
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

הדפסת תווים מיוחדים על מסכי LCD ומטריצות לד היא כיף גדול. ההליך להדפסת תווים מיוחדים או תווים מותאמים אישית הוא יצירת מערך עם ערכים בינאריים לכל שורה ועמודה. זה עשוי להיות קדחתני למצוא את הקוד הנכון עבור כל תו מותאם אישית, ומכאן שפרויקט זה יהפוך אוטומציה ויוצר קוד עבור מטריצת 8x8 לד וגם ידפיס את התו המותאם אישית ב- Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, מטריצת לד בגודל 1.2 אינץ 'בגודל 8 x 8 מתקשרת עם ארדואינו באמצעות פרוטוקול תקשורת I2C
לדברי Adafruit, "גרסה זו של תרמיל ה- LED מיועדת למטריצות 8 אינץ '8X8. הם מודדים רק 1.2 "x1.2" ולכן חבל להשתמש במערך עצום של שבבים כדי לשלוט בו. תרמיל זה פותר את הטרדה של שימוש ב -16 סיכות או חבורה של שבבים על ידי כך שבקר מטריקס של זרם קבוע I2C יושב בצורה מסודרת על גב הלוח. שבב הבקר דואג להכל ושרטט את כל 64 הלדים ברקע. כל שעליך לעשות הוא לכתוב אליו נתונים באמצעות ממשק I2C בן 2 פינים. ישנם שני סיכות לבחירת כתובות, כך שתוכל לבחור אחת מתוך 8 כתובות לשליטה בעד 8 מתוכן באוטובוס I2C בן 2 פינים (כמו כל שבבי I2C או חיישנים אחרים שאתה אוהב). שבב הנהג יכול 'לעמעם' את כל התצוגה מבהירות 1/16 ועד בהירות מלאה בצעדים 1/16. הוא אינו יכול לעמעם נוריות בודדות, רק את כל התצוגה בבת אחת."
במדריך זה אסביר לך כיצד להשיג את הקוד לכל תו מותאם אישית בזמן אמת ולהדפיס את הדמות הזו ב- Led Matrix.
שלב 1: רכיבים
מדריך זה הוא פרויקט בסיסי על Adafruit HT16k33 מטריקס. אתה צריך:
- Adafruit HT16k33 1.2 "x 1.2" 8x8 Bicolor Mat Matrix.
- Arduino (כל גרסה אך Uno עדיפה).
- לוח לחם
- ספק כוח
שלב 2: סכמטי


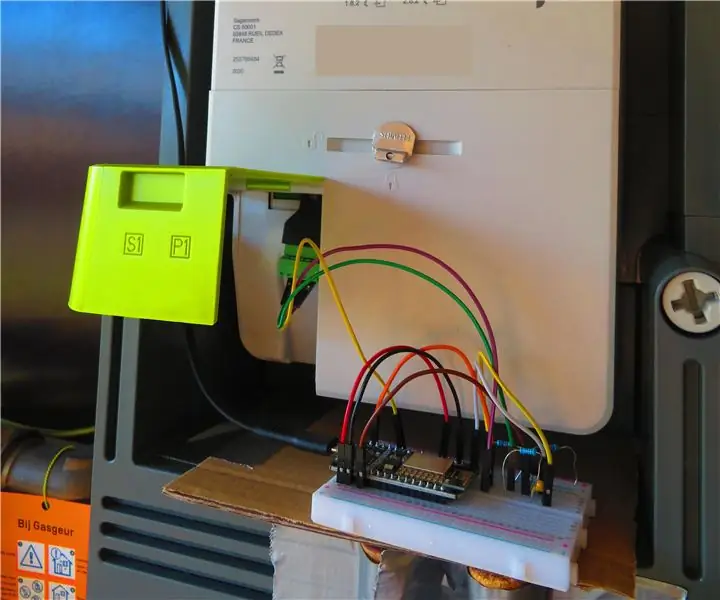
חיווט Adafruit HT16k33 מטריצת LED היא קלה מאוד מכיוון שאנו צריכים לחבר את השעון ואת סיכת הנתונים כפי שאנו עושים בדרך כלל עבור מכשירי I2C. חיבורים יהיו כמו:
- SCL (סיכת השעון של מטריקס) מחובר ל- A5 (סיכת השעון של Arduino Uno. עיין בגיליון הנתונים עבור גרסאות אחרות של Arduino)
- SDA (פין נתונים של מטריקס) מחובר ל- A4. (עיין בגיליון הנתונים עבור גרסאות אחרות של Arduino)
- VCC מחובר ל- 5V.
- GND מחובר ל- 0V.
תוכל גם להתייעץ בסכימה המוצגת באיור.
שלב 3: קוד


קוד ארדואינו
ראשית, נכלול את כל הספריות הנדרשות.
- Wire.h:- לתקשורת I2C
- חבילת Adafruit_Led
- Adafruit_GFX
כל הספריות הללו זמינות ב- Arduino IDE עצמה. אתה רק צריך להתקין אותם ממנהל הספרייה. סקיצה >> כלול ספרייה >> נהל ספריות
פונקציית התקנה ()
הגדרת מערך 8 סיביות שלם ללא סימן לערכים בינאריים של strore8 עבור 8 שורות, של 8 סיביות כל אחת (8 עמודות). הגדר את הכתובת לתקשורת I2C.
פונקציית לולאה ()
מכיוון שאנו צריכים להדפיס את הדמות, אנו זקוקים לקוד של הדמות בזמן אמת. השיטה הנוחה ביותר היא לשלוח את הקוד באופן סדרתי וארדואינו יקרא את הנתונים הטוריים וידפיס את התו בהתאם. שליחת מערך באופן סדרתי עשויה להיות עבודה קדחתנית, ומכאן שנוכל לשלוח מחרוזת עם כל 8 הקודים (8 סיביות כל אחד) המופרדים בפסיקים.
קריאת מחרוזת סדרתית:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (נתונים); }
לאחר קריאת הטקסט, עלינו לפענח מחרוזת זו ולהחזיר את הערכים הבינאריים. כידוע, הפורמט של מחרוזת הקלט תמיד יהיה זהה. אנו יכולים לקודד אותו בכדי למצוא מצעים ולהמיר את המחרוזות לערכים המקבילים העשרוניים שלהם. לאחר מכן נעבור את המערך העשרוני שנוצר (uint8_t) כדי להדפיס את התו במטריצה.
המרת מחרוזת של 8 סיביות לעשרוני:
int val (String str) {int v = 0; for (int i = 0; i <8; i ++) {if (str == '1') {v = v+power (2, (7-i)); }} החזר v; }
כדי להעריך את המקבילה העשרונית באמצעות פונקציית הספק (pow ()), עליך להתמודד עם ערכים מסוג כפול ומכאן שנוכל לכתוב את פונקציית ההספק שלנו כ:
int power (int base, int exponent) {int c = 1; for (int i = 0; i {c = c*base;} החזר c;}
כעת, סוף סוף, נכתוב את הקוד להדפסת התו באמצעות המערך שנוצר של 8 ערכים עשרוניים (אחד לכל שורה).
void print_emoji (uint8_t emoji , צבע מחרוזת) {matrix.clear (); אם (color == "אדום") {matrix.drawBitmap (0, 0, אמוג'י, 8, 8, LED_RED); } אחרת {matrix.drawBitmap (0, 0, אמוג'י, 8, 8, LED_GREEN); } matrix.writeDisplay (); עיכוב (500); }
תוכל להבין בקלות את הקוד הזה כאשר אנו מנקים את המטריצה תחילה ולאחר מכן מציגים את הדמות באמצעות מערך אמוג'י באמצעות הפונקציה matrix.drawBitmap (). אל תשכח לכתוב "matrix.writeDisplay ()" אחרי כל העיצוב כיוון שפונקציה זו תציג רק את כל ההגדרות שנעשו עד כה במטריצה.
כעת תוכל לשלוח את המחרוזת עם כל ערכי הקוד וארדואינו ידפיס את התו במטריצה. אתה יכול להוריד את קוד הארדואינו מלמטה. לצורך ניסוי, אתה יכול לכתוב
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
מחרוזת זו ב- Serial Monitor ויכולה לראות את התו במטריצה.
כעת, עלינו לשלוח את הנתונים הטוריים באופן אוטומטי מתוכנה כאשר אנו לוחצים על כפתור "הדפסה". כדי להפוך את זה לאוטומטי, נכין מטריצת הדגמה של 8x8 ואנו נספק למשתמש אפשרות לבחור אילו תאים יש לצבוע ואז התוכנה תייצר אוטומטית את הקוד ותשלח את הנתונים באופן סדרתי ל- Arduino בפורמט מחרוזת. בחרתי בעיבוד להמשך עבודתי. בעיבוד, נוכל ליצור מטריצה באמצעות 64 כפתורים (מלבנים עם פונקציה לחוצה) ויכול להקצות ערך וצבע מסוים בהתחלה (שיהיה זה הצבע הלבן עם הערך 0). כעת בכל פעם שלוחצים על הכפתור, נמיר את צבע הכפתור לשחור ונקבע את הערך ל- 1. אם המשתמש לוחץ שוב על אותו כפתור, ערכו ישתנה שוב ל -0 ויחזור הצבע ללבן. זה יעזור למשתמש לשנות את הקוד שוב ושוב בקלות ויכול לבצע תיקונים בקלות מבלי למחוק את המטריצה כולה שוב. בלחיצה על כפתור "הדפסה", נכין מחרוזת הדומה לאחת המוצגת לעיל עבור ההדגמה. לאחר מכן המחרוזת תישלח ליציאה הסדרתית המסוימת.
אתה יכול להוריד את קוד העיבוד מלמטה. זהו הקוד הראשון שלי בעיבוד. הצעות לדרך קידוד משופרת מוערכות מאוד.
אתה יכול לראות איך GUI נראה ואיך הדמות נוצרת באמצעות המערכת. כמעט ולא ייקח שניות ליצור את אותה הדמות במטריצה.
אתה יכול להוריד את הקוד והתמונות של הפרויקט הזה ממאגר GitHub שלי.
מוּמלָץ:
מגבר טלפון עם PCB מותאם אישית: 8 שלבים (עם תמונות)

מגבר טלפונים לראש עם PCB מותאם אישית: אני בונה (ומנסה לשכלל) את מגבר האוזניות כבר זמן מה. אחדים מכם היו רואים את הבנייה הקודמת שלי. למי שעוד לא קישרתי אותם למטה. במבנים הישנים שלי תמיד השתמשתי בלוח אב טיפוס לבניית
הפוך את עצמך לדף התחלה מינימליסטי מותאם אישית !: 10 שלבים

הפוך את עצמך לדף התחלה מותאם אישית ומינימליסטי !: האם היית צריך לעבור לעבודה מרחוק בעיקר מאז ש- COVID-19 הפך לדבר? אותו דבר! עבודה מהבית עם המחשבים שלנו ועם האינטרנט פירושה לעתים קרובות שעלינו לעקוב אחר הרבה אתרים לעבודה, לבית הספר או אפילו … בשביל הכיף! סימניות
גלגל זרוע מותאם אישית (סיר כחיישן מיקום): 10 שלבים

גלגל זרוע מותאם אישית (סיר כחיישן מיקום): כתב ויתור: אל תאשים אותי בכך שלא הראיתי שלב אחר שלב זה רק אמור להיות אסמכתא ואני רק אומר מה שעשיתי והתוצאה, יש לזה כמה פגמי ליבה כמו רעש אז אל תעשה בדיוק כמו שעשיתי וצפה לתוצאה יוצאת דופן, ו
פעמון דלת מותאם אישית המופעל באמצעות פעמון: 6 שלבים

פעמון דלת מותאם אישית המופעל בפעמון: שלום! שמי ג'סטין, אני ג'וניור בתיכון, ומדריך זה יראה לך כיצד להכין פעמון דלת המופעל כאשר מישהו דורך על מחצלת הדלת שלך, והוא יכול להיות כל מנגינה או שיר שתרצה! מכיוון שמחצלת הדלת מפעילה את הדלת
XP מותאם אישית - Scripting Visual Basic להתאמה אישית !: 6 שלבים

XP מותאם אישית - Visual Basic Scripting להתאמה אישית !: דרך פשוטה לשנות את המראה של XP היא להשתמש בתוכנית GUI* של $ 1000 דולר, נכון? שגוי! אתה יכול להוציא כסף על תוכניות, אבל למה לשלם אם אתה יכול לעשות זאת בחינם? במדריך זה אראה לך כיצד לעשות זאת כל כך קל עד שיעלה 0 $ ויזכה
