
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

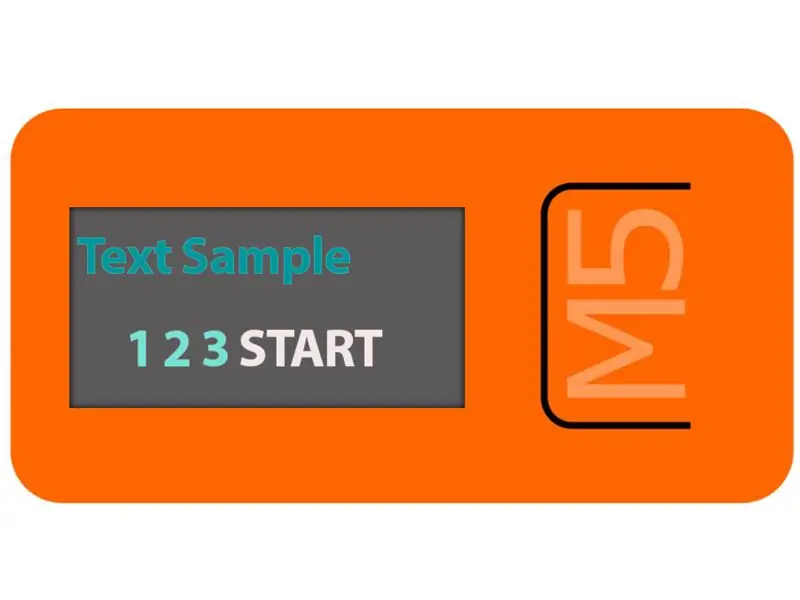
במדריך זה נלמד כיצד לתכנת ESP32 M5Stack StickC עם Arduino IDE ו- Visuino להצגת כל טקסט על LCD.
שלב 1: מה שאתה צריך


M5StickC ESP32: אתה יכול להשיג את זה כאן
תוכנית Visuino: הורדת Visuino
שלב 2: הפעל את Visuino ובחר את סוג הלוח M5 Stack Stick C


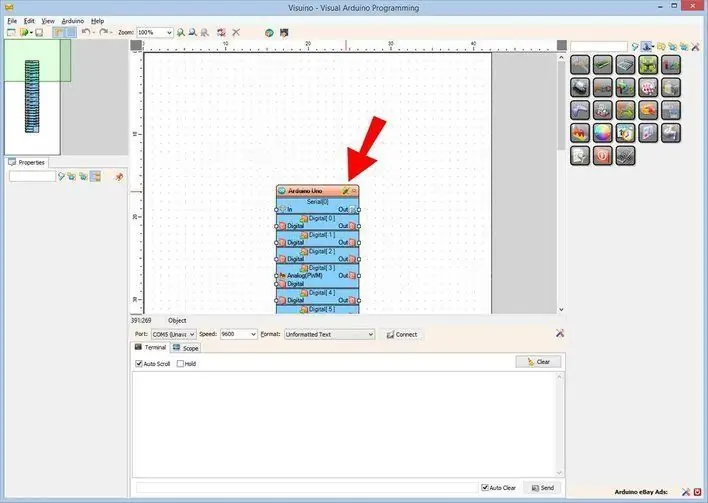
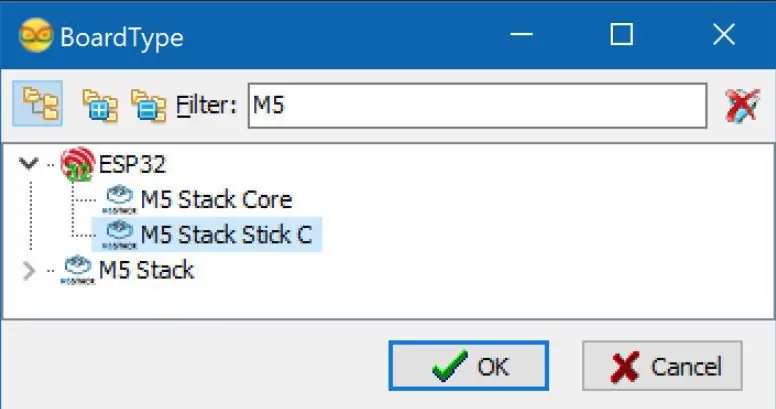
התחל את Visuino כפי שמוצג בתמונה הראשונה לחץ על כפתור "כלים" ברכיב Arduino (תמונה 1) ב- Visuino כאשר מופיע הדיאלוג, בחר "M5 Stack Stick C" כפי שמוצג בתמונה 2
שלב 3: ב- Visuino הוסף והגדר רכיבים




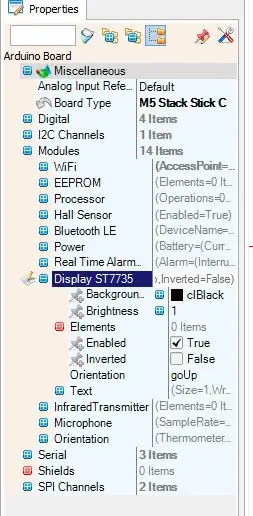
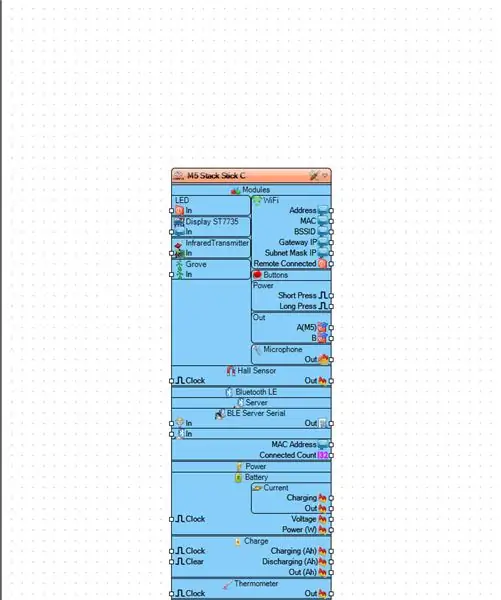
- לחץ על הלוח "M5 Stack Stick C" כדי לבחור אותו
- בחלון "מאפיינים" בחר "מודולים" ולחץ על "+" כדי להרחיב, בחר "הצג ST7735" ולחץ על "+" כדי להרחיב אותו,
-
הגדר את הכיוון ל- "goRight" <המשמעות היא כיצד הטקסט יכוון
- בחר "אלמנטים" ולחץ על הכפתור הכחול עם 3 נקודות …
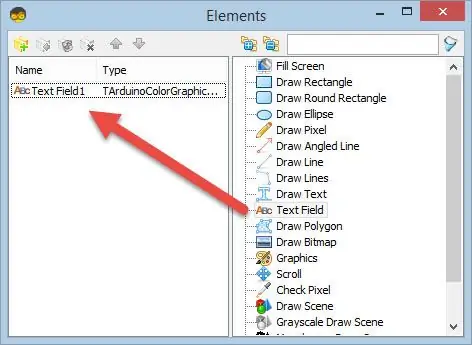
- תיבת הדו -שיח Elements תוצג
- בתיבת הדו -שיח Elements גרור "שדה טקסט" מצד ימין לשמאל
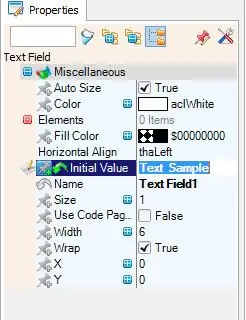
לחץ על "שדה הטקסט 1" בצד שמאל כדי לבחור אותו, ולאחר מכן ב"חלון מאפיינים "לחץ על" ערך ראשוני "כדי להגדיר טקסט ברירת מחדל כמו" טקסט לדוגמה"
-גם בחלונות המאפיינים הגדר את ה- X וה- Y, שם ברצונך להציג טקסט זה ב- LCD, ברירת המחדל היא 0, כלומר הוא יתחיל להציג את הטקסט בפינה העליונה השמאלית.
-אפשר גם להגדיר את גודל הטקסט ואת הצבע אם תרצה
סגור את חלון האלמנטים
אופציונלי:
לחץ על הלוח "M5 Stack Stick C" כדי לבחור אותו
בחלון "מאפיינים" בחר "מודולים" ולחץ על "+" כדי להרחיב, בחר "תצוגה ST7735" ולחץ על "+" כדי להרחיב אותו ותראה "צבע רקע" זהו צבע ברירת המחדל של התצוגה, שנה אותו ל הצבע האהוב עליך, אתה יכול גם להגדיר את בהירות התצוגה, ברירת המחדל היא 1 (מקסימום) אתה יכול להגדיר אותו ל -0.5 או לערך אחר כדי להפוך אותו לעמעם יותר.
שלב 4: אופציונלי - הצג טקסט באמצעות רכיב "ערך טקסט"


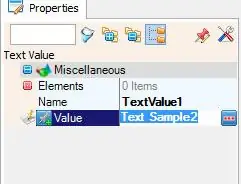
לאחר שהוספת אלמנט "שדה טקסט" בתיבת הדו -שיח Elements.
ניתן להגדיר את הטקסט באמצעות רכיב "ערך טקסט".
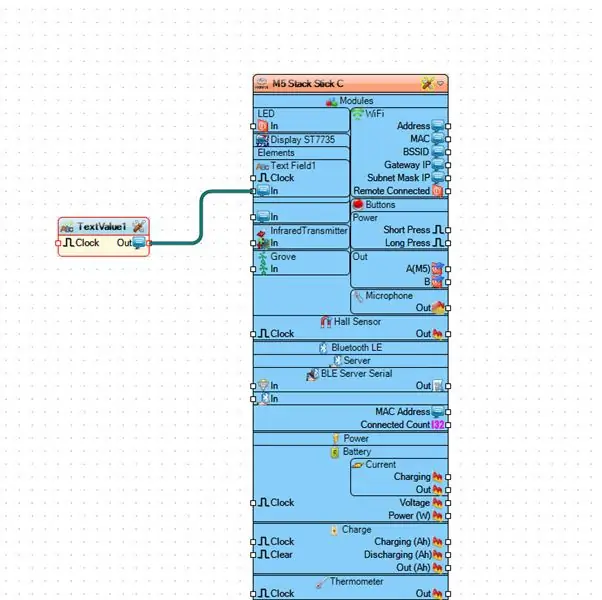
- לשם כך, גרור את רכיב "ערך הטקסט" וחבר אותו אל "M5 Stack Stick C"> סיכת "שדה טקסט 1" [ב]
- בחלון המאפיינים הגדר את הטקסט שברצונך להציג
שלב 5: צור, הידור והעלה את קוד הארדואינו

-
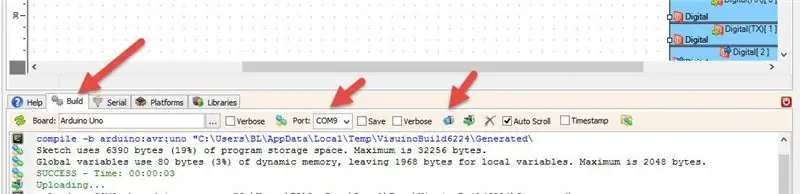
ב- Visuino, לחץ לחיצה תחתונה על הכרטיסייה "Build", וודא שהיציאה הנכונה נבחרה ולאחר מכן לחץ על הלחצן "Compile/Build and Upload".
שלב 6: שחק
אם אתה מפעיל את מודול M5Sticks, התצוגה אמורה להתחיל להציג את הטקסט שהגדרת אותו.
מזל טוב! סיימת את פרויקט M5Sticks שלך עם Visuino. מצורף גם פרויקט Visuino שיצרתי עבור Instructable זה. אתה יכול להוריד ולפתוח אותו ב- Visuino:
- הקובץ הראשון "StickC-Display-Text.visuino" הוא רק הגדרת טקסט בחלון האלמנטים
- הקובץ השני "StickC-Display-Text-using-textvalue.visuino" הוא הגדרת הטקסט באמצעות רכיב "ערך טקסט"
מוּמלָץ:
כיצד להציג את קצב הלב על מסך ה- STONE עם Ar: 31 שלבים

כיצד להציג את קצב הלב על מסך ה- STONE עם Ar: הקדמה קצרה לפני זמן מה מצאתי מודול חיישן דופק MAX30100 בקניות באינטרנט. מודול זה יכול לאסוף נתוני חמצן ודופק הדם של משתמשים, שהם גם פשוטים ונוחים לשימוש. על פי הנתונים, גיליתי שיש
תכנות ארדואינו באמצעות ארדואינו אחר להצגת טקסט גלילה ללא ספרייה: 5 שלבים

תכנות Arduino באמצעות Arduino אחר להצגת טקסט גלילה ללא ספרייה: Sony Spresense או Arduino Uno אינם כה יקרים ואינם דורשים הרבה כוח. עם זאת, אם לפרויקט שלך יש הגבלה על כוח, שטח או אפילו תקציב, מומלץ לשקול להשתמש ב- Arduino Pro Mini. שלא כמו Arduino Pro Micro, Arduino Pro Mi
כיצד להמיר טקסט לאודיו באמצעות פנקס רשימות !!: 8 שלבים

כיצד להמיר טקסט לאודיו באמצעות פנקס הרשימות !!: מדריך זה יראה לך כיצד להמיר טקסט לאודיו באמצעות פנקס אנא הירשם לערוץ שלי תודה
ממיר טקסט לדיבור Arduino באמצעות LM386 - פרויקט ארדואינו מדבר - ספריית טוקי ארדואינו: 5 שלבים

ממיר טקסט לדיבור Arduino באמצעות LM386 | פרויקט ארדואינו מדבר | ספריית טוקי ארדואינו: היי חבר'ה, ברבים מהפרויקטים אנו דורשים מארדואינו לדבר משהו כמו שעון דיבור או לספר נתונים כלשהם כך שניתן להמיר טקסט לדיבור באמצעות ארדואינו
כיצד להציג הודעה ב- SenseHat: 5 שלבים

כיצד להציג הודעה ב- SenseHat: שלום, היום אראה לך כיצד להציג הודעה ב- SenseHat של Raspberry Pi
