
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.



מדריך זה יראה לך כיצד להכין מונה לרשתות חברתיות המבוסס על ESP8266 ו- TFT צבעוני עבור הרכבה עליונה על הקיר.
מונה זה של מדיה חברתית יציג מידע על חשבון פייסבוק, אינסטגרם ויוטיוב שלך ברציפות ברצף.
שלב 1: כלים וחומרים


כתב החומר:
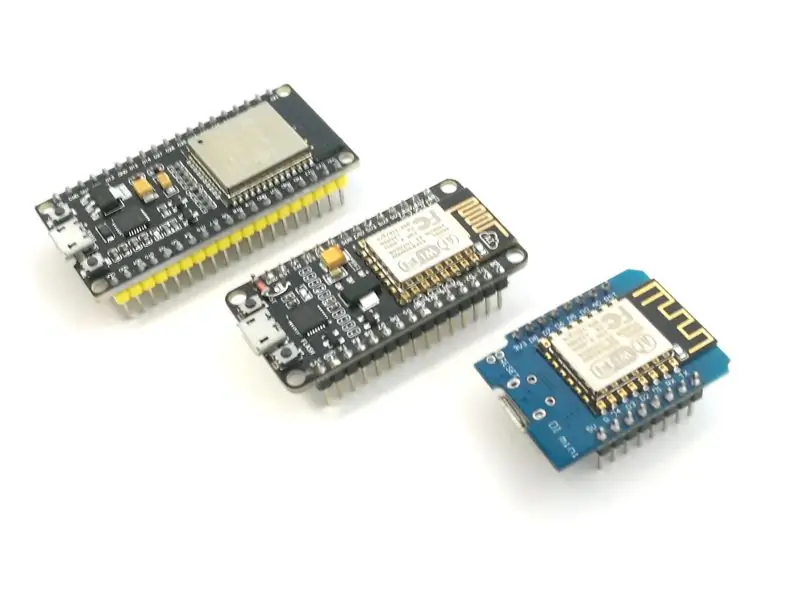
- NodeMCU V2 Amica או Wemos D1 mini
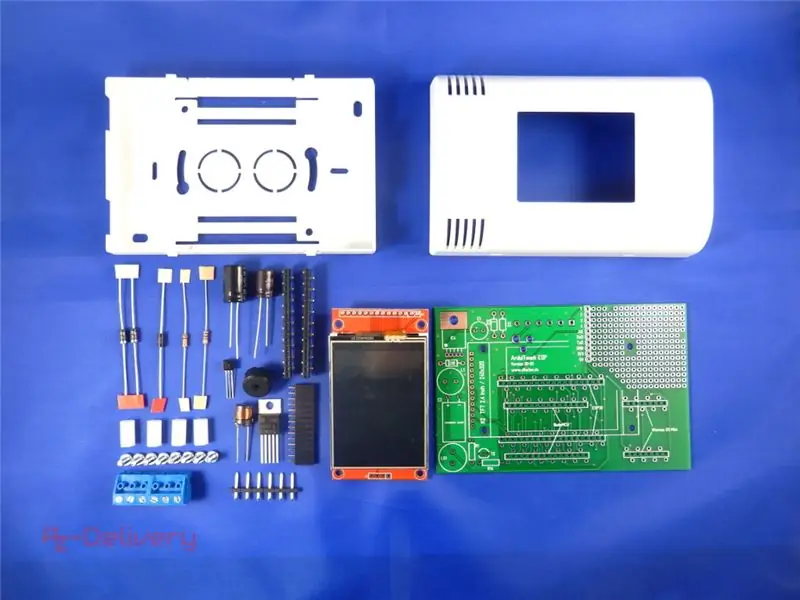
- ערכת ESP ArduiTouch
כלים:
- מלחם
- מברג
- צבת חיתוך צדדית
- מד מתח (אופציונלי)
תוֹכנָה:
Arduino IDE
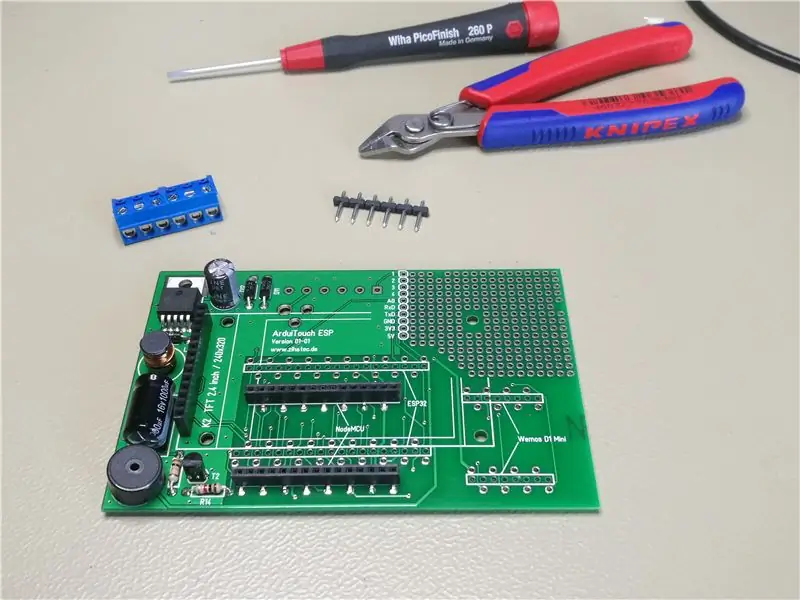
שלב 2: הרכבה של ערכת Arduitouch

תחילה עליך להרכיב את ערכת ArduiTouch. אנא עיין במדריך הבנייה המצורף.
שלב 3: התקנת ספריות נוספות
הקושחה נכתבה תחת Arduino IDE. אנא עקוב אחר ההוראות להכנת מזהה Arduino ל- ESP8266:
תזדקק למספר ספריות נוספות. התקן את הספריות הבאות באמצעות מנהל הספרייה של Arduino
ספריית GFX של Adafruit
ספריית Adafruit ILI9341
XPT2046_Touchscreen מאת Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
אתה יכול גם להוריד את הספרייה גם ישירות כקובץ ZIP ולבטל את הדחיסה של התיקיה תחת התיקייה/ הספריות שלך/ לאחר התקנת ספריות Adafruit, הפעל מחדש את Arduino IDE.
שלב 4: קושחה
אנא הורד את הקוד לדוגמא ופתח אותו ב- Arduino IDE. לפני האוסף עליך להוסיף כמה נתונים בודדים - עיין בשלבים הבאים …
שלב 5: הכנה ל- WiFi
/*_ הגדר WiFi _*/
//#הגדר WIFI_SSID "xxxxxx" // הזן את ה- SSID שלך כאן
// #הגדר WIFI_PASS "xxxxx" // הזן את סיסמת ה- WiFi שלך כאן #הגדר WIFI_HOSTNAME "Social_Counter" #הגדר יציאה 5444 #הגדר WIFICLIENT_MAX_PACKET_SIZE 100/*_ סוף הגדרות WiFi _*/
הזן את ה- SSID והסיסמה של ה- WiFi שלך בשדות שבקטע WiFi
שלב 6: הכנת פייסבוק
/*_ הגדר את תצורת פייסבוק _*/
#הגדר FACEBOOK_HOST "graph.facebook.com"
#הגדר FACEBOOK_PORT 443 #הגדר PAGE_ID "YOUR_PAGE_ID" #הגדר ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com טביעת אצבע SHA1 const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_ סוף תצורת פייסבוק _*/
- בצע את השלבים ב [דף זה] (https://developers.facebook.com/docs/pages/getting-started) ליצירת אפליקציה
- לאחר יצירת האפליקציה, עבור אל סייר הגרפים.
- למעלה בצד ימין למעלה שנה את האפליקציה ליישום החדש שיצרת
- לחץ על "קבל אסימון" ולאחר מכן לחץ על "קבל אסימון לגישת משתמש"
- בדוק את האפשרות "User_Friends", לחץ על קבל אסימון גישה ואימות את היישום באמצעות החשבון שלך.
- ניתן להשתמש במפתח המופיע בסרגל עם הספרייה.
- לחץ על [קישור זה] (https://developers.facebook.com/apps),
- לחץ על האפליקציה שיצרת. מזהה הצרכן שלך וסוד הצרכן שלך זמינים בדף זה. יהיה עליך לעשות זאת כדי להרחיב את מפתח ה- API שלך, אותו תוכל לבצע באמצעות הספרייה
שלב 7: הכנה ל- YouTube
/*_ הגדר את תצורת Youtube _*/
#הגדר API_KEY "YOUR_API_KEY" // אסימון ה- API שלך ל- Google Apps
#define CHANNEL_ID "YOUR_CHANNEL_ID" // מרכיב את כתובת האתר של הערוץ /*_ סוף תצורת Youtube _* /
זה הכרחי כדי ליצור מפתח API של Google Apps:
- צור יישום [כאן] (https://console.developers.google.com)
- בקטע מנהל ה- API, עבור אל "אישורים" וצור מפתח API חדש
- אפשר ליישום שלך להעביר את ה- Api של YouTube [כאן] (https://console.developers.google.com/apis/api/youtube)
- וודא שכתובת האתר הבאה עובדת עבורך בדפדפן שלך (שנה את המפתח בסוף!):
שלב 8: הכנה לאינסטגרם
/*_ הגדר תצורת אינסטגרם _*/
String Instagram_userName = "YOUR_USERNAME"; // מתוך כתובת האתר של האינסטגרם
/*_ סוף תצורת Youtube _*/
עליך רק להזין את שם האינסטגרם שלך בשדה למעלה.
שלב 9: אוסף סופי

לאחר הידור והעלאה תראה את הנתונים הסטטיסטיים של YouTube, Facebook ו- Instagram שלך ברציפות ברציפות ב- TFT.
מוּמלָץ:
גלאי התרחקות חברתית: 4 שלבים

גלאי ריחוק חברתי: מכשיר זה עוזר לך לשמור על מרחק של מטר אחד מאנשים (או להסתכן באובדן השמיעה שלך)
גלאי התרחקות חברתית: 10 שלבים

גלאי התרחקות חברתית: זהו גלאי שיכול לזהות אובייקטים שנכנסו לחלל בסביבות 2 מטרים. מטרתו של גלאי זה היא לשמור על המרחק בין אנשים בתוך "מרחק חברתי". הפרויקט הזה היה בהשראת מעגל Arduino זה, והוסיף את
1.50 מ 'מדידת הרחקה חברתית: 3 שלבים (עם תמונות)

1.50 מ 'מדידת הרחקה חברתית: במבנה זה אני מתאים סרט מדידה רגיל למדידה כאשר מרחק של 1.5 מ'. לאחר מכן אגיד " מטר וחצי ". זה גם יציין באור ירוק או אדום אם אתה מעל או מתחת למרחק זה. הפרויקט הזה
שיווק במדיה חברתית לקבוצות אקדמיות קטנות: 4 שלבים

שיווק במדיה חברתית לקבוצות אקדמיות קטנות: באוניברסיטה שלנו ישנן קבוצות קטנות בקמפוס-כתבי עת אקדמיים, בתי מגורים, מסעדות בקמפוס, קבוצות סטודנטים ועוד-המעוניינים להשתמש גם במדיה חברתית כדי לעזור ליצור קשר עם האנשים והקהילות שלהם. זה
המר כל קובץ מדיה (בערך) לכל קובץ מדיה אחר בחינם !: 4 שלבים

המר (כמעט) כל קובץ מדיה (בערך) לכל קובץ מדיה אחר בחינם!: ההוראה הראשונה שלי, כל הכבוד! בכל אופן, חיפשתי בגוגל תוכנית חינמית שתמיר את קבצי Youtube.flv שלי לפורמט הוא אוניברסלי יותר, כמו. wmv או.mov. חיפשתי אינספור פורומים ואתרים ואז מצאתי תוכנית בשם
