
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:18.
- שונה לאחרונה 2025-01-23 14:47.
מדריך זה הוא תיאור מהיר של החוויה שלי ביצירת מצב רוח רב תכליתי. צפוי ידע בסיסי כלשהו במעגלים אלקטרוניים. הפרויקט עדיין לא הסתיים, יש להוסיף קצת פונקציונליות ושיפורים אך הוא כבר פונקציונלי. אם אתם מתלהבים מההנחיה הזו אעדכן אותו. בלב המערכת הוא ארדואינו. הוא יעבד את הקלט מ- USB או כל אחת מכניסות המגע הקיבוליות וישלוט בנורית ה- RGB. מדריך זה מחולק לשלושה חלקים:- קטע המגע הקיבולי מכסה את לחצני הכניסה הבלתי נראים- קטע moodlight מכסה את השליטה ב- moodlight- קטע ה- ambilight מכסה קלט ביציאה טורית, עיבוד ערכי RGB שנוצרו על ידי תוכנת מחשב לשליטה על האורות כתב ויתור: אלקטרוניקה יכולה להיות מסוכנת, אתה עצמך אחראי לכל נזק שייגרם. קוד כלשהו נאסף מהפורומים ועשוי שלא להכיל את שם הבעלים שלו. אנא הודע לי ואוסיף את שמך.
שלב 1: רשימת פריטים
הרכיבים הבאים נחוצים להוראה זו:- Arduino+כבל USB- לוחית- אספקת חשמל למחשב- רצועות RGB 3x, בדוק dealextreme.com.- 3x TIP120 FETs, כמו https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- חבורת נגדים (6 * 10 קילו-אוהם, 3 * 2 מגה-אוהם)-הרבה חוטים. - כלים מגע קיבולי- טבעות מתכת לפלטות- חוט נחושת או צלחת- משהו לבנות בו (כמו מדף ספרים:)
שלב 2: מגע קיבולי - יסודות ומעגל
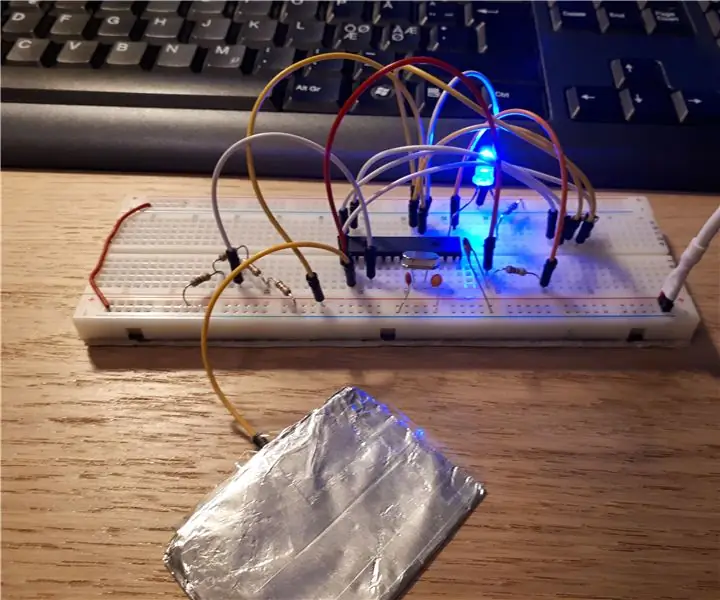
מכיוון שציירתי את מדפי הספרים שלי, הייתה לי האפשרות 'לשדרג' גם אותם. רציתי לשלוט באור הלך הרוח באמצעות מגע בלתי נראה. בהתחלה, התוכנית שלי הייתה להשתמש ב- IC ייעודי לשם כך (כמו Atmel QT240). אבל אז נתקלתי בדף המסביר שהארדואינו יכול לחקות חיישן קיבולי על ידי תוכנה. המעגל האלקטרוני ניתן למצוא בתמונה, החיישן הוא חוט נחושת ספירלי (רק אחד מוצג לפשטות). הרגישות נשלטת על ידי הנגדים שנמצאים לפני כל סיכה. הם יכולים לנוע בין 1 מגה-אוהם (מגע מוחלט) ל -40 מגה-אוהם (במרחק 12-24 אינץ ') תלוי אם יש צורך במגע מוחלט או קרוב (בסופו של דבר השתמשתי בנגדים של 2M אוהם). התנסו בערכים עד שהחיישן יתנהג כרצונו. כדאי להתקין משטח מוליך כלשהו (המופרד ביצירה דקה שאינה מוליכה) המחובר לקרקע המעגלים בחלק האחורי של כל ספירלה. כך החיישנים יהיו יציבים יותר ופחות מושפעים מרעש. עוד כמה תמונות על התקנת החיישנים במדף ספרים. תקע מותקן גם כן לחיבור קל עם המעגל בהמשך. חומר מילוי משמש להסתרת הכל, ולאחר מכן הם מוכנים לצביעה.
שלב 3: מגע קיבולי - קוד ובדיקה
ניתן להשתמש בקוד המקור הבא ב- Arduino לניפוי באגים, בדוק את הערכים עם הצג הטורי של arduino. נוצרים שישה ערכים. הראשון הוא מדד לביצועי המערכת. השני עד השישי הם הערכים המורגשים על כל סיכה. הערכים צריכים לעלות כאשר מתקרבים לאצבע שלך. אם לא, בדוק אם יש קשרים והפרעות לא טובים. ניתן לשנות את ערכי הנגד כדי לקבוע את הרגישות. על ידי יישום מבנה אם-אז המופעל ברף הגיוני מסוים, ניתן לבצע מעבר. זה ישמש את קוד הארדואינו הסופי. מידע נוסף, מומלץ לקרוא: https://www.arduino.cc/playground/Main/CapSense--- קוד ניפוי Arduino CapTouch ---#כולל הגדרת חלל () {CapSense cs_2_3 = CapSense (2, 4); // נגד 10M בין סיכות 2 & 4, סיכה 4 היא סיכת חיישן, הוסף חוט, foilCapSense cs_2_4 = CapSense (2, 7); // נגדת 10M בין סיכות 2 & 7, סיכה 7 היא סיכת חיישן, הוסף חוט, foilCapSense cs_2_5 = CapSense (2, 8); // נגדת 10M בין סיכות 2 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, foilCapSense cs_2_6 = CapSense (2, 12); // נגדת 10M בין סיכות 2 & 12, סיכה 12 היא סיכת חיישן, הוסף חוט, foilCapSense cs_2_7 = CapSense (2, 13); // נגדת 10M בין סיכות 2 & 13, סיכה 13 היא סיכת חיישן, הוסף חוט, הגדרת foilvoid () {Serial.begin (9600);} לולאת חלל () {התחלה ארוכה = מיליס (); סה"כ ארוך 1 = cs_2_3.capSense (30); סה"כ ארוך 2 = cs_2_4.capSense (30); סה"כ ארוך 3 = cs_2_5.capSense (30); סה"כ ארוך 4 = cs_2_6.capSense (30); סה"כ ארוך 5 = cs_2_7.capSense (30); Serial.print (מילי () - התחלה); // לבדוק את הביצועים באלפיות השנייה Serial.print ("\ t"); // תו כרטיסייה לאיתור באגים במרווח Serial.print (total1); // פלט חיישן הדפסה 1 Serial.print ("\ t"); Serial.print (סה"כ 2); // פלט חיישן הדפסה 2 Serial.print ("\ t"); Serial.print (total3); // פלט חיישן הדפסה 3 Serial.print ("\ t"); Serial.print (סה"כ 4); // פלט חיישן הדפסה 4 Serial.print ("\ t"); Serial.println (סה"כ 5); // פלט חיישן הדפסה 5 עיכוב (10); // עיכוב שרירותי להגבלת הנתונים ליציאה טורית} --- END ---
שלב 4: אור מצב רוח - יסודות ומעגל
עכשיו הגיע הזמן לבנות את חלק הפלט של המערכת. סיכות ה- PWM של הארדואינו ישמשו לשליטה בכל צבע. PWM פירושו אפנון רוחב הדופק, על ידי הפעלה וכיבוי של סיכה במהירות רבה הנוריות יעוממו מ -0 ל -255. כל סיכה תוגבר על ידי FET. לעת עתה, למערכת יש רק ערוץ אחד לכל צבע, כלומר כל רצועות ה- RGB יהיו נשלטות בבת אחת ויש צורך ב -3 סיכות PWM (אחת לכל צבע). בעתיד אני רוצה להיות מסוגל לשלוט בכל אחת מארבע רצועות ה- RGB שלי. זה אומר 4*3 = 12 סיכות PWM (וכנראה מגה ארדואינו). אוקיי, הגיע הזמן לכמה סכמטים! זה (ראה תמונה) הוא ייצוג בסיסי של המעגל (יעשה אחד יותר נחמד בקרוב). החיישנים הקיבוליים כלולים גם כן (חלק ירוק). בעיקרון יש שלושה רכיבים שצריך להסביר:- FETT זהו המגבר שדיברתי עליו. יש לו שער, מקור וניקוז. הוא מגביר את החושים זרם קטן בשער (המחובר לארדואינו) ופותח את הדרך לרצועת RGB שמונעת על 12 וולט. המקור צריך להיות על +12V, לנקז על GND (קרקע). בדוק את גיליון המפרט של ה- FET שלך לאיתור מדויק. כל ערוץ RGB צריך להיות ממוקם לפני ה- FET שלו. במובן זה, הוא פועל כמו מתג מבוקר Arduino.- רצועת RGB רצועת RGB 12 וולט זו היא מסוג האנודה הנפוצה (+). כלומר, יש לחבר את החוט המשותף ל- +12V והזרם טובע דרך כל אחד מערוצי הצבעים הנפרדים. הרצועה שילבה נגדים, אז אל תדאג לגבי זה!- נגדים שלושה נגדים של 10k יוודאו שה- FET לא יופעל כאשר הם לא אמורים להידלק. שלושה אחרים יגבילו את הזרם המרבי שה- FET יוריד. שלושת הנגדים העליונים כבר נמצאים ברצועת ה- RGB. הלחמתי כבלי USB לרצועות ה- RGB כך שאוכל לחבר אותם בצורה מודולרית בקלות. תקעים מרכזת ישנה מונחים על קרש הלחם שלי. השתמש בספק כוח ישן למחשב למיץ, 12 וולט להפעלת רצועת ה- RGB ובסופו של דבר 5 וולט למעגל אם אתה רוצה שהוא יפעל ללא כבל ה- USB.
שלב 5: אור מצב הרוח - קוד ושליטה
אור מצב הרוח נשלט על ידי החיישנים הקיבוליים. בינתיים תיכננתי רק חיישנים 2 ו -3 לשינוי צבע. לחיישנים האחרים אין תפקיד עדיין. להלן הקוד: --- קוד בקרת מצב הרוח של Arduino ---#כוללים const boolean invert = true; const timeout time time = 10000; // הצהרת חיישן קיבולית CapSense In1 = CapSense (2, 4); // נגד 2M בין סיכות 4 & 2, סיכה 2 היא סיכת חיישן, הוסף חוט, foilCapSense In2 = CapSense (2, 7); // נגד 2M בין סיכות 4 & 6, סיכה 6 היא סיכת חיישן, הוסף חוט, foilCapSense In3 = CapSense (2, 8); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, foilCapSense In4 = CapSense (2, 12); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, foilCapSense In5 = CapSense (2, 13); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, נייר כסף // PWM הצהרות סיכה pinR1 = 3; int PinG1 = 5; int PinB1 = 6; // משתנים אחרים צבע 1 = 128; // התחל בצבע אדום כמו צבע בהירות 1 = 255; // התחל בהירות מלאה ב- RedValue1, GreenValue1, BlueValue1; // רכיבי ה- RGB הגדרת התוקף () {// הגדרת ערכי הזמן הקצוב לחיישן In1.set_CS_AutocaL_Millis (פסק הזמן); In2.set_CS_AutocaL_Millis (פסק זמן); In3.set_CS_AutocaL_Millis (פסק זמן); In4.set_CS_AutocaL_Millis (פסק זמן); In5.set_CS_AutocaL_Millis (פסק זמן);} לולאת חלל () {התחלה ארוכה = מיליס (); longtotal1 = In1.capSense (30); long total2 = In2.capSense (30); סך הכל 3 = In3.capSense (30); סה"כ ארוך 4 = In4.capSense (30); סה"כ ארוך 5 = In5.capSense (30); אם (סה"כ 2> 150) {Color1 ++; // להגדיל את הצבע אם (צבע 1> 255) {// צבע 1 = 0; }} אחרת אם (סה"כ 3> 200) {צבע1--; // להוריד את הצבע אם (צבע 1 <0) {// צבע 1 = 255; } // להמיר את הגוון ל rgb hueToRGB (צבע 1, בהירות 1); // כתוב צבעים לסיכות PWM analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); פונקציית analogWrite (PinB1, BlueValue1);} // // להמרת צבע לרכיביו האדומים, הירוקים והכחולים.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); קטע אינט לא חתום = scaledHue / 256; // קטע 0 עד 5 מסביב לגלגל הצבעים segment segment off חתום = scaledHue - (קטע * 256); // מיקום בתוך הפלח מחמאה int חתומה = 0; int prev ללא חתום = (בהירות * (255 - segmentOffset)) / 256; int חתום int הבא = (בהירות * segmentOffset) / 256; אם (הפוך) {בהירות = 255 בהירות; מחמאה = 255; prev = 255-prev; הבא = 255-הבא; } מתג (קטע) {מקרה 0: // אדום RedValue1 = בהירות; GreenValue1 = הבא; BlueValue1 = מחמאה; לשבור; מקרה 1: // צהוב RedValue1 = prev; GreenValue1 = בהירות; BlueValue1 = מחמאה; לשבור; מקרה 2: // ירוק RedValue1 = מחמאה; GreenValue1 = בהירות; BlueValue1 = הבא; לשבור; מקרה 3: // ציאן RedValue1 = מחמאה; GreenValue1 = prev; BlueValue1 = בהירות; לשבור; מקרה 4: // כחול RedValue1 = הבא; GreenValue1 = מחמאה; BlueValue1 = בהירות; לשבור; מקרה 5: // ברירת מחדל מגנטה: RedValue1 = בהירות; GreenValue1 = מחמאה; BlueValue1 = prev; לשבור; }} --- END ---
שלב 6: Ambi Light - צד Arduino
כמובן, זה יהיה מגניב לחלוטין אם תוכל לשלוט באור מצב הרוח מהמחשב שלך. למשל ליצירת אמבילייט או דיסקו מבוקר קול. סעיף זה מתמקד בחלק האמור, בעתיד אוסיף פונקציונליות נוספת. ובכן, אין מעגלים נוספים מכיוון שהכל זמין בארדואינו. מה שאנחנו הולכים להשתמש בו הוא יכולות התקשורת הסדרתית וכמה תוכנות 'עיבוד 1.0'. חבר את הארדואינו למחשב באמצעות כבל USB (אם היית מעלה אליו סקיצות, זה כבר קיים). עבור הארדואינו, ובכן צריך להוסיף עוד קוד לתקשורת טורית. הקוד יעבור למצב האזנה, הפעלת החיישנים הקיבוליים כל עוד הוא מקבל ערכי RGB מהמחשב. לאחר מכן הוא מגדיר את ערכי RGB לסיכות PWM. זהו הקוד הסופי שלי לעת עתה, בדוק את השינויים בעצמך: --- קוד Arduino Ambilight ---#כוללים const בולאני invert = true; const long timeout = 10000; long commStart = 0; char val; // הצהרת חיישן קיבולי CapSense In1 = CapSense (2, 4); // נגד 2M בין סיכות 4 & 2, סיכה 2 היא סיכת חיישן, הוסף חוט, foilCapSense In2 = CapSense (2, 7); // נגד 2M בין סיכות 4 & 6, סיכה 6 היא סיכת חיישן, הוסף חוט, foilCapSense In3 = CapSense (2, 8); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, foilCapSense In4 = CapSense (2, 12); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, foilCapSense In5 = CapSense (2, 13); // נגד 2M בין סיכות 4 & 8, סיכה 8 היא סיכת חיישן, הוסף חוט, נייר כסף // PWM הצהרות סיכה PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // משתנים אחרים צבע 1 = 128; // התחל בצבע אדום כמו צבע בהירות 1 = 255; // התחל בהירות מלאה ב- RedValue1, GreenValue1, BlueValue1; // רכיבי RGB הגדרת הכרטיס () {Serial.begin (9600); // התחל תקשורת סדרתית // הגדר ערכי פסק זמן של חיישן In1.set_CS_AutocaL_Millis (פסק זמן); In2.set_CS_AutocaL_Millis (פסק זמן); In3.set_CS_AutocaL_Millis (פסק זמן); In4.set_CS_AutocaL_Millis (פסק זמן); In5.set_CS_AutocaL_Millis (פסק זמן);} לולאת חלל () {התחלה ארוכה = מיליס (); longtotal1 = In1.capSense (30); long total2 = In2.capSense (30); סך הכל 3 = In3.capSense (30); סה"כ ארוך 4 = In4.capSense (30); סה"כ ארוך 5 = In5.capSense (30); if (Serial.available ()) {// אם הנתונים זמינים לקריאה, val = Serial.read (); // קראו אותו ושמרו אותו ב- val commStart = millis (); if (val == 'S') {// אם תתקבל char charle, בעוד (! Serial.available ()) {} // המתן עד לערך הבא. RedValue1 = Serial.read (); // ברגע שהוא זמין, הקצה. while (! Serial.available ()) {} // אותו דבר כמו למעלה. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } אחרת אם ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // להגדיל את הצבע אם (צבע 1> 255) {// צבע 1 = 0; }} אחרת אם (סה"כ 3> 200) {צבע1--; // להוריד את הצבע אם (צבע 1 <0) {// צבע 1 = 255; }} hueToRGB (צבע 1, בהירות 1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); פונקציית analogWrite (PinB1, BlueValue1);} // // להמרת צבע לרכיביו האדומים, הירוקים והכחולים.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); קטע אינט לא חתום = scaledHue / 256; // פלח 0 עד 5 סביב גלגל הצבעים segment segment off חתום = scaledHue - (קטע * 256); // מיקום בתוך הפלח מחמאה int חתומה = 0; int prev חתום = (בהירות * (255 - segmentOffset)) / 256; int חתום int הבא = (בהירות * segmentOffset) / 256; אם (הפוך) {בהירות = 255 בהירות; מחמאה = 255; prev = 255-prev; הבא = 255-הבא; } מתג (קטע) {מקרה 0: // אדום RedValue1 = בהירות; GreenValue1 = הבא; BlueValue1 = מחמאה; לשבור; מקרה 1: // צהוב RedValue1 = prev; GreenValue1 = בהירות; BlueValue1 = מחמאה; לשבור; מקרה 2: // ירוק RedValue1 = מחמאה; GreenValue1 = בהירות; BlueValue1 = הבא; לשבור; מקרה 3: // ציאן RedValue1 = מחמאה; GreenValue1 = prev; BlueValue1 = בהירות; לשבור; מקרה 4: // כחול RedValue1 = הבא; GreenValue1 = מחמאה; BlueValue1 = בהירות; לשבור; מקרה 5: // ברירת מחדל מגנטה: RedValue1 = בהירות; GreenValue1 = מחמאה; BlueValue1 = prev; לשבור; }} --- END ---
שלב 7: אמבי לייט - צד המחשב
בצד המחשב מתבצעת סקיצה של עיבוד 1.0, ראה processing.org. התוכנית הקטנה (קצת מבולגנת) מחשבת את הצבע המסך הממוצע בכל רגע ושולחת את זה ליציאה הטורית. זה עדיין בסיסי מאוד ויכול להשתמש בשיפורים מסוימים, אבל זה עובד טוב מאוד! אעדכן אותו בעתיד למספר רצועות RGB נפרדות ומקטעי מסך. אתה יכול גם לעשות זאת בעצמך, השפה די פשוטה. להלן הקוד: --- עיבוד 1.0 קוד --- יבוא עיבוד. סדרה.*; יבוא java.awt. AWTException; יבוא java.awt. Robot; יבוא java.awt. Rectangle; יבוא java.awt.image. BufferedImage; PImage screenShot; Serial myPort; main public static void main (String args ) {PApplet.main (new String {"--present", "shooter"});} הגדרת void () {size (100, 100); //size(screen.width, screen.height); // הדפס רשימת היציאות הטוריות, למטרות איתור באגים: println (Serial.list ()); // אני יודע שהיציאה הראשונה ברשימה הסדרתית ב- mac // היא תמיד מתאם ה- FTDI שלי, ולכן אני פותח את Serial.list () [0]. // במכונות Windows זה בדרך כלל פותח את COM1. // פתח כל יציאה שבה אתה משתמש. String portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// image (screenShot, 0, 0, רוחב, גובה); screenShot = getScreen (); צבע צבע = צבע (0, 0, 0); color = color (screenShot); //myPort.write(int(red(kleur))++ ','+int (ירוק (צבע))+','+int (כחול (צבע))+13); //myPort.write(int(red(kleur)))); //myPort.write (','); //myPort.write(int(green(kleur)))); //myPort.write (','); //myPort.write(int(blue(kleur)))); //myPort.write (13); מילוי (צבע); rect (30, 20, 55, 55);} צבע צבע (PImage img) {int cols = (img.width); int lines = (img.height); מימד int = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimension) for (int i = 0; i <(dimension/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r/(dimension/2); int mean_g = g/(dimension/2); int mean_b = b/(dimension/2); צבע mean_clr = color (mean_r, mean_g, mean_b); myPort.write ('S'); myPort.write (mean_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); מצב DisplayMode = gs [0].getDisplayMode (); גבולות מלבן = מלבן חדש (0, 0, mode.getWidth (), mode.getHeight ()); שולחן עבודה BufferedImage = BufferedImage חדש (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); נסה {desktop = רובוט חדש (gs [0]). createScreenCapture (גבולות); } catch (AWTException e) {System.err.println ("צילום מסך נכשל."); } return (PImage חדש (שולחן עבודה));} --- END ---
שלב 8: תוצאה
וזו התוצאה, היא בעצם בצד התחתון של המיטה שלי. אני עדיין צריך להחליף את הבד, זה יפזר את האור יותר. עוד תמונות על זה בקרוב. אני מקווה שאהבתם את ההדרכה ואני מקווה שזה מהווה בסיס ליצירתיות שלכם. בגלל מגבלות הזמן כתבתי את זה מהר מאוד. ייתכן שיהיה עליך להיות בעל ידע בסיסי בארדואינו/אלקטרוניקה כדי להבין זאת, אך אני מתכוון לעדכן אותו בעתיד אם יתקבל היטב.
מוּמלָץ:
מאוורר כף יד Arduino עם מתג מגע קיבולי: 6 שלבים

מאוורר כף יד Arduino עם מתג מגע קיבולי: במדריך זה נלמד כיצד להפעיל ולכבות את מאוורר הסוללה של Hendheld באמצעות חיישן מגע קיבולי, מודול ממסר ו- Visuino. צפה בסרטון הדגמה
רמקול מצב רוח- רמקול רב עוצמה לנגינת מצב רוח על סמך טמפרטורת הסביבה: 9 שלבים

רמקול מצב רוח- רמקול רב עוצמה לנגינת מצב רוח על סמך טמפרטורת הסביבה: היי! לפרויקט בית הספר שלי ב- MCT Howest Kortrijk, הכנתי רמקול מצב רוח זה מכשיר רמקול Bluetooth חכם עם חיישנים שונים, LCD ו- WS2812b רצועת LED כלולה. הרמקול מנגן מוזיקת רקע המבוססת על הטמפרטורה אך יכול
קלט מגע קיבולי ESP32 באמצעות "תקעי חורים מתכתיים" לכפתורים: 5 שלבים (עם תמונות)

קלט מגע קיבולי ESP32 באמצעות "תקעי חורים מתכתיים" לכפתורים: בזמן שסיימתי את החלטות העיצוב לפרויקט הקרוב המבוסס על ESP32 WiFi Kit 32 הדורש קלט של שלושה כפתורים, בעיה אחת ניכרת היא שלערך WiFi 32 אין כפתור מכני אחד, ובכל זאת לבד שלושה כפתורים מכניים, f
הוסף מעבר מגע קיבולי לפרויקטים שלך: 7 שלבים

הוסף מתג מגע קיבולי לפרויקטים שלך: כיצד להוסיף מתג מגע קיבולי לפרויקטים שלך בבית היי חברים חברים אלקטרוניים במדריך זה אני אראה לך כיצד תוכל להוסיף מתג מגע קיבולי לפרויקטים האלקטרוניים שלך בזול ולתת לפרויקט diy שלך. מראה מקצועי
מגע קיבולי עם מיקרו -בקר PIC16F886: 3 שלבים

מגע קיבולי עם מיקרו -בקר PIC16F886: במדריך זה נלמד כיצד תוכל להשתמש במיקרו -PIC16F886 כדי לזהות הבדלים בקיבול, מאוחר יותר ניתן להשתמש בו כדי לדעת אם לוחצים על לוח מגע. טוב להכיר מיקרו -בקרי תמונות לפני שתכין אותם
