
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.



בעולם הנוכחי אנשים מבלים יותר זמן במקום העבודה במקום בביתם. מכאן שיש צורך במערכת ניטור ביתית בה אנשים יכולים להכיר את תנאי הבית בזמן שהם בעבודה. זה יהיה אפילו יותר טוב אם אפשר פשוט לשאול "מישהו" על הבית שלו במהלך שעות העבודה. ניתן להשיג זאת על ידי שימוש באמזון אלקסה כעוזר שיכול לתת למשתמש את המידע הדרוש על ביתו.
לא רק Work Place המשתמשים יכולים להכיר את מצב הבית בכל מקום בעולם כל עוד יש להם חיבור לאינטרנט ואמזון אלקסה.
הפונקציות הבאות מיושמות בפרויקט זה:
1) שלוט במכשירי הבית כמו מאוורר ואור
2) מספר את הסטטוס של המכשירים
3) מספר את מצב מזג האוויר של הבית (טמפרטורה ולחות)
4) שולח את תמונת המצב של פנים הבית למשתמש באמצעות Gmail בעת הצורך.
5) שולח הודעה במקרה של -
* פולש (שולח גם תמונה)
* אש
* אורח (שולח גם תמונה)
שלב 1: איסוף החומרים



חומרים נדרשים
ארדואינו אונו
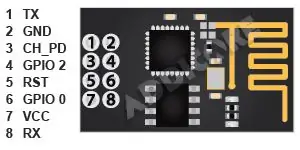
מודול Wifi ESP8266
Linkit Smart 7688 Duo
DHT11
ממסרים
חיישן מכשולים IR
מצלמת אינטרנט
הד הדמו של אמזון
חוטי לוח ומגשרים
תוכנה ושירותים מקוונים:
Thingspeak.com
Arduino IDE
סט כישורים של אמזון אלקסה
Amazon Alexa Echosim.io (לבדיקת מיומנות)
ללא גב
PushingBox
שלב 2: תכנות ה- Arduino ו- ESP8266


הורד את Arduino IDE מהאתר הרשמי:
פתח את Arduino IDE ועבור לקובץ-> העדפות-> בסוג כתובת URL נוסף של מנהל הלוח-https://arduino.esp8266.com/stable/package_esp8266…
עבור אל כלים -> לוחות -> מנהל לוח והתקן את חבילת esp8266 שנמצאה סוף סוף.
כדי לתכנת arduino פשוט חבר את כבל ה- USB מהארדואינו למחשב ובחר Arduino/Genuino UNO בכלי-> לוחות. הקפד גם לבחור זכויות יציאות COM בכלי (ניתן למצוא את מספר יציאת COM במנהל ההתקנים). כתוב את התוכנית הנדרשת, הידור אותה ולחץ על העלה אם אין שגיאות.
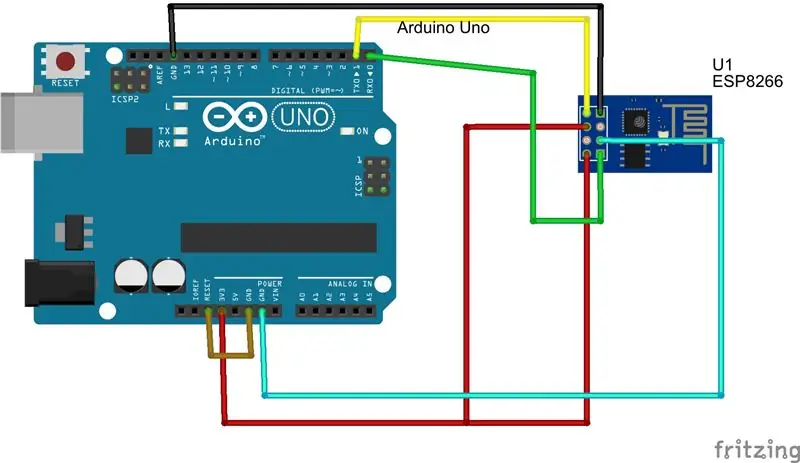
לתכנת ESP8266 בצע את החיבור כפי שמוצג בתרשים. חבר את ה- usb מארדואינו למחשב. בכלי-> לוח-> בחר ESP8266 כללי ובחר גם יציאת COM ימנית. כתוב את התוכנית הנדרשת, הידור אותה ולחץ על העלה אם אין שגיאות. הקפד לחבר את Arduino RST ל- GND (ארדואינו מתנהג כמו מתכנת ל- ESP8266).
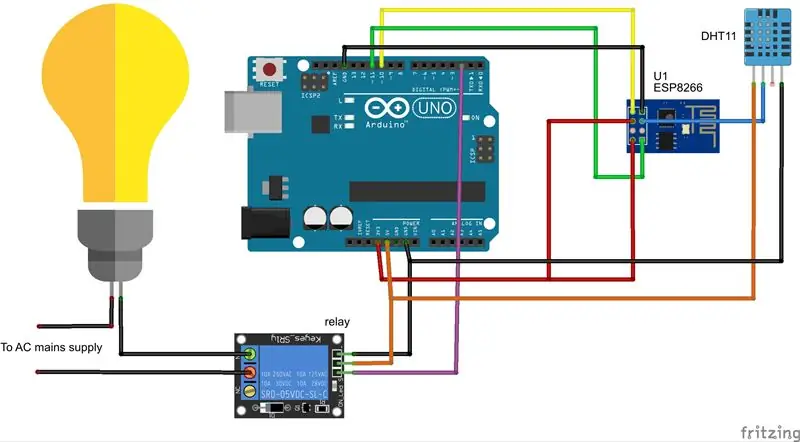
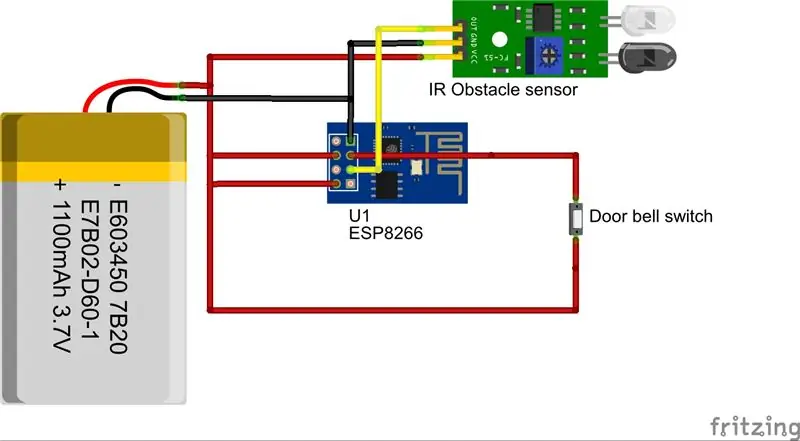
בפרויקט זה ראשית ESP8266 מתוכנת ואז חיבורי המעגל מוסרים. לאחר מכן המעגל מחובר מחדש כפי שמוצג באיור בשם "חיבורי מעגל". ואז הארדואינו מתוכנת.
שלב 3: הגדרת Thingspeak.com

צור חשבון ב- thingspeak.com.
אנו עושים שימוש בערוצים ב- Speak Things כדי לאחסן את פרטי השליטה במכשיר ולנתב אותו ל- arduino/alexa. אנו שומרים גם את ערכי הטמפרטורה והלחות בערוצים. זה כמו מקום אחסון למידע.
התחבר ל- thingspeak, עבור אל ערוצים הערוצים שלי וצור ערוץ חדש. תן שם ותיאור לערוצים שלך. בפרויקט שלנו אנו צריכים 8 ערוצים (אתה יכול לבצע את העבודה באמצעות פחות ערוצים אבל זה יהיה קצת מסובך בזמן התכנות). כמו כן, ל- Thingspeak יש מגבלת זמן בעת עדכון ערוץ. חייב להיות פער של 10-15 שניות בין עדכון רצוף של ערוץ מסוים.
להלן שמונה ערוצים עם ערכיהם ומשמעותם
שם הערוץ (value1-meaning, value2-meaning וכו '):
1) בקרת התקנים (0-אור, 1- אור כבוי, 2-מאוורר מופעל, 3- מאוורר כבוי)
2) מצב אור (0- אור כבוי, 1- אור דולק)
3) מצב מאוורר (0- מאוורר כבוי, מאוורר אחד מופעל)
4) לחות (ערך הלחות)
5) טמפרטורה (ערך הטמפרטורה)
6) הודעת פולש (התראה על פולש)
7) הודעת שריפה (1- התראה על אש)
8) הודעת אורח (התראת אורח 1)
כאשר אתה לוחץ על כל ערוץ אתה יכול לראות את מזהה הערוץ שלו ולכתוב מפתחות API בכרטיסייה מפתחות API. נדרש מזהה ערוץ כדי לקבל את המידע/ הערך בערוץ. ונדרש מפתח כתיבה כדי לאחסן ערך בערוץ.
בקשת http לעדכון ערוץ היא:
api.thingspeak.com/update?api_key=&field1=
מוחלף במפתחות כתיבה תואמים של הערוץ ויכול להיות (0/1 במקרה של שליטה במכשיר או ערכי טמפ/לחות)
בקשת http לערך קריאה מערוץ היא:
api.thingspeak.com/channels//field/field1/last.html
מוחלף במזהה הערוץ המסוים של הערוץ שממנו אנו רוצים לקרוא.
שלב 4: התוכנית
התוכנית מחולקת ל -3 חלקים:
א) תוכנית עבור Arduino: התוכנית עבור arduino היא פשוטה מאוד. הוא מקבל את הנתונים מה- ESP8266 באופן סדרתי ועל סמך הנתונים שהתקבלו המכשירים נשלטים. מידע נוסף על התוכנית נמצא בהערות בתוכנית עצמה.
ב) תוכנית ל- ESP8266: התוכנית ל- ESP8266 כוללת 3 דברים
1) עדכון הטמפרטורה והלחות באמצעות בקשת
client.print (String ("GET") + "/update? key = & field1 =" + לחות + "HTTP/1.1 / r / n" + "מארח:" + מארח + "\ r / n" + "חיבור: סגור / r / n / r / n "); // עדכן לחות
client.print (String ("GET") + "/update? key = & field1 =" + טמפרטורה + "HTTP/1.1 / r / n" + "מארח:" + מארח + "\ r / n" + "חיבור: סגור / r / n / r / n "); // עדכון הטמפרטורה
הוא מוחלף על ידי מפתח הכתיבה המתאים שנמצא בערוץ Thingspeak ללחות וטמפרטורה בהתאמה. והמארח הוא api.thingspeak.com.
הורד את ספריית dht מ:
2) קריאה מערוצים מקבילים של דברים לדבר ושליטה בהתבסס על הערכים שהתקבלו: client.print (String ("GET") + "/channels//field/field1/last.html HTTP/1.1 / r / n" + " מארח: " + מארח +" / r / n " +" חיבור: סגור / r / n / r / n ");
היכן מוחלף במזהה הערוץ המתאים שנמצא ב- thingspeak.
3) שליחת התראה במקרה של טמפרטורה גבוהה באמצעות תיבת דחיפה
String host1 = "api.pushingbox.com";
client.print (String ("GET") + "/pushingbox? devid = HTTP/1.1 / r / n" + "Host:" + host1 + "\ r / n" + "חיבור: קרוב / r / n / r / n ");
היכן מוחלף במזהה המכשיר שלך ב- pushingbox.
שלב 5: הגדרת Linkit Smart 7688 Duo ומצלמת אינטרנט



בפרויקט זה מצלמת רשת וצמד 7688 linkit חכם משמשת ללכידת התמונה הנדרשת ולשלוח אותה למשתמש. אתה יכול גם להשתמש במודול מצלמת arduino ולממשק אותו עם arduino או להשתמש בכל מצלמת IP.
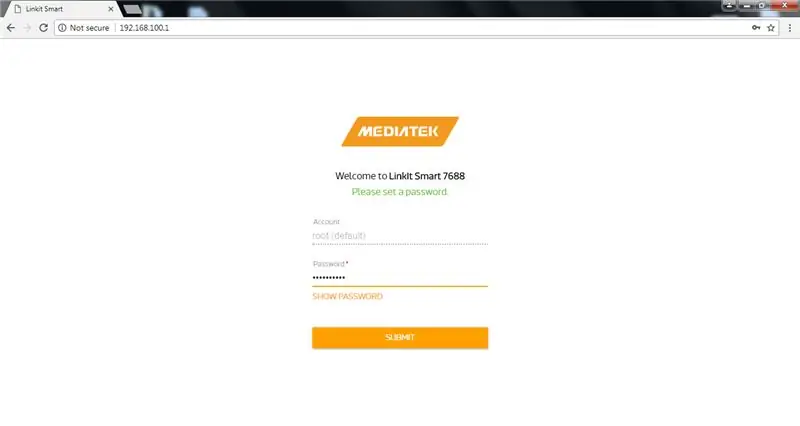
לחץ והחזק את כפתור ה- wifi ב- linkit smart 7688 למשך 20 שניות כדי לאפס את הלוח. לאחר שתאפס את הגדרת ה- wifi תוכל לראות את שם נקודת הגישה שלה בחיבורי הרשת האלחוטית. כעת חבר את המחשב לרשת זו. לאחר שתחבר אותו פתח את הדפדפן והקלד 192.168.100.1 בשורת הכתובת. תוכל לראות את הפורטל שלו. הגדר סיסמה כדי להיכנס לפורטל שלה.
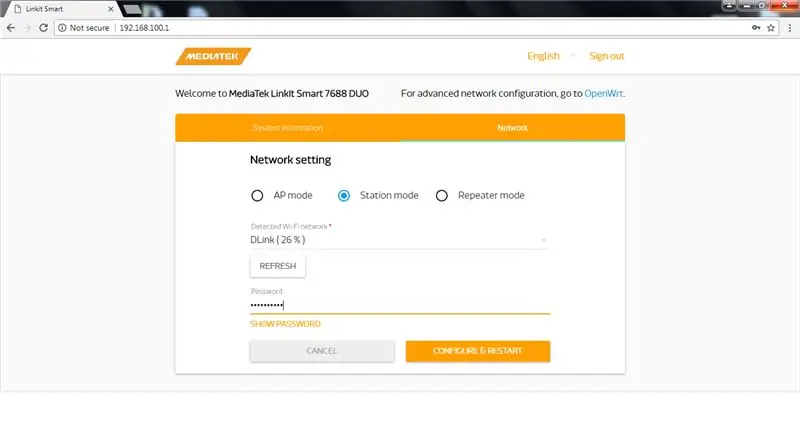
לאחר הכניסה, עבור לכרטיסיית הרשת ובחר במצב תחנה (אנו זקוקים לו (linkit smart 7688 duo) כדי לגשת לאינטרנט) וחבר אותו לרשת ה- Wifi ולחץ על הגדר והפעל מחדש.
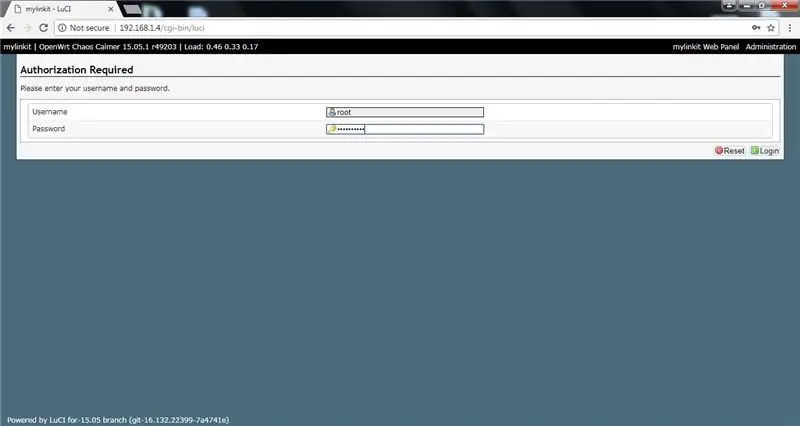
לאחר הלוח שהופעל מחדש יוקצה לה כתובת IP מקומית. גלה את הכתובת באמצעות כלי IP או פורטל הנתב שלך. במקרה שלי זה היה 192.168.1.4. עכשיו הקלד את כתובת ה- IP המקומית בשורת הכתובת של הדפדפן. וודא כי המחשב מחובר לאותה רשת כמו ה- linkit smart. תתבקש להתחבר שוב.
כדי לאפשר הזרמת מצלמת אינטרנט עליך להפעיל סטרימר-j.webp
לאחר הכניסה, עבור לכרטיסיית השירות ובדוק את הפעלת סטרימר-j.webp
לאחר ההתקנה תוכל לחבר את מצלמת הרשת שלך למארח ה- usb linkit smart 7688 duo באמצעות כבל OTG. עכשיו כדי לראות את הזרם פתח את הדפדפן והקלד: בשורת הכתובת. במקרה שלי זה 192.168.1.4:4400
כדי לצלם את הצילום, הקלד את הפקודה:? action = snapshot
כעת התמונה זמינה באופן מקומי, אך עלינו להפוך אותה לזמינה לשירות קופצות. כדי להשיג זאת עלינו לבצע העברת נמל. העברת יציאות יכולה להתבצע בפורטל נתב. מזהה התהליך שונה לנתבים שונים. פשוט גוגל כדי לדעת כיצד לעבור קדימה לנתב ספציפי. זה בדרך כלל זמין תחת שירות NAT. לאחר שתעבור יציאה קדימה תוכל לגשת ליציאה זו (כלומר.. 4440) מה- IP החיצוני שלך. ניתן למצוא IP חיצוני על ידי קשירת "מה ה- IP שלי" בגוגל.
אתה צריך לשים את הכתובת הזו
כלומר.. https://::? action = snapshot
בתיבת הדחיפה (שמוסברת בשלב הבא) כך ש- pushingbox תוכל לגשת לתמונה זו ולצרף אותה לדואר ולשלוח אליך בכל פעם שנדרש.
ניתן גם לאחסן את התמונה בכרטיס sd שכן Linkit smart 7688 duo מגיע גם עם חריץ לכרטיס sd לאחסון מידע. מידע נוסף על כך ניתן למצוא בכתובת:
docs.labs.mediatek.com/resource/linkit-sm…
שלב 6: הגדרת PushingBox

pushingbox משמש לשלוח הודעה על התראות שונות בפרויקט ל- gmail.
היכנס ל- pushingbox באמצעות חשבון Google:
עבור אל השירותים שלי הוסף שירות. ישנם שירותים רבים לבחירה כמו Gmail, טוויטר, הודעת דחיפה לאנדרואיד וכו '…
בחר ב- Gmail (מכיוון שאנו צריכים לשלוח תמונה כקובץ מצורף) ומלא את תצורת שם gmail המתאימה ומזהה gmail של המשתמש שאליו יש לשלוח את ההתראה.
לך לתרחישים שלי וצור תסריט חדש. תן שם לתרחיש (למשל: ALERT) הוסף את השירות שנוצר בעבר.
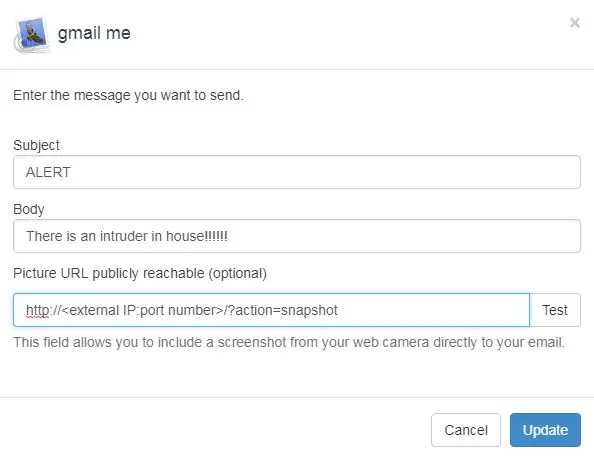
כתוב את הנושא וגוף הדואר המתאים והזן את כתובת האתר כדי לצלם את צילום המסך של מצלמת האינטרנט לצירוף תמונה. צור תרחישים שונים עבור alerts.api שונים לביצוע תרחיש תיבת דחיפה הוא:
שלב 7: יצירת מיומנות Alexa באמצעות Backendless



backendless משמש ליצירת מיומנות האלקסה. זהו תכנות גרירה ושחרור פשוט המשמש ליצירת מיומנות אלקסה (או תוכניות כלשהן) שניתן לגשת אליהן באמצעות ממשק API ללא גב.
צור חשבון ב- backendless:
- היכנס לחשבונך בחשבון ללא גבולות. לחץ על צור אפליקציה ותן שם לאפליקציה שלך
- לחץ על סמל ההיגיון העסקי הממוקם בסרגל הסמלים מימין. תראה את מסך ה- API SERVICES.
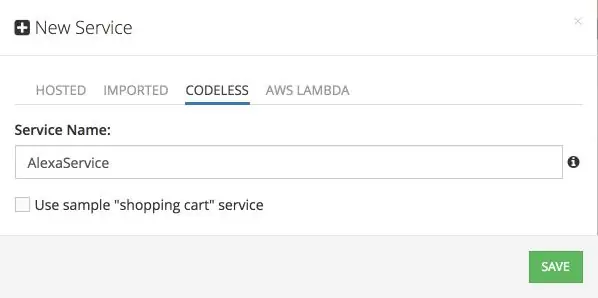
- לחץ על סמל "+" כדי ליצור שירות חדש. הקפד לבחור CODELESS בחלון הקופץ "שירות חדש". הזן "AlexaService" עבור שם השירות. לחץ על כפתור שמור:
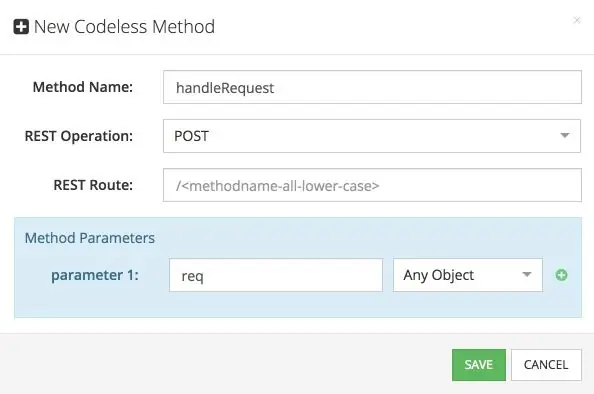
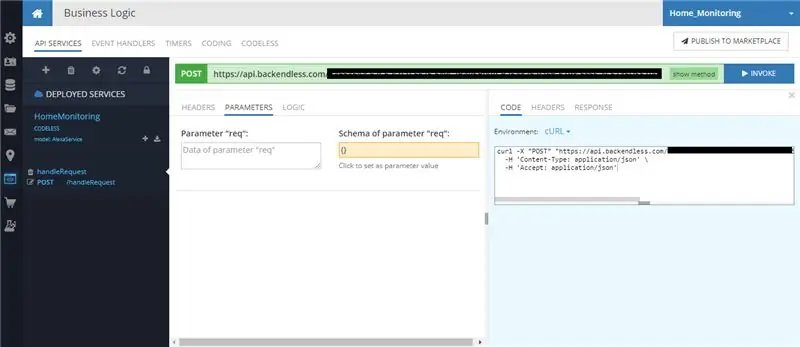
- Backendless יוצר את שירות ה- API וינחה אותך ליצור שיטה לשירות. זו תהיה השיטה שתעבד בקשות מאלקסה. הזן "handleRequest" עבור שם השיטה. הקפד לבחור POST לפעולת REST, והצהיר על טיעון בשם "req" והקלד "כל אובייקט" כפי שמוצג:
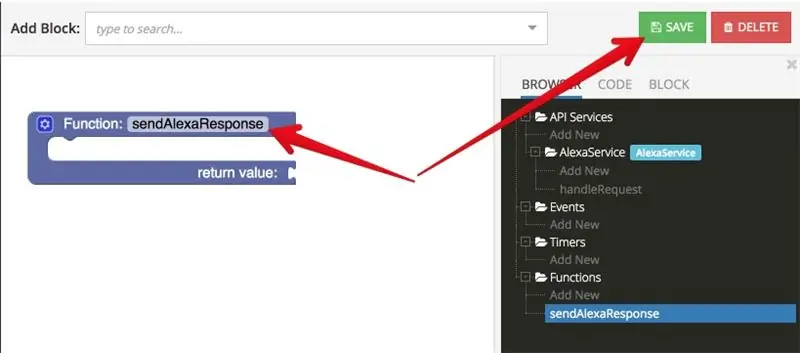
- Backendless יוצר מציין מקום להיגיון חסר הקוד של השיטה. לחץ על כפתור העריכה כדי להתחיל לעבור למעצב הלוגיקה ללא קוד. בלוק מציין המיקום של הפונקציה שנוצר, לחץ על האזור שאומר "doSomething" ושנה אותו ל "sendAlexaResponse". פונקציה זו משמשת כדי לגרום לאלקסה להגיד משהו שניתן להעביר כטענה. לחץ על כפתור שמור כדי שהפונקציה תישמר.
- לחץ על סמל גלגל השיניים הממוקם בגוש הסגול ממש ליד המילה "פונקציה". הוסף שני ארגומנטים על ידי גרירת בלוקי הקלט כפי שמוצג בתמונה למטה. הקצה את שמות הארגומנטים כ- "whatToSay" ו- "waitForResponse". שים לב שככל שאתה מוסיף ארגומנטים, אזור חסימות הקשר מאוכלס אוטומטית בבלוקים המייצגים ערכי ארגומנט.
- שנה את ההיגיון של הפונקציה כך שייראה כמו בתמונה. עבור הבלוקים "צור אובייקטים", השתמש בסמל גלגל השיניים כדי לשנות את שם מאפייני האובייקט. אל תשכח לשמור את העבודה שלך על ידי לחיצה על כפתור שמור.
- כעת, לאחר שהפונקציה המותאמת אישית בנויה, חזור לשיטת handleRequest של שירות AlexaService. לחץ על הקטגוריה 'פונקציות מותאמות אישית' בסרגל הכלים משמאל וגרור את בלוק sendAlexaResponse כדי להתחבר למחבר ההחזרה של שיטת השירות שלך
- ניתן למצוא את השלבים לעיל גם באתר שלהם:
- לחץ על הצומת "הוסף חדש" תחת פונקציות בקטע BROWSER. בבלוק מציין המיקום של הפונקציה, לחץ על האזור שאומר "doSomething" ושנה אותו ל- "getIntentName" שנה את הבלוקים כך שהפונקציה תיראה כמו התמונה המוצגת. זה יקבל את שם הכוונה על סמך אמירות לדוגמה. חזור לשירותי ה- API-> טפל בבקשה בקטע הדפדפן. משתנים והגיון נוצרים מקטע המערכת. צור את המשתנים הבאים המוצגים בתמונות.
- לאחר מכן נשמור את שם הכוונה לבקשת משתנה. ואז השווה עם הכוונות. למשל אם הבקשה היא "מבוא" אז משתנה התגובה מוגדר ל"היי! אני יכול לשלוט על … ". ותגובה זו נקראת בקול רם על ידי אלקסה סוף סוף. שנה את הבלוק כפי שמוצג.
- אם הבקשה היא LightsOn בכוונה אז אנו מעדכנים את ערוץ ה- thingspeak ל- '0' באמצעות בקשת http get ובמקביל אנו מעדכנים את סטטוס המכשיר (1/0 בהתאם להפעלה/כיבוי). אותו דבר חוזר על עצמו ב- LightsOff, FanOn ו- FanOff.
- למזג אוויר אנו קוראים מערוץ טמפרטורה ולחות ושומרים את התוצאה במשתנה תגובה. מכיוון שהערוץ נותן רק ערכים אנו מצרפים טקסטים כדי להפוך את התגובה למשמעותית
- לצורך תמונת מצב של הסלון אנו מריצים תרחיש pushingbox
- עבור סטטוס המכשיר אנו קוראים מידע מערוץ הסטטוס של דברים:
- להודעות והתראות שקראנו מערוצי התראה (אש, פולש ואורח):
- בהתבסס על הערכים שאנו מקבלים משדה ההתראות הודעות ההתראה המתאימות נשמרות במשתנה respond0. אם אין התראה אז לא נשמרת הודעת התראה.
- ברגע שההודעה נקראת אז ה- '0' מתעדכן בערוצי ההודעות כך ש- alexa לא תקרא את אותה ההודעה שוב. ואז סוף סוף בהתבסס על הבקשה, משתנה respond0/respond נקרא בקול רם.
שלב 8: הגדרת מיומנות Alexa במסוף המפתחים של אמזון:



עבור אל מסוף המפתחים של אמזון והיכנס באמצעות חשבון אמזון.
עבור למסוף המפתחים ולחץ על הכרטיסייה ALEXA. לחץ על ערכת כישורי alexa להתחיל.
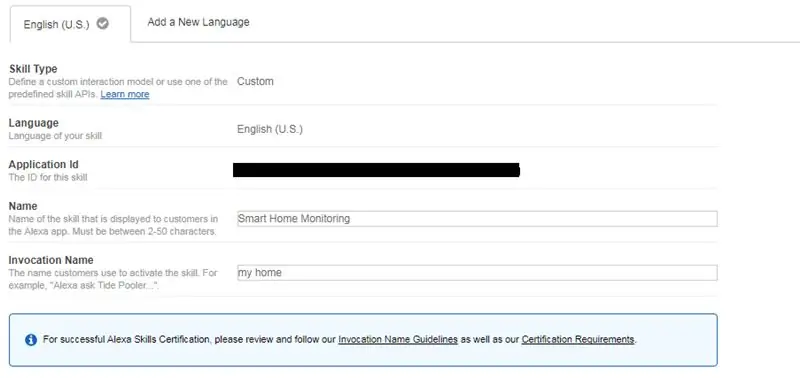
צור סוג מיומנות מותאם אישית, תן שם ושם קריאה למיומנות. הכוונות המתאימות והתבטאויות המדגם ניתנות בקוד.
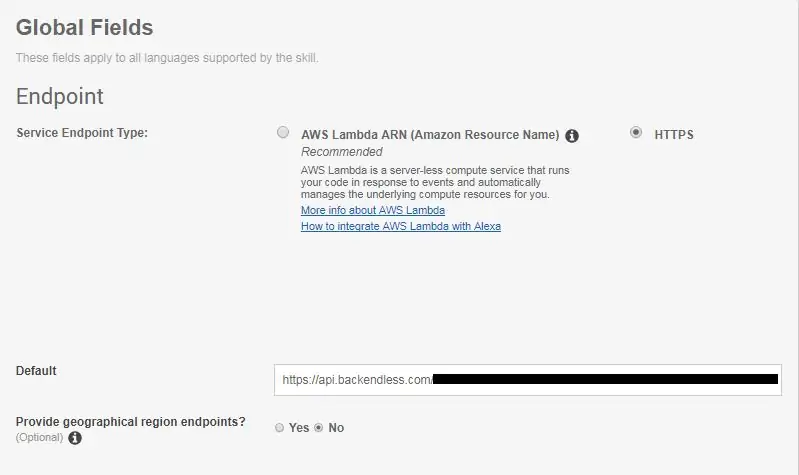
בכרטיסיית התצורה בחר HTTPS כסוג נקודת סיום של שירות, מלא את כתובת ה- URL המוגדרת כברירת מחדל עם כתובת ה- API מתוך backendless. בחר באפשרות השנייה בתעודה עבור נקודת קצה ברירת מחדל בתעודת SSL. אתה יכול גם לבדוק את המיומנות באמצעות סימולטור מבחן.
לאחר השלמת הבדיקה תוכל לפרסם את המיומנות עם מידע הפרסום הנדרש.
שלב 9: התקנה סופית וסיים


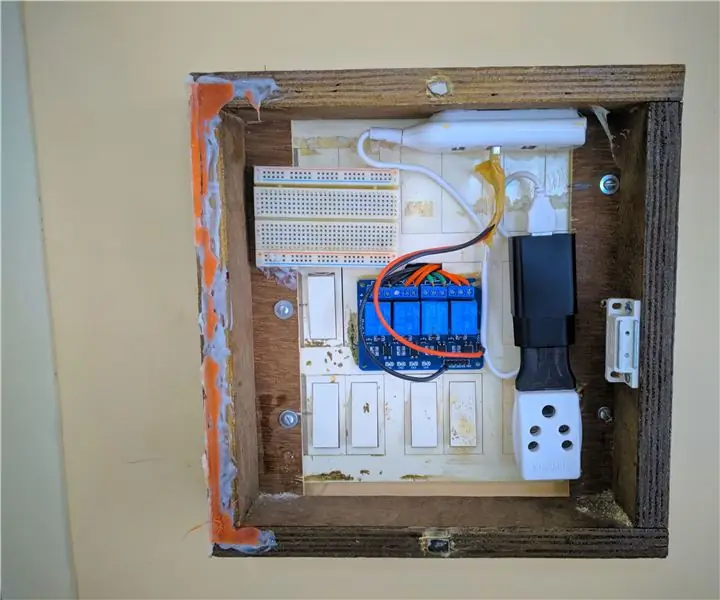
בצע את חיבור המעגל כפי שמוצג.
לפעמים ESP8266 יתקלקל בגלל חוסר זרם. לכן, אם כי לא צוין במעגל, מומלץ להפעיל את ה- ESP8266 ממקור 3.3v נפרד. אם אתה משתמש בבנק חשמל הקפד להפחית את המתח מ -5 וולט ל -3.3 וולט באמצעות וסת מתח 3.3 וולט. העלה את התוכנית ל- ESP8266 וארדואינו. הראיתי את החיבור לנורה, ניתן להרחיב את אותו הדבר גם למאוורר או לכל התקנים. לבסוף השתמש באקו אמזון או ב- echosim.io כדי לבדוק את המיומנות שלך.
עליך להפעיל את המיומנות באמצעות שם הפנייה (כמו במקרה שלי - "בית שלי"). לפעמים זה לא יעבוד אם משתמשים בו ללא שם קריאה כפי שהצגתי מספר פעמים בסרטון שלי
מקווה שנהנתם מההדרכה!
תודה!
מוּמלָץ:
מערכת בית חכם Alexa באמצעות מודול ממסר NodeMCU: 10 שלבים

מערכת הבית החכם של Alexa באמצעות מודול ממסר NodeMCU: בפרויקט IoT זה, יצרתי את מערכת אוטומציה הבית החכם של Alexa באמצעות NodeMCU ESP8266 & מודול ממסר. אתה יכול לשלוט בקלות באור, במאוורר ובמכשירי חשמל ביתיים אחרים באמצעות הפקודה הקולית. כדי לחבר את הרמקול החכם Echo Dot עם
כיצד ליצור בית חכם באמצעות מודול ממסר בקרת Arduino - רעיונות לאוטומציה ביתית: 15 שלבים (עם תמונות)

כיצד ליצור בית חכם באמצעות מודול ממסר בקרת Arduino | רעיונות לאוטומציה ביתית: בפרויקט אוטומציה ביתי זה, נעצב מודול ממסר בית חכם שיכול לשלוט על 5 מכשירי חשמל ביתיים. ניתן לשלוט במודול ממסר זה מנייד או סמארטפון, שלט IR או שלט טלוויזיה, מתג ידני. ממסר חכם זה גם יכול לחוש את
מתג חכם Wifi ESP8266 עובד עם אלקסה ואוטומציה ביתית של Google: 7 שלבים

מתג חכם Wifi ESP8266 עובד עם אלקסה ואוטומציה ביתית של Google: בעולם הגלובליזציה כולם מחפשים טכנולוגיה חכמה וחכמה ביותר. מתג חכם WiFi, שהופך את חייך ליותר נוחים ונוחים
בית חכם באמצעות אמזון אלקסה: 5 שלבים

בית חכם באמצעות אמזון אלקסה: הרעיון הבסיסי מאחורי הפרויקט הזה הוא לשלוט במכשיר אלקטרוני באמצעות אמזון אלקסה או דרך האפליקציה שלו מכל מקום בעולם. לשם כך נשתמש ב- Node MCU V1.0. כל הקוד יהיה בדף Github שלי. אם בשלב כלשהו אתה לא
IoT מבוסס 20 $ בית חכם מול אמזון אלקסה: 5 שלבים

IoT מבוסס 20 $ בית חכם מול אמזון אלקסה: שלום לכולם אני מקווה שהפרויקט הזה יביא מהפכה עצומה בתחום האוטומציה, עם נקודת מבט נמוכה למחירים. אתה יכול למקם את הפרויקט הזה ליד כל לוח מתגים ולשלוט בכל המכשירים המחוברים. ללוח. פרויקט זה משתמש ב- e
