
תוכן עניינים:
- שלב 1: מרכיבים
- שלב 2: כלים
- שלב 3: דרישות קוד
- שלב 4: הגדרת IO של Adafruit
- שלב 5: הגדרת IFTTT
- שלב 6: התקנת לוחות ESP8266 לתוך ה- Arduino IDE
- שלב 7: התקנת ספריית מנהל ה- WiFi
- שלב 8: קוד ESP8266 - עם הדפסת באגים
- שלב 9: הלחמת הכל ביחד
- שלב 10: תלת -ממד ההדפסה
- שלב 11: מכלול LED ענק
- שלב 12: הוראות התקנה ותפעול
- שלב 13: מה עוד יכול לעשות LED ענק
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:14.
- שונה לאחרונה 2025-01-23 14:46.



כאן תוכלו למצוא גרסה של נורית LED ענקית, שנועדה מחדש לפעול כמנורת התראה של טוויטר, YouTube ו- Twitch. המטרה העיקרית בשבילי היא לתת התראה כאשר יש ציוצים, סרטונים או זרמי עוויתות של אדם סאבאג 'והצוות שנבדק, וכדי להיות הוגנים, עוד כמה אנשים שאני עוקב אחריהם כמו רוברט קאוואן, מרטי המכונאי ועוד.
ברור שיכולתי להשתמש בטוויטר, עווית וכו ', בטלפון או במחשב הנייד שלי, אבל יש כל כך הרבה התראות מכל כך הרבה שירותים והתראות שאני בעצם מכבה את כולם, ובנוסף הטלפון נכנס למצב שקט אחרי 22:00 כפי שהוא יעבוד גם עם Webhooks יש לי אחד מהם גם מוגדר לקבל עדכונים מכמה טבלאות Biq Query הקשורות לעבודה כדי ליידע אותי אם הם עודכנו בסדר עם מספר מספיק של רשומות בכל יום.
ל- Adafruit יש שירות בשם Adafruit IO שרציתי לנסות והתכוונתי כל השנה לנסות ולהתמודד מחדש עם ה- ESP8266 לאחר ששמעתי כמה מילים טובות על המהדורה של Wemos D1 Mini 3. הכל התחיל להתאחד כשמצאתי עיצוב עבור LED on thingiverse מאת Astro73. התחלתי עם זה ועיבדתי את זה קצת בשביל קנה מידה וגם כדי להוסיף כפתור לחיצה לבסיס ועוד כמה שינויים קוסמטיים. אתה יכול למצוא את הרמיקס כאן
בנוסף, ניתן לשלוט בו באמצעות Alexa גם עכשיו עם הופעתה של מילת ההדק של IFTTT alexa.
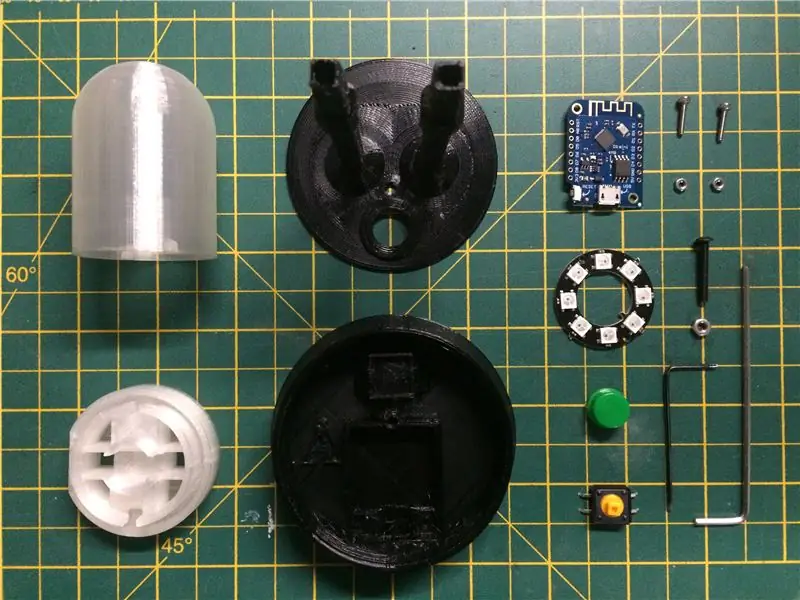
שלב 1: מרכיבים
אם אתה רוצה להכין אחד מאלה רשימת החלקים קטנה למדי וגם זולה יחסית. אם לא אכפת לך מההמתנה תוכל להשיג את החלקים העיקריים מחו ל וכן להפחית את העלות עוד יותר. המרכיב העיקרי אולם הוא מארז הבסיס Giant LED. אם יש לך מדפסת תלת מימד אז הכל מוכן, אם לא יש כמה חברות מדפסות מקוונות שידפיסו את החלקים. יש רק 3 אז זה גם צריך להיות זול למדי.
1. Wemos D1 מיני R3
2. Neopixel 8 LED
3. בסיס מודפס ורגליים בשחור PETG
4. עדשה מודפסת ומחזיק אור ב PLA שקוף
5. מתג כפתור לחיצה 12 מ מ מרובע x1
6. מכסה כפתור לחיצה עגול x1
7. כבל USB ומתאם להספק
8. ראש כפתור M3x20
9. אגוז M3
10. בורג M2x8mm x2
11. אגוז M2 x2
12. קצת חוט שחור, אדום וצהוב
13. התנגדות 300-500 אוהם
14. חתיכה קטנה של מכסה חום
אתה יכול להשתמש במכשירי ESP אחרים, או אפילו חוזה, אך המארז תוכנן עבור המיני בעל חורי הרכבה ונמנע מהצורך להדביק אותו.
שלב 2: כלים
כדי ליצור ולבנות את זה תצטרך את הדברים הבאים
1. מדפסת תלת מימד
2. מפתח אלן 1.5 מ"מ ו -2 מ"מ
3. מלחם והלחמה
4. מחשבים
5. משתתפים
6. חוש הומור
7. אזמל לחיתוך
שלב 3: דרישות קוד
אז לפני שנצלול למבנה אני מתווה כמה מהדרישות שרציתי לכלול בזה. את רוב אלה חשבתי לפני שהתחלתי ושרטטתי כמה זרמים כדי להבין מה אני הולך לנסות. ככל שזה נמשך גיליתי כמה בעיות עם שירותים שרציתי לטפל בהם.
דרישות.
רציתי שה- LED יראה לי מתי פורסם ציוץ או סרטון חדש וגם מתברר כאשר מתחיל ערוץ ספציפי של Twitch. רציתי גם שההתראה תמשיך עד שאבטל אותה, כך שאם אעדר זמן מה אדע מה קרה בזמן שהייתי. רציתי גם שניתן להגדיר אותו לגישה ל- Wi-Fi מבלי שתצטרך להחדיר גם את התוכנה. דבר אחרון שצץ היה בנוסף לתגובה לאירועים בשידור חי, הייתי צריך שהוא יבדוק כל 15 דקות את סטטוס הנתונים המוזנים לו.
אז עם היסודות במקום, הדבר הבא היה להבין איך כל חלק ייצא לפועל. אתה יכול לראות את הרעיונות שלי למטה לגבי איזה חלק יטופל על ידי איזה סוג של תוכנה או פלטפורמה.
1. Adafruit IO, זה משמש להגדרת הזנות להתראות, אתה יכול לקבל חשבון כאן
אני הולך להשתמש בזה כשירות לתורי הודעות שבו אני אשלח לו הודעות מ- IFTTT ואז נורית ה- Giant תקבל את ההודעות האלה כדי שתוכל לפעול עליהן.
2. IFTTT, https://ifttt.com/ וזה משמש לסריקת ערוצי Twitter, YouTube ו- Twitch שנבחרו ולאחר מכן שולח את האירוע ל- IO של Adafruit
3. קוד ESP8266 לקריאת הזנות אלה וזה נצרב לתוך ESP8266 באמצעות ה- IDE הסטנדרטי של Arduino (v1.8.8)
4. קוד Arduino, נטען על ESP8266 כדי לקרוא את הזנות IO של Adafruit ולהדליק את Neopixel
5. קוד Arduino לקריאת לחצן לחיצה כדי לנקות את ההתראה
6. להיות מסוגל להגדיר את מתאם ה- WiFi מבלי צורך לאתחל מחדש את ה- ESP, ובשביל זה השתמשתי בספריית WiFi Manager של Tzapu, https://github.com/tzapu/WiFiManager למרות שאפשרויות ההתקנה היו זקוקות לשינוי קטן כדי להתאים את ספריות IO של Adafruit.
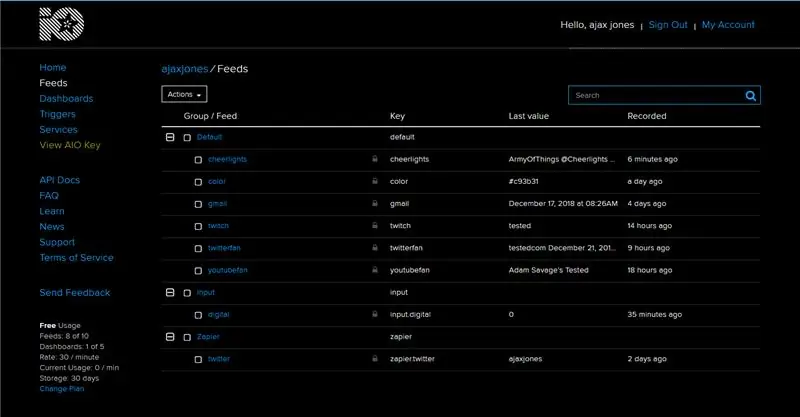
שלב 4: הגדרת IO של Adafruit

זהו השלב הראשון מכיוון שתזדקק למפתחות הגישה שאתה יוצר כאן וגם עליך ליצור את הזנות שאליהן IFTTT ישלח אירועים. אתה יכול להגדיר גם את זה וגם את חשבון IFTTT ולגמור בערך שהכל מוגדר ועובד לפני שאתה עובר לחלק הארדואיני בפרויקט זה.
במקום להעתיק את הדוגמאות של adafruit תוכל למצוא את היסודות כאן https://learn.adafruit.com/gmailbox/adafruit-io-se… שיגרום לך להתקנה.
ואז עבור נורית ה- GIANT תצטרך להוסיף לערוצי ברירת המחדל את ההזנות הבאות
1. צבע - זה מאפשר לנו לשנות צבע מרחוק עם משהו כמו Alexa
2. עוויתות
3. טוויטרפאן
4. יוטיובאן
אז אתה גם צריך ליצור קבוצה חדשה אם לא קראת כבר קלט, ואז לתוך הקבוצה הזו גם ליצור הזנה בשם דיגיטלית. זה יאפשר לנו לראות גם את ההשפעה של לחיצה על הכפתור אם ברצוננו להרחיב את השימוש במכשיר זה למטרות אחרות.
אם אתה גם רוצה בשלב זה לשחק עם לוח המחוונים, כך שתוכל להוסיף לו הזנות אלה למטרות מידע ומציאת תקלות.
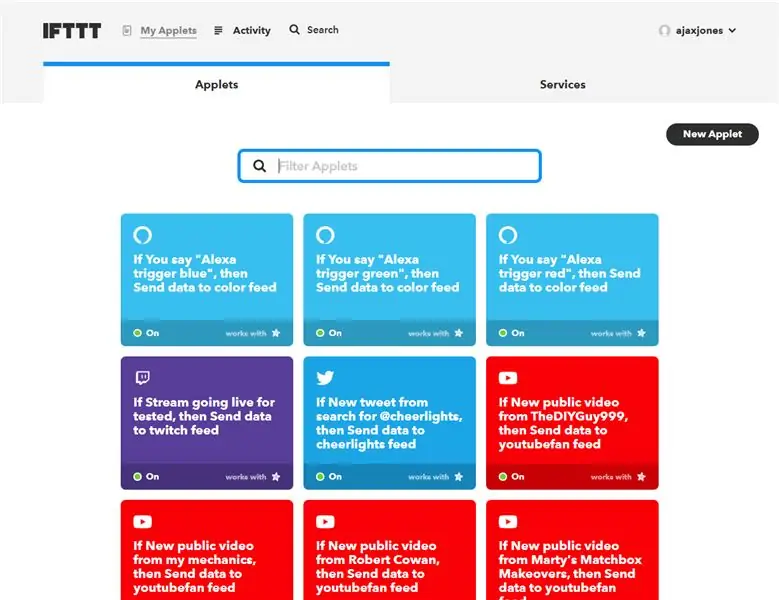
שלב 5: הגדרת IFTTT


תוכל גם לעקוב אחר מדריך Adafruit כאן, https://learn.adafruit.com/gmailbox/ifttt-setup. לאחר מכן תוכל לבחור בפעולות טוויטר, יוטיוב ועווית כדי להגדיר את רשימות הצפייה שלך ולאחר מכן לשלוח אותן לעדכונים הרלוונטיים. צירפתי סרטון פשוט כדי שתוכל לראות כמה מהר זה יכול להיות.
בנוסף, אם אתה רוצה לשלוט בקול הצבע של ה- LED שלך על ידי Alexa, יש כעת יישומון של Amazon Alexa. כדי להגדיר אחד מאלה בחר באפליקציה ובחר את המילה כחול, ולאחר מכן חבר אותה להזנת Adafruit שהגדרת בשם צבע והזן 0000ff כנתונים לשלוח לערוץ זה. תוכל גם להעביר פקודות נוספות בדרך זו ל- LED GIANT כגון איפוס או אתחול מחדש אם תרצה בכך.
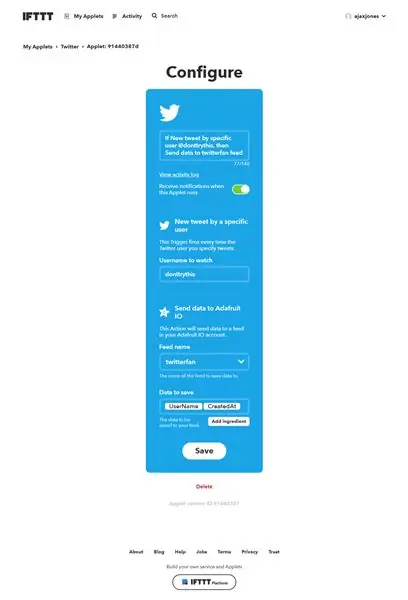
כאשר אתה מגדיר את הטריגר IFTTT עליך לבחור את הנתונים שנשלחים וזה נקרא "מרכיבים" ב- IFTTT. היצירה הראשונה שאנו צריכים היא "שם המשתמש" ואז רווח ולאחר מכן "CreatedAt"
אנו בוחרים את שני הפריטים כך שכאשר הנתונים יגיעו ל- ESP8266 נוכל לזהות אם מדובר בציוץ חדש ושהוא שונה מציוצים קודמים של אותם משתמשים. אתה יכול לראות מה זה אמור לאהוב מהתמונה המצורפת.
שלב 6: התקנת לוחות ESP8266 לתוך ה- Arduino IDE
כאן הדברים קצת יותר מסובכים וייתכן שייקח קצת יותר זמן להסתדר. בנוסף ל- ESP8266 אתה גם צריך את ספריות IO של Adafruit ותוכל לעקוב אחר מדריך זה עבור אלה.
learn.adafruit.com/gmailbox/arduino-setup
יש הסבר פשוט כיצד להוסיף את לוחות ESP8266 גם כאן
אל תשכח לוודא שה- Arduino IDE שלך הוא גם בגרסה העדכנית ביותר והשתמשתי ב 1.8.8 בזמן כתיבת הודעה זו.
ספרייה נוספת שאנו משתמשים בה היא ה- SimpleTimer מכיוון שזה יאפשר לנו להגדיר טיימר רקע כדי שנוכל לבדוק את ההזנות מעת לעת, ניתן למצוא הוראות לכך בשימושים פשוטים https://playground.arduino.cc/Code/SimpleTimer# הורד
שלב 7: התקנת ספריית מנהל ה- WiFi
על מנת לאפשר לנו לקבל תצורה מרחוק של הגדרת ה- WiFi אנו הולכים להשתמש ב- Tzapu Wifi Manger, פרטים על כך וכיצד להתקין את הספריות ניתן למצוא כאן, github.com/tzapu/WiFiManager
זוהי התקנה די פשוטה של ספריות חיצוניות והאפשרות נמצאת כבר בקטע ניהול הספרייה שבקטע כלי Arduino IDE שלך.
שלב 8: קוד ESP8266 - עם הדפסת באגים
// קוד זה מכיל הצהרות הדפסה כך שתוכל לעקוב אחר פעולתו באמצעות הצג הסידורי
// מבוסס על דוגמת יציאת ה- LED של Adafruit IO RGB // Adafruit משקיעה זמן ומשאבים במתן קוד קוד פתוח זה. // אנא תמכו ב- Adafruit ובחומרת קוד פתוח על ידי רכישת // מוצרים מ- Adafruit! // // נכתב על ידי טוד טריס לתעשיות אדפרוט // זכויות יוצרים (ג) 2016-2017 תעשיות אדפרוט // מורשות תחת רישיון MIT. // // כל הטקסט שלמעלה חייב להיות כלול בכל הפצה מחדש. // משתמש בפשטות https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // שאר הקוד מאת אייאקס ג'ונס https:// playing.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* תצורה ********************************/ #define IO_USERNAME "ה- IO שלך שם המשתמש "#define IO_KEY" מפתח ה- IO שלך // להשאיר ריק מכיוון שנקבל אותם דרך מנהל ה- Wifi, נראה שעובד בצורה טובה כך #define WIFI_SSID "" #define WIFI_PASS "" // אנו לא כוללים את זה מכיוון ש- AdafruitIO יעשה זאת כלול את הגרסה שלו כולל טיימר SimpleTimer; #כלול "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** NeoPixel configs ********************* ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // צבעי ראשי וצבע ברירת המחדל ארוך default_color = 865554; RED_color ארוך = 2689027; // אדום #290803 ארוך GREEN_color = 865554; // ירוק #0d3512 ארוך BLUE_color = 856117; // כחול #0d1035 ארוך PURPLE_color = 2364968; // סגול #241628 ארוך BRIGHTRED_color = 15990784; // אדום בוהק #f40000 // ------------------------------------------ ----------------------------------------------- // זמן הרעיון נלקח מתוך https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// מגרש משחקים. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // שנייה היא אלף אלפיות השנייה קבוע ארוך oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long fifteenMinutes = fiveMinutes * 3; const long OneHour = חמש עשרה דקות * 4; // משתמשי טוויטר שאנחנו הכי אוהבים ואלו יהבהבו וכל הציוצים האחרים שבחרנו פשוט ישנו את הצבע String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testcom"}; String SuperTuber = {"נבדק", "פחמן", "מרטי"}; // מגדיר את סטטוס ההתראה כך שנוכל להמשיך להבהב את נוריות ה- LED בול הלולאה הראשי WHIZZY_TWEET = false; bool WHIZZY_TUBER = שקר; bool WHIZZY_TWITCH = שקר; // שומר את הציוץ האחרון ויוטיוב כדי שנוכל לחטט בשירות כדי לבדוק מדי פעם מחרוזת אחרונה = ""; String lasttube = ""; String lasttwitch = ""; // סיכה דיגיטלית 5, זהו הכפתור בו אנו משתמשים כדי לאפס את צבעי ההתראה #define BUTTON_PIN 4 // מצב כפתור, לא ממש משמש כשאנו מחפשים את הכפתור ב- bool current = false; bool last = false; // הגדר את הזנת 'צבע', רק כדי שנוכל לבדוק ולשלוח צבעים לפי דרישה או להשתמש ב- Alexa trigger AdafruitIO_Feed *color = io.feed ("color"); // הגדר את הפיד 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // הגדר את הפיד 'youtubefan' - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // הגדר את פיד 'העווית' - סגול AdafruitIO_Feed *twitch = io.feed ("עווית"); // הגדר את ההזנה ה'דיגיטלית 'AdafruitIO_Feed *digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- הגדרת בטל () {// הגדר את סיכה כפתור כקלט, אנו משתמשים ב- INPUT_PULLUP מכיוון שאיננו צריכים להשתמש בנגדים חיצוניים pinMode (BUTTON_PIN, INPUT_PULLUP); // צרף הפרעה לווקטור ISR עבור הכפתור attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // התחל סדרתי והמתן עד שיפתח המסך הטורי ואז התחבר ל- io.adafruit.com Serial.begin (115200); בעוד (! סדרתי); // neopixel begin pixels.begin (); // הגדר את המצב האינטאלי לאדום כדי שנדע שאנחנו לא מקוונים ועובדים setAll (0xf4, 0x00, 0x00); // אדום // לבדיקה, זה יציג את הסטטוס של WiFi WiFi.printDiag (סידורי); WiFiManager wifiManager; // הגדר שיחה חוזרת שמתקשרת בעת חיבור ל- WiFi הקודם נכשלת, ונכנסת למצב נקודת גישה wifiManager.setAPCallback (configModeCallback); // אפס את ההגדרות השמורות, בטל את ההערה בשורה הבאה כדי לאלץ את בדיקת מנהל ה- WiFi כך שתוכל להתחבר // השתמש בטלפון או בטאבלט שלך כדי לחפש את רשת LED הענקית שתופיע //wifiManager.resetSettings (); // מגדיר פסק זמן עד שפורטל התצורה יכבה // שימושי בכדי לנסות הכל שוב או ללכת לישון // תוך שניות wifiManager.setTimeout (240); אם (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("נכשל החיבור והפסק הזמן הקצוב")); // אפס ונסה שוב עיכוב (3000); ESP.reset (); עיכוב (1000); } // לבדיקה נוכל לראות אם יש לנו את האישורים הנכונים לחיבור //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// delay (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi מחובר")); Serial.println (F ("כתובת IP:")); Serial.println (WiFi.localIP ()); // כעת אנו מתחברים לשירות IO Serial.print (F ("התחברות ל- Adafruit IO")); io.connect (); // הגדר מטפל הודעות להזנת 'צבע'. color-> onMessage (handleMessage); // הגדר מטפל הודעות להזנת 'twitterfan'. twitter-> onMessage (twitterMessage); // הגדר מטפל הודעות להזנת 'youtubefan'. youtube-> onMessage (youtubeMessage); // הגדר מטפל הודעות להזנת 'עווית'. עווית-> onMessage (twitchMessage); // המתן לחיבור בזמן (io.status () <AIO_CONNECTED) {Serial.print (F (".")); עיכוב (500); } // אנו מחוברים Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println (גודל של (SuperTweet [0]))); // הדפס רשימה של חשבונות הטוויטר שאליהם אנו מחכים (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // הדפס רשימה של חשבונות YouTube שאנו מחכים להם (byte idx = 0; idx get (); // בקש את המצב הקיים של הזנות, כך שתצטרך ללחוץ על האיפוס כשהוא יפעיל את YouTube -> get (); twitter-> get (); עווית-> get (); עבור (int i = 0; אני מקבל (); twitter-> get (); עווית-> get (); Serial.print ("מקבל כמה ציוצים"); Serial.print ("זמן פעולה (ים):"); Serial.println (מילי () / 1000);} // ---------------- -------------------------------------------------- ----------------------- לולאת void () {// io.run (); נדרשת לכל הסקיצות. io.run (); טיימר. הפעלה (); אם (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} אם (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} אם (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // הגדר את ההפסקה כדי לנקות את ההתראה בעת לחיצה על הכפתור ולבדוק את ידית הריק של האינטרנט Interrupt () {WHIZZY_TWEET = שֶׁקֶר; WHIZZY_TUBER = שקר; WHIZZY_TWITCH = שקר; הנוכחי = נכון; // שלח את המצב הנוכחי להזנת 'input.digital' ב- adafruit io כדי שנוכל לראות אותו דיגיטלי-> save (current); עבור (int i = 0; i ")); Serial.print (הנוכחי); Serial.print (F (" וצבע ברירת המחדל ")); Serial.println (default_color); current = false; digital-> שמור (הנוכחי); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // זה נקרא בכל פעם שמגיעה הודעת 'טוויטר'-הגדר את הנורית ל- Blue void twitterMessage (נתוני AdafruitIO_Data *) {טוויטר מחרוזת = (data-> toString ()); // הגדר את צבע הכחול tweet Serial.print (F ("Tweet:")); Serial.print (tweeter); // בדוק אם יש טוויטר מועדף עבור (byte idx = 0; idx = 0) {// מאפשר לבצע את הטוויטר שלהם tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // קוראים לזה בכל פעם שמגיעה הודעת 'youtube'- הגדר את הנורית ל- RED void youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = פקעת) && (פקעת! = "")) {lasttube = פקעת; setAll (0x29, 0x08,0x03); // הגדר את הצבע האדום של YouTube 290803 Serial.print (F ("Youtube:")); Serial.println (פקעת); // בדוק אם יש יוטיובר אהוב על (byte idx = 0; idx = 0) {// מאפשר להפוך את הסרטונים שלהם לזעזועים #0d1035 WHIZZY_TUBER = true; Serial.print ("לפי"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // קוראים לזה בכל פעם א מגיעה הודעת 'עווית' - הגדר את הנורית ל- PURPLE void twitchMessage (AdafruitIO_Data *data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = עווית) && (עווית! = "")) {lasttwitch = עווית; setAll (0x24, 0x16, 0x28); // הגדר עווית צבע סגול #241628 Serial.print (F ("עווית:")); Serial.println (עווית); // ללא בדיקה של Twitcher אהוב אנו עוקבים רק אחר WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- -------------------------------------------------- // פונקציה זו נקראת בכל פעם מתקבלת הודעת 'צבע' // שתגדיר את צבע ברירת המחדל בעת ההפעלה בהתבסס על ערך הזנת הצבעים האחרון void handleMessage (נתוני AdafruitIO_Data *) {// הדפס ערכי RGB וערך hex Serial.print (F ("ערך HEX התקבל: ")); Serial.println (data-> value ()); צבע ארוך = data-> toNeoPixel (); // default_color = color; Serial.print (F ("התקבל HEX ארוך:")); Serial.println (צבע); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, color); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (בתים אדומים, בתים ירוקים, כחול בתים, int WaveDelay) {int Position = 0; עבור (int j = 0; j <NUM_LEDS; j ++) {מיקום ++; // = 0; // מיקום + שיעור; עבור (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * אדום, ((sin (i + Position) * 127 + 128) / 255)*ירוק, ((sin (i + מיקום)*127 + 128) / 255)*כחול); } showStrip (); עיכוב (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Neopixel routines void setAll (אדום בתים, ירוק בתים, כחול בתים) {for (int i = 0; i getConfigPortalSSID ()); // נכנס למצב תצורה, הגדר את Neo Pixel לסגול #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // צהוב ebfb03}
שלב 9: הלחמת הכל ביחד



הכל בעיצוב זה מולחם יחד וצריך להיות די קל לניהול. השתמשתי בשלושה חוטים בצבעים שונים כדי להקל על הדברים והדבר הראשון הוא מדידת חוט עבור ה- neopixel ל- WEMOS. שזרתי אותם והנחתי חתיכה קטנה של כיווץ חום ואז הלחמתי אותם כפי שמוצג כך שהיא תשכב שטוח בעדשה.
הכפתור היה הבא ויתאים צמוד לבסיס. צד אחד של הכפתור עובר ל- Gnd וזה מעוות יחד עם חוט הארקה של הניאופיקסל. לאחר מכן פתחתי אותם והלחמתי אותם כאחד לתוך סיכת הקרקע של ה- WEMOS.
מוביל החשמל של ה- Neopixel עובר ל- 5V PIn. חוט האות, או Di (נתונים ב) של הניאופיקסל מולחם לפין Wemos כ- D1. ישנם כמה אתרים המציעים להכניס נגד 300-500 אוהם בסדרה עם זה, אך נכון לעכשיו לא היו לי בעיות אז בינתיים זה רק חיבור ישיר.
כדי להבטיח שיטות עבודה טובות, ובעצת אתרים כמו Adafruit שמתי נגד 330R בסדרה עם קו Di אל הפיקסל. זה כדי למנוע מה- LED הראשון בזירה לשחרר את פיקסי הקסם ופשוט לעשות זאת על ידי חיתוך החוט והכנסת פנימה. חתיכה קטנה של כיווץ חום תעצור כל מכנס קצר. אתה יכול לחתוך את הנגד די קצר ופשוט לשים חישוק בכל קצה ולעשות אותו דבר עם החוט.
החוט השני לכפתור עובר ישירות לסיכה D2. אין צורך בנגד pullup מכיוון שהוא מטופל בתוך התוכנה על ידי הצבת פקודה PULLUP נגד אותה סיכה.
זה בעצם כל מה שיש.
שלב 10: תלת -ממד ההדפסה
מצורפים כאן קבצי STL בהם אנו משתמשים עבור ה- LED הענק. הקבצים הם רמיקס/עיבוד מחדש של astro73 ותוכל לתפוס את כל הקבצים גם מ-
עבור הרגליים והבסיס השתמשתי בחוט Sunlu PETG+ שעובד ממש טוב על ה- Prusa i3 והשתמשתי במילוי של 10 או 20% של בלוטת התריס.
עבור ה- LED עצמו השתמשתי ב- Sunlu שקוף PLA והשתמשתי בכ -10% מילוי עם שכבות עליונות ותחתונות קונצנטריות.
עם כל אחד אני משתמש רק בהגדרות Prusa PET ו- Prusa PLA במלאי ב- Slic3r וכולן הסתדרו מצוין. אני אמנם מקבל קצת מיתרים על הרגליים, אבל אני רק מניף פנס מעליהם והמיתר נעלם:)
שלב 11: מכלול LED ענק



כל החלקים משתלבים ממש בקלות, אתה צריך ללחוץ אגוז M3 לבסיס כדי לאפשר לבורג להחזיק את הדבר ביחד. אתה גם צריך לחבר את ה- NeoPixel ל- WEMOS גם דרך הרגליים. שקלתי איך להכניס כמה מחברים, אבל החלטתי שזה לא יתפרק בעתיד.
העדשה מתאימה רק לדחיפה על הרגליים והן מצידן מוברגות לבסיס עם בורג יחיד בגודל M3x20 מ מ. יתכן שתצטרך להריץ סכין סביב החלק הפנימי של חור הכפתורים כך שהוא יזוז יפה וחופשי. ה- Wemos מוחזק במקומו עם 2 ברגי שקע M2x8 מוברגים מלמטה.
לסיום ניתן להדביק פיסת לבד על הבסיס כדי לעצור כל החלקה במידת הצורך.
שלב 12: הוראות התקנה ותפעול




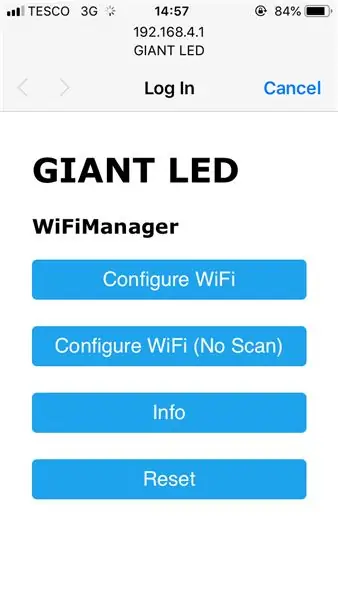
כשהכל מוכן והתוכנה שהועלתה תפעיל קצת כוח ל- usb וה- GIANT LED אמור לעלות וה- LED יהפוך לאדום ואז ישתנה לצבע צהוב. זה מראה שזה לא מקוון ומחכה לתצורת wifi. שימוש בטלפון או דומה לחפש את רשת ה- WiFi GIANT LED ותתחבר ותקבל את מסך מנהל ה- WiFi. הוא יסרוק את האזור המקומי שלך ופשוט תזין את פרטי ה- wifi שלך, ה- ESP יאתחל ואתה תהיה מחובר כעת עם אור ירוק. הוא גם יתחבר בשלב זה ל- IO ונורות ההתראה יעלו מכיוון שטרם ראתה הודעות קודמות. לחץ על הלחצן כמה פעמים וה- GIANT LED מוכן כעת לעדכונים.
אתה יכול להיכנס ללוח המחוונים של Adafruit IO בשלב זה ולהוסיף נתונים לכל פיד ולראות את האורות נכנסים למצב התראה.
תעשה חיים !
שלב 13: מה עוד יכול לעשות LED ענק


ברגע שיש לך את היסודות של עיצוב כזה ועם IFTTT אתה יכול להשתמש בו להרבה דברים. התראה על תיבת הדואר הנכנס של Gmail היא פשוטה, וכפי ש Adafruit עובדת גם עם Webhooks תוכניות אחרות יכולות לשלוח אליה נתונים. יש לי אחד שמוקם כרגע כדי לעקוב אחר כמה העלאות נתוני Query כחלק מפרויקט עבודה.
גם עם הכפתור אתה יכול להשתמש בו כדי לאותת LEDs GIANT אחרות, אתה יכול לקבל אחד בבתים שונים ולהשתמש בו כמחוון מרחוק כדי לגרום לצד השני ללחוץ על הכפתור כדי לבטל את האור.
להלן קישור שימושי בשיטת webhook לשליחת נתונים להזנה. במקרה זה הוא משתמש ביישומון IFTTT אבל אתה יכול באותה קלות להשתמש בשיטת CURL עם פייתון.
io.adafruit.com/blog/notebook/2018/11/26/f…
למעשה אפשר אפילו להכניס OLED 128x32 לבסיס כדי להשלים את ה- LED עם קצת תוכן טקסטואלי ואני כרגע עובד על זה ואעדכן את ה- STL's ויספק את הקוד כדי לנצל את ה- IO גם עם זה.
מוּמלָץ:
אדם עוקב אחר עגלה: 8 שלבים

אדם שעוקב אחר עגלה: רובוטים מקבלים יותר ויותר תשומת לב בתעשיות רבות מדי יום. נכון להיום, רובוטים משתלטים על רוב העבודות הטריוויאליות שבהן נדרשה פעם תשומת לב אנושית. נתחיל עם אחת פשוטה - בוט שעוקב אחריך תוך כדי תנועה. ה
כיצד להכין שלט LED ענק: 4 שלבים (עם תמונות)

כיצד להכין שלט לד גדול: בפרויקט זה אראה לך כיצד לבנות שלט ענק עם כיתוב מותאם אישית שיכול להאיר בעזרת נוריות RGB. אבל השלט יכול לשמש גם כמקור האור העיקרי שלך בחדר על ידי שימוש בפסי LED לבנים חמים. בואו לקבל רחוב
NeckLight: שרשרת PCB לבני אדם וכלבים: 8 שלבים (עם תמונות)

NeckLight: שרשרת PCB לבני אדם ולכלבים: שלום לכולם, הפרויקט הזה הוא ההוראה הראשונה שלי אז אנסה לעשות כמיטב יכולתי.בפרויקט זה אסביר לכם כיצד הצלחתי ליצור את שרשרת ה- PCB הזוהרת בחושך! למען האמת, זהו הפרויקט המושלם אם אתה רוצה ללמוד
עשה צליל LED ענק "8 X 4 X 16": 6 שלבים (עם תמונות)

הכינו צילינדר LED ענק "8 X 4 X 16": האם אתם רוצים להכין גליל לד ענק? אתה המקום הנכון
דלעת אדם סאבאג 'הנשלטת על ידי אלקסה: 5 שלבים (עם תמונות)

דלעת אדם סאבאג 'הנשלטת על ידי אלקסה: כל האורות בבית שלי חכמים אז די התרגלתי לצעוק עליהם כדי להדליק ולכבות, אבל זה גורם לי להיראות מטומטם כשאני צועק על אור שאינו . ואני נראה מטומטם במיוחד כשאני צועק על נרות. בדרך כלל זה לא יותר מדי
