
תוכן עניינים:
- אספקה
- שלב 1: Probando Dirección Con Bus I2C
- שלב 2: Modificando Código Del MPU6050
- שלב 3: Creando Proyecto En Godot
- שלב 4: Creando Colisiones En Los Modelos 3D
- שלב 5: יישום Codigo Del MPU6050 En El Motor De Videojuegos Godot
- שלב 6: Creando Interfaz En Godot
- שלב 7: Creando Código Del Dragon En Godot (אורך C#)
- שלב 8: Exportando El Videojuego
- שלב 9: Creando Control En Cartulina
- שלב 10: Juego Terminado
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


Si quieres crear el videojuego "ההיסטוריה של מקס: הדרקון הקטן" puedes seguir este paso a paso:
אספקה
Estos son los materiales que vas a a needs:
1. Wemos Lolin32 (קנדידד: 1)
2. פרוטובורד (קנדידד: 1)
3. חיישן MPU6050 (קנדידד: 1)
4. כבלים לאירוע (Dupont tipo Macho-Macho ó de cobre) (קנדידד: 6)
5. Motor de videojuego: Godot
6. קרטולינה בלאנקה
7. טיג'ראס 8. פגנטה
שלב 1: Probando Dirección Con Bus I2C

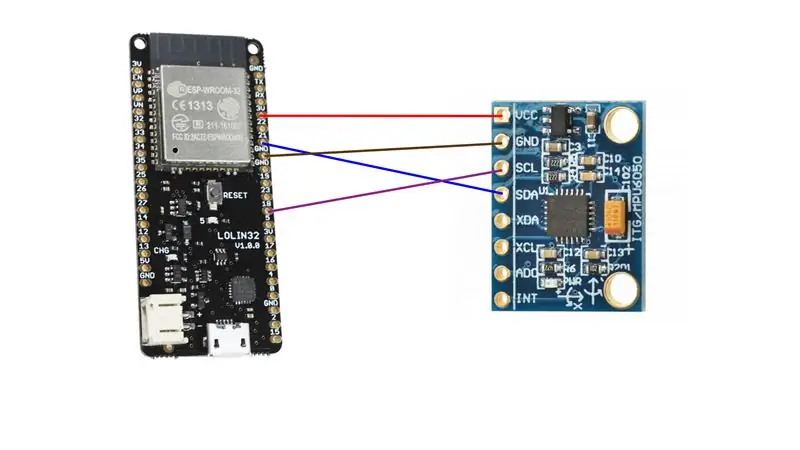
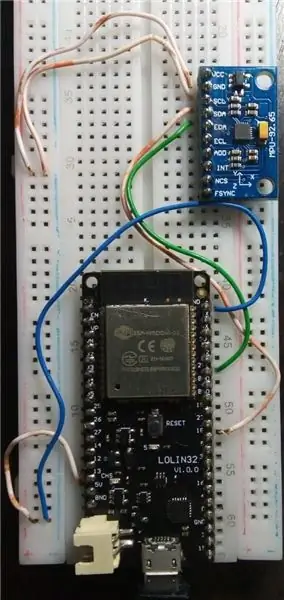
חיישן אלקטרוני של חיישן MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes יועץ יכול לקבל מידע כללי: Bus I2C
שלב 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE for calcular la rotación y la aceleración. Luego en el Step 4 הוא יישום ועיצוב המנוע של Videojuegos Godot.
Esta página to servirá si tienes más dudas: Sensor MPU6050
שלב 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) בחירה מרחבית.
Luego para importar images (cielo y lava) se deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
עבור מספר דוגמאות תלת מימדיות (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde קוביות אוטובוסים se debe colocar: MeshInstance.
סרטוני וידאו של YouTube המציעים מידע נוסף: יבוא מודל 3D
קארגר טקסטורה בתלת מימד
המשך המכיל תלת מימד:
שלב 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colision of par los enigig y las torres.
Primero deberás ir a la parte de arriba donde dice malla y selecionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la propiedades parte derecha en transform.
Posteriormente para el dragón deberás crear un KinematicBody for luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
סרטון זה יכול לעזור לך: זיהוי התנגשות
שלב 5: יישום Codigo Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
מידע נוסף על הביקור בכתובת: Conectando Arduino y Godot
במקרה של שגיאת שגיאה כלשהי בעת הורדה והורדה של תוכנת Download. NET framework 4.7.
dotnet.microsoft.com/download/dotnet-frame…
שלב 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear en CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
כתבה אחרונה (תסריט) y cuatro botones los cuales cada uno deberá tener un script:
תסריט אחד: Para jugar.
תסריט 2 y 3: Para ver las instrucciones.
תסריט 4: Para cuando el jugador ha completeado el nivel.
תסריט 5: Para cuando el jugador se choca con una torre o enemigo and le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto fora que los puedes copy a el script de Godot.
שלב 7: Creando Código Del Dragon En Godot (אורך C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote.
סרטוני וידיאו של סרטונים והצגת מידע נוסף: שליטה וחבילה עבור 3D
סיבוב ושירותים לתלת מימד
שלב 8: Exportando El Videojuego
סיום עבור ייצוא של סרטונים וידידותיים על מנת להכין קוביות Proyecto, לחץ על ייצוא, בחר ושולחן העבודה של Windows. בחירה נבחרת של מנהלי ייצוא ודרכים להורדה.
אם אתה יכול לפתור את השגיאות, תוכל להוריד את התבניות של ייצוא קוביות (Mono c#).
Luego deberás hacer el mismo procedimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
מידע נוסף לצפייה בסרטון: ייצוא משחק
שלב 9: Creando Control En Cartulina



Fora crear el control en cartulina podrás utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a protoboard de aproximadamente 5, 5cm x 16cm).
שלב 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
מוּמלָץ:
מחולל לולאה אמביינט מקס MSP: 19 שלבים

מחולל מקס MSP Ambient Loop: זוהי הדרכה כיצד להתחיל ליצור מחולל לולאות סביבה במקס MSP. הדרכה זו מצפה שיש לך הבנה בסיסית של מקס MSP, ממשקי DAW ועיבוד אותות. אם אתה רוצה להשתמש בתוכנית שתוכננה בטוטוריה הזו
שעון חכם DIY Tracker עם חמצן וקצב לב - מודולים אלקטרוניים מודולריים מ- TinyCircuits - ארקייד הקטן ביותר: 6 שלבים

שעון חכם עשה זאת בעצמך עם חמצן וקצב לב | מודולים אלקטרוניים מודולריים מ- TinyCircuits | ארקייד הקטן ביותר: היי, מה קורה, חבר'ה! אקרש כאן מ- CETech. כיום יש לנו איתנו כמה ממודולי החיישנים שהם מאוד שימושיים בחיי היום יום שלנו אך בגרסה זעירה של עצמם. החיישנים שיש לנו כיום הם קטנים מאוד בגודל לעומת התכונה
רמקול הבלוטות 'הקטן בעולם מחלקים ישנים: 8 שלבים (עם תמונות)

רמקול הבלוטות 'הקטן בעולם מחלקים ישנים: אם אהבתם את הפרויקט הזה, שקול להצביע עבורו כדי לזכות בתחרות האשפה לאוצר כאן -https://www.instructables.com/contest/trashytreasure2020/ במדריך זה תלמד כיצד להכין רמקול בלוטות 'תוצרת בית זעיר במיוחד שאפשר
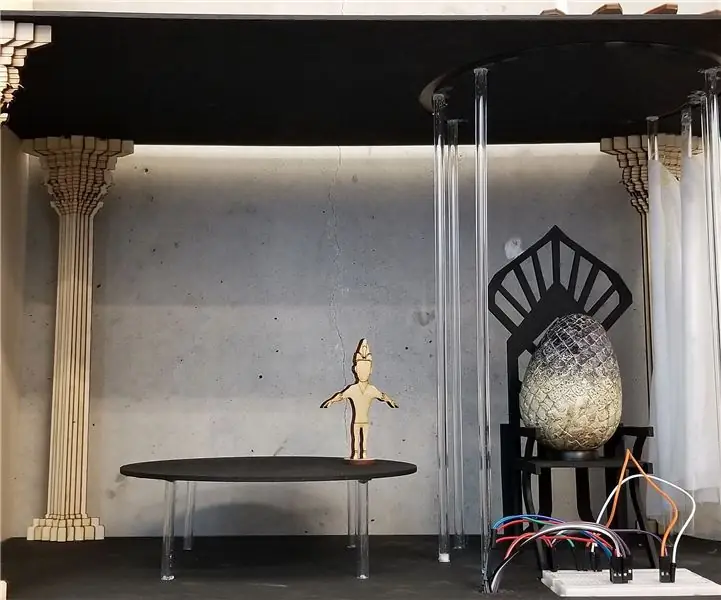
מבצר מחמם הביצים של הדרקון: 7 שלבים

מבצר הביצים הדרקון: מאת מרתה זיניצ'בה, סנג'נה פאטל, סיבורה סוקולאג
הדרקון הסיני: 10 שלבים (עם תמונות)

הדרקון הסיני: הדרקון הסיני הוא יצירת תפאורה בסביבה ביתית המעסיקה תנועות מכניות ואורות כדי לספר לכם את תחזית מזג האוויר לשלוש השעות הקרובות של שלוש שעות. בהגדרה, הסביבה מתארת את הסביבה הקרובה של משהו; מכאן שזה
