
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


בפרויקט זה אני יוצר WordClock גלילה עם ESP32, מטריקס LED וקופסת סיגרים.
WordClock הוא שעון המאיית את הזמן ולא רק להדפיס אותו על המסך או שיש לך ידיים שאתה יכול לקרוא. השעון הזה יגיד לך השעה 10 דקות אחרי שלוש אחר הצהריים, או הצהריים. אפילו תיכננתי אותו להשתמש בשם Prevening (מתוך המפץ הגדול) בשם לפרק הזמן הדו -משמעי בין אחר הצהריים לערב. מתחיל 16:00.
ה- ESP32 מדהים, הם כל כך מהנים וכל כך לא יקרים, אם אתה אוהב לתכנת את Arduino באמת תתפלא ממה ESP32 יכול לעשות בפחות מ 10 $. הם משתמשים ב- Arduino IDE וקלים לתכנות. אדגים כיצד לעשות זאת במדריך זה.
אספקה
- ESP32 - בסביבות 10 $ באמזון
- מטריקס LED (max7219) (וחוטים) - $ 9 אמזון
- קופסת סיגריות
- כבל חשמל USB
- מדפסת תלת מימד אופציונלית למעמד esp32
שלב 1: הגדר את ה- IDE של Arduino לתמיכה ב- ESP32
קבל את ה- IDE של Arduino:
- בדפדפן עבור אל
- לחץ על תוכנה ואז הורדות כדי לקבל את ARDUINO 1.8.12

הוסף את תמיכת ESP32 ל- IDE Arduino שלך:
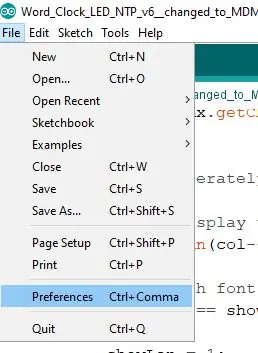
- הפעל את Arduino IDE
- לחץ על תפריט קובץ ואז על העדפות.
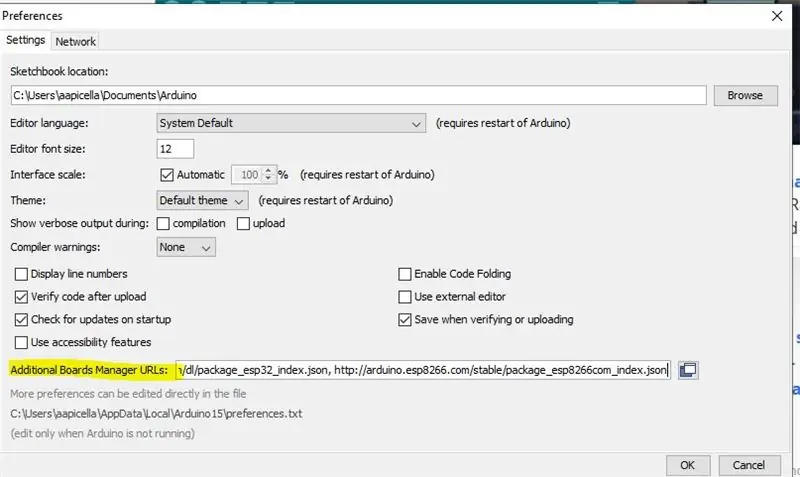
פעם אחת ב"העדפות "הוסף את תמיכת היצרן על ידי הוספת השורה הבאה ל"מנהל לוח נוסף"

dl.espressif.com/dl/package_esp32_index.js
זה ייתן לנו גישה להוסיף את הלוח ל- IDE
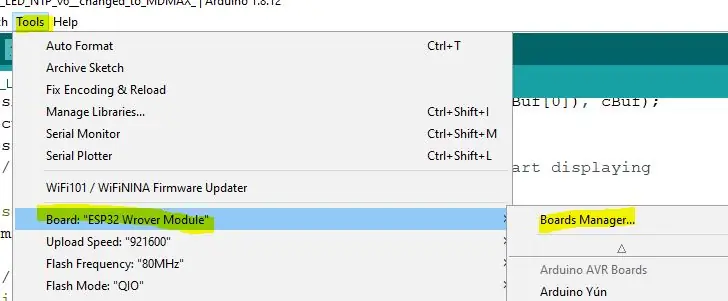
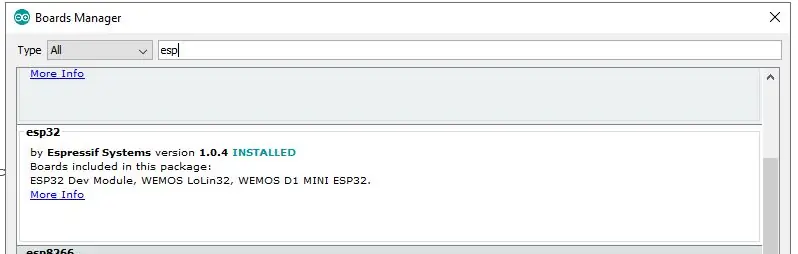
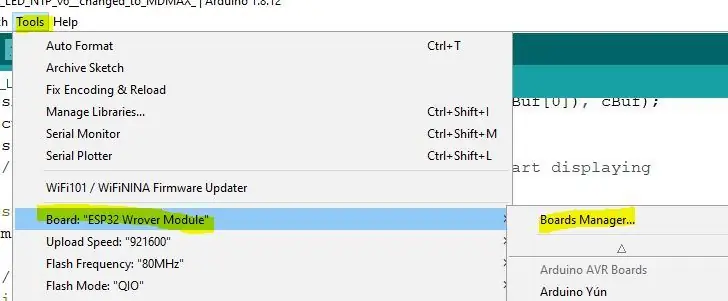
עבור לתפריט כלים ולאחר מכן לוחות ועבור למנהל הלוח

לאחר מכן חפש את "ESP" והוסף את החבילה על ידי Expressif.

לבסוף אנו רוצים לחזור לתפריט "כלים", ולאחר מכן שוב "לוח" ולגלול מטה כדי למצוא את מכשיר ה- ESP32 שלך.
שלי הוא "מודול מתאר ESP32"

שלב 2: חבר את מטריצת ה- LED ל- ESP32

מטריצת ה- LED מורכבת מארבעה בלוקים של 8x8 של נוריות ומשתמשת בשבב MAX7219. זה נותן לנו 8x32 נוריות במטריקס או 256 נוריות !!!.
ה- esp32 יושב על אחיזה שיצרתי ב- TinkerCad. המחזיק שלי מחזיק את הסיכות כלפי מעלה כדי שתוכל לחבר חוטים.
מטריקס ה- LED מתחבר ל- ESP32 באמצעות SPI (ממשק היקפי סידורי).
השתמש בחוטים נקבה/נקבה וחבר סיכות כדלקמן:
- ESP32 - 5v ל- VCC על מטריקס
- ESP32 - GND ל- GND ב- Matrix
- ESP32 - PIN5 (G5) ל- CS ב- Matrix
- ESP32 - PIN23 (G23) ל- Din on Matrix
- ESP32 - פין 18 (G18) ל- CLK על מטריקס
אפשר להשתמש בסיכות אחרות או אם ל- ESP32 שלך pinout שונה.
שלב 3: חיבור זה יחד

לאחר מכן חתכתי את קופסת הסיגרים כדי לתת לי מקום לשים את תצוגת הלד. הקופסה רכה והצלחתי להשתמש בסכין גילוח. ואז שיפשפתי כדי להחליק אותו.
חתכתי גם שלם מאחור בשביל כבל החשמל. השתמשתי רק בכוח USB. יכולתי אפילו להוסיף סוללת מטען לטלפון USB בתוך ארגז הסיגרים אם הייתי רוצה שזה יהיה אלחוטי.
שלב 4: קובץ IDE ו- INO של Arduino

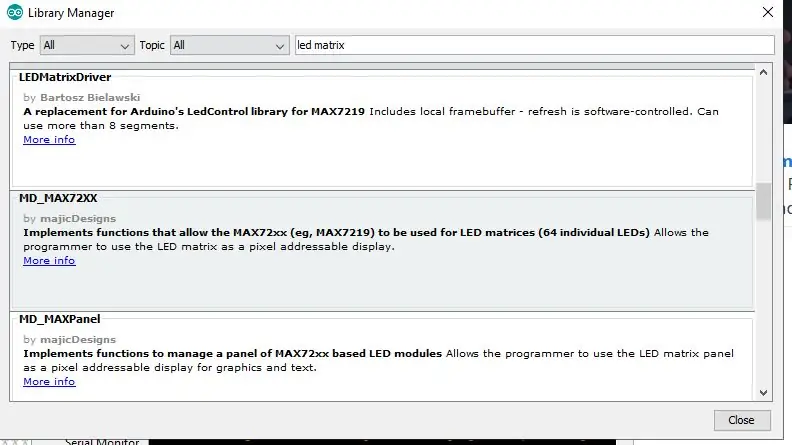
החלק הטוב ביותר הוא הקוד. אך ראשית עלינו להוסיף ספרייה כדי לאפשר לתוכנית להשתמש בתצוגה בצורה פשוטה יותר. הוספתי את ספריית MD_MAX72xx.
כדי להוסיף את הספרייה לחץ על התפריט "סקיצה" ולאחר מכן על "כלול ספרייה" ו"ניהול ספריות "זה ייטען ויאפשר לך לחפש את ספריית MD_MAX72xx. פשוט לחץ על התקנה ויש לך את זה.
הבא לקבל את קובץ INO Arduino שלי:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
טען את קובץ ה- ino ב- Arduino IDE שלך, חבר את ה- USB מה- ESP32 למחשב שלך.
לחץ על "סקיצה" ולאחר מכן העלה
בשלב זה השעון לא יעבוד, ה- ESP32 לא יציג כלום. למה? עלינו להוסיף את ה- WIFI שלך לקוד מכיוון ש- WordClock מתחבר לאינטרנט כדי לקבל את הזמן. זה נכון … השלב הבא ->.
שלב 5: הקוד
סוף סוף הגענו לחלק האהוב עלי. התכנית. אני אכסה את זה מלמעלה למטה אם אתה מעוניין, כדי לגרום לתוכנית לעבוד עם האינטרנט הביתי שלך אתה רק צריך לשנות שורות אלה.
// הוסף את פרטי הרשת שלך
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
התוכנית די מורכבת, אבל מאוד מהנה.
כדי להשבית "Prevening" פשוט שנה את הערך ל- false:
const boolean PREVENING = true; //תאוריית המפץ הגדול.
כדי להשבית את הצגת הזמן הדיגיטלי לאחר הגלילה, שנה זאת ל- false.
const boolean DISPLAY_DIGITAL = true; // הפעל את הצגת השעה הדיגיטלית לאחר הגלילה.
גלילת הזמן:
אני מקבל את הזמן משרת זמן באינטרנט באמצעות NTP (Network Time Protocol). הזמן מוחזק במשתנה הנקרא timeinfo ואנו מקבלים ממנו את השעה והדקה
int שעה = timeinfo.tm_hour; /// 0-23
int minute = timeinfo.tm_min; // 0-59
בדוק הבא AM או PM
השעה היא AM אם שעה <12
אני יוצר מחרוזת בשם "theTime" ומתחיל אותה עם:
theTime = "זהו";
כדי לקבל את המספר כמילים, יצרתי מערך מילים למספרים עד 30
const char *numbers = {
"0", "אחת", "שתיים", "שלוש", "ארבע", "חמש", "שש", "שבע", "שמונה", "תשע", "עשר", "אחת עשרה", "שתים עשרה "," שלוש עשרה "," ארבע עשרה "," רבע "," שש עשרה "," שבע עשרה "," שמונה עשרה "," תשע עשרה "," עשרים "," עשרים ואחד "," עשרים ושניים "," עשרים ושלוש "," עשרים וארבע "," עשרים וחמש "," עשרים ושש "," עשרים ושבע "," עשרים ושמונה "," עשרים ותשע "," חצי אחרי "};
אז כששעה 12:05 או חמש דקות אחרי שתים עשרה זה באמת לארדואינו
מספרים [5] דקות אחרי מספרים [12]
כדי לקבוע אם הוא "דקות עבר" או "דקות עד" אנחנו רק מסתכלים על הדקות. אם הדקות <31 זה "דקות עבר" אם הדקות גדולות מ- 31 אנו משתמשים ב"דקות אל "אך משתמשים במספרים [60 דקות] כך ש 12:50 יהיה 60-50 דקות או מספרים [10] תן לנו 10 דקות לשעה 12 0.
כמובן שיש כללים אחרים כמו ב- 15, 30, 45 אנחנו לא משתמשים בדקות שלה רק חצי או רבע, ואם הדקה היא 0 השעה היא רק "עשר בבוקר" או צהריים.
אז כדי לחבר אותו, אני מצרף את כל הפריטים ל- String theTime ואז מציג אותו על מטריצת ה- LED. אני משתמש בכמה הצהרות If. כנראה שהייתי צריך להשתמש באריזה, אבל פשוט היה קל יותר להוסיף אותם.
לדוגמא שלנו 12:05
theTime = "זהו"
אם דקה <31 השתמש ב"דקות שעברו "אחרת זה" דקה אל"
theTime + = numbers [5] + "דקות past" + number [12] + "Clock" // הערה: הסימון + = מצורף.
לאחר מכן נסתכל על השעה כדי לקבוע אם היא בוקר, צהריים או ערב.
theTime+= "בערב"
המחרוזת האחרונה שעוברת למטריצה היא:
"השעה חמש דקות אחרי שתים עשרה בערב"
הפרויקט הזה היה מאוד כיף לכתוב. אם אתה אוהב את זה אנא לחץ על הלב והצביע לי בבקשה.
מוּמלָץ:
תצוגת טקסט גלילה (מדריך A עד Z): 25 שלבים (עם תמונות)

תצוגת טקסט גלילה (מדריך A עד Z): בסרטון ההנחיה / סרטון הזה אדריך אותך עם הוראות שלב אחר שלב כיצד לבצע תצוגת טקסט גלילה עם Arduino. לא אסביר כיצד ליצור קוד עבור Arduino, אני אראה לך כיצד להשתמש בקוד קיים. מה ואיפה אתה צריך לשתף
מטריצת נקודת שעון חכם IoT השתמש ב- Wemos ESP8266 - מטריצת ESP: 12 שלבים (עם תמונות)

מטריצת נקודת שעון חכם IoT השתמש ב- Wemos ESP8266-מטריצת ESP: צור שעון חכם IoT משלך שיכול להציג: שעון תצוגה עם סמל אנימציה יפה תצוגת תזכורת -1 לתזכורת -5 תצוגת לוח שנה הצגת זמני תפילה מוסלמים הצגת מידע מזג אוויר הצגת חדשות תצוגת עצות תצוגה הצגת שער הביטקוין
כיצד לבנות מטריצת LED BIG 8x8 (MAX7219 LED 10mm): 9 שלבים (עם תמונות)

כיצד לבנות מטריצת LED BIG 8x8 (MAX7219 LED 10mm): האם עבדת עם מטריצת LED 8x8 מוכנה כתצוגות? הם מגיעים בגדלים שונים ומעניינים למדי לעבוד איתם. גודל זמין גדול הוא סביב 60 מ"מ על 60 מ"מ. עם זאת, אם אתם מחפשים מטריצת LED מוכנה הרבה יותר גדולה
המרת 120 סרט גלילה ל- 620 סרט גלילה: 6 שלבים

המרת 120 רול פילם ל -620 סרט גלילה: אז מצאת מצלמה ישנה בפורמט בינוני, ולמרות שזה נראה עובד, סרט הגליל בגודל 120 רול בינוני זמין כעת כי הסליל מעט שמן מדי ושיני ההנעה מדי קטן להתאים לסליל 120, הוא כנראה צריך 620 f
פריצת גלגלת גלילה: 5 שלבים (עם תמונות)

פריצת גלגל הגלילה: דרך סופר לא נוחה לגלול ברשת עם אצבעות דוהרות על כפתורי בד. (חיוך) גלגל הגלילה בתוך העכבר שלי הוא מנגנון פשוט אך מבריק שבעצם לוחץ על שני כפתורים ברצף בכל פעם שאני מגולל אותו באחד
