
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.

כיוון שחיפשתי פרויקט נהדר להקים עבור פרויקט הלימודים הראשון שלי היה לי מושג מה לעשות אבל אף אחד מהם לא מצאתי אתגר.
מאוחר יותר חשבתי להכין תחנת מזג אוויר שיש בה משהו מיוחד. רציתי להיות מסוגל לאחסן את כל הנתונים שלי ובהמשך להשתמש בהם לסטטיסטיקה. פרויקט זה עשוי במיוחד לאנשים שיש להם עניין במטאורולוגיה ורוצים תחנת מזג אוויר ביתית שלא עולה הרבה כמו אלה הקיימים בשוק. הפרויקט נועד גם לשמור על היכולת להוסיף או להסיר חיישנים בכל עת.
ממש שמחתי כשראיתי את התוצאה הסופית שלי שיצאה טוב מהצפוי.
הוא עשוי מ- Raspberry Pi 4 המריץ לינוקס.
- אתר Apache (html css js)
- Eventlet (אתר שרת backend)
- MariaDB (שרת מסדי נתונים)
אספקה
-
פטל פי 4:
כרטיס sd (מינימום 16gb)
-
חיישנים:
- חיישן מהירות הרוח QS-FS
- חיישן רוח יציאת אותות אלומיניום סגסוגת אלומיניום חיישן כיווני רוח מהירות רוח מכשיר מדידת מהירות https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (לחות)
- BMP280 (לחץ אוויר)
- DS18B20 (טמפרטורה)
-
ספק כוח
- ספק כוח 5V (RPi)
- ספק כוח 9V (על ספק כוח חיצוני של לוח לחם)
-
לוח לחם (x2)
סנדלר פלוס ל- RPi 4
- חוטי מגשר
-
ICs
- MCP3008
- PCF8574AN
- צג LCD 16X2
- LED (אדום
-
מעטפת (אופטינלית)
- ארגזי יין
- מוט עץ (2 מ ')
- קרש עץ (1 מ ')
שלב 1: הכנת הדברים
תמיד יש חשיבות גדולה להשיג את כל הפריטים שאתה צריך לפני שתתחיל לעבוד על שלב. זה יחסוך לך הרבה זמן בזמן העבודה דרך זה.
אז ראשית, מה אתה צריך:
-
פטל פי 4:
כרטיס sd (מינימום 16gb)
-
חיישנים:
- חיישן מהירות הרוח QS-FS
- חיישן רוח פלט אותות אלומיניום סגסוגת אלומיניום חיישן כיוון רוח מכשיר מדידת מהירות נתיב רוח
- DHT22 (לחות)
- BMP280 (לחץ אוויר)
- DS18B20 (טמפרטורה)
-
ספק כוח
- ספק כוח 5V (RPi)
- ספק כוח 9V (על ספק כוח חיצוני של לוח לחם)
- לוח לחם (x2)
- סנדלר פלוס ל- RPi 4
- חוטי מגשר
-
ICs
- MCP3008
- PCF8574AN
- צג LCD 16X2
- LED (אדום)
-
מעטפת (אופטינלית)
- ארגזי יין מעץ
- קרש עץ (1 מ ')
- מוט (2 מ ')
אתה יכול למצוא את כל הקישורים שבהם קניתי את אלה בסעיף הציוד מתחת למבוא.
שלב 2: הגדרת ה- RPi

לפרויקט שלנו אנו זקוקים ל- RPi עם התוכנה הנתונה המותקנת.
- אתר Apache (html css js)
- Flask Socket-IO (אתר שרת גב)
- MariaDB (שרת מסדי נתונים)
לפני ההתקנה זה תמיד נוח לוודא שיש לך את התוכנה העדכנית ביותר המותקנת עליך RPi. לשם כך פשוט בצע את הפקודה הבאה:
עדכון sudo apt
אפאצ'י:
ראשית בוא נדבר על אפאצ'י. Apache הוא שרת אינטרנט המשמש בכל רחבי העולם. הוא מפעיל את האתר שלך ללא רבב. הדבר היחיד שאתה צריך לעשות הוא להתקין אותו ולשים את האתר שלך בתיקיה הנכונה והנה הוא נמצא.
sudo apt להתקין apache2 -y
זהו זה!
כדי לוודא שהכל מותקן כראוי גלוש לכתובת ה- IP של הפטל שלך בדפדפן שלך ובדוק אם אתה מקבל את אתר ברירת המחדל. אם יש לך בעיות בנוגע לשלב זה תוכל לבדוק באתר RPi כאן.
אירוע:
עכשיו בואו להתקין את Eventlet. הוא יפעיל את שרת ה- backend שלנו ויעשה את החיבור מהחיישנים שלנו לאתר שלנו. בשביל זה אנחנו צריכים כמה חבילות.
בקבוק-שקע IIO:
pip3 התקן flask-socketio
אירוע:
pip3 להתקין אירוע
Gevent:
pip3 התקן gevent
מריאדב:
Mariadb הוא מסד נתונים מבוסס MySQL היוצר מסדי נתונים יחסיים. הוא משמש לעתים קרובות ב- RPi ולכן יש הרבה עזרה שתוכל למצוא באינטרנט. למידע נוסף אתה יכול להיכנס לקישור הזה.
apt להתקין mariadb-server
שלב 3: חיבור חיישנים והוספת קוד



כדי לחבר את החיישנים ל- RPi שלנו נוכל להשתמש ב- T-Cobbler plus. זהו כלי קטן שימושי המאפשר להשתמש בכל הסיכות שלך ב- RPi על לוח לחם.
בפרויקט שלי יש לי 5 חיישנים:
- חיישן מהירות הרוח QS-FS
- חיישן רוח פלט אותות אלומיניום סגסוגת אלומיניום חיישן כיוון רוח מכשיר מדידת מהירות נתיב רוח
- DHT22 (לחות)
- BMP280 (לחץ אוויר)
- DS18B20 (טמפרטורה)
חיישן מהירות הרוח:
קודם כל התחלתי עם חיישן מהירות הרוח כי בעיקר התרגשתי מהחיישן הזה. זהו חיישן עם אות אנלוגי של פלט 0-5v וצריך מתח של 7 וולט לפחות. אני בוחר במתאם 9 וולט כדי להפעיל אותו.
כדי לקרוא בחיישן זה השתמשתי ב- MCP3008 שהוא IC לקריאה באותות אנלוגיים. ה- IC יכול לעבוד על 3.3V או 5V אבל אני בוחר 3.3V כדי להפוך אותו תואם ל- RPi. המשמעות היא שעלי לשנות את מתח המוצא מ- 5V ל- 3.3V. עשיתי זאת על ידי הוספת מחלק מתח שנוצר על ידי 2 נגדים (2k ו- 1k ohm).
חיישן כיוון רוח:
כיוון הרוח חשוב לא פחות ממהירות הרוח ולכן אחבר זאת בהמשך.
לחיישן זה יש את אותו המפרט של חיישן מהירות הרוח. הוא יעבוד גם על 9V ויש לו מתח יציאה של 5 וולט. גם חיישן זה נחבר ל- MCP3008 באמצעות מחלק מתח.
DHT22 (לחות):
DHT22 קורא את הלחות. הוא נותן לך ערך באחוזים וניתן לקרוא את ערכו באמצעות פרוטוקול I2C ב- RPi. לכן עליך להפעיל את יציאות I2C ב- Raspi-config. מידע נוסף כאן.
BMP280 (לחץ אוויר):
BMP280 משמש לקריאת לחץ האוויר. הערך שלו נקרא באמצעות האוטובוס SPI ב- RPi. פרוטוקול זה צריך להיות מופעל גם ב- Raspi-config. עבור הקוד שלי השתמשתי בספריית Adafruit.
DS18B20 (טמפרטורה):
החיישן האחרון מודד את הטמפרטורה. החיישן הזה הוא מדאלאס ואם היה לך ניסיון קטן עם דאלאס אתה כנראה כבר צריך לדעת שהם משתמשים באוטובוס 1Wire. אל תתפלא אם אני אומר שצריך להפעיל פרוטוקול זה גם ב- Raspi-config.
כיצד חיברתי את החיישנים:
כקובץ pdf העלתי תוכנית חשמל ולוח כדי להקל מעט.
לאחר שהצלחת לחבר את החיישנים בהצלחה והוספת את הקוד הנדרש לקריאת כל החיישנים תוכל להמשיך ולשלב לשלב הבא. אם אתה רוצה להשאיר חיישן מאחור או שאתה רוצה להוסיף עוד אתה יכול לעשות זאת.
שלב 4: עיצוב ממשק משתמש אינטרנט



עכשיו חיברנו את החיישנים שאנחנו צריכים עיצוב לאתר שלנו.
אנו רוצים שהאתר ייצור מבט קל תוך הצגת כל נתוני החיישנים בזמן אמת.
כמו כן אנו רוצים להיות מסוגלים לראות את ההיסטוריה של ערכים נמדדים אלה לכל מרווח זמן.
אז ראשית התחלתי לחפש קצת באינטרנט השראה. יותר מכל היו רק אתרי מידע מחמירים בלי באמת העיצוב שחיפשתי. סביר להניח שתחנות מזג האוויר שכבר היו בשוק היו בעלות תצוגה. ומתוך התצוגה הזו באה ההשראה שלי. לרוב הצגים יש עיצוב בעל מראה רשת. זה נתן לי את הרעיון ליצור את דף הבית שבו יוצגו כל החיישנים.
אבל, אמרתי גם שאני רוצה להכין דף שבו תוכל לראות את ההיסטוריה של כל חיישן את ערכיו.
מסיבה זו גם הכנתי דף שני בעיצובי המכיל את זה. בדף זה יכולתי לראות מידע נוסף על החיישן שלי שלא יוצג בעמוד הראשי שלי וכמובן בחלק ההיסטוריה.
לאחר כמה שעות הסתדר לי העיצוב המלא!
העיצוב נעשה באמצעות Adobe XD.
שלב 5: יצירת מסד נתונים

כדי לקבל הפסקה מהחלק בעיצוב התחלתי במסד הנתונים שלי.
מסד נתונים זה יכלול את כל החיישנים (5), כל המפעילים (2) והערכים שהיו לחיישנים אלה.
מסד הנתונים קל למדי ובעל כמה יחסים.
אתה יכול לראות את מודל מסד הנתונים בתמונה.
שלב 6: קידוד האתר: Frontend (html Css)
חזרה לאתר!
עכשיו יש לי עיצוב שאני יכול להתחיל לקודד אותו כ- html css כדי באמת להשתמש בו.
בדף הבית:
התחלתי לחשוב על כל חיישן כאלמנט באתר שלי. כדי שאוכל מאוחר יותר לתת לחלק הזה ליצור לפי קוד ה- Javascript שלי.
הכנסתי לאלמנטים גם שיעורים מחזיקי JS אקראיים. אלה יאפשרו לשנות את התוכן של אותו אלמנט
זה לקח לי הרבה זמן כי אני לא כל כך טוב בשפה הספציפית הזו.
לאחר שעשיתי את דף הבית הגיע הזמן להתחיל בדף ההיסטוריה.
בדף ההיסטוריה:
הדף הזה היה קצת יותר קל לשחזר. בדף זה היו גם מחזיקי js להכניס את המידע על החיישן, חריץ ערך בזמן אמת ולהציג את הטבלה עם כל הערכים הנמדדים.
כדי ליצור אפשרות לשונית באתר שלי לבחירה בין טבלה או תרשים, הייתי צריך להוסיף מעט Javascript כדי שהאלמנטים לא יוצגו או יוצגו.
עכשיו יש לנו אתר מהמם אבל לא ניתן להציג בו כלום? בואו נתקן את זה.
אתה יכול למצוא את הקוד שלי במאגר github שלי:
שלב 7: קידוד האתר: backend (eventlet) + קידוד Frontend (javascript)
סוף אחורי:
בעוד ששרת ה- backend כבר מותקן, אנחנו עדיין צריכים ליישם זאת בפרויקט שלנו. ראשית עלינו להוסיף כמה יבוא כדי שהכל יעבוד כמו שצריך.
מבקבוק יבוא בקבוק, בקשה, jsonify מ flask_socketio יבוא SocketIO מ- flask_cors ייבוא CORS
כדי לגרום לשרת להפעיל אנו צריכים להוסיף את הדברים הבאים:
socketio.run (app, debug = False, host = '0.0.0.0')
כעת השרת מחובר אך הוא לא יוכל לדבר עם החזית.
זה לא מקבל או מחזיר כלום. בוא נשנה את זה.
כדי לבקש את כל החיישנים במסד הנתונים wel, יוסיף מסלול:
@app.route (נקודת קצה + '/חיישנים', method = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () החזר jsonify (חיישנים = s), 200
קוד זה משתמש במחלקה הנקראת DataRepository ומדבר אל מסד הנתונים. כאן הוא מחזיר לנו את החיישנים שביקשנו.
אנחנו גם צריכים מסלול לשאול את המידע על חיישן ספציפי אחד ועוד אחד לערכים של חיישן נתון.
כל אלה הם מסלולים אך כדי לאפשר את הנתונים בזמן אמת. עלינו לשלוח בכל מרווח את הנתונים שהחיישנים קראו זה עתה. לשם כך אנו משתמשים בחיבור Socket-IO. זהו חיבור שנוצר מרגע שמישהו טוען את האתר ב- JS והוא שומר על חיבור זה פתוח. זהו חיבור דופלקס מלא מה שאומר שזהו חיבור שעובד בשתי הדרכים (שלח וקבל) בו זמנית. כדי להשתמש בזה עלינו להוסיף את הקוד הבא.
@socketio.on ('התחבר') def initial_connection (): הדפס ('התחבר לקוח חדש') socketio.send ("U bent geconnecteerd") # # שלח ללקוח!
שלום קוד זה מופעל כאשר לקוח מתחבר.
כדי לקבל כל הודעה מהחזית אתה יכול להשתמש בקוד הזה.
@socketio.on ('הודעה') def message_recieved (): לעבור
אתה יכול גם לשלוח הודעות. הדבר מתבצע על ידי הדברים הבאים.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
הטיעון הראשון שניתן יכול להיות כל מה שאתה רוצה אבל יתאים למה שאתה מכניס ל- JS שלך ותוכל לשלוח איתו גם אובייקטים. זה אופציונלי.
Javascript:
חשוב להוסיף מעט JS כדי לחבר את השרת עם שרת ה- backend כדי שיוכל להציג את הנתונים הנוכחיים ולקבל מידע ממאגר הנתונים.
נקרא לפונקציות socketIO שעשינו לקבל ולשלוח נתונים.
כאשר אנו מקבלים נתונים כאובייקט Json אנו נפרק אותם בכדי לקבל את המידע הרצוי ולאחר מכן נכניס אותם למחזיקי ה- JS שהכנסנו לאתר שלנו.
אתה יכול למצוא את הקוד שלי במאגר github שלי:
שלב 8: יצירת מעטפת




המעטפת לקחה הרבה עבודה וניתן לבצע אותה בכל דרך שתרצו. כך עשיתי זאת.
לקחתי כמה ארגזי יין.
באחד מהם השתמשתי כקופסה כדי להכיל את ה- RPi שלי ואת רוב החיישנים שלי.
חיישן מהירות הרוח וחיישן כיוון הרוח כמובן לא הונחו בפנים אלא על גבי מוט רוחבי שהונח על מוט. על המוט הזה תליתי את ארגז היין הזה שאליו גם הכנתי דלת.
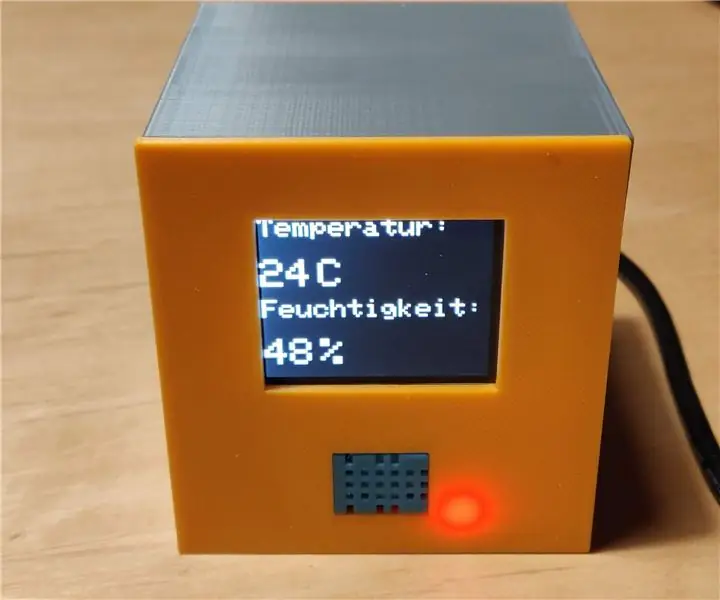
אתה יכול לראות איך סיימתי את הפרויקט שלי על ידי הסתכלות על התמונות.
זוהי כמובן דוגמא לאופן בו תוכלו לעשות זאת. אתה יכול לעשות עם זה מה שאתה רוצה.
מוּמלָץ:
תחנת מזג אוויר מקצועית באמצעות ESP8266 ו- ESP32 DIY: 9 שלבים (עם תמונות)

תחנת מזג אוויר מקצועית באמצעות ESP8266 ו- ESP32 DIY: LineaMeteoStazione היא תחנת מזג אוויר שלמה הניתנת לממשק עם חיישנים מקצועיים של Sensirion, כמו גם רכיב של מכשיר דייוויס (מד גשם, מד רוח) הפרויקט מיועד כתחנת מזג אוויר DIY אך רק מחייב
תחנת מזג האוויר של NaTaLia: תחנת מזג אוויר מונעת על ידי סולארית Arduino בוצעה בדרך הנכונה: 8 שלבים (עם תמונות)

תחנת מזג האוויר של NaTaLia: תחנת מזג אוויר המופעלת באמצעות Arduino סולארית בוצעה בדרך הנכונה: לאחר שנה של הפעלה מוצלחת בשני מיקומים שונים אני משתף את תוכניות הפרויקט של תחנת מזג האוויר המונעות על ידי סולארי ומסביר כיצד היא התפתחה למערכת שיכולה לשרוד לאורך זמן. תקופות מכוח השמש. אם אתה עוקב
תחנת טמפרטורה/לחות מקומית: 4 שלבים

תחנת טמפרטורה/לחות מקומית: במדריך זה אני אלמד אותך כיצד להכין תחנה קטנה למדידת הטמפרטורה והלחות המקומית ולהציג אותה על הצג. אז למה עשיתי זאת? אבא שלי שאל אותי אם אפשר עשה איזה חיישן שמודד את הטמפרטורה
נר מזג אוויר - מזג אוויר וטמפרטורה במבט חטוף: 8 שלבים

נר מזג אוויר - מזג אוויר וטמפרטורה במבט חטוף: בעזרת נר קסם זה תוכל לספר את הטמפרטורה והתנאים הנוכחיים בחוץ באופן מיידי
תחנת מזג אוויר Acurite 5 in 1 באמצעות פיי פטל ו- Weewx (תחנות מזג אוויר אחרות תואמות): 5 שלבים (עם תמונות)

תחנת מזג אוויר Acurite 5 in 1 באמצעות פי פטל ו- Weewx (תחנות מזג אוויר אחרות תואמות): כשקניתי את תחנת מזג האוויר Acurite 5 in 1 רציתי להיות מסוגל לבדוק את מזג האוויר בבית שלי בזמן שהייתי בחוץ. כשהגעתי הביתה והגדרתי אותו הבנתי שאני חייב לחבר את המסך למחשב או לקנות את הרכזת החכמה שלהם
