
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.

אנחנו הולכים לראות איך נוכל לגרום לאפליקציה שלך ב- AI2 להיראות אסתטית:)
אין קוד הפעם, רק טיפים לאפליקציה חלקה כמו הדוגמה 4 למעלה!
אספקה
שלב 1: מבוא




הוראה זו מיועדת לכולם הלומדים או משתמשים ב- App Inventor 2, תוכנה שפותחה על ידי MIT.
MIT AI2 היא פיתוח אפליקציות לסמארטפונים בחינם, פשוט ומדהים, המושלם לכל ארדואינו או מכשיר אלקטרוני. אבל הפשטות שלו גם גורמת לו להיות מוגבל למדי, במיוחד כשאתה מנסה לגרום לאפליקציה שלך להיראות אסתטית.
המטרה של מדריך זה היא לתת לך כמה טיפים ליצירת חזית מגניבה לאפליקציה העתידית שלך, שתיראה פשוטה ואלגנטית, כפי שכל חזית צריכה להיות.
אנו הולכים לראות את היסודות ליצירת אפליקציה שתיראה כמו שדוגמאת 4 הראתה.
בואו נתחיל!
נ.ב: אם אתה אוהב את הפרויקט הזה, אתה יכול להצביע עבורי בתחרות המדע בכיתה. תודה רבה לך !!
PS2: ייעשו כמה טעויות באנגלית, סלח לי:)
שלב 2: הרקע האחורי

יצרתי את היצירה הנוספת ב- Figma, תוכנה חופשית וקטוריאלית, כמו צבע מתקדם, המאפשרת לך ליצור צורות וצבעים בקלות: זה מאוד אינטואיטיבי, אני ממליץ על זה: www.figma.com!
אינך צריך להשתמש ב- Figma בחזיתך, אך אני אוהב לעצב את העיצוב לפני יצירת היישום עצמו.
כפי שאתה יכול לראות בתמונה, הרקע צריך להיות רך מאוד, מכיוון שאנחנו הולכים לשים עליו כמה כפתורים, תמונות וכו '…
אני ממליץ על שקיפות של 30% על הצבע שבו אתה משתמש ורקע עם צבע אחד בלבד.
שלב 3: הצבעים

הצבעים שאתה בוחר והעוצמה שלהם חשובים מאוד באפליקציה.
העצה הראשונה שאני נותן היא לבחור 3 צבעים לכל היותר (+ שחור ולבן): אנחנו עדיין מנסים להיות רכים:)
עבור 4 הדוגמאות שהכנתי, להלן העצות שבחרתי (ניתן לראות אותן גם בתמונה כסיכום):
הרקע: רקע רך ובהיר ללא צורה (30% שקיפות הצבע). זכור את הצבע הזה כדי לשלב את הכפתורים שלך!
הכותרת: טקסט דק בצבע אפור כהה נראה טוב! עבור הכתובית והטקסט שלהלן, הישאר בשחור, אך שנה את גוון השחור (אפור כשזה אינו מידע גדול), ושחק עם הגודל והתכונה שאתה יכול (מודגש, נטוי).
הכפתור: צבע אחד, באופן כללי צבע הרקע שלך עם (80-100% שקיפות), ואז שחור או לבן לסיום.
הסליידרס: אין להשתמש בשני צבעים עבורם, רק צבע אחד בצד שמאל, והצד הימני בגוון שחור.
זהו זה !!
פחות זה יותר !!!! אל תשתמש יותר מדי צבעים, צורה וגודל, היו עדינים!
שלב 4: הגדר את הפרמטר הנכון של המסך

במסך הראשי של החלק של מעצב האפליקציות, אתה יכול לבחור את המאפיין העיקרי של המסך.
במסך 1 -> מאפיינים, בצע את הפעולה הבאה כדי למחוק את מסגרת התוספות מ- AI2 שלא ממש נראית טוב ^_ ^.
1 - כיוון המסך
בחר רק כיוון אחד מכיוון שהיישום אינו מסתגל היטב כאשר אתה הופך אותו.
בחרתי את כיוון הדיוקן.
2 - השבת את 'כותרת גלויה' ו- 3- השבת את 'ShowStatusBar'
אני משבית את הכותרת ואת שורת המצב, מכיוון שהיא מוסיפה איזה סרגל באפליקציה, שהם לא מאוד אסתטיים (לדעתי).
4 - ממד
הממד של האפליקציה הנפוצה הוא 505x320 (גובה x רוחב). זכור את הממד הזה כדי ליצור את הרקע והתמונות שלך (לפחות יש אותו פרופורציה)! אם אתה משתמש ב- Figma, תוכל ליצור את הגודל הנכון של האפליקציה שלך באופן מיידי.
5 - גודל
אם תבחר קבוע, האפליקציה תהיה בגודל 505x320. אם תבחר ב- Responsive, האפליקציה תתאים לסמארטפון שלך, אך היזהר, יהיה עליך להתאים את התמונות שלך.
שלב 5: איך לעשות את זה:)

כדי לשחזר את הדוגמה הראשונה, נלך על 3 שלבים (כמו התמונות):
1 - קח את המידות
מה שמגניב בפיגמה הוא שאתה יכול לראות את גודל המסגרות והאובייקט שלך, כך שתוכל לראות איזה גודל יהיו האובייקטים שלך, והריק! החסר חשוב מאוד ב- App Inventor מכיוון שאנו הולכים ליצור אותם על ידי הנחת תווית בלתי נראית!
2 - מלא את התוויות הריקות שאינן נראות
כפי שאתה יכול לראות בתמונה השנייה, אנו משחזרים את החזית הרצויה על ידי הצבת תווית עם הגודל המתאים. לאחר מכן הפוך אותו למראה בלתי נראה (לחץ על הלחצן 'גלוי').
השתמש גם בפריסה -> סידור כדי למקם את הפריטים שלך
3 - נסה ליצור את הכפתורים שלך בתוכנה
במידת האפשר, צור את הכפתורים שלך באתר AI2, הם יהיו באיכות גבוהה והאנימציה הקטנה 'בלחיצה' תהיה די מגניבה:). כאשר אינך יכול ליצור כפתורים משלך, תוכל ליצור אותם באמצעות תוכנה אחרת ולאחר מכן לייבא אותה כתמונה.
שלב 6: התוצאה:)


משמאל: צילום מסך מהסמארטפון שלי ב- AI2.
מימין: הטיוטה שנעשתה על פיגמה.
אני באמת מקווה שהמדריך הזה יעזור לך לבנות יישום מפואר על AI2.
תודה רבה שצפיתם. אם אתה צריך עצות נוספות, אנא יידע אותי …
עוד מדריך על הצד האחורי של AI2 ישוחרר בקרוב!
בכבוד רב, תומאס, מטכנופבריקה
מוּמלָץ:
צעצוע רך וקוביות Bluetooth ולפתח משחק אנדרואיד עם ממציא אפליקציות MIT: 22 שלבים (עם תמונות)

צעצוע רך וקוביות Bluetooth ולפתח משחק אנדרואיד עם ממציא אפליקציות MIT: משחק משחק קוביות יש שיטה אחרת 1) משחק מסורתי עם קוביות עץ או פליז. לשחק את הקוביות פיזית ולהזיז את המטבע בנייד או במחשב האישי
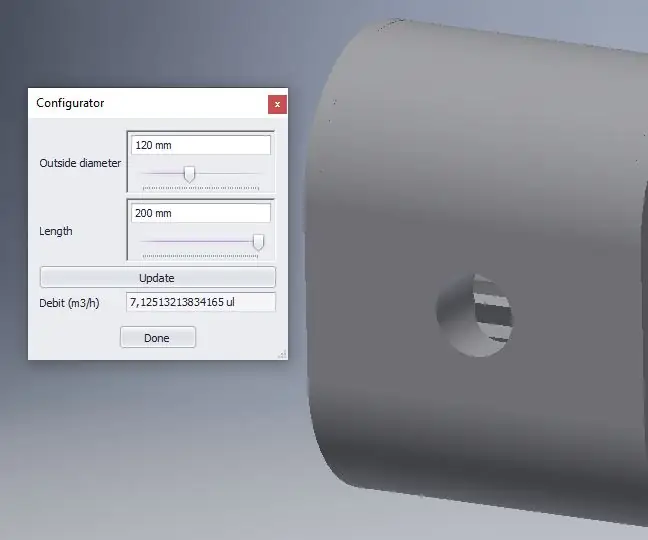
תצורת המוצר ממציא: 11 שלבים

תצורת המוצר של ממציא: הוראות הוראה אלו מראות כיצד לבנות מכשיר פשוט של המוצר באמצעות Inventor 2019. מה אתה צריך? מומחה מקצועי 2019 ידע על ממציא בסיסי על: עיצוב פרמטרי חלקים נגזרים הרכבה
(מעצב) דגם מעליות באמצעות Arduino, ממציא האפליקציות ותוכנות חינמיות אחרות: 7 שלבים

(Ascensor) דגם מעלית באמצעות Arduino, ממציא אפליקציות ותוכנות חופשיות אחרות: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas for bluetooth), ממציא אפליקציות (עבור diselino de aplicación como panel) de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
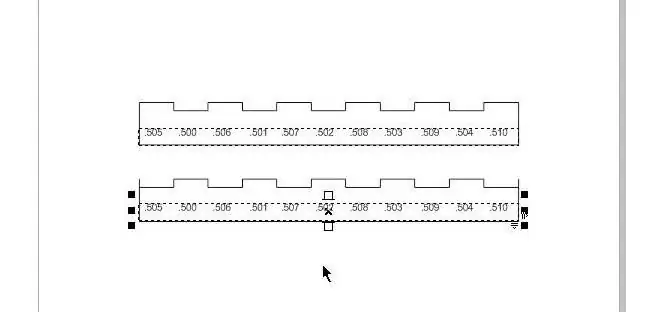
ייבוא קבצי ממציא ל- CorelDraw: 6 שלבים

ייבוא קבצי ממציא ל- CorelDraw: הוראה זו היא חלק 2 בסדרה שהחלה עם Draw Kerf Combs ב- Autodesk Inventor, היכרות ידידותית לפרויקטים לעבודה דו-ממדית באוטודסק. אנו מניחים שכבר סיימת ושמרת סקיצה (בין אם מסרקי כריכה או משהו
Arduino LED/Strips RGB Bluetooth (Arduino + ממציא אפליקציות): 5 שלבים

Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): במדריך זה אראה כיצד להשתמש בממציא האפליקציות ולחבר אותו עם arduino באמצעות בלוטות
