
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:11.
- שונה לאחרונה 2025-01-23 14:46.

זו ההנחיה הראשונה שלי. רציתי לכתוב אחד הרבה זמן אבל לא היה לי שום פרויקט בהישג יד שאני יכול לפרסם כאן. אז כשהגעתי לרעיון של הפרויקט הזה, החלטתי שזהו זה.
אז גלשתי באתר של tensorflow.js, זוהי ספרייה המאפשרת הדרכה והרצת דגמי ml בסביבת הדפדפן וה- node.js ונתקלתי בהדגמה זו המאפשרת לך להכשיר מודל בדפדפן כדי לסווג תמונות שונות ממצלמת האינטרנט שלך ולאחר מכן מאפשר לך לייצא ולהוריד את הדגם המאומן הזה לשימוש בפרויקטים שלך. מגניב נכון!
אז מיד עשיתי את משחק האבן, הנייר, המספריים ואימנתי את הדגם בצורה כזאת שתמיד אני מנצח כלומר כשאני עושה נייר הוא מנבא אבן, ודומה לאבן -> מספריים, מספריים -> נייר.
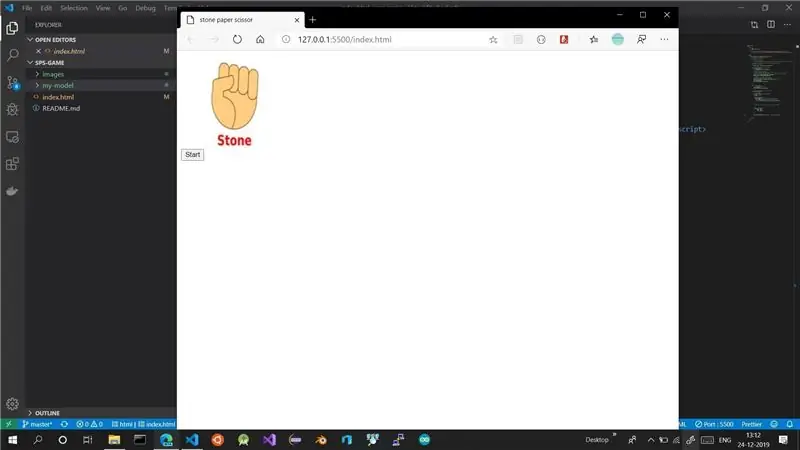
זהו משחק אבן, נייר ומספריים בו אתה תמיד מנצח
אספקה
מחשב עם חיבור לאינטרנט.
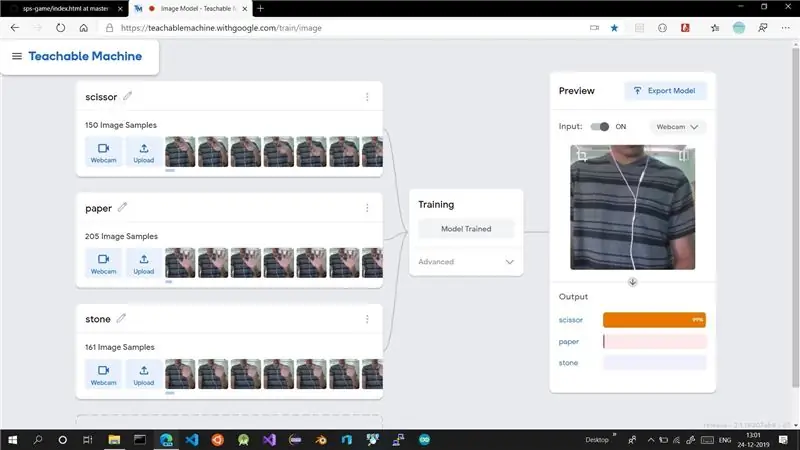
שלב 1: אימן את מודל ה- Ml שלך

עבור אל ההדגמה של tensorflow.js וצור 3 שיעורים במספריים לפי סדר, נייר ואז אבן ולאחר מכן אימן אותם לפי הוראות ההדגמה.
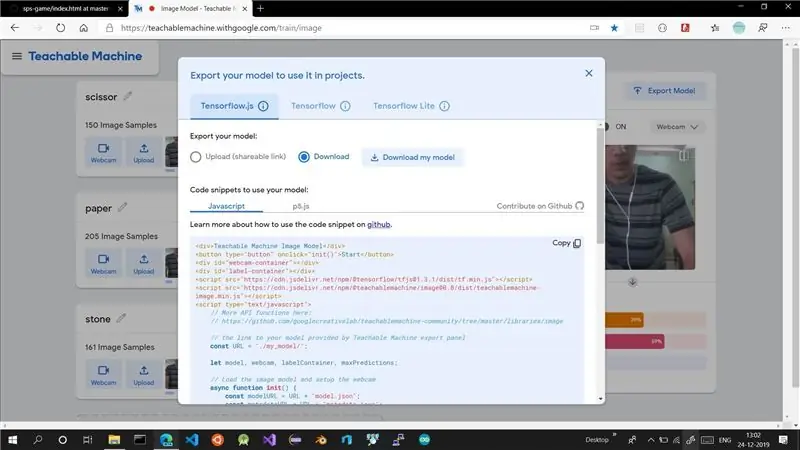
שלב 2: הורד את המודל המאומן

הורד את הדגם ושמור את הקובץ הדחוס בתיקייה בטוחה. הוא ישמש צעדים קדימה.
שלב 3: הורד את קוד המקור
ניתן להוריד את קוד המקור על ידי לחיצה על קישור זה - קוד המקור.
או שאתה יכול ללכת למאגר github שלי כאן - git repo
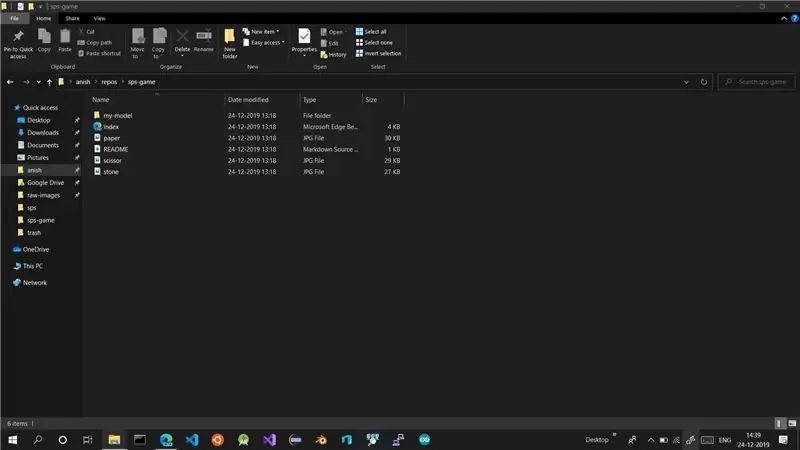
שלב 4: חלץ

חלץ את קובץ ה- zip שהורדת.
יש תיקיית הדגם שלי. כאן צריך לחלץ את דגם ההורדה שלך.
חלץ את קובץ הדגם שהורדת כאן. יש לחלץ ממנו שלושה קבצים.
- metadata.json
- model.json
- משקולות. פח
# אם חילצת את קובץ הדגם שהורדת כאן במקום אחר. גזור והדבק את שלושת הקבצים בתיקייה הדגם שלי.
שלב 5: אירוח הפרויקט

אינך יכול להריץ את הפרויקט ישירות כמו דף HTML פשוט מכיוון שפרויקט זה דורש טעינת כמה ספריות חיצוניות באמצעות סקריפט.
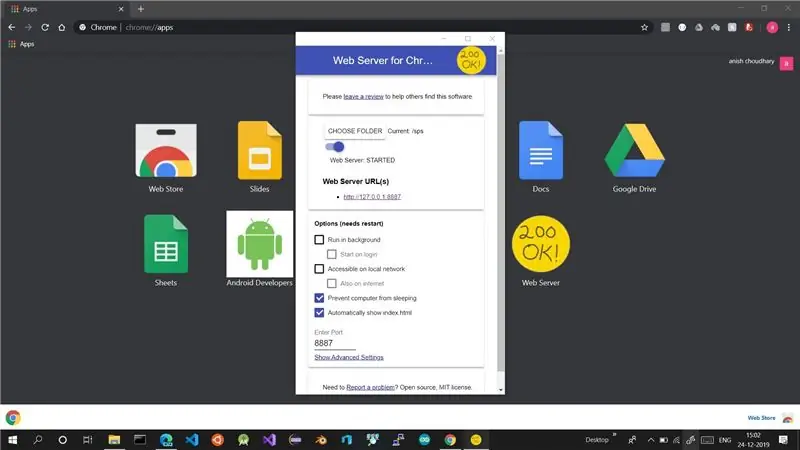
אז אתה צריך לארח את הפרויקט באופן מקומי במחשב שלך. הדרך הפשוטה ביותר לעשות זאת היא באמצעות שרת אינטרנט עבור Chrome.
כדי להוריד אותו פשוט עבור אל גוגל וחפש שרת אינטרנט עבור כרום. עבור לקישור chrome.google.com והוסף אותו לדפדפן שלך.
בחר את התיקיה המכילה את הפרויקט והפעל את השרת אם הוא אינו מופעל אוטומטית.
שלב 6: סיים

לחץ על התחל. והתחל לשחק את המשחק שתוכנן במיוחד עבורך, כך שתמיד תנצח.
מוּמלָץ:
צינור LED זכוכית אבן (נשלט באמצעות אפליקציית סמארטפון): 6 שלבים (עם תמונות)

צינור LED זכוכית מאבן זכוכית (WiFi נשלט באמצעות אפליקציית סמארטפון): שלום לכם יצרנים! במדריך זה אראה לכם כיצד לבנות צינור LED בשליטת WiFi מלא באבני זכוכית לאפקט דיפוזיה נחמד. נוריות ה- LED ניתנות להתייחסות בנפרד ולכן ניתן להשיג כמה אפקטים נחמדים ב
חיישן גירוסקופ אבן + תאוצה: 5 שלבים

חיישן גירוסקופ אבן LCD +האצה: מסמך זה ילמד אותך כיצד להשתמש בחיישן גירוסקופ STM32 MCU +MPU6050 תאוצה +תצוגת יציאה טורית STONE STVC070WT עבור DEMO.STVC070WT היא התצוגה הסדרתית של החברה שלנו, הפיתוח שלה פשוט וקל לשימוש. , אתה יכול ללכת ל- we
משחק מספריים מסלע סלע ארדואינו באמצעות כף יד באמצעות תצוגת LCD בגודל 20x4 עם I2C: 7 שלבים

משחק מספריים מסלע סלע ארדואינו באמצעות כף יד באמצעות תצוגת LCD בגודל 20x4 עם I2C: שלום לכולם או שאולי עלי לומר "שלום עולם!" יהיה תענוג גדול לשתף אתכם בפרויקט שהיווה את הכניסה שלי להרבה דברים של ארדואינו. זהו משחק מספריים ארדואינו נייר סלע באמצעות כף יד באמצעות תצוגת LCD I2C 20x4. אני
נייר רוק מספריים AI: 11 שלבים

Rock Paper Scissor AI: האם פעם הרגשת משועמם לבד? בואו נשחק סלע, נייר ומספריים נגד מערכת אינטראקטיבית המונעת באינטליגנציה
מספריים של נייר רוק: 10 שלבים

מספריים של נייר רוק: מטרה: לאחר סיום זה, תלמד כיצד להכין משחק פשוט של מסלע, נייר מספריים מאפס באמצעות Code.org. חומרים / דרישות הדרושים: הבנה בסיסית בתחביר Javascript, מחשב, חשבון Code.org
