
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


במדריך זה נלמד כיצד לקבל מחיר ביטקוין נוכחי בדולר ואירו באמצעות TTGO ESP32 ו- Visuino.
צפו בסרטון.
(קובץ מעודכן חדש להורדה למטה!)
שלב 1: מה שאתה צריך


- TTGO ESP32
- חיבור אינטרנט אלחוטי
- תוכנית Visuino: הורדת Visuino
שלב 2: התחל את Visuino ובחר את סוג הלוח של Arduino TTGO T-Display ESP32


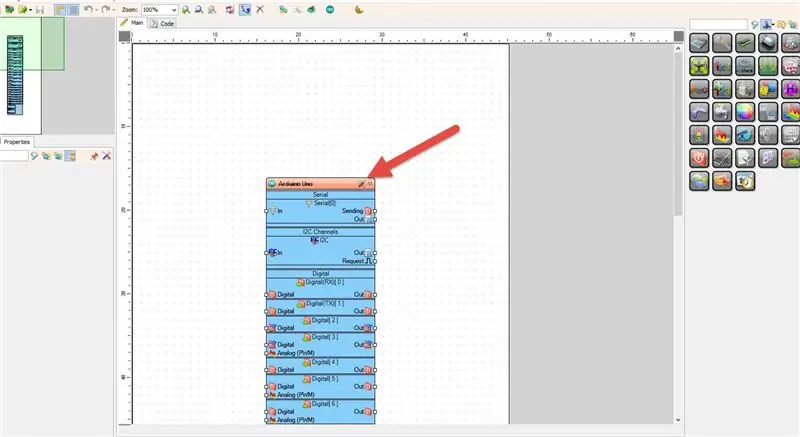
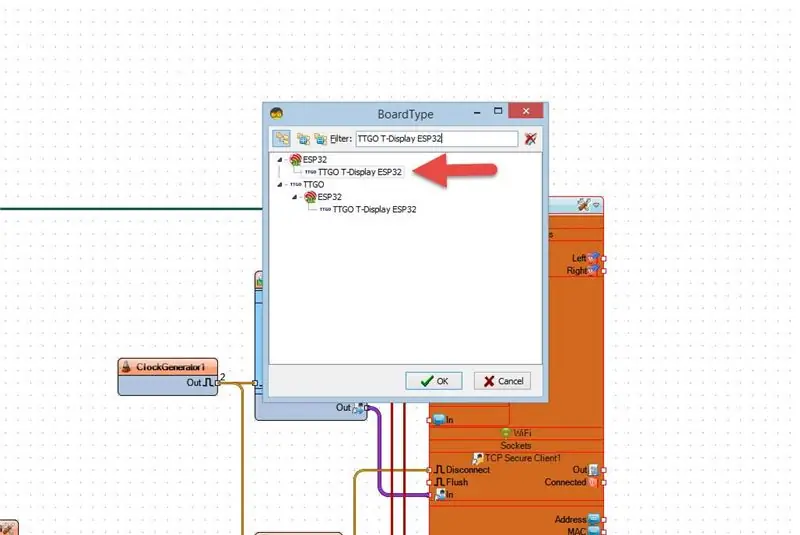
יש להתקין את Visuino: https://www.visuino.eu. התחל את Visuino כפי שמוצג בתמונה הראשונה לחץ על כפתור "כלים" ברכיב Arduino (תמונה 1) ב- Visuino כאשר מופיע הדיאלוג, בחר "TTGO T-Display ESP32" כפי שמוצג בתמונה 2
שלב 3: ב- Visuino הגדר WiFi



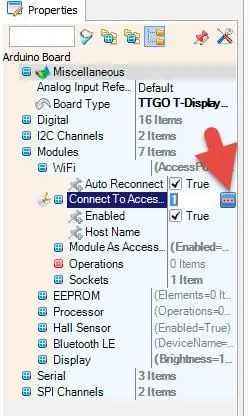
בחר לוח TTGO T-Display ESP32 ובחלון המאפיינים הרחב את "מודולים> WiFi> התחבר לנקודות גישה
- לחץ על התחבר לנקודות גישה 3 נקודות
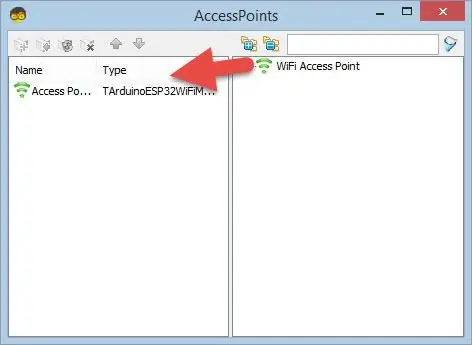
- בחלון AccessPoints גרור את "נקודת גישה WiFi" לצד שמאל
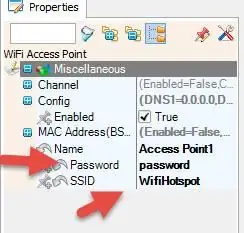
- בחלון המאפיינים הגדר SSID (שם נקודה חמה או נתב WiFi שלך)
- בחלון המאפיינים הגדר את הסיסמה (סיסמה של נקודה חמה או נתב WiFi שלך)
- סגור את חלון AccessPoints
בחר לוח TTGO T-Display ESP32 ובחלון המאפיינים הרחב את "מודולים> WiFi> שקעים
- לחץ על Sockets3 Dots
- בחלון Sockets גרור את TCP/IP Secure Client (SSL) שמאלה
- בחלון המאפיינים הגדר את המארח ל: blockchain.info
- סגור חלון שקעים
שלב 4: במסך Visuino Set



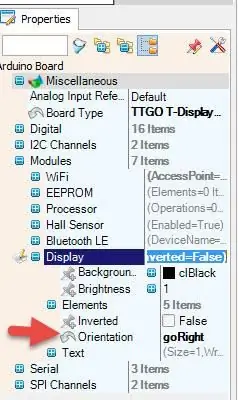
בחר לוח TTGO T-Display ESP32 ובחלון המאפיינים הרחב את "מודולים> תצוגה> כיוון
הגדר את הכיוון ל: goRight
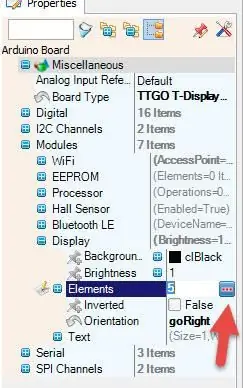
בחר לוח TTGO T-Display ESP32 ובחלון המאפיינים הרחב את "מודולים> תצוגה> אלמנטים
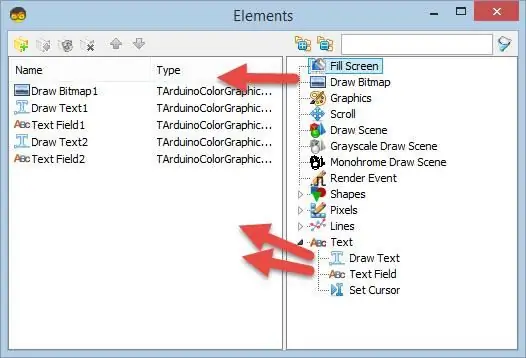
לחץ על האלמנטים 3 נקודות
בחלון האלמנטים גרור את צייר מפת סיביות שמאלה
בחלון המאפיינים הגדר Y ל- 20, לחץ על מפות סיביות 3 נקודות
בעורך מפות סיביות טען את מפת הביטקוין (תמונה 6) וסגור את עורך מפות הביטים
בחלון האלמנטים גרור צייר טקסט שמאלה
בחלון המאפיינים הגדר את הצבע ל- aclOrange, גודל ל- 2, טקסט ל- USD, X עד 150, Y עד 10
בחלון האלמנטים גרור את שדה הטקסט שמאלה
בחלון המאפיינים הגדר את גודל 3, X ל- 100, Y עד 35
בחלון האלמנטים גרור את צייר טקסט שמאלה
בחלון המאפיינים הגדר את הצבע ל- aclOrange, גודל ל -2, טקסט ל- EUR, X עד 150, Y עד 80
בחלון האלמנטים גרור את שדה הטקסט שמאלה בחלון המאפיינים הגדר את גודל 3, X ל- 100, Y עד 105
סגור את חלון האלמנטים
שלב 5: ב- Visuino הוסף רכיבים



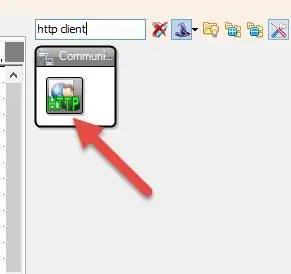
- הוסף רכיב "לקוח
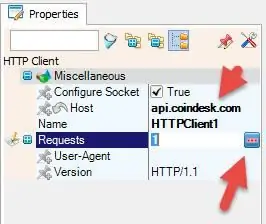
- בחר ובחלון המאפיינים הגדר את המארח ל- api.coindesk.com
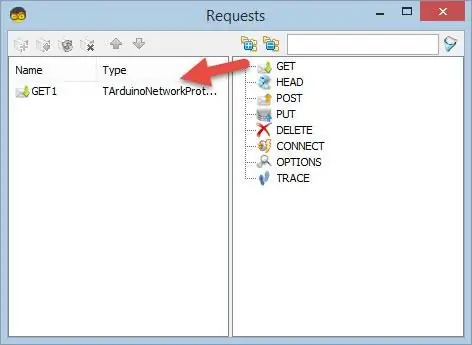
- לחץ על בקשות 3 נקודות
- בחלון הבקשות גרור "GET" שמאלה
- בחלון המאפיינים הגדר את כתובת ה- URL ל: /v1/bpi/currentprice.json
- סגור את חלון הבקשות
- הוסף את רכיב "לקוח HTTP" רכיב "Char To Text"
- בחר "CharToText1" ובחלון המאפיינים ראה אורך מקסימלי עד 2000
- הוסף רכיב "מחולל שעונים"
- בחר "ClockGenerator1" ובחלון המאפיינים הגדר את התדירות ל- 0.1
- הוסף רכיב "עיכוב"
- בחר "עיכוב 1" ובחלון המאפיינים הגדר את המרווח ל- 2000000
- הוסף רכיב "פיצול אובייקט JSON"
שלב 6: ב- Visuino Parsing JSON


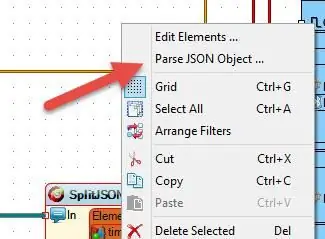
- בלחיצה ימנית על העכבר על "SplitJSON1" ובתפריט לחץ על "מנתח אובייקט JSON.."
- בחלון "אובייקט JSON" הדבק קוד לדוגמה זה (זמין ב-
- סגור את חלון "אובייקט JSON"
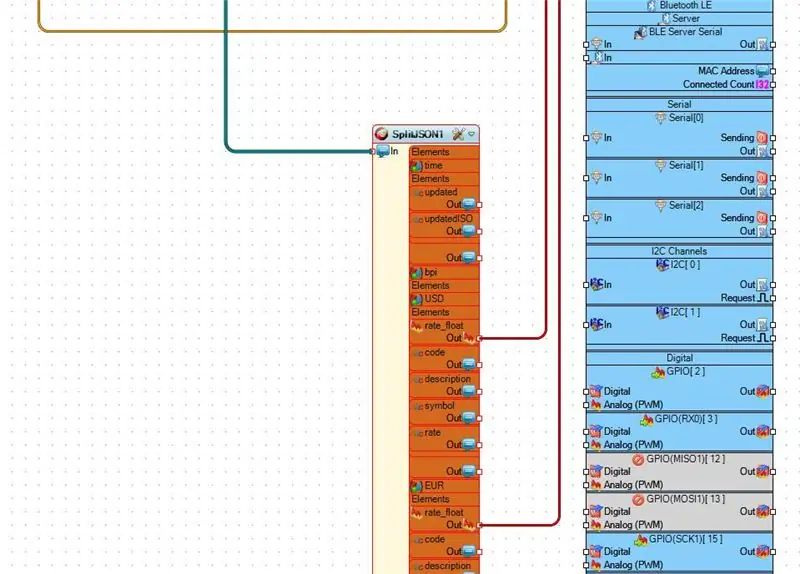
- רכיב "SplitJSON1" ייצור כעת סיכות חדשות
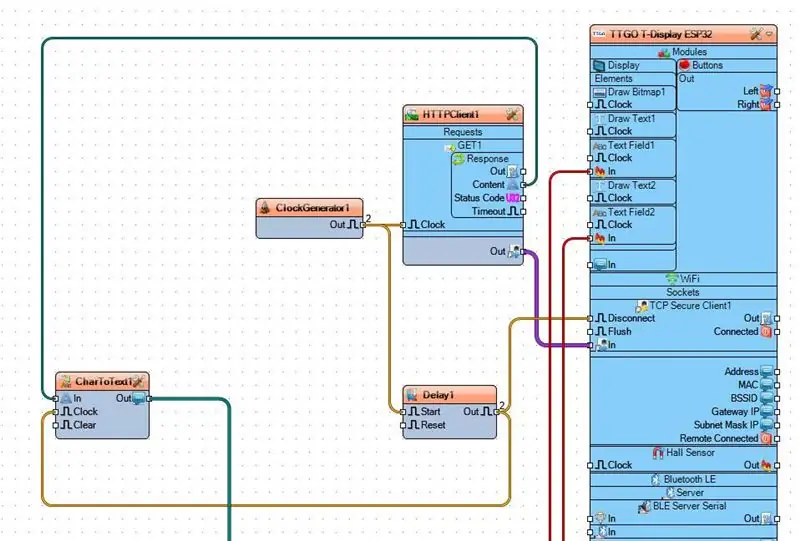
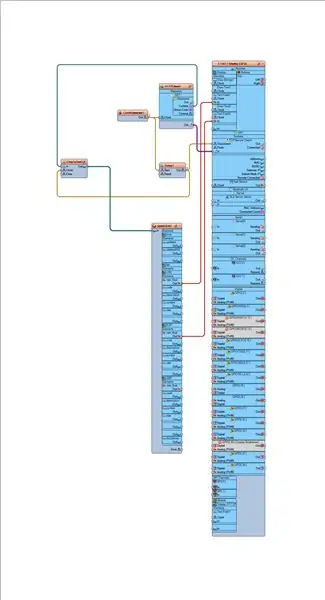
שלב 7: ברכיבי חיבור של Visuino



- חבר את סיכת "ClockGenerator1" החוצה לשעון סיכות "HTTPClient1" וזינוק התחלה של "Delay1"
- חבר תוכן סיכה מסוג "HTTPClient1" לתקן "CharToText1"
- חבר את סיכת "HTTPClient1" ל- TTGO T-Display ESP32> WiFi> TCP Secure Client 1 pin In
- חבר את סיכת "Delay1" החוצה לשעון הסיכות "CharToText1" ול- TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin נתק
- חבר את סיכת "CharToText1" ליציאה ל- "SplitJSON1"
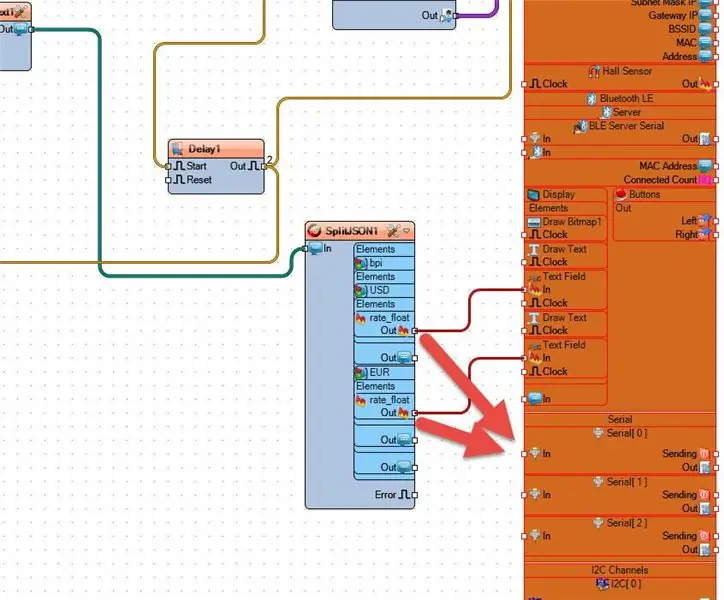
- חבר "SplitJSON1> USD> rate_float ל- TTGO T-Display ESP32> Pin Field Pin pin In
- חבר את "SplitJSON1> EUR> rate_float ל- TTGO T-Display ESP32> Pin Field Pin pin In
הערה: ניתן לשחק גם עם הפינים האחרים מרכיב "SplitJSON1"
שלב 8: צור, הידור והעלה את הקוד

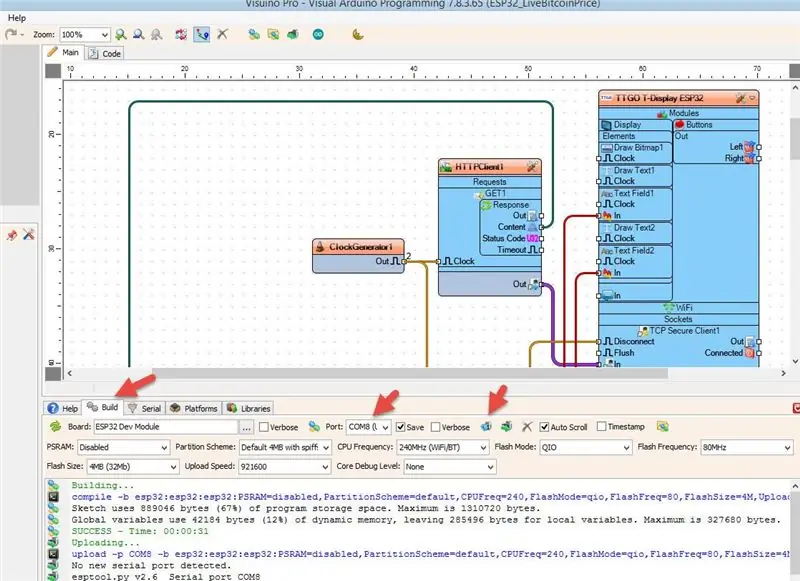
ב- Visuino, לחץ לחיצה תחתונה על הכרטיסייה "Build", וודא שהיציאה הנכונה נבחרה ולאחר מכן לחץ על הלחצן "Compile/Build and Upload".
שלב 9: שחק
אם אתה מפעיל את מודול TTGO ESP32 הוא יתחבר לרשת ויציג את המחיר הביטקוין הנוכחי בדולרים ואירו
מזל טוב! סיימת את הפרויקט שלך עם Visuino. מצורף גם פרויקט Visuino שיצרתי עבור Instructable זה, אתה יכול להוריד אותו ולפתוח אותו ב- Visuino: https://www.visuino.eu הערה: בפרויקט קובץ כאשר אתה פותח אותו ב- Visuino, שנה את הגדרות ה- WiFi (נקודת גישה וסיסמה) להגדרות שלך.
שלב 10: פתרון בעיות


למקרה שלא תקבל נתונים:
- וודא שאתה משתמש בגרסת Visuino העדכנית ביותר
- בדוק שהזנת הגדרות WiFi נכונות
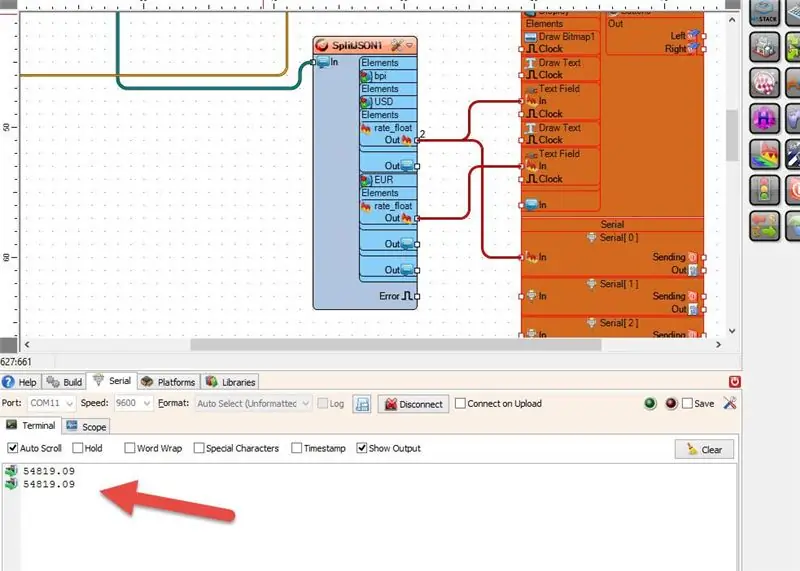
- חבר את "SplitJSON1" סיכה "rate_float" לסיכה [0] הסידורי, העלה ולחץ על כפתור החיבור ובדוק אם אתה מקבל שם נתונים (ראו תמונות מצורפות)
מוּמלָץ:
כיצד להזרים בשידור חי באמצעות פטל פטל: 5 שלבים

כיצד ניתן להזרים בשידור חי באמצעות Raspberry Pi: במדריך זה נלמד כיצד להכין מצלמת מעקב משלנו באמצעות Raspberry Pi. תוכל לגשת לזרם זה באמצעות כל מכשיר כל עוד הוא מחובר לאותה רשת שה- RPi הוא
הזרמת וידיאו בשידור חי 4G/5G HD ממזל"ט DJI באיחור נמוך [3 שלבים]: 3 שלבים
![הזרמת וידיאו בשידור חי 4G/5G HD ממזל"ט DJI באיחור נמוך [3 שלבים]: 3 שלבים הזרמת וידיאו בשידור חי 4G/5G HD ממזל"ט DJI באיחור נמוך [3 שלבים]: 3 שלבים](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
הזרמת וידאו בשידור חי 4G/5G HD ממזל"ט DJI באיחור נמוך [3 שלבים]: המדריך הבא יעזור לכם להשיג זרמי וידאו חיים באיכות HD כמעט מכל מזל"ט DJI. בעזרת אפליקציית FlytOS לנייד ויישום האינטרנט FlytNow, תוכל להתחיל להזרים וידאו מהמל"ט
מחיר מטבע במט"ח VISUINO Live מהאינטרנט: 9 שלבים

VISUINO הצג מחיר מטבע במט"ח חי מהאינטרנט: במדריך זה נשתמש ב- NodeMCU Mini, OLED Lcd ו- Visuino כדי להציג מחיר מטבע חי EUR/USD כל כמה שניות מהאינטרנט על LCD. צפה בסרטון הדגמה
תג מחיר דינמי מזויף: 6 שלבים (עם תמונות)

תג מחיר דינמי מזויף: המחירים של אמזון משתנים כל הזמן. אם תשאיר פריטים בעגלת הקניות שלך יותר מכמה שעות, סביר להניח שתקבל התראה על תנודות דקות - 0.10 $ כאן, $ 2.04 שם. אמזון וסוחריה משתמשים ללא ספק בצורת
תיקון קבל - קבל משתנה אוויר קטן במשדר: 11 שלבים

תיקון קבל - קבל משתנה אוויר קטן במשדר: כיצד לתקן קבל משתנה אוויר קרמי ומתכת קטן כמו אלה המצויים בציוד רדיו ישן. זה חל כאשר הציר השתחרר מהאגוז המשושה או ה"כפתור "הנלחץ. במקרה זה האום המהווה התאמת מברג
