
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.




נייר אלקטרוני הנשלט על ידי ו- Arduino UNO.
לאחרונה שלחו לי כמה פריטים להתנסות ב- GearBest, ומבין הפריטים זה היה הדבר שהכי מעניין אותי לנסות. מעולם לא שיחקתי בנייר אלקטרוני אז זה היה קצת עקומת למידה בשבילי.
הפריטים שנשלחו נועדו כולם לשימוש ב- PI פטל, אך נייר אלקטרוני זה יעבוד עם ארדואינו באותה מידה.
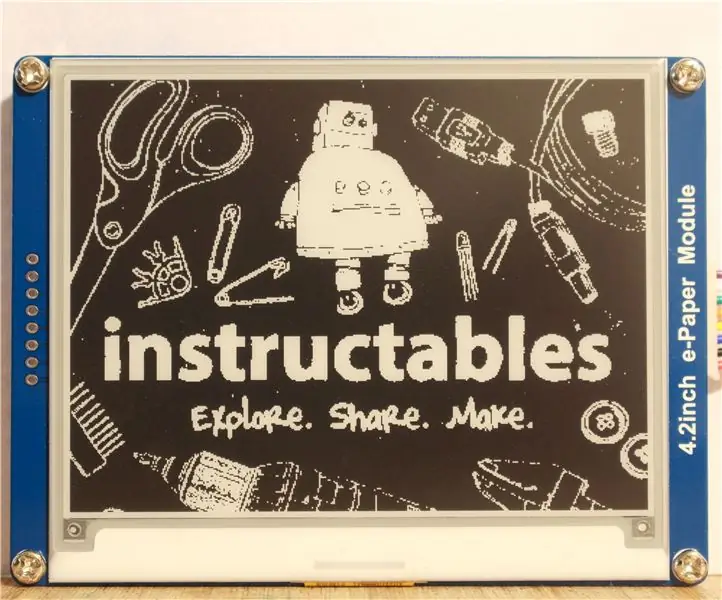
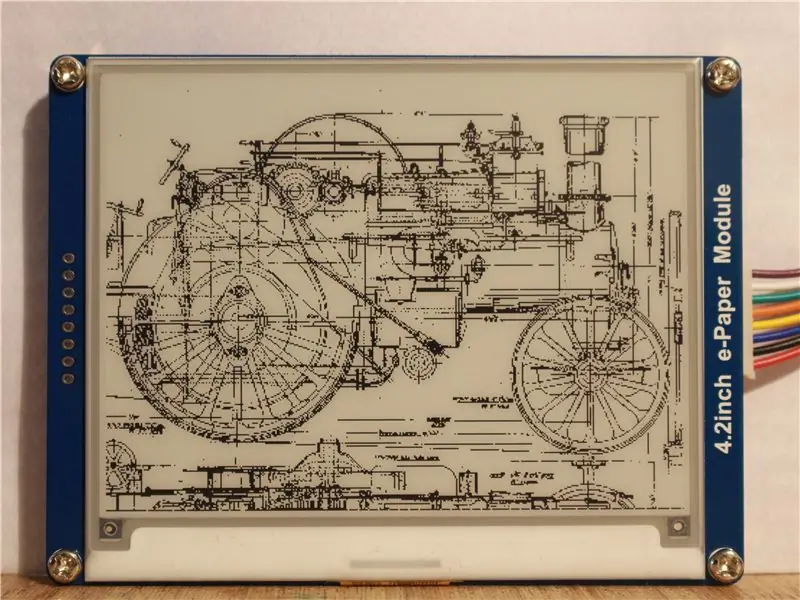
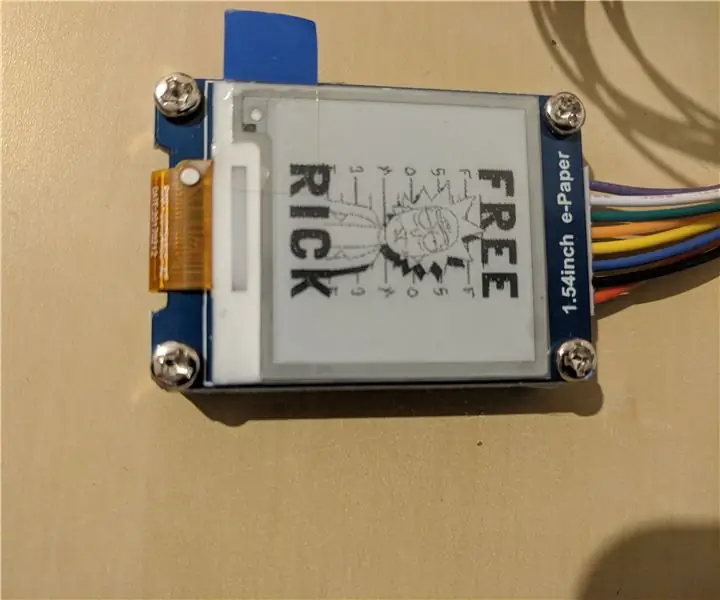
כשהיחידה הגיעה כבר הייתה תמונה יפה שהוצגה ובהתחלה חשבתי שהתמונה נמצאת על מגן המסך, אולם ברגע שהסרתי את המגן התמונה נשארה! וזהו מרכיב מרכזי באפפר, לאחר שהוספתם תמונה תוכלו להפעיל את העוצמה והיא תישאר.
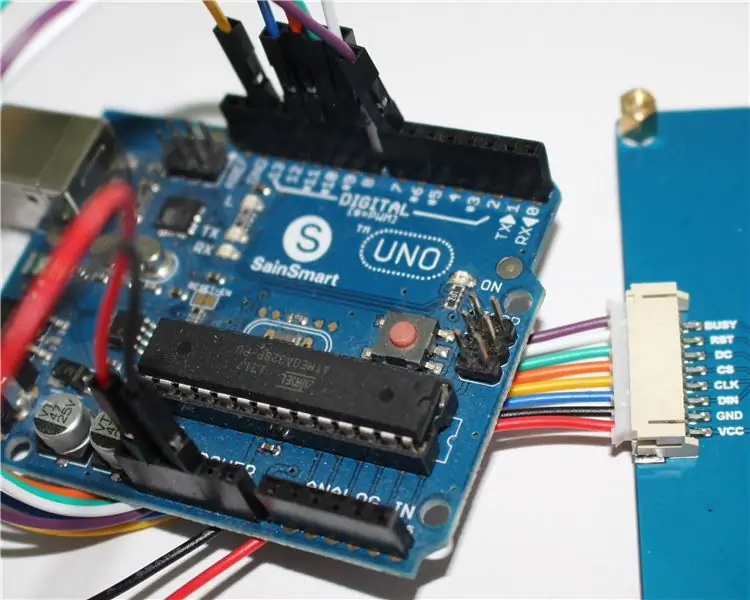
שלב 1: חיבורים לאו ארדואינו



מכשיר זה משתמש בחיבורי SPI, ולכן יש לחבר אותו כדלקמן.
| נייר אלקטרוני | צֶבַע | UNO PLUS (3.3V) |
|---|---|---|
| 3.3V | אָדוֹם | 3V3 |
| GND | שָׁחוֹר | GND |
| רַעַשׁ | כָּחוֹל | D11 |
| CLK | צהוב | D13 |
| CS | תפוז | D10 |
| זֶרֶם יָשָׁר | ירוק | D9 |
| RST | לבן | D8 |
| עסוק | סָגוֹל | D7 |
כדי ליצור את החיבורים האלה הייתי צריך להכניס סיכות מקטע של רצועת הבינתחומים לקצות התקעים, אחרת יש לך חיבורים נקביים בכל קצה.
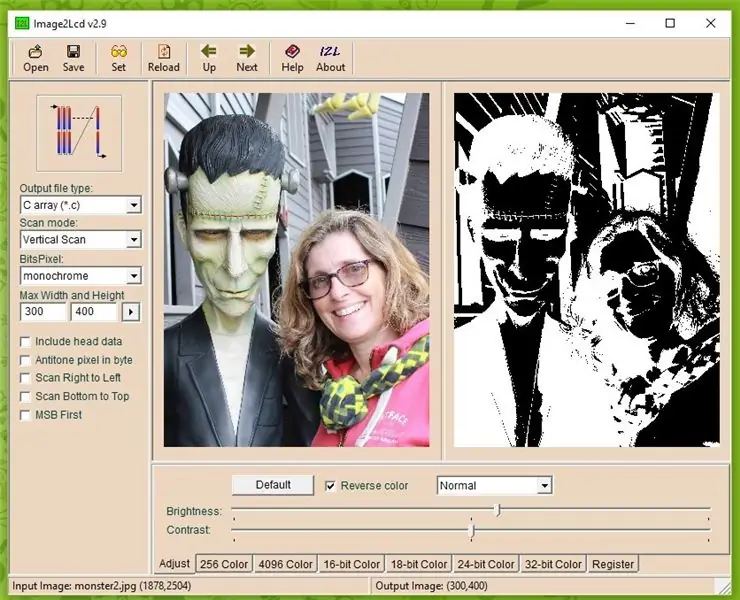
שלב 2: ספריית Arduino ותוכנת Image2Lcd



אז ברגע שיצרת את החיבורים תרצה לקבל טעינה של סקיצה כדי לראות אם זה עובד. מועיל ויש תיקייה מכווצת עם המון קוד זמין מהאתר. פשוט עקוב אחר הקישור בדף הוויקי. תמצא את קוד ההדגמה בקטע משאבים. ישנן דוגמאות גם ל- Raspberry PI ולוח STM32.
כמו כן, בחלק "כיצד להציג תמונה" קישור לתוכנה המאפשרת להמיר תמונות לקוד הנדרש להצגה.
לאחר שהורדת את תיקיית ה- zip הדרושה, עליך לפתוח אותה ובמקרה של קבצי ה- Arduino יש למקם את הספריות בתיקיית הספריות ולערוך ההדגמה במקום הרגיל שלך.
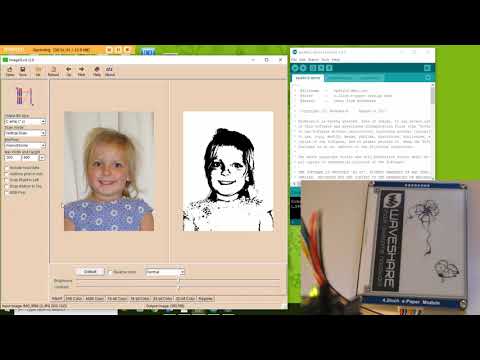
יש להגדיר את התוכנית Image2Lcd בצורה נכונה וההגדרה שונה בהתאם אם ברצונך להשתמש בתמונת דיוקן או בנוף, צירפתי תמונה של שניהם כדי שתוכל לראות את ההבדל. כמו כן, ייתכן שיהיה עליך לגרור את התוכנית החוצה כדי להציג את כל התמונה הנדרשת. ואם אתה עובר דיוקן לנוף אז עליך ללחוץ על הכפתור הקטן שליד תיבות הממד.
לאחר שתיקנת את כל ההגדרות והתאמת את הבהירות כדי לקבל את האפקט הנדרש, לחץ על שמור וקובץ טקסט יופיע. אני לא בטוח בדרך הנכונה להעביר את זה, אבל כל מה שאני עושה זה להעתיק את הטקסט כולו ולהדביק אותו בקובץ imagedata.cpp של המערכון של Arduino ולמחוק את הנתונים המקוריים (אבל לא את החלק הראשון) ואז תצטרך מחק את השורה הנוספת למעלה. במקרה של התמונה שלי מחק "Aconst unsigned char gImage_monstert [8512] = { / * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" אז אתה אמור להיות מסוגל להעלות את הסקיצה החדשה ולראות את התמונה.
שלב 3: מה עובד טוב?




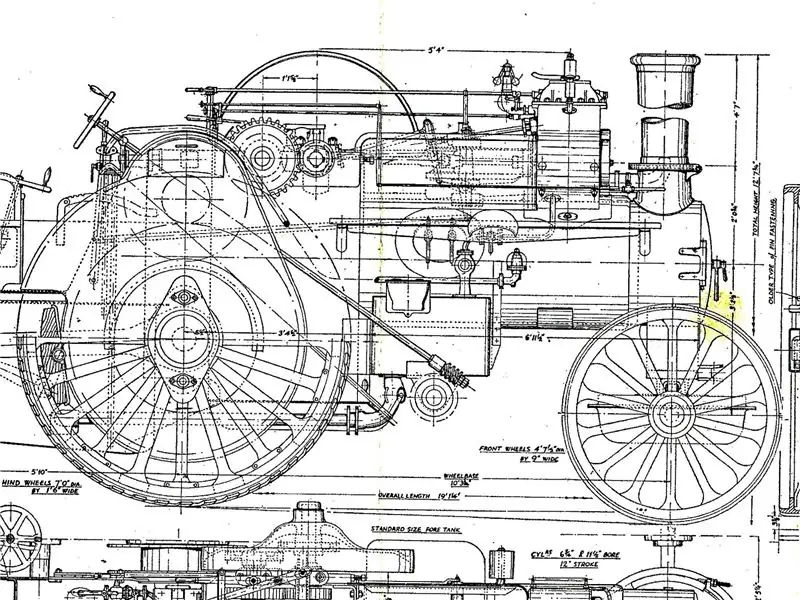
תמונות יכולות להיפגע מאוד ולהחמיץ, ניתן לראות מתמונת המטוס שרוב המטוס חסר. הסיבה לכך היא שהייתי צריך להתאים את הבהירות כדי לקבל את הפרטים שרציתי.
תמונה אחת שעבדה היטב הייתה תמונות מצוירות בעבודת יד. אז ציירתי מלבן בגודל 14 * 10.5 ס מ וציירתי כמה תמונות. לאחר מכן זה נסרק והתמונה נחתכה ליחס של 3: 4 ולאחר מכן הוכנסה לתוכנית Image2Lcd. הופתעתי מאוד מהטקסט הקטן שאפשר להתחמק ממנו.
בכל מקרה אני מקווה שנהניתם מההדרכה, ותודה רבה ל- GearBest ששלחת לי את הפריט הזה להתנסות. אם ברצונך לרכוש פריט זה, אנא עקוב אחר הקישור שלהלן. תודה.
קישור מדי GearBest
מוּמלָץ:
סקירת Elegoo Super Started Uno R3: 4 שלבים

סקירת Elegoo Super Started Uno R3: לפני מספר ימים שלחה אלגו אליי את ערכת Super Starter זו לבדיקה. אז בואו נראה מה יש בפנים. בעת פתיחת המארז הקומפקטי הזה נוכל לראות הרבה דברים. על הכריכה יש אינדקס עם כל הרכיבים. בפנים יש לנו כרטיס תודה עם כל ה
בודק רכיבים UNO Shield: 5 שלבים (עם תמונות)

בודק רכיבים UNO Shield: Hola Folks !! בפרויקטים שלי של בודקי רכיבים בעבר - בודק רכיבים במחזיק מפתחות ובוחן USB רכיבים קיבלתי הערות והודעות רבות המבקשות גירסה תואמת Arduino של בודק הרכיבים. ההמתנה נגמרה אנשים !!! מציגים את C
FMi_V לוח UNO: 6 שלבים

FMi_V מועצת המנהלים UNO: HOLA AMIGOS האם אני יכול להכין את המועצה כראש העירייה? por eso decidí realizar una encuesta entre mis amigo, compañeros and profesores ¿por que escogen el arduino uno? y en
Aduino UNO 를 이용한 도망 치는 자동차 장난감 만들기: 5 שלבים

Aduino UNO 를 이용한 도망 치는 자동차 장난감 &: < 프로젝트 구성 및 역할 분담 g g: 4 조 (이재민, 김지훈, 임동영, 김 예은 홍-)- 프로젝트 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
Waveshare EPaper 1.54 Raspberry Pi: 5 שלבים

Waveshare EPaper 1.54 Raspberry Pi: קניתי Waveshare E-Paper 1.54 לפרויקט אחר אז .. הנה מדריך כיצד להתקין אותו
