
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

בעל אובייקט תלת -ממדי אתה יכול לסובב, להגדיל ולהזיז, על דף אינטרנט זה נהדר … אבל Java 3D לא פשוט ללמוד איך לגרום לזה לעבוד! הכל שם, פשוט ראה את קובץ ה- PDF! ראה גם סרטוני YouTube שלי! ממציא … אבל אנסה גם הוראות שלב אחר שלב:
שלב 1: אובייקט תלת מימד

נניח שאתה רק רוצה להציג רעיון או מכונה בדף אינטרנט, סטייל תלת מימדי, וירטואלי ואינטראקטיבי?
לג'אווה, החכמים האלה, יש פתרון בשבילכם! רק, וזו הקללה של תוכנה חופשית טובה באמת, שהדבר הזה עובד הוא, כדברי ג'יימס בראון האלמותי, אם! אז הנה מדריך, כדי להוכיח שאתה יכול ללמוד משהו שלב אחר שלב, כאן. ראשית, כמובן, אם אתה רוצה להציג קובץ תלת מימד בדף אינטרנט, עליך לבנות קובץ תלת מימד.
שלב 2: נקה

אתה מנקה את האובייקט שמגיע איתו, קובץ/נקה,
שלב 3: פתח

וטעון את הפלא שלך, על ידי בחירת קובץ/פתיחה/עיון בדיסק.
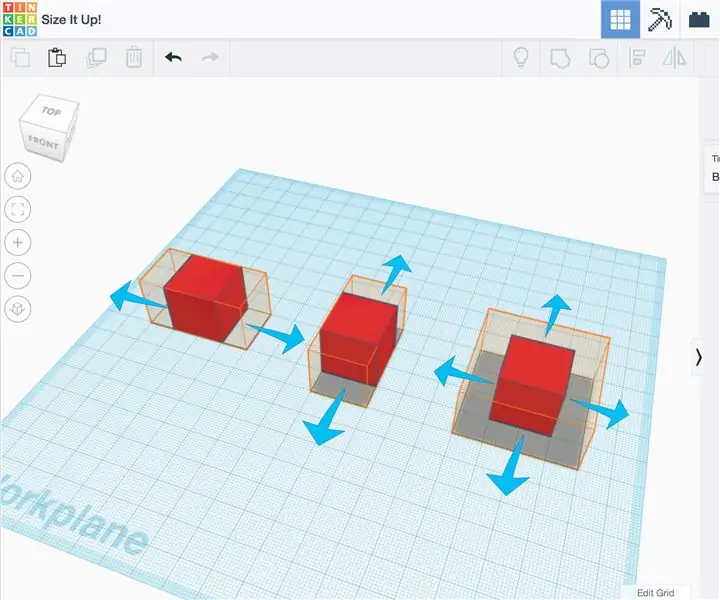
שלב 4: רחוק החוצה?

אל תתפלאו אם יופיע דבר כזה:
כן, הוא קטן ומצביע כלפי מעלה, אך תוכל לתקן זאת על ידי לחיצה על חלון JavaView, ולחיצה ימנית תציג בפניך תפריט, בחר תרגום וקנה מידה עד שהדבר יהיה מרוכז וגדול מספיק.
שלב 5: טוב יותר

עכשיו זה יותר טוב! הרקע שאתה רואה כאן נקרא על ידי בחירת מפקח/תצוגה, ובמקרה זה יופיע התפריט הבא, ראה אותו בדף הבא:
שלב 6: תיבת סימון

כל שעליך לעשות הוא ללחוץ על תיבת הסימון בשם הצג בתמונה אחורית/קדמית, היא מגיעה עם תמונת ברירת המחדל של התוכנית, אך תוכל לטעון אחת משלך על ידי לחיצה על כפתור הטעינה ולמקום שבו שמרת את התמונה שלך.
אתה רואה הרבה יותר אפשרויות כאן, אבל עדיף להשאיר אותן לבד עד שתצליח לעמוד הראשון שלך ואז תצליח לשחק עם האפשרויות השונות. מרוצה מהדגם שלך? מצוין, עכשיו נתחיל לעשות מזה משהו.
שלב 7: תיקיה

ראשית, עליך ליצור תיקיה בשם, במקרה זה, Car_files, מכיוון שקובץ ה- html יקרא Car.html,
שלב 8: קבצים

ואז אתה יוצר כמה קבצים מהתצוגה שאתה רואה, על ידי בחירת קובץ/ייצוא HTML ושמירתם בתיקייה Car_files.
שלב 9: ייצוא

בחר קובץ/ייצוא HTML, ותשלח לתיקיית הדגמים של תיקיית התוכנה שלך JavaView, זה אחד המוזרויות של התוכנית, עזוב את זה והלך למקום שבו הכנסת את תיקיית ה- Car_files שלך ושמור אותו שם.
שלב 10: עוד

זה אמור להסתיים, אבל נו, התוכנית כוללת עוד כמה מוזרויות שיגרמו לך להשתגע, אם אתה לא יודע שאתה צריך לעשות כמה דברים ביד.
תסתכל, תראה מה יש לשנות … השורה המציגה javaview.jar מצביעה תמיד אוטומטית לתיקיית Javaview/Jars, ועכשיו היא צריכה להגדיר ביד לנקודה שבה שמרת את קבצי דפי האינטרנט, "Car_files/javaview.jar" בדוגמה זו, שכן התיקיה נקראת Car_files.
שלב 11: צנצנת

אל תסמוך על העברת כל קבצי ה-.jar האלו באופן אוטומטי לתיקיה זו, זה לא יקרה, עבור לתיקיית JavaView והעתק javaview.jar, jvx.jar, jvxGeom.jar ו- vgpapp.jar במידה טובה.
שלב 12: פרסם

סביר להניח שתראה את קובץ ה- Car.html ב- Car_files, אך מכיוון שאתה מפרסם את הדף, הוצא את קובץ ה-.html הזה ושם אותו באותה רמה שבה תיקיית _files, זכור!
שלב 13: תמונה, רק?

כל זה נעשה, צריך שיהיה לך דף גולמי, כמעט נטול טקסט, כמו זה, ראה! "האפלט מראה Car.jvx"!
אבל אז, אתה כבר יודע את קוד ה- HTML שלך, או לייבא אותו לאיזה עורך דף אינטרנט קל של WYSIWYG ותעשה את כל השאר, ממש כמו! אחרי שעשית את העבודה הזו, תוכל לשחק עם כל האפשרויות!
שלב 14: עכשיו עשה את שלך … ת'אנג

אז עכשיו יש לך דרך להציג את הרעיון שלך בדף אינטרנט, לכל העולם, לאנשים שיש להם גישה לדף מיוחד המוגן באמצעות סיסמה (כן, נכון!), או פשוט להראות במחשב הנייד שלך או לעשות מצגת פרטית עם מחשב אישי ומקרן!
תעשה חיים!
מוּמלָץ:
מגבר מודפס תלת מימד מודפס בתלת מימד: 11 שלבים (עם תמונות)

מגבר מודפס תלת מימד מודפס תלת מימד: הגדרת הפרויקט. אני מקווה להכין מגבר להדפסה לשימוש עם כינור חשמלי או כל מכשיר חשמלי אחר. מפרט. תכנן כמה שיותר חלקים להדפסה תלת מימדית, הפוך אותו לסטריאו, השתמש במכשיר מגבר פעיל ושמור אותו קטן
כיצד להדפיס רובוט תלת מימד: 4 שלבים

איך להדפיס רובוט תלת מימד: היום אני אראה לך איך לעבור מסקיצה שנעשתה תוך דקות לרובוט מקצועי ונראה שמוכן להדפסה
סורק תלת מימד בסיסי למיפוי תלת מימד דיגיטלי: 5 שלבים

סורק תלת מימד בסיסי למיפוי תלת מימד דיגיטלי: בפרויקט זה אתאר ויסביר את היסודות הבסיסיים של סריקה ושחזור תלת מימד החלים בעיקר על סריקה של אובייקטים קטנים של מטוסים למחצה, ואשר ניתן להרחיב את פעולתם למערכות סריקה ושחזור שיכולות ב
מעטפת חום למדפסת תלת מימד: תקן עיוות בהדפסות תלת מימד: 4 שלבים

מעטפת חום למדפסת תלת מימד: תיקון עיוות בהדפסות תלת מימד: כל מי שהיה לו מדפסת תלת מימד נתקל בשלב זה או אחר בבעיית העיוות. הדפסים שלוקחים שעות בסופו של דבר נהרסים בגלל שהבסיס התקלף מהמיטה. נושא זה יכול להיות מתסכל ולוקח זמן. אז מה בעצם
כיצד להרכיב ערכת קוביות תלת מימד 3D 8x8x8 כחול LED MP3 מוסיקה ספקטרום מ Banggood.com: 10 שלבים (עם תמונות)

כיצד להרכיב ערכת קוביות אור 3D 8x8x8 כחול LED MP3 מוסיקה ספקטרום מ Banggood.com: זה מה שאנו בונים: ערכת קוביות תלת מימד 3D 8x8x8 ספקטרום מוסיקה MP3 כחול LED אופציונלי דיור שקופיות לוח אקריליק אם אתה אוהב קוביית LED זו, ייתכן שתרצה קפוץ לערוץ היוטיוב שלי, שבו אני יוצר קוביות LED, רובוטים, IoT, הדפסה בתלת מימד ועוד
