
תוכן עניינים:
- שלב 1: יעדים
- שלב 2: חומרים
- שלב 3: קידוד מוקדם: חבר את המיקרו: ביט
- שלב 4: שלב 0: זרימת קוד
- שלב 5: שלב 1: הגדרת משתנים
- שלב 6: שלב 2: המרת ערכי הטיה לרמות
- שלב 7: שלב 3: הידור רמות הטיה
- שלב 8: שלב 4: כתוב פונקציות LEDPlotList
- שלב 9: שלב 5: עלילת מטריצת LED לכל מקרה
- שלב 10: שלב 6: כתוב פונקציות כיול
- שלב 11: שלב 7: כתוב פונקציית מצב
- שלב 12: שלב 8: הרכבת הכל חלק 1
- שלב 13: שלב 9: הרכבת הכל חלק 2
- שלב 14: שלב 10: הרכבה
- שלב 15: מקור
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

השתמש במפלס זה כדי להציג במהירות ובקלות את הטיה של כל אובייקט המצורף!
נוצר על ידי קייטלין ממכון ראפלס.
שלב 1: יעדים
למד לקרוא קריאה בעזרת מד תאוצה מובנה מיקרו: ביט.
למד לעבוד עם תצוגת LED 5x5 של מיקרו: ביט!
שלב 2: חומרים
1 x BBC מיקרו: ביט
1 x כבל מיקרו USB
2 x סוללות AA
1 x סוללת AA כפולה
שלב 3: קידוד מוקדם: חבר את המיקרו: ביט
- חבר את ה- micro: bit של BBC למחשב שלך באמצעות כבל מיקרו USB.
- גש לעורך javascript עבור המיקרו: ביט בכתובת makecode.microbit.org.
שלב 4: שלב 0: זרימת קוד
לפני שנתחיל בכתיבת הקוד, עלינו להחליט מה ברצוננו להשיג עם התוכנית ובאיזה סדר כל רכיב צריך לפעול.
עבור מפלס המים החשמלי, השלבים שננקוט בקוד עבור כל לולאה הם:
- קרא את קריאות ההטיה ממד התאוצה.
- המר קריאות הטיה לרמות הטיה שיוצגו במטריצת LED.
- בדוק אם יש שינויים בקריאות רמת ההטיה מהלולאה הקודמת.
- צור מערך של קואורדינטות LED עבור מקרי הטייה וכיוונים שונים.
- מתווה LED מתאם על מטריצת LED מיקרו: ביט.
כמה פונקציות נוספות שעלינו לכלול הן:
- כיול למיקום ההטיה הראשוני.
- נחזור לכיול ברירת המחדל של הטיה.
שלב 5: שלב 1: הגדרת משתנים
אנו מתחילים בהגדרת משתנים הדרושים כפי שמוצג. פירוט של כמה משתנים הוא:
- tiltList: מערך המאחסן את מידת ההטיה מערכים 0-4 בסדר [שמאל, ימין, קדימה, אחורה]
- tiltBoundary: גבול רמת ההטיה הראשונה בין 0 (ללא הטיה) ל -1 (הטיה קלה)
- prevState: מערך המאחסן את ערכי ההטיה של המיקרו: ביט מלולאה קודמת באותו פורמט של tiltList, המשמש לבדיקת שינוי הטיה בין איטרציות.
- ledPlotList: עלילת מערכי קואורדינטות מובילות בצורה (x, y). כדי להגדיר מערך, אנו משתמשים במספר הסוג כדי לציין מערך מקונן של משתנים מסוג: מספר.
שלב 6: שלב 2: המרת ערכי הטיה לרמות
מכיוון שמטריצת ה- LED 5x5 יכולה להציג רק כל כך הרבה מידע, ערכי ההטיה בפועל לא יהיו שימושיים לתצוגה.
במקום זאת, פונקציה tiltExtent () לוקחת את הפרמטר num, המתייחס לערך ההטיה ממד התאוצה, וממיר את ערכי ההטיה הללו (num) לרמות הטיה מ- 0 ל- 4.
0 מציין אין הטייה בכיוון הנתון ו -4 מציין הטייה גדולה מאוד, בעוד -1 מוחזר כאשר יש שגיאה.
כאן, tiltBoundary ו- tiltSensitivity משמשים כערכי הגבול בין רמות הטיה.
שלב 7: שלב 3: הידור רמות הטיה
שתי הפונקציות checkRoll () ו- checkPitch () כותבות את רמות ההטיה המתקבלות מ- tiltExtent () לתוך tiltList לצירים של גליל (שמאל-ימין) והצליל (קדימה-אחורה) בהתאמה.
לפני השימוש בערכי ההטיה, אנו מכיילים אותם באמצעות ערך אפס הן למגרש (zeroPitch) והן לגליל (zeroRoll) המתקבל מפונקציית כיול שנכתבה מאוחר יותר.
מכיוון שקריאות מד התאוצה שליליות הן להטיה שמאלה והן קדימה, עלינו להשתמש בפונקציה Math.abs () כדי להשיג את המודול של הערך השלילי שיינתן לפונקציה tiltExtent () כפרמטר לשני הכיוונים הללו.
שלב 8: שלב 4: כתוב פונקציות LEDPlotList
לאחר שהשגנו את רמות ההטיה ב- tiltList נוכל כעת לכתוב את פונקציות התכנון של ה- LED עבור המקרים השונים שיכולים להתעורר, כלומר
- plotSingle (): הטיה רק בכיוון אחד, תוך התייחסות למידת ההטיה בכיוון הנתון כפרמטר.
- plotDiagonal (): הטה לשני כיוונים בסדר גודל זהה, לוקח את מידת ההטיה לשני הכיוונים כפרמטר.
- plotUnqual (): הטיה לשני כיוונים בסדר גודל שונה, תוך התייחסות למידת ההטיה לכל כיוון כפרמטר. משתמש ראשון ב- plotDiagonal () ומוסיף לאחר מכן למערך ledPlotList.
פונקציות התכנון הללו כותבות מערך של קואורדינטות מובילות ל- ledPlotList שישרטטו בהמשך.
שלב 9: שלב 5: עלילת מטריצת LED לכל מקרה
באמצעות פונקציות התכנון משלושת המקרים בשלב 4, כעת נוכל לשרטט את מטריצת ה- LED בפועל עבור השילובים השונים האפשריים של רמות הטיה. מכיוון ששלושת הפונקציות בשלב 4 אינן מבדילות כיוון, עלינו להתאים את ערכי הקואורדינטות שהועברו למטריצת ה- LED כדי לתוות את הנורות לכיוונים הנכונים.
PlotResult () מכיל תנאים מרובים אם בודקים את סוג ההטיה ומתווים את מטריצת ה- LED בהתאם באמצעות led.plot (x, y). השילובים האפשריים של הטיה הם:
כיוון יחיד: שמאל בלבד או ימין בלבד
כיוון יחיד: קדימה בלבד או אחורה בלבד
שני כיוונים: קדימה-שמאלה או אחורה-שמאלה
שני כיוונים: קדימה-ימינה או אחורה-ימינה
הערה: להטיה לשני כיוונים, כל שילוב יכול להיות בסדר גודל זהה או אחר (נבדק על ידי השוואת maxX ו- maxY), ומכאן מתווים באמצעות plotDiagonal () או plotUnequal () בהתאמה.
שלב 10: שלב 6: כתוב פונקציות כיול
לאחר שהשלמנו את עיקר הקוד, אנו מוסיפים כעת את הפונקציות calibTilt () ואת resetTilt ().
calibTilt () מאפשר למשתמשים לגרור את הטיה לאפס במיקומה הנוכחי של המיקרו: ביט
resetTilt () מאפס את כיול הלוח למצב המקורי שלו.
שלב 11: שלב 7: כתוב פונקציית מצב
אנו מוסיפים פונקציה checkState () פשוטה כדי לבדוק אם רמות ההטיה השתנו מאיטרציה קודמת.
אם אין שינוי ברמות ההטיה מאיטרציה קודמת, כלומר stateChange == 0, נוכל לעבור ישירות לאיטרציה הבאה ולדלג על התכנון של מטריצת ה- LED, תוך הפחתת החישוב הדרוש.
שלב 12: שלב 8: הרכבת הכל חלק 1
כעת נוכל סוף סוף למקם את כל הפונקציות הדרושות ללולאה האינסופית של המיקרו: ביט כדי להפעיל אותה שוב ושוב.
ראשית, הגדרנו כפתור A ו- B במיקרו: ביט לפונקציות calibTilt () ו- resetTilt () בהתאמה באמצעות input.onButtonPressed (), וציירנו סימון במטריצת ה- LED עם סיום הכיול.
שלב 13: שלב 9: הרכבת הכל חלק 2
לאחר מכן הפעל את הפונקציות הדרושות בהתאם לזרימת הקוד שלנו בשלב 0 ובדוק אם יש שינוי במצב (כלומר יש שינוי בהטיה של מיקרו: ביט מאז האיטרציה האחרונה).
אם יש שינוי ברמות ההטיה כלומר stateChange == 1, הקוד יעודכן את prevState לרמות ההטיה החדשות ויחזיר את stateChange ל 0 לאיטרציה הבאה, ויתווה את רמות ההטיה המעודכנות במטריצת ה- LED באמצעות PlotResult ().
שלב 14: שלב 10: הרכבה
הבזק את הקוד שהושלם למיקרו: ביט.
חבר את המיקרו: ביט ואת מארז הסוללות היטב לכל חפץ והוא מוכן לשימוש!
מדהים
תיהנה מהפלס החשמלי שלך! ובעוד אתה בעניין, למה שלא תנסה להרחיב את היכולות של חיישן ההטיה או אפילו להפוך אותו למשחק?
מאמר זה הוא מ- TINKERCADEMY.
שלב 15: מקור
מאמר זה הוא מתוך:
אם יש לך שאלות, תוכל ליצור קשר עם: [email protected].
מוּמלָץ:
גלאי מפלס מים: 7 שלבים

גלאי מפלס מים: החיישן הקולי פועל על אותם עקרונות כמו מערכת מכ"ם. חיישן קולי יכול להמיר אנרגיה חשמלית לגלים אקוסטיים ולהיפך. החיישן המפורסם HC SR04 מייצר גלים קוליים בתדר 40kHz. טיפוסית
מחוון מפלס מים באמצעות Arduino ב- TinkerCad: 3 שלבים

מחוון מפלס מים באמצעות Arduino ב- TinkerCad: מאמר זה עוסק בבקר מפלס מים תפקודי לחלוטין באמצעות Arduino. המעגל מציג את רמת המים במיכל ומפעיל את המנוע כאשר מפלס המים יורד לרמה שנקבעה מראש. המעגל עובר אוטומטית את
צג מפלס מרכך מים: 7 שלבים

צג מפלס מלח מרכך מים: מרככי מים פועלים תוך שימוש בתהליך הנקרא החלפת יונים בו מוחלפים יוני סידן ומגנזיום ממים קשים עם נתרן כלוריד (מלח) באמצעות שרף מיוחד. המים נכנסים לכלי לחץ שבו הם נעים דרך חרוזי השרף
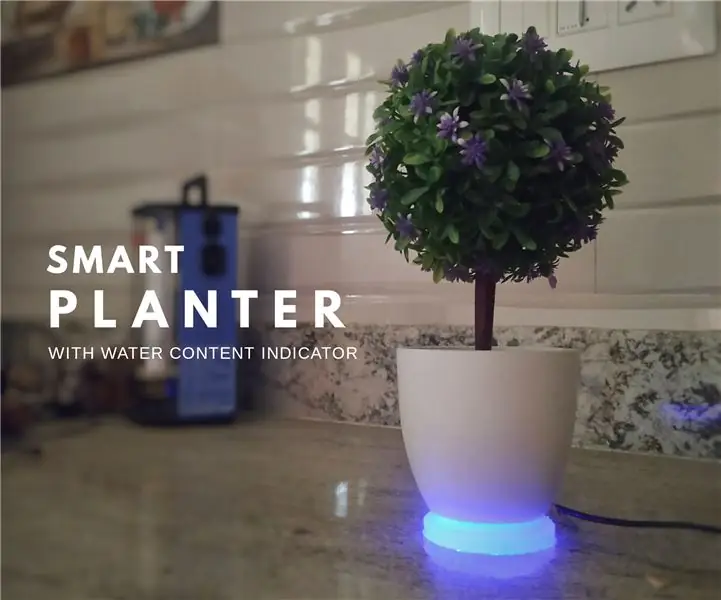
צמח חכם - מציין מפלס מים: 5 שלבים (עם תמונות)

צמח חכם - מציין את מפלס המים: הרגע קנינו כמה צמחים חמודים למראה הבית החדש שלנו. בין כל הגאדג'טים האלקטרוניים שממלאים בבית, הצמחים אכן מביאים תחושה ערה. אז בתמורה, רציתי לעשות משהו בשביל הצמחים. לכן בניתי את התוכנית החכמה הזו
שיטות לאיתור מפלס מים Arduino באמצעות חיישן אולטרסאונד וחיישן מים Funduino: 4 שלבים

שיטות לאיתור מפלס מים Arduino באמצעות חיישן קולי וחיישן מים Funduino: בפרויקט זה אראה לך כיצד יוצרים גלאי מים זול בשתי שיטות: 1. חיישן קולי (HC-SR04) .2. חיישן מים פונדוינו
