
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-02-01 14:40.
- שונה לאחרונה 2025-01-23 14:46.

במדריך זה נלכוד נתונים מרוחקים כמו UV (קרינה אולטרה סגולה), טמפרטורת אוויר ולחות. נתונים אלה יהיו חשובים מאוד וישמשו אותם בתחנת מזג אוויר מלאה בעתיד.
תרשים הבלוק מראה מה נקבל בסוף.
שלב 1: BoM - שטר החומר
NodeMCU (ESP8266-12E) - 9.00 דולר
חיישן לחות וטמפרטורה (DHT22) - 10.00 דולר
חיישן UV - 4.00 דולר ארה ב
OLED 12.00 דולר ארה ב
לוח לחם - דולר ארה ב
שלב 2: חיישן UV אנלוגי



חיישן UV זה מייצר פלט אנלוגי ביחס לקרינה אולטרה סגולה הנמצא בספקטרום חישת האור. הוא משתמש בפוטודיודה UV (המבוססת על Gallium Nitride), שיכולה לזהות את טווח האור של 240-370nm (המכסה את UVB ואת רוב ספקטרום ה- UVA). רמת האות מהפוטודיודה קטנה מאוד, ברמת הננו-אמפר, כך שהמודול הטמיע מגבר תפעולי שיגביר את האות לרמת וולט קריאה יותר (0 עד 1V).
ניתן להפעיל את החיישן ומגבר ההפעלה באמצעות חיבור VCC ל- 3.3VDC (או 5VDC) ו- GND לרשת החשמל. ניתן לקבל את האות האנלוגי מסיכת OUT.
הפלט שלה יהיה במיליוולט ויקרא על ידי הקלט האנלוגי של NodeMCU שלנו. לאחר קריאה, עלינו "להמיר" (או "למפות") אותו על מנת שהערכים יטופלו טוב יותר על ידי הקוד. אנו יכולים לעשות זאת באמצעות הפונקציה readSensorUV ():
/ * קרא חיישן UV ב- mV והתקשר לחישוב מדד UV */
void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV+= analogRead (sensorUVPin); עיכוב (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); }
ברגע שיש לנו את נתוני ה- UV נוכל לחשב בקלות את מדד ה- UV כהגדרתו בטבלה לעיל. הפונקציה indexCalculate () תעשה זאת עבורנו:
/ * חישוב מדד UV */
void indexCalculate () {if (dataSensorUV <227) indexUV = 0; אחרת אם (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; אחרת אם (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; אחרת אם (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; אחרת אם (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; אחרת אם (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; אחרת אם (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; אחרת אם (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; אחרת אם (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; אחרת אם (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; אחרת אם (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; אחר indexUV = 11; }
שלב 3: התקנת מסך: OLED


למטרות בדיקה, אנו נכלול OLED על מד ה- UV שלנו (שלב זה הוא אופציונלי לחלוטין).
זה בסדר במהלך הבדיקות, להשתמש במוניטור הסידורי, אבל מה קורה כשאתה משתמש באב טיפוס שלך רחוק מהמחשב שלך במצב עצמאי? לשם כך, נתקין צג OLED, SSD1306, המאפיינים העיקריים הם:
- גודל תצוגה: 0.96 אינץ '
- I2C IIC SPI סידורי
- 128X64
- לבן LED OLED LCD
עקוב אחר התרשים החשמלי וחבר את 4 הפינים של ה- OLED שלנו:
- VCC עובר ל- 3.3V
- GND יורד לקרקע
- SCL עובר ל- NodeMCU (GPIO 2) ==> D4
- SDA עובר ל- NodeMCU (GPIO 0) ==> D3
לאחר שחיברנו את הצג, בואו להוריד ולהתקין את הספרייה שלו ב- Arduino IDE שלנו: "מנהל התקן OLED ESP8266 עבור תצוגת SSD1306" שפותח על ידי דניאל אייכהורן (הקפד להשתמש בגרסה 3.0.0 ומעלה!).
התקן את הספרייה ב- Arduino IDE שלך, שניתן למצוא ב- SSD1306Wire.h
לאחר שתפעיל מחדש את ה- IDE, הספרייה אמורה להיות מותקנת כבר.
הספרייה תומכת בפרוטוקול I2C לגישה לתצוגת OLED באמצעות הספרייה המובנית של Wire.h:
/ * OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; תצוגת SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
בואו נפרט כמה API חשוב שישמש עם תצוגת OLED שלנו. את הרשימה המלאה ניתן למצוא ב- GITHub המסופק למעלה.
בקרת תצוגה:
init init (); // אתחל את התצוגה
void displayOn (void); // הפעל את התצוגה void displayOff (void); // כבה את התצוגה null clear (void); // נקה את חלל מאגר הפיקסלים המקומי flipScreenVertically (); // הפוך את המסך הפוך
B. פעולות טקסט:
void drawString (int16_t x, int16_t y, text string); // (xpos, ypos, "טקסט")
void setFont (const char* fontData); // מגדיר את הגופן הנוכחי.
גופני ברירת מחדל זמינים:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
לאחר התקנת ה- OLED עצמו והספרייה שלו, בואו נכתוב תוכנית פשוטה לבדיקה. הזן עם קוד לשאול ב- IDE שלך, התוצאה צריכה להיות תצוגה כפי שמוצג בתמונה למעלה:
* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; תצוגת SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); הגדרת חלל () {Serial.begin (115200); displaySetup (); } לולאת void () {} / * יוזם והצג נתוני הגדרה ב- OLED * / void displaySetup () {display.init (); // לאתחל display.clear (); // נקה תצוגה display.flipScreenVertically (); // הפוך את הצג כלפי מטה display.display (); // שים נתונים בתצוגה Serial.println ("ייזום בדיקת תצוגה"); display.setFont (ArialMT_Plain_24); display.drawString (30, 0, "OLED"); // (xpos, ypos, "טקסט") display.setFont (ArialMT_Plain_16); display.drawString (18, 29, "הבדיקה התחילה"); display.setFont (ArialMT_Plain_10); display.drawString (10, 52, "Serial BaudRate:"); display.drawString (90, 52, String (11500)); display.display (); // שים נתונים על עיכוב התצוגה (3000); }
ניתן להוריד את התוכנית לעיל מ- GitHub שלי:
NodeMCU_OLED_Test
שלב 4: מד UV מקומי


כעת, כאשר תצוגת OLED מותקנת, אנו יכולים לחבר סוללה ולעשות כמה בדיקות מרחוק באמצעות "מד UV" שלנו.
#הגדר SW_VERSION "UV_Sensor_V.1"
/ * חיישן UV */ #define sensorUVPin A0 int dataSensorUV = 0; int indexUV = 0; / * OLED */ #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; תצוגת SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); הגדרת void () {Serial.begin (115200); displaySetup (); } לולאת חלל () {readSensorUV (); displayUV (); עיכוב (1000); } / * התחל והצג נתוני התקנה ב- OLED * / void displaySetup () {display.init (); // לאתחל display.clear (); // נקה תצוגה display.flipScreenVertically (); // הפוך את הצג כלפי מטה display.display (); // שים נתונים בתצוגה Serial.println ("ייזום בדיקת חיישן UV"); display.setFont (ArialMT_Plain_24); display.drawString (10, 0, "MJRoBot"); display.setFont (ArialMT_Plain_16); display.drawString (0, 29, "בדיקת חיישן UV"); display.setFont (ArialMT_Plain_10); display.drawString (0, 52, "SW Version:"); display.drawString (45, 52, SW_VERSION); display.display (); עיכוב (3000); } / * קרא חיישן UV ב- mV והתקשר לחישוב מדד UV * / void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV+= analogRead (sensorUVPin); עיכוב (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); } / * חישוב מדד UV * / void indexCalculate () {if (dataSensorUV <227) indexUV = 0; אחרת אם (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; אחרת אם (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; אחרת אם (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; אחרת אם (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; אחרת אם (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; אחרת אם (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; אחרת אם (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; אחרת אם (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; אחרת אם (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; אחרת אם (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; אחר indexUV = 11; } /* הצג ערכי UV על OLED מקומי* / void displayUV () {display.clear (); display.setFont (ArialMT_Plain_16); display.drawString (20, 0, "חיישן UV"); display.drawString (0, 23, "UV (mV):"); display.drawString (80, 23, String (dataSensorUV)); display.drawString (0, 48, "מדד UV:"); display.setFont (ArialMT_Plain_24); display.drawString (82, 42, String (indexUV)); display.display (); }
ניתן להוריד את הקוד לעיל מה- GitHun שלי: NodeMCU_UV_Sensor_OLED.ino
שלב 5: התקנת DHT22 למדידות טמפרטורת אוויר ולחות


אחד החיישנים הנפוצים ביותר ללכידת נתוני מזג אוויר הוא DHT22 (או אחיו DHT11), חיישן דיגיטלי של לחות וטמפרטורה. הוא משתמש בחיישן לחות קיבולית ותרמיסטור למדידת האוויר שמסביב ויורק אות דיגיטלי על סיכת הנתונים (אין צורך בסיכות קלט אנלוגיות).
החיישן צריך להיות מופעל בין 3.3V ל- 5V ויעבוד מ -40 ° C עד +80 ° C עם דיוק של +/- 0.5oC לטמפרטורה ו -2% +ללחות יחסית. חשוב גם לזכור שתקופת החישה שלו היא בממוצע 2 שניות (מינימום זמן בין הקריאות). האתר של Adafruit מספק מידע רב על שניהם, DHT22 ואחיו DHT11. לפרטים נוספים, בקר בדף ההדרכה DHT22/11.
ל- DHT22 יש 4 סיכות (מול החיישן, סיכה 1 היא השמאלית ביותר):
- VCC (נתחבר ל- 3.3V מ- NodeMCU);
- הוצאת נתונים;
- לא מחובר ו
- קרקע, אדמה.
פעם אחת בדרך כלל תשתמש בחיישן על מרחקים של פחות מ -20 מ ', יש לחבר נגד 10K בין סיכות ה- Data ו- VCC. סיכת הפלט תחובר לפין D3 של NodeMCU (ראה התרשים למעלה). לאחר התקנת החיישן במודול שלנו, הורד את ספריית DHT ממאגר Adafruit GitHub והתקן אותו בקובץ הספרייה של Arduino שלך. לאחר טעינת ה- IDE של Arduino מחדש, יש להתקין את "ספריית חיישני DHT".
בתחילת הקוד, עלינו לכלול את השורות:
/* DHT22*/
#כלול "DHT.h" #הגדר DHTPIN D2 #הגדר DHTTYPE DHT22 DHT dht (DHTPIN, DHTTYPE); צף מזמזם = 0; צף טמפ = 0;
תיווצר פונקציה חדשה לקריאת החיישן:
/ * קבל נתוני DHT */
void getDhtData (void) {float tempIni = temp; float humIni = hum; temp = dht.readTemperature (); hum = dht.readHumidity (); if (isnan (hum) || isnan (temp)) // בדוק אם קריאה נכשלה וצאי מוקדם (כדי לנסות שוב). {Serial.println ("קריאה נכשלה מחיישן DHT!"); temp = tempIni; hum = humIni; לַחֲזוֹר; }}
ניתן להוריד את הקוד המלא כולל חיישני UV ו- DHT מה- GitHub שלי: NodeMCU_UV_DHT_Sensor_OLED
שלב 6: שליחת נתונים ל- ThingSpeak.com



עד כה השתמשנו רק ב- NodeMCU ESP12-E כלוח רגיל ורגיל של Arduino. כמובן שרק "גירדנו" את הפוטנציאל האמיתי של השבב הקטן והמרהיב הזה ועכשיו זה הזמן להמריא לגן עדן! או יותר טוב לכוכבים! אה … לענן!;-)
בואו נתחיל!
- ראשית, עליך להיות בעל חשבון ב- ThinkSpeak.com
- בצע את ההוראות ליצירת ערוץ ושימו לב למזהה הערוץ ולמפתח API של כתיבה
- עדכן את הקוד שלהלן באמצעות רשת ה- WiFi שלך ותעודות Thinkspeak
- הפעל את התוכנית ב- IDE
בואו נגיב על החלקים החשובים ביותר בקוד:
ראשית, בואו להתקשר לספריית ESP8266, להגדיר את לקוח ה- WiFi ולהגדיר את הנתב המקומי ואת אישורי Thinkspeak:
/* ESP12-E & Thinkspeak*/
#כלול לקוח WiFiClient; const char* MY_SSID = "מזהה ה- SSD שלך כאן"; const char* MY_PWD = "סיסמתך כאן"; const char* TS_SERVER = "api.thingspeak.com"; מחרוזת TS_API_KEY = "מפתח ה- API שלך לכתיבת ערוץ";
שנית, בואו לכלול ספרייה חשובה מאוד לפרויקטים של IoT: SimpleTimer.h:
/ * TIMER */
#כלול טיימר SimpleTimer;
שלישית, במהלך ההתקנה (), נתחיל תקשורת טורית, נקרא לפונקציה connectWiFi () ונגדיר את הטיימרים. שים לב ששורת הקוד: timer.setInterval (60000L, sendDataTS); יקרא לפונקציה sendDataTS () כל 60 שניות, על מנת להעלות נתונים לערוץ ThinkSpeak.
הגדרת חלל ()
{… Serial.begin (115200); עיכוב (10); … connectWifi (); timer.setInterval (60000L, sendDataTS); …}
סוף סוף אבל לא פחות מזה, במהלך הלולאה (), הפקודה היחידה הדרושה היא ליזום את הטיימר וזהו!
לולאת חלל ()
{… Timer.run (); // יוזם SimpleTimer}
להלן תוכל לראות את שתי הפונקציות החשובות המשמשות לטיפול בתקשורת Thinkspeak:
חיבור ESP12-E עם רשת ה- WiFi שלך:
/***************************************************
*חיבור WiFi ******************************************** ***/ void connectWifi () {Serial.print ("מתחבר ל-"+*MY_SSID); WiFi.begin (MY_SSID, MY_PWD); בעוד (WiFi.status ()! = WL_CONNECTED) {עיכוב (1000); Serial.print ("."); } Serial.println (""); Serial.println ("מחובר WiFi"); Serial.println (""); }
שליחת נתונים ל- ESP12-E ל- ThinkSpeak:
/***************************************************
*שליחת נתונים לערוץ Thinkspeak ***************************************** ******/ void sendDataTS (void) {if (client.connect (TS_SERVER, 80)) {String postStr = TS_API_KEY; postStr += "& field1 ="; postStr += String (dataSensorUV); postStr += "& field2 ="; postStr += מחרוזת (indexUV); postStr += "& field3 ="; postStr += מחרוזת (טמפ '); postStr += "& field4 ="; postStr += מחרוזת (זמזום); postStr += "\ r / n / r / n"; client.print ("POST /עדכון HTTP /1.1 / n"); client.print ("מארח: api.thingspeak.com / n"); client.print ("חיבור: סגור / n"); client.print ("X-THINGSPEAKAPIKEY:" + TS_API_KEY + "\ n"); client.print ("סוג תוכן: application/x-www-form-urlencoded / n"); client.print ("אורך התוכן:"); client.print (postStr.length ()); client.print ("\ n / n"); client.print (postStr); עיכוב (1000); } נשלח ++; client.stop (); }
הקוד המלא ניתן למצוא ב- GitHub שלי: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
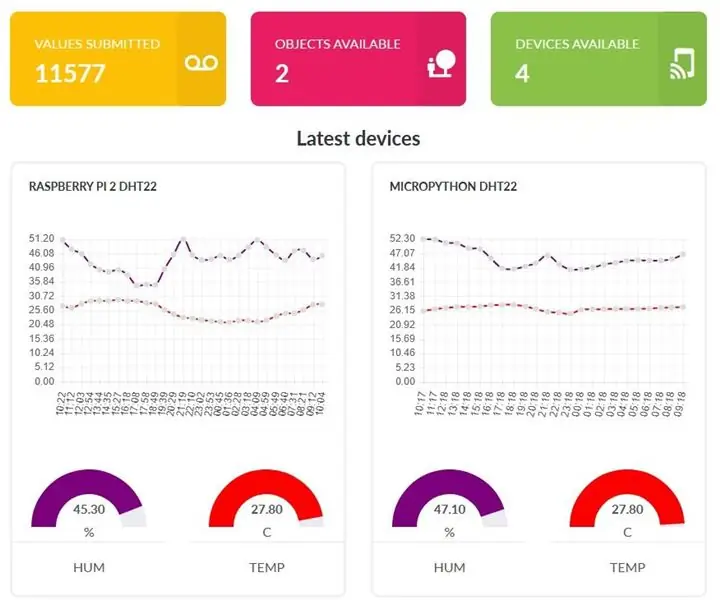
לאחר שהעלית את הקוד ל- NodeMCU שלך. נחבר סוללה חיצונית ונערוך מדידה תחת השמש. הנחתי את התחנה המרוחקת על הגג ומתחיל לצלם נתונים ב- ThingSpeak.com כפי שמוצג בתמונות למעלה.
שלב 7: סיכום

כמו תמיד, אני מקווה שהפרויקט הזה יכול לעזור לאחרים למצוא את דרכם לעולם האלקטרוניקה המרגש!
לפרטים וקוד סופי, בקר במחסן GitHub שלי: RPi-NodeMCU-Weather-Station
לפרויקטים נוספים, בקר בבלוג שלי: MJRoBot.org
המשך לעקוב! ההדרכה הבאה נשלח נתונים מתחנת מזג אוויר מרוחקת למרכזית, המבוססת על שרת אינטרנט Raspberry Pi:
כל הכבוד מדרום העולם!
נתראה במדריך הבא שלי!
תודה, מרסלו
מוּמלָץ:
לוח NodeMCU Lua זול 6 $ עם טמפרטורת ולחות רישום של טמפרטורה ולחות, סטטיסטיקות Wifi ומובייל: 4 שלבים

NodeMCU Lua לוח זול של 6 $ עם רישום טמפרטורות ולחות של MicroPython, סטטיסטיקות Wifi וסלולר: זוהי תחנת מזג אוויר עננית בעצם, תוכל לבדוק נתונים בטלפון שלך או להשתמש בטלפון כלשהו כצג חי עם מכשיר NodeMCU תוכל לרשום נתוני טמפרטורה ולחות בחוץ בחדר, בחממה, במעבדה, בחדר הקירור או בכל מקומות אחרים שהושלמו
(פרויקט IOT) קבל נתוני מזג אוויר באמצעות ESP8266 ו- Openweather API: 5 שלבים

(פרוייקט IOT) קבל נתוני מזג אוויר באמצעות ESP8266 ו- Openweather API: במדריך זה אנו הולכים לבנות פרויקט IOT פשוט בו יביא את נתוני מזג האוויר של העיר שלנו מ- openweather.com/api ויציג אותם באמצעות תוכנת עיבוד
Raspberry PI טמפרטורת ולחות רישום, תחנת מזג אוויר בענן, Wifi וסטטיסטיקות ניידות: 6 שלבים

Raspberry PI טמפרטורת ולחות רישום, תחנת מזג אוויר בענן, Wifi וסטטיסטיקות ניידות: עם מכשיר Raspberry PI אתה יכול לרשום נתוני טמפרטורה ולחות בחוץ, בחדר, בחממה, במעבדה, בחדר הקירור או בכל מקומות אחרים בחינם לגמרי. דוגמה זו נשתמש כדי לרשום טמפרטורה ולחות. המכשיר יחובר לאינטרנט v
נר מזג אוויר - מזג אוויר וטמפרטורה במבט חטוף: 8 שלבים

נר מזג אוויר - מזג אוויר וטמפרטורה במבט חטוף: בעזרת נר קסם זה תוכל לספר את הטמפרטורה והתנאים הנוכחיים בחוץ באופן מיידי
תחנת מזג אוויר Acurite 5 in 1 באמצעות פיי פטל ו- Weewx (תחנות מזג אוויר אחרות תואמות): 5 שלבים (עם תמונות)

תחנת מזג אוויר Acurite 5 in 1 באמצעות פי פטל ו- Weewx (תחנות מזג אוויר אחרות תואמות): כשקניתי את תחנת מזג האוויר Acurite 5 in 1 רציתי להיות מסוגל לבדוק את מזג האוויר בבית שלי בזמן שהייתי בחוץ. כשהגעתי הביתה והגדרתי אותו הבנתי שאני חייב לחבר את המסך למחשב או לקנות את הרכזת החכמה שלהם
