
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

קבל טרמפ באובר רק על ידי לחיצה על כפתור!
מבוא
במדריך זה נשתמש בשירות הלוקליזציה של רשת Sigfox (שיכול לעת עתה לתת דיוק מיקום ברדיוס של קילומטר אחד לכל היותר) על מנת לקבל את המיקום הקרוב ביותר לכתובת שצוינה ולבקש נסיעה ב- Uber בהתאם. לכן, איננו צריכים מכשיר עם GPS.
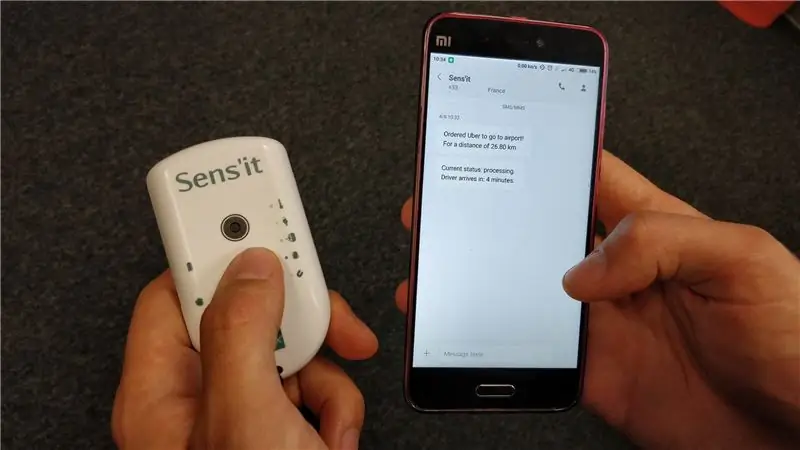
אנו נשתמש ב- Sens'it אך ניתן להשתמש בכל מכשיר המסוגל לשלוח הודעה באמצעות Sigfox כדי לבצע הדרכה זו בהצלחה.
תסתכל כאן אם ברצונך לקבל פרטים נוספים בנוגע ליצרני Sigfox.
שלב 1: חומרה
Sens'it (או כל מכשיר אחר המסוגל לשלוח הודעת Sigfox)
שלב 2: ממשק ה- Uber
אנו נהפוך את תהליך ההזמנה של בקשת נסיעה לאוטומטית על ידי קריאה לנקודות קצה של Uber API.
על מנת להבין כיצד זה אפשרי, אנא הקפד לבדוק את מודול הצומת שפיתחתי למטרות פשטות ובהירות. תזדקק לאסימון גישה ל- API של Uber כדי שיעבוד. ניתן למצוא את ההליך כיצד להשיג אסימון זה בדף GitHub זה.
תנאים מוקדמים
- חשבון תקף של Uber
- אסימון הגישה שלך ל- Uber API (בדוק למעלה איך להשיג אותו)
- התקן מופעל בממשק האחורי של Sigfox (עקוב אחר הקישור הזה להפעלת Sens'it). תזדקק למזהה המכשיר ול- PAC.
הַתקָנָה
ב- app.js ייווצרו שני מבני כתובות כדלקמן (עם ערכים המוגדרים במשתני סביבה):
const address_1 = {
'name': process.env. ADDRESS_1_NAME, 'lat': process.env. ADDRESS_1_LAT, 'lng': process.env. ADDRESS_1_LNG}; const address_2 = {'name': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG};
כתובות אלה ישמשו לציון מיקומי האיסוף וההורדה. נקבע אותם מאוחר יותר.
אם מכשיר Sens'it שולח את המיקום הגיאוגרפי הקרוב ביותר לכתובת מס '1, אז כתובת מס' 1 מוגדרת כאיסוף והכתובת מס '2 מוגדרת בהורדה לבקשת הנסיעה. וכן הלאה להיפך …
אם שירות המיקום הגיאוגרפי של Sigfox Backend מחזיר רדיוס דיוק גדול מהמרחק בין שתי הכתובות, בקשת Uber לא תתבצע (מכיוון שלא ניתן לקבוע את יעד ההגעה).
שלב 3: הפעל את Heroku


כתבתי אפליקציה באמצעות NodeJS כדי להפוך את תהליך ההזמנה לאוטומטי. לחץ על הלחצן למטה כדי לפרוס אותו אוטומטית בהרוקו.
לחץ כאן לפריסה
דרך חלופית להפעיל אותו בהרוקו היא התקנת Cli Heroku ובצע את השלבים הבאים:
שיבוט $ git
$ cd sigfox_uber $ הרוקו אפליקציות: צור $ git push heroku master
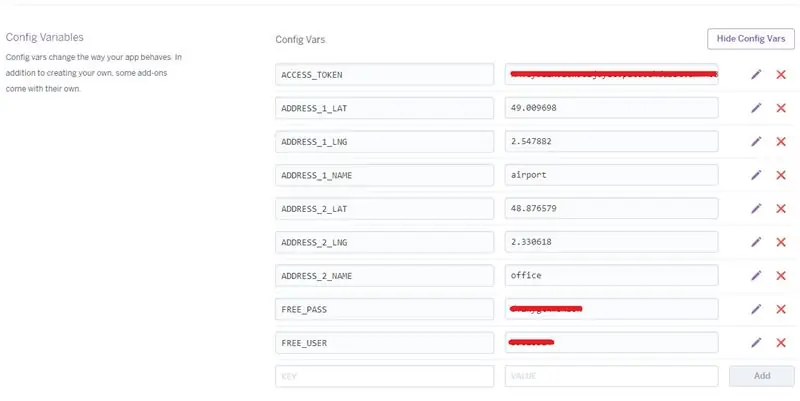
כעת, עבור לכרטיסיית ההגדרות של אפליקציית Heroku שלך (https://dashboard.heroku.com/apps//settings) על מנת להגדיר את משתני הסביבה. הגדר את המשתנים הבאים (הקפד להגדיר את הכתובות שאתה רוצה):
- ACCESS_TOKEN | YOUR_ACCESS_TOKEN
- ADDRESS_1_LAT | 49.009698
- ADDRESS_1_LNG | 2.547882
- ADDRESS_1_NAME | שדה תעופה
- ADDRESS_2_LAT | 48.876579
- ADDRESS_2_LNG | 2.330618
- ADDRESS_2_NAME | מִשׂרָד
נקודת הסיום "…/request/: device/: lat/: lng/: radius" תתקשר בכל פעם שתשלח הודעה אל ה- backend של Sigfox (ראה להלן כיצד להגדיר אותה). על ידי שימוש בשירות הגיאוגרפי של סיגפוקס, השרת יקבל את המיקום המשוער של Sens'it. לאחר מכן פעולה זו תזמין UberX עם כתובות האיסוף וההורדה שנקבעו.
כדי לבדוק אם האפליקציה פועלת, עבור אל כתובת האתר שלה. אתה אמור לראות "האפליקציה פועלת …" בדפדפן שלך. תוכל גם לבדוק ביומנים לפרטים נוספים.
שלב 4: [אופציונלי] התראות SMS בחינם עם מפעיל נייד צרפתי (בשם חינם)
אם יש לך מנוי חינם למפעיל סלולרי צרפתי, תוכל להשתמש בממשק ה- API להודעת SMS בחינם כדי לקבל התראות בטלפון שלך. כדי לגרום לזה לעבוד, פשוט הפעל את השירות באזור המנוי שלך והפנה למשתני הסביבה הבאים בכרטיסיית ההגדרות של אפליקציית Heroku שלך:
- FREE_USER | YOUR_FREE_USER
- FREE_PASS | YOUR_FREE_PASS
כעת תוכל לקבל התראות SMS בנוגע לבקשות UberX שלך.
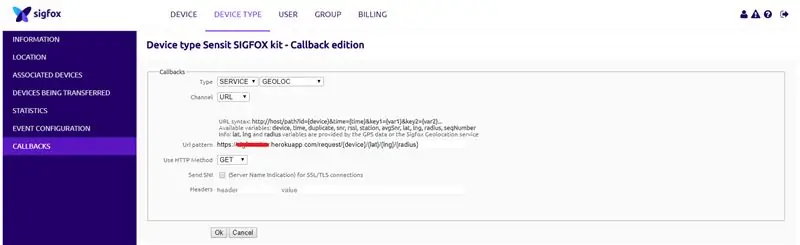
שלב 5: קבע את התצורה של Callback Backend של Sigfox Back

- התחבר כאן
- עבור אל https://backend.sigfox.com/devicetype/list, לחץ שמאלה בשורת המכשיר שלך ובחר "ערוך"
- כעת עבור לסעיף "שיחות" בצד שמאל, בחר "חדש" בפינה השמאלית העליונה, בחר "התקשרות אישית מותאמת אישית"
- סוג: SERVICE | GEOLOC
- כתובת URL של הערוץ
- דפוס כתובת אתר: https://.herokuapp.com/request/ {device}/{lat}/{lng}/{radius}
- השתמש בשיטת HTTP: GET
- בחר "אישור" לאימות
שלב 6: רץ לבדיקה
כברירת מחדל, המשתנה של ארגז החול מוגדר כ- true. פעולה זו תזייף בקשות Uber ride כך שחשבון הבנק שלך לא יושפע ממניפולציות לא מכוונות.
לחץ פעמיים על כפתור Sens'it כדי לשלוח הודעה דרך Sigfox. ודא שההודעות מתקבלות היטב ב- backend של Sigfox. היכנס, עבור לקטע ההתקן ולחץ שמאלה במזהה המכשיר שלך. אתה יכול ללכת לקטע הודעות כדי לראות את המטען.
שלב 7: הזמינו נסיעה אמיתית באובר

כעת הגדר את משתנה סביבת ארגז החול כ- false אם ברצונך לבקש מנהל התקן Uber אמיתי.
SANDBOX | שֶׁקֶר
כפתור Sens'it יקרא לנתיב…/request/: device/: lat/: lng/: radius ויפעיל את בקשת הנסיעה ב- Uber!
תוכל גם לראות את סטטוס הבקשה הנוכחי ב- …/request/current.
לביטול הזמנה, ניתן להשתמש בנתיב זה: …/בקשה/ביטול.
בואו ננהג
בכיף להזמין את Ubers שלך!
אנטואן דה צ'סי
מוּמלָץ:
נעילת סרוו השעיית כפתור אחת: 3 שלבים

נעילת סרוו השעיה אחת של כפתור סרוו: אופני הרים עם השעיה מלאה מספקים נסיעה חלקה, אך לעתים קרובות דורשים לנעול את המתלים בעת דיווש במעלה הגבעה. אחרת, המתלים דוחסים כשאתה עומד על הדוושות, ומבזבז את המאמץ הזה. יצרני האופניים יודעים זאת, ומוכרים
מאוורר DIY עם כפתור ON -OFF - M5StickC ESP32: 8 שלבים

מאוורר DIY עם כפתור ON -OFF - M5StickC ESP32: בפרויקט זה נלמד כיצד להשתמש במודול FAN L9110 באמצעות לוח M5StickC ESP32
תמנון כפתור התא: 8 שלבים

תמנון כפתור התא: תמנון הכפתור מחליף סוללות כפתורים. זה שימושי כאשר אין סוללה חלופית בהישג יד. הוא שימש להפעלת מד חום ומד לחות מתוך סוללה של 4 סנט. יצירת סוללה זו מוצגת גם
הקש (כפתור); // משחק LCD Arduino: 5 שלבים (עם תמונות)

הקש (כפתור); // משחק LCD Arduino: לאחרונה בצופים, עבדתי על תג הכשרות של עיצוב המשחק. לאחת הדרישות, בניתי את המשחק הזה באמצעות Arduino המבוסס על משחק ה- LED Rocker. נקודת המשחק היא לצבור את כמות הנקודות הגבוהה ביותר האפשרית. בתחילת t
מתג LED כפתור מטבע פשוט (שימוש במשקל): 8 שלבים

מתג LED פשוט לכפתור מטבעות (שימוש במשקל): זהו מתג פשוט יחסית לביצוע מטבעות. כאשר מופעל משקל על מוליכי המהדק, הכוח כלפי מטה מאיר את נוריות ה- LED
