
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:15.
- שונה לאחרונה 2025-01-23 14:46.



היי לכולם, היום אני הולך להראות לך שיבוט ציפורים רגוע שיצרתי, וכיצד תוכל לבצע משחק דומה. בעצם אעבור איתך על הקוד שלי ואסביר כיצד הוא פועל בכל שלב. משחק זה בנוי להפעלה על ATtiny85 בשעון של 1MHz, עם צג OLED I2C. הָלְאָה!
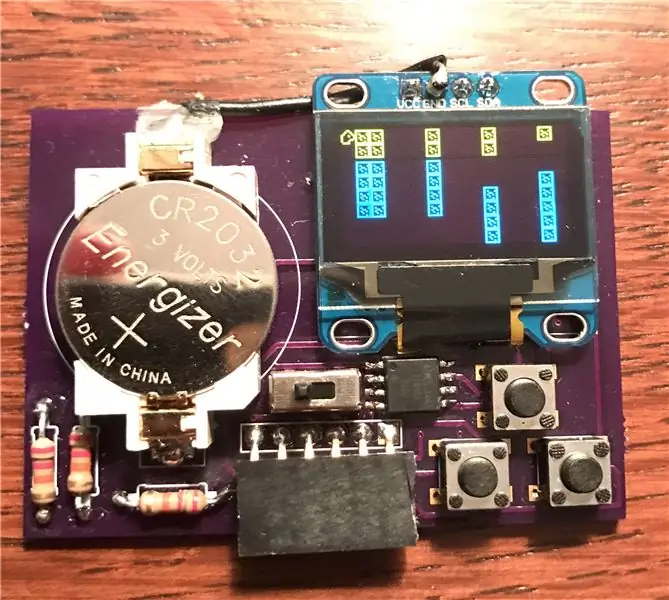
שלב 1: החומרה
אם אינך מעוניין בעצם לבנות מעגל למשחק אך להבין את התיאוריה העומדת מאחוריו, תוכל לדלג על שלב זה.
המשחק שלי דורש שני כפתורים, ATtiny85, מסך I2C OLED 128x64px ומקור כוח כלשהו. כרטיס הביקור שלי/מסוף המשחקים שלי: מסך ATtiny85 ו- OLED מראה לכם כיצד לבנות לוח שיש בו כל מה שאתם צריכים! אם אינך מעוניין להכין את הלוח שלי, צא מהקרש שלך ואני אגיד לך את המפרט. אתה יכול להשתמש בכל גרסה של ATtiny85. אני ממליץ על תצוגות OLED כמו זו.
- חברו צד אחד של שני לחצנים לסיכות 2 ו -3 ב- ATtiny85 שלכם. על חוטים אלה, הוסף גם נגד 10k אוהם המחובר לקרקע (נגד משיכה).
- חברו את הצד השני של לחצני הלחיצה הללו למתח. כאשר הכפתור לא נלחץ, מצב הסיכה יהיה נמוך. כאשר הוא נלחץ, מצב הסיכה יהיה גבוה.
- חבר את סיכה 7 לסיכת ה- SCL בתצוגה, ואת סיכה 5 לסיכה ה- SDA בתצוגה. חברו את פיני ההפעלה (VCC ו- GND) בתצוגה בהתאם.
- לבסוף, חבר את סיכה 4 ב- ATtiny לאדמה ואת סיכה 8 למתח.
שלב 2: התוכנה

מצורפת כאן תיקייה עם כל הקבצים הדרושים לך להפעלת המשחק. שניים מהקבצים, FlappyBird.ino ו- WallFunctions.h, מקבלים הערות טובות להנאתך מהקריאה. אתה יכול להעלות את הסקיצה של FlappyBird.ino ל- ATtiny85 שלך (במהירות 1MHz) ולשחק בחוץ! אם למידת התיאוריה מאחורי המשחק הזה מעניינת אותך, או שאתה רוצה ליצור משחק משלך, אז המשך לקרוא!
עדיין יש כמה בעיות במשחק שלי. I2C היא לא הדרך הטובה ביותר להעביר נתונים בשום צורה. על פי הודעה זו, התצוגה יכולה לקבל נתונים רק בסביבות 100KHz, כך שגם אם נעלה את מהירות השעון ATtiny ל- 8MHz ערוץ I2C עדיין יהיה צוואר הבקבוק. המסך יכול להפיק בערך 10fps לכל היותר. ככל שהתצוגה צריכה לצייר יותר תמונות נפרדות, התהליך כולו יהיה איטי יותר. לפיכך, המשחק שלי די קל מכיוון שאי אפשר לגרום לקירות לנוע מהר מאוד על פני המסך! להלן כמה אתגרים עבורך אם אתה חושב שאתה עומד במשימה:
- כדי להפוך את המשחק לקשה יותר, בדוק אם אתה יכול לגרום למרווח בין הקירות להיות 2 במקום 4. זה לא אמור להיות קשה מדי ברגע שתבין איך התוכנית שלי עובדת:). אנא פרסם בתגובות אם אתה יכול לגרום לזה לעבוד!
- דבר נוסף שחסר למשחק שלי הוא מערכת ניקוד ודרך להציג את הציון ולשמור אותו. בדוק אם אתה יכול ליישם אחד!
- לבסוף, במקום שהקירות יזיזו עמוד אחד בכל פעם, נסו לגרום לכל קיר להזיז פיקסל אחד בכל פעם לתנועה חלקה יותר.
שלב 3: Flappy Bird ATtiny85: תיאוריה

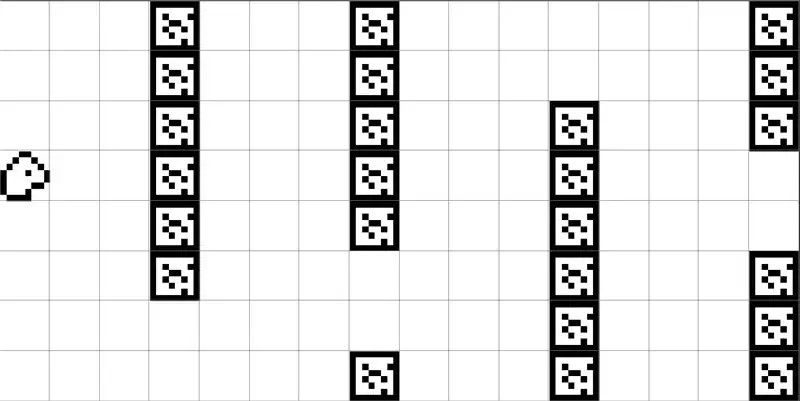
למרות שהתצוגה שבה אנו משתמשים יש 64 פיקסלים של גובה לשימוש למשחק, אפשר למקם אלמנטים רק בלוקים של 8 פיקסלים. לפיכך, ישנם רק 8 קואורדינטות y אפשריות. כדי להקל על העניינים, בתוכנה חילקתי את כל המסך בצורה זו, ויצרתי רשת של 16 בלוקים על 8 בלוקים, כאשר כל בלוק הוא 8x8 פיקסלים. כדי למלא כל בלוק, כל ספרייט במשחק הוא 8x8 פיקסלים. זה הופך את הכל להרבה יותר קל לניהול. אם אתה מסתכל על התמונה למעלה, אתה יכול לראות איך חילקתי את המסך. כל קיר מורכב מ -6 בלוקים, עם חור בגובה של 2 בלוקים, מה שהופך את הגובה הכולל של כל קיר ל -8 בלוקים.
בתוכנית, כל קיר מיוצג כמבנה, הנקרא Wall. לכל מבנה קיר יש שני מאפיינים - holePosition ועמודה. 'holePosition' הוא מספר 0-6, מכיוון שיש רק 7 מיקומים אפשריים בקיר של 8 בלוקים לחור בגובה של 2 רחובות. 'עמודה' היא מספר 0-15, מכיוון שישנן 16 עמודות של בלוקים על המסך.
מוּמלָץ:
טמפרטורת תצוגת Arduino בתצוגת LED TM1637: 7 שלבים

טמפרטורת תצוגת Arduino בתצוגת LED TM1637: במדריך זה נלמד כיצד להציג את הטמפרטורה באמצעות חיישן תצוגת TM1637 ו- DHT11 וחיישן Visuino. צפו בסרטון
זמן תצוגה של Arduino בתצוגת LED TM1637 באמצעות RTC DS1307: 8 שלבים

זמן תצוגה של Arduino בתצוגת TM1637 LED באמצעות RTC DS1307: במדריך זה נלמד כיצד להציג זמן באמצעות מודול RTC DS1307 ותצוגת LED TM1637 ו- Visuino. צפה בסרטון
כיצד להשתמש בתצוגת LCD בעלת אופי I2C 20x4 עם Arduino: 6 שלבים

כיצד להשתמש בתצוגת LCD של תווים 20x4 I2C עם Arduino: במדריך פשוט זה נלמד כיצד להשתמש במסך LCD 20X4 I2C עם Arduino Uno להצגת טקסט פשוט " שלום עולם. צפה בסרטון
שליטה בתצוגת LED בת 7 קטעים באמצעות שרת אינטרנט ESP8266: 8 שלבים (עם תמונות)

שליטה בתצוגת LED של 7 קטעים באמצעות שרת אינטרנט ESP8266: לפרויקט שלי יש Nodemcu ESP8266 השולט בתצוגה בת 7 פלחים באמצעות שרת http באמצעות טופס HTML
הצג טקסט בתצוגת LED P10 באמצעות Arduino: 5 שלבים (עם תמונות)

הצג טקסט בתצוגת LED P10 באמצעות Arduino: תצוגת Dotmatrix או המכונה בדרך כלל ריצת טקסט נמצאת לעתים קרובות בחנויות כאמצעי לפרסום המוצרים שלהן, מעשית וגמישה בשימוש בה המעודדות שחקנים עסקיים להשתמש בה כעצות פרסום. עכשיו השימוש ב- Dot
