
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.



תכנית אתרים חינמית זו היא מסמך שבו אתה משתמש כדי לתכנן בניית אתר תוכן ממוקד לפי מילות מפתח מוצלח. שרטוט זה נוצר עם רכיבים נוחים לשימוש בתוך Microsoft Excel אם כי ניתן להשתמש בחבילות תוכנה רבות שונות לביצוע אותו הדבר. תוכנית האתר משמשת דרך חזותית לעקוב אחר דפים שאתה יוצר, מילות המפתח שבהן אתה משתמש וכיצד הדפים בתוך האתר מקשרים זה לזה. התוכנית היא גם כלי תכנון מצוין מכיוון שהיא מאפשרת לך לרשום ביקוש ורווחיות של מילות מפתח ולהמשיך לרשום הערות על ארגון האתר שלך ככל שהוא גדל. תכנית האתר החינמית הזו היא בעצם "תוכנית עסקית" לאתר שלך. דוגמאות הגיליון האלקטרוני המוצגות במדריך זה מתייחסות לבניית אתר באמצעות "בניית אתר" מ- SiteSell Inc. אך ניתן להשתמש בעקרונות הבסיסיים המוצגים עם סוגים אחרים של אירוח אתרים למסחר אלקטרוני ותכניות ליצירת אתרים.
שלב 1: צייר את תכנית האתר שלך בעזרת Microsoft Excel

מדריך זה משתמש ב- Microsoft Excel אך ניתן להשתמש בחבילות תוכנה רבות ושונות
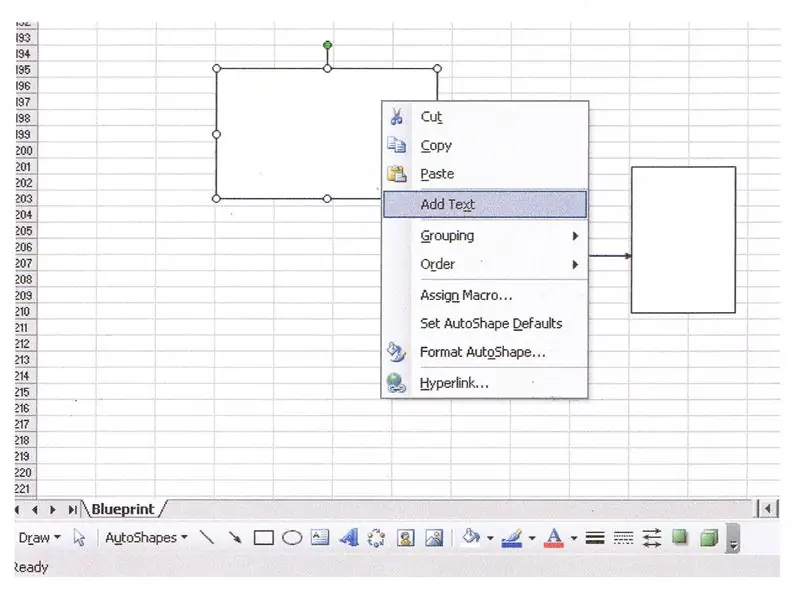
פתח גיליון אלקטרוני חדש ולחץ באמצעות לחצן העכבר הימני על כל סרגל כלים גלול מטה ברשימת סרגלי הכלים ולחץ על סרגל הכלים "ציור" סרגל הכלים של ציור צץ בתחתית המסך. בחר בכלי המלבן וצייר מלבנים שייצגו כל עמוד באתר שלך. מקם את המלבן לדף הבית שלך בחלק העליון של הגיליון האלקטרוני. לחץ באמצעות לחצן העכבר הימני על המלבן ובחר "הוסף טקסט". עבור דף הבית שלך, בחר את מילת המפתח המגדירה את נושא האתרים שלך. לאחר מכן הוסף מידע חשוב אחר כגון ביקוש חודשי למילות מפתח, מדד רווחיות והערות כגון מה שהדף הזה מקשר אליו.
שלב 2: הצג את הקישורים מדף אחד למשנהו

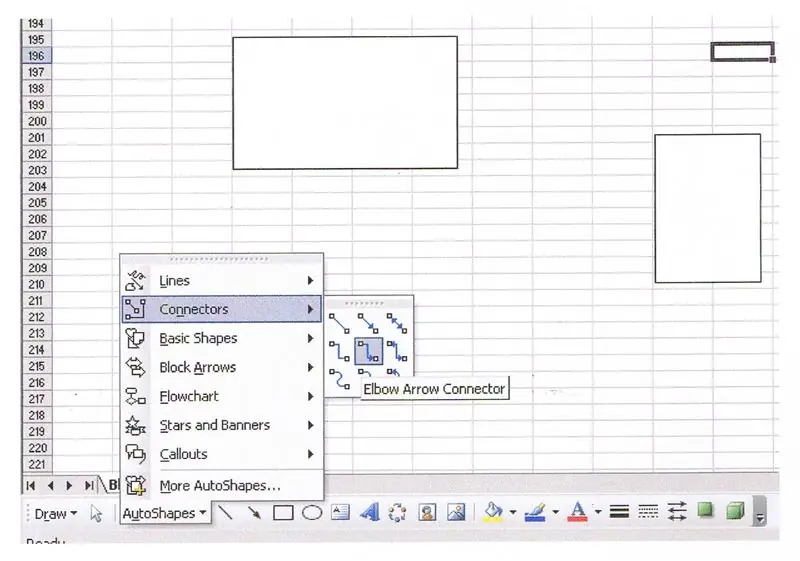
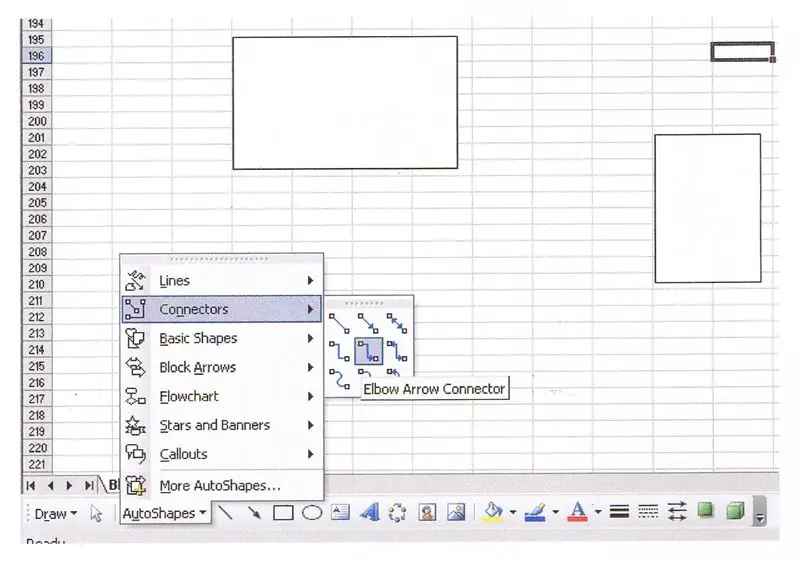
לחץ על החץ למטה ב"צורות אוטומטיות "כדי לקבל את כלי החיבורים. לחץ על כלי החיבורים כדי לבחור חיצים המשמשים לחיבור המלבנים
במקרה זה אתה מחבר חץ מהמלבן המייצג את דף הבית שלך, למלבנים אחרים המייצגים את כל הדפים בסרגל הניווט שלך. החצים או המחברים מייצגים את האופן שבו הדפים באתר שלך מקושרים זה לזה. דף הבית מקושר לכל הדפים המוצגים בסרגל הניווט באתרים שלך כעת יש לך כל מה שאתה צריך כדי לפרוס את כל מבנה האתרים שלך על נייר.
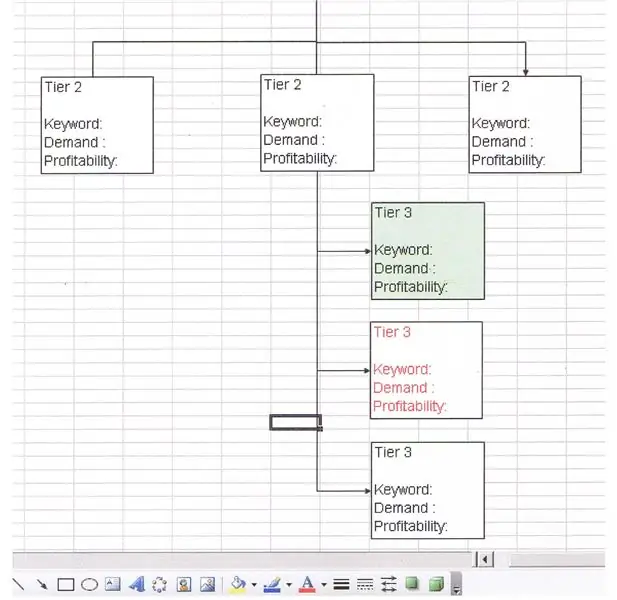
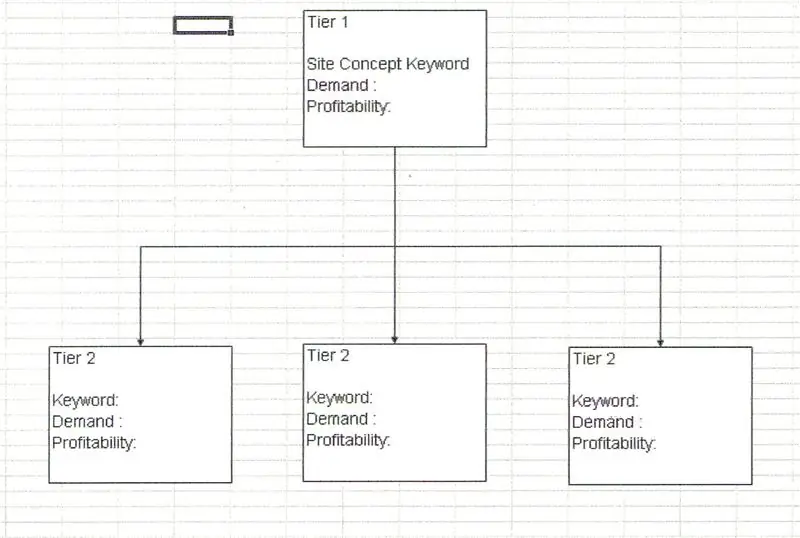
שלב 3: הצג את דף הבית ואת הדפים שאליהם הוא מקשר

כעת תוכל להציג את כל הדפים שאליהם מקושרים דפי הבית שלך.
הזן נתונים חשובים עבור כל דף, כגון ביקוש חודשי למילות מפתח ורווחיות מילות מפתח. דף הבית שלך צריך להיות ממוקד סביב מילת המפתח עם הביקוש והרווחיות הגבוהים ביותר. הדפים שאליהם דף הבית שלך מקשר או הדפים בסרגל הניווט שלך צריכים להתמקד בדרישת מילות המפתח השנייה והטובות ביותר לרווחיות שלך. אתה רק צריך ליצור מלבן אחד עם מידע שימושי זה ולאחר מכן להעתיק ולהדביק אותו כדי ליצור מלבנים עבור כל הדפים האחרים באתר שלך. ניתן לערוך את פרטי הטקסט כנדרש.
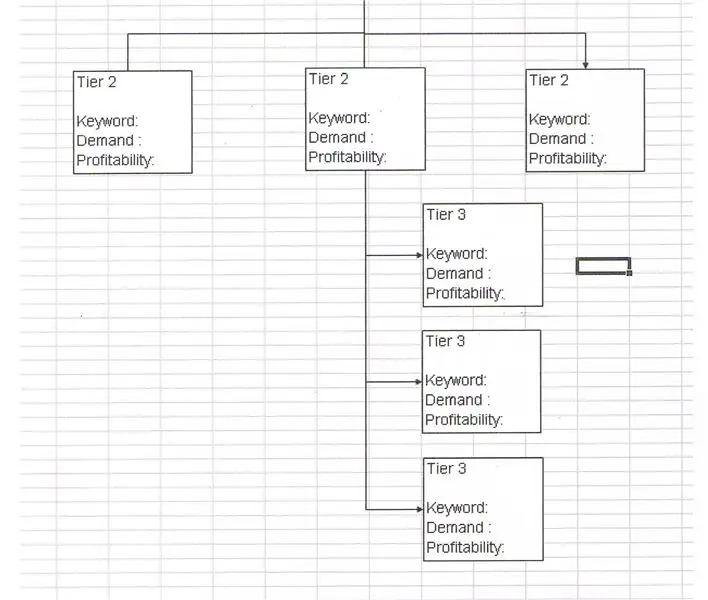
שלב 4: הזן את הדפים הנותרים באתר שלך

לכל אחד מהדפים בסרגל הניווט שלך יהיו דפים שאליהם הם גם מקשרים.
תוכל להציג זאת על ידי עריכת העתקה והדבקה של מלבנים מתחת לכל דף המופיע בסרגל הניווט. שוב ערוך את פרטי הטקסט עבור כל דף הביקוש למילות מפתח לדפים אלה יהיה בדרך כלל נמוך בהרבה מהדפים בסרגל הניווט שלך. אך דפים אלה קשורים ולכן הקישורים אליהם מוצגים באמצעות כלי החיבור שתואר לעיל.
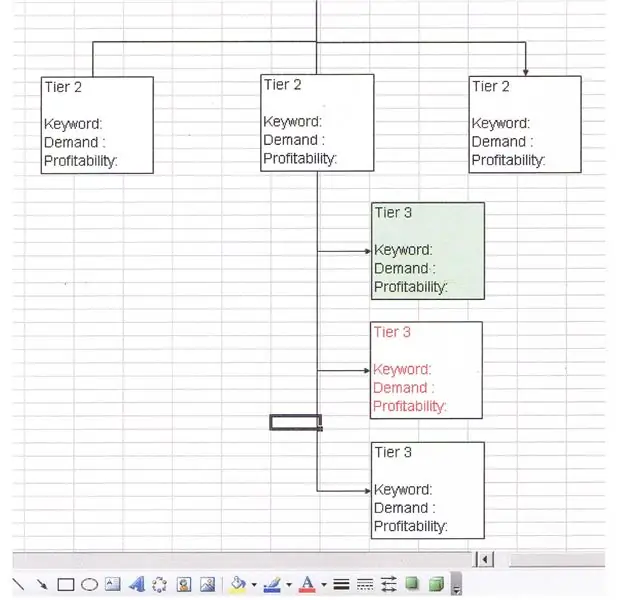
שלב 5: סיים את תכנית האתר על ידי שימוש בו לניתוח האתר שלך

לאחר שהאתר שלך פועל, תוכל להשתמש בתכנית האתר כדי לעקוב אחר מה שלומו אם אתה מגלה שדפים באתר שלך מדורגים היטב על ידי Google או כל מנועי חיפוש אחרים, ציין כי על ידי צביעת המלבן המייצג את הדף בירוק. זה נותן אינדיקציה חזותית מהירה לכך שהדף מתנהל היטב וזקוק לתשומת לב מועטה. מצד שני אם לאחד מדפי האינטרנט שלך יש נתוני ביקוש ורווחיות גבוהים וסטטיסטיקת התנועה שלך מראה שהוא לא נמצא על ידי מנועי החיפוש, צבע את הטקסט במלבן המייצג אותו אדום. זה יכול להיות אות עבורך לעבוד על אותו דף. כלי גיליון אלקטרוני לאתר זה אמור להיות כלי שימושי לכל מי שבונה אתר. לאחר שבנית הרבה דפים, קשה יהיה לעקוב אחר מה הדף המקשר למה וגם לאילו דפים אתה צריך לשים לב. הכלי הזה אמור לתת לך את כל הדרוש לך כדי לסדר את האתר שלך. אם אתה צריך מידע נוסף, הנה טופס יצירת הקשר שלי.
מוּמלָץ:
תכנית כל לוח/מודול ESP8266 עם קושחה של פקודות AT: 5 שלבים

תכנית כל לוח/מודול ESP8266 עם קושחה של פקודות AT: ניתן לתכנת כל מודול ולוח ESP8266 בדרכים רבות: Arduino, פייתון, Lua, פקודות AT, ועוד הרבה מן הסתם … שלושתם הראשונים הם הטובים ביותר להפעלה עצמאית, קושחה AT מיועד לשימוש ב- ESP8266 כמודול או לבדיקה מהירה עם TTL RS232 c
ערוך תכנית רדיו גסה ומוכנה: 7 שלבים

הצג רדיו -אושן מוכן: הסדנה הפשוטה הזו מיועדת להורה בבית עם ילד אחד או יותר. הוא משתמש בחומרים וציוד זמינים. באמצעות רמקול Bluetooth רגיל וטלפון נייד הוא בוחן שידור רדיו על ידי עבודה משותפת עם
תכנית Para Niños Y Niñas En Colombia: 4 שלבים

Programación Para Niños Y Niñas En Colombia: El gobierno nacional de Colombia, mediante of Ministerio de Educación y el Ministerio de las TIC, y en conjunción con el programa Computadores fora Educar, ha decidido dar un nuevo impulso a la iniciativa Programación para Niños y Niñas en קולומביה
Juego De Coding (תכנית) פאר נינוס: 6 שלבים

Juego De Coding (תכנית) פאר נינוסים: Este es un instructable para crear un juego sencillo para ense ñ ar a programar a ni ñ os. הרעיון יכול להיות דומה ל Cubetto de Primo, אבל הרעיון יכול להיות שניתן לשנות אותו ולשנות אותו. Por eso comparto el c ó digo
בניית אתר משלך למתחילים: 5 שלבים

בניית אתר משלך למתחילים: בין אם חלמת פעם להיות מתכנת מחשבים ובין אם השתמשת בעבר באתר, אשר בואו נודה בזה, הוא כמעט כולנו, טכנולוגיית המידע הפכה לעמוד השדרה של העסק. למרות שתכנות אולי נראה קצת מפחיד בהתחלה, המטרה שלי היא
