
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-02-01 14:40.
- שונה לאחרונה 2025-01-23 14:46.


במדריך זה נשתמש ב- NodeMCU Mini, OLED Lcd ו- Visuino כדי להציג NEWS חי כל כמה שניות מהאינטרנט על LCD. צפה בסרטון הדגמה.
שלב 1: מה שאתה צריך



- NodeMCU מיני
- OLED Lcd
- לוח לחם
- חוטי מגשר
- תוכנית Visuino: הורדת Visuino
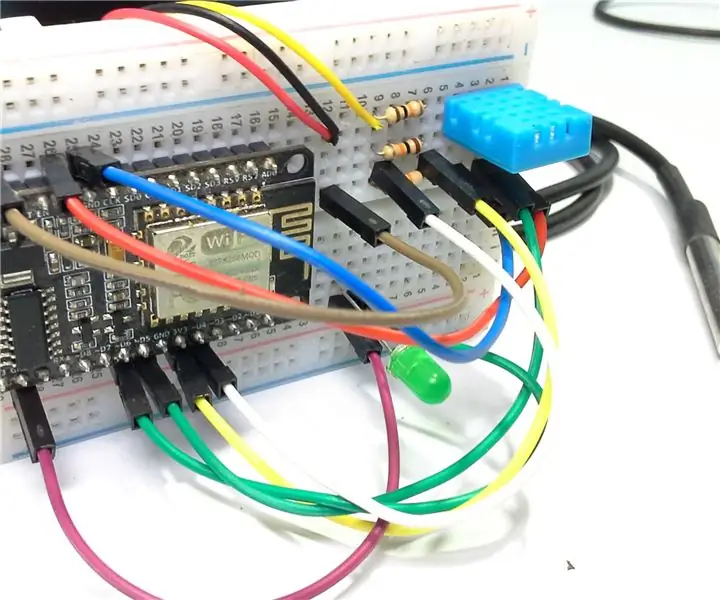
שלב 2: המעגל

- חבר את GND מה- NodeMCU לסיכת לוח הלוח (gnd)
- חבר פין 5V מ- NodeMCU לסיכת לוח (חיובי)
- חבר את פין 0 (SCL) מ- NodeMCU אל פין LCD OLED (SCL)
- חבר את פין 1 (SDA) מ- NodeMCU אל פין LCD OLED (SDA)
- חבר את פין LCD OLED (VCC) לסיכת לוח הלחם (חיובי)
- חבר את פין LCD OLED (GND) לסיכת לוח הלחם (GND)
שלב 3: הפעל את Visuino ובחר את NodeMCU ESP-12


כדי להתחיל לתכנת את Arduino, יהיה עליך להתקין את ה- Arduino IDE מכאן:
שים לב שיש כמה באגים קריטיים ב- Arduino IDE 1.6.6. הקפד להתקין 1.6.7 ומעלה, אחרת הוראה זו לא תעבוד! אם לא עשית בצע את השלבים במדריך זה להגדרת ה- Arduino IDE לתכנת ESP 8266!
יש להתקין גם את Visuino. התחל את Visuino כפי שמוצג בתמונה הראשונה לחץ על כפתור "כלים" ברכיב Arduino (תמונה 1) ב- Visuino
כאשר מופיע הדו-שיח, בחר "NodeMCU ESP-12" כפי שמוצג בתמונה 2
שלב 4: הגדרת WiFi



בחר NodeMCU ESP-12 ובעורך המודולים> WiFi> נקודות גישה, לחץ על כפתור […], כך שייפתח חלון "נקודות גישה"
בעורך זה גרור את נקודת הגישה ל- WiFi לצד שמאל.
- תחת "SSID" שים את שם רשת ה- WiFi שלך
- תחת "סיסמה" שים את סיסמת הגישה לרשת ה- WiFi שלך
סגור את החלון "נקודות גישה"
בצד שמאל בעורך בחר מודולים> Wifi> שקעים, לחץ על כפתור […], כך שחלון "שקעים" ייפתח
גרור את לקוח TCP מימין לשמאל
תחת מאפייני חלון מאפיינים: 80
שלב 5: ב- Visuino הוסף רכיבים



הוסף רכיב CharToText1
הגדר אורך מקסימלי 1000
הוסף תצוגת OLED I2C
לחץ פעמיים ובחלון גרור את שדה הטקסט שמאלה
הוסף טקסט מעוצב
שים את זה תחת ערך "טקסט": קבל
קבל: text/html, application/xhtml+xml, application/xml; q = 0.9, image/webp, image/apng, */ *; q = 0.8
Accept-Charset: *. *
קבל שפה: en-US, en; q = 0.7, sl; q = 0.3
מארח: feeds.reuters.com
DNT: 1
הוסף החלפת טקסט (ReplaceText1)
- להגדיר "מערך":
- הגדר את "ToValue" לריק
הוסף החלפת טקסט (ReplaceText2)
- (ראה תמונה) הגדר "מתוך ערך": TAB TAB
- הגדר את "ToValue" לריק
- הוסף אורך טקסט (TextLength2)
- הוסף ContainsText (ContainsText1)
-
הגדר ערך "טקסט": TAB TAB
(ראה את התמונה)
- הוסף זכור טקסט
-
הוסף לוגיקה AND
- הוסף AddValue
-
ערך מוגדר: 1
-
הוסף CompareValue (CompareValue1)
- הגדר "סוג השוואה": ctSmallerOrEqual
-
הגדר "ערך": 2
-
הוסף CompareValue (CompareValue3)
- הגדר "סוג השוואה": ctBigger
- הגדר "ערך": 3
-
שלב 6: ב- Visuino: חיבור רכיבים

ב- Visuino: חיבור רכיבים - חבר את NodeMCU ESP-12> מודולי Sockets WiFi TCP Client1> הצמד [החוצה] לפין CharToText1 [In]
- חבר את סיכת CharToText1 [החוצה] לסיכה ReplaceText1 [in]
- חבר את פין ReplaceText1 [החוצה] לסיכת TextLength2 [in] ו- ContainsText1 pin [in] ול- RememberText1 pin [in]
- חבר פין TextLength2 [החוצה] ל- CompareValue3 סיכה [in]
- חבר את ConnectValue3 pin [out] ל- And1 pin [1]
- חבר סיכת ContainsText1 [החוצה] ל- And1 סיכה [0]
- חבר את פין And1 [החוצה] ל- AddValue1 סיכה [in]
- חבר את סיכת AddValue1 [out] ל- CompareValue1 pin [in]
- חבר חיבור CompareValue1 [out] ל- RememberText1 pin [זכור] והצמד [זכור]
- חבר את pinTekst1 [החוצה] לסיכה של ReplaceText2 [in]
- חבר את פין ReplaceText2 [out] ל- NodeMCU ESP-12 pin0 pin [in] ול- Pinol שדה טקסט של DisplayOLED1 אלמנטים [in]
- חבר את DisplayOLED1 פין [החוצה] לפין NodeMCU ESP-12 I2C [in]
שלב 7: צור, הידור והעלה את קוד הארדואינו

צור, הידור והעלה את קוד הארדואינו 
צור, הידור והעלה את קוד הארדואינו ב- Visuino, הקש F9 או לחץ על הלחצן המוצג בתמונה 1 כדי ליצור את קוד הארדואינו, ופתח את מזהה Arduino
ב- Arduino IDE, לחץ על כפתור העלאה, כדי לאסוף ולהעלות את הקוד (תמונה 2)
שלב 8: שחק
אם אתה מפעיל את מודול NodeMCU, ה- OLED Lcd יתחיל להציג את חדשות העולם האחרונות.
מזל טוב! סיימת את פרויקט החדשות החיות שלך עם Visuino. מצורף גם פרויקט Visuino שיצרתי עבור Instructable זה. אתה יכול להוריד ולפתוח אותו ב- Visuino: קישור להורדה
מוּמלָץ:
פיקסלים חיים - תארו לעצמכם שלטכנולוגיה יש חיים: 4 שלבים (עם תמונות)

פיקסלים חיים - תארו לעצמכם שלטכנולוגיה יש חיים: כשראיתי שמוצרים ביתיים חכמים נפוצים יותר בחיינו, התחלתי לחשוב על מערכת היחסים בין אנשים ומוצרים אלה. אם יום אחד מוצרי הבית החכם יהפכו לחלק בלתי נפרד מחיי כולם, אילו עמדות עלינו לנקוט
ESP8266 OLED - קבל זמן ותאריך מהאינטרנט: 8 שלבים

ESP8266 OLED - קבל זמן ותאריך מהאינטרנט: במדריך זה נלמד כיצד לקבל את התאריך והשעה משרת NIST TIME באמצעות ESP8266 OLED ו- Visuino, צפה בסרטון הדגמה
קבל זמן ותאריך מהאינטרנט - מדריך: 9 שלבים

קבל זמן ותאריך מהאינטרנט - מדריך: במדריך זה נלמד כיצד לקבל את התאריך והשעה משרת NIST TIME באמצעות M5Stack StickC ו- Visuino, צפה בסרטון הדגמה
קבלת זמן מהאינטרנט באמצעות ESP8266 - פרויקט שעון NTP עם ESP8266 Nodemcu: 5 שלבים

קבלת זמן מהאינטרנט באמצעות ESP8266 | פרויקט שעון NTP עם ESP8266 Nodemcu: במדריך זה נראה כיצד להשיג זמן באמצעות ESP8266/nodemcu עם Arduino IDE. קבלת זמן שימושית במיוחד ברישום נתונים כדי לחותם את זמן הקריאות שלך. אם לפרויקט ESP8266 שלך יש גישה לאינטרנט, תוכל לקבל זמן באמצעות רשת T
לשלוט ב- Esp6266 שלך מהאינטרנט? חינם וקל: 7 שלבים

לשלוט ב- Esp6266 שלך מהאינטרנט? חינם וקל: כמה פעמים לא חיפשנו דרך פשוטה לתקשר עם המכשירים שלנו דרך האינטרנט ללא סיבוכים ו / או יישומי מתווך מורכבים, DNS, כתובות IP או של VPN. פעמים רבות נשאלתי כיצד להפעיל הוביל, r
