
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

מאת: פוק לאם, פול יונג, אריק רייס
ההכרה כי טעויות בפילוח הריאות יניבו מידע כוזב בנוגע לזיהוי אזור המחלה ויכול להשפיע ישירות על תהליך האבחון. טכניקות מודרניות לסיוע במחשב לא הצליחו לספק תוצאות מדויקות כאשר למחלות ריאה יש צורות מאתגרות. צורות חריגות אלה יכולות להיגרם כתוצאה מתפוגות pleural, קונסולידציות וכו '. שימוש בטכניקת פילוח הריאות, בה גבולות הריאה מבודדים מרקמת בית החזה הסובבת, האפליקציה שלנו יכולה לזהות את הגבולות עם ספי הקלט של המשתמש כדי לתת תצוגות הניתנות להתאמה אישית מלאה. של צורות הריאות, מטרתו של פרויקט MatLab זה ליצור אפליקציית פילוח ריאות אינטראקטיבית ידידותית למשתמש לאיתור מצבים פתולוגיים של תמונות הרנטגן של הריאות. מטרתנו היא ליצור דרך יעילה יותר להמחיש ולזהות ריאות חריגות על מנת לתת לרופאים ולרדיולוגים דרך אמינה יותר לאבחן מחלות ריאה. התוכנית נועדה לעבוד במיוחד עם צילומי חזה וטומוגרפיה ממוחשבת (CT) בעזרת כלי מעצב האפליקציות ב- MatLab, אך היא נבדקת גם לעבודה עם סריקות MRI.
ההנחיות להלן מכילות את טכניקת סינון הרעש שלנו (מסנן וינר במעבר נמוך) וכן את סף התמונה (באמצעות היסטוגרמת העוצמה של התמונה בגווני אפור) ושימוש במדרון מורפולוגי (ההבדל בין ההתרחבות לשחיקת התמונה) עד לזהות אזור עניין. לאחר מכן ההוראה תסביר כיצד אנו משלבים את כל האלמנטים בממשק המשתמש הגרפי (GUI).
הערה:
1). פרויקט זה בהשראת מאמר מחקר: "פילוח וניתוח תמונות של ריאות חריגות ב- CT: גישות נוכחיות, אתגרים ומגמות עתידיות". אשר ניתן למצוא כאן
2). אנו משתמשים בתמונות רנטגן מה- NIH: Clinical Center. קישור ניתן למצוא כאן
3). עזרה של מעצב אפליקציות ניתן למצוא כאן
4). לפני הפעלת הקוד: עליך לשנות את נתיב ה- Dir (בשורה 34) לספריית הקבצים וסוג התמונה (שורה 35) (אנו מנתחים *.png).
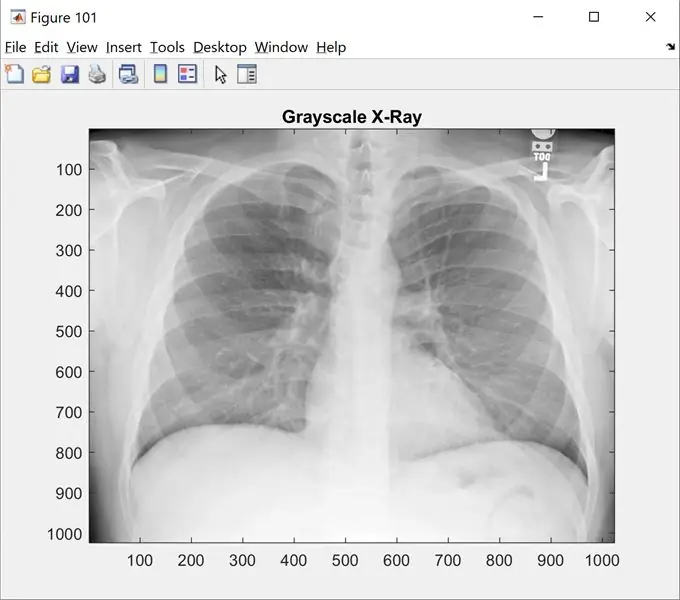
שלב 1: שלב 1: טעינת תמונה

שלב זה יראה לך את התמונה המקורית בקנה מידה אפור. שנה את 'name_of_picture.png' לשם התמונה שלך
ברור; clc; סגור הכל;
%% טוען תמונות
raw_x_ray = 'name_of_picture.png';
I = imread (raw_x_ray);
איור (101);
imshow (I);
מפת צבעים (אפור);
כותרת ('רנטגן בגווני אפור');
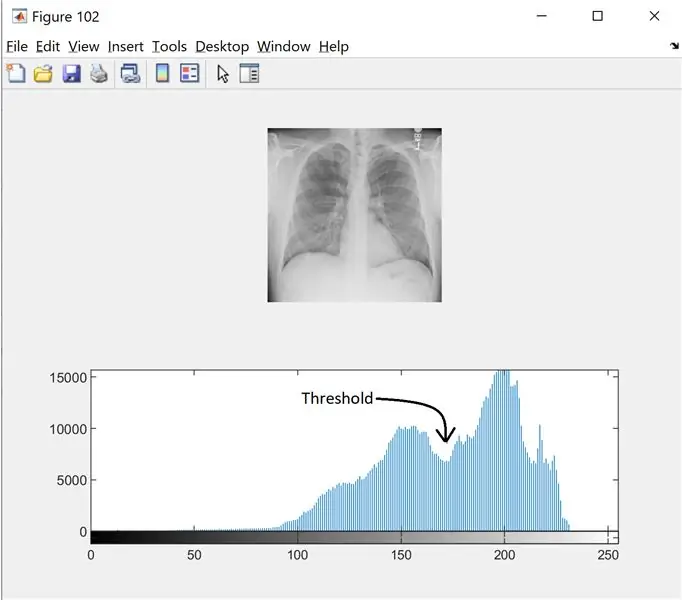
שלב 2: שלב 2: סינון רעשים והיסטוגרמה

על מנת למצוא את הסף לתמונה בקנה מידה אפור, אנו מסתכלים על ההיסטוגרמה כדי לראות אם יש אופנים מובחנים. קרא עוד כאן
I = wiener2 (I, [5 5]);
איור (102);
עלילת משנה (2, 1, 1);
imshow (I);
חלקת משנה (2, 1, 2);
אימיסט (I, 256);
שלב 3: שלב 3: הגדרת סף


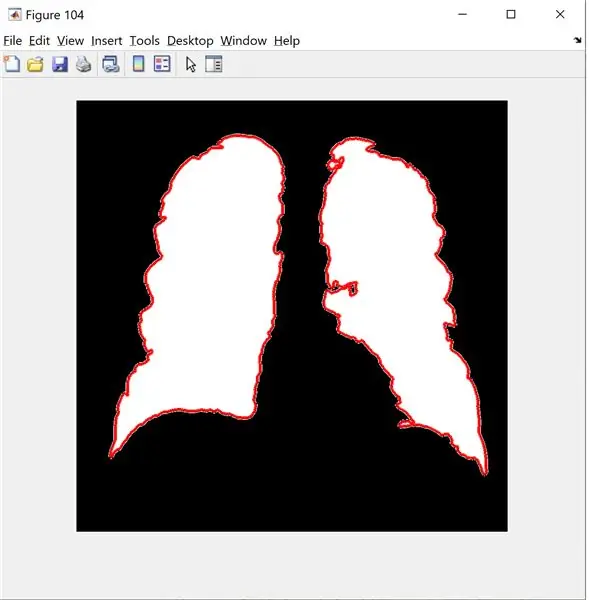
שלב זה מאפשר לך להגדיר את הסף בהתאם להיסטוגרמה. morphologicalGradient ידגיש את אזור העניין באדום, והפונקציה הגבולות מציגה את התמונה המתוארת והמסוננת של הריאה באדום.
באמצעות regionprops, אנו יכולים לדייק את מערכי הגמישות ולמיין אותם בירידה. לאחר מכן אני binarize את התמונה אפור אפל וליישם את שיטת שיפוע morphlogical ו mloren Shurasking כדי להדגיש את אזור העניין (ROI). השלב הבא הוא להפוך את התמונה כך שהחזר ה- ROI של הריאה יהיה לבן ברקע השחור. אני משתמש בפונקציה showMaskAsOverlay כדי להציג 2 מסכות. הערה: הקוד הוא בהשראת לורן שור, קישור.
לסלי, אני יוצר קווי מתאר אדומים באמצעות גבולות bwbw וחיפוי תמונת המסנן והגבולות.
a_thresh = I> = 172; % קבעו סף זה
[labelImage, numberOfBlobs] = bwlabel (a_thresh);
props = regionprops (a_thresh, 'all');
sortedSolidity = sort ([props. Solidity], 'יורד');
SB = sortedSolidity (1);
אם SB == 1 % SB מקבלים רק מוצקות == 1 סינון עצמות
binaryImage = imbinarize (I); איור (103);
imshow (binaryImage); מפת צבעים (אפור);
SE = strel ('מרובע', 3);
morphologicalGradient = imsubtract (imdilate (binaryImage, SE), imerode (binaryImage, SE));
mask = imbinarize (morphologicalGradient, 0.03);
SE = strel ('מרובע', 2);
mask = imclose (mask, SE);
מסכה = imfill (מסכה, 'חורים');
מסכה = bwareafilt (מסכה, 2); % מספר בקרה של מופע האזור
notMask = ~ מסכה;
מסכה = מסכה | bwpropfilt (notMask, 'Area', [-Inf, 5000 - eps (5000)]);
showMaskAsOverlay (0.5, מסכה, 'r'); עליך להוריד אפליקציה/פונקציה showMaskAsOverlay
BW2 = imfill (binaryImage, 'חורים');
new_image = BW2;
new_image (~ מסכה) = 0; % היפוך רקע וחורים
B = bwboundaries (new_image); % יכולים לקבל רק 2 ממדים
איור (104);
imshow (new_image);
תחזיק מעמד
גבולות (B);
סוֹף
שלב 4: יצירת GUI
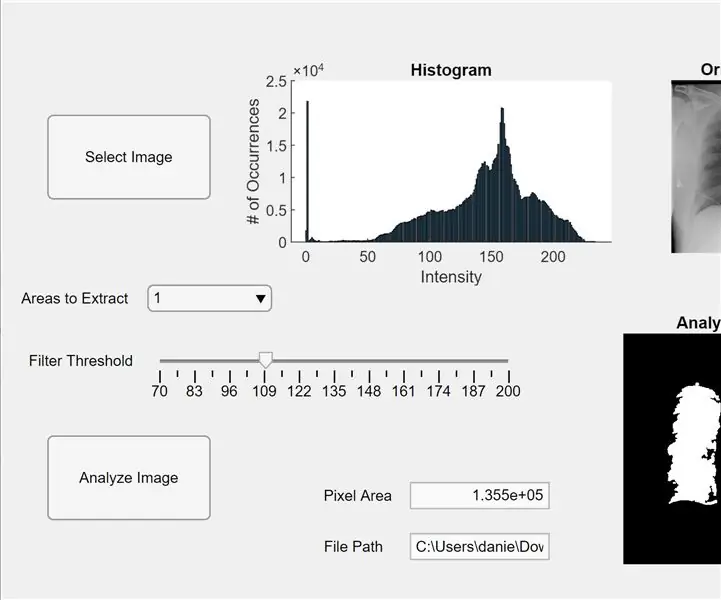
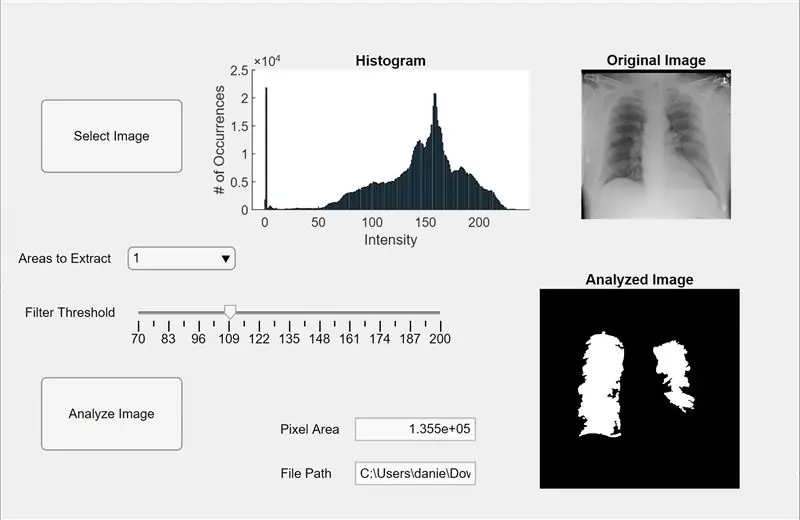
כעת, אנו משלבים את הקוד הקודם באפליקציית MATLAB. פתח את מעצב האפליקציות ב- MATLAB (חדש> אפליקציה). ראשית, אנו מעצבים את הממשק על ידי לחיצה ממושכת וגרירה בשלושה צירים לחלל העבודה המרכזי. לאחר מכן, לחץ לחיצה ממושכת על שני כפתורים, שדה עריכה אחד (טקסט), שדה עריכה אחד (מספרי), מחוון אחד ותפריט נפתח. שני צירים יציגו כל אחד את התצוגה המקדימה וניתח את התמונה, והצירים השלישיים יציגו היסטוגרמה של פיקסלים לתמונה "הנבחרת" בתצוגה המקדימה. תיבת שדה העריכה (טקסט) תציג את נתיב הקובץ של התמונה שנבחרה, ושדה העריכה (מספרי) יציג את אזור הפיקסל של הריאות.
כעת עבור מתצוגת עיצוב לתצוגת קוד ב- Designer Designer. הזן בקוד את הקוד לנכסים על ידי לחיצה על כפתור האדום "מאפיינים" עם סימן פלוס על ידו. אתחל את המאפיינים I, סף ואזורים ToOxtract כמו בקוד המצורף להלן. לאחר מכן, לחץ באמצעות לחצן העכבר הימני על כפתור בצד ימין למעלה של סביבת העבודה (דפדפן הרכיבים) ועבור מהתקשרות> עבור אל … התקשרות חוזרת. הוסף את הקוד עבור "function SelectImageButtonPushed (אפליקציה, אירוע)." קוד זה מאפשר לך לבחור תמונה לניתוח מהמחשב שלך באמצעות uigetfile. לאחר בחירת תמונה תופיע תמונת תצוגה מקדימה מתחת לצירים בליווי היסטוגרמה. לאחר מכן לחץ באמצעות לחצן העכבר הימני על הלחצן השני וחזור על אותו הליך ליצירת פונקציית התקשרות חוזרת.
הוסף את הקוד מתחת "פונקציה AnalyzeImageButtonPushed (אפליקציה, אירוע)." קוד זה יבצע את ספירת הפיקסלים וזיהוי הבלוקים בתמונת התצוגה המקדימה בלחצן התמונה לנתח (לפיהם לחץ לחיצה ימנית על קוד זה). לאחר שתכנת את הכפתורים, כעת נתכנת את המחוון ואת התפריט הנפתח. לחץ באמצעות לחצן העכבר הימני על המחוון, צור פונקציית התקשרות חוזרת והוסף את הקוד מתחת "פונקציה FilterThresholdSliderValueChanged (אפליקציה, אירוע)" עד הסוף. זה מאפשר למחוון להתאים את סף העוצמה האפורה.
צור פונקציית התקשרות חזרה לתפריט הנפתח והוסף את הקוד מתחת "פונקציה AreastoExtractDropDownValueChanged (אפליקציה, אירוע)" כדי לאפשר לתפריט הנפתח לשנות את מספר הכתמים המוצגים על צירי התמונה המנותחים. כעת, לחץ על כל ישות בדפדפן הרכיבים ושנה את המאפיינים שלהן לטעמך, כגון שינוי שמות הישויות, הסרת צירים ושינוי קנה המידה. גרור ושחרר את הישויות של דפדפן הרכיבים בתצוגת העיצוב לפריסה פונקציונלית וקלה להבנה. כעת יש לך אפליקציה ב- MATLAB שיכולה לנתח תמונות של ריאות לאזור הפיקסלים!
נכסים (Access = private) I = ; % קובץ תמונה
סף = 257; סף %לעוצמה אפורה בינארית
regionsToExtract = 2;
סוֹף
פונקציה SelectImageButtonPushed (אפליקציה, אירוע)
clc; Dir = 'C: / Users / danie / הורדות / images_004 / images'; %מגדירים "קידומת" קובץ בלתי משתנה
[imageExt, path] = uigetfile ('*. png'); %לתפוס את החלק המשתנה של שם התמונה
imageName = [Dir filesep imageExt]; %מחברים זנים בלתי משתנים ומשתנים
app. I = imread (imageName); %קראו את התמונה
imshow (app. I, 'parent', app. UIAxes); %מציגים את התמונה
app. FilePathEditField. Value = נתיב; %נתיב קובץ תצוגה מהמקום שממנו הגיעה התמונה המקורית
סוֹף
function AnalyzeImageButtonPushed (אפליקציה, אירוע)
originalImage = app. I;
originalImage = wiener2 (app. I, [5 5]); מסנן להסרת נקודות
היסטוגרמה (app. AxesHistogram, app. I, 256); %היסטוגרמת תצוגה של התמונה
a_thresh = originalImage> = app.threshold; % קבעו סף זה
labelImage = bwlabel (a_thresh);
props = regionprops (a_thresh, 'all');
sortedSolidity = sort ([props. Solidity], 'יורד');
SB = sortedSolidity (1);
אם SB == 1 % SB מקבלים רק מוצקות == 1 סינון עצמות
SE = strel ('מרובע', 3);
morphologicalGradient = imsubtract (imdilate (labelImage, SE), imerode (labelImage, SE));
mask = imbinarize (morphologicalGradient, 0.03);
SE = strel ('מרובע', 2);
mask = imclose (mask, SE);
מסכה = imfill (מסכה, 'חורים');
mask = bwareafilt (mask, app.regionsToExtract);
% מספר בקרה של מופע האזור
notMask = ~ מסכה;
מסכה = מסכה | bwpropfilt (notMask, 'Area', [-Inf, 5000 - eps (5000)]);
BW2 = imfill (labelImage, 'חורים');
new_image = BW2;
new_image (~ מסכה) = 0;
B = bwboundaries (new_image); % יכולים לקבל רק 2 ממדים imshow (new_image, 'parent', app. UIAxes2);
החזק (app. UIAxes2, 'on');
גבולות (B);
set (gca, 'YDir', 'reverse');
lungArea = bwarea (new_image);
app. PixelAreaEditField. Value = lungArea;
סוֹף
סוֹף
function FilterThresholdSliderValueChanged (אפליקציה, אירוע)
app.threshold = app. FilterThresholdSlider. Value;
סוֹף
function AreastoExtractDropDownValueChanged (app, event) stringNumber = app. AreastoExtractDropDown. Value;
app.regionsToExtract = str2double (stringNumber);
סוֹף
סוֹף
מוּמלָץ:
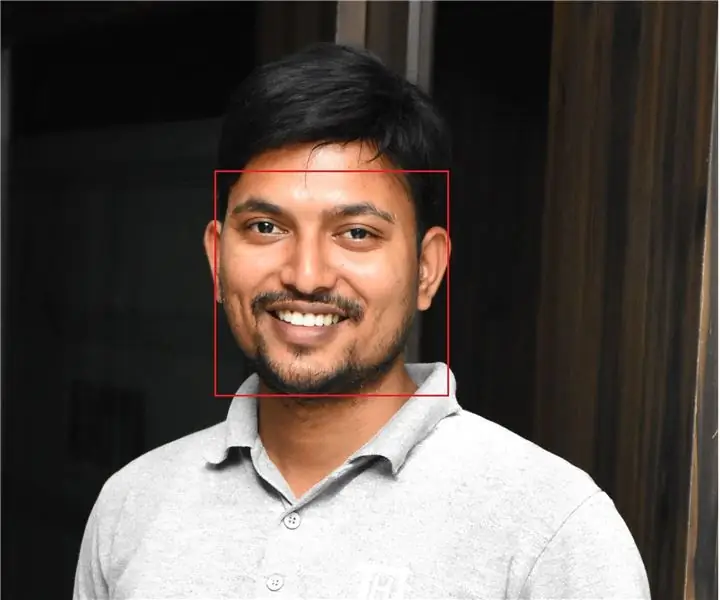
MATLAB זיהוי פנים קל: 4 שלבים

MATLAB זיהוי פנים קל: המטרה העיקרית של מדריכים אלה היא להראות עד כמה עיבוד התמונה יהיה קל, בעזרת זיהוי ומעקב של MATLABFace היה תחום מחקר חשוב ופעיל, ולכן אני אסביר. איך אפשר לעשות זאת בשני
כיצד לקודד ולפרסם את Matlab 2016b ל- Word (מדריך למתחילים): 4 שלבים

כיצד לקודד ולפרסם את Matlab 2016b ל- Word (מדריך למתחילים): Matlab היא תוכנית שפה בעלת ביצועים גבוהים המשמשת לחישוב תוצאות טכניות. יש לו את היכולת לשלב ויזואליות, חישובים ותכנות בצורה ידידותית למשתמש. בעזרת תוכנית זו, המשתמש יכול לפרסם בעיות ופתרונות
שליטה ב- Raspberry Pi באמצעות Matlab: 5 שלבים

שליטה ב- Raspberry Pi באמצעות Matlab: היי, הדרכה זו עוסקת בשליטה על פטל הפטל נטול הראש שלך באמצעות matlab. ייתכן שיהיה עליך להתקין את matlab לגרסה העדכנית ביותר לתמיכה בלוח פטל pi חדש יותר
בקר רובוטי ROS מבוסס Matlab: 9 שלבים

בקר רובוטי ROS מבוסס מטלאב: מאז שהייתי ילד, תמיד חלמתי להיות איירון מן ועדיין עושה זאת. איירון מן היא אחת מהדמויות האפשריות באופן ריאלי ופשוט אני שואף להפוך לאיירון מן מתישהו גם אם אנשים צוחקים עלי או אומרים שזה בלתי אפשרי
שיפורי תכנות הרכבת ב- MATLAB: 6 שלבים

שיפורי תכנות רכבות ב- MATLAB: מטרה: מטרת המערכת המתוכנתת הזו היא להסתכל על ארדואינו בקנה מידה קטן וליישם את הקידוד בקנה מידה גדול יותר כדי לשפר פוטנציאל בטיחות מסוימות של מערכות רכבת Amtrak. על מנת לעשות זאת, הוספנו לחות של קרקע
