
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.



כאן ניצור פרויקט מעניין מאוד של אוטומציה ביתית מבוססת Captive Portal באמצעות nodeMCU מאפס … אז נתחיל..
שלב 1: הצהרות ראשוניות

הצהירו על סיכות ה- IO של nodeMCU לביצוע פעולה, קבצי כותרות וקוד ליצירת שרת DNS..מוצג בתמונה..
שלב 2: קוד HTML לממשק קצה I.e. דף התחברות

כפי שמוצג בתמונה, הכריז על קוד HTML בתוך משתנה מחרוזת אותו אנו שולחים למשתמש הקצה לאימות קוד גישה.
*כדי לתפוס את הנתונים שהזין המשתמש כאן אנו משתמשים בחלונית עוגן ותגי href
*בעיקרון תג עוגן משמש להוספת דף אינטרנט נוסף בתוך דף אינטרנט ותג href מגדיר את יעד הקישור.
*אבל, כאן אנו מקבלים את הנתונים שהוזן על ידי המשתמש בתוך שדה קוד הגישה באמצעות חלונית עוגן ותגי href …
כיצד, אזכיר כשתי שיטות לתפוס את הקלט מממשק האינטרנט לאמצעי המתכנתים שלנו מסתיימים..
שלב 3: שימוש בשיטות WebServer.arg () ו- WebServer.on ()


כפי שציינתי בשלב הקודם אני אספר לך שתי שיטות שונות.
1) באמצעות שיטת webServer.arg ():
כאן אנו מציינים את תכונת המיקוד האוטומטי יחד עם האלמנט כפי שמוצג בתמונה, מה שעושה המיקוד האוטומטי הוא שמדובר במאפיין בוליאני כשהוא נכון פירושו להציג אותו להבטיח שרכיב הקלט יתמקד בעת טעינת דפים.
ולאחר מכן, אנו קוראים לשיטת args () באובייקט השרת. שיטה זו תחזיר את מספר פרמטרי השאילתה שהועברו ב- HTTP ותחיל הצהרות מותנות לביצוע פעולות בהתאם.
2) על ידי שימוש בתכונה href:
כאן אנו מציינים את מרכיבי הבקרה שלנו (כמו לחצנים) בתוכם ומקצים מחרוזת, char, קישור שברצונך לאמת באמצעות הצהרות מותנות ולאחר מכן אנו מתקשרים ל- webServer.on () כדי לקבל את הקלט לאימות.
כפי שמוצג..
שלב 4: אם סוג המשתמש שגוי אישורים

מה שעשיתי, פשוט שנה את קוד דף ההתחברות הקיים והוסף כותרת חדשה המודיעה שהמשתמש הזן תעודה שגויה.
ראשית יש לאמת את האישור אם הוא שגוי יש להפנות את המשתמש לדף כניסה חדש שנערך ומציג הודעת שגיאה.
כפי שמוצג..
שלב 5: כיצד להוסיף תמונה לדף האינטרנט שלך

זה פשוט מאוד, מכיוון שכאן איננו שומרים את התמונות שלנו לאחסון פיזי, כך שאנו מספקים דרך להביא את התמונה שאנו עושים בדרך כלל במקרה של דף HTML.
אז מה שאנחנו עושים הוא פשוט להמיר את התמונות שלנו ל- base64 ולהדביק אותן בקוד העמוד שלנו כפי שמוצג..
שלב 6: אילו רכיבים דרושים לנו
1)- nodeMCU
2)- Arduino IDE ל- flash nodeMCU
3) חוטי ג'מפר (F-2-F)
4) מודול ממסר
5)-סמארטפון או מחשב נייד המאפשר WiFi לבדיקה
שלב 7: חיבורים

הוסף מודול ממסר לסיכות IO המוצהרות בקוד.
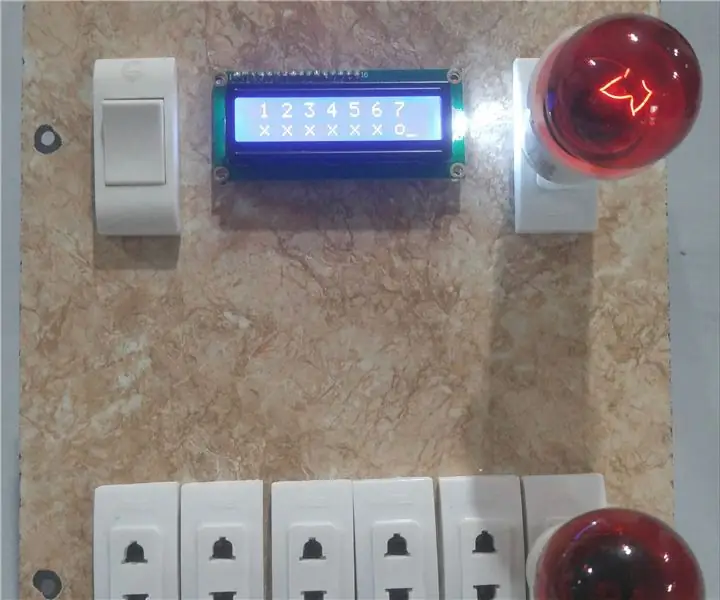
חבר ממסר לציוד חשמלי שאתה רוצה לשלוט בו כפי שמוצג בתמונה.
שלב 8: עכשיו בדוק ותהנה




שלב 9: הקוד נמצא כאן
אנא כתוב את הערותיך היקרות..
מוּמלָץ:
אוטומציה ביתית מהדור הבא באמצעות Eagle Cad (חלק 1 - PCB): 14 שלבים

אוטומציה ביתית מהדור הבא באמצעות Eagle Cad (חלק 1 - PCB): מבוא: מדוע אני אומר את הדור הבא שלו: מכיוון שהוא משתמש בכמה רכיבים שהם הרבה יותר טובים ממכשירי אוטומציה ביתיים מסורתיים. הוא יכול לשלוט במכשירים על ידי: פקודות קוליות של Google בלוח מגע בבקרת המכשיר מהאפליקציה
אוטומציה ביתית באמצעות ESP8266 או NODEMCU: 6 שלבים

אוטומציה ביתית באמצעות ESP8266 או NODEMCU: האם רצית להפוך את הבית שלך לאוטומטי באמצעות wifi? רצית לשלוט על האורות, המאוורר וכל שאר המכשירים מהסמארטפון שלך? או שאי פעם רצית הוראה לגבי מכשירים מחוברים והתחלת העבודה עם זה? פרויקט אוטומציה ביתי זה רוצה
DIY אוטומציה ביתית בזול באמצעות Esp8266: 6 שלבים

DIY אוטומציה ביתית בזול באמצעות Esp8266: שלום לכולם, היום במדריך זה אני הולך להראות לכם כיצד הכנתי את האוטומציה הביתית שלי כצעד לקראת בית חכם באמצעות מודול ESP 8266 הידוע בכינויו nodemcu כך מבלי לבזבז את הזמן בואו נתחיל
פורטל Captive ESP32 להגדרת הגדרות IP סטטיות ו- DHCP: 8 שלבים

פורטל Captive ESP32 להגדרת הגדרות IP סטטיות ו- DHCP: ESP 32 הוא מכשיר עם WiFi משולב ו- BLE. זה סוג של ברכה לפרויקטים של IoT. פשוט תן את תצורות ה- SSID, הסיסמה וה- IP שלך ושלב את הדברים בענן. אבל ניהול הגדרות ה- IP ואישורי המשתמש יכול להיות ראש
אוטומציה ביתית: לוח מתגים אוטומטי עם בקרת דימר באמצעות בלוטות 'באמצעות Tiva TM4C123G: 7 שלבים

אוטומציה ביתית: לוח מתגים אוטומטי עם בקרת דימר באמצעות Bluetooth באמצעות Tiva TM4C123G: כיום יש לנו שלט רחוק למכשירי הטלוויזיה שלנו ולמערכות אלקטרוניות אחרות, שהפכו את חיינו לקלים באמת. האם תהית אי פעם לגבי אוטומציה ביתית שתאפשר את השליטה במנורות צינור, מאווררים וחשמל אחר
