
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

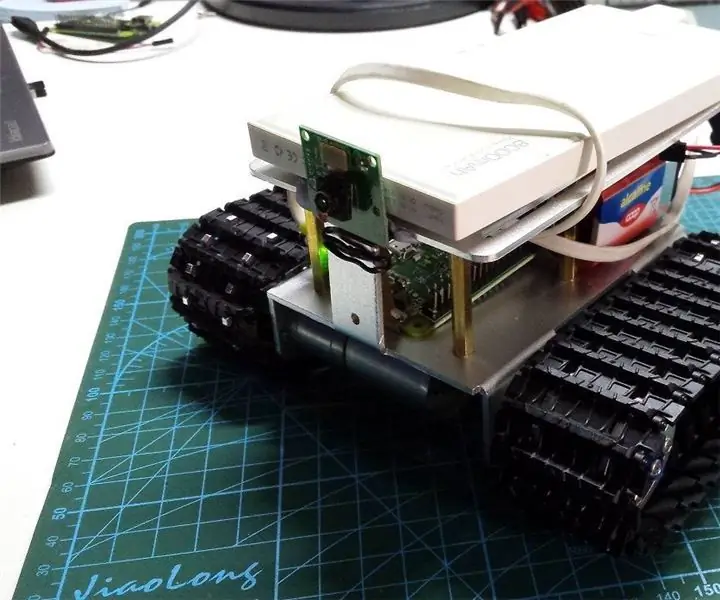
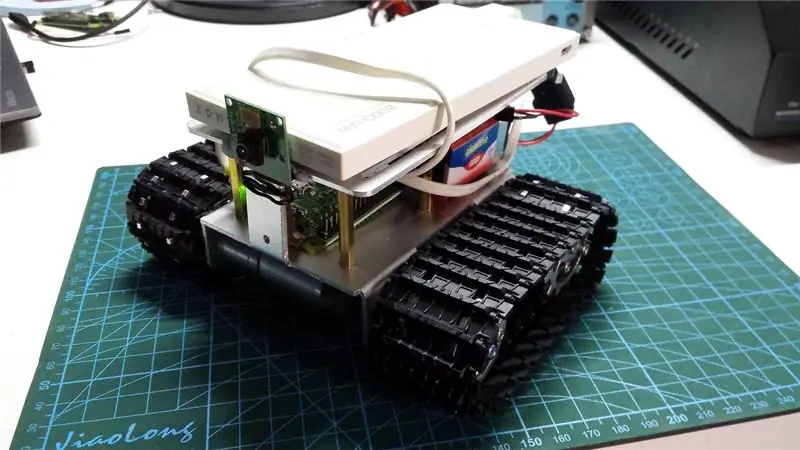
אנו הולכים לראות כיצד גיליתי מעט טנק WiFi המסוגל לשלוט באינטרנט מרחוק ולהזרמת וידאו.
זה נועד להיות הדרכה הדורשת ידע בסיסי בתכנות אלקטרוניות ותוכנות. מסיבה זו בחרתי בערכת מארז טנק (במקום להדפיס אותה באמצעות מדפסת תלת מימד, עשוי להיות שדרוג מאוחר יותר) ובסך הכל 6 רכיבים כולל סוללות. בצד התוכנה אתה יכול לעקוב אחר שלב אחר שלב בתהליך ההתקנה והתכנות נשמרים למינימום, ידע בסיסי בדברים של פטל יכול לעזור.
הערכתי 12 שעות עבודה מ -0 ועד הטנק מוכן להפעלה. עלות כוללת של 70 € לכל הרכיבים.
שלב 1: בום




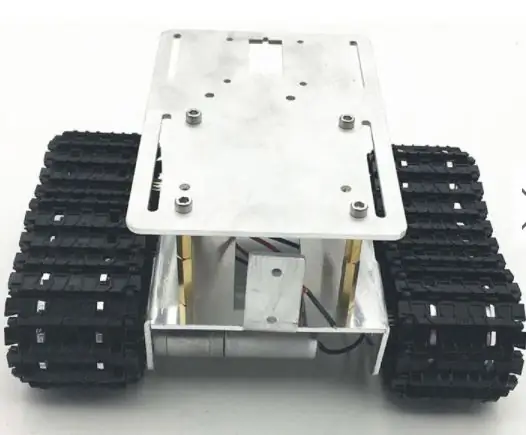
1 - מיכל שלדה של רובוט רובוט DIY - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
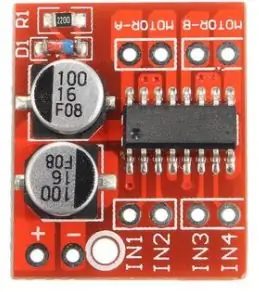
1 - לוח נהגים מנועי DC L298N DC - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - ערכת התחלה של Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB כרטיס SD - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - מצלמת מודול מצלמת רשת של Raspberry Pi 5MP לדגם Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - בנק כוח 5V
סוללה 1 - 9v
מחבר Dupont כבל מעורב
עכבר, מקלדת, צג או טלוויזיה להתקנת פטל (אופציונלי, רק כדי להפוך את ההתקנה הראשונה לקלה יותר)
שלב 2: מפרט רכיבים עיקריים
מָנוֹעַ
מנוע הילוכים JGA25-370 DC
מנוע זה כולל פיר פלט בצורת D.
מפרטים
· מתח הפעלה: בין 6 V ל- 18 V
· מתח נומינלי: 12 וולט
· מהירות ריצה חופשית ב -12 וולט: 399 סל ד
· זרם הפעלה חופשית ב 12 V: 50 mA
· זרם דוכן ב 12V: 1200 mA
· מומנט דוכן ב 12V: 2.2 ק"ג. ס"מ
· יחס העברה: 1:21
· גודל מפחית: 19 מ מ
· משקל: 84 גרם
לוח נהגים מנועי DC L298N DC
נהג מנוע כפול H-bridge, יכול להניע שני מנועי DC או מנועי צעד דו-פאזי בעל 4 חוטים. TSD מובנה, להגנה מפני דוכן מנוע.
מפרטים
· מתח אספקת מודול: DC 2V-10V
· מתח כניסת אות: 1.8-7V DC
· זרם עבודה יחיד: 1.5A
· זרם שיא עד 2.5A
· זרם המתנה נמוך (פחות מ 0.1uA)
· מעגל הולכה משותף מובנה, מסוף הכניסה ריק, המנוע אינו מתפקד
· גודל: 24.7 x 21 x 7 מ מ
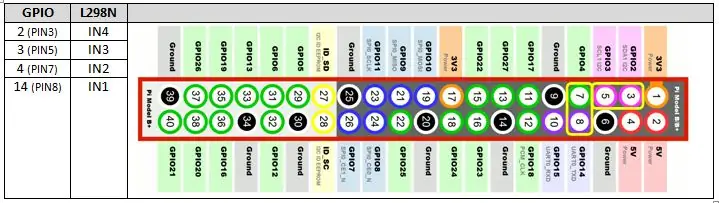
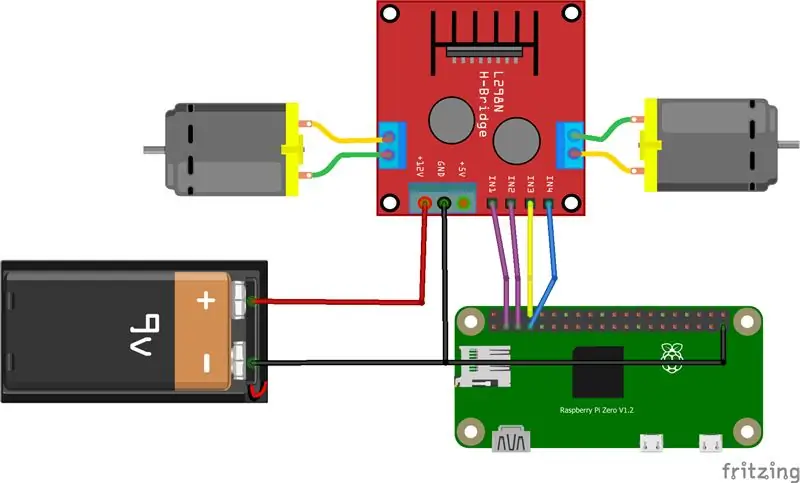
שלב 3: חיווט


זו תהיה החיווט הסופי, אבל המתן, לפני שנצטרך להתקין כמה
תוכנה וזה רעיון טוב לבדוק את זה עם חיווט פשוט יותר, כשהוא מוכן שחוזרים לכאן.
אנו זקוקים לשני מקור חשמל שונים, אחד עבור המנוע ואחד עבור הפטל.
נהג המנוע כפול L298N DC מנוע נהג הלוח (מתח כניסה מקסימלי DC 2V-10V) מופעל באמצעות סוללת 9V ו- Raspberry Pi משתמש במצבר USB הסטנדרטי של 5V.
סיכת ה- GND של נהג המנוע תחובר לסוללה מינוס ולפטל פי (GND). סיכות ה- GPIO של Raspberry Pi מחוברות למנהג המנוע כשולחן.
שלב 4: הכנת RASPBERRY O. S
זוהי התקנה סטנדרטית עבור מערכת ההפעלה Raspbian, תוכל למצוא
הרבה הדרכה מפורטת בחיפוש באינטרנט, בעצם השלבים הם:
1. הורד iso RASPBIAN מתיחה עם שולחן עבודה מ
2. עיצב כרטיס SD בנפח 16 GB, השתמשתי ב- SD Formatter
3. צרוב קובץ. IMG, השתמשתי ב- Win32DiskImager
כעת הפטל שלך מוכן לאתחול, חבר אותו למקור מתח USB (5V, 2A) והתכונן להתקנת האתחול הראשונה. אתה יכול לעשות זאת בשתי דרכים, באמצעות התקנים חיצוניים כמו עכבר, מקלדת וצג או באמצעות המחשב האישי שלך וחיבור מרחוק ל- Raspberry. יש הרבה הדרכות בנושא, אחת מהן היא:
שלב 5: כיצד לשלוט במיכל ה- WIFI שלנו באמצעות NODE. JS ו- WEBSOCKET. IO

עכשיו יש לנו התקנה חדשה של המחשב האישי Raspberry שלנו מוכן להריץ את העבודה שלנו, אז … במה אנו משתמשים כדי להוציא פקודות לטנק?
Python היא שפה קלה מאוד לשימוש הנפוצה להפעלת חול הפרויקט של Rapsberry ניתן להשתמש בה בקלות גם לאינטראקציה עם סיכות קלט ופלט של Rapsberry (GPIO)
אבל המטרה שלי הייתה לחבר את ה- Wi-Fi של הטנק מכל מכשיר (מחשב, טלפון נייד, טאבלט …) באמצעות דפדפן אינטרנט משותף וגם להזרים ממנו וידאו. אז תשכחו את פייתון לעת עתה, ותנו לנוע הלאה NODE. JS ו- SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) היא עבודת מסגרת קוד פתוח של שרת המבוססת על שפת js. מכיוון שאני משתמש ב- Raspberry Pi Zero (מעבד ARMv6) איננו יכולים להשתמש בתהליך ההתקנה האוטומטי (המיועד למעבד ARMv7) ועלינו לעשות זאת באופן ידני:
הורד את Nodejs באופן מקומי, (השתמשתי בגירסת 7.7.2 עבור ARMv6, בדוק גרסאות אחרות כאן
pi@פטל: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
לאחר סיום, חלץ את הקובץ הדחוס:
pi@פטל: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
העתק והתקן את הקבצים אל /user /local
pi@פטל: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
הוסף את המיקום שבו אנו מתקינים nodejs לנתיב, ערוך קובץ ".profile":
pi@פטל: ~ $ ננו ~/.פרופיל
הוסף את השורה הבאה בסוף הקובץ, שמור ויצא
PATH = $ PATH:/usr/local/bin
הסר את הקובץ שהורדת:.
pi@פטל: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@פטל: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
הקלד את הפקודות הבאות כדי לבדוק את התקנת nodejs:
pi@פטל: ~ צומת $ -v
pi@פטל: ~ $ npm -v
עליך לקרוא את v7.7.2 ו- v4.1.2 כתגובה.
אם הכל הלך כשורה, צור תיקייה חדשה לאירוח קבצי nodejs שלך:
pi@פטל: ~ $ mkdir nodehome
מעבר לתיקיה חדשה:
pi@פטל: ~ $ cd nodehome
התקן מודול נוסף הנדרש לניהול GPIO בדרך הבסיסית ביותר, מופעל וכיבוי:
pi@פטל: ~ $ npm התקנה onoff
עכשיו הגיע הזמן לבדוק את הפרויקט הראשון שלנו "Blink.js", התוצאה תהיה … LED מהבהב
pi@פטל: ~ $ nano blink.js
הדבק את הקוד הבא, שמור ויצא:
var Gpio = require ('onoff'). Gpio; // כולל onoff
var LED = Gpio חדש (3, 'out'); // השתמש ב- GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// מהבהב LED כל 250 ms
פונקציה blinkLED () {// פונקציה כדי להתחיל להבהב
אם
(LED.readSync () === 0) {// בדוק את מצב הסיכה, אם המצב הוא 0 (או כבוי)
LED.writeSync (1);
// הגדר את מצב הסיכה ל -1 (הפעל נורית)
} אחר {
LED.writeSync (0);
// הגדר את מצב הסיכה ל- 0 (כבה את הנורית)
}
}
function endBlink () {// function להפסיק להבהב
clearInterval (blinkInterval); // עצור מרווחי מצמוץ
LED.writeSync (0); // כבה את הנורית
LED.unexport (); // לא לייצא את GPIO למשאבים בחינם
}
setTimeout (endBlink, 5000); // להפסיק למצמץ לאחר 5 שניות
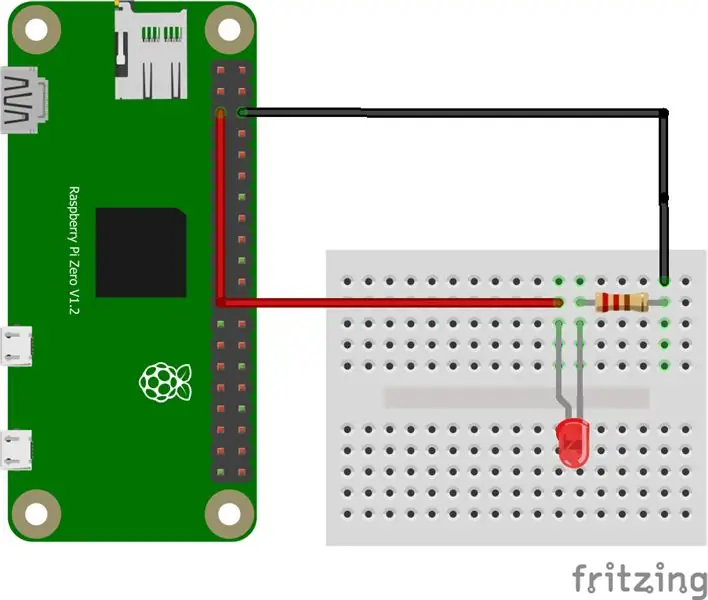
חבר חוט LED, נגד (200 אוהם) כפי שמוצג בתרשים והפעל את הפרויקט:
pi@פטל: ~ צומת $ blink.js
הצומת מוכן.
SOCKET. IO
WebSocket הוא פרוטוקול תקשורת מחשבים, המבוסס על חיבור TCP, הוא מספק מתכנת ליצירת שרת ולקוח. הלקוח מתחבר לשרת ופולט ומקבל הודעות לשרת וממנו. יישום WebSocket עבור Node.js נקרא Socket.io (https://socket.io/).
התקן את socket.io:
pi@פטל: ~ $ npm התקן socket.io -שמור
זז בתוך הבית nodejs, נוצר בעבר:
pi@פטל: ~ $ cd nodehome
וצור תיקייה חדשה "ציבורית":
pi@פטל: ~ $ mkdir ציבורי
צור שרת אינטרנט חדש לדוגמא, קרא לו "webserver.js"
pi@פטל: ~ $ nano webserver.js
הדבק את הקוד הבא, שמור ויצא:
var http = require ('http'). createServer (מטפל); // דרוש שרת http, וצור שרת בעזרת מטפל בפונקציות ()
var fs = require ('fs'); // דורש מודול מערכת קבצים
http.listen (8080); // האזינו ליציאה 8080
מטפל בפונקציות (דרישה, מילולית) {// צור שרת
fs.readFile (_ dirname + '/public/index.html', function (err, data) {// read
קובץ index.html בתיקייה ציבורית
אם (שגיאה) {
res.writeHead (404, {'Type-Type': 'text/html'}); // להציג 404 על שגיאה
החזר res.end ( 404 לא
מצאתי );
}
res.writeHead (200, {'Type-Type': 'text/html'}); // לכתוב HTML
res.write (נתונים); // לכתוב נתונים
מתוך index.html
החזר res.end ();
});
}
שרת אינטרנט זה יקשיב ליציאת פטל 8080 שלך ויספק קובץ לכל לקוח אינטרנט המחבר אותו. כעת עלינו ליצור משהו לארח ולספק ללקוחותינו: העבר לתיקייה "ציבורית": pi@raspberry: ~ $ cd public
צור קובץ HTML חדש "index.html":
pi@פטל: ~ $ nano index.html
הדבק קוד מתוך "HelloWorld.txt" המצורף, שמור ויצא.
הזז בתוך תיקיית nodejs "nodehome":
pi@פטל: ~ $ cd nodehome
הפעל שרת אינטרנט
pi@פטל: ~ $ צומת webserver.js
פתח את האתר בדפדפן באמצעות https:// Raspberry_IP: 8080/(החלף את Raspberry_IP ב- IP שלך)
שלב 6: הוספת יכולת זרימת וידיאו
ישנן דרכים שונות ליישם הזרמת וידאו על פטל, הקלה ביותר
כפי שגיליתי עד כה, שכביצועים מעולים וניתן לשלב אותם בממשק אינטרנט מבוססים על הפרויקט של מיגל מוטה:
miguelmota.com/blog/raspberry-pi-camera-bo…
תודה מיגל! מהבלוג שלו אלה השלבים:
התקן רכיבים libjpeg8 ו- cmake:
pi@פטל: ~ $ sudo apt-get להתקין libjpeg8
pi@פטל: ~ $ sudo apt-get להתקין libjpeg8-dev
pi@פטל: ~ $ sudo apt-get להתקין cmake
הורד mjpg-streamer עם תוסף raspicam:
pi@פטל: ~ $ git שיבוט
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
שנה ספרייה:
pi@פטל: ~ $ cd ~/mjpg-streamer/mjpg-streamer-experimental
לְלַקֵט:
pi@פטל: ~ $ לעשות הכל נקי
החלף את mjpg-streamer הישן:
pi@פטל: ~ $ sudo rm -rf /opt /-j.webp
pi@פטל: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-experimental
/opt/mjpg-streamer
pi@פטל: ~ $ sudo rm -rf ~/mjpg -streamer
צור קובץ "start_stream.sh" חדש, העתק והדבק מהקובץ המצורף "start_stream.txt".
הפוך אותו להפעלה (צור סקריפטים של מעטפת):
pi@פטל: ~ $ chmod +x start_stream.sh
התחל להזרים שרת:
pi@פטל: ~ $./start_stream.sh
פתח את האתר בדפדפן באמצעות https:// Raspberry_IP: 9000 (החלף את Raspberry_IP ב- IP שלך)
שלב 7: תוכנית טנק
הכל מוכן, כעת עלינו ליצור את דף האינטרנט שלנו כדי לשלוט על הטנק (index.html) ובשרת האינטרנט שלנו כדי להאזין לפקודות שלנו (webserver.js). אז פשוט החלף את הקבצים שנראו עד כה (רק דוגמאות לבדיקת המערכת) בשרת server.txt ו- index.txt המצורף.
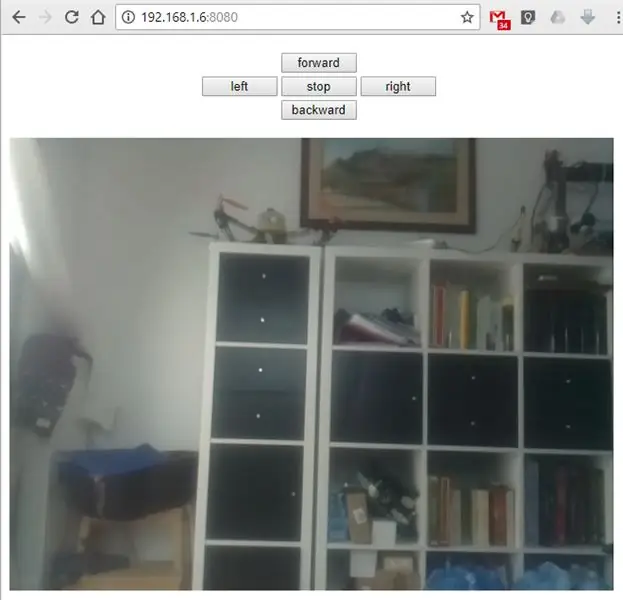
שלב 8: התחל ממשק שליטה ושרת זרימה

כדי להפעיל את השירותים פתח שני חלונות מסוף והפעל את הפקודות הבאות:
צומת nodehome/webserver.js
./nodehome/start_stream.sh
פתח את האתר בדפדפן באמצעות https:// Raspberry_IP: 8080 (החלף את Raspberry_IP ב- IP שלך)
מוּמלָץ:
מודול GPS ממשק עם פטל פטל: 10 שלבים

מודול GPS ממשק עם פטל פאי: היי חבר'ה !! האם אתה רוצה ממשק מודול GPS עם פטל פטל? אבל מתמודד עם קושי כלשהו לעשות את זה? "אל תדאג, אני כאן כדי לעזור לך! אתה יכול להתחיל להשתמש בחלקים הבאים:
ועידת וידאו אוטומטית לסבתא עם פטל פטל: 9 שלבים (עם תמונות)

ועידת וידאו אוטומטית לסבתא עם פטל פטל: אני דואג לסבתי בת ה -90 כי אפילו היא צריכה להישאר בבית במהלך מגיפת COVID, היא כל הזמן יוצאת החוצה, עושה " חיוני " דברים ברחוב, כמו רכישת כרטיסי הגרלה, דיבור עם שכנים. אני
ממשק של חיישן ג'ירוסקופ 3-צירים BMG160 עם פטל פטל: 5 שלבים

ממשק חיישן ג'ירוסקופ 3-צירים BMG160 עם פטל פאי: בעולם של היום יותר ממחצית מבני הנוער והילדים אוהבים משחק וכל מי שאוהב את זה, מוקסם מההיבטים הטכניים של המשחק, יודע את החשיבות של חישת תנועה. בתחום זה. גם אנחנו הופתענו מאותו דבר
שידור אודיו והזרמת וידאו באמצעות פטל פי 3: 6 שלבים

שידור אודיו והזרמת וידאו באמצעות Raspberry Pi 3: התועלת העיקרית של פרויקט זה היא שידור אודיו ל- Raspberry Pi 3 מכל מכשיר המחובר לרשת ה- WiFi המשותפת ורכישת וידאו מ- Raspberry Pi 3 לכל מכשיר המחובר לרשת WiFi משותפת
כיצד להכין שרת אינטרנט אקספרס באמצעות פטל פטל: 10 שלבים

כיצד ליצור שרת אינטרנט אקספרס באמצעות פטל פטל: מדריך זה יסביר לך כיצד לגרום ל- Raspberry Pi שלך לארח שרת אינטרנט, שניתן להשתמש בו לאירוח אתרים, ואף לשנות אותו מעט לאירוח שירותים מקוונים רבים אחרים כגון כשרתי משחק, או כשרתי הזרמת וידאו. אנחנו נהיה רק מכסה
