
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.



אני מפרסם כאן היום את הסרטון הראשון בסדרה כיצד להתקין מכשיר Endpoint עם ESP32, ולאחר מכן לשלוח אותו לשירות ענן. בפרק ספציפי זה אראה לך כיצד לשלוח מידע מחיישן DHT22 באמצעות פרוטוקול MQTT עבור IBM ווטסון.
תחילה נציג את ה- MQTT, שהוא פרוטוקול מכונה למכונה המשמש ב- IoT (Internet of Things). אנו גם נשלח נתונים מחיישן הטמפרטורה והלחות באמצעות פרוטוקול זה, ולאחר מכן נבדוק את התרשים עם נתונים אלה בדף אינטרנט.
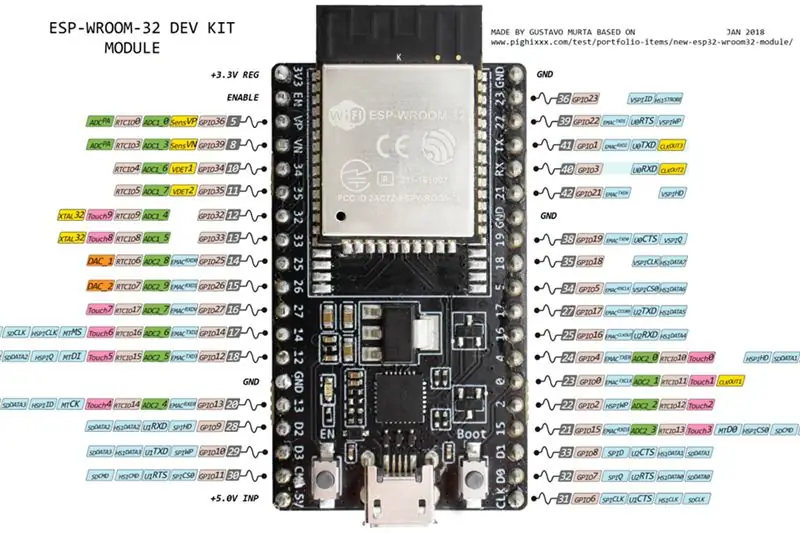
שלב 1: ESP32 Pinout
הנחתי כאן את Pinout של ESP32, בו אנו משתמשים בדוגמה שלנו. עם זאת, אני רוצה להבהיר שהפרויקט עובד גם עם ESP8266, ואפילו עם אותו קוד מקור.
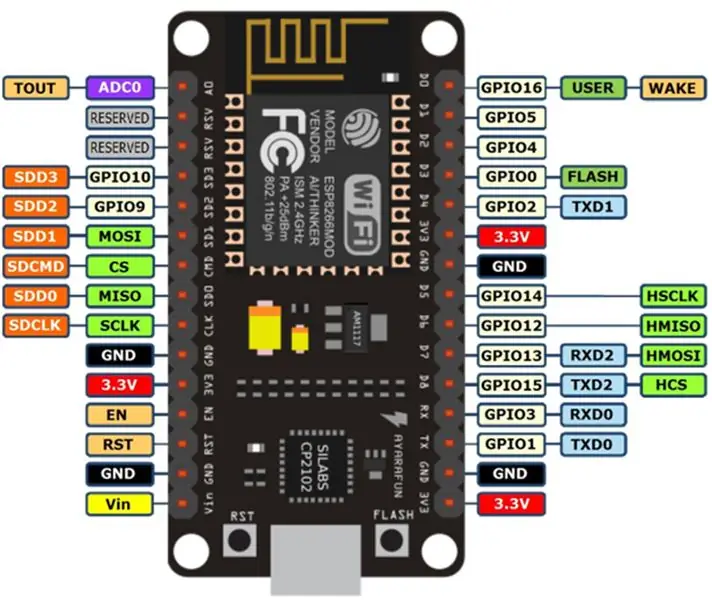
שלב 2: NodeMCU Pinout

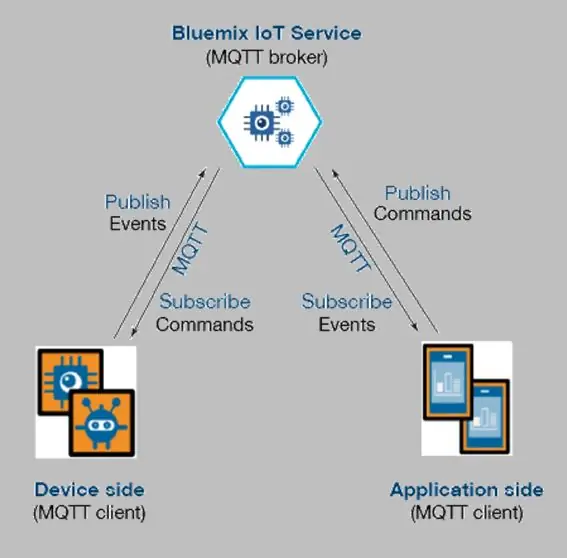
שלב 3: MQTT

MQTT הוא פרוטוקול מכונה למכונה המשמש ב- IoT. הוא תוכנן להיות קל ומהיר. הוא משתמש במערכת הרשמה/פרסום, שבה מכשיר "נרשם" לנושא עם המידע הספציפי של העניין שלך, ולאחר מכן מקבל את המידע בכל פעם שמכשיר מפרסם נתונים הנוגעים לנושא זה.
כמו תוכנית שרת, MQTT זקוקה לתוכנה. זה נקרא ברוקר. במקרה ספציפי זה נשתמש בשירות Bluemix IoT של IBM. שירות זה בחינם לבדיקת נקודות קצה.
לאחר מכן, עלינו לקבל טלפון סלולרי או טאבלט עם צד היישום, כלומר כלקוח MQTT. יש לנו גם את צד המכשיר, שהוא צד ה- ESP עם מדחום. זה שולח את נתוני הטמפרטורה והלחות ל- Bluemix, ולאחר מכן שולח מידע זה לצד האפליקציה.
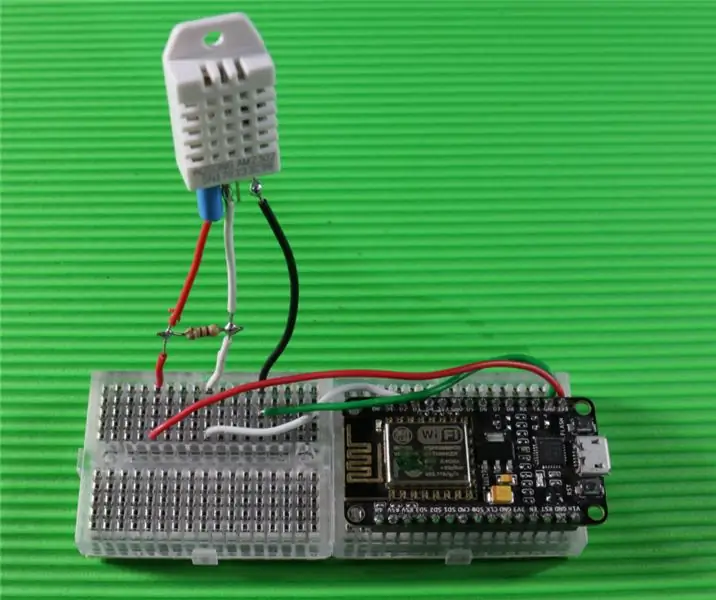
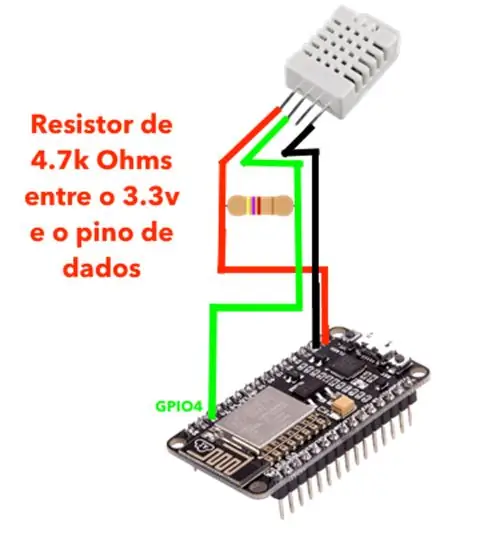
שלב 4: הרכבה

המעגל שלנו מורכב מנגד של 4.7k אוהם בין 3.3v לבין סיכת הנתונים, בתוספת DHT22 המחובר ל- GPIO4 של ESP32 או NodeMCU. לפיכך, זוהי נקודת הסיום שלנו.
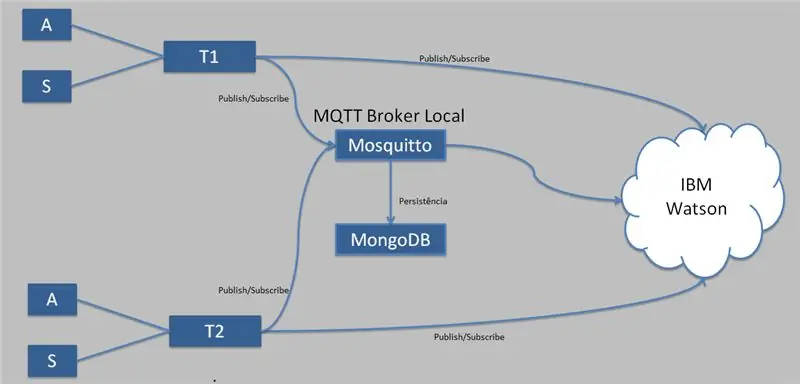
שלב 5: תרשים


אני מציג כאן את מספר הדרכים לעבוד עם המתווך המקומי MQTT. הצבתי שני מודלים של תרשים. בסרטון אני מדבר על סיטואציה בה משתמשים ב- Raspberry Pi לפתיחת שער, למשל.
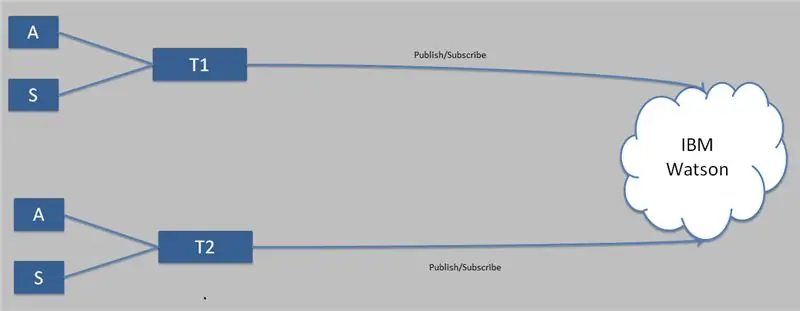
בתמונה למעלה, יש לנו את הארכיטקטורה הראשונה שמשתמשת ברוקר מקומי בהתמדה, וארכיטקטורה שנייה למטה שמתקשרת רק עם המתווך בענן.
כפי שמוצג בתרשים, החיישן שלנו שולח את נתוני הטמפרטורה והלחות ל- IBM Watson. חשוב להדגיש כי IBM ווטסון אינה כותבת את הנתונים במקרה זה, מכיוון שהם מוצגים רק בגרפים. הסיבה לכך היא שלא נתייחס לכל פעולות מסד נתונים בדוגמה של היום, אלא רק נציין גישה לדף ההתחלה המהירה (https://quickstart.internetofthings.ibmcloud.com/), שיציג את הסטטוס של נקודת הקצה. התוכנית פשוטה ומשתמשת ב- WiFi לשליחת נתונים.
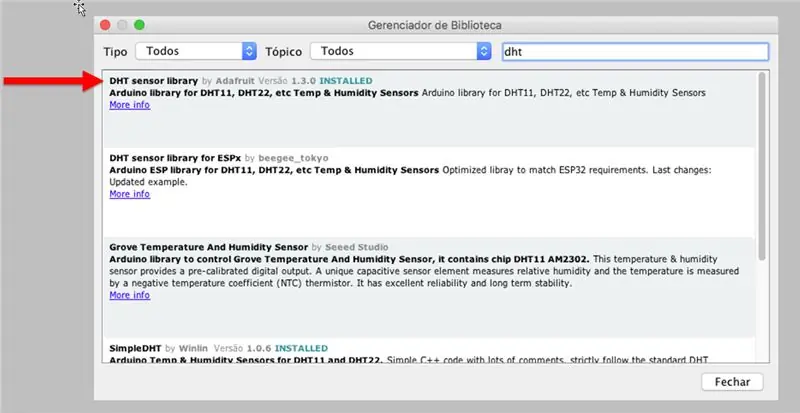
שלב 6: ספריות
ב- IDE של Arduino, עבור לתפריט סקיצה -> כלול ספרייה -> נהל ספריות …
במסך שנפתח, הזן בחיפוש "DHT" והתקן את lib "ספריית חיישני DHT"
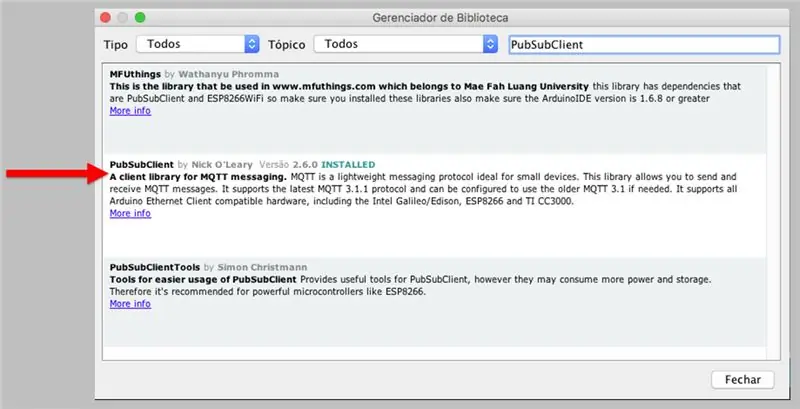
לאחר מכן הקלד "PubSubClient" והתקן את lib "PubSubClient".
שלב 7: ספריית קריאת טמפרטורה ולחות

שלב 8: ספריית MQTT

שלב 9: MQTT.ino
אנו מתחילים את קוד המקור על ידי בדיקה באיזה ESP נמצא בשימוש וייבוא הספרייה המתאימה ו- WiFi. אנו עדיין כוללים את ה- MQTT Libs ואת חיישן הטמפרטורה והלחות.
// אימות ESP נשלח לשימוש // והיבוא לידי ביטוי ב- wifi wifi #אם הוגדר (ESP8266) #כלול #כל #כלול
לאחר מכן, אנו מגדירים את הדברים הבאים: המרווח בין הגשת הנתונים, שרת MQTT בו ישמש, מידע ההדפסה בתרשים והזיהוי. ציינו גם כיצד המחרוזת QUICK_START צריכה להיות.
// Intervalo entre os envios #להגדיר INTERVAL 1000 // החלפת SSID da sua rede #define SSID "TesteESP" // Substitua pela senha da sua rede #define PASSWORD "87654321" // Server MQTT que iremos utlizar #define MQTT_SERVER "quickstart.messaging.internetofthings.ibmcloud.com "// Nome do tópico que devemos enviar os dados // para que eles apareçam nos gráficos #define TOPIC_NAME" iot-2/evt/status/fmt/json "// ID que usaremos para conectar // QUICK_START deve permanentecer como está const String QUICK_START = "d: quickstart: arduino:";
בשלב זה אנו מגדירים מזהה ייחודי. בדוגמה זו אנו משתמשים בכתובת ה- MAC של המכשיר בו אנו משתמשים. זה ישמש כזיהוי באתר QuickStart. כאן, אנו גם מחברים את מזהה ההתחלה המהירה עם מזהה המכשיר שלנו.
// אין DEVICE_ID הזמנת מודעה עבור id id único // Aqui nesse exemplo utilizamos or Address MAC // // do dispositivo que estamos utilizando // Servirá como identificação no site //https://quickstart.internetofthings.ibmcloud.com const String DEVICE_ID = "240ac40e3fd0"; // Concatemos o id do quickstart com o id do nosso // dispositivo const String CLIENT_ID = QUICK_START + DEVICE_ID;
לאחר מכן אנו מגדירים את MQTT ו- WiFi, כמו גם את האובייקטים והמשתנים המעורבים בערכי הטמפרטורה והלחות.
// לקוחות WiFi יכולים להשתמש ב- MQTT בכדי להשתמש ב- Client wifiClient; // Cliente MQTT, passamos a URL do, porta // e o cliente WiFi PubSubClient client (MQTT_SERVER, 1883, wifiClient); // Tempo em que o último envio foi feito long lastPublishTime = 0; // Objeto que realiza a leitura da temperaturea e da umidade DHT dht (4, DHT22); // Variável para guardarmos o valor da temperatura float temperature = 0; // Variável para guardarmos o valor da umidade לחות צפה = 0;
MQTT.ino - התקנה
בהתקנה, נאתחל את ה- DHT ונתחבר לרשת ה- WiFi ושרת MQTT.
הגדרת void () {Serial.begin (115200); // Incializamos o dht dht.begin (); // הגדרות WiFi (); // Conectamos ao שרת MQTT connectMQTTServer (); }
MQTT.ino - לולאה
ב- Loop, אנו אוספים את נתוני החיישנים ליצירת ה- Json שיתפרסם בנושא שיבוא ווטסון מצפה לייצר את הגרף.
לולאת void () {// Tempos agora em milisegundos long now = millis (); // Se o tempo desde o último envio for maior que o intervalo de envio if (now - lastPublishTime> INTERVAL) {// Atualizamos o tempo em que ocorreu o último envio lastPublishTime = now; // Fazemos a leitura da temperatura e umidade readSensor (); Serial.print ("פרסם הודעה:"); // Criamos או json que enviaremos עבור השרת mqtt String msg = createJsonString (); Serial.println (הודעה); // Publicamos no tópico onde o servidor espera for receber // e gerar o gráfico client.publish (TOPIC_NAME, msg.c_str ()); }}
MQTT.ino - setupWiFi
כאן, יש לנו את הפונקציה האחראית לחיבור לרשת ה- WiFi.
// Função responsável por conectar à rede WiFivoid setupWiFi () {Serial.println (); Serial.print ("מתחבר אל"); Serial.print (SSID); // Manda o esp se conectar à rede através // do ssid e senha WiFi.begin (SSID, PASSWORD); // Espera até que a conexão com a rede seja estabelecida while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Se chegou aqui é porque conectou Serial.println (""); Serial.println ("WiFi מחובר"); }
MQTT.ino - התחבר MQTTServer
בשלב זה אנו משתמשים בפונקציה האחראית לחיבור לשרת MQTT.
// Função responsável por conectar ao server MQTTvoid connectMQTTServer () {Serial.println ("מתחבר לשרת MQTT …"); // Se conecta ao id que definimos if (client.connect (CLIENT_ID.c_str ())) {// Se a conexão foi bem sucedida Serial.println ("מחובר"); } אחר {// Se ocorreu algum erro Serial.print ("error ="); Serial.println (client.state ()); }}
MQTT.ino - readSensor
קריאת נתוני הטמפרטורה והלחות מוגדרת בפונקציה זו.
// Função responsável por realizar a leitura // da temperatura e umidade void readSensor () {float value; // Faz a leitura da temperatura value = dht.readTemperature (); // Se o valor lido é válido if (! Isnan (value)) {// Armazena o novo valor da temperatura temperature = value; } // Faz a leitura da umidade value = dht.readHumidity (); // Se o valor for válido if (! Isnan (value)) {// Armazena o novo valor da umidade לחות = ערך; }}
MQTT.ino - createJsonString
כאן, יש לנו את הפונקציה האחראית ליצירת Json עם קריאת הנתונים.
// Função responsável por criar // um Json com os dados lidos String createJsonString () {String data = "{"; data+= "\" d / ": {"; data+= "\" טמפרטורה / ":"; data+= מחרוזת (טמפרטורה); נתונים+= ","; data+= "\" לחות / ":"; נתונים+= מחרוזת (לחות); נתונים+= "}"; נתונים+= "}"; החזרת נתונים; }
שלב 10: גרפי


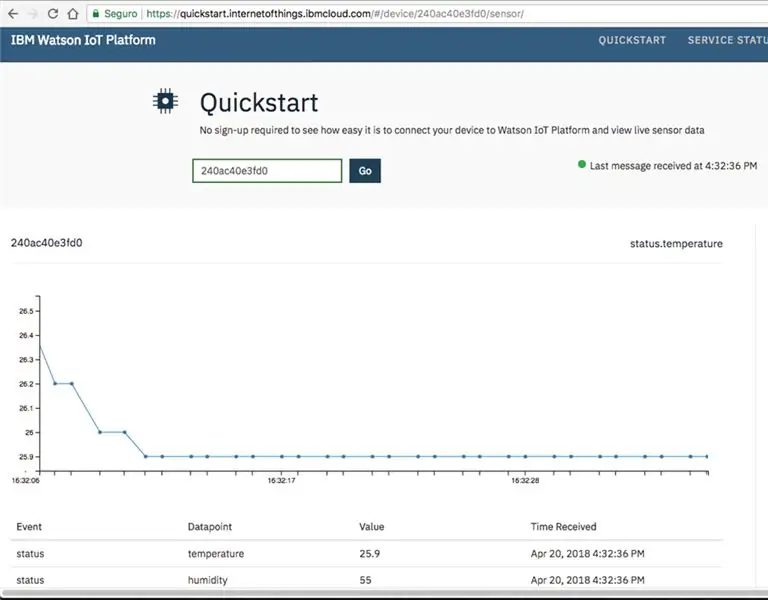
כדי לצפות בגרף החיישנים, עבור
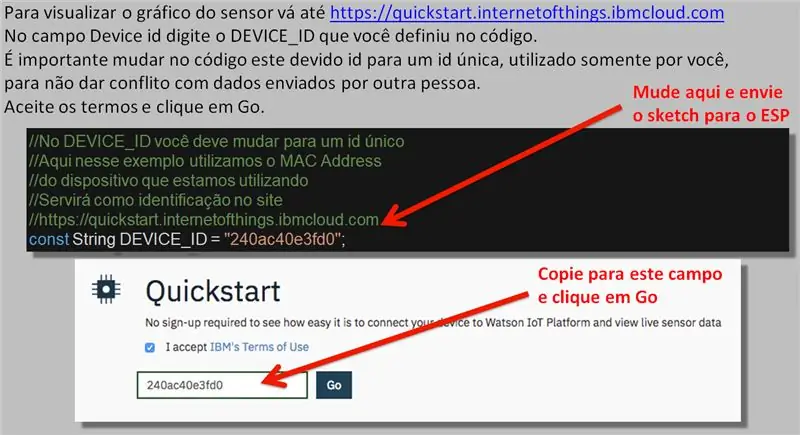
אל
בשדה מזהה התקן, הזן את DEVICE_ID שהגדרת בקוד.
- חשוב לשנות את מזהה המכשיר הזה למזהה ייחודי, המשמש רק כדי למנוע התנגשות עם נתונים שנשלחו על ידי אדם אחר.
לבסוף, קבל את התנאים ולחץ על עבור.
בפרויקט זה, בדקנו את נקודת הקצה שלנו בשרת Watson של IBM. זה מבטיח שתוכנית Arduino שלנו מתקשרת כראוי עם הפלטפורמה, וכי הנתונים שאנו שולחים יתקבלו בצורה חלקה על ידי שירות ענן אם ניצור חשבון.
בסרטון הקרוב בסדרה זו, אראה לכם כיצד להיכנס ל- IBM ווטסון, כמו גם לכתוב במאגר הנתונים של שירות ענן זה או אחר, כגון גוגל, אמזון, בין היתר.
שלב 11: קבצים
הורד את הקבצים:
INO
מוּמלָץ:
שולחן סיום קוביית אינסוף LED של Reactive Sound: 6 שלבים (עם תמונות)

שולחן סיום קוביית אינסוף LED של Reactive Sound: Wow! וואו! איזה אפקט מגניב! - אלה חלק מהדברים שתשמע עם השלמת המדריך. קוביית אינסוף מכופפת לגמרי, יפה, מהפנטת, קול-תגובתית. זהו פרויקט הלחמה מתקדם למדי, לקח לי בערך 12 איש
הפעל נורית עם שיחת ווטסון: 6 שלבים

הפעל נורית עם שיחת ווטסון: מה שאתה צריך: ערכת הבינה המלאכותית של זגרוס פטל פטל
קוד מארגן וירטואלי: משימת סיום (ונסה): 10 שלבים

קוד מארגן וירטואלי: משימת סיום (ונסה): בקוד שלי יצרתי מארגן וירטואלי שיחשב ציונים ויאפשר למשתמש לכתוב באירועים לכל יום בשבוע. הקוד מיועד למטרות הדגמה בלבד
סיום הנדסת מחשבים סיימון אומר משחק: 3 שלבים

סיום הנדסת מחשבים סיימון אומר משחק: הרעיון שלי: הפרויקט שלי הוא המשחק שמעון אומר. במשחק זה ישנם ארבעה נוריות LED וארבעה כפתורים. מוסיקה תתנגן מהזמזם בעוד נוריות ה- LED נדלקות תואמות את המוזיקה. ואז המשחק יתחיל. נורית תדלק ואתה צריך ללחוץ על התחת
בנק הבוס - משחק ווטסון: 6 שלבים (עם תמונות)

Bank Boss - משחק ווטסון: לצוות ג'אם בבית הספר לאמנות ווינצ'סטר (אוניברסיטת סאות'המפטון) היו 3 ימים ליצור משחק ניהול משאבים באמצעות מערכות ווטסון API של IBM ליצירת משחק הנשלט באופן מלא על ידי דיבור - אנו עוברים על השלבים שעשינו כדי ליצור את המשחק הזה f
