
תוכן עניינים:
- אספקה
- שלב 1: הלחמה של שלוש לוחות INA
- שלב 2: הגדר שלוש כתובות I2C שונות
- שלב 3: חבר את לוחות Ina ל- ESP32
- שלב 4: התקן את לוח ESP32 ב- Arduino IDE
- שלב 5: בדוק את חיבור Ina ל- ESP32 באמצעות סורק I2C
- שלב 6: יצירת תיקיית שרת האינטרנט של HTML
- שלב 7: צור את דף האינטרנט של Power Monitor
- שלב 8: טען דף אינטרנט ב- ESP32
- שלב 9: הגדר את ESP32 כשרת האינטרנט
- שלב 10: סיימת
- שלב 11: הפעלת ה- ESP32
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

כשרוצים ללוח, לעתים קרובות צריך לפקח על חלקים שונים של המעגל בבת אחת.
כדי להימנע מהכאב להדביק את בדיקות המולטימטר ממקום למקום, רציתי לעצב מד מתח וזרם רב ערוצי.
לוח Ina260 מבית Adafruit מספק דרך יעילה ויעילה ביותר לכך. הוא מכיל מד מתח וזרם מדויק מאוד עם גשר I2C משולב (חוסך הרבה סיכות בשילוב 3 מהן!).
הדבר היחיד שחסר היה תצוגה. מכאן ההחלטה לחבר את הלוחות ללוח פיתוח ESP32, שיכול בקלות לשאת שרת אינטרנט להצגת הפריטים הנמדדים על גבי מחשב/מסך נייד.
אספקה
3 x לוח אדפרוט Ina260
3 x סיכות כותרת עם סיכות ארוכות
מיני 6 חוטי מגשר
1 x ESP32 Wrover-B (או כל לוח Wifi אחר עם תמיכה ב- I2C)
כותרת 2 x 19 פינים (אם רלוונטי)
1 x PCB או Perfboard
ספק כוח 1 x 3.3 וולט
שלב 1: הלחמה של שלוש לוחות INA

השלב הראשון הוא הרכבת שלושת הלוחות INA260.
ניתן למצוא הוראה טובה מאוד באתר Adafruit. עקוב אחר הוראות ההרכבה של Adafruit.
כדי להיות מסוגל לערום זה על גבי זה השתמש בכותרות הסיכה הארוכות במקום ברצועות הסיכה המועברות!
שלב 2: הגדר שלוש כתובות I2C שונות




I2C הוא פרוטוקול סדרתי לממשק דו-חוטי לחיבור התקנים במהירות נמוכה למרחקים קצרים. אפשר לחבר עד 127 עבדים. באוטובוס אחד כל מכשיר צריך להיות מזוהה על ידי כתובת I2C ייחודית. כתובת I2C של מכשיר מחוברת לעתים קרובות לשבב של מכשיר. כדי לחבר את אותם מכשירים באוטובוס אחד, היצרן משאיר לעתים קרובות את האפשרות לשנות את כתובת I2C על ידי הלחמת תצורה של סיכות יחד.
כך גם בשלושת לוחות INA260. למכשיר שני סיכות כתובת, A0 ו- A1 הניתנות לחיבור ל- GND, VS, SCL או SDA כדי להגדיר את הכתובת הרצויה. בגיליון הנתונים של שבב INA260 ממכשירי טקסס, ניתן למצוא את רשימת חיבורי הפינים לכל אחת מ -16 הכתובות האפשריות.
לוח adafruit מגביל זאת ל -4 לוחות על ידי חשיפת שני רפידות שניתן להשתמש בהן כדי למשוך את A0 ו/או A1 ל- VS. כתובת ברירת המחדל של לוח INA260 היא 0x40.
אתה משלים שלב זה על ידי הקצאת כתובות שונות לשני הלוחות האחרים:
על ידי הלחמת כרית A0 של הלוח השני אתה מגדיר את כתובתו ל: 0x41 (או 1000001 BIN)
על ידי הלחמת כרית A1 של הלוח השלישי אתה מקצה את הכתובת ל: 0x44 (או 1000100 BIN)
שלב 3: חבר את לוחות Ina ל- ESP32

כעת, לאחר שהקצבנו כתובות I2C שונות לכל אחד מלוחות INA, הגיע הזמן לחבר אותן ללוח ESP32!
לפי התמונה למעלה, התחבר
1) סיכת VCC לסיכה 3.3V
2) סיכת ה- GND לסיכה ה- GND
3) סיכת ה- SDA לסיכה 21 של GPIO
4) סיכת SCL לסיכה GPIO 22
השתמשתי בעיצוב PCB ליצירת החיבורים מכיוון שהוא חלק מפרויקט גדול יותר (אספקת מתח מתכווננת WiFi עם הגבלת זרם מתכווננת - מקווה לעשות מדריך גם לזה).
אתה יכול להשתמש בכל דרך אחרת לחיבור, זה עשוי להיות לוח קרם שאתה מלחין או באמצעות לוח לחם. שני אלה יעבדו גם כן.
שלב 4: התקן את לוח ESP32 ב- Arduino IDE

כעת, לאחר שחיברנו את הלוחות זה לזה, הגיע הזמן לבדוק את החיבור.
אנו נעשה זאת על ידי איסוף כתובות I2C של לוחות Ina.
לוח ESP32 עובד בצורה מושלמת עם ה- Arduino IDE.
אז תן לנו להתקין את לוח ESP32 בארדואינו באמצעות מנהל הלוח.
שלב 5: בדוק את חיבור Ina ל- ESP32 באמצעות סורק I2C

אנו נשתמש בסורק כתובות I2C פשוט כדי להבטיח קישוריות בין ESP32 ללוחות Ina260.
ניתן להעתיק את קוד סורק כתובות I2C לפרויקט Arduino ריק.
הקוד נלקח מאתר Arduino cc:
// -------------------------------------- // i2c_scanner // // גרסה 1/ / ניתן למצוא תכנית זו (או קוד שנראה כך) // במקומות רבים. // למשל בפורום Arduino.cc. // המחבר המקורי אינו יודע. // גרסה 2, יוני 2012, שימוש ב- Arduino 1.0.1 // מותאמת להיות פשוטה ככל האפשר על ידי משתמש Arduino.cc משתמש קרודאל // גירסה 3, 26 בפברואר 2013 // V3 מאת louarnold // גירסה 4, 3 במרץ 2013, שימוש ב- Arduino 1.0.3 // מאת משתמש Arduino.cc Krodal. // שינויים על ידי louarnold הוסרו. // כתובות הסריקה השתנו מ- 0… 127 ל -1… 119, // לפי סורק i2c מאת ניק גמון // https://www.gammon.com.au/forum/?id=10896 // גרסה 5, מרץ 28, 2013 // כגירסה 4, אך כתובת סורקת כעת ל -127. // נראה שחיישן משתמש בכתובת 120. // גירסה 6, 27 בנובמבר 2015. // נוספה המתנה לתקשורת הסדרתית של לאונרדו. // // // סקיצה זו בודקת את הכתובות הסטנדרטיות של 7 סיביות // התקנים עם כתובת סיביות גבוהה יותר עלולים שלא להיראות כראוי. // #include הגדרת חלל () {Wire.begin (); Serial.begin (9600); בעוד (! סדרתי); // לאונרדו: המתן למסך טורי Serial.println ("\ nI2C Scanner"); } לולאת void () {שגיאת בתים, כתובת; int nDevices; Serial.println ("סריקה …"); nDevices = 0; עבור (כתובת = 1; כתובת <127; כתובת ++) {// i2c_scanner משתמש בערך ההחזרה של // ה- Write.endTransmisstion כדי לבדוק אם // מכשיר אכן אישר את הכתובת. Wire.beginTransmission (כתובת); error = Wire.endTransmission (); if (error == 0) {Serial.print ("מכשיר I2C נמצא בכתובת 0x"); if (כתובת <16) Serial.print ("0"); Serial.print (כתובת, HEX); Serial.println ("!"); nDevices ++; } אחרת אם (error == 4) {Serial.print ("שגיאה לא ידועה בכתובת 0x"); if (כתובת <16) Serial.print ("0"); Serial.println (כתובת, HEX); }} if (nDevices == 0) Serial.println ("לא נמצאו התקני I2C / n"); אחרת Serial.println ("נעשה / n"); עיכוב (5000); // המתן 5 שניות לסריקה הבאה}
שלב 6: יצירת תיקיית שרת האינטרנט של HTML

ה- ESP32 מספק את האפשרות להפעלת שרת אינטרנט. הוא גם מספק זיכרון RAM גדול למדי בכדי להכיל כמה דפי אינטרנט. (הוא דוחס אוטומטית את קבצי דפי האינטרנט).
ה- Arduino IDE מספק את הפונקציונליות להעלאת דפי האינטרנט שנוצרו ל- RAM של ESP32 ישירות.
כדי לעשות זאת, עליך ליצור 'נתוני' תיקייה מתחת לתיקיה של פרויקט Arduino. במקרה שלי מדובר ב- / Arduino / esp32_Power_supply_v1_implemented / data.
חשוב לתת שם לתיקייה בדיוק 'נתונים' מכיוון שזהו שם התיקיה שארדואינו יחפש בעת העלאת קבצי דף האינטרנט ל- ESP.
שלב 7: צור את דף האינטרנט של Power Monitor
HMTL היא שפה המאפשרת להציג טקסט בדפדפן אינטרנט. קובץ HTML נשמר תחת הסיומת htm (l). העיצוב של דף אינטרנט ממוקם בדרך כלל בקובץ נפרד (למשל קובץ css). פונקציונליות התוכנית שדף אינטרנט צריך להציע ממוקמת בדרך כלל בקובץ אחר (למשל קובץ js, עבור javascript).
במסמך ה- HTML שלי כללתי את הטקסט, העיצוב וה- Javascript לקובץ אחד. לכן היא אינה דוגמה טובה לאופן יצירת דף אינטרנט אך היא משרתת את המטרות. קראתי למסמך ה- HTML 'Index.htm'.
קובץ שני כלול בתיק הנתונים שלי, כלומר. PicoGraph.js. ספריית PicoGraph מסופקת על ידי Vishnu Shankar B מבית RainingComputers ומאפשרת דרך פשוטה מאוד, אך יעילה וגמישה להצגת גרפים על גבי דף אינטרנט. שיניתי מעט את הקוד כדי לשרת טוב יותר את המטרה שלי.
תבחין כי דף האינטרנט של HTML כולל גם את הקוד לשליטה באספקת המתח בלוח הלוח המודפס שלי. קוד אספקת המתח שולט ברמת המתח של 5 סיכות I/O. תוכל לשנות את הקוד כדי לא לכלול זאת או שתשאיר אותו ללא השפעה.
קוד html מצורף לשלב זה כקובץ txt (מכיוון שההוראות אינן מאפשרות העלאת קוד htm).
על מנת להשתמש בקוד ה- HTML אתה מעתיק ומדביק אותו בעורך טקסט (אני משתמש בפנקס רשימות ++) ושומר אותו כ'אינדקס.הטם 'בתיקייה' נתונים '. אתה עושה את אותו הדבר עבור קובץ picograph.txt אך משנה את שמו ל- picograph.js
לגבי קובץ ה- HTML:
פונקציה SndUpdate משמשת לשליחת הודעות הלוך ושוב מה- ESP לדף האינטרנט.
ההודעות שנשלחות מה- ESP משרתות את הפונקציונליות של אספקת החשמל והן מחוץ להיקף ההנחיות. ההודעות ל- ESP משרות את מדידות לוח Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = מסר. PG1_yrand0; PG2_yrand0 = מסר. PG2_yrand0; PG3_yrand0 = מסר. PG3_yrand0; PG4_yrand0 = מסר. PG4_yrand0; PG5_yrand0 = מסר. PG5_yrand0; PG6_yrand0 = מסר. PG6_yrand0;
הקוד לעיל קורא 6 מספרים מלוח ESP32, כלומר. מדידת המתח, מדידת הזרם מהלוח הראשון, ואחריה שתי המדידות מהשני וכן הלאה.
הגרפים מוטמעים בכביכול flex-containers, המאפשרים שינוי גודל גמיש של דף האינטרנט.
.flex-container {display: flex; רקע-צבע: cadetblue; לעטוף-פלקס: לעטוף; }.flex-container> div {color-color: #f1f1f1; שוליים: 10 פיקסלים; ריפוד: 20 פיקסלים; גודל גופן: 20 פיקסלים; font-family: "שבעה מקטעים"; מודגש; }
התוכן של כל אחד מכלי הגמישה מורכב כדלקמן, כולל הגרפים המוטבעים.
(שים לב כי הסרת המקום)
תווית div עבור = "PG1_scale" קנה מידה:/label input name = "PG1_scale" value = "10" brbr!: #fafafa; " /בַּד
!-div לאגדות/תוויות-
div /div div /div /div
החלק החשיבות האחרון בקובץ HTML עובד עם ספריית PicoGraph להצגת המספרים:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * עדכן ערכים כל שנייה */ setInterval (updateEverySecond, 1000); update updateEverySecond () { / * קבל ערכים חדשים * / SndUpdate ();
/ * עדכון הגרף */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). ערך)+ parseInt (byID ("PG1_scale"). ערך)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Value)+ parseInt (byID ("PG2_scale"). ערך)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Value)+ parseInt (byID ("PG3_scale"). ערך)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Value)+ parseInt (byID ("PG4_scale"). ערך)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Value)+ // parseInt (byID ("PG5_scale"). Value)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Value)+ parseInt (byID ("PG6_scale"). ערך)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value)/2+PG6_yrand0);
בעיון הקוד אתה שם לב שאני משתמש רק ב 5 גרפים מתוך 6 למטרות שלי. ביטול תגובה על השורות הנכונות יאפשר את הגרף השישי.
עבור אלה שאינם מנוסים ב- html, שלב זה יכול להתגבר כקשה. עם זאת הוא יכול לשמש כמבוא נחמד לעולם ה- HTML. אני יודע כי זה היה העמוד הראשון שיצרתי. אז אל תפחד. לאלה שחווים תחתינו, היו סלחניים.
ניתן לבדוק את התוצאה של עבודתך בדף האינטרנט על ידי פתיחת HTML, הוא יטען בדפדפן שלך ויציג את מראהו. אתה יכול לבדוק אם יש שגיאות אפשריות על ידי לחיצה על מקש F12 בדפדפן שלך, חלון באגים יופיע. הסבר מלא על אופן איתור באגים אינו בהיקף של מדריך זה, אך דף האינטרנט יכול להועיל כצעד ראשון לניפוי באגים בדף אינטרנט / javascript.
השלב הבא הוא לטעון את דפי האינטרנט שנוצרו ל- ESP32.
שלב 8: טען דף אינטרנט ב- ESP32

לאחר קבלת תוצאה משביעת רצון, הגיע הזמן להעלות את דף האינטרנט ל- ESP32.
אתה עושה זאת על ידי שמירת 'Index.htm' (דף האינטרנט שלך) ו- 'PicoGraph.js' בתיקיית 'הנתונים' מתחת לפרויקט Arduino שלך.
השלב הבא הוא חיבור לוח ה- ESP32 למחשב. לאחר שבחרת את הלוח הנכון ויציאת COM, בחר את העלאת נתוני הסקיצה של ESP32 בתפריט כלים ב- Arduino IDE.
תראה ש- IDE יתחיל בתהליך ההעלאה שלו, מה שאמור להוביל לעומס מוצלח.
ליד שלב זה היא הגדרת המיקרו -בקר ESP32 כשרת אינטרנט.
שלב 9: הגדר את ESP32 כשרת האינטרנט
מצורף הסקיצה של Arduino Ino שתגדיר את ה- ESP32 כשרת אינטרנט.
יהיה עליך להחליף את ה- SSID והסיסמה הקשורה בסיסמת הנתב שלך.
כפי שכבר צוין סקיצה זו מכילה גם את הקוד להגדרת דף האינטרנט כבקר עבור צד אספקת החשמל של הלוח (למעשה, הגדרת 5 סיכות IO כסיכות PWM ושליטה עליהן דרך זרם ההודעות מדף האינטרנט).
המערכון מבוסס על המערכון הסטנדרטי של שרת האינטרנט שפותח על ידי הריסטו גוצ'קוב.
קצת הסבר על הקוד.
כל הפונקציות הבאות קשורות בהגדרת שרת האינטרנט.
String formatBytes (size_t bytes) String getContentType (שם קובץ מחרוזת) bool קיים (נתיב מחרוזת) bool handleFileRead (נתיב מחרוזת) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
גם הקוד הראשון בפונקציית ההתקנה () קשור להתקנת PWM ולשרת האינטרנט.
הקוד הבא קובע את הפונקציה 'הפרעה' המשרתת את זרמי ההודעות לדף האינטרנט וממנו:
(עליך לזהות את המזהים מיצירת דף האינטרנט)
server.on ("/SndUpdate", HTTP_GET, () {
String Msg = "{"; מס '+ = "\" PG1_yrand0 / ":"+ (מחרוזת) וינה [1]; מס '+ = ", \" PG2_yrand0 / ":"+ (מחרוזת) אינה [1]; מס '+ = ", \" PG3_yrand0 / ":"+ (מחרוזת) וינה [0]; מס '+ = ", \" PG4_yrand0 / ":"+ (מחרוזת) אינה [0]; מס '+ = ", \" PG5_yrand0 / ":"+ (מחרוזת) וינה [2]; מס '+ = ", \" PG6_yrand0 / ":"+ (מחרוזת) אינה [2]; מס '+= "}";
server.send (200, "text/json", Msg);
זה מפעיל את השרת:
server.begin ();
בלוק הקוד הבא, מאתחל את לוחות INA260:
// אתחול INA260 אם (! Ina260_0x40.begin (0x40)) {Serial.println (F ("לא הצלחנו למצוא שבב INA260 0x40")); // בעוד (1); } Serial.println (F ("נמצא שבב INA260 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("לא הצלחנו למצוא שבב INA260 0x41")); // בעוד (1); } Serial.println (F ("נמצא שבב INA260 0x41")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("לא הצלחתי למצוא שבב INA260 0x44")); // בעוד (1); } Serial.println (F ("נמצא שבב INA260 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
בקוד הלולאה, המשפט הבא מבטיח טיפול בקוד ההפרעה:
server.handleClient ();
הקוד הבא בהצהרת הלולאה קשור לפונקציונליות אספקת החשמל.
הקוד הבא בלולאה () מעניין שוב:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); וינה [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); וינה [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
הצהרות אלה אוספות ומוכנות את המדידות להעברה לדף האינטרנט באמצעות שיחות הפסקת Server.on (המתרחשות כל 1000 ms, מוגדרות בסקריפט HTML של דף האינטרנט).
שלב 10: סיימת

העלאת הסקיצה ללוח ESP32 אמורה לסיים את ההתקנה וצג הכוח שלך צריך להיות סופי!
אולי שמתם לב שהפעלת ה- ESP32 מתבצעת כעת באמצעות יציאת ה- USB, הדבר מעלה חלק גדול מהיתרונות של החיבור מבוסס ה- WiFi עם מדי המתח / זרם שלכם. מכאן שהכנתי אספקת חשמל מוסדרת מתח פשוטה מבוססת LM317 עבור ה- ESP32. שמרתי על זה מחוץ להיקף ההוראה, אבל אם יש עניין יכול להפוך להנחיה הבאה.
בשלב הבא כבר סיפקתי את המעגל האלקטרוני לאספקת החשמל שיכול לשמש השראה.
שלב 11: הפעלת ה- ESP32

בזאת השראה לבניית מקור כוח עצמאי ל- ESP32 שלך, אם אין לך כזה מונח.
מעגל החשמל פועל של ספק כוח נייד 19V. זה מבקש הורדת מתח דו -שלבית למטה כדי לשמור על פיזור הכוח של ה- LM317 תחת שליטה. (אפילו עם כיורי חום!). אל תשכח להכניס קבל 100uF מול קו VCC_ESP מכיוון שלבקרי המיקרו האלה יש שינויים גדולים בזרם בוודאי בעת הפעלת חיבור ה- WiFi.
שים לב לא להפעיל את ESP32 עם יותר ממקור חשמל אחד בכל פעם!
יתר על כן, כתב ויתור האחריות הרגיל, אך יותר מכל
תעשה חיים!
ניתן למצוא את כל הקבצים ב- GitHub שלי:
מוּמלָץ:
ממיר מתח DC למטה מתח מתח DC (LM2576/LM2596): 4 שלבים

DC-מתג הורדת מתח למטה Buck ממיר מתח באק (LM2576/LM2596): הכנת ממיר באק יעיל ביותר היא עבודה קשה ואפילו מהנדסים ותיקים דורשים עיצובים מרובים כדי להגיע לאחד הנכון. ממיר באק (ממיר הורדה) הוא ממיר מתח DC-to-DC, שמוריד את המתח (תוך הגברת
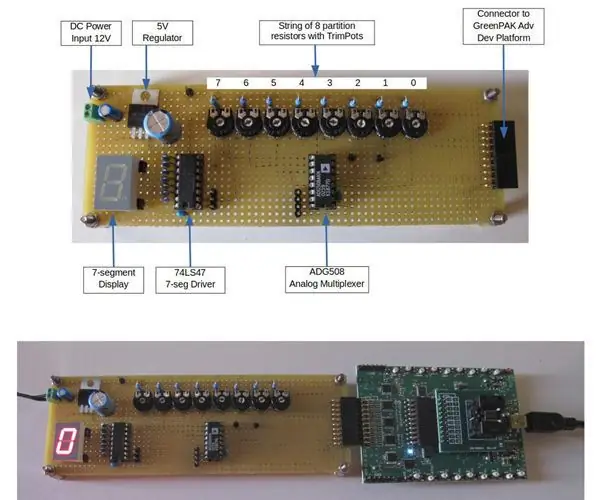
צג מתח אנלוגי מקסימלי/מינימלי של 8 ערוצים: 13 שלבים

צג 8-ערוצים אנלוגי מקסימלי/דק ': מערכות בקרה והתקנים נלווים מתמודדות עם מספר מקורות כוח, כגון קווי הטיה או סוללות, ועליהם לעקוב אחר הקו הגבוה ביותר (או הנמוך ביותר) בין קבוצה נתונה. לדוגמה, החלפת עומס במערכת בעלת עוצמה "מרובה סוללות" דורשת כי לא
שלט אלחוטי באמצעות מודול NRF24L01 2.4Ghz עם Arduino - Nrf24l01 מקלט משדר 4 ערוצים / 6 ערוצים עבור Quadcopter - מסוק RC - מטוס RC באמצעות Arduino: 5 שלבים (עם תמונות)

שלט אלחוטי באמצעות מודול NRF24L01 2.4Ghz עם Arduino | Nrf24l01 מקלט משדר 4 ערוצים / 6 ערוצים עבור Quadcopter | מסוק RC | מטוס RC באמצעות Arduino: להפעלת מכונית RC | Quadcopter | מזל"ט | מטוס RC | סירת RC, אנחנו תמיד צריכים מקלט ומשדר, נניח שבשביל RC QUADCOPTER אנחנו צריכים משדר ומקלט של 6 ערוצים והסוג הזה של TX ו- RX יקר מדי, אז אנחנו הולכים להכין אחד מהם
בודק מתח וזרם USB !! (גרסה 1): 7 שלבים

בודק מתח וזרם USB !! (גרסה 1): ** הגרסה החדשה עלתה !!! ** https: //www.instructables.com/id/USB_Voltage_and_Current_Tester_version_2/ מכיוון שלפעמים יש לבדוק את יציאות ה- USB שלך לאיתור מתח או אם אתה סקרן לגבי סוג הגרלה הנוכחית של המכשירים שלך עשויה למשוך, זה
בודק מתח וזרם USB !! (גרסה 2): 7 שלבים

בודק מתח וזרם USB !! (גרסה 2): *פריט מעודכן מתוך הוראות קודמות! (https://www.instructables.com/id/USB_Voltage_and_Current_Tester/) מכיוון שלפעמים יש צורך לבדוק את יציאות ה- USB שלך לאיתור מתח או אם אתה סקרן לגבי סוג של ציור זרם המכשירים שלך עשויים להיות
