
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:17.
- שונה לאחרונה 2025-01-23 14:46.

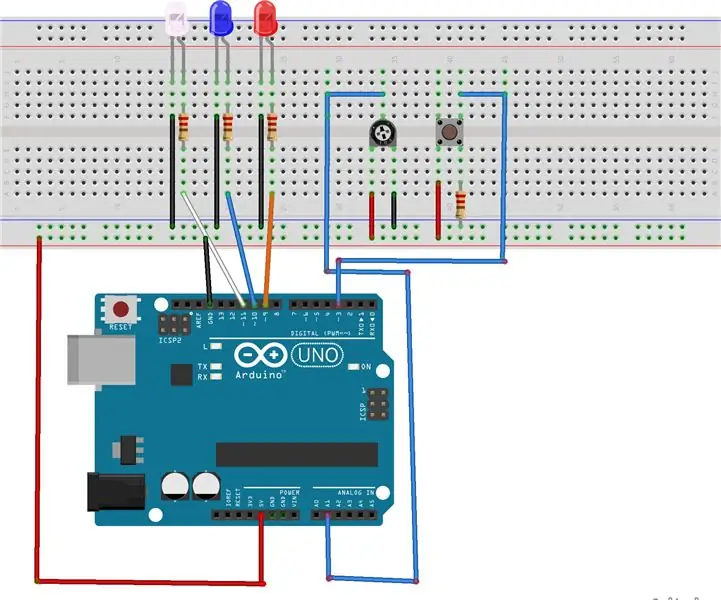
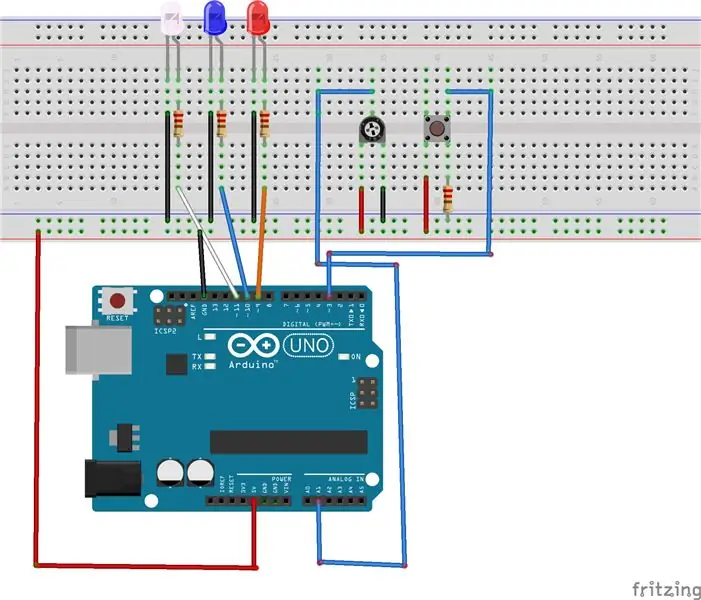
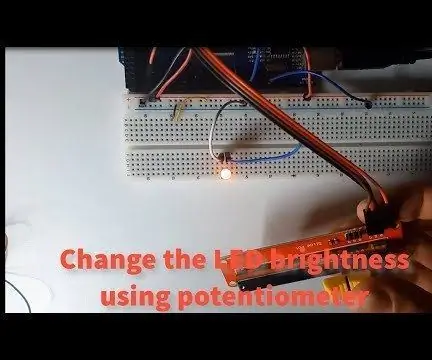
בפרויקט זה ניצור תצוגת LED אדומה, לבנה וכחולה עם פוטנציומטר ולחצן לחיצה. נשמע קל, אבל גם נשתמש בהפרעות לשם כך. אז כאשר לוחצים על כפתור הלחיצה, הערך מהפוטנציומטר יקבע את בהירות הנורות. החומרים הדרושים כוללים:
-ארדואינו אונו R3
-לחם
-חוט זכר עד זכר
שלוש נוריות (אדום, לבן, כחול)
-פוטנציומטר
-לחץ על הכפתור
נגד -220 אוהם
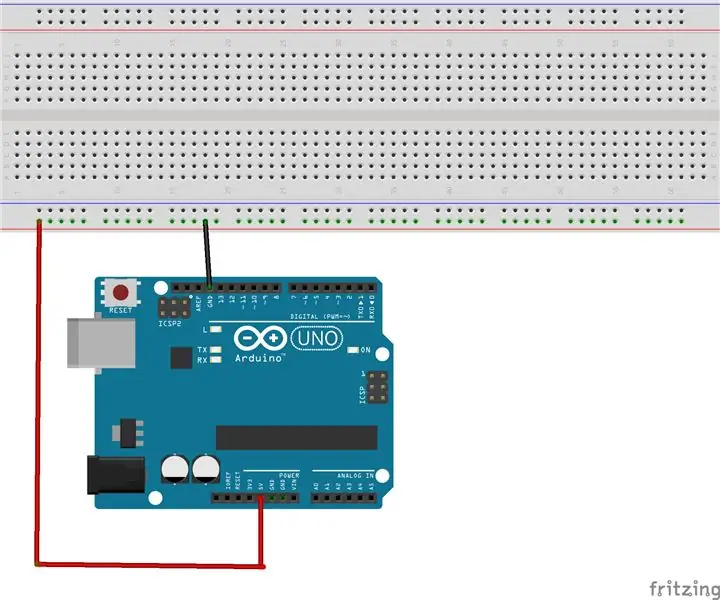
שלב 1: כוח ואדמה

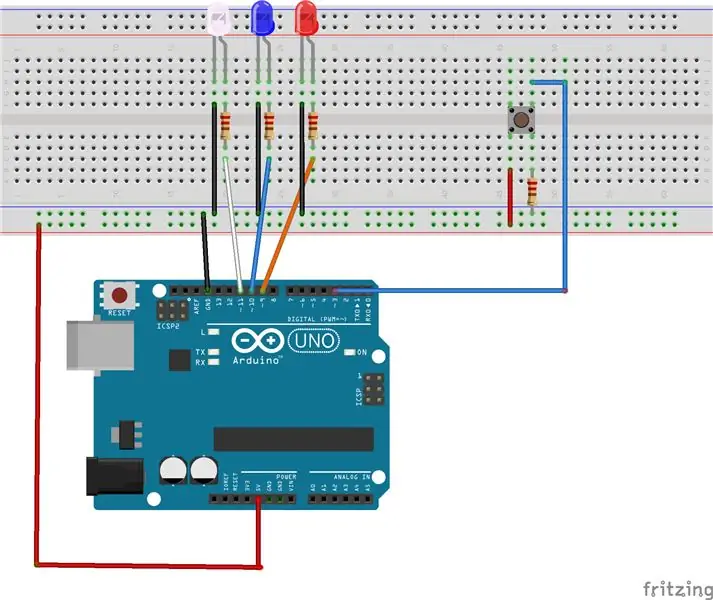
ראשית, חבר את הקרקע ואת כוח ה -5 וו ללוח הלחם.
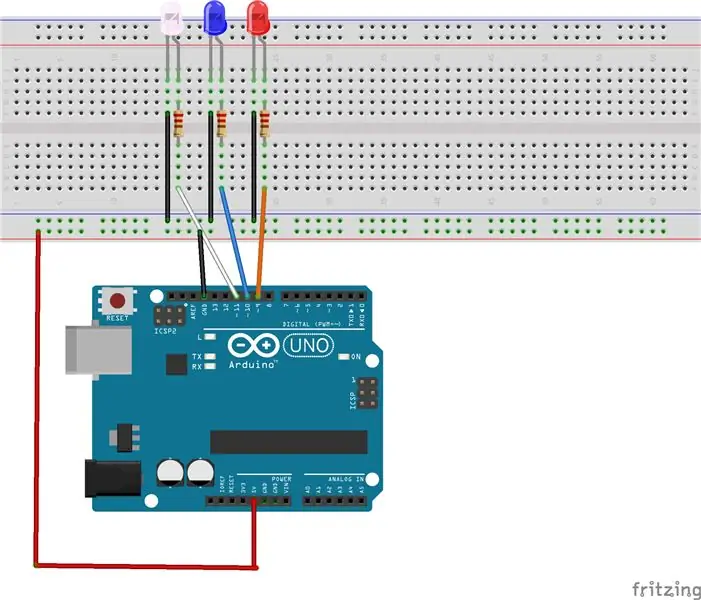
שלב 2: חיבור נוריות LED

הנח את שלושת נוריות הלוח על לוח הלחם. חבר את הקתודה לקרקע לכל אחד. חבר נגד 220 אוהם לאנודה ולאחר מכן חבר אותו לארדואינו, סיכות 9-11.
שלב 3: כפתור לחיצה

עבור כפתור הלחיצה, הקפד לחבר אותו בדיוק בתמונה. כוח לעוצמה, נגד 220 אוהם לקרקע, ואז קצה הנגדי לסיכה 3. זה ישמש כהפרעה.
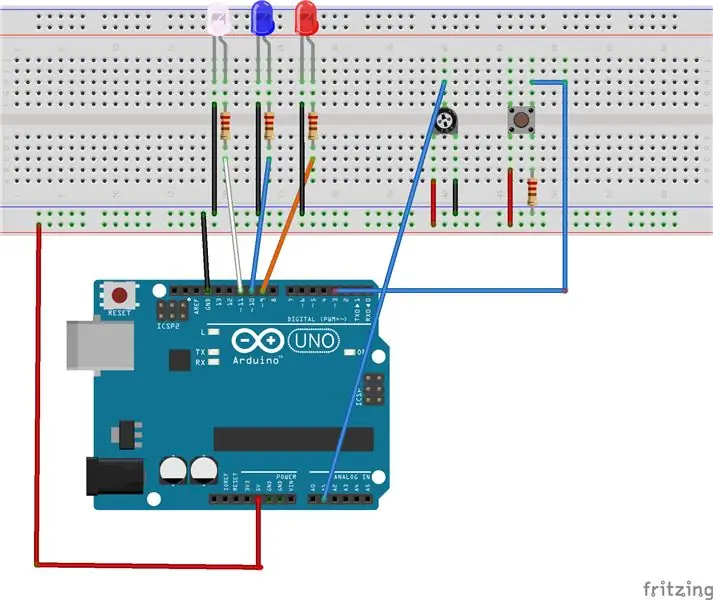
שלב 4: פוטנציומטר

בדיוק כמו כפתור הלחיצה, חבר את הפוטנציומטר בדיוק כפי שמופיע בתמונה. זה ישמש את המטרה להתאמת הבהירות.
שלב 5: שגיאות אפשריות

וודא שהסיכות מחוברות כמו הקוד והתמונות, ושהן תואמות. כמו כן, ודא שהאנודה והקטודה מחוברים בהתאם.
שלב 6: קוד
const byte ledBlue = 11; // מגדיר כחול LED בסיכה 11 קונסטנט בתים ledRed = 10; // מגדיר LED אדום בסיכה 10
const byte ledWhite = 9; // מגדיר את הלבן הלבן לפין 9
const byte interruptPin = 3; // כפתור הלחיצה כהפרעה
const byte potPin = 1; // פוטנציומטר הוא סיכה A1
נדיף int בהיר; // בהירות LED
הגדרת בטל () {
pinMode (ledBlue, OUTPUT); // כחול LED כפלט
pinMode (ledRed, OUTPUT); // LED אדום כפלט
pinMode (ledWhite, OUTPUT); // LED לבן כפלט
pinMode (interruptPin, INPUT_PULLUP); // סיכה כפתור כ- INPUT_PULLUP
pinMode (potPin, INPUT); // סיכת פוטנציומטר כ- INPUT
// מגדיר את הפסיקה עם סיכת קלט ובהירות ל- RISING
attachInterrupt (digitalPinToInterrupt (interruptPin), light, RISING);
} // סיום ההתקנה
לולאת חלל () {
analogWrite (ledBlue, בהיר); // מגדיר את הנורית הכחולה לרמת הבהירות שנקבעה
analogWrite (ledRed, בהיר); // מגדיר את הנורית האדומה לרמת הבהירות שנקבעה
analogWrite (ledWhite, בהיר); // מגדיר את הנורית הלבנה לרמת הבהירות שנקבעה
} // לולאת סיום
אור חלל () {
בהיר = analogRead (potPin); // קורא בערך מפוטנציומטר
בהיר = מפה (בהיר, 0, 1023, 0, 255); // ערכי מפות בהירות LED
} // סוף בהיר יותר
מוּמלָץ:
שליטה בהירות LED עם פוטנציומטר עם Arduino: 3 שלבים

שליטה בהירות LED עם פוטנציומטר עם Arduino: בפרויקט זה, נשלוט על בהירות LED באמצעות התנגדות משתנה המסופקת על ידי פוטנציומטר. זהו פרויקט בסיסי מאוד למתחילים, אך הוא ילמד אותך הרבה דברים על פוטנציומטר ועבודת LED שנדרשים כדי להפוך את ההתקדמות
בקר בהירות רצועת LED: 4 שלבים

בקר בהירות רצועות LED: רצועות LED מפורסמות ברחבי העולם בשל צריכת המתח הנמוך והבהירות שלה. בָּהִיר
שליטה בהירות LED עם פוטנציומטר ותצוגת OLED: 6 שלבים

שליטה על בהירות LED עם פוטנציומטר ותצוגת OLED: במדריך זה נלמד כיצד לשלוט על בהירות ה- LED בעזרת פוטנציומטר ולהציג את הערך בתצוגת OLED. צפה בסרטון הדגמה
שליטה על בהירות LED עם פוטנציומטר וארדואינו: 6 שלבים

שליטה על בהירות LED בעזרת פוטנציומטר וארדואינו: במדריך זה נלמד כיצד לשלוט על בהירות LED בעזרת פוטנציומטר וארדואינו. צפה בסרטון הדגמה
24 וואט LED לגדול אור עם בקרת בהירות: 8 שלבים (עם תמונות)

24 וואט LED לגדול אור עם בקרת בהירות: גידול מזון הוא אחד התחביבים האהובים עלי מכיוון שאני מעריץ גדול של מזון אורגני ואכילה בריאה. מדריך זה יראה לך כיצד לבנות אור לגדול LED עם פקדי בהירות אדומה/כחולה כך שיתאים לצרכיך הגדלים ויאפשר לך להפיק
