
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.



מטרתו של פרויקט זה היא ליצור את הפונקציונליות של תצוגת תמונות של מראה חכמה. המראה מסוגלת להציג תחזיות (שטוף שמש, חלקית, מעונן, סוער, גשם, רעמים ושלג) וערכי טמפרטורה מ -9999 ° עד 9999 °. ערכי התחזית והטמפרטורה מקודדים כאילו הם מחקים אותם מנותחים מ- API של מזג אוויר.
הפרויקט משתמש בלוח Zynq-Zybo-7000 המריץ FreeRTOS ומשתמש ב- Vivado 2018.2 כדי לעצב ולתכנת את החומרה.
חלקים:
Zynq-Zybo-7000 (עם FreeRTOS)
19 אינץ 'LCD (640x480)
כבל VGA
מראה אקרילית בגודל 12 "x 18"
שלב 1: הגדרת Vivado


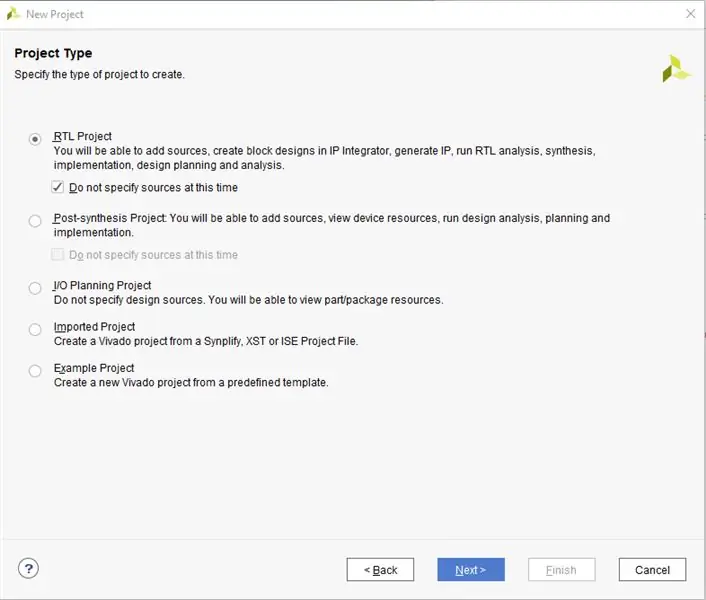
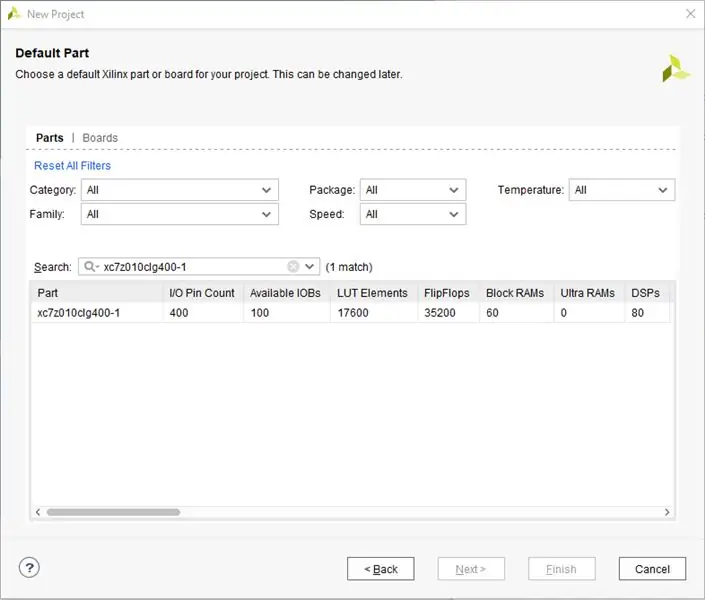
הורד את Vivado 2018.2 מ- Xilinx והשתמש ברישיון Webpack. הפעל את Vivado ו- "צור פרויקט חדש" ותן לו שם. לאחר מכן בחר "פרויקט RTL" ובדוק "אין לציין מקורות בשלב זה". בעת בחירת חלק, בחר "xc7z010clg400-1" והלחץ "סיום" בעמוד הבא.
שלב 2: אריזת מנהל התקן VGA מנהל התקן


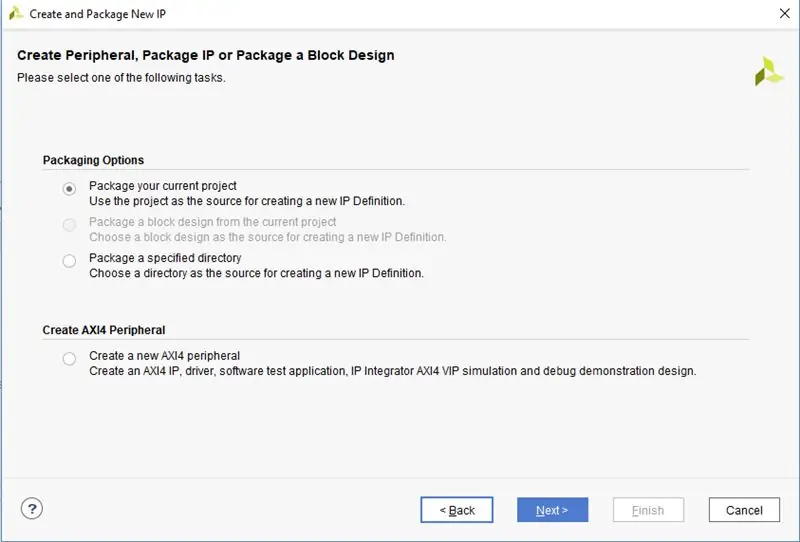
הוסף את הקובץ vga_driver.sv למקורות העיצוב. לאחר מכן לחץ על "כלים" ובחר "צור וחבילה IP חדש". בחר "חבילת הפרויקט הנוכחי שלך". לאחר מכן בחר מיקום IP ו"כלול קבצי.xci ". לחץ על "אישור" בחלון המוקפץ ולאחר מכן על "סיום".
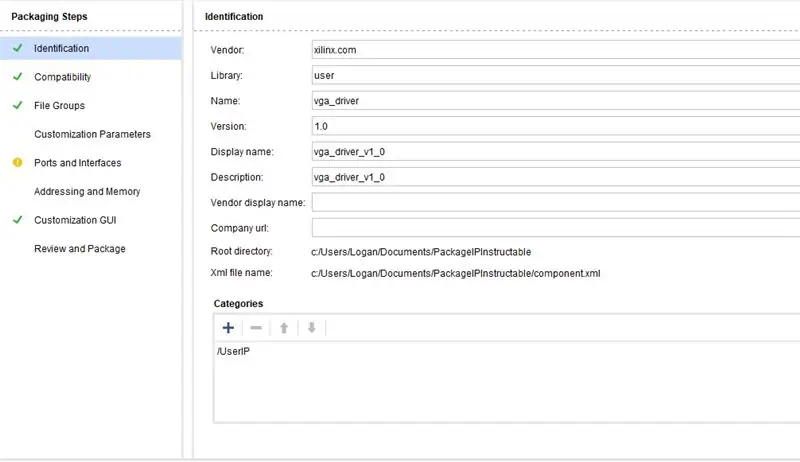
ב"שלבי אריזה "עבור אל" סקירה וחבילה "ובחר" חבילת IP ".
כעת vga_driver צריך להיות זמין כבלוק IP.
שלב 3: Zynq IP




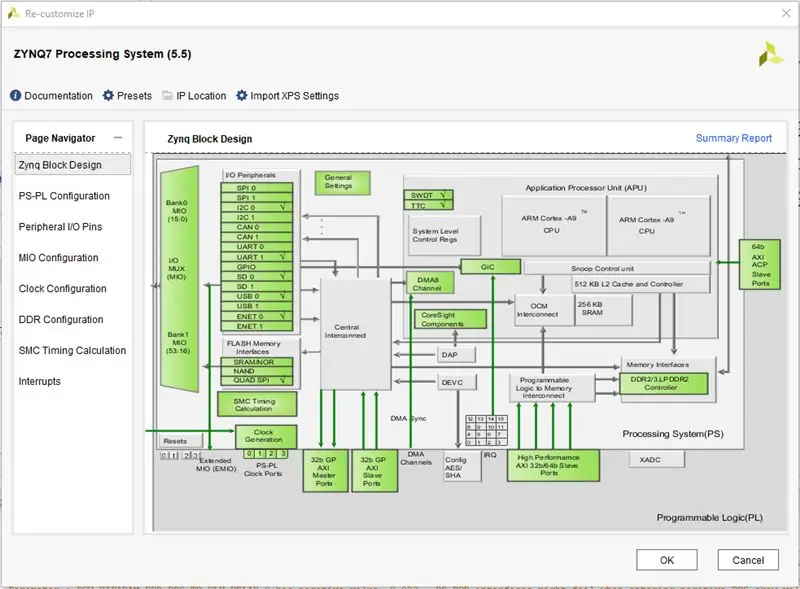
בקטע "משלב IP", בחר "צור עיצוב בלוק". הוסף את "מערכת העיבוד ZYNQ7" ולחץ פעמיים על הבלוק. לחץ על "ייבא הגדרות XPS" והעלה את הקובץ ZYBO_zynq_def.xml.
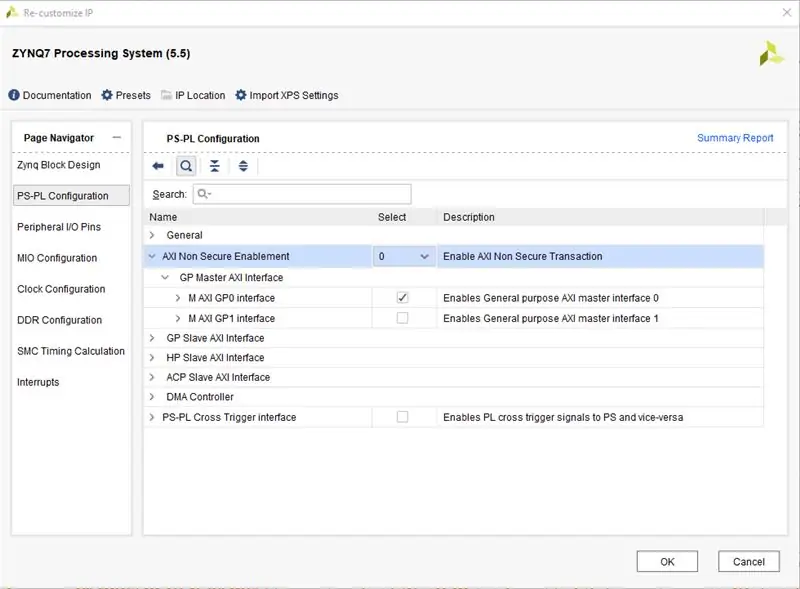
לאחר מכן, תחת "תצורת PS-PL" פתח את התפריט הנפתח עבור "הפעלה לא מאובטחת AXI" ובדוק את "ממשק M AXI GP0".
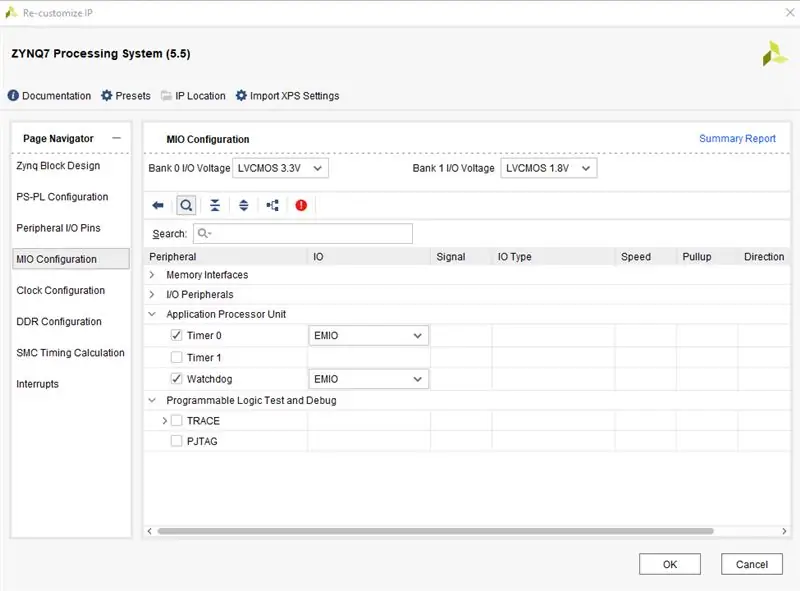
לאחר מכן, תחת "תצורת MIO" פתח את התפריט הנפתח עבור "יחידת מעבד יישומים" ובדוק את "טיימר 0" ו "כלב שמירה".
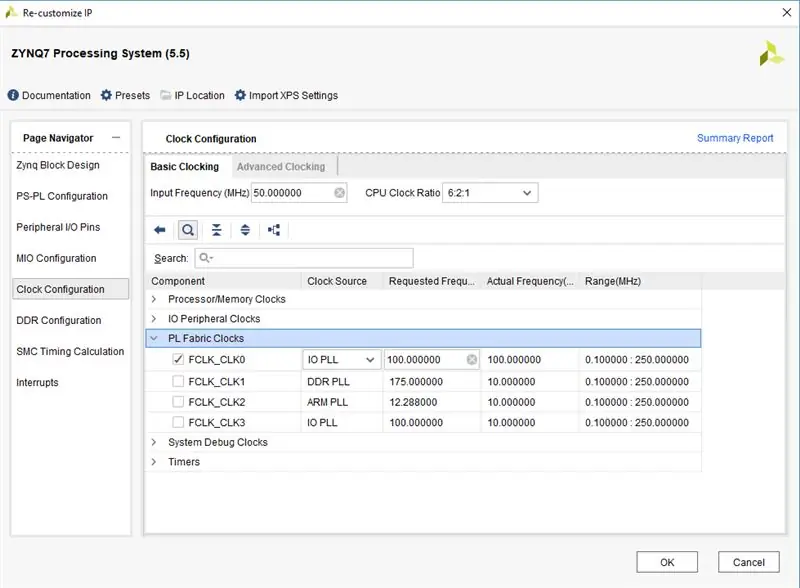
לבסוף, תחת "תצורת שעון" פתח את התפריט הנפתח עבור "שעוני בד PL" ובדוק את "FCLK_CLK0" וב- 100 מגהרץ.
שלב 4: GPIO IP


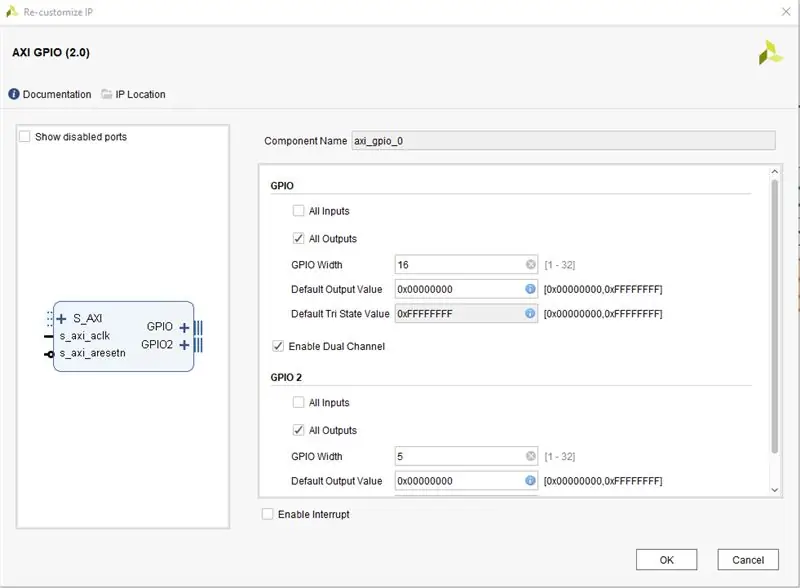
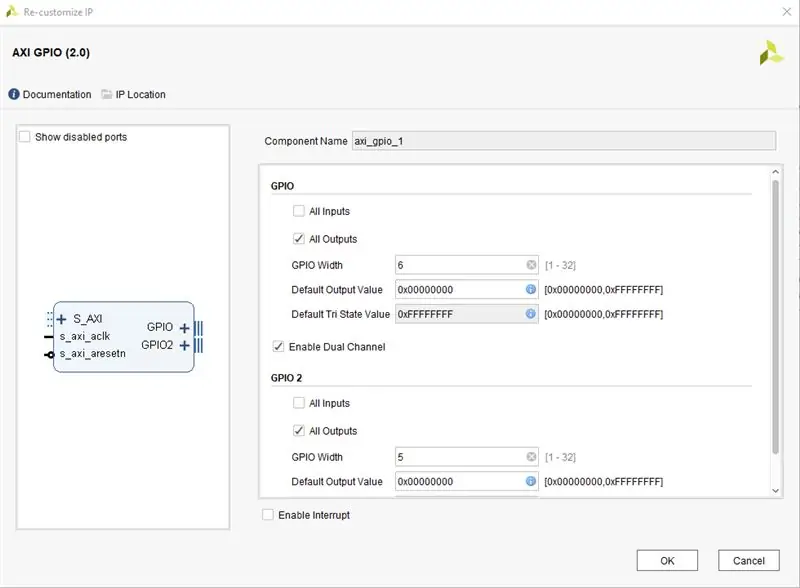
הוסף שני בלוקים של GPIO לעיצוב הבלוקים. מכשירי ה- GPIO ישמשו לשליטה בכתובת הפיקסלים וברכיבי ה- RGB של הפיקסלים. הגדר את הבלוקים כפי שמוצג בתמונות למעלה. לאחר שתוסיף ותגדיר את שני הבלוקים, לחץ על "הפעל אוטומציה של חיבורים".
GPIO 0 - ערוץ 1 שולט בכתובת הפיקסלים וערוץ 2 שולט על הצבע האדום.
GPIO 1 - ערוץ 1 שולט בצבע הירוק וערוץ 2 שולט בצבע הכחול.
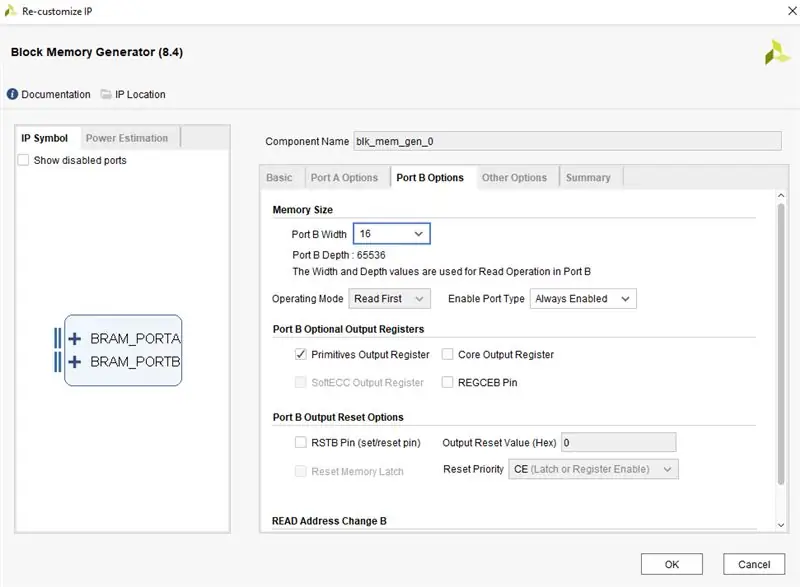
שלב 5: חסום זיכרון



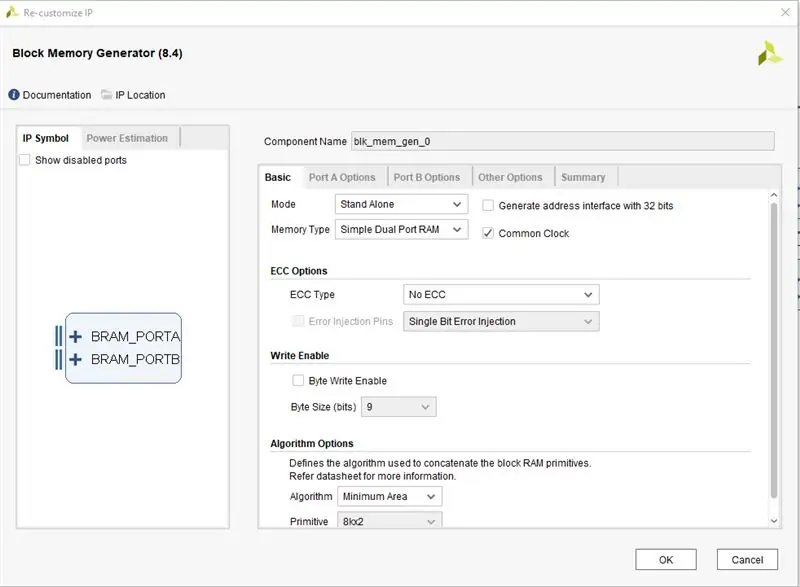
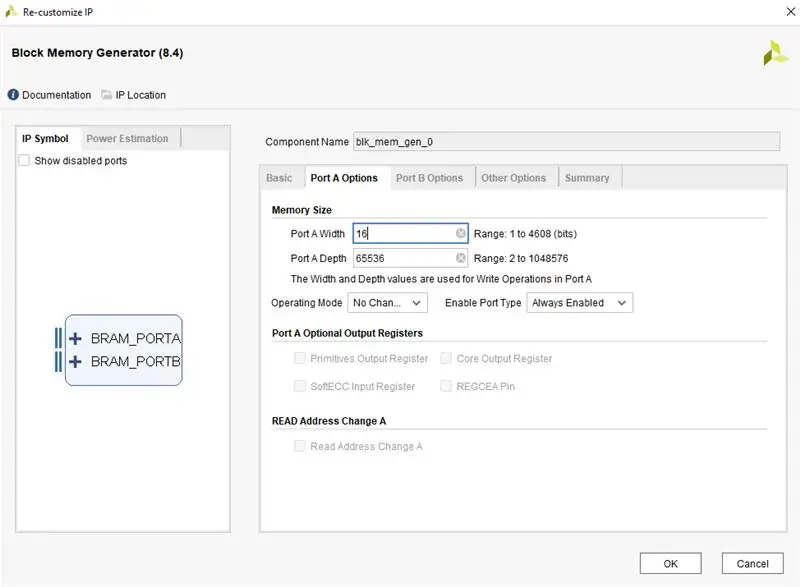
הוסף IP מחולל זיכרון בלוק לעיצוב הבלוקים והגדר אותו כפי שמוצג למעלה. צבעי הפיקסלים נכתבים לכתובות זיכרון אשר נקראות על ידי מנהל ההתקן VGA. שורת הכתובת צריכה להתאים לכמות הפיקסלים הנמצאים בשימוש ולכן היא צריכה להיות 16 סיביות. הנתונים ב הם גם 16 סיביות מכיוון שיש 16 סיביות צבע. לא אכפת לנו לקרוא כל פיסות הכרה.
שלב 6: IP אחר
הקובץ המצורף מציג את עיצוב הבלוק שהושלם. הוסף את ה- IP החסר והשלים את החיבורים. כמו כן "צור חיצוניות" עבור יציאות צבע VGA ויציאות הסינכרון האנכיות והאופקיות.
xlconcat_0 - מחבר את הצבעים האישיים ליצירת אות RGB אחד של 16 סיביות המוזן ל- RAM RAM.
xlconcat_1 - מחבר את אותות העמודה והשורה ממנהל ההתקנים של VGA ונכנס ליציאה B של זיכרון RAM בלוק. זה מאפשר למנהל VGA לקרוא ערכי צבע פיקסלים.
VDD - Constant HIGH המחובר לאפשר הכתיבה של ה- RAM בלוק כך שנוכל תמיד להתייחס אליו.
xlslice_0, 1, 2 - הפרוסות משמשות לשבירת אות ה- RGB לאותות R, G ו- B בודדים הניתנים להזנה לנהג ה- VGA.
לאחר השלמת עיצוב הבלוק, צור עטיפת HDL והוסף את קובץ האילוצים.
*עיצוב בלוק מבוסס על ההדרכה שנכתבה על ידי benlin1994*
שלב 7: SDK
הקוד שמפעיל את עיצוב הבלוק הזה כלול למטה. Init.c מכיל את הפונקציות המטפלות בשרטוט (תחזיות, מספרים, סמל תואר וכו '). הלולאה הראשית ב- main.c היא מה שהופעל כאשר הלוח מתוכנת. לולאה זו קובעת את ערכי התחזית והטמפרטורה ולאחר מכן קוראת לפונקציות הצביעה ב- init.c. כרגע הוא עובר את כל שבע התחזיות ומציג אחת אחרי השנייה. מומלץ להוסיף נקודת שבירה בשורה 239 כך שתוכל לראות כל תמונה. הקוד מופיע בתגובה וייתן לך מידע נוסף.
שלב 8: סיכום
כדי לשפר את הפרויקט הנוכחי, אפשר להעלות תמונות תחזית של טעינה מוקדמת בצורות של קבצי COE ליצירת זיכרון מחסום. אז במקום לצייר את התחזיות באופן ידני כמו שעשינו בקוד C, אפשר היה לקרוא את התמונות. ניסינו לעשות זאת אך לא הצלחנו לגרום לזה לפעול. הצלחנו לקרוא ערכי פיקסלים ולפלט אותם אבל זה יצר תמונות מבולגנות שלא היו כמו אלה שהעלינו ל- RAM. גליון הנתונים של מחולל זיכרון בלוקים שימושי לקריאה.
הפרויקט הוא בעצם חצי מראה חכמה מכיוון שהוא חסר את היבט הקישוריות לאינטרנט. הוספת זה ייתן מראה חכמה מלאה.
מוּמלָץ:
הכינו שעון מראה אינסופי: 15 שלבים (עם תמונות)

צור שעון מראה אינסוף: בפרויקט קודם בניתי מראה אינסוף, כאשר המטרה הסופית שלי עבורו הייתה להפוך אותו לשעון. (צור מראת אינסוף צבעונית) לא המשכתי אחרי שבניתי אותו כי למרות שזה נראה מגניב, היו כמה דברים עם ה
הכינו קוביית מראה אינסופית EASY - ללא הדפסה תלת -ממדית וללא תכנות: 15 שלבים (עם תמונות)

הכינו קוביית מראה אינסופית EASY | אין הדפסה תלת מימדית ואין תכנות: כולם אוהבים קוביית אינסוף טובה, אבל נראה שהם יהיו קשים להכנה. המטרה שלי להנחיה זו היא להראות לך שלב אחר שלב כיצד להכין אחת. לא רק זה, אלא עם ההוראות שאני נותן לך, תוכל לבצע אחת
תצוגת שעון תצוגת LED עם מטריקס LED בשליטת WiFi: 3 שלבים (עם תמונות)

תאורת שעון תצוגת מטריצת תצוגת LED מבוקרת באמצעות WiFi: רצועות LED הניתנות לתכנות, למשל מבוסס על WS2812, מרתקים. יישומים הם רבים ואתה יכול להשיג תוצאות מרשימות במהירות. ואיכשהו בניית שעונים היא תחום אחר שאני חושב עליו הרבה. מתחיל עם קצת ניסיון בתחום
תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TGO T): 6 שלבים

תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TTGO T): תצוגת TTGO T היא לוח המבוסס על ESP32 הכולל תצוגת צבע בגודל 1.14 אינץ '. ניתן לרכוש את הלוח תמורת פרס של פחות מ -7 $ (כולל משלוח, פרס שניתן לראות ב- Banggood). זהו פרס מדהים עבור ESP32 כולל תצוגה
כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT - Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': 4 שלבים

כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT | Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': בקר בערוץ היוטיוב שלי. הקדמה:- בפוסט זה אני הולך לעשות "שעון בזמן אמת" באמצעות 3.5 אינץ' TFT מגע LCD, Arduino Mega מודול RTC 2560 ו- DS3231 …. לפני תחילת … בדוק את הסרטון מערוץ היוטיוב שלי..הערה:- אם אתה משתמש ב- Arduin
