
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.

כל ההוראות הבסיסיות העיקריות של תוכניות ואלקטרוניקה עבור יישומים ואפשרויות הבקרה של רכיבי אלקטרוניקה. For medio de un código se establece un canal de comunicación entre los componente electrónicos del circuto y las acciones automizadas que realiza la computadora of el celular.
שלב 1: חומרים
תוכניות שונות ותוכניות שיש להן את הנעשה:
רכיבים
š ארדואינו
מגשרים
šResistencias
šLEDs
šLED RGB
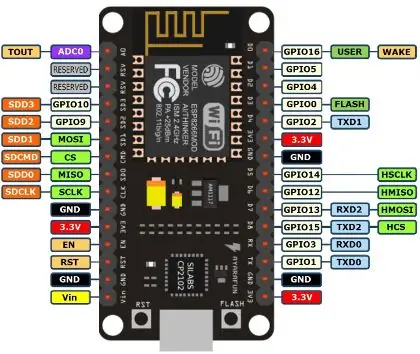
šNode Mcu
šMóvil
šProtoboard
תוֹכנָה
šArduino IDE
אפליקציית šBLYNK
שלב 2: תיאור



לא ניתן לתאר את הרכיבים והסיכונים:
LED: ניתן לראות את כל רכיבי ההרשמה והחשמל לאלקטרוניקה. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: Es un kit de desarrollo de côdigo abierto basado en el chip chip ESP8266 (ESP-12E), que utiliza el lenguaje de programación Lua for crear and ambiente de desarrollo propicio para aplicaciones que requiera conectividad Wifi de manera rápida.
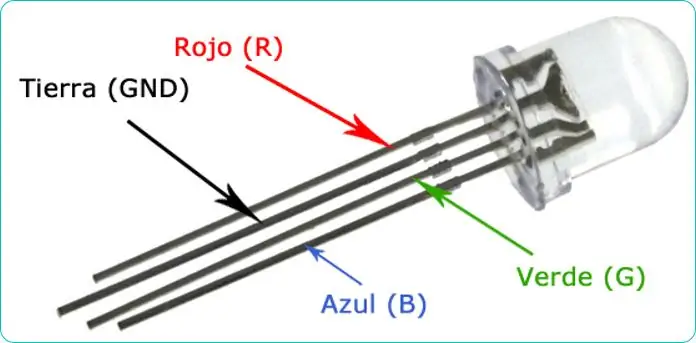
- LED RGB: Significa LED rojo, azul y verde. מוצרי LED RGB בשילוב צבעים ליצירה של 16 מיליוני טון.
- BLYNK: השירותים החדשים ביותר יכולים להופיע עם iOS ו- Android עבור שליטה בארדואינו, פטל פאס, ESP8266 ואפליקציות באינטרנט ובנושאים אחרים שיכולים להפעיל מערכות סלולריות, עם חיבור אדום.
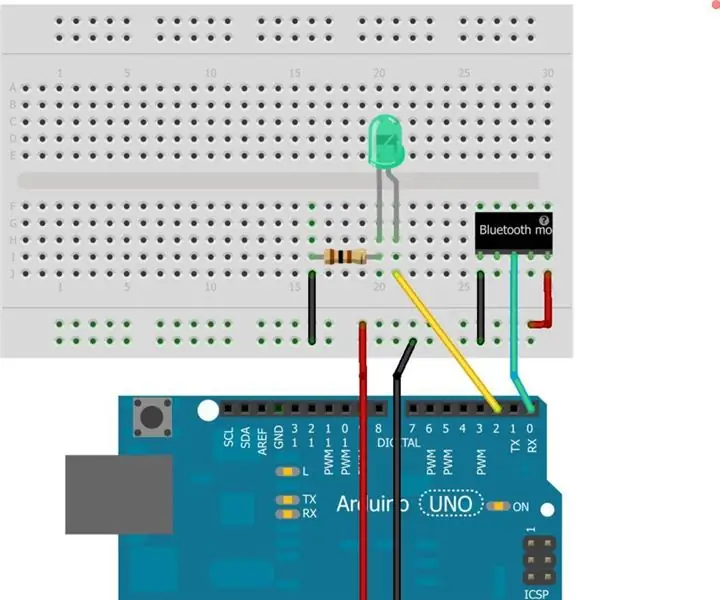
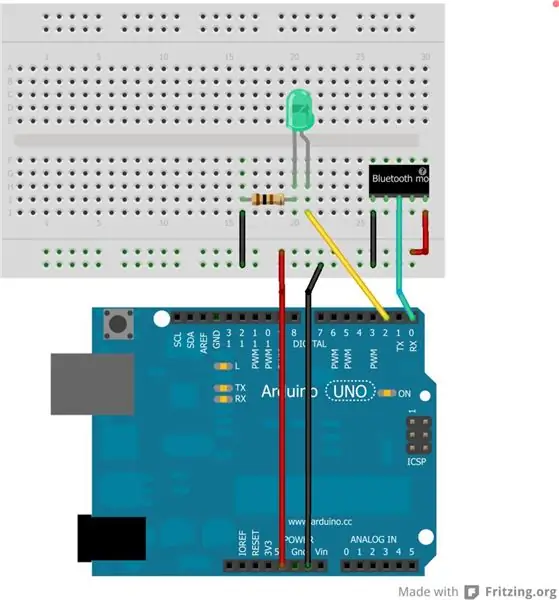
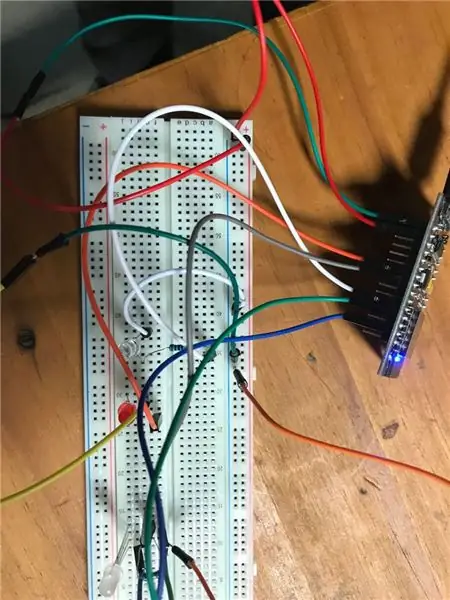
שלב 3: קונקסציות

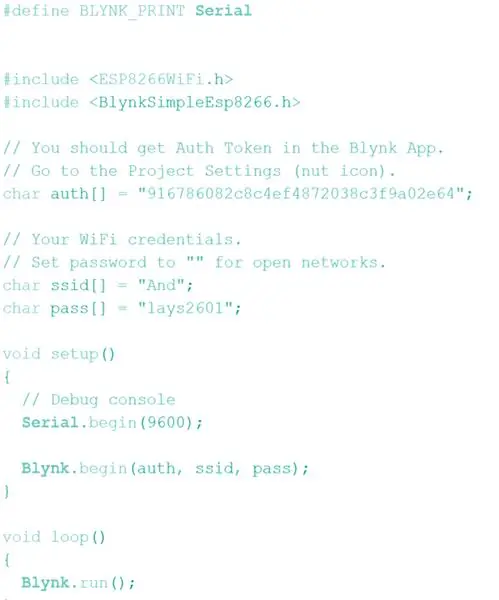
שלב 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea compatible con el uso a través del celular.
עבור הקמה conectividadad entre los רכיבים ותוכנות אלה דורשים 3 רכיבים בסיסיים:
- Wfi אדום או SSID
- Contraseña de la red empleada.
- Auto Token: este es de mayor importancia ya que este concreta el puente entre la app y el circuito.
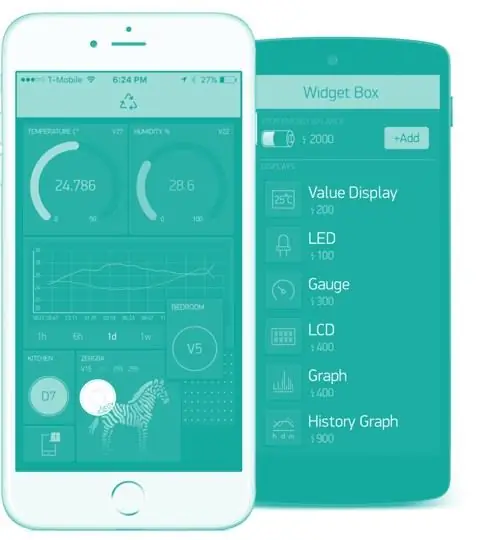
Una vez montado el código y las conexiones se debe abrir la app. Dentro de esta se crea un nuevo proyecto:
- Se especifica el hardware empleado: en este caso seleccionamos Esp 8266/
- Se establece for igual el auto token a emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 מסגרות ליחידות או צבעים של RGB LED… Rojo, Azul y Verde.
מוּמלָץ:
צינור LED זכוכית אבן (נשלט באמצעות אפליקציית סמארטפון): 6 שלבים (עם תמונות)

צינור LED זכוכית מאבן זכוכית (WiFi נשלט באמצעות אפליקציית סמארטפון): שלום לכם יצרנים! במדריך זה אראה לכם כיצד לבנות צינור LED בשליטת WiFi מלא באבני זכוכית לאפקט דיפוזיה נחמד. נוריות ה- LED ניתנות להתייחסות בנפרד ולכן ניתן להשיג כמה אפקטים נחמדים ב
ענן צבע מבוקר באפליקציה: 7 שלבים (עם תמונות)

ענן צבע מבוקר באפליקציות: היי, במדריך זה אני מראה לך כיצד לבנות תאורת חדר מרשת שבילים חצץ. ניתן לשלוט בכל העניין באמצעות WLAN באמצעות אפליקציה. Https://youtu.be/NQPSnQKSuoUT היו כמה בעיות בפרויקט. אבל בסופו של דבר אתה יכול להפוך את זה לשנינות
Arduino Nano Baised IR נשלט RGB LED: 5 שלבים

Arduino Nano Baised IR נשלט RGB LED: בפרויקט הקטן הזה אני רוצה להראות לך איך בניתי Arduino מבוסס RGB LED הנשלט על ידי שלט IR ומופעל באמצעות כבל USB
PPM Wifi (אין צורך באפליקציה): 4 שלבים (עם תמונות)

PPM Wifi (אין צורך באפליקציה): רציתי לשלוט במכשיר ה- quadrocopter הפנימי שלי באמצעות הטלפון החכם שלי אך לא מצאתי פתרון טוב לכך. היו לי כמה מודולי wifi ESP8266 מונחים אז החלטתי להכין אחד משלי. התוכנית מתחילה נקודת גישה ל- wifi עם HTML
לחצן IoT השולט באפליקציה שלך: 6 שלבים

לחצן IoT השולט באפליקציה שלכם: אחד הדברים שאני הכי אוהב במבקרי מיקרו הוא היכולת להשתמש בהם כמכשיר קלט, למשל, Arduino Micro יכול לשמש כ- HID (מכשיר ממשק אנושי) כלומר עם קצת קידוד ו יודע איך תוכל להכין מקלדת משלך
