿ qu é האם הוא Jammer WiFi? אם אתה יכול לאסוף מידע זה, אפשר להשתמש ב- Jamme
