
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.



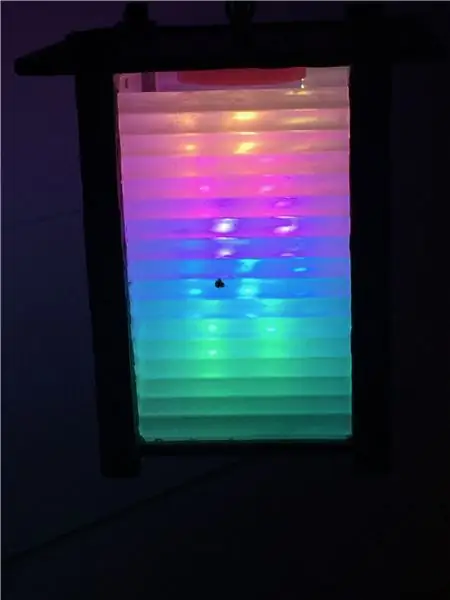
אני אוהב כל מיני פסי LED. הכנתי איתם אור קשת נחמד. אפילו אלה שאינם ניתנים להתייחסות מועילים. הכנתי אור חיצוני של מטריית שוק על ידי הצמדתי אותן לצלעות הפוך כך שכאשר עץ הספירלה שלי התפוצץ החלטתי לעטוף אורך רצועת לד סביב זה.
שלב 1: בקר



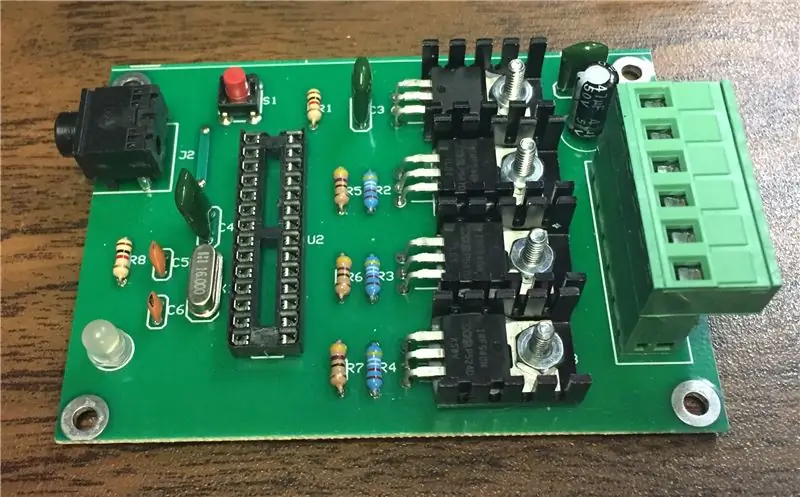
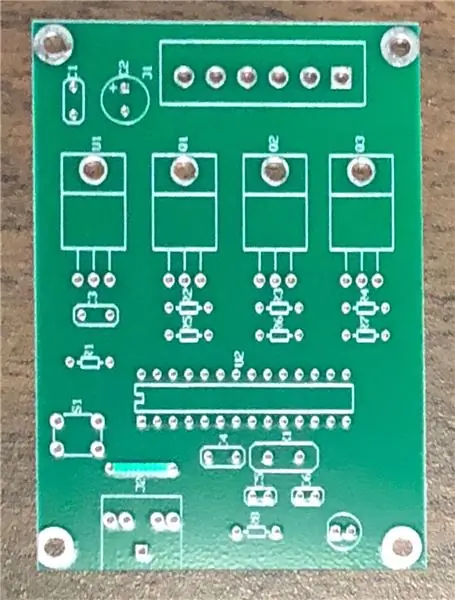
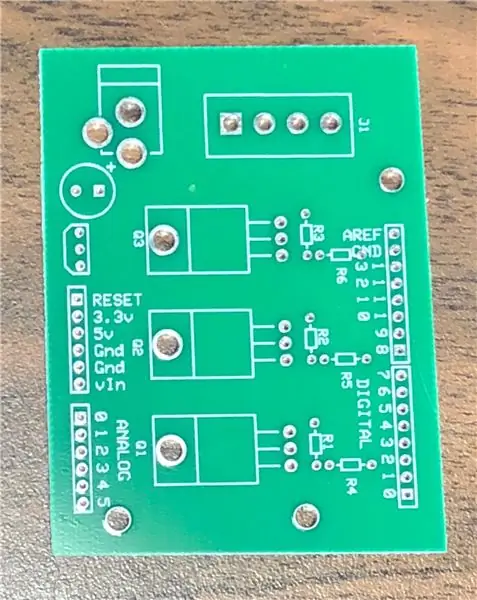
החלטתי להשתמש בעדשות RGB שאינן ניתנות להתייחסות. זה אומר שאני יכול לקבל אפקט מתוכנת אבל כל הנורות משנה צבע בו זמנית. זה אומר גם שיהיה צורך בבקר. יכולתי להשתמש באו ארדואינו ולעשות את הבדיקות הראשוניות באמצעות מגן RGB אך בסופו של דבר השתמשתי בלוח יחיד מותאם אישית עם שבב Atmega328 חשוף. רק היה צריך להחליף את מתכנת היעד ולתכנת את השבב ישירות.
נשארו לי הרבה לוחות אלה מפרויקטים אחרים של מנורות. אל תהסס להשתמש בבקר תוכנן מראש זול כמו שעשיתי על המטריה שלי במקום זאת.
בסופו של דבר השתמשתי בהדגמה איטית של הצלבה כבסיס לעץ.
/** קוד להצלבה של 3 נוריות LED, אדום, ירוק וכחול (RGB) * כדי ליצור דהייה, עליך לעשות שני דברים: * 1. תאר את הצבעים שברצונך להציג * 2. רשום את הסדר שאתה רוצה. הם יתפוגגו * * תיאור צבע: * צבע הוא רק מערך של שלושה אחוזים, 0-100, * שליטה על נוריות הלבן האדומות, הירוקות והכחולות * * האדום הוא הנורית האדומה במלואה, הכחול והירוק כבוי * int אדום = {100, 0, 0} * הלבן העמום הוא כל שלוש הנורות ב- 30% * int dimWhite = {30, 30, 30} * וכו ' * * כמה צבעים נפוצים מוצגים להלן, או צור משלך * * רשימת הזמנה: * בחלק העיקרי של התוכנית, עליך לרשום את הסדר * בו ברצונך להציג צבעים, למשל * crossFade (אדום); * crossFade (ירוק); * crossFade (כחול); * * צבעים אלה יופיעו בסדר זה, ודהו מתוך * צבע אחד לתוך הבא * * בנוסף, ישנן 5 הגדרות אופציונאליות שתוכל להתאים: * 1. הצבע ההתחלתי מוגדר לשחור (כך שהצבע הראשון דוהה. in), אבל * אתה יכול להגדיר את הצבע ההתחלתי שיהיה בכל צבע אחר * 2. הלולאה הפנימית פועלת במשך 1020 אינטראקציות; משתנה 'ההמתנה' * קובע את משך הזמן המשוער של הצללה אחת. בתיאוריה, * 'המתנה' של 10 אלפיות השנייה אמורה לבצע הצללה של ~ 10 שניות. בפועל * שאר הפונקציות שהקוד מבצע איטיות * עד ~ 11 שניות בלוח שלי. YMMV. * 3. אם 'חזרה' מוגדרת ל- 0, התוכנית תעשה לולאה ללא הגבלת זמן. * אם הוא מוגדר למספר, הוא יבצע לולאה של מספר הפעמים, * ואז יעצור על הצבע האחרון ברצף. (הגדר 'החזרה' ל -1, * והפוך את הצבע האחרון לשחור אם ברצונך שהוא ייעלם בסוף.) * 4. יש משתנה אופציונלי 'החזק', שעובר את התוכנית * למשך 'החזק' באלפיות השנייה כאשר צבע הושלם, * אך לפני תחילת הצבע הבא. * 5. הגדר את דגל DEBUG ל -1 אם ברצונך ש * פלט באגים יישלח * לצג הטורי. * * הפנימיות של התוכנית אינן מסובכות, אך הן * קצת מסובכות - הפעולות הפנימיות מוסברות * מתחת ללולאה הראשית. * * אפריל 2007, קליי שירקי *
/ פלט
int grnPin = 9; // LED ירוק, מחובר לפין דיגיטלי 10 int redPin = 10; // LED אדום, מחובר לפין דיגיטלי 9 int bluPin = 11; // LED כחול, מחובר לפין דיגיטלי 11
// מערכי צבע
int black [3] = {0, 0, 0}; int לבן [3] = {100, 100, 100}; int אדום [3] = {100, 0, 0}; int ירוק [3] = {0, 100, 0}; int blue [3] = {0, 0, 100}; int צהוב [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // וכו.
// הגדר צבע ראשוני
int redVal = שחור [0]; int grnVal = שחור [1]; int bluVal = שחור [2];
int wait = 3; // 10ms עיכוב פנימי של crossFade; עלייה בהתעמקות איטית יותר
int hold = 0; // החזקה אופציונלית כאשר צבע הושלם, לפני crossFade int DEBUG = 0; // מונה DEBUG; אם הוא מוגדר ל -1, הוא יכתוב ערכים בחזרה באמצעות int serial loopCount = 60; // כל כמה זמן על DEBUG לדווח? int repeat = 0; // כמה פעמים עלינו לולאה לפני שעוצרים? (0 ללא עצירה) int j = 0; // מונה לולאה לחזרה
// אתחל משתני צבע
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// הגדר את יציאות ה- LED
הגדרת void () {pinMode (redPin, OUTPUT); // מגדיר את הפינים כ- pinMode פלט (grnPin, OUTPUT); pinMode (bluPin, OUTPUT);
if (DEBUG) {// אם נרצה לראות ערכים לניפוי באגים …
Serial.begin (9600); // … הגדר את הפלט הסידורי}}
// תוכנית ראשית: רשום את סדר ההצללות
לולאת חלל () {crossFade (אדום); crossFade (ירוק); crossFade (כחול); crossFade (צהוב);
אם (חזור) {// האם אנו עושים לולאה מספר סופי של פעמים?
j += 1; אם (j> = חזור) {// האם אנחנו עדיין שם? יציאה (j); // אם כן, עצור. }}}
/* להלן השורה היא הנקודה - לא תצטרך לשנות זאת ביסודות
* * התוכנית עובדת כך: * דמיינו הצללה המזיזה את הנורית האדומה מ- 0-10, * הירוקה מ -0-5, והכחול מ -10 ל -7, תוך עשרה צעדים. * נרצה לספור את 10 השלבים ולהגדיל או * להקטין את ערכי הצבעים במרווחים אחידים. * תארו לעצמכם a + מציין העלאת ערך ב- 1, ו- - * שווה להורדתו. דהיית 10 השלבים שלנו תיראה כך: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * האדום עולה מ 0 עד 10 בעשרה שלבים, הירוק מ- * 0-5 ב -5 שלבים, והכחול נופל מ -10 ל -7 בשלושה שלבים. * * בתוכנית האמיתית אחוזי הצבע מומרים לערכים * 0-255, ויש 1020 שלבים (255 * 4). * * כדי להבין כמה צעד צריך להיות בין סימן מעלה או למטה של אחד מערכי ה- LED, אנו קוראים calcStep (), * אשר מחשב את הפער המוחלט בין ערכי ההתחלה והסיום, * ולאחר מכן מחלק את הפער הזה ב- 1020 כדי לקבוע את גודל הצעד * בין ההתאמות בערך. */
int calculStep (int prevValue, int endValue) {
int step = endValue - prevValue; // מה הפער הכולל? אם (שלב) {// אם הוא לא אפס, שלב = 1020/שלב; // חלקו ב- 1020} שלב החזרה; }
/* הפונקציה הבאה היא calcalval. כאשר ערך הלולאה, i, * מגיע לגודל המדרגה המתאים לאחד מה * הצבעים, הוא מגדיל או מקטין את הערך של אותו צבע ב- 1. * (R, G ו- B מחושבים כל אחד בנפרד.) */
int calcVal (int int, int val, int i) {
if ((שלב) && i % step == 0) {// אם השלב אינו אפס והגיע הזמן לשנות ערך, אם (שלב> 0) {// להגדיל את הערך אם השלב חיובי … val += 1; } אחרת אם (שלב 255) {val = 255; } אחרת אם (val <0) {val = 0; } val return; }
/* crossFade () ממיר את אחוז הצבעים ל-
* 0-255 טווח, ואז לולאות 1020 פעמים, בודקים אם * צריך לעדכן את הערך בכל פעם, ואז לכתוב * את ערכי הצבע לסיכות הנכונות. */
void crossFade (int color [3]) {
// המר ל- 0-255 int R = (צבע [0] * 255) / 100; int G = (צבע [1] * 255) / 100; int B = (צבע [2] * 255) / 100;
int stepR = calcStep (prevR, R);
int stepG = calcStep (prevG, G); int stepB = calcStep (prevB, B);
for (int i = 0; i <= 1020; i ++) {redVal = calcVal (stepR, redVal, i); grnVal = calculateVal (stepG, grnVal, i); bluVal = calculateVal (stepB, bluVal, i);
analogWrite (redPin, redVal); // כתוב ערכים נוכחיים לסיכות LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
עיכוב (המתנה); // השהה למשך אלפי שניות 'המתן' לפני חידוש הלולאה
if (DEBUG) {// אם נרצה פלט סדרתי, הדפס אותו ב-
if (i == 0 או i % loopCount == 0) {// begin, וכל loopCount פעמים Serial.print ("Loop/RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Serial.println (bluVal); } DEBUG += 1; }}} // עדכן את הערכים הנוכחיים של הלולאה הבאה prevR = redVal; prevG = grnVal; prevB = bluVal; עיכוב (החזק); // השהה לאלפיות שנייה של 'המתן' לפני חידוש הלולאה}
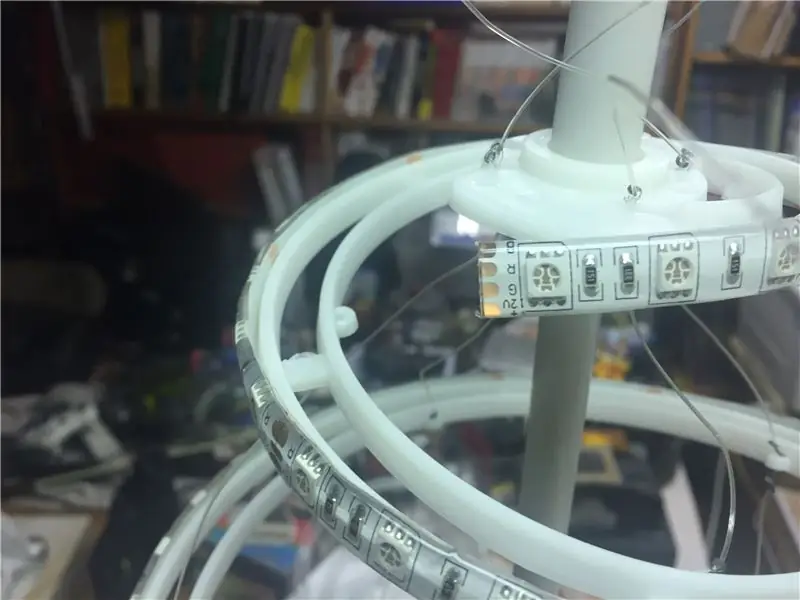
שלב 2: גלישת העץ




השתמשתי ברצועות עמידות למים מכיוון שהן יהיו בחוץ. הם אכן דבקו בעצמם, אבל מיהרתי לעקוב אחר קשרים כדי לוודא שהם נשארים במקומם. פריצה פשוטה וקלה. יכולת ההספק של הרצועה הקלה על הזנת אספקת החשמל לתחתית והוצאת החשמל מהחלק העליון לכוכב.
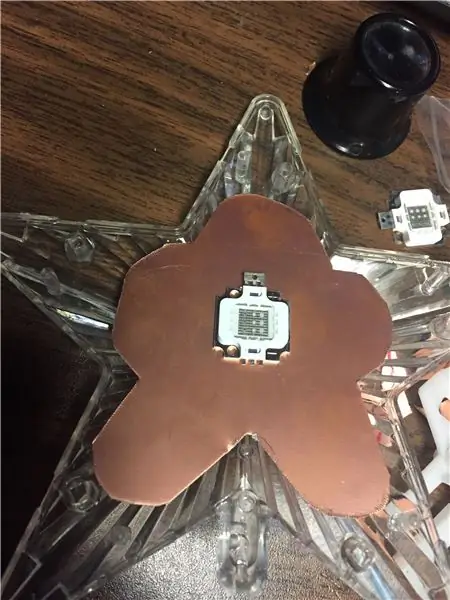
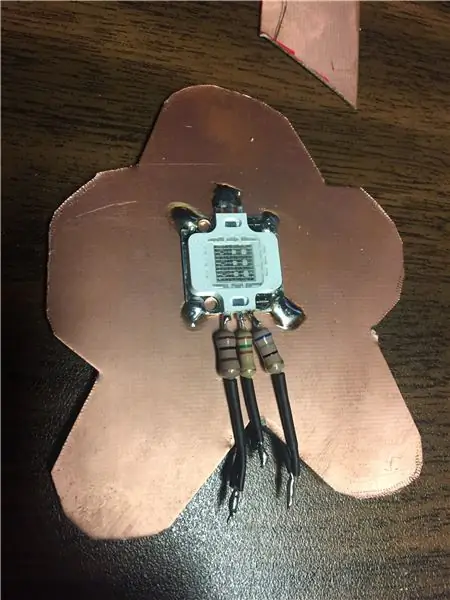
שלב 3: אל תשכח את הכוכב למעלה




לכוכב השתמשתי בזוג שבבי 10W כדי לקבל קצת תשומת לב. הלחמתי אותם על יריעת נחושת כגוף קירור. יכולתי להשתמש ברצועה נוספת מכיוון שנשאר מעט.
שלב 4: לנסות את זה




הניסיון הראשון היה מהיר יותר מדי….
ברגע שהרגעתי את זה זה נראה די טוב.
מוּמלָץ:
צלם תמונות נהדרות באמצעות אייפון: 9 שלבים (עם תמונות)

צלם תמונות נהדרות עם אייפון: רובנו נושאים איתנו סמארטפון לכל מקום בימים אלה, לכן חשוב לדעת כיצד להשתמש במצלמת הסמארטפון שלך לצלם תמונות נהדרות! היה לי רק סמארטפון במשך כמה שנים, ואהבתי להחזיק מצלמה ראויה לתיעוד דברים שאני
מחזיק תמונות עם רמקול מובנה: 7 שלבים (עם תמונות)

מחזיק תמונות עם רמקול מובנה: הנה פרוייקט נהדר לביצוע בסוף השבוע, אם אתה רוצה ליצור רמקול משלך שיכול להכיל תמונות/גלויות או אפילו רשימת מטלות. כחלק מהמבנה אנו הולכים להשתמש ב- Raspberry Pi Zero W כלב הפרויקט, ו
בינה מלאכותית וזיהוי תמונות באמצעות האסקי לנס: 6 שלבים (עם תמונות)

בינה מלאכותית וזיהוי תמונות באמצעות HuskyLens: היי, מה קורה חבר'ה! אקרש כאן מ- CETech. בפרויקט זה, נסתכל על האסקי לנס מ- DFRobot. זהו מודול מצלמה המונע על ידי AI המסוגל לבצע מספר פעולות בינה מלאכותית כגון זיהוי פנים
שעון תמונות Google: 7 שלבים (עם תמונות)

שעון תמונות של Google: מדריכים אלה מראים כיצד להשתמש ב- ESP32 ו- LCD ליצירת שעון דיגיטלי עם תצוגת תמונות אקראית ברקע בכל דקה. התמונות הגיעו משיתוף אלבום תמונות Google שלך, פשוט הזן את קישור השיתוף ESP32 יעשה את העבודה; >
מסגרת תמונות Raspberry Pi בפחות מ -20 דקות: 10 שלבים (עם תמונות)

מסגרת תמונות Raspberry Pi בפחות מ -20 דקות: כן, זו עוד מסגרת צילום דיגיטלית! אבל רגע, הוא מלוטש יותר, וכנראה המהיר ביותר להרכבה ולריצה
