
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

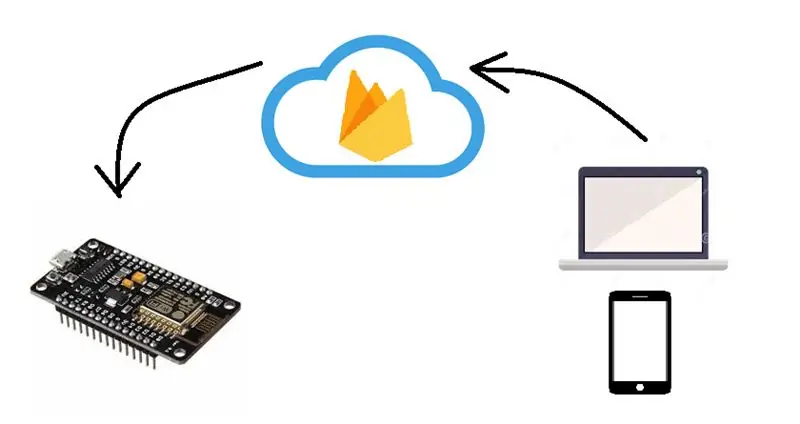
בקורס זה ניצור אפליקציית Android, ניצור מסד נתונים של Firebase ונשלוט ב- NodeMCU ESP 8266 1.0 12E תוך תיאום המוצרים שהוזכרו בעבר.
שלב 1: כל הכלים הנדרשים

להלן מספר הדברים הדרושים בכדי להתחיל בעצמנו
1. Firebase של Google
2. ממציא האפליקציות של MIT
3. NodeMCU ESP8266 1.0 12E
4. מעט חוטי מגשר נקבה לנקבה
5. כבל USB
6. Arduino IDE (לתכנת ESP8266 שלנו)
שלב 2: תחילת העבודה עם Firebase של Google ויצירת הפרויקט הראשון שלך

בצע את השלבים
1. היכנס ל- Firebase באמצעות חשבון Google שלך.
2. לחץ על המשך למסוף והוסף פרוייקט חדש ולאחר מכן תן לפרויקט שלך שם ותן לאזור שלך, זהו שלב חשוב מאוד, אם תבחר אזור שגוי ייתכן שהפרויקט שלך לא יעבוד.
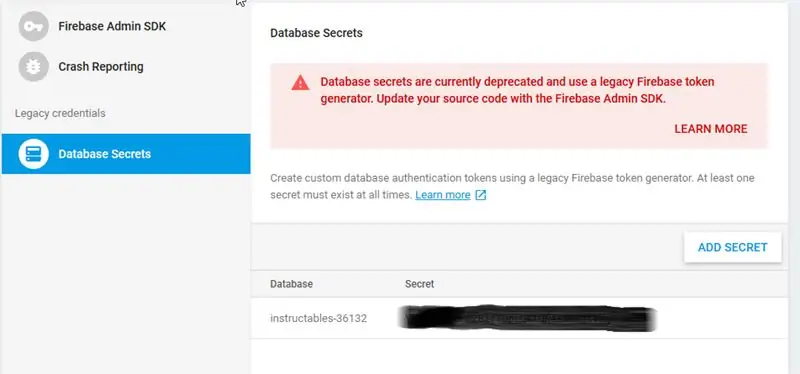
3. עבור אל הגדרות הפרויקט בצד ימין של המסוף שלך ורחף אל חשבונות שירות והעתק את מסד הנתונים שלך, הערה אותו איפשהו לשימוש נוסף, נדון בהמשך.
4. עכשיו עבור לפתח קטע ועבור למסד הנתונים, והעתק את כתובת ה- URL של הפרויקט שהוא יהיה מהטופס
xxxxxxxxxxxxxxxx.firebaseio.com/ -העתק אותו.
5. לאחר מכן עבור לסעיף החוקים ובצע את השינויים הבאים או פשוט העתק אותו והחלף אותו בקוד שלהלן
".read": "true", ".כתוב אמת"
}
}
שלב 3: בניית אפליקציית Android הראשונה שלך לשליטה ב- ESP8266 שלך באמצעות Wifi

עבור לאתר MIT App Inventor בצע את השלבים הבאים לבניית האפליקציה שלך.
זהו בונה אפליקציות פשוט מאוד שנבנה פשוט על ידי גרירה ושחרור של אלמנטים
1. התחל פרוייקט חדש בשם לבחירתך.
2. בפרויקט זה נעסוק בהחלפת ה- LED המובנה ב- NodeMCU שלנו, כך שאנו זקוקים לשני לחצנים בלבד כדי להדליק ולכבות אותו.
3. תוכל לשנות את הטקסט ותכונות אחרות של הלחצן בכרטיסיה מאפיינים.
4. מכיוון שאנו משתמשים ב- Firebase נוסיף אליו את תכונת בסיס האש שלנו המופיעה בחלק הניסיוני של הכרטיסייה ממשק משתמש, על ידי גרירתו למקטע הצופה.
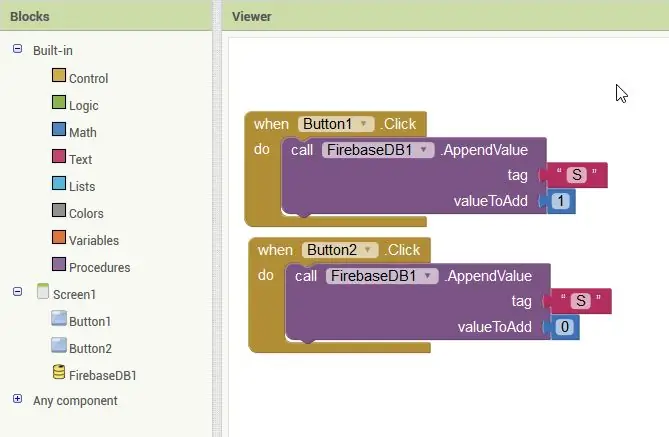
5. עכשיו, עבור לכרטיסייה בלוקים ובנה את ההיגיון המוצג בתמונה למעלה.
6. לאחר מכן, עבור שוב לכרטיסייה מעצב ובצע את השינויים הבאים
- דלי הפרויקט צריך להיות ריק.
- אסימון Firebase צריך להיות כפי שהוא, אין לבצע שינויים.
- כעת בתיבת כתובת האתר של בסיס האש, הזן את כתובת האתר שהועתקה בשלב הקודם, בטל את סימון תיבת ברירת המחדל.
7. עכשיו עבור אל בסיס האש ועבור למסד הנתונים> כרטיסיית הנתונים> וצור ילד בשם לאותו משתנה המשמש בתרשים ההיגיון של ממציא האפליקציות שלנו.
8. עכשיו לחץ על Build, בראש הדף והורד את קובץ ה- apk לסמארטפון אנדרואיד שלך.
שלב 4: העלאת הקוד שלך ל- ESP8266 שלך
תוכל להכניס את הקוד שלך ל- NodeMCU שלך על ידי העתקת הקוד המצוי במאגר שלהלן.
github.com/saiyerniakhil/ESPFireBase
ויש לבצע כמה שינויים שהבהרתי את עצמי בהערות הקוד.
מוּמלָץ:
שליטה באורות הבית באמצעות Google Assistant באמצעות Arduino: 7 שלבים

שליטה על אורות הבית באמצעות Google Assistant באמצעות Arduino: (עדכון ב- 22 באוגוסט 2020: ההוראה היא בת שנתיים ומסתמכת על כמה אפליקציות של צד שלישי. כל שינוי מהצד שלהם עלול לגרום לכך שהפרויקט הזה לא יעבוד. יתכן ויתכן שלא. תעבוד עכשיו אבל תוכל לעקוב אחריו כהפניה ולשנות בהתאם
שליטה הובילה בכל רחבי העולם באמצעות אינטרנט באמצעות Arduino: 4 שלבים

השליטה הובילה בכל רחבי העולם באמצעות האינטרנט באמצעות Arduino: היי, אני Rithik. אנו הולכים לייצר LED הנשלט על ידי האינטרנט באמצעות הטלפון שלך. אנו הולכים להשתמש בתוכנות כמו Arduino IDE ו- Blynk. זה פשוט ואם הצלחת אתה יכול לשלוט בכמה רכיבים אלקטרוניים שאתה רוצה דברים שאנחנו צריכים: חומרה:
שליטה ב- ESP8266 מבית Google באמצעות GBridge.io: 4 שלבים

שליטה ב- ESP8266 מבית Google באמצעות GBridge.io: ישנן דרכים שונות לשלוט ב- ESP8266 מבית Google, אך רוב הפתרונות שתוכל למצוא באינטרנט משתמשים ב- IFTT, שאינו ממש ידידותי להתקנה. gBridge.io מאפשר להקל על התהליך ולפעול בצורה חלקה. במדריך ההנחיות הזה
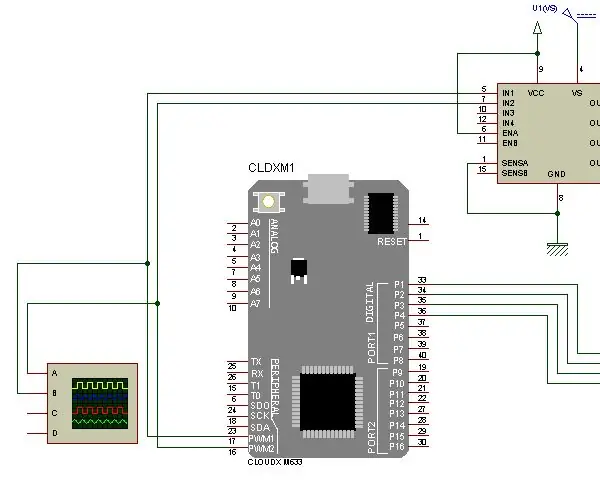
שליטה במנועי DC באמצעות ה- L298N באמצעות מיקרו -בקר CloudX: 3 שלבים

שליטה במנועי DC באמצעות L298N באמצעות מיקרו-בקר CloudX: בפרויקט זה נסביר כיצד להשתמש ב- L298N H-bridge שלנו כדי להגדיל ולהוריד את מהירות מנוע DC. ניתן להשתמש במודול L-298N H-bridge עם מנועים בעלי מתח בין 5 ל- 35V DC. יש גם רגולטור 5V המשולב, כך שאם
מצמצם את מנוע סרוו השלב עם שליטה סידורי באמצעות ארדואינו באמצעות מדפסת תלת מימד - Pt4: 8 שלבים

מצמצם את מנוע סרוו סטפ עם שליטה סדרתית באמצעות ארדואינו באמצעות מדפסת תלת מימד - Pt4: בסרטון הרביעי הזה של סדרת מוטור סטפ, נשתמש במה שלמדנו בעבר כדי לבנות מנוע סרוו צעד עם שליטה באמצעות תקשורת טורית ואמיתית משוב מיקום באמצעות מקודד התנגדות המנוטר על ידי Arduino. בשנת
