
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:16.
- שונה לאחרונה 2025-01-23 14:46.

במדריך זה, אראה לך כיצד תוכל לבנות "תצוגת מילה מהיום" באמצעות מודול Wi-Fi של NodeMCU ותצוגת Dot Matrix. במקום מילה מהיום, תוכל להציג כל מה שאתה רוצה (טקסט) מכל האינטרנט, לאחר שעבר את ההדרכה הזו. אם זו הפעם הראשונה שאתה משתמש במודול Wi-Fi, אז גם הדרכה זו תעזור לך, כפי שסיקרתי מההתחלה עד הסוף.
בואו ניכנס לזה.
שלב 1: צפה בסרטון


בסרטון סקרתי את כל השלבים הדרושים לבניית הפרויקט הזה. הסברתי גם הסבר מעמיק על הקוד המשמש בפרויקט שהוא שימושי גם למתחילים, אחרת לא ניתן להסביר בפורמט בכתב.
אז הקפד לצפות בזה לפני שתמשיך הלאה.
שלב 2: הכינו את Arduino IDE לעבודה עם מודול Wi-Fi NodeMCU
עבודה ראשונה על מודול Wi-Fi היא לא תמיד הליכה עוגה עבור רוב המשתמשים (גם אני). לכן, מומלץ להתחיל איתה שלב אחר שלב.
אני מציע את שיעור ההוראות הזה לכל מתחיל. המחבר bekathwia עשה עבודה מצוינת בהסבר כיצד להתחיל עם מודול זה. אני עצמי השתמשתי באותו מקור להיכרות עם המודול.
לכן, אם אתה מתחיל לעבור את השיעור הזה, אז רק אתה יכול להתאפק בשלבים הבאים.
שלב 3: בדוק את תצוגת Dot Matrix



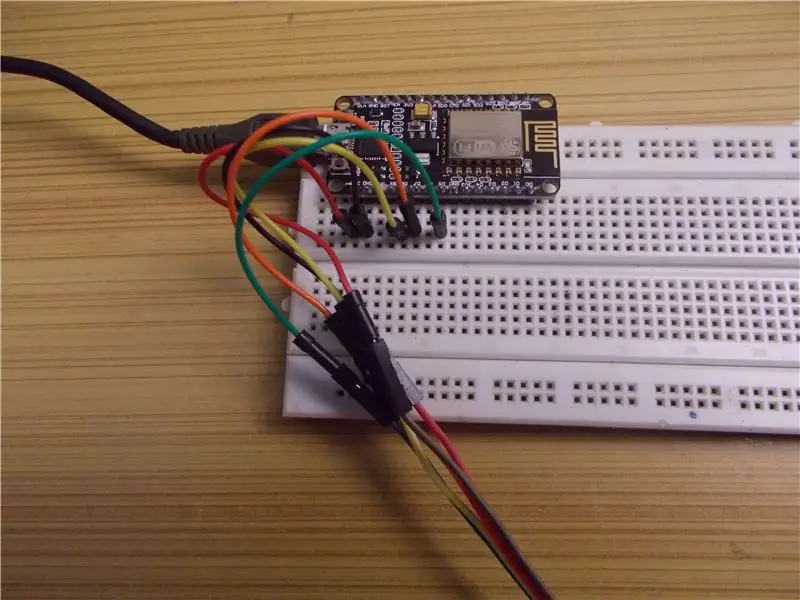
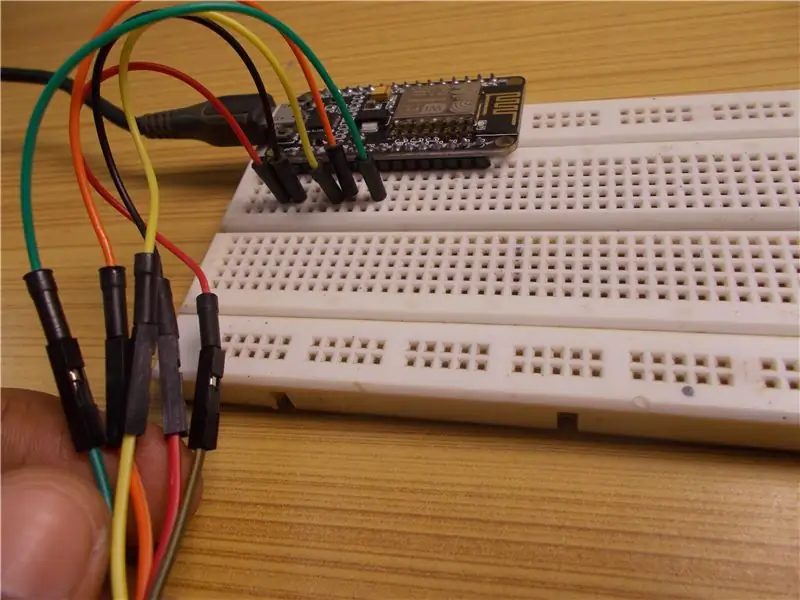
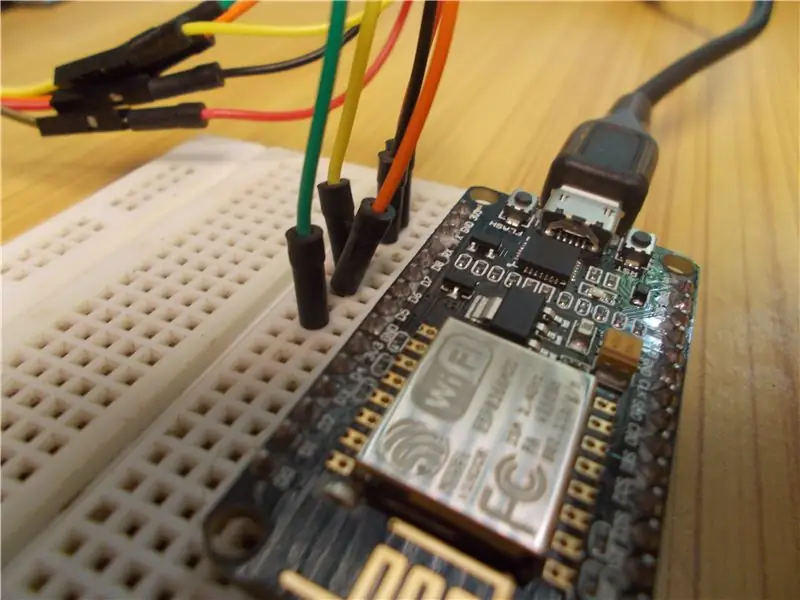
חבר את Dot Matrix למודול ה- Wi-Fi באופן הבא:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
דין - D7
CS - D8
עכשיו כדי לבדוק את תצוגת Dot Matrix, הוסף את ספרייות MD Parola ו- MD_MAX72XX לספריית Arduino.
אך לפני השימוש בו, עבור אל תיקיית ספריות Arduino, פתח את תיקיית הספרייה MD_MAX_72XX, ולאחר מכן עבור אל מסמכים ופתח כל קובץ HMTL, ולאחר מכן קבע את סוג תצוגת ה- Dot Matrix שיש לך (לחץ כאן למידע נוסף). שלי הוא FC_16. לאחר מכן, עבור אל תיקיית "src" ופתח את הקובץ MD_MAX72XX.h. שנה את קובץ הכותרת בהתאם למודול שיש לך ולאחר מכן שמור אותו. עכשיו אתה יכול לבדוק את המודול שלך לפתוח את סקיצת הבדיקה ולהעלות אותו. מטריצת הנקודות צריכה להציג כמה דפוסים ואחריהם הכותרות שלהם, אותן ניתן לראות גם במסך הסידורי.
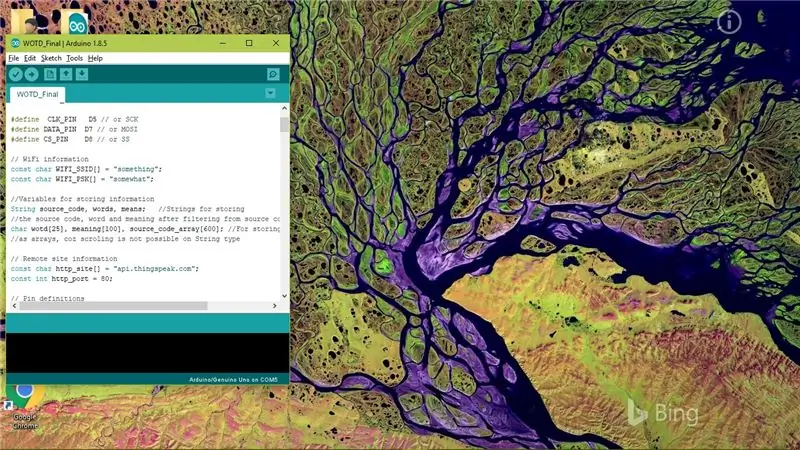
שלב 4: הכינו ThingHTTP



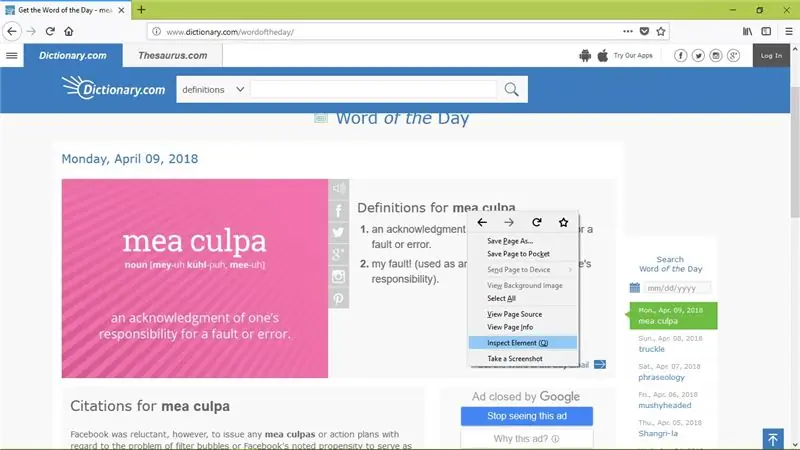
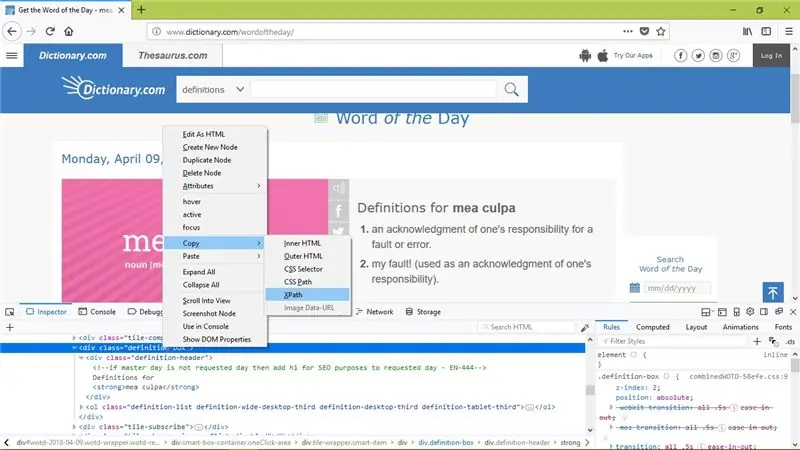
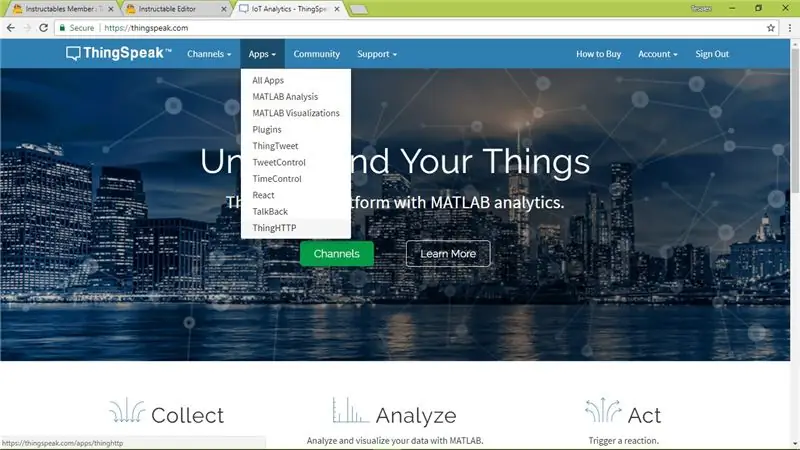
1. פתח את Mozilla Firefox (Chrome לא עבד בשבילי).2. בחר את אתר האינטרנט שלך (השתמשתי ב- Dictionary.com).3. לחץ באמצעות לחצן העכבר הימני על המילה שאתה מעוניין בה, בחר בדוק רכיב.4. העתק XPath של הקוד המודגש. עבור אל Thingspeak.com 6. עבור אל אפליקציות ולאחר מכן בחר ThingHTTP.7. צור ThingHTTP חדש, תן לזה משהו, ספק את כתובת האתר של הדף שממנו העתקת XPath, הדבק XPath שהועתק בעבר למחרוזת ניתוח, שמור את ThingHTTP.
שימו לב לממשק ה- API שנוצר.
צפה בסרטון להבנה נכונה ולצורך לעשות זאת.
שלב 5: בדוק את המודול



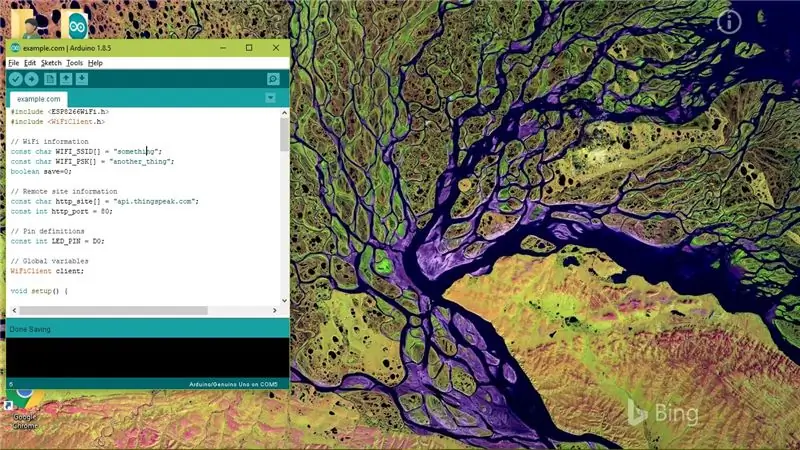
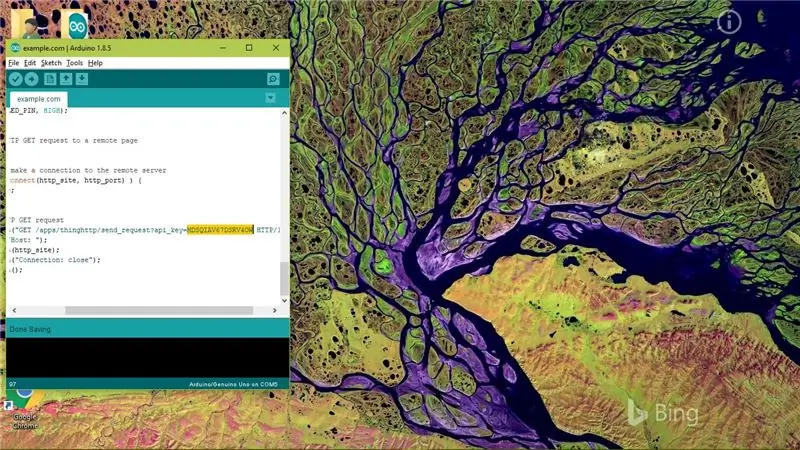
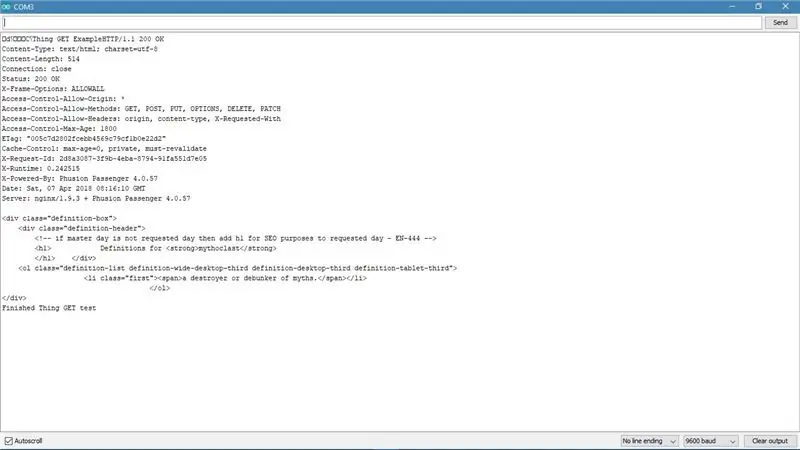
פתח את המערכון המצורף בשלב זה וערוך את ה- SSID של Wi-Fi, מפתח ה- Pass ומפתח ה- API והעלה אותו לאחר ההעלאה, פתח צג סדרתי, אם הפלט נראה בערך כמו זה שצירפתי בשלב זה אז המודול עובד מצוין ואתה יכול לעבור לשלב האחרון.
אתה יכול גם להשתמש בכל אתר אחר אם אתה רוצה, בדוק זאת.
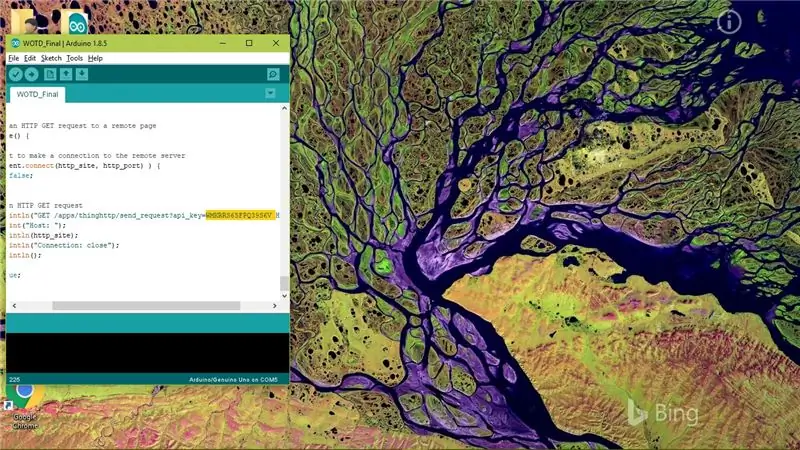
שלב 6: סקיצה אחרונה


בצע את אותם חיבורים כמו בשלב 3. הקוד הסופי מצורף בשלב זה.
ערוך את ה- SSID של ה- Wi-Fi, את Pass Pass (השאר ריק בתוך מרכאות אם ה- Wi-Fi פתוח) ואת ה- API והעלה אותו למודול.
לאחר שהוא יתחבר ל- Wi-Fi ויביא את הנתונים, הוא יתנתק ויציג את המילה והמשמעות ב- DMD (צפה ב- LED המובנה כדי לקבוע את המצב, מהבהב-ניסיון להתחבר ל- Wi-Fi, תכלת - מחובר, כבוי - מנותק). ניתוק מ- Wi-Fi חוסך חשמל אך יש לו גם חיסרון, יהיה עליך להפעיל מחדש את המודול כדי להביא נתונים חדשים.
אבל עבור יישומים כאלה, אני לא באמת חושב שזה רעיון טוב לשמור על חיבור ל- Wi-Fi, אולם אתה יכול לעשות זאת בקלות לאחר כמה שיפורים בתוכנית. הכל תלוי בך.
שלב 7: בוצע
זהו זה!
אל תהסס להגיב על עצות או ספקות, אני אשמח לעזור לך.
תודה שקראת, שקול להירשם, ואם אהבת את הפרויקט הזה, בדוק את ערוץ היוטיוב שלנו, יש לנו הרבה כאלה:)
נתראה במדריך הבא.
מוּמלָץ:
תצוגת שעון תצוגת LED עם מטריקס LED בשליטת WiFi: 3 שלבים (עם תמונות)

תאורת שעון תצוגת מטריצת תצוגת LED מבוקרת באמצעות WiFi: רצועות LED הניתנות לתכנות, למשל מבוסס על WS2812, מרתקים. יישומים הם רבים ואתה יכול להשיג תוצאות מרשימות במהירות. ואיכשהו בניית שעונים היא תחום אחר שאני חושב עליו הרבה. מתחיל עם קצת ניסיון בתחום
תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TGO T): 6 שלבים

תצוגת TTGO (צבע) עם מיקרופיתון (תצוגת TTGO T): תצוגת TTGO T היא לוח המבוסס על ESP32 הכולל תצוגת צבע בגודל 1.14 אינץ '. ניתן לרכוש את הלוח תמורת פרס של פחות מ -7 $ (כולל משלוח, פרס שניתן לראות ב- Banggood). זהו פרס מדהים עבור ESP32 כולל תצוגה
היום החדש של חיישני זיהוי מחוות DF: 5 שלבים

היום החדש של חיישני זיהוי מחוות של DF: לפני כמה ימים קיבלתי חיישן זיהוי מחוות, כפי שהתמונה מראה. השתמשתי בו במשך כמה ימים, אני די בטוח שהכובד הזה: מחווה & חיישן מגע הוא יצירה קלאסית! זיהוי מחוות, שתמיד מגיע עם מדע בדיוני, מגניב
כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT - Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': 4 שלבים

כיצד להכין שעון בזמן אמת באמצעות תצוגת Arduino ו- TFT | Arduino Mega RTC עם תצוגת TFT 3.5 אינץ ': בקר בערוץ היוטיוב שלי. הקדמה:- בפוסט זה אני הולך לעשות "שעון בזמן אמת" באמצעות 3.5 אינץ' TFT מגע LCD, Arduino Mega מודול RTC 2560 ו- DS3231 …. לפני תחילת … בדוק את הסרטון מערוץ היוטיוב שלי..הערה:- אם אתה משתמש ב- Arduin
K-2 רובוטיקה היום הראשון: כוחו של עץ הפרויקט !: 8 שלבים (עם תמונות)

K-2 רובוטיקה היום הראשון: כוחו של עץ הפרויקט !: ביום הראשון של רובוטיקה רמה 1 (באמצעות Racer Pro-bots ®) אנו מציגים לסטודנטים את "הרובוטים שלהם" " ולאחר מכן הראה להם אתגר אתגר-עץ &טרייד; אין 1. עצי אתגר-פרוייקט יוצרים את התנאים לאזור למידה פעיל &סחר;
