
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.


הוראה זו מתארת כיצד אנו יכולים להשתמש בלוח ה- MCU של Node כדי לאסוף נתונים מחיישנים מרובים, לשלוח נתונים אלה לקובץ PHP מתארח ולאחר מכן להוסיף את הנתונים למסד נתונים של MySQL. לאחר מכן ניתן להציג את הנתונים כתרשים באמצעות chart.js.
יידרש ידע בסיסי ב- PHP וב- MySQL לפרויקט זה ותזדקקו לגישה לאירוח אתרים בעזרת הגדרות אלה בכדי שתוכלו ליצור ולהציג גרפים משלכם. אני גם מניח שיש לך ידע בסיסי בשימוש בלוח MCU Node והעלאת סקיצות אליו. (אני משתמש ב- IDE של Arduino לשם כך)
שלב 1: בניית המעגל



מכיוון של- MCU של הצומת יש רק סיכה אנלוגית אחת נשתמש בכפולות בכדי שנוכל לקרוא נתונים מחיישנים מרובים. (מספר מדריכים מכסים את הרעיון הזה ביתר פירוט כך שלא אכנס לזה כאן). בדוגמה זו השתמשתי בשני חיישנים (לאור וטמפרטורה) אבל אתה יכול לשנות אותם למה שאתה רוצה ולהוסיף חיישנים נוספים במידת הצורך. השתמשתי בנגד רגיש לאור, תרמיסטור, שתי דיודות תיקון, נגד 330 אוהם ונגד 10K וכמה חוטי מגשר. תרשים Fritzing המצורף מראה כיצד כל אלה מחוברים על לוח הלחם.
שלב 2: ערוך והעלה את הסקיצה לצומת MCU
השתמש בקובץ.ino המצורף הזה. יהיה עליך לערוך את זה עם שם רשת וסיסמה משלך כדי שה- MCU של הצומת יוכל להתחבר לרשת שלך.
בתחתית המערכון הזה השורה 'עיכוב (60000);' נותן עיכוב של דקה בין קריאות החיישן, אך ניתן להתאים זאת בהתאם לדרישותיך. אני ממליץ להשאיר לפחות 10 שניות כדי לאפשר חיבור לקובץ 'updater.php' בכל פעם.
יהיה עליך גם לערוך את הנתיב למקום בו תתארח שני קבצי.php ושני קבצי javascript הנדרשים. תוכל להוריד אותם בשלב הבא.
שלב 3: מסד נתונים וקבצי אינטרנט
צור את מסד הנתונים של MySql שלך. צור טבלה בשם 'temp_light' (תוכל לשנות זאת אך תצטרך לערוך את שני קבצי ה- php כדי לשקף את השינויים שאתה מבצע). תן לטבלה ארבעה שדות. שדה תוספת אוטומטי ראשי. שדה שלם הנקרא 'זמני', שדה שלם הנקרא 'אור' ושדה בשם 'תאריך_שעה' שיהווה חותמת זמן וערך ברירת מחדל 'CURRENT_TIMESTAMP'
כעת הורד את קובץ ה- zip המצורף ופרק אותו. זה ייתן לך שני קבצי PHP ותיקיה בשם 'סקריפטים' המכילה קבצי.js שקיבלתי מ- chartjs.org. אין צורך לערוך את שני קבצי.js ויש להתארח בתיקיית 'סקריפטים' באותו מיקום כמו שני קבצי ה- php שלך. שני קבצי ה- php יצטרכו לערוך את שניהם עם שם הנתונים שלך, הסיסמה והמארח ה- I. P. כתובת.
בקובץ index.php תראה שורה 50: $ adjust_temp = ($ temp*0.0623);
חישוב זה הוא להמיר את קריאת הטמפרטורה לכמה שיכולתי לקבל מעלות צלזיוס והגיע אליה על ידי ניסוי וטעייה וכמעט בוודאי שיהיה צורך לשנות אותה כך שתתאים לחיישן הטמפרטורה שלכם.
כעת אירח את שני קבצי ה- php ואת תיקיית 'סקריפטים' המכילים את שני קבצי ה- js כולם באותה ספרייה. עיין בספרייה זו ותראה גרף משלך עם הנתונים שנשלחו מלוח ה- MCU של הצומת שלך.
שלב 4: התוצאה המוגמרת
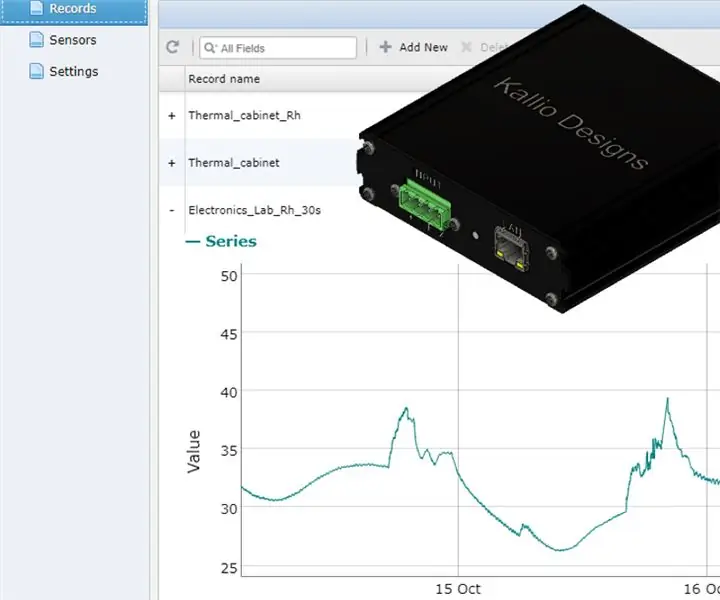
במקור עשיתי את הפרויקט הזה לפני כשנתיים, אך מעולם לא הספקתי לכתוב עליו הוראה עד עכשיו. אתה יכול לראות את הגרף שנוצר על ידי המבחן שלי כאן:
הנקודה הגדולה בגרף היא המקום בו השמש זרחה דרך החלון אל שני החיישנים והירידה האיטית שוב הייתה כשהשמש לאט לאט נראתה.
מוּמלָץ:
כיצד להפוך לחות וטמפרטורה למקליט נתונים בזמן אמת באמצעות UNO Arduino וכרטיס SD - סימולציית רישום נתונים DHT11 בפרוטוס: 5 שלבים

כיצד להפוך לחות וטמפרטורה למקליט נתונים בזמן אמת באמצעות UNO Arduino וכרטיס SD | סימולציית רישום נתונים ב- DHT11 בפרוטוס: הקדמה: היי, זהו Liono Maker, הנה קישור ל- YouTube. אנו יוצרים פרויקט יצירתי עם Arduino ועובדים על מערכות מוטבעות. Data-Logger: לוגר נתונים (גם לוגר נתונים או מקליט נתונים) הוא מכשיר אלקטרוני המתעד נתונים לאורך זמן עם
לוגר נתונים - מודול מחשב רישום: 5 שלבים

Logger Data - Module Computer Logging: Logger Data Ethernet for אוסף נתונים מבוסס HTTP מגשר חיישן הממיר חיישן ממשק I2C לחיישן Ethernet
OpenLogger: ברזולוציה גבוהה, Wi-Fi מופעל, קוד פתוח, רישום נתונים נייד: 7 שלבים

OpenLogger: רושם נתונים ברזולוציה גבוהה, Wi-Fi מופעל, קוד פתוח, לוגר נתונים נייד: OpenLogger הוא לוגר נתונים נייד, בעל קוד פתוח בעלות נמוכה ורזולוציה גבוהה שנועד לספק מדידות באיכות גבוהה ללא צורך בתוכנה יקרה או תוכנת כתיבה. מאפס. אם אתה מהנדס, מדען או חובב שאינו
רישום נתונים נייד פשוט באמצעות PfodApp, Android ו- Arduino: 5 שלבים

רישום נתונים נייד פשוט באמצעות PfodApp, Android ו- Arduino: רישום נתוני Moblie נעשה פשוט באמצעות pfodApp, הנייד שלך Andriod ו- Arduino. אין צורך בתכנות אנדרואיד. לקבלת תכנון נתונים באנדרואיד שלך, עיין מאוחר יותר בהנחיית תוכניות פשוטות מרחוק פשוטות מאוחר יותר באמצעות אנדרואיד / Arduino / pfodApp לתכנון
דיוק גבוה מרחוק רישום נתונים באמצעות מודד/Arduino/pfodApp: 10 שלבים (עם תמונות)

דיוק גבוה רישום נתונים מרחוק באמצעות מולטימטר/Arduino/pfodApp: עודכן 26 באפריל 2017 מעגל ולוח מתוקן לשימוש עם מדי USB 4000 ZC. אין צורך בקידוד אנדרואיד הוראה זו מראה לך כיצד לגשת למגוון רחב של מדידות דיוק גבוהות מהארדואינו שלך ולשלוח אותן מרחוק. לרישום ו
