
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

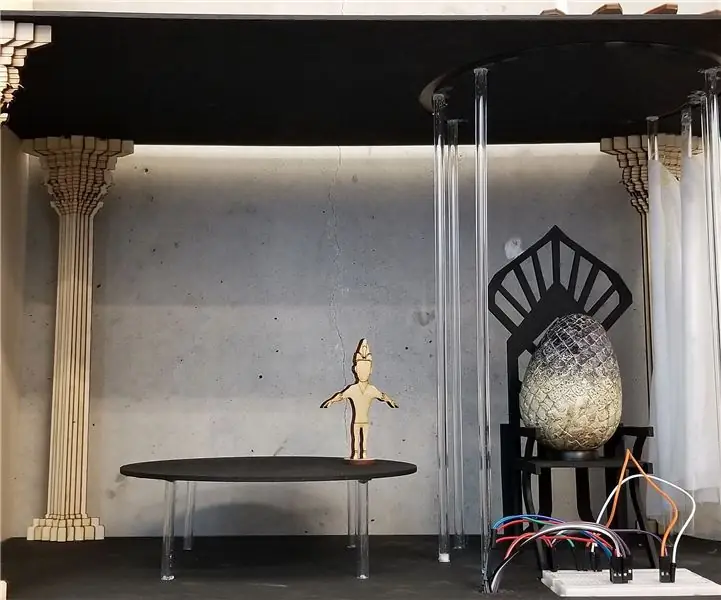
הדרקון הסיני הוא יצירת עיצוב הבית הסביבה המעסיקה תנועות מכניות ואורות כדי לספר לך את תחזית מזג האוויר לשלוש שלוש השעות הבאות. בהגדרה, הסביבה מתארת את הסביבה הקרובה של משהו; מכאן שהוחלט להיות ראוי לשלב נתוני מזג אוויר בתצוגת סביבה. מזג האוויר הוא היבט שמשנה את היום של אנשים בלי כוונה ומהווה פיסת מידע שמשתנה כל הזמן כל דקה, או אפילו עד השנייה.
הדרקון הסיני הוא "סמל של כוח, כוח ומזל טוב" והוא מוחזק לעתים קרובות בעל ערך תרבותי ומסורתי ברחבי תת היבשת האסייתית. בנוסף להבאת מזל טוב, על הדרקון הסיני יש גם כוחות חזקים השולטים ב"מים, גשמים, טייפון ושיטפונות ". בסופו של דבר, הדרקון הסיני נחשב לנכון לייצג נתוני מזג אוויר.
רְאִיָה
הדרקון הסיני מנוהל בשש נקודות עיקריות בשלושה חלקים נפרדים המייצגים את תחזית מזג האוויר במשך שלוש שעות של 3 שעות. עבור כל מרווח של 3 שעות, המידע הבא יכלול:
- תיאור מזג האוויר - קובע את הצבע של מידע מזג האוויר הנוכחי.
- טמפרטורה - מציין את גובה הגוף
- לחות - מצמוץ של מקטעי LED
- מהירות הרוח - שולט במהירות הגוף הזז שמאלה וימינה.
חומרים דרושים
- דיקט 3 מ"מ/קרטון
- 5 מ"מ עץ או מקלות אכילה
- 2 פוטונים חלקיקים
- 3 צעצועים מסריחים
- 6 מנועי סרוו
- אורות NeoPixel (גדיל או אורות בודדים שנתפרים יחד)
- הרבה סופר דבק
- חוט מוליך
- צבע אקרילי
- בד דקורטיבי
- חותך לייזר
- מדפסת תלת מימד
שלב 1: למעלה ולמטה



הצעד הראשון שלך לבניית הדרקון הסי-סי הוא לבנות את הרכיב השולט בתנועת הגוף למעלה ולמטה. כמה מרגש!
-
הורד את קבצי Adobe Illustrator (.ai) והדפס אותם באמצעות מכונת חותך לייזר.
upDownBoxWithPlatform.ai צריך להיות מודפס על קרטון
-
הורד את קבצי ההדפסה התלת -ממדית (.stl) והשתמש במדפסת התלת -ממד האהובה עליך כדי להדפיס אותם.
הצבע לא משנה לדיסק או למפנה הדיסק. בתמונה השנייה הוכנס מפנה הדיסקים בתוך חור הדיסק
-
הרכיבו את שני המרכיבים הראשונים והדביקו אותם יחד כפי שמוצג בתמונות 3 עד 5.
- הפלטפורמה
- החריצים לדיסק
-
כעת, הרכיב את התיבה בהתאם לטיפים להלן.
- חוטי הסרוו צריכים לעבור דרך הפתח המלבני בצד הקופסה.
- הקצה הקצר ביותר של מפנה הדיסק מתחבר לראש הסרוו והקצה הארוך יותר עובר דרך החור של הצד השני של הקופסה ועליו חור עגול. זה מודגם בתמונה 6.
- כעת, אנו זקוקים למשהו שיבטיח שהפלטפורמה תישאר מפולסת כאשר הדיסק יופנה. חותכים את המקל למקלות באורך 75 מ"מ (תמונה 7) ומדביקים אותם דרך החלק העליון של הקופסה אל החלק העליון של הרציף בעזרת דבק חם. וודא שהמקלות מיושרים למטה ב -90 מעלות לרציף.
- הכנס מקל באורך 212 מ"מ לתוך החור האמצעי בראש הקופסה על הרציף.
מתוק! כעת יש לך קופסה שלמה (תמונה 8) לתנועת הלוך ושוב של הדרקון. כעת, חזור על השלבים לעיל פעמיים נוספות!
שלב 2: מה עם שמאל וימין ?




כעת, איננו יכולים לשכוח את התנועה השמאלית והימנית של הדרקון הסי-סי, נכון? בואו נקפוץ לשלב השני!
-
הורד את קבצי Adobe Illustrator (.ai) והדפס אותם באמצעות מכונת חותך לייזר.
- leftRightBoxWithPlatforms.ai צריך להיות מודפס על קרטון.
- יש להדפיס קובץ armTurner.ai על חומר בעובי 3 מ"מ.
-
הורד את קבצי ההדפסה התלת -ממדית (.stl) והשתמש במדפסת התלת -ממד האהובה עליך כדי להדפיס אותם.
הקפד להדפיס שתיים מהזרועות! הצבע לא משנה כאן
- הרכיבו את שתי הפלטפורמות יחד כפי שמוצג בתמונה 3 בעזרת דבק חם.
-
מרכיבים את הקופסה. למרות שזה עשוי להיות מסובך לעשות זאת, קל יותר להשיג זאת על ידי:
- הכנסת שתי הפלטפורמות בין שני החריצים הגדולים משני צידי הקופסה.
- הנחת הזרוע הראשונה בחלק העליון של הרציף העליון.
- השחלת מפנה הזרועות דרך הזרוע ולאחר מכן הרציף העליון.
- הנחת הזרוע השנייה בחלק העליון של הרציף התחתון.
- השחלת מפנה הזרועות דרך הזרוע השנייה ולאחר מכן הרציף התחתון.
- הדבקת מפנה הזרועות דרך הפתח המלבני של מפנה הזרועות המודפס בתלת מימד.
- הקצה השני של הפונה עובר על גבי מנוע הסרוו.
- מוסיפים לקופסה את החלקים העליונים, התחתונים והגביים.
הקופסה המורכבת האחרונה שלך צריכה להיראות כמו התמונה השישית. עכשיו, אתה צריך לחזור על זה פעמיים נוספות!
בסוף שלב זה, אמורות להיות לך שש קופסאות עם שלוש כל אחת ממערכות התנועה למעלה/למטה ושמאל/ימין.
שלב 3: החזקת הגוף … איך?

שאלה טובה! אז נכנסים אותם מחזיקים חלקים מודפסים בתלת מימד. הורד את קובץ ה-.stl המצורף והדפס אותו באמצעות מדפסת תלת מימד. הקפד להדפיס 6 מחזיקים בסך הכל עבור 6 הקופסאות השונות.
אם ראית את תמונת המחזיק המסריח למעלה, ההפתעה נהרסה - זהו צבע הדרקון הסי -סי שלנו!
שלב 4: אבל הקופסאות האלה לא כל כך יפות …
ואני מסכים! זו הסיבה שאנו הולכים להשתמש בחותך לייזר כדי לחתוך קופסה אטרקטיבית הרבה יותר כדי להכיל את כל הקופסאות ולהסתיר אותן.
הורד את קבצי Adobe Illustrator וחתך אותם באמצעות חותך הלייזר. עיצוב העננים צוייר ביד על ידי אחד התורמים. אל תהסס לשנות אותם על ידי הסרתם בתוך קובץ המאייר והוספת עיצוב משלכם כראות עיניכם! להלן השלבים המוצעים להרכבת הכל.
- מרכיבים ומדביקים את שלושת החלקים מהקובץ הראשון (outerBoxFinal_1) יחד.
- אל תוסיף את היצירה מהקובץ השני (outerBoxFinal_2) עדיין.
- שים את היצירה מהקובץ השלישי (outerBoxFinal_3) לתחתית התיבה והיא אמורה להיסגר בחלקו העליון. הדביקו רק בתחתית האריזה.
- הדפס תיבות פנימיות פלטפורמה פעמיים. הדביקו את שתי החלקים שיש בהם חורי מלבן גדולים. לאחר מכן הדביקו שלוש מהחלקים הנותרים יחד. לבסוף, הדביקו אותו לסט המודבק השני עם חורים בתוכו.
- הנח את הרציף בתחתית הקופסה הגדולה.
- הכנס את כל 6 הקופסאות הקטנות יותר למקומות המתאימים שלהן על הרציף.
- כעת, הנח את החלק מהקובץ השני (outerBoxFinal_2) בחלק העליון של הקופסה והדבק מסביב לקצה. החורים שעל החלק העליון צריכים להתיישר עם החורים בקופסאות הקטנות יותר. אם לא, ארגן מחדש את הקופסאות הקטנות שלך. אין להוסיף דבק לקופסאות הקטנות יותר כלל.
- אם אתה משתמש בקרש עם חלק דביק בתחתיתו, הניח אותו ליד מרכז החלק התחתון במקום שכאשר אתה סוגר את הקופסה, לוח הלחם יחד עם הפוטונים אמור להיעלם. על החתיכה התחתונה יש חריצים קטנים שמקלים עליך להתחבר לפוטונים מבחוץ.
שלב 5: צעצועים מסריחים ?? הו, שלי


גוף הדרקון:
1. שלבו שלושה חלקיקים יחד בעזרת דבק חם או סרט.
2. מודדים את אורך והקוטר של הסלינקים וחותכים פיסת בד דקורטיבית.
3. הביאו את שני קצות הבד ותפרו אותם יחד.
4. לאחר שתסיים לתפור אותם, החלק את החלקים פנימה כמו גרב.
5. תופרים את קצוות הסרינקים אל הבד התפור.
שלב 6: הדפס את הדרקון שלך
חלקים מודפסים בתלת מימד של הדרקון:
1. החלקים נלקחו מתוך
2. השתמשנו רק בראש, ברגליים ובעיניים.
3. לאחר הדפסת תלת -ממד החלק, החלק אותו בעזרת נייר זכוכית ואצטון.
4. צובעים את החלקים כפי שאתה רוצה לקשט אותם.
שלב 7: הזמן להגביר את הדרקון שלך עם NeoPixels


קטע אור:
1. אתה יכול פשוט להשתמש בגדיל ניאופיקסל כדי ליצור את האורות אם תרצה. (נגמרו לנו הגדילים).
2. השתמשנו ב -20 נורות ניאופיקסל וחיברנו אותן באמצעות חוטים. חוטים אלה מולחמו עליהם וחוברו לפוטון באמצעות חיווט אדום כך שיתאים לנושא הדרקון.
3. אתה יכול גם לתפור את אורות הניאופיקסל שלך על פיסת בד ארוכה, אך לא השתמשנו בהן מכיוון שהייתה לנו חלקה עשויה מתכת.
הרכבת החלקים: אבטח את קטע האור בתוך גוף הדרקון באמצעות חוטים או חוטים. וודא שאתה מסוגל לחבר את האורות לפוטון שבתוך תיבת הבסיס. חבר את הראש, הרגליים והזנב לגוף באמצעות דבק. ברגע שהם במקומם, אבטח את הגוף בתוך המחזיקים המסריחים שהדפסנו קודם. כעת הגוף מוכן לתכנות.
שלב 8: זמן תכנות
מכיוון שנשתמש בשני פוטונים חלקיקים לעבודה עם שישה מנועי סרוו נפרדים (פוטון אחד יכול לעבוד רק עם ארבעה), נכתוב שני קודים נפרדים אך דומים להבהב על המיקרו -בקרים.
עכשיו, עבור המיקרו -בקר הראשון …
בקובץ Arduino (.ino), כלול את הספריות והגדרות הבאות:
#כלול "neopixel.h"
#כלול "ArduinoJson.h"
#הגדר PIXEL_PIN D4
#הגדר PIXEL_COUNT 18
לאחר מכן, הצהיר על המשתנים הבאים:
רצועת Adafruit_NeoPixel = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
Servo servoLeftRight_1; Servo servoUpDown_1; Servo servoLeftRight_2; Servo servoUpDown_2; int positionLeftRight_1 = 0; int positionUpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int positionLeftRight_2 = 100; // חייב להיות בין 0 ל -180 (במעלות) int positionUpDown_2 = 180; // חייב להיות בין 0 ל -180 (במעלות) int leftRight_2 = 1; // 0 = שמאל, 1 = ימין int upDown_2 = 1; // 0 = למעלה, 1 = למטה const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (5) 390; const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (38) (5) + 76*JSON_OBJECT_SIZE (8) + 12490; מזג אוויר מחרוזת Array [3]; float temperatureArray [3]; צף לחות Array [3]; float windSpeedArray [3]; חותמת זמן מחרוזת Array [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; מחרוזת allData5DaysForecast;
לחץ כאן כדי ללמוד כיצד להגדיר hooks. בסיום, הוסף את ההצהרות והפונקציות הבאות ובצע במידת הצורך שינויים מתאימים:
void getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } טיימר טיימרWeatherForecast (60000, getWeather5DayForecast); void getCurrentWeather () {Particle.publish ("get_currentWeather"); } טיימר טיימרWeatherCurrent (60000, getCurrentWeather);
הפונקציות הבאות שולטות בתנועות מעלה/מטה ושמאל/ימין של הדרקון:
void changeLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; if (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
void changeLeftRight2 () {
אם (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; אם (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; אם (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
void changeUpDown1 () {
אם (upDown_1) {positionUpDown_1 ++; if (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} אחר {positionUpDown_1--; if (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
void changeUpDown2 () {
אם (upDown_2) {positionUpDown_2 ++; if (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} אחר {positionUpDown_2--; if (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
כדי להיות מסוגל לשנות את התנועות במרווח, נוצרים טיימרים.
טיימר טיימר LeftRight1 (100, changeLeftRight1);
טיימר טיימר LeftRight2 (100, changeLeftRight2); טיימר טיימרUpDown1 (10, changeUpDown1); טיימר טיימרUpDown2 (10, changeUpDown2);
סוף סוף מתווספת פונקציית ההתקנה הבאה. הקפד לבצע שינויים מתאימים בשורות הקוד העוסקות ב- webhooks.
הגדרת void () {// התחל את שעוני הזמן של מזג האוויר timerWeatherForecast.start (); timerWeatherCurrent.start (); // Neopixels strip.begin (); // שים אתחול כמו pinMode והתחל כאן בפונקציות. // התקן את Micro Servo servoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // לאתחל את מיקום סרוו servoUpDown_1.write (positionUpDown_1); // לאתחל את מיקום סרוו servoLeftRight_2.write (positionLeftRight_2); // לאתחל את מיקום סרוו servoUpDown_2.write (positionUpDown_2); // לאתחל טיימר מיקום סרווLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // פתח מסוף Serial.begin (9600); עיכוב (2000); Serial.println ("שלום!"); // הירשם ל- get_weather5DayForecast ו- get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
לא משתמשים בפונקציית לולאה לפרויקט זה. איננו יכולים לשכוח את הפונקציות לטיפול בנתונים המתקבלים מה- webhooks!
void gotWeather5DayForecast (const char *אירוע, const char *data) {allData5DaysForecast += data; // שומר את כל הנתונים למחרוזת אחת. int allData5DaysForecastLen = allData5DaysForecast.length (); מאגר צ'אר [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (חיץ, allData5DaysForecastLen + 1); // צור חיץ עבור המחרוזת int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (מאגר); // בדוק אם הניתוח מצליח. if (! root.success ()) {//Serial.println("התייחסות למזג האוויר תחזית ל -5 ימים … שגיאה! "); לַחֲזוֹר; } int i = 1; JsonArray & list = root ["list"]; עבור (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; טמפרטורת מצוף = main ["temp"]; int לחות = main ["לחות"]; JsonObject & weather = currentObject ["weather"] [0]; const char* weatherInfo = weather ["main"]; float windSpeed = currentObject ["wind"] ["speed"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (טמפרטורה); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (weatherInfo, i); temperatureArray = tempFah; moistArray = לחות; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = חותמת זמן; i ++; } אחר {הפסקה; }}}
void gotCurrentWeatherData (אירוע const char *אירוע, const char *נתונים) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (נתונים); // בדוק אם הניתוח מצליח. if (! root.success ()) {//Serial.println(" ניתוח עבור מזג האוויר הנוכחי … שגיאה! "); לַחֲזוֹר; } JsonObject & weather = root ["weather"] [0]; const char* weather_main = מזג אוויר ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["לחות"]; float wind_speed = root ["wind"] ["speed"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (wind_speed); leftRightSpeed [0] = servoIncrement; setColor (weather_main, 0); weatherArray [0] = weather_main; temperatureArray [0] = tempFah; moistArray [0] = main_humidity; windSpeedArray [0] = wind_speed; timestampArray [0] = חותמת זמן; }
להלן תוכל למצוא פונקציות נוספות השולטות בעדכון מיקומי מנועי הסרוו, המרת הטמפרטורה מקלווין לפרנהייט והגדרת צבעי הלדים.
int updateUpDown (טמפ 'צף) {// מפה את התואר לטווח של [0, 180] float servoMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("תואר סרוו חדש:"); Serial.println (servoMaxDegree); החזר servoMaxDegree; }
int updateleftRight (float windSpeed) {
// מפה את מהירות הרוח לטווח של [1, 100] servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("ערך תוספת סרוו חדש:"); Serial.println (servoIncrement); החזר servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9.0 / 5.0 - 459.67; החזרה tempFah; }
void setColor (String weatherDesc, int index) {
int ledIndex = 0; אם (אינדקס == 0) {ledIndex = 0; } אחרת אם (אינדקס == 1) {ledIndex = 6; } אחרת אם (אינדקס == 2) {ledIndex = 12; } אחר {החזרה; } if (weatherDesc == "Clear") {// צהוב עבור (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // רצועה צהובה. הצג (); עיכוב (20); }} אחרת אם (weatherDesc == "עננים") {// אפור עבור (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // רצועה אפורה. הצג (); עיכוב (20); }} אחרת אם (weatherDesc == "שלג") {// לבן עבור (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // strip.show (); עיכוב (20); }} אחרת אם (weatherDesc == "גשם") {// כחול עבור (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // כחול strip.show (); עיכוב (20); }} אחרת {// אדום עבור (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // אדום strip.show (); עיכוב (20); }}}
לאחר שתקבל הכל לקובץ ה- Arduino שלך, הרכיב אותו. אם אין שגיאות, המשך והבהב את הקוד לפוטון הראשון. השלב הבא יספק לך קוד דומה להבהב בפוטון השני.
שלב 9: התכנות נמשך
מכיוון שהקוד עבור הפוטון השני כמעט זהה לזה של הראשון, כל הקוד מועתק ומודבק להלן:
#כלול "ArduinoJson.h"
Servo servoLeftRight_3;
Servo servoUpDown_3;
int positionLeftRight_3 = 45;
int positionUpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_SON (5) + JSON_SON (3)
const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (3) + (5) + 76*JSON_OBJECT_SIZE (8) + 12490;
מזג אוויר מחרוזת Array [3];
float temperatureArray [3]; צף לחות Array [3]; float windSpeedArray [3]; חותמת זמן מחרוזת Array [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
מחרוזת allData5DaysForecast;
void getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
טיימר טיימרWeatherForecast (60000, getWeather5DayForecast); // 10, 800, 000 ms = 3 ימים
void getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
טיימר טיימרWeatherCurrent (60000, getCurrentWeather);
void changeLeftRight3 () {
אם (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; אם (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; אם (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
void changeUpDown3 () {
אם (upDown_3) {positionUpDown_3 ++; if (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} אחר {positionUpDown_3--; אם (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
טיימר טיימר LeftRight3 (100, changeLeftRight3);
טיימר טיימרUpDown3 (10, changeUpDown3);
הגדרת בטל () {
// הפעל את טיימרים של מזג האוויר timerWeatherForecast.start (); timerWeatherCurrent.start (); // שים אתחול כמו pinMode והתחל כאן בפונקציות. // התקן את Micro Servo servoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // לאתחל את מיקום הסרוו
servoUpDown_3.write (positionUpDown_3); // לאתחל את מיקום הסרוו
timerLeftRight3.start ();
timerUpDown3.start (); // פתח מסוף Serial.begin (9600); עיכוב (2000); Serial.println ("שלום!"); // הירשם ל- get_weather5DayForecast ו- get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast2", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather2/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (const char *אירוע, const char *נתונים)
{allData5DaysForecast += data; // שומר את כל הנתונים למחרוזת אחת. int allData5DaysForecastLen = allData5DaysForecast.length (); מאגר צ'אר [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (חיץ, allData5DaysForecastLen + 1); // צור חיץ עבור המחרוזת int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (מאגר); //Serial.println(allData5DaysForecast); // בדוק אם הניתוח מצליח. if (! root.success ()) {//Serial.println("התייחסות למזג האוויר תחזית ל -5 ימים … שגיאה! "); לַחֲזוֹר; } int i = 1; JsonArray & list = root ["list"]; עבור (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; טמפרטורת מצוף = main ["temp"]; int לחות = main ["לחות"]; JsonObject & weather = currentObject ["weather"] [0]; const char* weatherInfo = weather ["main"]; float windSpeed = currentObject ["wind"] ["speed"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (טמפרטורה); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; temperatureArray = tempFah; moistArray = לחות; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = חותמת זמן; i ++; } אחר {הפסקה; }}}
void gotCurrentWeatherData (אירוע const char *אירוע, const char *נתונים)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (נתונים); //Serial.println(data); // בדוק אם הניתוח מצליח. if (! root.success ()) {//Serial.println(" ניתוח עבור מזג האוויר הנוכחי … שגיאה! "); לַחֲזוֹר; } JsonObject & weather = root ["weather"] [0]; const char* weather_main = מזג אוויר ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["לחות"]; float wind_speed = root ["wind"] ["speed"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (wind_speed); leftRightSpeed [0] = servoIncrement; weatherArray [0] = weather_main; temperatureArray [0] = tempFah; moistArray [0] = main_humidity; windSpeedArray [0] = wind_speed; timestampArray [0] = חותמת זמן; }
int updateUpDown (טמפ 'צף) {
// מפה את התואר לטווח של [0, 180] servoMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("תואר סרוו חדש:"); Serial.println (servoMaxDegree); החזר servoMaxDegree; }
int updateleftRight (float windSpeed) {
// מפה את מהירות הרוח לטווח של [1, 100] servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("ערך תוספת סרוו חדש:"); Serial.println (servoIncrement); החזר servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9.0 / 5.0 - 459.67; החזרה tempFah; }
עשית את זה! הצלחת לעבור את קטע התכנות של הפרויקט! כעת, הקפד לבצע את כל החיווט והחיבורים ממנועי הסרוו והנאו -פיקסלים ללוח ולבקרי המיקרו.הערה: הכנס את הדיבלים/מקלות האכילה הנוספים דרך החריצים האנכיים על הקופסאות לתנועות שמאל וימין של הגוף. הקצה השני צריך להיות מחובר לגוף הדרקון.
שלב 10: תהנה מהדרקון שלך

מזל טוב! בנית דרקון סיני מאפס! עכשיו כל מה שאתה צריך לעשות הוא לשבת לאחור וליהנות מהתצוגה הסביבתית שלך!
הערה: פרויקט זה נבנה כחלק מקורס של ג'ואן במפונג וסאונדריה מוטוול. דף הקורס ניתן למצוא כאן.
מוּמלָץ:
צלם תמונות נהדרות באמצעות אייפון: 9 שלבים (עם תמונות)

צלם תמונות נהדרות עם אייפון: רובנו נושאים איתנו סמארטפון לכל מקום בימים אלה, לכן חשוב לדעת כיצד להשתמש במצלמת הסמארטפון שלך לצלם תמונות נהדרות! היה לי רק סמארטפון במשך כמה שנים, ואהבתי להחזיק מצלמה ראויה לתיעוד דברים שאני
מחזיק תמונות עם רמקול מובנה: 7 שלבים (עם תמונות)

מחזיק תמונות עם רמקול מובנה: הנה פרוייקט נהדר לביצוע בסוף השבוע, אם אתה רוצה ליצור רמקול משלך שיכול להכיל תמונות/גלויות או אפילו רשימת מטלות. כחלק מהמבנה אנו הולכים להשתמש ב- Raspberry Pi Zero W כלב הפרויקט, ו
מבצר מחמם הביצים של הדרקון: 7 שלבים

מבצר הביצים הדרקון: מאת מרתה זיניצ'בה, סנג'נה פאטל, סיבורה סוקולאג
Videojuego "ההיסטוריה של מקס: הדרקון הקטן": 10 שלבים

Videojuego "ההיסטוריה של מקס: הדרקון הקטן": Si quieres crear el videojuego " ההיסטוריה של מקס: הדרקון הקטן " puedes seguir este paso a paso:
ייצור לוח בקרת הגל הסיני: 5 שלבים

ייצור לוח בקרת גל סיני: הפעם זהו לוח בקרה של גל סינוס חד-פאזי מחוץ לרשת, ואחריו לוח בקרה של גל סינוס חד-פאזי מחוץ לרשת, ולאחר מכן לוח בקרה של גל סינוס תלת פאזי מחוץ לרשת, ולבסוף לוח בקרת גלי סינוס תלת פאזי. אנו מקווים ש
