
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.




התפרצות נגיף הקורונה הביאה אופנה חדשה לעולם המערבי: מסכות פנים. בזמן הכתיבה, הם הפכו לחובה בגרמניה ובחלקים אחרים של אירופה לשימוש יומיומי בתחבורה ציבורית, לקניות ולאירועים שונים אחרים. בתי, מיילדת בהכשרה, הכינה מסכות רבות למשפחתה ולעמיתיה, ונתנה לי את הרעיון לפרויקט זה, דבר המצביע על הדברים הבאים:
למרות שמסיכות פנים יכולות לסייע בהגבלת התפשטות הנגיף, ומסכות קהילתיות מתוצרת עצמית מגיעות כעת במספר צורות בגדלים ודפוסים ואפילו עם תאורה, יש להן בעיה נפוצה: הן הופכות את הלובש שלהן ללא פנים. לפחות במידה מסוימת, כיוון שהפה והאף יהיו מכוסים. מה שמקשה על התקשורת הלא מילולית, וכל הפנים האלה חסרות הפנים לא מפחידות רק ילדים קטנים.
להלן ברצוני לתאר פתרון חדש לבעיה זו: מסכת פנים עם תצוגה משולבת. ממוקם במקום שבו הפה שלך צריך להיות, הוא עשוי לאפשר לך להביע את מצב הרוח הכללי שלך - חיוך שמח, רגיל, מתוח, כועס, עצבני, … - על ידי הצגת תמונה של פה מתאים או סקיצה של פה, כמה הודעת טקסט, סמל או אפילו אנימציה.
אני לא אכלול שלקונספט יכול להיות שימוש כלשהו בפועל, אבל לפחות זה יכול להיות כיף גדול ללבוש במסיבות. ויכול לתת לך את ההזדמנות לחבוש את החיוך של הסלבריטאי האהוב עליך, ערפד, אורק, כריש, חתול, כלב,….
התיאור הבא של אב הטיפוס נועד לאפשר לך לבנות גרסה משלך של המכשיר, בתקווה שמשופרת ומתאימה לך צרכים ורצונות מיוחדים. מכיוון שהפריסה פשוטה והמכשיר מורכב ברובו מחלקים זמינים מסחרית, רק כישורים וציוד טכני מוגבל נדרשים להרכבה.
אנא הראה לנו את הגרסאות, הפריסות, הרעיונות לשיפורים והתמונות להצגה במכשיר.
אספקה
- תצוגת נייר אלקטרוני גמישה בגודל 2.9 אינץ 'WaveShare עם כובע נהג (€ 33 דרך Amazon.de)
-
קניתי את הרכיבים בנפרד: תצוגת נייר אלקטרוני בגודל 2.9 אינץ 'WaveShare (באמצעות אקשטיין, 19 יורו), 296x128 פיקסלים בשחור.
ויקי
מנהל התצוגה של WaveShare eInk HAT (דרך Amazon.de, 9 יורו)
- Raspberry Pi Zero, השתמשתי בדגם גרסה 1.3, תוכל להשתמש גם ב- Raspberry Pi Zero W (Pimoroni.com, 10.51 €)
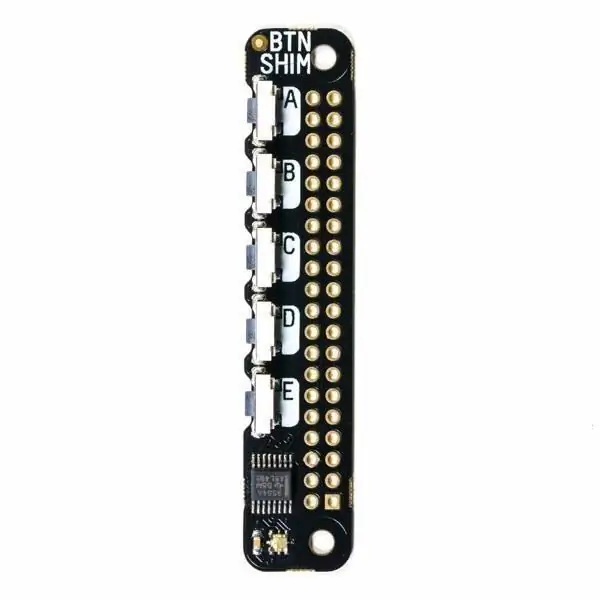
- משטח כפתור פימורוני (8.55 € ב- Pimoroni.co.uk)
- צלחת פלסטיק דקה, קשיחה אך גמישה כתשתית לתצוגה (השתמשתי בדף הגנה לתצוגה לא בשימוש לאייפון 5)
- בנק כוח USB וכבל מיקרו USB ארוך, או בשילוב עם RPi Zero, Pimoroni Zero LiPo shim, LiPo ומטען LiPo
- מסכת פנים מסחרית או בהתאמה אישית (סוג שטוח)
-
אופציונלי: כבל סרט ארוך יותר (FFC 24 פין 0.5 מ"מ) יהיה מועיל, למשל 60 ס"מ-SAMTEC FJH-20-D-24.00-4 באמצעות Digi-Key (ההתאמה הארוכה ביותר של כבל המדף שיכולתי למצוא) או פשוט חתיכות FFC 20 ס"מ של שרשרת דייזי באמצעות מתאמים (כפי שנעשה כאן)
נכון לסוף מאי 2020 Adafruit מציעה כבלים מאריכים בגודל 24 פינים ומחברי הארכה בגודל 25 ס מ: (כבל: https://www.adafruit.com/product/4230, 1.5 US $), מחבר: (https:// www.adafruit.com/product/4524)
- אופציונלי: מחברי פטנטים או רצועות סקוטש לתפירה לתיקון לתצוגה למסכת פנים או מעטפת בד, גומיות (השתמשו בחלקן מערכה לתיקון חזייה)
- סרט דו צדדי לתיקון מיקום התצוגה במעטפה (או שתפרו לתקן אותה)
- רצועת שרוך ל- RPi Zero
שלב 1: פריסה טכנית וקונספט


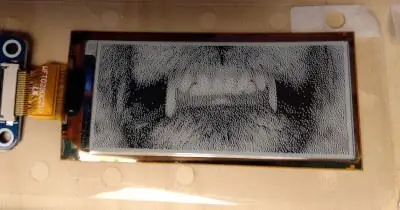
WaveShare מציעה תצוגת נייר אלקטרוני גמישה בגודל 2.9 אינץ 'בגודל 6.6 x 2.9 ס מ ורזולוציה של 296 x 128 פיקסלים, בתוספת כובע Raspberry Pi כדי לפשט את השליטה במסכי הדיו האלקטרוני שלהם. הגודל והרזולוציה של הצג בגודל 2.9 אינץ 'מאפשרים להציג פה בגודל כמעט מלא, ובהיותו גמיש, ניתן למקם אותו על משטחים מעוקלים. מחבר קטן צריך להיות מחובר לתצוגה ולאחר מכן יש לחבר אותו ל- RPi HAT עם כבל 24 פינים שטוח.
השימוש ב- Raspberry Pi Zero כמיקרו-בקר מציע מגוון רחב של הזדמנויות לשלוט על התצוגה., עבור אב הטיפוס בחרתי את כפתור הכפתורים מפימורוני, מכיוון שזהו פתרון מדף פשוט וזול שניתן להשתמש בו בשילוב עם כובעים/pHAT אחרים ועשויים להציע מספיק אפשרויות שליטה לרוב המטרות. תכנות אופטימיזציה (כל עזרה בברכה!) עשויה לאפשר להפחית את צריכת החשמל של המערכת למינימום.
דרך פשוטה ליצירת התמונות הדרושות בשחור לבן תתואר בשלב מאוחר יותר. באופן עקרוני אתה רשאי להציג סרטים דמויי GIF
מגבלה של הפריסה הנוכחית נובעת מהכבל הקצר יחסית המחבר את ה- RPi והתצוגה. אורך הכבל שמגיע עם HAT הוא 20 ס"מ, הכבל האנלוגי הארוך ביותר שיכולתי למצוא היה באורך של 60 ס"מ (אך לא זמין במאי 2020). כדי לקבל את הפטל בטווח הידיים שלך, למשל ברצועת יד אפשר לחבר כמה מהכבלים האלה עם מחברים ביניהם. כרגע נקטתי באופציה שלובשת את ה- RPI Zero כשרוך (ראו תמונות).
אתה יכול ללבוש את מסכת התצוגה ללא ה- RPi, מכיוון שתצוגת הנייר האלקטרוני דורשת כוח חיצוני רק לצורך שינוי אך לא להצגת תמונה. אז אתה יכול פשוט לבחור את "הדמיון של היום" שלך, לצרף את ה- RPi לתצוגה, לטעון את התמונה בהתאם לתצוגה ולאחר מכן לנתק את ה- RPi.
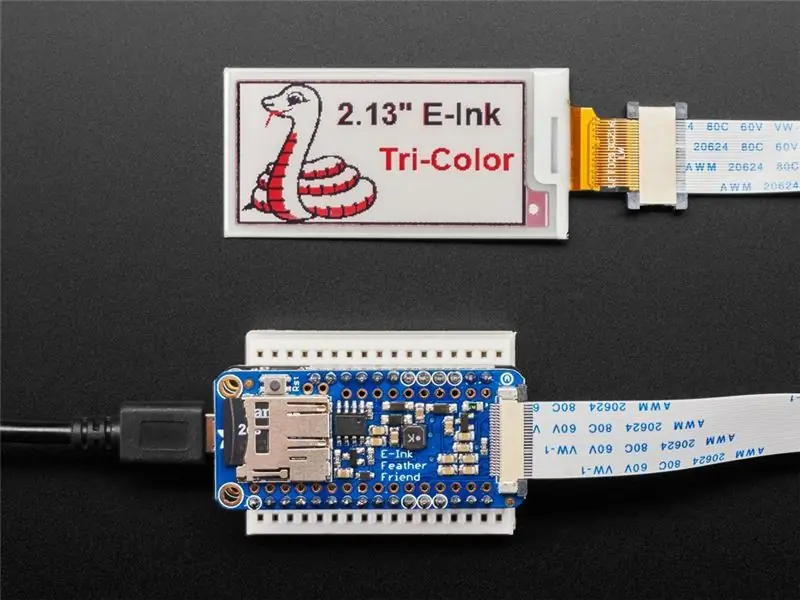
לגרסת ילדים תוכל להשתמש בתצוגה הגמישה של 2.13 אינץ 'המוצעת על ידי WaveShare. מכיוון שיש לו רזולוציה של 212x104 פיקסלים, עליך ליצור קבצי bmp בגודל זה. התאמת הסקריפט לתצוגה זו פשוטה מאוד.
Adafruit מציעה תצוגות גמישות דומות ולוח נהגים המתאים למשפחת לוח הלוחות שלהם. זה יאפשר לאמץ מושג זה לשימוש עם מיקרו -בקר. לפרטים נוספים ראה שלב 9.
שלב 2: צור תמונות בשחור לבן



אתה יכול ליצור את התמונות שיוצגו באמצעות גרפיקה וקטורית (למשל InkScape) או גרפיקת פיקסלים (למשל GIMP), אך הפלט הסופי חייב להיות קובץ bmp בשחור-לבן בגודל 296 x 128 פיקסלים.
לכן, על מנת שתמונת צבע תוצג על גבי תצוגת הנייר האלקטרוני יש להפוך אותה לתמונה בשחור לבן.
אתה יכול להשתמש בתמונות bmp מהאוסף (שלב אחרון), או ליצור חלק משלך. כמתואר להלן. יכולות להיות דרכים שונות להגיע למטרה, אך השתמשתי בהליך פשוט מאוד ופשוט באמצעות ה- GIMP:
- קבל קובץ תמונה עם מנת הפה בגודל של לפחות 296 פיקסלים ברוחב 128 פיקסלים. זה עשוי לדרוש דיוקן פרונטאלי ברזולוציה גבוהה.
- בחר אזור עם יחס רוחב לגובה של כ 2.32 עד 1 והשתמש בתמונה - התכווץ לבחירה*
- לאחר מכן, באמצעות Image - Scale image* כדי להתכווץ לרוחב 296 פיקסלים (או 128 פיקסל גבוה).
- בתור הבא, בחר שטח גדול בגודל 296 x 128 פיקסלים וחתך את התמונה לבחירה כפי שמוצג למעלה.
- מכיוון שהגודל חייב להיות בגודל 296x128 פיקסלים בדיוק, השתמש בגודל בד להתאמת תמונה* כדי לתקן במידת הצורך
- כעת המר את התמונה לגווני אפור באמצעות תמונה - מצב - אפור. שלב זה אינו הכרחי בהחלט, אך יכול להיות שימושי למדי לצורך התאמות ואופטימיזציה (ראה שלב 9).
- לאחר מכן, הפוך למפת סיביות בשחור באמצעות Image - Mode - Indexed* עם אפשרויות "1 bit" ו- "Floyd -Steinberg" dithering
- לבסוף, ייצא את מפת הסיביות כ- BMP לתיקייה מתאימה
- תוכל לנסות לייעל את התוצאות על ידי שינוי פרמטרים כניגודיות או בהירות של התמונה בקנה מידה אפור. צבע- רכיבים- רכיבי חלץ- ערוץ ירוק RGB הוא אפשרות פשוטה לשיפור תמונות ולשיפור רכיבים אדומים כמו הפה. חזור לשלב 7.
- עבור סרט דמוי "אנימציה של GIF", תוכל להכין מספר תמונות רצופות כאמור ולסמן ולמספר את ה- BMP בצורה הגיונית. לאחר מכן תוכל להציג אותם בזה אחר זה בתצוגה.
- הצב את הקבצים בתיקיית המשנה pic מתוך תיקיית הדוגמאות של נייר אלקטרוני, במידת הצורך שנה את שמם (למשל image_1.bmp, …)
- החלף את שמות הקבצים bmp שניתנו בסקריפט לדוגמא באלה של הקבצים שלך.
הערות:
- אני לא בטוח אם קיבלתי את השמות האנגליים של כל פקודות GIMP כמו שצריך, מכיוון שאני משתמש בגרסה גרמנית.
- בחלק מהתמונות לדוגמא נעשה שימוש בבחירות של תמונות שצולמו מהאינטרנט, כך שאולי אין להשתמש בהן בפרסומים או למטרות מסחריות כלשהן.
שלב 3: אלקטרוניקה והרכבה



הרכבה של החלקים האלקטרוניים פשוטה יחסית. מדף הכפתורים, אם משתמשים בו מחובר ישירות ל- RPi, יש להלחם ל- GPIO של ה- RPi כמצוין בהוראות היצרן. מכיוון שהמדים דקים מאוד, ניתן להניח כובע על ה- GPIO עם חיבור מצורף. השתמש במעט הלחמה ככל האפשר ונסה לא לזהם את סיכות ה- GPIO מעל אזור הפסים, והסר את הלחמה במידת הצורך. בשילוב עם WaveShare e-Paper HAT אתה יכול אפילו להוסיף משטח Pimoroni ZeroLiPo ל- GPIO בנוסף למשטח הכפתורים, שיכול לאפשר שימוש ב- LiPo קטן כמקור כוח. לאחר מכן הנח את כובע הנייר האלקטרוני ל- GPIO באמצעות ההתקנים המגיעים עם הכובע.
חבר את תצוגת הנייר האלקטרוני ואת כבל החיבור השטוח למתאם הנייר האלקטרוני ולאחר מכן לכובע הנייר האלקטרוני כמתואר על ידי היצרן (יצרנים כחולים בקצה כבל ה- FFC כלפי מטה). הגדר את שני המתגים על ה- HAT בהתאם לדרישות התצוגה המשמשת, עבור התצוגה הגמישה בגודל 2.9 אינץ 'ל- "A" ו- "0".
וודא שהתקנת את כל התוכנות והספריות הנדרשות.
תחילה תוכל להשתמש בסקריפטים לדוגמה שניתנו על ידי Pimoroni ו- WaveShare כדי לבדוק את הפונקציונליות של הרכיבים, ולאחר מכן לבדוק את הקוד הספציפי לפרויקט (מוצג בשלב מאוחר יותר).
בהתחשב בכך שהתוכנה הקשה והתוכנה פועלת, תוכל כעת לצרף את המסך ואת מתאם הנייר האלקטרוני למעטפת התצוגה או למסכה. הייתי מציע לתקן את המסך והמתאם על גבי גיבוי גמיש אך קשיח מספיק, השתמשתי בדף פלסטיק דק ובסרט דו צדדי. כעת ניתן להשתמש בדף הגיבוי לתיקון התצוגה למסכה שלך או למעטפת הגנה גדולה יותר, למשל על ידי תפירה או שימוש בקלטת דו צדדית, מחברים פטנטים או מגנטים קטנים.
מכיוון שכבל ה- FFC המחבר את ה- RPI והתצוגה באורך של 20 ס מ בלבד, השתמשתי בחוט שרוך שעטוף את מכשירי ה- HAT כדי להפוך את ה- Raspberry Pi לביש קרוב לפנים. כפי שנדון, כבל ארוך יותר או הארכת כבל יהיה שימושי.
עבור אב הטיפוס השתמשתי בפיסת פלסטיק דמוית כיס (20X9.5 ס מ), למעשה חומר אריזה שהיה בהישג יד. לאחר מכן חתכתי חור לתצוגה ותיקנתי שם את לוח התצוגה / גיבוי. לאחר מכן הצמדתי ארבעה תפסי פלסטיק בפינות, ראו תמונות. כדי להחזיק את כל העניין על הפנים השתמשתי בשתי גומיות שקופות עם ווים מתוך ערכת תיקון חזייה. אז הם מסתובבים לך בראש והתאמות האורך פשוטות מאוד.
שלב 4: התסריט
התסריט לדוגמה הוא מיזוג של סקריפטים להדגמה שסופקו על ידי WaveShare לתצוגה HAT (ראה Github כאן) ועל ידי Pimoroni עבור Shim Button (ראה כאן). כל שבח מגיע להם, אני אקח כל אשמה. כל הערה והצעה לאופטימיזציה תתקבל בברכה.
סקריפט WaveShare דורש התקנה של מספר ספריות, כפי שמצוין בתיעוד ב- GitHub. כך גם התסריט של פימורוני, אך כאן יש כלי לביצוע העבודה בשבילכם.
עדיף להשתמש בכרטיס SD שהבזיק לאחרונה עם Raspian, ולאחר מכן להוסיף את הכלי Pimoroni באמצעות
sudo apt-get להתקין pimoroni
והשתמש בו כדי להתקין את קודי החצצים (שנמצאים תחת "אחרים") והתלות.
עבור החלק WaveShare, העתק את מנהלי ההתקן ודוגמאות שלהם מדף GitHub והתקן אותו ואת כל התלות כפי שמתואר שם (!). רוב התלות עשויות להתממש כבר.
מקם את הסקריפט בתיקיית דוגמאות python של תוכנת התצוגה של WaveShare והעתק את קבצי ה- bmp לתיקיית המשנה pic.
השימוש בתסריט פשוט יחסית. במקרה זה, שנה את שמות קבצי ה- bmp ברשימות ה- BMP לאלה שתרצה להציג. תוכל להכין רשימות גיבוי ופשוט להחליף את הרשימה הרצויה ברשימה הפעילה על ידי העתקה פנימה.
הפעל את התסריט. בדוק אם הדברים מתנהלים היטב. לאחר מכן תוכל להסיר את מתאמי ה- HDMI וה- USB (עם כמה רכזות USB, הסרה עלולה לעצור את ה- RPi) ולהניח את מסכת התצוגה על הפנים שלך ועל השרוך סביב צווארך. תסתכל במראה ותשחק אם הכל עובד טוב.
התסריט פוסק למינימום הנדרש כדי לקרוא את הכפתורים ולהציג את ה- bmps. אז אם תרצה להציג טקסט, שורות או דמויות גיאומטריות, הוסף את האלמנטים הנדרשים מתוך סקריפט הדוגמא 2in9d.
התמונות, שחייבות להימצא בתיקיית "pic", מופיעות ברשימה "BMPs", המורכבת מ -5 רשימות משנה עם שמות של 5 תמונות כל אחת, או 25 תמונות בסך הכל. התמונה הראשונה בכל רשימת משנה מקושרת לכפתור A, השנייה לכפתור B וכן הלאה. ניתן לבחור את רשימות המשנה בלחיצה ארוכה על הלחצנים A עד E, כלומר לוח 1 נבחר באמצעות כפתור A, לוח 2 על ידי כפתור B וכו '. התסריט מגדיר מספר שרשורים שרצים ברקע, צופים בכל כפתור שיש ללחוץ עליו, או זמן קצר או החזק יותר משתי שניות, וכתוצאה מכך ישנה שינוי במשתני הדגל. הלולאה של התוכנית הראשית רק מזהה אם נלחץ על לחצן/החזק את דגלי הקריאה button_was_held ו- button_was_pressed, ואילו דגלים (panel_flag, button_flag) הונפו. לאחר מכן הוא מגדיר את המשתנים המתאימים (לוח או תמונה) בהתאם. לבסוף התמונה המתאימה ל "BMPs [לוח] [תמונה]" נבחרת מהרשימה ונכתבת לתצוגה. ואז הדגלים מתאפסים למצבי הקרקע שלהם "null" או "false".
שאר התסריט עוסק בעיקר בהגדרת משתנים, הפעלת התצוגה וקצת טיפול בשגיאות. תוכל להריץ את הסקריפט מה- IDE, או מהמסוף באמצעות "python3 Button_shim_2in9_1.py". לחלופין ייתכן שהסקריפט יופעל ישירות לאחר האתחול.
התסריט עדיין עובר אופטימיזציה, אז בדוק אם קיימים עדכונים.
הגרסה העדכנית ביותר (2020-מאי 10) מכילה פונקציה להצגת התמונות ברשימות ה- BMP, display_gallery (), ואחת להצגת הרשימות collection_x, display_collections (). לא נכלל ברישום להלן, ראה קובץ מצורף.
שים לב שכדי למנוע "רפאים", מחק כל תמונה אם התצוגה אינה בשימוש במשך מספר ימים.
#!/usr/bin/env python
# מ- Pimoroni לחצן זמן ייבוא תסריט shim ייבוא איתות כפתורי shim # ייבוא והתחלת תצוגה # מתוך WaveShare-נייר סקריפט #-*-קידוד: utf-8-*-יבוא sys יבוא os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ קובץ_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ קובץ_)))), 'lib') אם os.path.exists (libdir): sys.path.append (libdir) ייבוא רישום מ waveshare_epd יבוא epd2in9d זמן ייבוא מתמונת יבוא PIL, ImageDraw, ייבוא ImageFont Traceback #הגדר רמת יומן פלט logging.basicConfig (level = logging. DEBUG) '' ' #לא נדרש כאן font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs
שלב 5: גרסת מסכת בד ומושגי יישום נוספים

בגרסת האב טיפוס הנוכחית, ניתן ללבוש את התצוגה מעל סימן פנים רגיל או להצמיד אותה למסכות קיימות עם פסי סקוטש או מגנטים. אך למעשה תרצה לשלב את התצוגה במסכה, עם אפשרות כלשהי למיקום והסרה מהירים.
מה שעשיתי עד כה היה להשתמש במסכה שקניתי בחנות מקומית ("Schneiderei Schmargendorf") העשויה מבד עבה למדי, זיהה את האזור הנכון שיש להציג את התצוגה ולאחר מכן לחתוך חור בשכבה החיצונית של מסכה. לכבל התצוגה נחתך חריץ בצד הפנימי במיקום מתאים. לוחית הגיבוי נחתכה לגודל המינימלי הנדרש וכמה חורים קטנים נדחקו פנימה כדי לאפשר תפירה. לאחר מכן, התצוגה נקבעה על צלחת הגיבוי באמצעות סרט דו -צדדי, כאשר היא הוחלה גם על הקצוות כדי לתקן את הצלחת ולהציג אותה לשכבת הבד. לאחר מכן הונח המסך במסכה, הכבל עבר לחריץ והבד הותאם לצלחת הגב. זה עשוי להיות מועיל לחזק את הקצוות החתוכים בבד לפני זה, למשל בכמות קטנה של דבק סופר. במקרה לתקן את צלחת הגיבוי על ידי תפירה לאחר שבדקת שהכל מתאים. חבר את הכבל ל- HAT והפעל את ה- Pi.
המגבלה של גישה זו היא שאסור לשטוף את המסכה עם תצוגה משולבת קבועה. אבל יהיו מספר דרכים אחרות להצמיד את המסך למסכה. אפשרות אחת יכולה להיות הוספת שכבת רקמות נוספת הניתנת להסרה למסכה, והחזקת התצוגה במקומה על ידי רצועות סקוטש או מחברי פטנט. כך הוא עשוי להסיר בקלות לשטיפת מסכות או לעבור למסכה אחרת.
מאוחר יותר, גרסאות משופרות עשויות לשלב מחזיק תצוגה ייעודי להשגת מראה מקצועי יותר.
---------------------------- בעוד שהרעיון המקורי היה מסכת פנים עם תצוגה, ייתכן שתתבצע פריסה דומה מאוד לתגי שם, או תצוגה המשולבת בבגדים או ברצועות פרק כף היד.
או לחשוב על גרסת "מי אני" עם סרט עם תצוגה משולבת, המציגה תמונות או מונחים שנבחרו באקראי מאוסף גדול יותר.
רעיון שנראה לי מגוחך למדי, אבל אני לא רוצה להשאיר אותו ללא ציון, יהיה ניקאב עם תצוגה כזו.
יש לך רעיונות נוספים? בבקשה תיידע אותי!
מכיוון שהפרויקט כולו עדיין נמשך, חפש מעת לעת עדכונים.
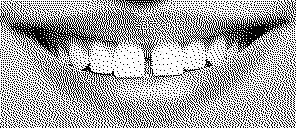
שלב 6: איסוף תמונות - פיות ופנים




כאן תוכלו למצוא אוסף של תמונות שניתן להשתמש בהן בתצוגה בגודל 2.9 אינץ ', תוך התמקדות בפנים, בדרך כלל מוגבלות לחלק הפה. בין היתר, הוא מכיל את המלכה HM (2x), הנשיא אובמה, גנדי, הדלאי לאמה, סטלין, פול ניומן, פבארוטי והחתול שלי.
לידיעתך, מכיוון שהשתמשתי בתמונות מהאינטרנט כמקור לחלקם, עדיין עשויה לחול הגנה על זכויות יוצרים וייתכן שהם לא ישמשו למטרות מסחריות.
שלב 7: איסוף - דפוסים



להלן מספר דפוסים שניתן להציג, הנוצרים ביותר באמצעות GIMP.
שלב 8: איסוף תמונות - סימנים, סמלים וטקסט



תמונות דוגמה נוספות לתצוגה בגודל 293x128:
סימנים וסמלים, טקסטים.
שוב: כמה תמונות או סמלים (למשל פטל, אפל, הוראות) עשויים להיות מוגנים בזכויות יוצרים ולא ישמשו אותם למטרות מסחריות.
שלב 9: פריסה חלופית: תצוגת נוצות Adafruit ותצוגת נייר אלקטרוני


הבנתי היום (21 במאי 2020) כי Adafruit מציעה גם תצוגות גמישות של נייר אלקטרוני באותו גודל ומידות (https://www.adafruit.com/product/4262, 27 US $) וכן 25 ס"מ 24 פינים כבלים מאריכים 0.5 מ"מ (https://www.adafruit.com/product/4230, 1.5 US $) ומחברי הארכה (https://www.adafruit.com/product/4524).
יש להם נהג נייר אלקטרוני למשפחת לוח הנוצות שלהם (Adafruit eInk Feather Friend עם 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $) שמגיע עם מחזיק כרטיס SD כדי להחזיק את כל אלה תמונות.
אני מניח שזה עשוי לאפשר פריסה קומפקטית ויעילה יותר באנרגיה מאשר גרסת Raspberry Zero המתוארת כאן, ויהיה פתרון מושלם אם תעדיף להשתמש בפלטפורמה STM32F405, 32u4 או nRF52840. למרבה הצער, נראה כי זה לא טריוויאלי לשלב את חברי ה- eInk Feather של Adafruit ותצוגות WaveShare.
אני מאוד אוהב לראות גרסה עם BLE ואפליקציה לשליטה אילו תמונות יוצגו.
WaveShare מציעה מגן מנהלי התצוגה של Arduino ומנהלי תצוגה מבוססי ESP3266, אם אתה מעדיף אלה.
מוּמלָץ:
מונה מנויים של YouTube באמצעות תצוגת נייר אלקטרוני ו- Raspberry Pi Zero W: 5 שלבים (עם תמונות)

מונה מנויים של YouTube באמצעות תצוגת נייר אלקטרוני ו- Raspberry Pi Zero W: במדריך זה אראה לך כיצד לבנות מונה YouTube משלך למשתמש באמצעות תצוגת נייר אלקטרוני ו- Raspberry Pi Zero W לשאילתת API של YouTube. ועדכן את התצוגה. מסכי נייר אלקטרוניים נהדרים לפרויקט מסוג זה מכיוון שיש להם
כיצד להפוך את מגיף הנתונים החיים של נגיף הקורונה ל- COVID 19 באמצעות ESP8266, תצוגת נייר אלקטרוני: 7 שלבים

כיצד להפוך את מעקב הנתונים החי של נגיף הקורונה ל- COVID 19 באמצעות ESP8266, תצוגת נייר אלקטרוני: 1
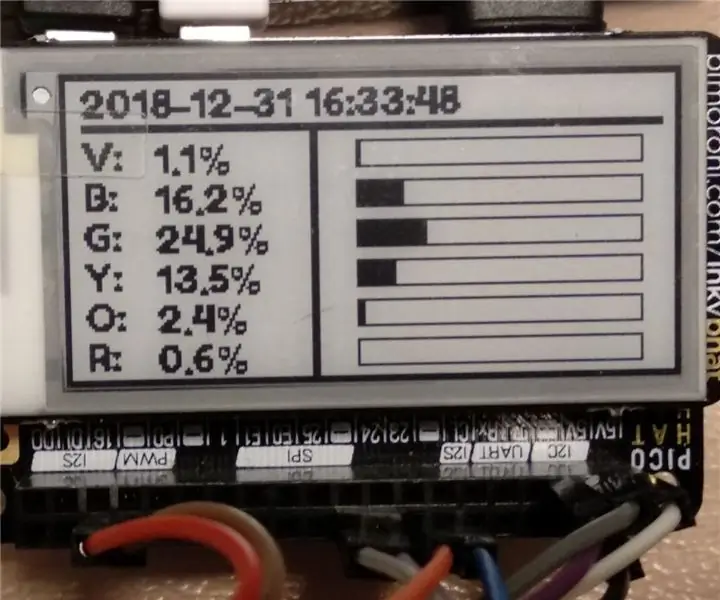
קולו-מד של פטל פי עם תצוגת נייר אלקטרוני: 8 שלבים (עם תמונות)

קולומטר של פטל פאי עם תצוגת נייר אלקטרוני: התחלתי לעבוד על רעיון זה בשנת 2018, בהיותי הרחבה של פרויקט קודם, צבע מד. הכוונה שלי הייתה להשתמש בתצוגת נייר אלקטרוני, כך שניתן להשתמש במד הצבעים כפתרון עצמאי ללא דרישות חיצוניות
מסכת הקרנה לשינוי פנים - היה הכל: 14 שלבים (עם תמונות)

מסכת הקרנה לשינוי פנים - היה כל דבר: מה אתה עושה כשאתה לא יכול להחליט מה אתה רוצה להיות לקראת ליל כל הקדושים? תהיה הכל. מסכת ההקרנה מורכבת ממסיכה לבנה בתלת -ממד, פאי פטל, מקרן זעיר וחבילת סוללות. הוא מסוגל להקרין כל דבר
תצוגת נייר אלקטרוני של IoT Weather Monitor - מחובר לאינטרנט ESP8266: 7 שלבים

תצוגת נייר אלקטרוני של IoT Weather Monitor | מחובר לאינטרנט ESP8266: תצוגת נייר האלקטרוני תציג את נתוני מזג האוויר, מסונכרנים עם OpenWeatherMap API (באמצעות WiFi). לב הפרויקט הוא ESP8266/32. היי, מה קורה חבר'ה? אקרש כאן מ- CETech. היום אנחנו הולכים לעשות פרויקט שהוא צג מזג אוויר אשר
