
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


בפרויקט זה בניתי תצוגת קיר אינטראקטיבית באמצעות חלקים Arduino ו- 3D מודפסים.
ההשראה לפרויקט זה באה חלקית מאריחי Nanoleaf. רציתי להמציא גרסה משלי שלא רק הייתה זולה יותר, אלא גם אינטראקטיבית יותר. בדיוק סיימתי פרויקט כיתתי באמצעות מטריצת LED ורציתי לנסות משהו בקנה מידה גדול יותר.
הפרויקט לקח כמה שבועות בגלל זמני ההדפסה התלת -ממדית הארוכה, אבל שמרתי על עלות נמוכה ויש מעט מאוד עבודה שהופך אותו לפרויקט נהדר לנסות ולבנות בעצמך!
אתה יכול למצוא את כל ה- STL בהם השתמשתי ב- thingiverse:
אספקה
לפירוט עלויות מלא עיין באתר שלי:
השתמש בקישורים השותפים כדי לתמוך בתוכן שלי!
Arduino Mega -
WS2812b נוריות הניתנות לרכישה -
בוררי טאקט -
ספק כוח 5V 10A -
חוט מד 18 -
חשפן חוטים -
מלחם -
כיווץ חום -
מדפסת התלת מימד הזולה ביותר (לדעתי) -
נימה PLA -
שלב 1: התחל להדפיס את האריחים

החלק הארוך ביותר בפרויקט זה הוא הדפסת תלת מימד של 64 האריחים הדרושים ליצירת רשת 8 על 8. כשעשיתי זאת הדפסתי שלושה אריחים בו זמנית וכל הדפסה נמשכה כ -5.5 שעות. לכל הקיר זמן ההדפסה הכולל היה כ -120 שעות או 5 ימים אם תדפיס אותם ללא הפסקה. למזלנו, כל שאר הפרויקט יכול להתבצע בזמן שהאריחים מסיימים את ההדפסה.
האריחים עצמם הם ריבועים בגודל 3.6 אינץ 'שעומקם סנטימטר אחד. השתמשתי בעובי דופן של 0.05”ומצאתי שהוא מפזר את האור בצורה מושלמת. כללתי גם חריצים כדי לאפשר לרצועות הלד ולחוטי הכפתורים לעבור דרכם אבל בסופו של דבר היה מיותר בגלל המרווחים בהם השתמשתי כדי להרכיב את האריחים (נגיע לזה).
להלן קישור ל- STLs שיצרתי אך הייתי ממליץ ליצור משלך כך שיתאים יותר לפרויקט שלך.
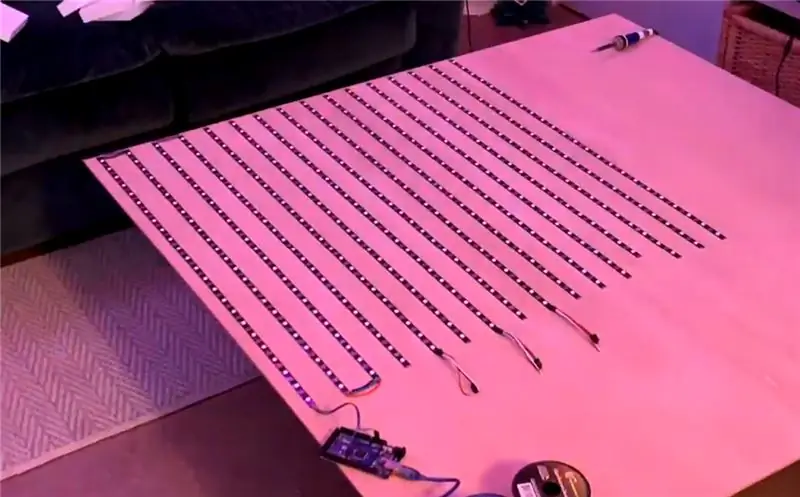
שלב 2: חוט את רצועות הלד

מכיוון שאני מתכנת עם Arduino, החלטתי שרצועות ה- LED WS2812b יהיו מושלמות לפרויקט הזה. רצועות אלה ניתנות להתייחסות בנפרד, כלומר ניתן לתכנת כל LED בודד ברצועה בצבע ובהירות שונות. הם גם מעבירים נתונים מפיקסל אחד למשנהו, כך שניתן לשלוט על הכל מסיכת נתונים אחת של ה- Arduino. לרצועות שהשתמשתי בהן יש צפיפות פיקסלים של 30 נוריות למטר
העיצוב שלי התאים 6 נוריות מתחת לכל אריח, שלוש נוריות בשתי שורות, אז חתכתי את הרצועות ל -16 קטעים עם כל 24 נוריות. רצועות אלו היו תקועות על גבי העץ באמצעות גיבוי הדבק של הרצועה. הקפד לנקות אבק מהעץ לפני שתעשה זאת, אחרת הרצועות שלך יתקלפו עם הזמן.
שים לב לחצים המכוונים ברצועות, התחלתי מהחלק התחתון של הלוח והחלפתי את כיוונם כשהדבקתי אותם. הלחם את קצה הפלט של כל רצועה לקלט של הבא.
שלב 3: חתוך את הלוח לגודל (אופציונלי)

הלוח שקניתי היה ריבוע בגודל 4 סנטימטר, אבל הלוח הסופי שלי יהיה קרוב יותר לריבוע של 3 סנטימטר אז הוצאתי את המזל שלי וחתכתי אותו לגודל. אם יצרת אריחים גדולים יותר, או אם רק הוספת עוד אריחים בגודל 3.6 אינץ ', תוכל למלא בקלות את כל הלוח בגודל 4' x 4 'ולחסוך לעצמך חיתוך.
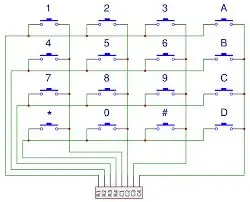
שלב 4: הכינו את מטריצת הכפתור




זה היה החלק הארוך ביותר במבנה זה (מלבד זמן ההדפסה). על מנת לנצל את ספריית לוח המקשים הכלולה ב- Arduino IDE, כל 64 הלחצנים צריכים להיות מחוברים בשורות ועמודות. התרשים לעיל מציג דוגמה של 4 x 4 אך ניתן להגדילו בקלות לרשת 8 x 8 כמו שעשיתי, או לכל גודל אחר שיתאים לחלל שלך.
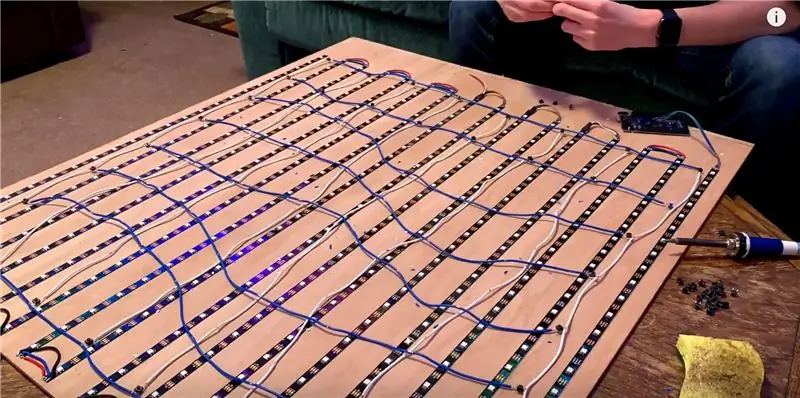
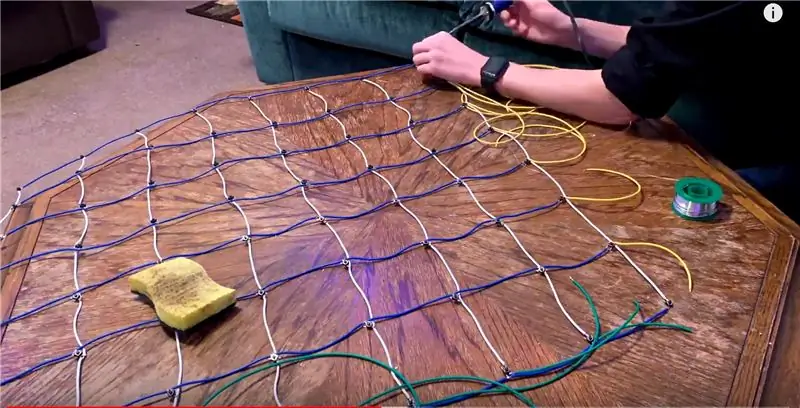
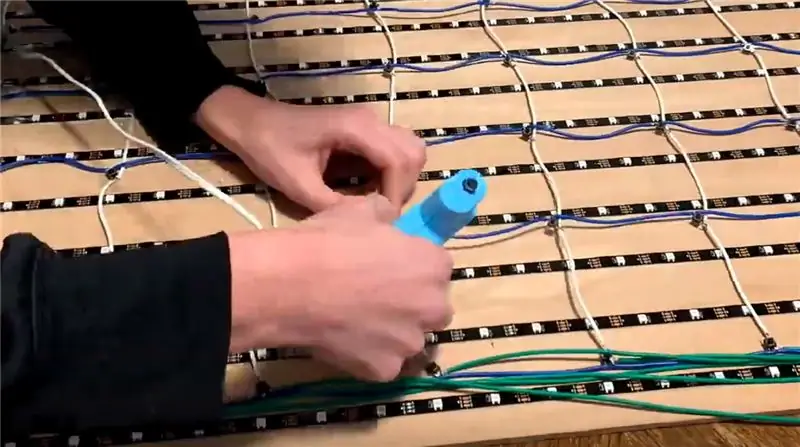
חתכתי 16 אורכי חוט והפשטתי אותם כל 3.6 אינץ 'כך שהכפתורים ישבו באמצע כל ריבוע. לאחר מכן הלחמתי רגל אחת של כל מתג טקט לחלל בחוטי השורה. חוטי העמודים מולחמו באלכסון הרגל מחוט השורה. כאשר לוחצים על מתג הטקט, הוא יקצר את חוטי השורה והעמודה יחד.
לאחר מכן כל שורה ועמודה זקוקה לחוט לחיבורו לסיכה דיגיטלית על הארדואינו. ציינתי את כל החוטים שלי בצבע כדי להקל על פתרון הבעיות, ובסופו של דבר נאלצתי לשנות את הסיכות שבהן השתמשתי כמה פעמים, כך שזו הייתה החלטה מועילה.
לאחר מכן הדבקתי את כל הכפתורים במקומם ב- MDF. הקפד למדוד היכן אתה צריך להדביק כל כפתור, אחרת הבוכנות יחמיצו.
שלב 5: בדוק את המעגל שלך

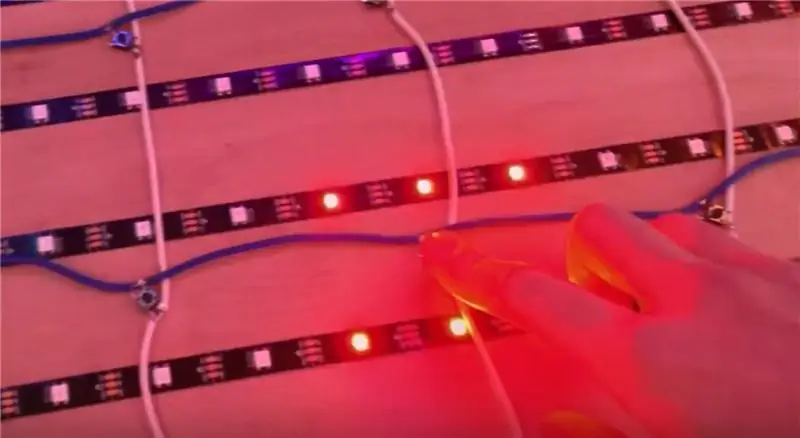
עכשיו כשכל הלדים והכפתורים מודבקים, זה הזמן המושלם לבדוק הכל. בקוד המקושר למעלה, יש לי כמה פונקציות לבדיקת כל הלדים והכפתורים שלך. אם יש בעיות (שכנראה יהיו בפרויקט כה גדול) תוכל למצוא אותן ולתקן אותן. למידע נוסף על אופן השימוש בפונקציות הבדיקה הללו עיין בקישור הקוד המקושר להלן.
נסה לבצע את כל פתרון הבעיות לפני הוספת האריחים. יהיה הרבה יותר קשה להגיע להכל ברגע שהאריחים ייפלו.
שלב 6: הדבק את האריחים

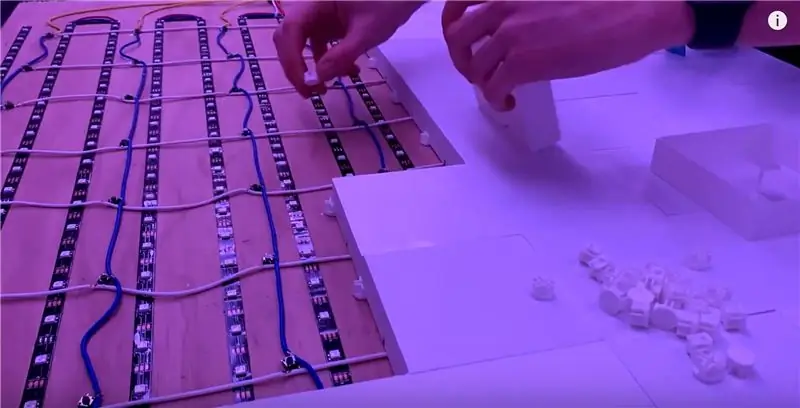
כדי לחבר את האריחים ללוח עיצבתי סוגר מודפס בתלת מימד, זה יחזיק ארבעה אריחים יחד בכל פינה. כשעשיתי זאת הלכתי אריח אחד בכל פעם והדבקתי כל סוגר למקומו על סמך האריחים שהוא התחבר כדי שלא יהיו לי רווחים מוזרים.
הדפסתי גם 64 מרווחים להדבקה על הבוכנות של כל אריח. זה מפצה על הגובה הנוסף שמגיע עם הסוגריים, אך גם מגדיל את שטח הבוכנות יכול ללחוץ, ומפצה על טעויות קטנות במרווח הכפתורים.
ניתן למצוא STL עבור סוגריים ומרווחים אלה בדף Thingiverse עם האריחים.
שלב 7: תכנות


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
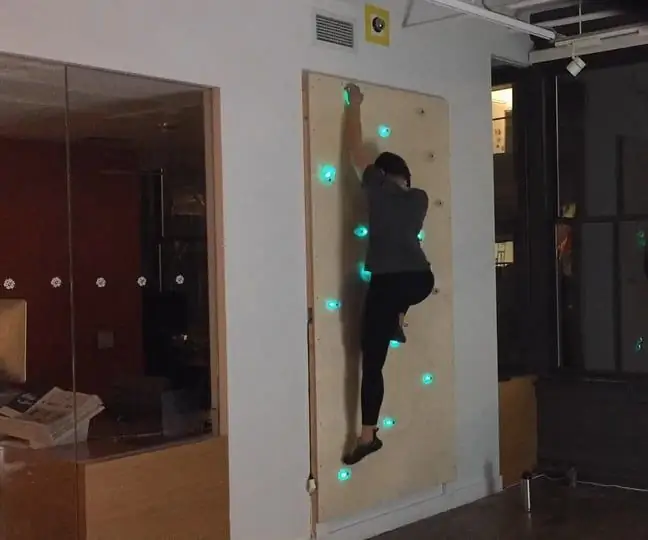
זה היה החלק האהוב עלי בפרויקט הזה. כעת, לאחר שהחומרה הסתיימה אנו יכולים לתכנת אותה לעשות הכל! נכון לעכשיו תיכננתי מצב דפוס קשת ולחיצה על מצב לצביעה. ניתן לראות את שני אלה בסרטון הבנייה שלי ואני מפרט כיצד כתבתי אותם בקוד ההליכה.
אם אתם בונים את זה אני באמת ממליץ לכם לנסות ולתכנת מצבים משלכם! זה באמת הופך את הפרויקט לשווה את הזמן והכסף. אם אתה צריך קצת השראה למצבים לתכנות, אז תסתכל על ערוץ היוטיוב שלי לעדכונים עתידיים.
כמה תכונות עתידיות שתכננתי הן:
- ויזואליזציה של אודיו באמצעות מיקרופון וספריית FFT Arduino
- דמקה
- איקס עיגול
- ספינת קרב
- Reversi
- זיכרון
- ועוד הרבה משחקים שניתן לשחק ברשת.

פרס שני בתחרות Make it Glow
מוּמלָץ:
קיר הקרנה מגע אינטראקטיבי: 6 שלבים

קיר הקרנה מגע אינטראקטיבי: היום, אני מביא לך נגיעה של קיר אנימציה בתצוגת תרבות המותג שלך, פעילויות אולם תצוגה ומקומות אחרים שמים לוח בקרה כזה שיהפוך את הקיר שלך לכיף
קיר מכ"ם אינטראקטיבי: 5 שלבים

קיר מכ"ם אינטראקטיבי: קיר מכ"ם אינטראקטיבי הוא אחת ממערכות רב המגע. הוא מבוסס על טכנולוגיית ראיית מחשב, מקבל ומזהה את תנועת אצבעו של אדם מעל אזור ההקרנה (חלונות או שולחנות). עם תוכנת בקרת גישה למחוות טבעיות
עיר ירוקה - קיר אינטראקטיבי: 6 שלבים

עיר ירוקה - קיר אינטראקטיבי: פרויקט העיר הירוקה נועד לחקור את נושא האנרגיות המתחדשות, החשובות כל כך בהקשר של אנרגיה ובמניעת דלדול משאבי הטבע, על מנת להעלות את המודעות לנושא זה בדרך כלשהי. . אנחנו גם רוצים
קיר טיפוס אינטראקטיבי: 4 שלבים (עם תמונות)

קיר טיפוס אינטראקטיבי: באמצעות הדרכה זו תלמד כיצד לייצר את הרכיבים לבניית קיר טיפוס אינטראקטיבי. תוכלו להשתמש בשרף יציקה, במעגלי LED בסיסיים ובהתקן מיקרו -בקר Bluetooth כדי לאפשר לטלפון שלכם להכתיב את רמת הקושי שלכם
סינכרון משפחתי עם קיר מגע עם קיר מגע ולוח הבקרה הביתי: 7 שלבים (עם תמונות)

סנכרון משפחתי עם קיר מגע עם קיר מגע ולוח הבקרה הביתי: יש לנו לוח שנה שמתעדכן מדי חודש באירועים אך הוא מתבצע באופן ידני. אנו נוטים גם לשכוח דברים שנגמרו לנו או מטלות קלות אחרות. בעידן הזה חשבתי שקל הרבה יותר לקבל לוח שנה מסונכרן ומערכת פנקס רשימות ש
