
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:18.
- שונה לאחרונה 2025-01-23 14:47.
אם אתה מתכנת Java כנראה שרצית לתכנת בתלת מימד בשלב כלשהו. אבל איך? ובכן, תוכל להשתמש ב- Java3D ולהקליד לאט כל נקודה במצולע תלת -ממדי (ניסה שזה אמין לי שזה רעיון גרוע), או שתוכל להשתמש בבלנדר (https://blender.org) תוכנית דוגמנות תלת -ממד בחינם ופתוח יחד עם סקריפט בשם Blend2Java (https://sourceforge.net/projects/blend2java/). אולם התיעוד על Blend2Java כמעט ואינו קיים ולכן זו הסיבה שאני יושב כאן וכותב זאת.
שלב 1: הורד את התוכניות
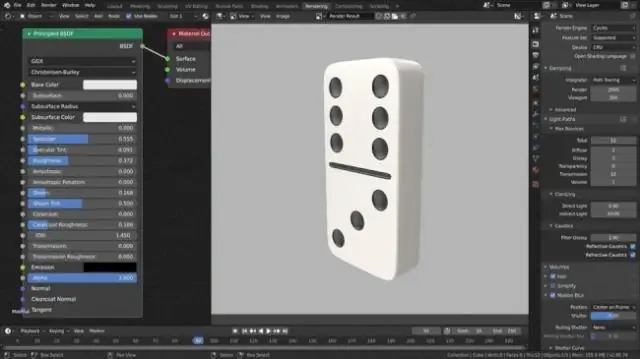
תזדקק לבלנדר (https://blender.org) ו- Blend2Java (https://sourceforge.net/projects/blend2java/). אוקי אז ברגע ששניהם מתחילים ביצירת דגם פשוט (או פשוט באמצעות הקוביה הסטנדרטית) בבלנדר.
שלב 2: ייצא את המודל שלך ל- XML
לאחר שיש לך דגם שתרצה להשתמש בו בבלנדר מצב עריכה פתוח ולחץ על מקש "a" כדי לבחור את כל הנקודות. בחלונית התחתונה בחר עורך טקסט. פתח קובץ חדש בעורך הטקסט. פתח את הקובץ blend2java.py שהורדת. Run. Ok האובייקט שלך אמור להיות כעת ב-. XML בכל מקום ששמרת אותו (אם יש לך והודעת שגיאה, ודא שיש לך רק חומר אחד לאובייקט). שנה את שם האובייקט (יהיה לו שם מוזר).
שלב 3: ייבא את האובייקט ל- Java
Shape3D fred = null; נסה {XMLDecoder e = XMLDecoder חדש (BufferedInputStream חדש (FileInputStream חדש ("c: /HandShape3D.xml"))); // שם הקובץ שלך כאן fred = (Shape3D) e.readObject (); e.close (); } catch (חריג ה) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Appearance ap = Appearance new (); Color3f col = color3f חדש (1.0f, 0.0f, 1.0f); ColoringAttributes ca = ColoringAttributes חדשים (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); הכנס את זה לכל קוד תלת -ממדי או השתמש בכל הקוד כאן יבוא java.io.*; import java.beans. XMLDecoder; יבוא java.applet. Applet; יבוא java.awt.*; יבוא java. awt.event.*; יבוא com.sun.j3d.utils.applet. MainFrame; יבוא com.sun.j3d.utils.universe.*; יבוא javax.media.j3d.*; יבוא javax.vecmath.*; ייבוא java.applet. Applet; יבוא java.awt. BorderLayout; יבוא java.awt. Frame; יבוא com.sun.j3d.utils.applet. MainFrame; יבוא com.sun.j3d.utils.geometry. ColorCube; יבוא com.sun. j3d.utils.universe.*; יבוא com.sun.j3d.utils.behaviors.mouse.*; יבוא javax.media.j3d.*; יבוא javax.vecmath.*; יבוא java.awt.event.*; יבוא java.util. Enumeration; המעמד הציבורי MouseBehaviorApp מרחיב את היישומון {public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = TransformGroup new (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = null; נסה {XMLDecoder e = XMLDecoder חדש (BufferedInputStream חדש (FileInputStream חדש ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } catch (חריג ה) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Appearance ap = Appearance new (); Color3f col = color3f חדש (1.0f, 0.0f, 1.0f); ColoringAttributes ca = ColoringAttributes חדשים (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = MouseRotate חדש (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (New BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = MouseTranslate חדש (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (New BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = MouseZoom חדש (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (New BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); החזר objRoot; } ציבורי MouseBehaviorApp () {setLayout (BorderLayout חדש ()); Canvas3D canvas3D = Canvas3D חדש (SimpleUniverse.getPreferredConfiguration ()); הוסף ("מרכז", canvas3D); סצנת BranchGroup = createSceneGraph (); SimpleUniverse simpleU = SimpleUniverse חדש (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (סצנה); } main static void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} השתמש בזה לתוכנה מלאה! סיימת! ואז אתה אומר "מה עכשיו"? אין לי מושג! בדיוק למדתי ג'אווה לפני חודש חחח!
מוּמלָץ:
שימוש חוזר בגוף קירור מחשב ליצירת כיור קירור טרנזיסטור: 7 שלבים

שימוש חוזר בגוף קירור מחשב ליצירת כיור קירור טרנזיסטור: לפני זמן מה קניתי כמה פטל 3 Raspberry לשחק איתם. מכיוון שהם מגיעים ללא גוף קירור הייתי בשוק כמה. עשיתי חיפוש מהיר בגוגל ונתקלתי במדריך זה (גוף קירור פטל פטל) - זה היה לאחר שדחיתי את הרעיון של
שימוש בפוטוגרמטריה ליצירת מודלים: 9 שלבים

שימוש בפוטוגרמטריה ליצירת דוגמניות: מי אני? אני סמואל קונקלין ואני שנה ב 'ב- E.L. תיכון מאיירס. ניסיתי בפוטוגרמטריה בחודשיים האחרונים ואני מקווה לעזור לך אם תבחר ליצור מחדש את המוצר הזה. מעניין אותי לראות כיצד אחרים
שימוש בנורות RGB ליצירת רצפי צבעים: 12 שלבים

שימוש בנורות RGB ליצירת רצפי צבעים: הוראות שימוש אלה יראו כיצד להשתמש בנורות RGB ליצירת רצפי צבעים באמצעות Arduino Uno וקוד. 3 נוריות ה- RGB ישנו את הצבעים במהלך הזמן בעוד 2 נוריות ה- RGB האחרות יישארו באותו צבע
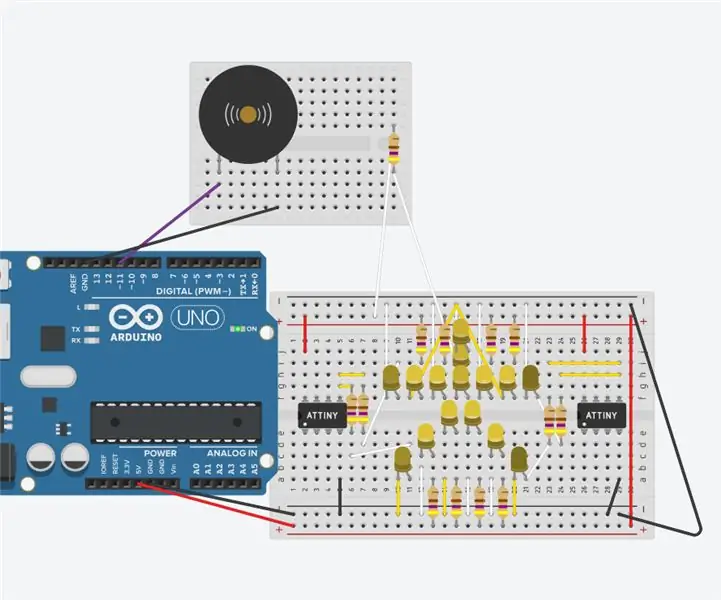
שימוש ב- LEDs וב- AT Tiny ליצירת כוכב מהבהב עם פיז'ו שמשחק "מנצנצים, נוצצים, כוכבים קטנים": 6 שלבים

שימוש ב- LEDs ו- AT Tiny ליצירת כוכב מהבהב עם פיז'ו שמשחק "מנצנצים, נוצצים, כוכבים קטנים": מעגל זה משתמש ב- LEDs, AT TINY ובפייזו כדי לייצר כוכב מהבהב ומוסיקה של " מנצנצים, נוצצים, כוכבים קטנים " אנא ראה את השלב הבא לסקירת המעגל
שימוש בקלטת נחושת ליצירת כרית בחירה דיגיטלית: 4 שלבים

שימוש בקלטת נחושת ליצירת כרית בחירה דיגיטלית: זהו חלקי שאני משתף את הטכניקה הזו, ובחלקו אני לומד כיצד להשתמש בהוראות. אם יש בעיות בתיעוד שלי של הטכניקה או השימוש שלי ב- Instructables, אנא יידע אותי בתגובות - תודה! הייתי צריך שורה ארוכה
