
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.

נהיגה בלילה היא די כיף. אך לעתים קרובות, מסתבר שזהו סיוט, בדמות בעלי חיים שחוצים את הכביש (במיוחד אותם חתולים וכלבים משוטטים, שמחכים שתסעו בקרבתם כדי שיוכלו לחצות !!). אז חשבתי לעשות משהו שמזהיר אותך כשאתה מתקרב למיקומים הפגיעים האלה, כך שתוכל לנהוג בזהירות רבה יותר.
המערכת כוללת שני חלקים: איסוף נתונים ושליפת נתונים. החלק הראשון לוקח את נתוני המיקום, כלומר המיקומים שבהם יש יותר סיכוי לחציית בעלי חיים. יש להוסיף נתונים אלה באופן ידני ומתעדכנים במפה. החלק האחרון לוקח את המיקום הנוכחי שלנו ולאחר מכן משווה אותו עם הנתונים שנאספו ומסופקים התראות או אזהרות מתאימות.
אספקה
חומרה בשימוש
לוח פיתוח WiFi ESP8266
מודול GPS של Ublox NEO-6M
נוריות
כפתור לחיצה רגעי
תוכנה בשימוש
Arduino IDE
כל עורך JavaScript
Firebase (לאחסון ושחזור נתונים)
שלב 1: יחידת החומרה
החומרה נדרשת לעבוד בשתי דרכים (מצבים): 1) אחסן את המיקום למסד הנתונים: זהו חלק מרכזי בתהליך איסוף הנתונים; המיקום שאוחזר על ידי מודול ה- GPS נשלח למסד הנתונים של בסיס האש באמצעות לוח פיתוח ESP8266 WiFi.
2) ספק התראות במהלך הניווט: במהלך הניווט, המיקום הנוכחי מאוחזר ונשלח למאגר המידע. בכל עדכון של המיקום, המרחק בין המיקום הנוכחי לאותם מיקומים (שאוחסנו במהלך תהליך איסוף הנתונים) מחושב ומתאושש על ידי מודול ESP8266 שאחר כך מזהיר את המשתמש בהתאם לקרבת המשתמש מאותם מיקומים מאוחסנים.
הוספתי שלושה נוריות LED כדי להודיע על השינוי במצבים, כמו גם עדכון מוצלח למסד הנתונים ומנורת אזהרה להודיע על קרבת המשתמש למיקום המאוחסן.
כפתור הלחיצה משמש לאחסון המיקום בלחיצה אחת בלבד (במצב חנות/איסוף נתונים) וגם לשינוי בין מצבים אלה.
מפעיל
בתחילה נעשה שימוש בסוללת ליפו 3.7V 300mAh, אך היא עוררה כמה בעיות. הבעיה העיקרית הייתה איפוס ESP8266 (יכול להיות בגלל הקוצים הנוכחיים). גם הסוללה לא החזיקה הרבה. לבסוף בא כוח פאונדבנק להציל אותי.
שלב 2: מעגל

שלב 3: אודות Firebase




Firebase היא פלטפורמת פיתוח אפליקציות לנייד ולאתר אינטרנט, בבעלות גוגל. יש לו תכונות רבות, אך כאן אני משתמש רק בשתיים מהן, מסד נתונים בזמן אמת ופונקציות ענן.
כדי להתחיל ב- Firebase, 1. עבור תחילה לדף האינטרנט של בסיס האש.
2. כעת נווט אל המסוף ולחץ על צור פרוייקט חדש.
3. עליך לספק שם פרוייקט יחד עם פרטים נוספים כדי ליצור פרויקט.
4. לאחר יצירת הפרויקט לחץ על אפשרות מסד הנתונים מהחלונית הצדדית ליצירת מסד נתונים חדש.
5. לעשות את אותו הדבר עבור הפונקציות.
אלה הם שלבים כלליים ליצירת פרויקט, בסיס האש מתועד היטב ויש הרבה סדרות וידיאו ביוטיוב למתחילים, אנא בצעו להבנה נוספת.
שלב 4: מסד נתונים בזמן אמת


לאחר שיצרת את מסד הנתונים, השלב הבא הוא לראות כיצד הנתונים במסד הנתונים מאוחסנים וניתן לגשת אליהם. בכתיבה או קריאה אל/ממסד נתונים, עליך להגדיר את כללי מסד הנתונים. לצורך הפיתוח, אנו יכולים להשתמש בכלל פתוח כך שכל מי שיש לו הפניה למסד הנתונים יוכל לקרוא/לכתוב אך להיזהר בעת הגדרת הכללים. מסד הנתונים מאחסן את הנתונים בפורמט JSON ומסונכרן לכל המכשירים המחוברים ל- תוכל להוסיף צמתים של ילדים באמצעות סימן '+' אך ניתן ליצור צמתים גם מבחינה תכנותית. כל הנתונים שאנו מעלים למסד הנתונים במצב 'חנות' (אחסון מיקום שנאסף) נשמרים כאן כצמתים נפרדים ואילו הנתונים במצב 'הודעה' (אחזור נתונים בניווט) מתעדכנים בכל פעם (בדוק את התמונה).
שלב 5: הגדרת פונקציות Firebase



אנחנו צריכים משהו כדי לחשב את הקרבה של המיקום הנוכחי למיקומים המאוחסנים, ומאגר הנתונים של הרקע שהפעיל פונקציות יעשה את העבודה שלנו. הפונקציות נכתבות ב- javascript ויש לפרוס אותן על בסיס האש.
עליך להתקין node.js במחשב שלך.
1) הורד כעת את ממשק שורת הפקודה firebase באמצעות הפקודה "npm install -g firebase -tools" בשורת הפקודה שלך
2) כעת עליך להיכנס ל- Firebase באמצעות הפקודה "כניסה לבסיס Firebase" (עליך למסור את סיסמת ההתחברות שלך ב- gmail אם אינך מחובר עדיין)
3) לאחר מכן נווט לספריית הפרוייקטים שלך והתחל את הפונקציה באמצעות הפקודה "firebase init". יהיה עליך לבחור באפשרות 'פונקציות' ליזום פונקציות בסיס אש עבור הפרויקט שלך.
4) כעת עליך לעבור לתיקיית 'פונקציות' בספריית הפרויקטים שלך ולמצוא את קובץ 'index.js'.
5) ערוך את הקובץ בעזרת עורך טקסט וערוך את הקובץ/החלף את הקובץ ב- mappifier_function.txt. (זו למעשה תהיה הפונקציה שלנו)
6) סוף סוף לפרוס את הפונקציה שלך באמצעות "פריסת בסיס אש" בשורת הפקודה.
אתה יכול לבדוק אם הפונקציה פרוסה תחת תפריט הפונקציות במסוף בסיס האש שלך
שלב 6: קוד



עבור ESP8266:
הלוח מתחבר ל- WiFi ול- Firebase באמצעות אישורים ומחכה ללחיצת כפתור. בהתאם למשך לחיצת הכפתור, מופעלים מצבים שונים. במצב איסוף הנתונים (נקרא למצב "אחסון" זה), כל לחיצה על כפתור תוביל לשליחת המיקום הנוכחי למאגר הנתונים ואילו במצב אחזור הנתונים ("מצב התראה"), המיקום הנוכחי נשלח לבסיס הנתונים והמרחק נשלף ממאגר הנתונים באופן אוטומטי. הוספתי נוריות LED לאזהרות (קרבה למיקום מסומן) והודעות (כמו תיקון GPS, חיבור WiFi, כתיבת מסד נתונים מוצלחת, שינוי מצב וכו ').
עבור פונקציית Firebase:
פונקציה זו בודקת כתיבה לצומת 'המיקום הנוכחי' במסד הנתונים ומחשבת את המרחק בין המיקומים במסד הנתונים למיקום הנוכחי ואז מוצאת את המרחק הקטן ביותר שנכתב לאחר מכן לצומת 'המרחק' במסד הנתונים.
זכור להוסיף את אישורי ה- wifi ואת אישורי האימות של Firebase לפני שתעלה את התוכנית שלך. (אנא ראה את התמונות). כמו כן, אם אתה חדש ב- ESP8266 ולציין אותם ב- Arduino IDE, עיין באלה.
שלב 7: שלב אופציונלי (בניית מארז)




על מנת להפוך את חלק החומרה לקומפקטי כך שניתן יהיה להרכיבו, הכנתי מארז קטן שיתאים להם בפנים. נוצרו כמה חורים להתקנת הנורות ולחיבור כבל ה- USB. אבל המארז הסופי היה מעבר לציפיות שלי!! הוא השתלב בתוך כף ידי בצורה מושלמת, והוא היה ניתן להרכבה קלה מאוד על ידית המחזור ועל ההגה.
שלב 8: בפעולה…
לפניכם סרטון קטן המדגים את שני המצבים (חנות והודעות) עם נוריות אזהרה והתראה.
שלב 9: התקדמות נוספת…

מערכת זו יכולה לשמש למטרות שונות, למשל, בהתחשב בתרחיש הנוכחי, אם תוכל להפיץ את מיקומי המחלה ולאחסן אותה במסד נתונים, המערכת תספק אזהרות כאשר אתה קרוב יותר לאותם מיקומים. אבל אני חושב ברצינות להביא נתונים שמעבירים בעלי חיים מכל רחבי העולם בכדי לגרום לנהגים להיזהר ולהציל בעלי חיים רבים מתאונות. הכנתי דף אינטרנט פשוט (אך עדיין לא מתארח) ובו כל הנתונים שאספתי. אלה הנתונים שאספתי במהלך הליכה או רכיבה על אופניים (בכל פעם שאני מוצא חתול או כלב בצד הדרך מכיוון שהם מועדים יותר לחצות) אך אנו זקוקים להרבה יותר נתונים כדי ליישם זאת.
אני די חדש בהכנת דפי אינטרנט (בעיקר javascript) ודברים אחרים ואשמח לקבל את ההצעות והמומחיות שלך:)
מוּמלָץ:
מערכת מיון צבעים: מערכת מבוססת ארדואינו עם שתי חגורות: 8 שלבים

מערכת מיון צבעים: מערכת מבוססת ארדואינו עם שתי חגורות: הובלה ו/או אריזה של מוצרים ופריטים בתחום התעשייתי מתבצעת באמצעות קווים המיוצרים באמצעות מסוע. חגורות אלה עוזרות להעביר את הפריט מנקודה אחת לאחרת במהירות מסוימת. חלק ממשימות העיבוד או הזיהוי עשויות להיות
כיצד לבנות מערכת השקיית צמחים אוטומטית DIY עם התראות WiFi: 15 שלבים

כיצד לבנות מערכת השקיית צמחים אוטומטית DIY עם התראות WiFi: זהו הפרויקט המוגמר, מערכת השקיית צמחים אוטומטית DIY הנשלטת באמצעות #WiFi. לפרויקט זה השתמשנו בערכת תת ההרכבה האוטומטית של מערכת גינה אוטומטית מבית Adosia. התקנה זו משתמשת בשסתומי מים סולנואידים ולחות אדמה אנלוגית
מערכת התראות קפה אוטומטית: 7 שלבים (עם תמונות)

מערכת התראות קפה אוטומטית: בפרויקט זה אני עושה מכונת קפה משרדית חכמה, על ידי בניית מערכת התראה על קפה ששולחת התראות Slack כאשר מישהו מבשל סיר קפה טרי. ניתן לשנות את הקוד לשליחת דוא"ל או הודעת טקסט. פרויקט זה בנוי על בסיס R
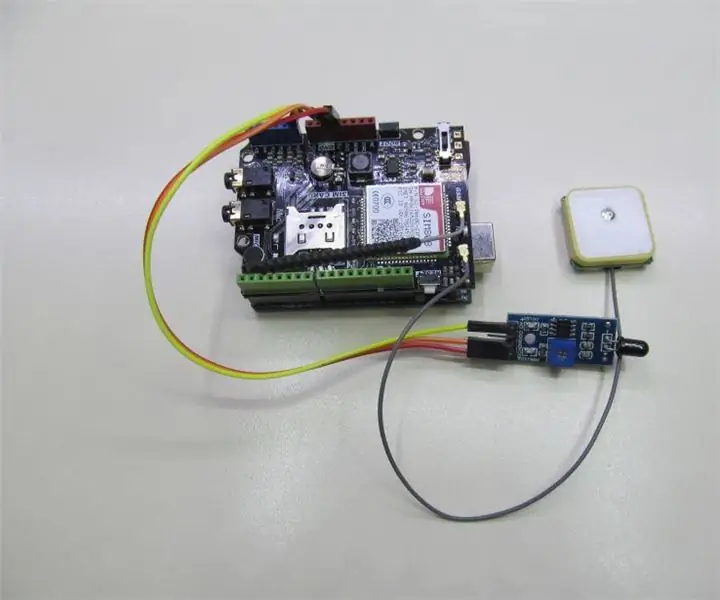
מערכת התראות אש ליער GPS עם Sim808 ו- Arduino Uno: 23 שלבים (עם תמונות)

מערכת התראת שריפות יערות GPS עם Sim808 ו- Arduino Uno: שלום לכם, בפוסט זה נראה כיצד ניתן ליצור מערכת גלאי שריפות יער, עם הודעה על ידי הודעת טקסט, על מיקום התאונה, הודות למודול gps sim808 המשולב, ניתן על ידי אנשי DFRobot, נראה את המקור
כיצד להתחבר ולהגדיר מערכת מדפים מיני HiFi (מערכת סאונד) בצורה נכונה: 8 שלבים (עם תמונות)

כיצד להתחבר ולהקים כראוי מערכת מדף מיני HiFi (מערכת סאונד): אני אדם שנהנה ללמוד על הנדסת חשמל. אני תיכון בבית הספר אן ריצ'רדס למנהיגות צעירות. אני הופך את זה להנחיה לעזור לכל מי שרוצה ליהנות מהמוזיקה שלו ממכשיר מדף מיני LG HiFi
