
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.


לספריית הנוזל קריסטל יש שתי פונקציות שימושיות scrollDisplayLeft () ו- scrollDisplayRight (). פונקציות אלה מגלגלות את כל התצוגה. כלומר, הם מגלגלים את שתי הקווים על מסך LCD 1602 וכל ארבע הקווים על LCD 2004. מה שאנו זקוקים לו לעיתים קרובות הוא היכולת לגלול שורה אחת אל הצגים הללו במקום לגלול את כל התצוגה.
מדריך זה מספק שתי פונקציות נוספות, scrollInFromRight (שורה להצגת טקסט, מחרוזת גלילה) ו- scrollInFromLeft (שורה להצגת טקסט, מחרוזת גלילה). שתי הפונקציות האלה המגלגלות קווים למסך ה- LCD בשילוב עם שתי הפונקציות, scrollLineRight (שורה להצגת טקסט, מחרוזת לגלול) ו- scrollLineLeft (קו להצגת טקסט, מחרוזת לגלול) מתוך ההוראה הקודמת שלי, שהציגה פונקציות לגלול קווים מהמסך, נותן לנו מספר דרכים רבות עוצמה לשלוט כיצד ניתן להציג או להסיר טקסט ממסך LCD.
שלב 1: מה נחוץ

- צג LCD עצמאי של 1602 או 2004, או מגן LCD
- ראה הערה להלן בנוגע לשימוש בתצוגת LCD 2004
- Arduino UNO R3 או שיבוט
- כבל USB לחיבור הארדואינו למחשב
- חצי גודל, 400 נקודות עניבה, קרש לחם
- ה- IDE של Arduino
- פלטפורמה ניסיונית (אופציונלית, אך מועילה)
הפריטים הנדרשים הם מסך LCD או 1602 או 2004 [אם משתמשים ב- 2004, זה יעבוד ללא בעיות לגלול מימין על ידי שינוי הפונקציה lcd.begin () כדי לשקף שאתה משתמש כעת בשורה של 20 תווים x 4 לְהַצִיג. [כדי לגלול פנימה משמאל באמצעות תצוגה משנת 2004, יש צורך בשכתוב קוד של הפונקציה s crollInFromLeft ()]. בנוסף ל- LCD תצטרך UNO או שיבוט Arduino, ה- Arduino IDE וכבל USB לחיבור הארדואינו למחשב.
ניתן להשתמש במגן LCD במקום ה- LCD העצמאי המוצג כאן. אם זה המצב, יהיה עליך לשנות את הקצאות הסיכות עבור ה- LCD בסקיצה שלהלן.
- עבור תצוגת LCD העצמאית 1602 השתמשתי בהקצאות הסיכות הבאות בסקיצות שלי:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
וכללה את ספריית LiquidCrystal.h.
- עבור מגן ה- LCD, אני משתמש בהקצאות הסיכות הבאות בסקיצות שלי, וכלל גם את ספריית LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
כל מסלול יפעיל את הקוד כאן, כלומר, מגן LCD או LCD עצמאי. שיטת LCD עצמאית 1602 שימשה במדריך זה, אך כאמור ניתן להשתמש במגן 1602 גם אם נלקחים בחשבון הקצאות הסיכות השונות.
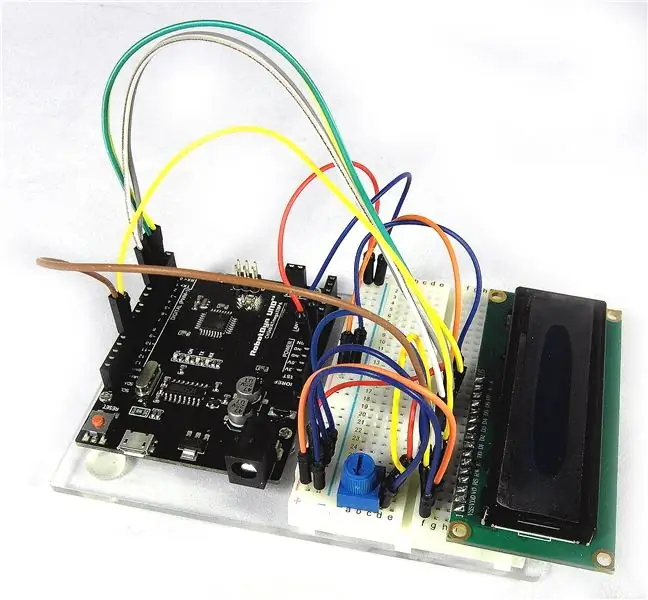
השתמשתי ב"פלטפורמה ניסיונית "כדי לחבר את ה- UNO של Arduino לחלק בגודל חצי, 400 נקודות שוויון, קרש לחם. (עיין במדריך שלי מוקדם יותר, "פלטפורמה ניסיונית עבור ה- Arduino UNO R3, כיצד להכין אותה לשימוש"). עם זאת, אין צורך בפלטפורמה ניסיונית, אם כי מבחינתי היא הופכת את חיבור ה- LCD ל- UNO לקל ומהיר בהרבה.
ניתן לראות את המשימות בהן השתמשתי לחיבור ה- LCD ל- UNO למעלה.
שלב 2: חיבור
ה- LCD מחובר ללוח לחם ואז מחברים חוטי חיבור מלוח הלחם לפינים המתאימים בארדואינו (ראה שלב 2 אם יש לך שאלות בנוגע לחיבורים בהם השתמשתי).
העדפתי מסך LCD עצמאי לפרויקט זה ולא מגן מכיוון שהוא מספק אותי יותר, ואיפשר לי לראות בקלות אילו סיכות זמינות. זה גם מאפשר לי להשתמש בפוטנציומטר בעל כפתור, במקום בפוטנציומטר של מגן אותו יש לכוונן בעזרת מברג.
ה- LCD העצמאי דורש שימוש בפוטנטיומטר נפרד של 10k אוהם. כפי שצוין לעיל, השתמשתי באחד עם כפתור אשר המגב שלו מחובר לסיכת ה- LCD השלישית (נספר מימין כאשר סיכות ה- LCD פונות אליך). הפוטנציומטר משמש לשליטה בניגודיות ה- LCD. החיבורים זהים ל- 1602 ול- 2004. עם זאת, יש לשנות את ההצהרה lcd.begin (16, 2) בסקיצה ל- lcd.begin (20, 4) כדי להראות ש- LCD שלנו השתנה מ- 16 תצוגת תווים בשתי שורות עד 20 תווים על ארבע שורה אחת.
מבט בתצלומים המצורפים מראה את החיבור שהשתמשתי בו, כולל פלטפורמת הניסוי ופוטנציומטר 10k.
שלב 3: הסקיצה



פשוט הכנס את הסקיצה המצורפת ל- IDE של Arduino. זכור כי אתר ההוראה מסיר לעתים קרובות את כל הסימנים הגדולים והפחות מהטקסט וביניהם. לכן, הקפד לכלול את הטקסט, #include LiquidCrystal.h ולצרף את המילים LiquidCrystal.h בתוך סמלים גדולים יותר ופחות.
// שרטוט כדי לגלול תווים למסך LCD
#include // עיינו בהערה בטקסט על הדרוש כאן, כלומר LiquidCrystal.h המצורף בפנים
// גדול מאשר ופחות מסמלים
// אתר זה מסיר לעתים קרובות יותר מאשר פחות מסמלים ומהטקסט ביניהם
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// הצהירו על lcd כאובייקט LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // עיכוב בין משמרות
void scrollInFromRight (int line, char str1 ) {
// נכתב על ידי ר 'ג'ורדן קריינדלר יוני 2016
i = strlen (str1);
עבור (j = 16; j> = 0; j--) {
lcd.setCursor (0, שורה);
עבור (k = 0; k <= 15; k ++) {
lcd.print (""); // קו ברור
}
lcd.setCursor (j, line);
lcd.print (str1);
עיכוב (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// נכתב על ידי ר 'ג'ורדן קריינדלר יוני 2016
i = 40 - strlen (str1);
קו = שורה - 1;
עבור (j = i; j <= i+16; j ++) {
עבור (k = 0; k <= 15; k ++) {
lcd.print (""); // קו ברור
}
lcd.setCursor (j, line);
lcd.print (str1);
עיכוב (delayTime2);
}
}
הגדרת בטל () {
Serial.begin (9600);
Serial.println ("התחלת הבדיקה …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("בדיקה בלבד");
}
לולאת חלל () {
lcd.clear ();
scrollInFromRight (0, "שורה 1 מימין");
scrollInFromRight (1, "קו 2 מימין");
lcd.clear ();
scrollInFromLeft (0, "שורה 1 משמאל.");
scrollInFromLeft (1, "קו 2 משמאל.");
lcd.clear ();
scrollInFromRight (0, "שורה 1 מימין");
scrollInFromLeft (1, "קו 2 משמאל.");
lcd.clear ();
}
ניתן להעביר את שתי הפונקציות: scrollInFromRight (שורה להצגת טקסט, מחרוזת גלילה) ו- scrollInFromLeft (שורה להצגת טקסט, מחרוזת לגלול) כדי להעביר את הסקיצה שלך כדי לשלוט על השורות שמגלגלות על מסך LCD. פונקציות אלה מספקות דרך אלגנטית להעביר טקסט חדש למסך.
בשילוב עם שתי הפונקציות בסקיצה הכלולות במדריך "גלול קו LCD אחד לשמאל או ימינה, כיצד" ארבע הפונקציות מספקות דרכים אלגנטיות לגלול טקסט אל תצוגת LCD ומחוצה לה. פונקציות אלה מאפשרות לך לגלול טקסט שורה אחת בכל פעם, ואינן דורשות לגלול את כל התצוגה כמו הפונקציות, scrollDisplayLeft () ו- scrollDisplayRight ().
יכולת גלילה זו מאפשרת לנו להציג שורות ארוכות יותר שהמסך בדרך כלל מסוגל להציג. כלומר, עבור תצוגה של 1602 איננו מוגבלים ל -16 תווים בלבד לשורה (אם כי רק 16 יוצגו בכל פעם), ולגבי 2004 איננו מוגבלים ל -20 תווים לכל שורה.
כצד שני, ייתכן שתרצה להתאים את זמן התצוגה בין המגילות כך שיתאים לצרכיך.
שלב 4: לאחר מכן
זה כל מה שיש. ניתן להוסיף את הפונקציות האלה ואת השניים מההוראה הקודמת שלי לכל סקיצה שיש לך שמשתמשת ב- LCD ומציגה טקסט. כפי שצוין, היכולת להשתמש בקווים ארוכים יותר היא יתרון מובהק המתאפשר באמצעות גלילה.
אם ברצונך ליצור איתי קשר בכל שאלה או למידע נוסף, או להרחיב את הידע שלי בתחום המוצג, ניתן לפנות אלי לכתובת [email protected]. (אנא החלף את ה'i 'השני ב-' e 'ליצירת קשר.
מוּמלָץ:
משחקי רצועה LED יחיד לשני שחקנים עם לוח ציונים: 10 שלבים

משחקי רצועה LED יחיד לשני שחקנים עם לוח ציונים: קודם כל התפלל לאלוהים לכל העמים ברחבי העולם, אלוהים מסוגל רק לעזור ולתת לנו שלום בתקופה זו. כולנו נעולים ואין לאן ללכת. אין לי עוד עבודות לעשות, אז תתחיל ללמוד פייתון באינטרנט ולא יכול לחשוב כלום
זרוע רובוט Bluetooth באמצעות נהג מנוע יחיד: 3 שלבים

זרוע רובוט בלוטות 'באמצעות נהג מנוע יחיד: ברוך הבא להוראה שלי. במדריך זה אני הולך להראות לך כיצד להמיר זרוע רובוט שליטה חוטית לזרוע רובוט Bluetooth באמצעות נהג מנוע יחיד. זהו פרויקט עבודה מהבית שנעשה תחת מצב עוצר. אז הפעם יש לי רק L29 אחד
טיימר תגובה לשחקן יחיד (עם Arduino): 5 שלבים

טיימר תגובה לשחקן יחיד (עם Arduino): בפרויקט זה תבנה טיימר תגובה המופעל על ידי Arduino. הוא פועל על פונקציית millis () של Arduino שבה המעבד רושם את הזמן מאז התחילה הפעלת התוכנית. אתה יכול להשתמש בו כדי למצוא את הפרש השעות בין
שעון ניקסי בצינור יחיד מסוג 'Faberge': 6 שלבים (עם תמונות)

שעון ניקסי מסוג "Faberge" מעוצב בצינור יחיד: שעון ניקי זה היה תוצאה של שיחה על שעוני צינור בודד בדף המניפה של שעוני ניקסי בפייסבוק. קלות הקריאה. שעון צינור אחד
הדרכה למודול מנוע מפלצת VNH2SP30 (ערוץ יחיד): 6 שלבים (עם תמונות)

הדרכה למודול מנוע מפלצות VNH2SP30 (ערוץ יחיד): תיאור VNH2SP30 הוא נהג מנוע גשר מלא המיועד למגוון רחב של יישומי רכב. המכשיר כולל נהג צד כפול מונוליטי גבוה ושני מתגים בצד נמוך. מתג הנהג בצד הגבוה נועד באמצעות STMicroel
