
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

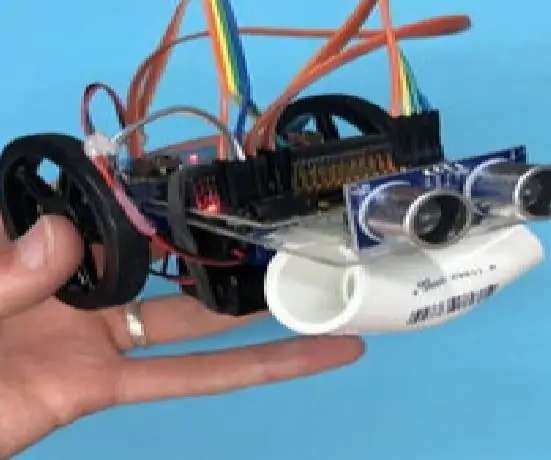
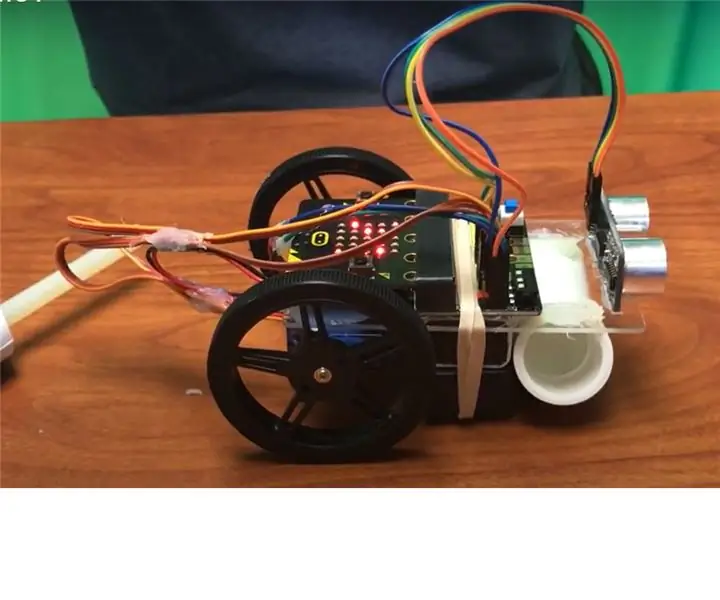
נתכנת את הסונאר של וולטר
שלב 1:
זהו סרטון הדרכה בהתאם לשלבי ההוראה.
שלב 2:

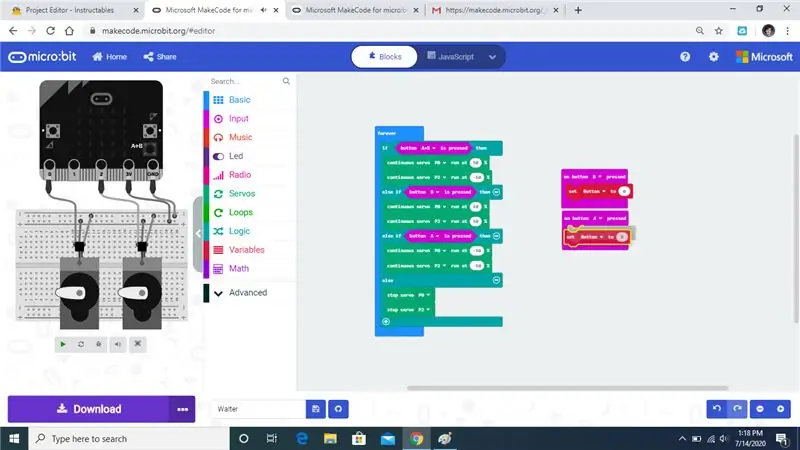
נשנה את קוד המיקרו -בוט של וולטר כדי שנוכל לקבל סונאר עובד.
שלב 3:

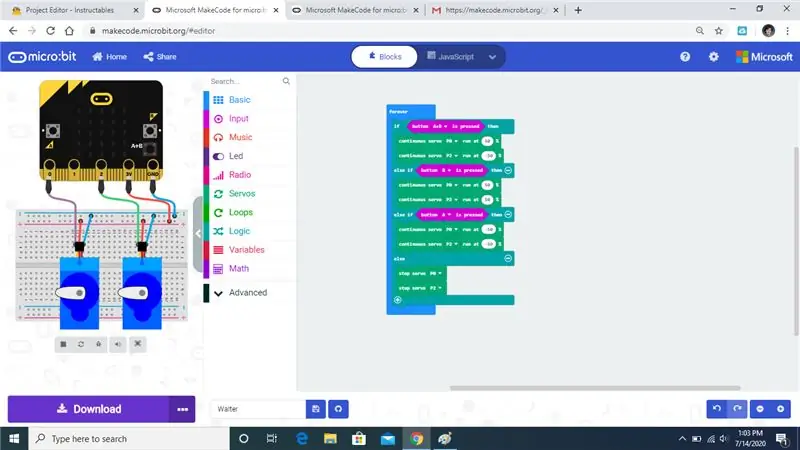
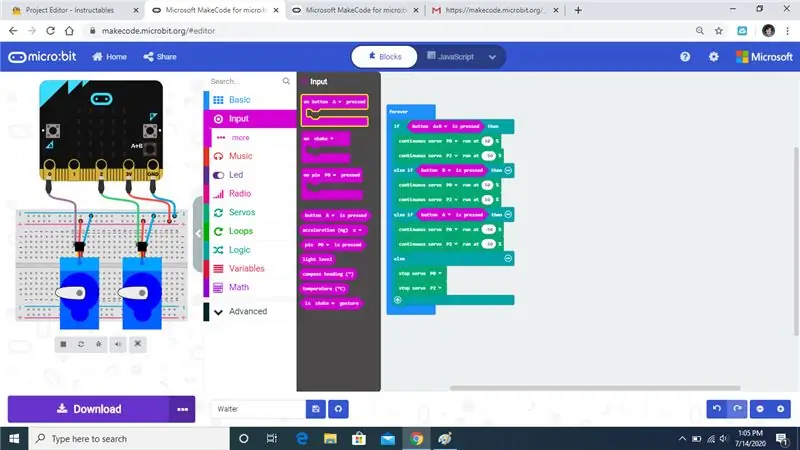
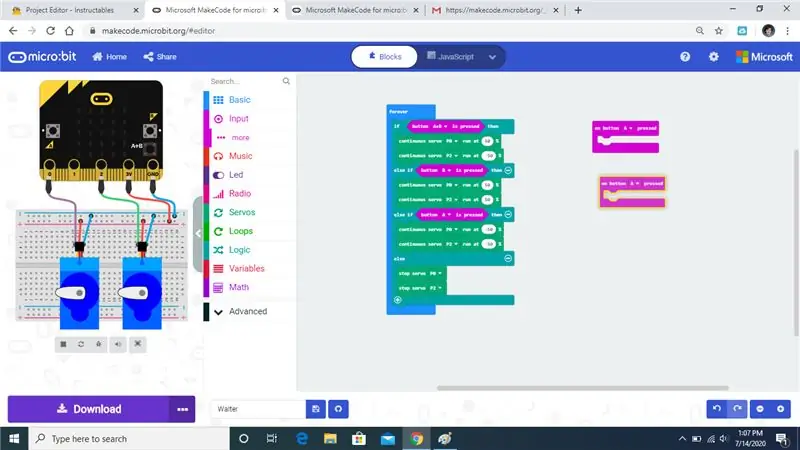
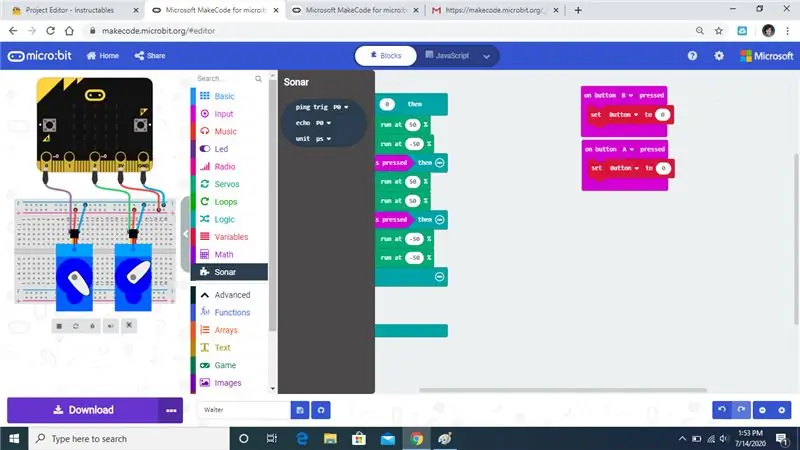
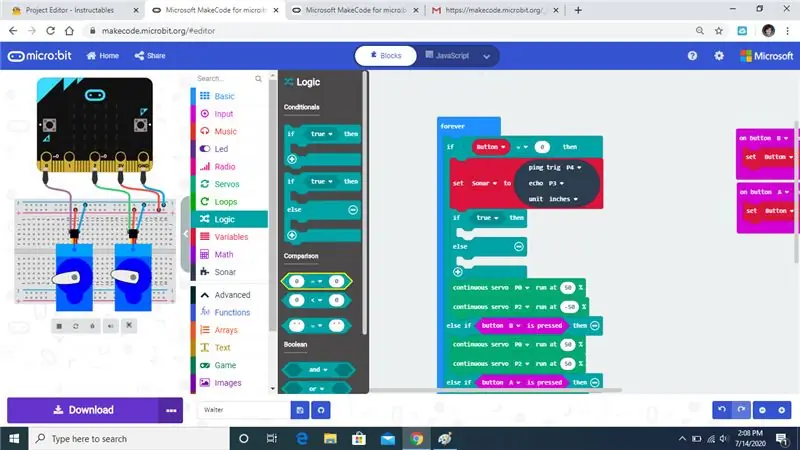
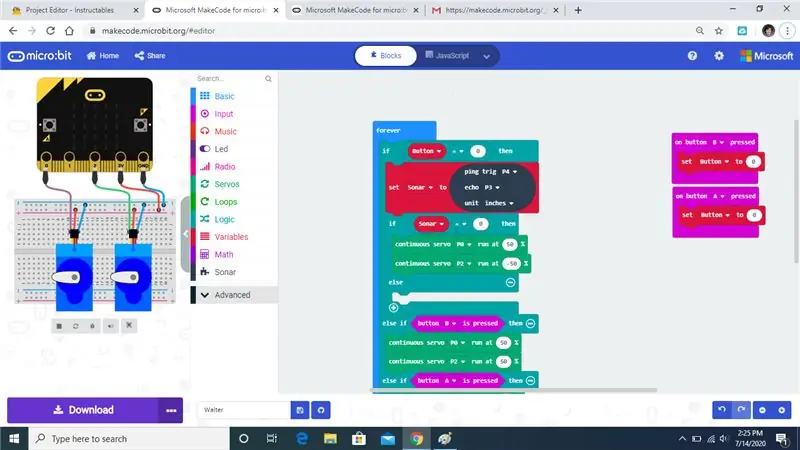
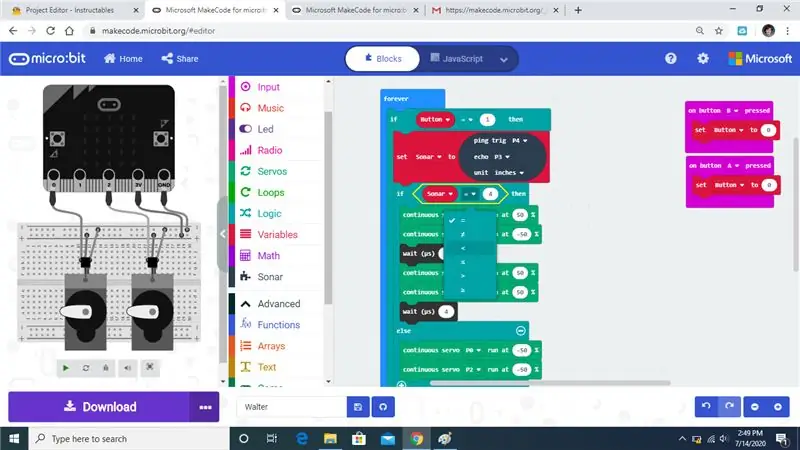
פתח את לשונית הכניסות ובחר בפקודה On Button Press שהדגשתי.
שלב 4:



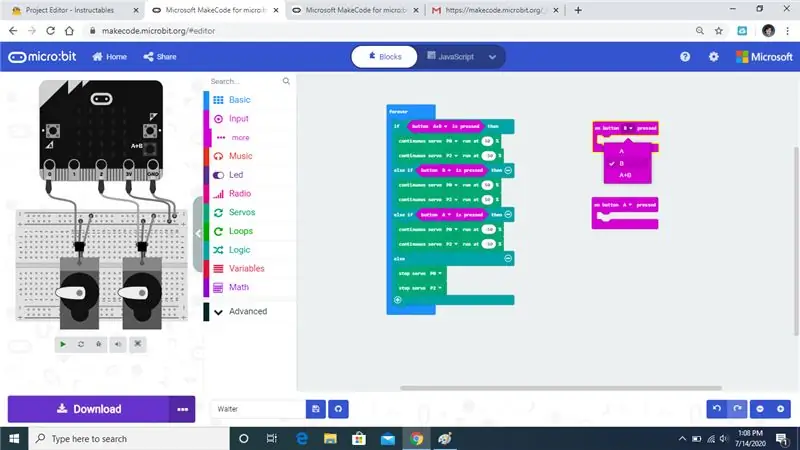
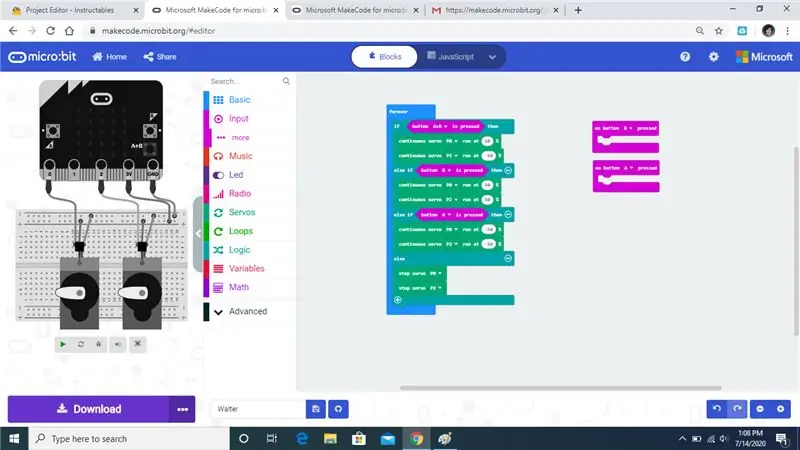
נזדקק ל -2 מהפקודות הללו, הקפד לשנות את אחד הכפתורים ל- B ולהשאיר את השני ב- A.
שלב 5:

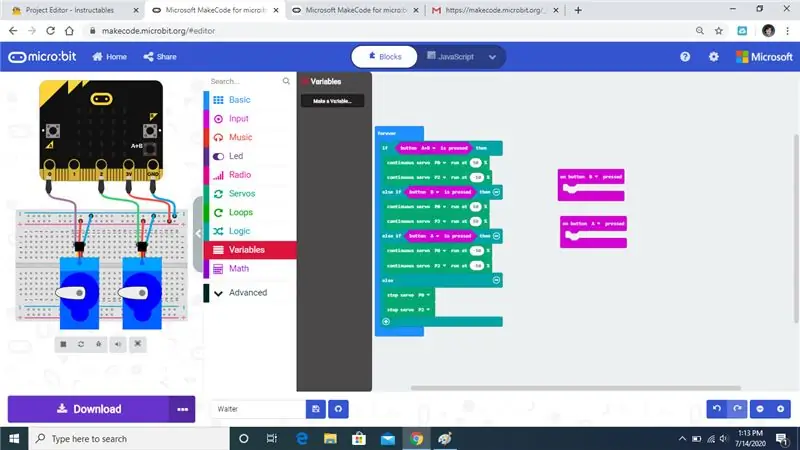
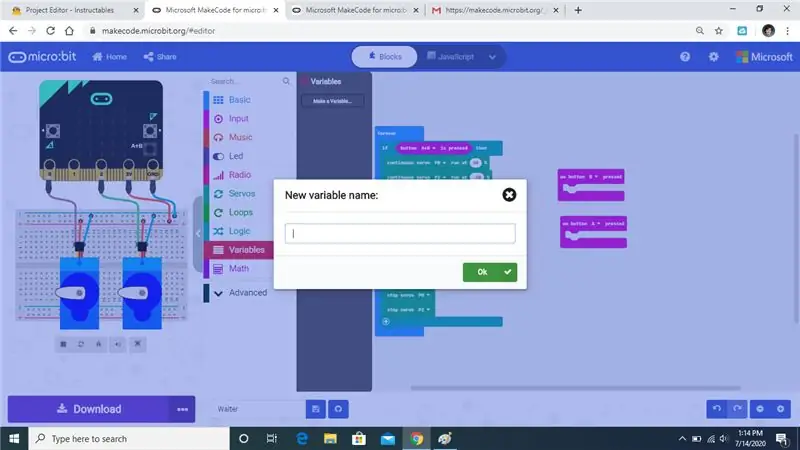
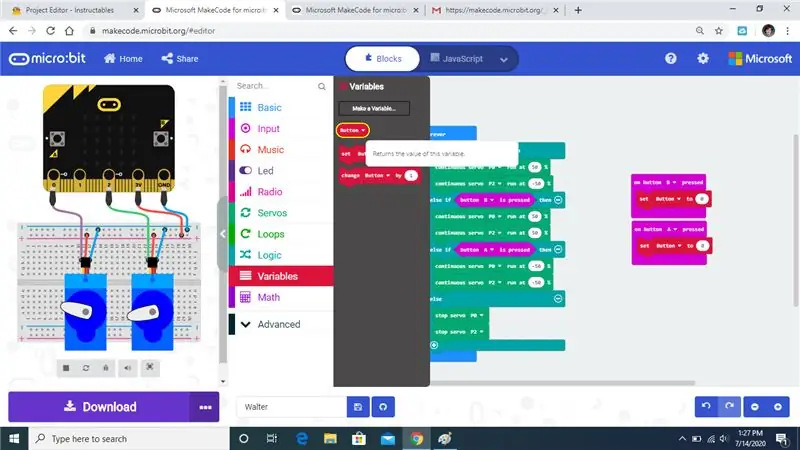
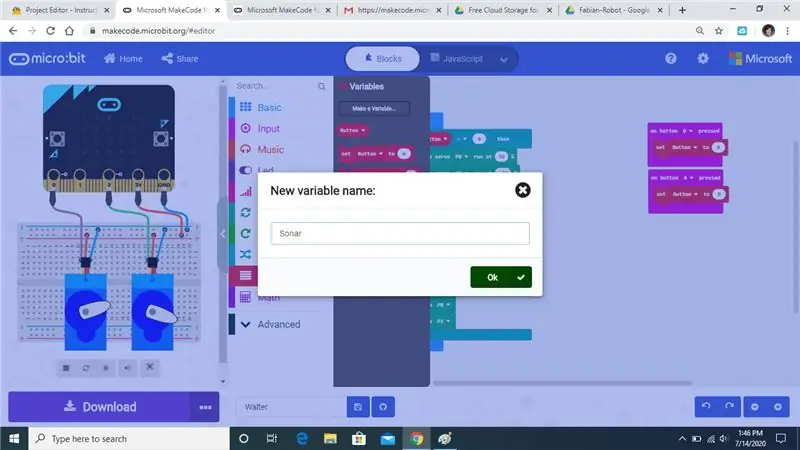
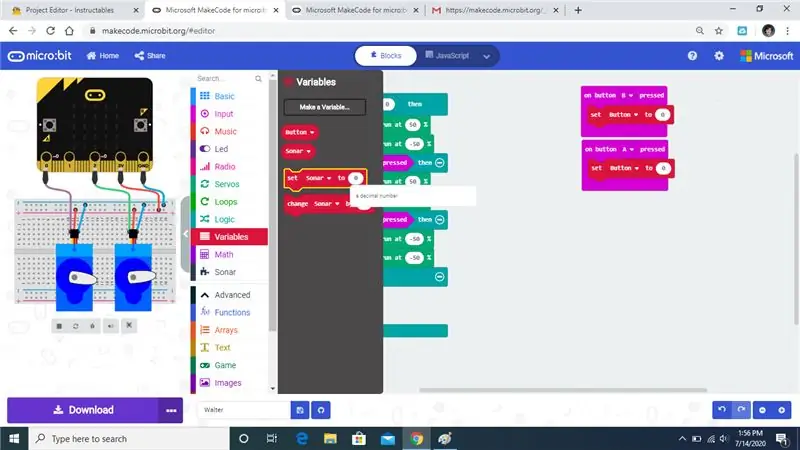
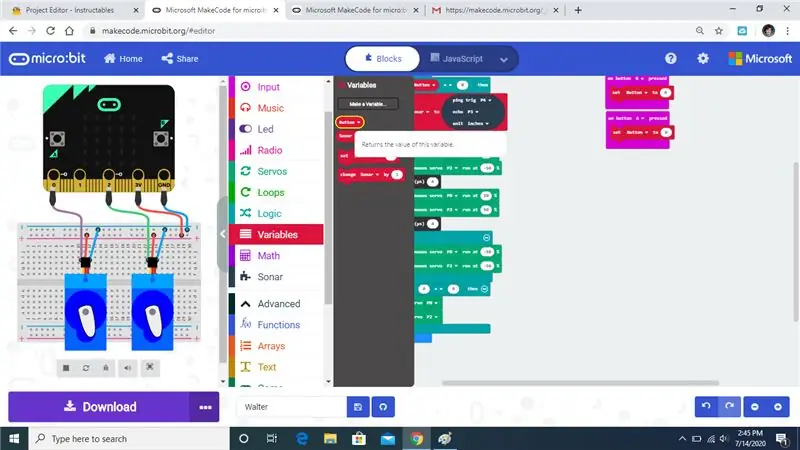
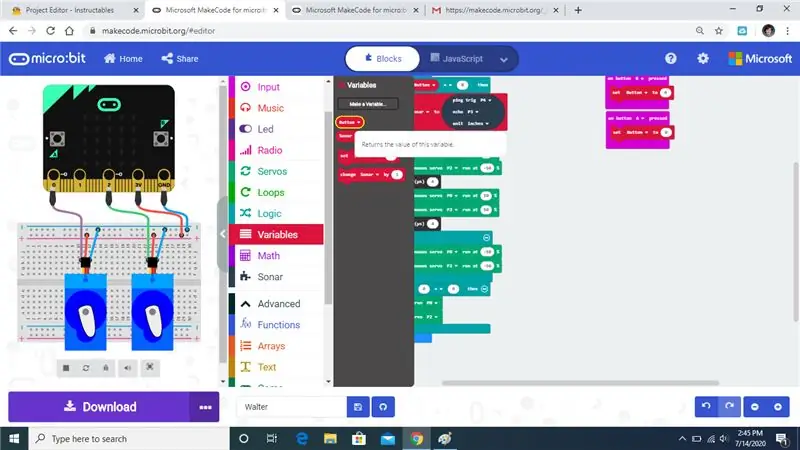
פתח את כרטיסיית המשתנים ולחץ על צור משתנה
שלב 6:



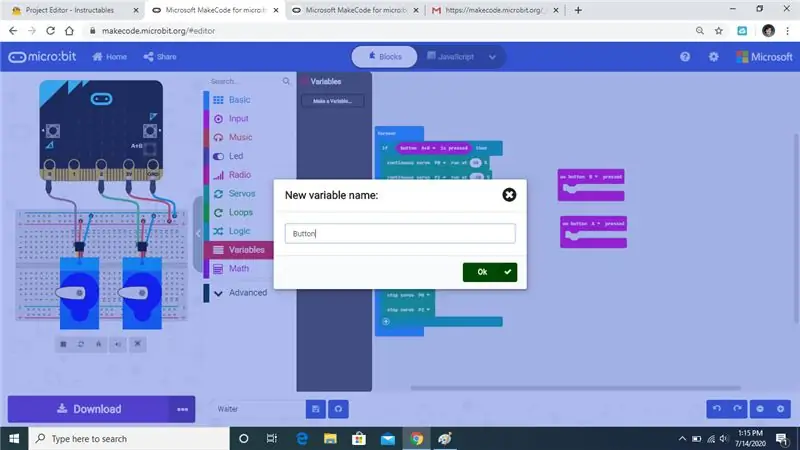
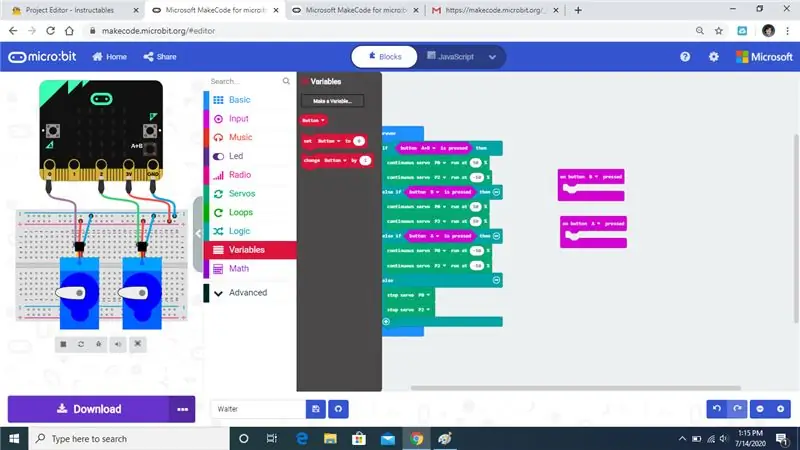
כאשר אתה לוחץ על צור משתנה הוא יבקש ממך לתת לו שם כדי להפוך את הדברים לפשוטים פשוט תן לו שם כפתור ולאחר מכן לחץ על אישור, ואז תראה 3 פקודות מופיעות.
שלב 7:


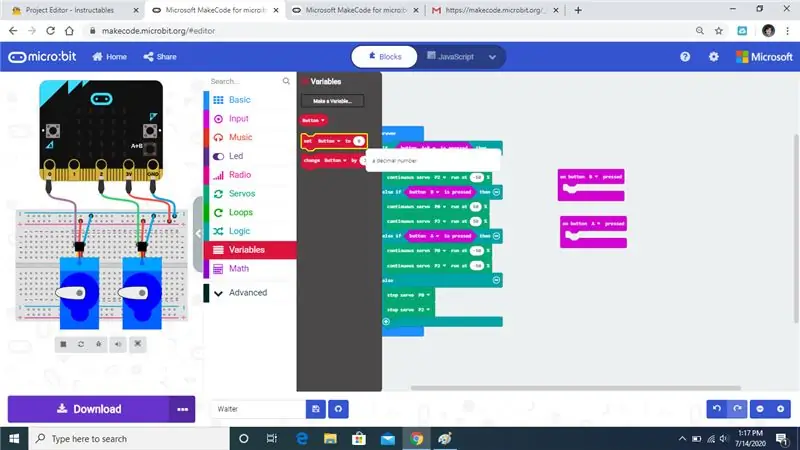
גרור את הפקודה Set Button לפקודה On Button כפי שהראיתי.
שלב 8:

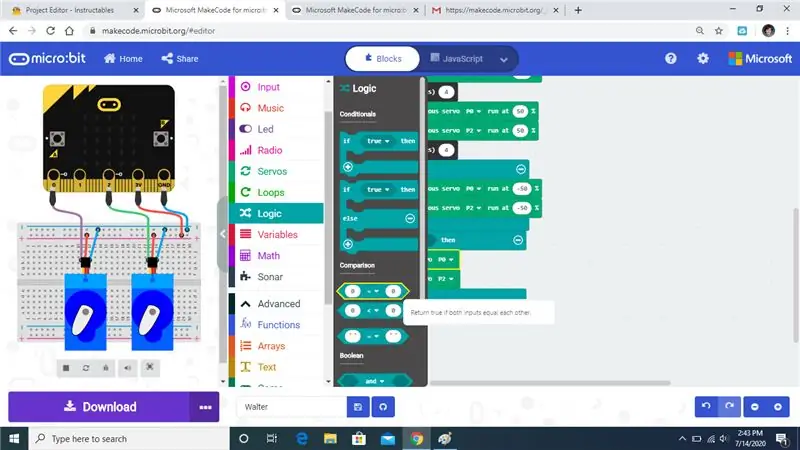
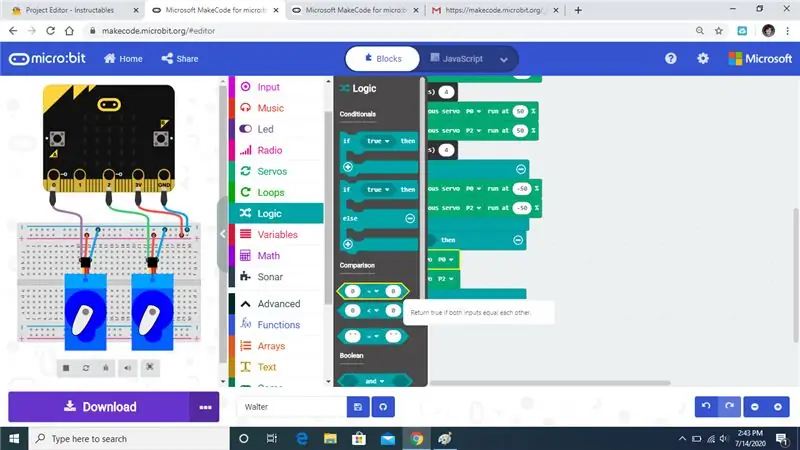
פתח את כרטיסיית ההיגיון ותפס את הפקודה שהדגשתי.
שלב 9:


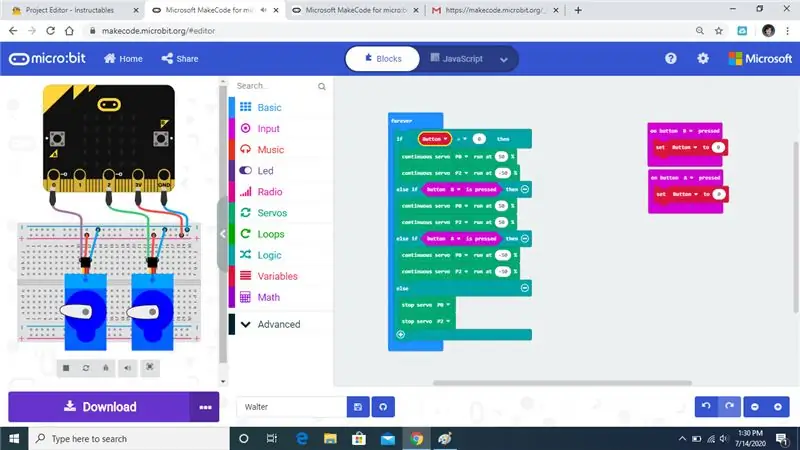
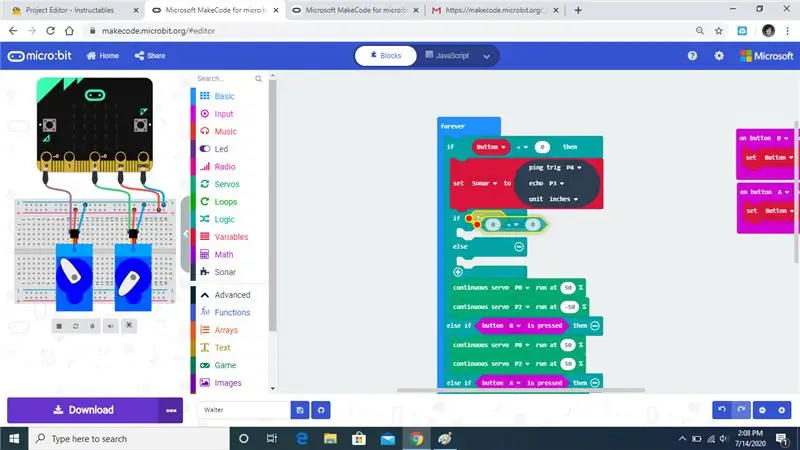
החלף את הפקודה Button בפקודה החדשה.
שלב 10:



בחר את משתנה הלחצנים והחלף את ה- 0. הראשון. ייתכן שיידרשו לך מספר ניסיונות לגרום לו להיעצר לעצירה הנכונה.
שלב 11:



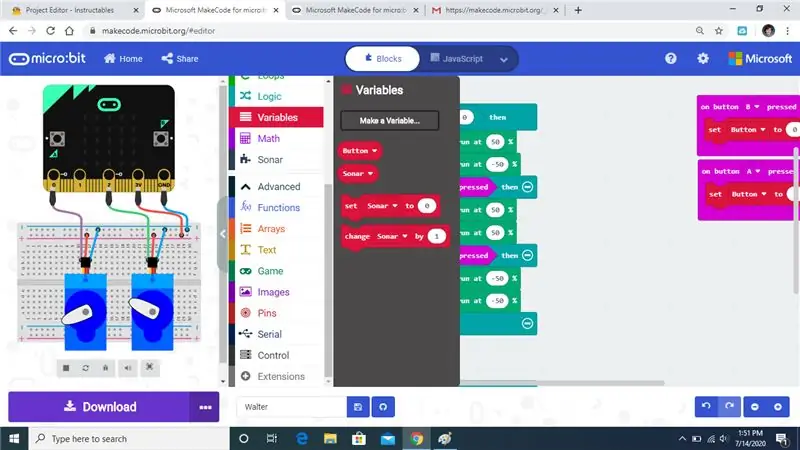
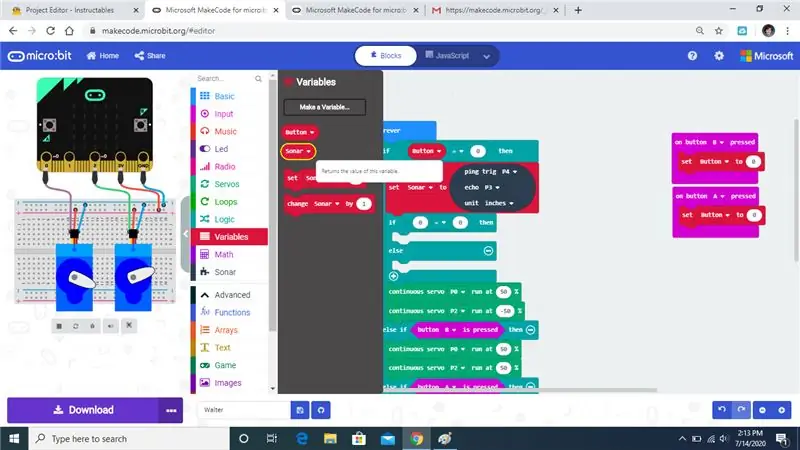
פתח את הכרטיסייה המשתנה ואנו נכין משתנה חדש בשם סונאר.
שלב 12:



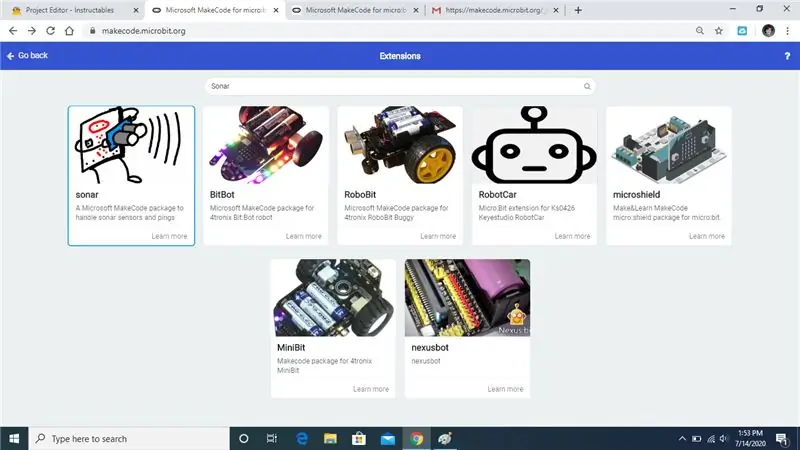
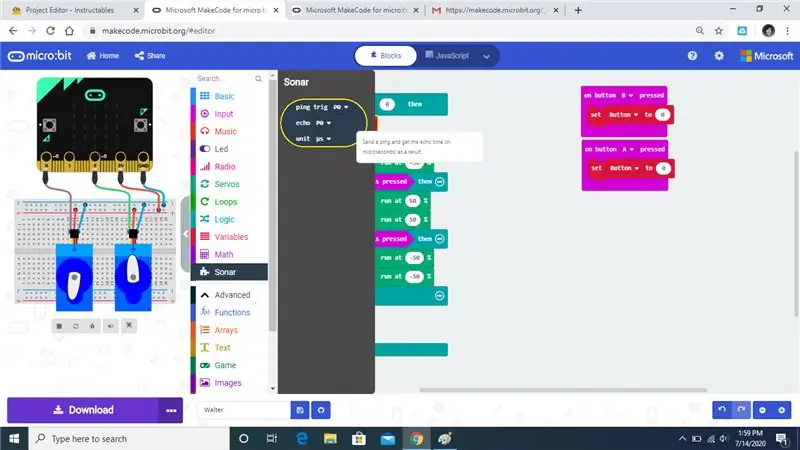
עבור אל הרחבות וחפש סונאר ובחר את זה שהדגשתי.
שלב 13:


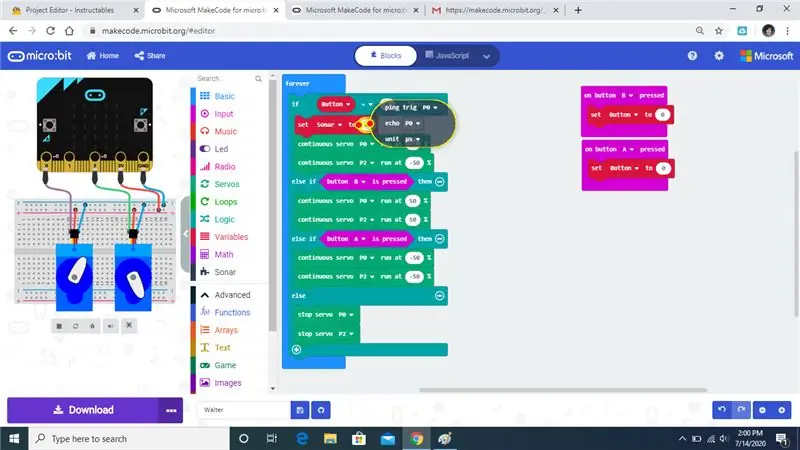
תפוס את הפקודה Sonar להגדיר וגרור אותה מתחת למשפט if.
שלב 14:



גרור את הפקודה סונאר למשתנה הסונאר.
שלב 15:




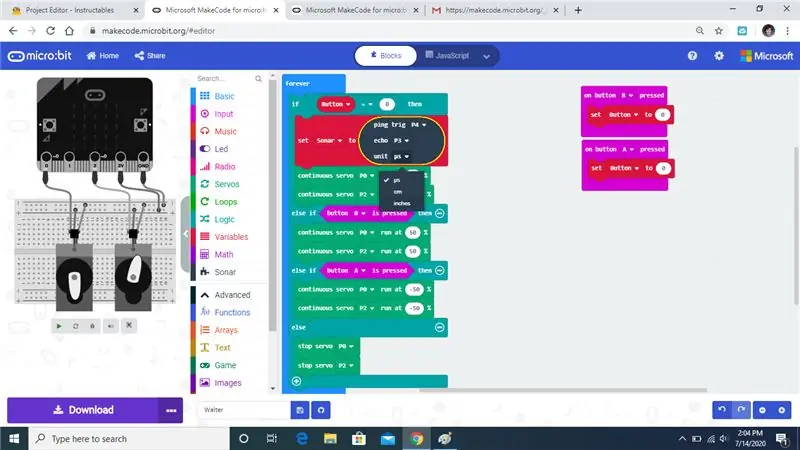
בשלב הבא נשנה את המשתנים בפקודת הסונאר.
שלב 16:


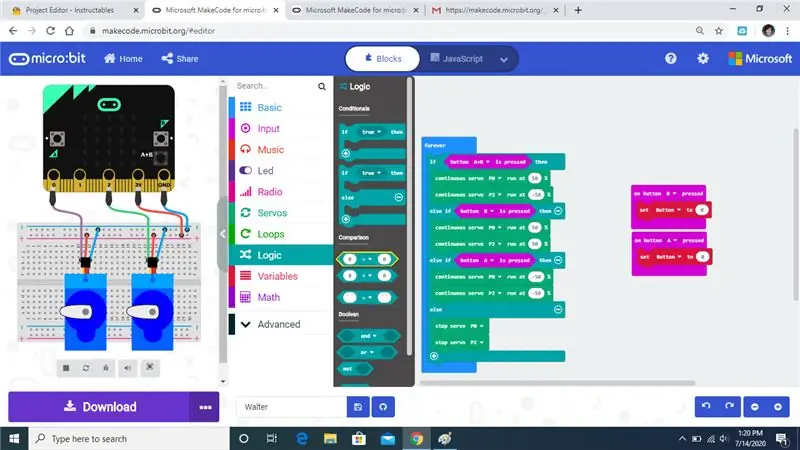
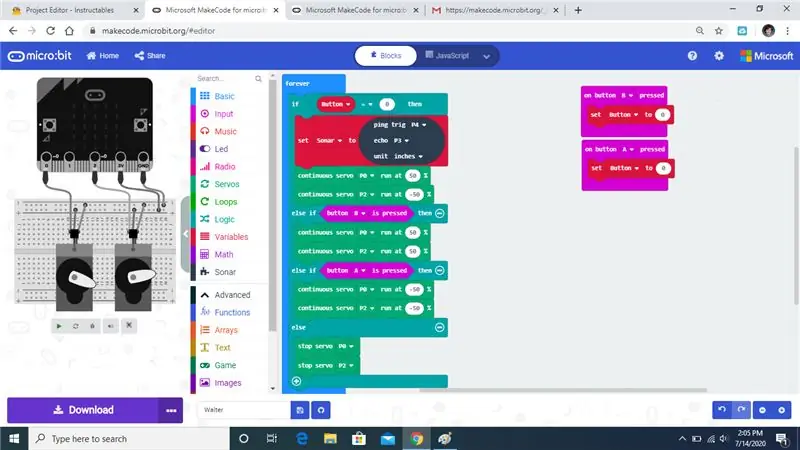
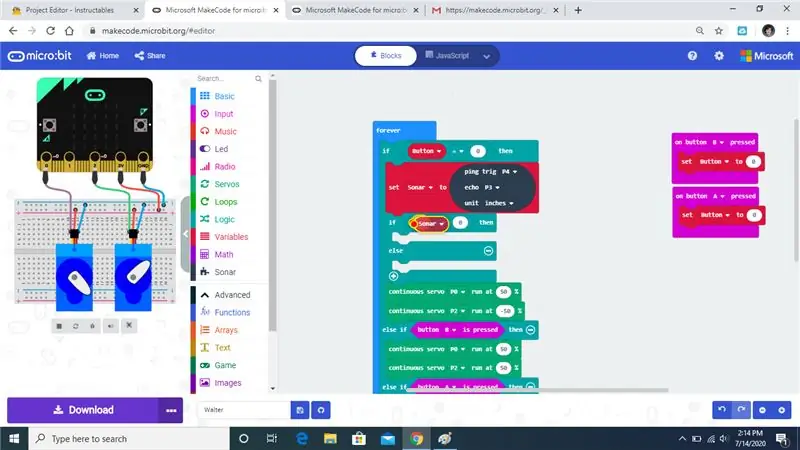
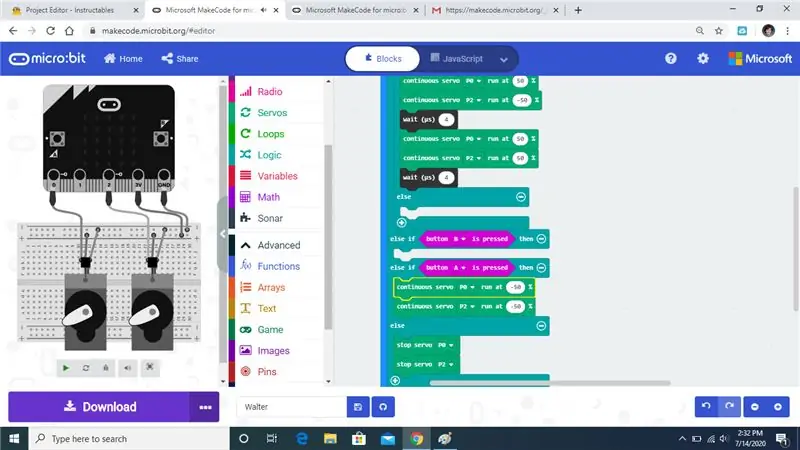
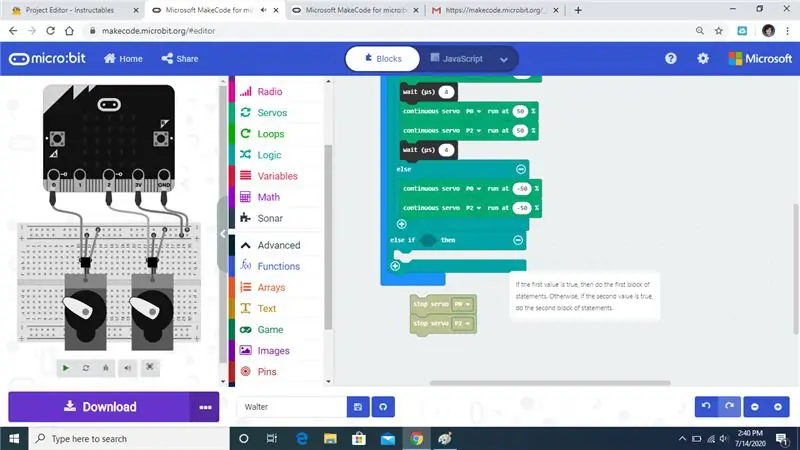
פתח את כרטיסיית ההיגיון וגרור את הפקודה if else תחת הפקודה סונאר.
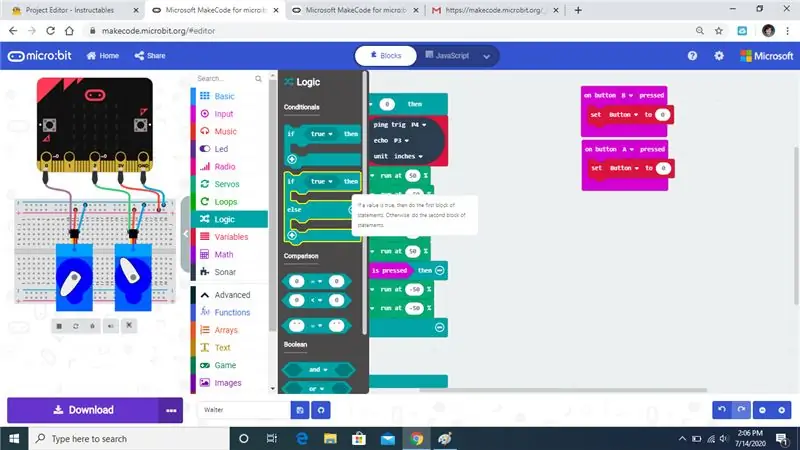
שלב 17:



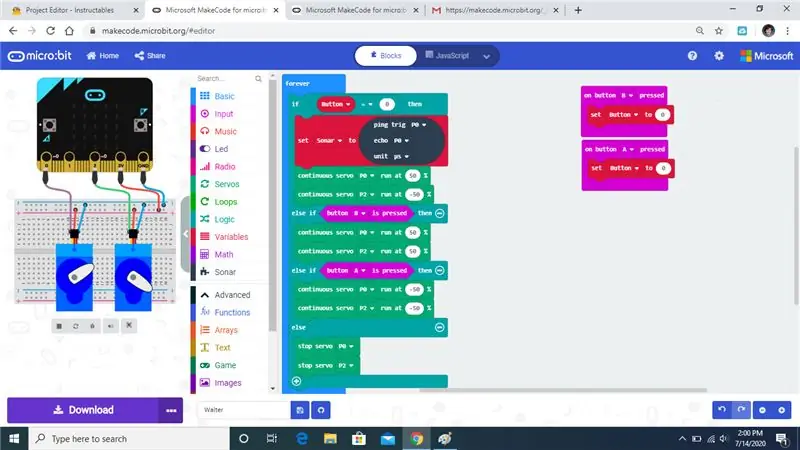
פתח את כרטיסיית ההיגיון וגרור את הפקודה כדי להחליף את המשפט האמיתי.
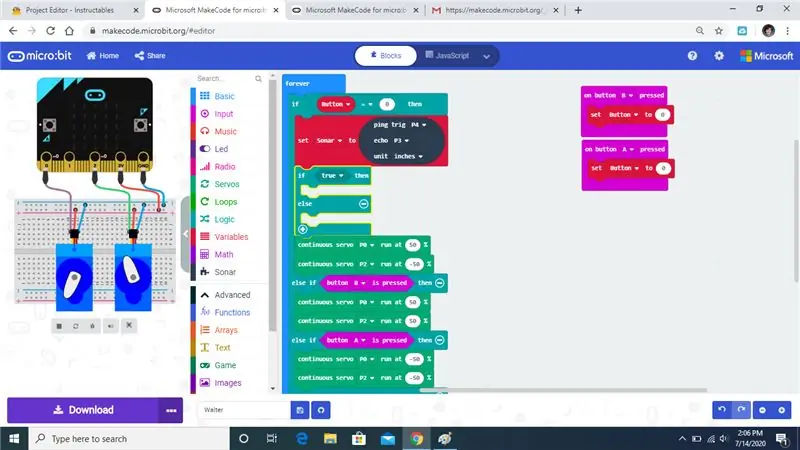
שלב 18:



גרור את משתנה הסונאר והחלף את ההצהרה האמיתית.
שלב 19:


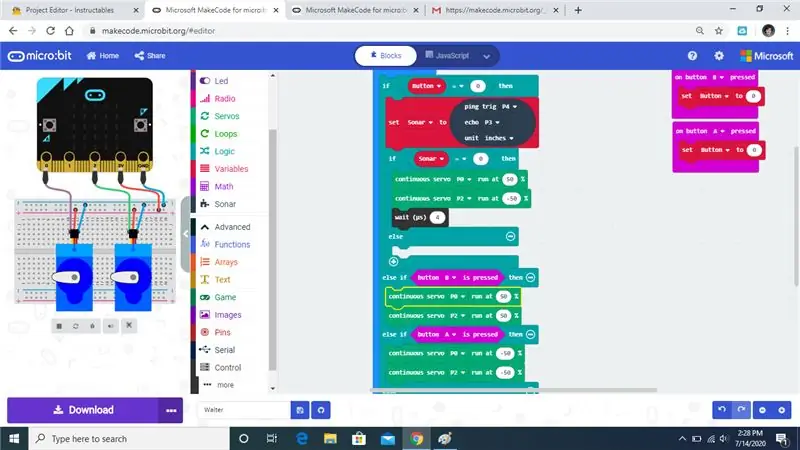
גרור את פקודת הסרוו הרציפה מתחת למשפט ה- if השני.
שלב 20:




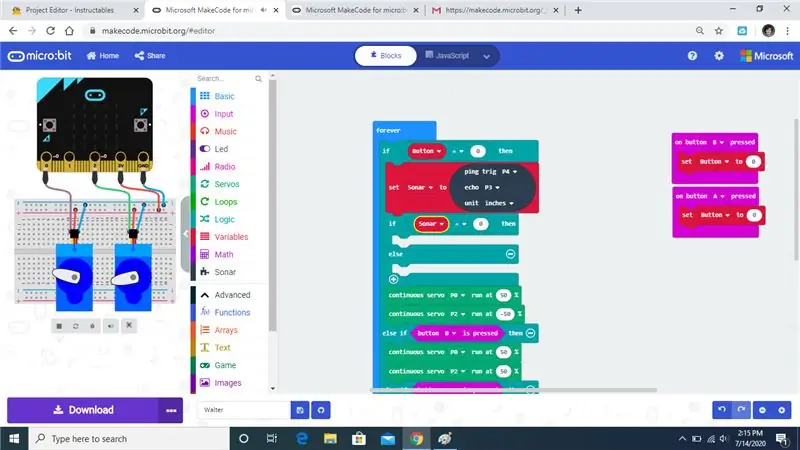
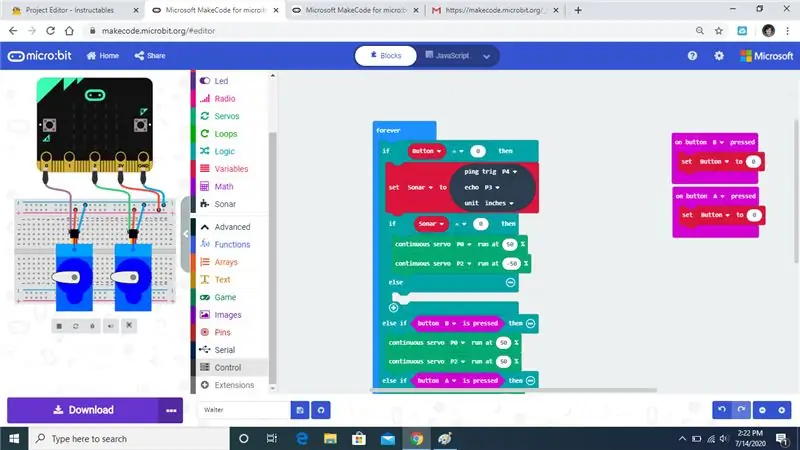
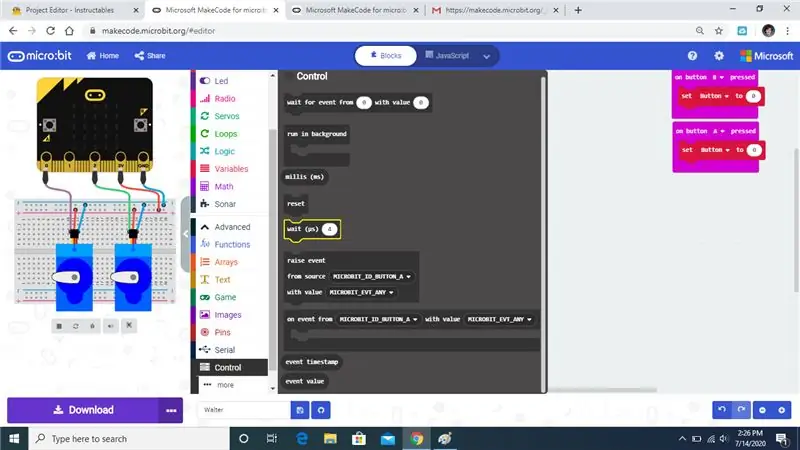
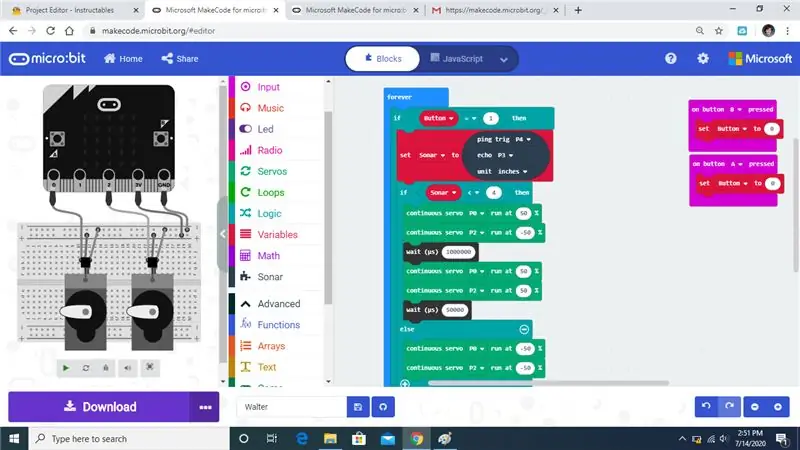
לחץ על מתקדם ולאחר מכן פתח את כרטיסיית הבקרה. לאחר מכן גרור אותו מתחת ל -2 פקודות הסרו הרציפות הראשונות.
שלב 21:



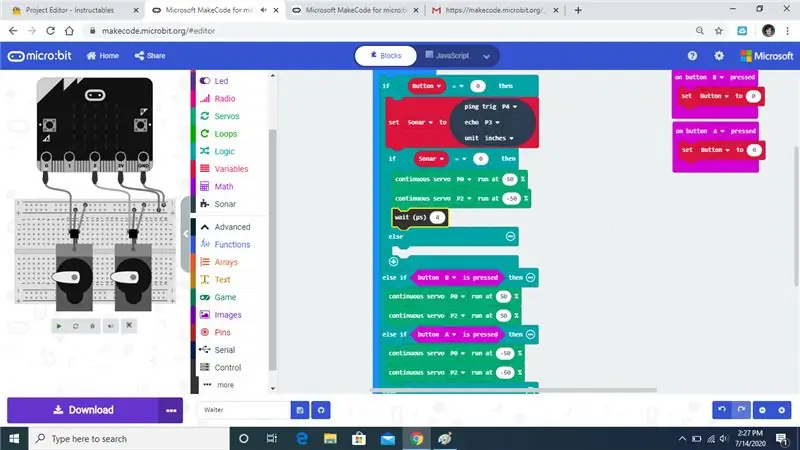
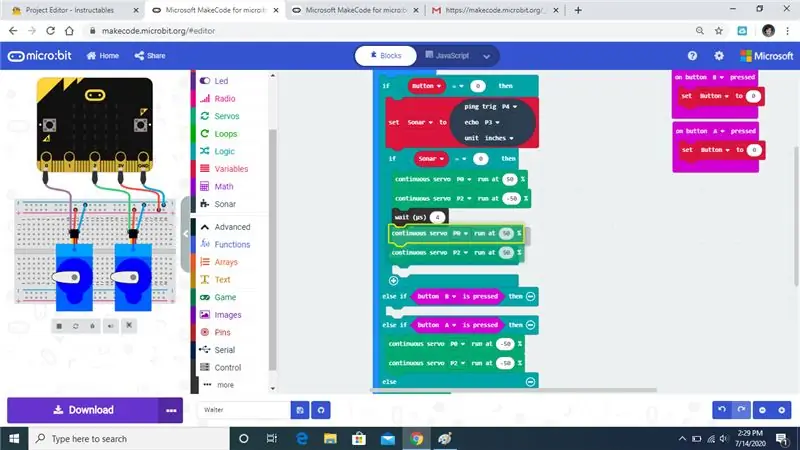
גרור את הסט השני של הפקודה הרציפה מתחת לפקודת ההמתנה.
שלב 22:



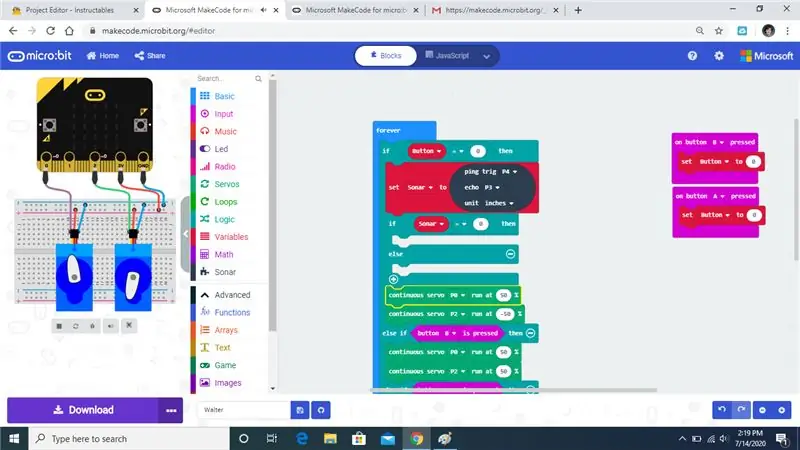
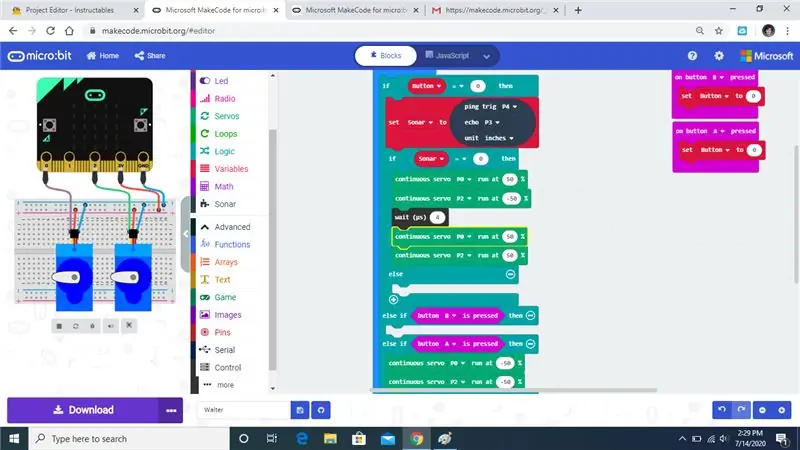
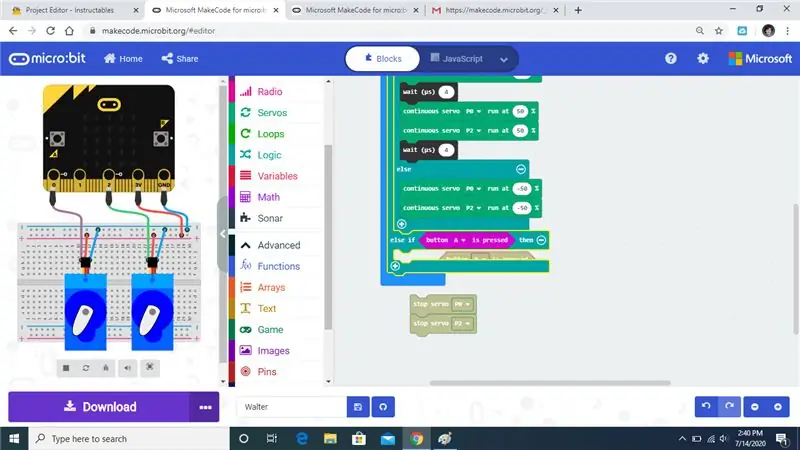
הוסף זמן המתנה תחת הסט השני של פקודת סרוו רציפה. לאחר מכן גרור את המערכה השלישית של פקודות רציפות מתחת לפקודה אחרת.
שלב 23:




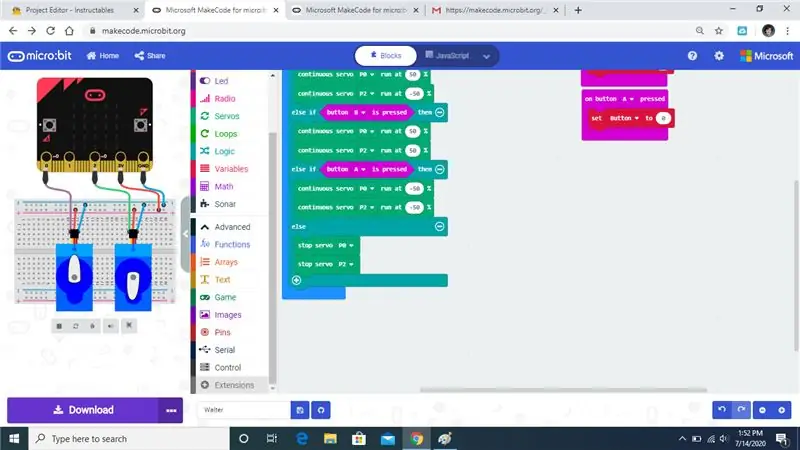
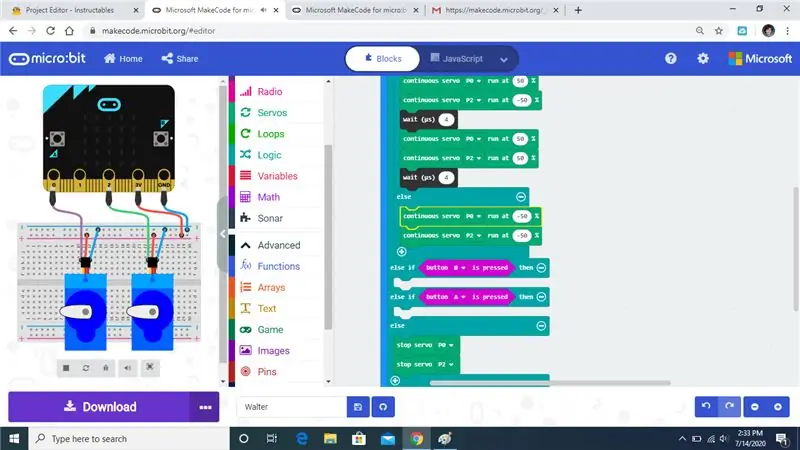
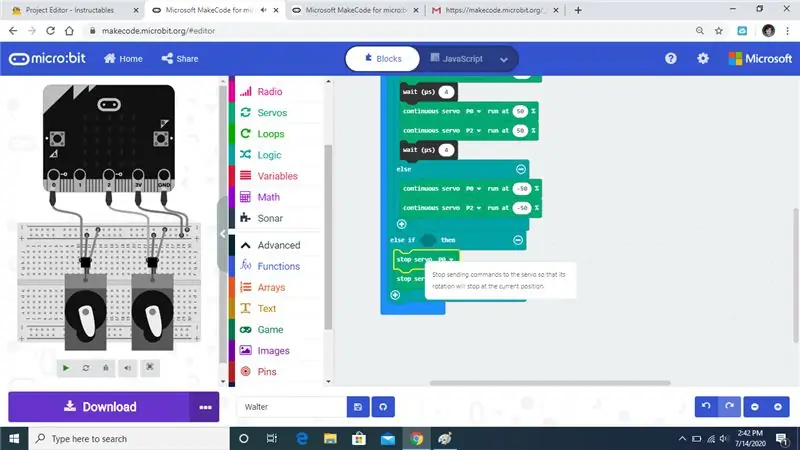
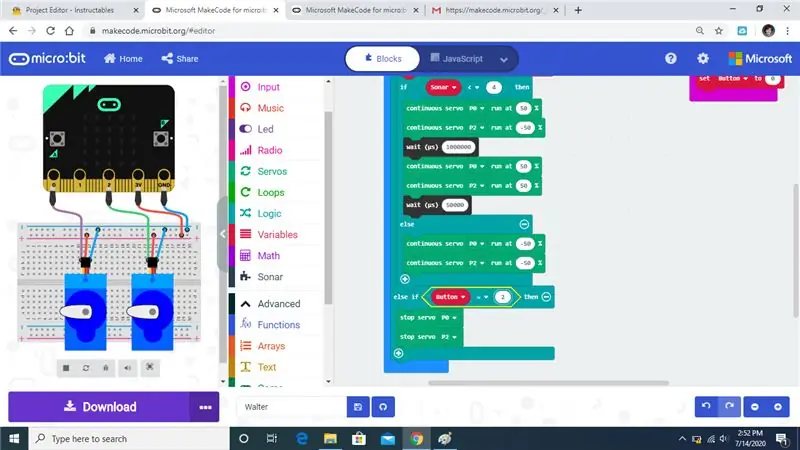
מחק את שאר ההצהרות והשאיר את הצהרת else if ואת פקודות סרוו עצירה.
שלב 24:

גרור את פקודת סרוו עצור מתחת למשפט אחר אם.
שלב 25:


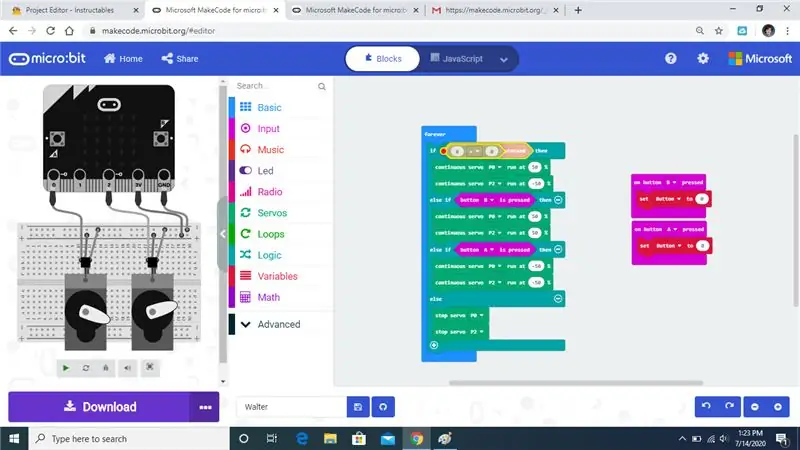
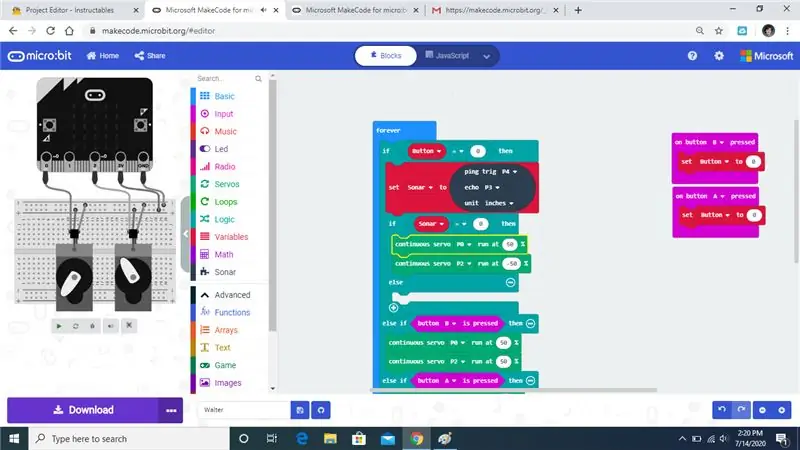
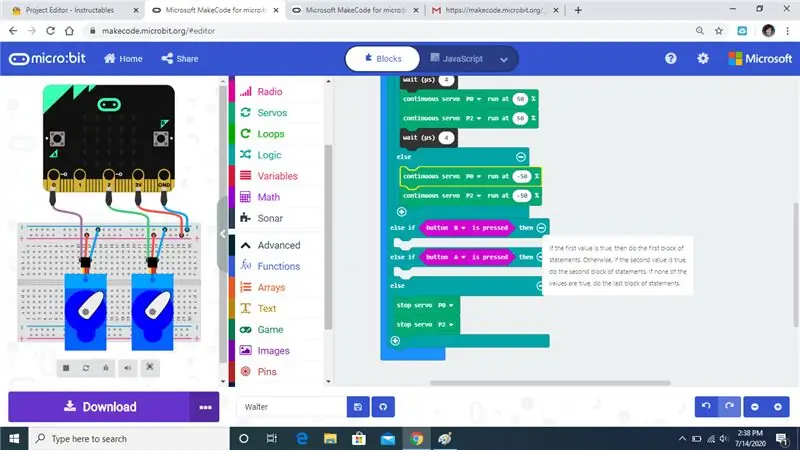
פתח את כרטיסיית ההיגיון וגרור פקודה לחריץ.
שלב 26:


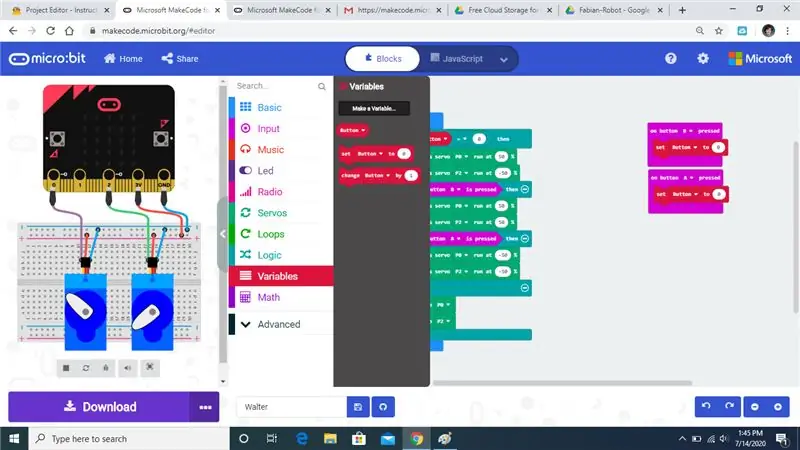
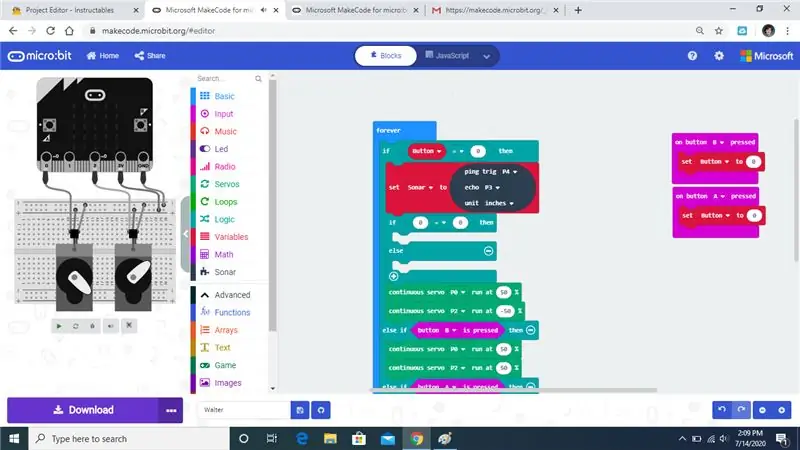
גרור משתנה לחצן להחלפת ה- 0
שלב 27:




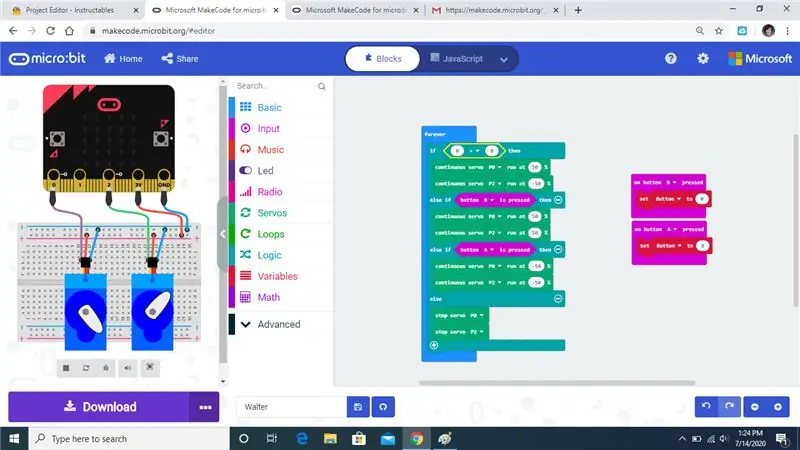
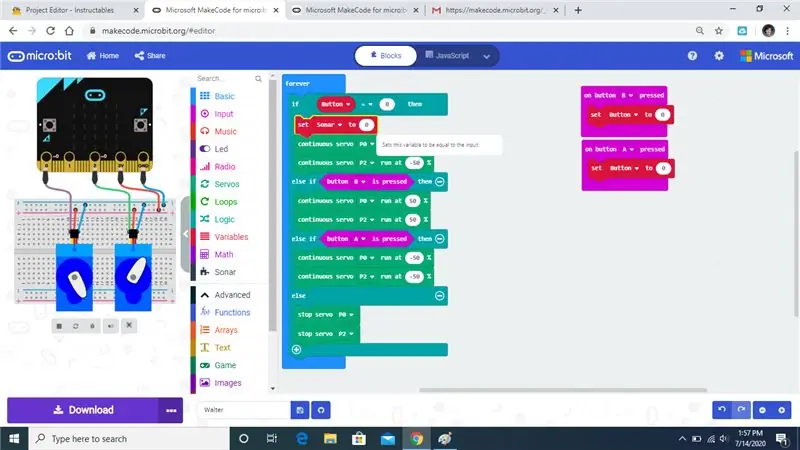
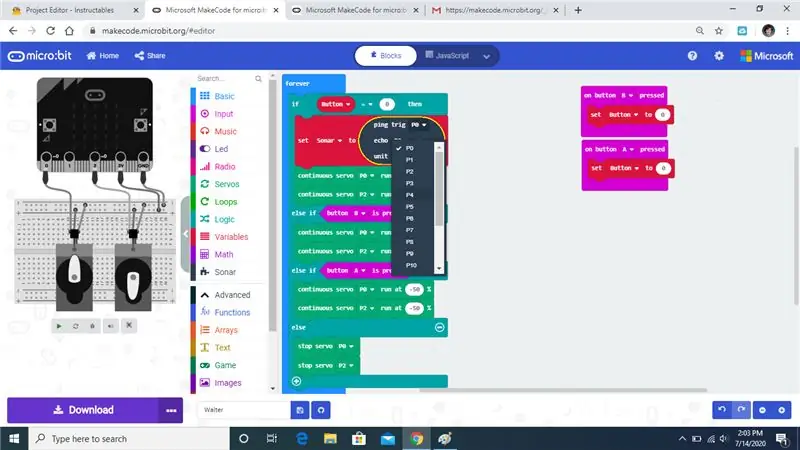
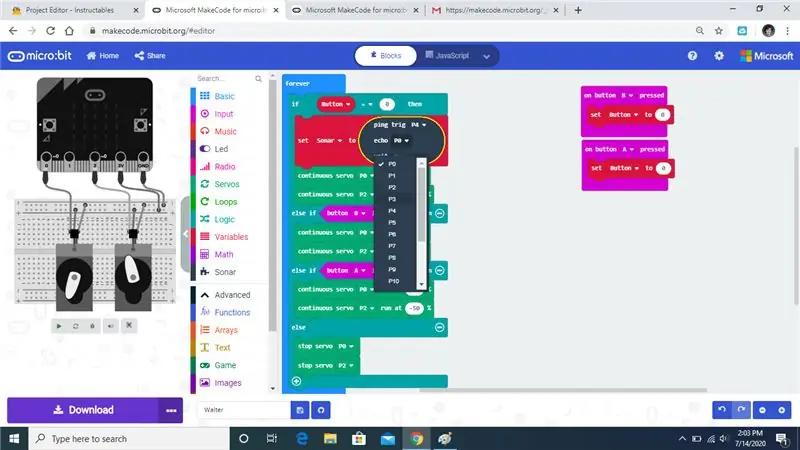
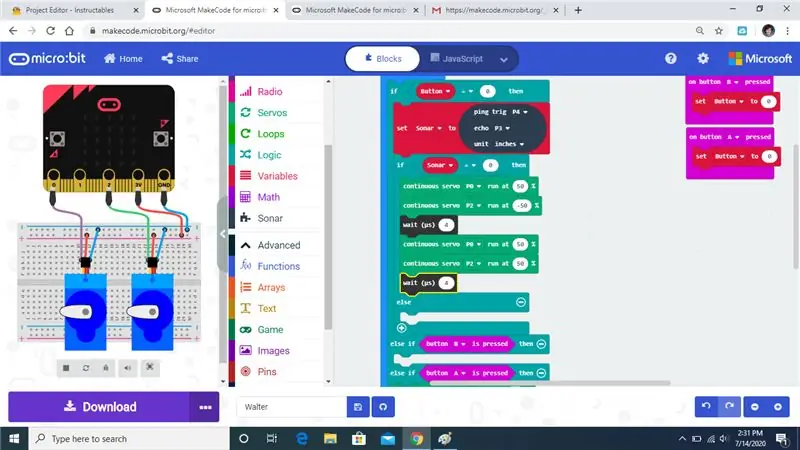
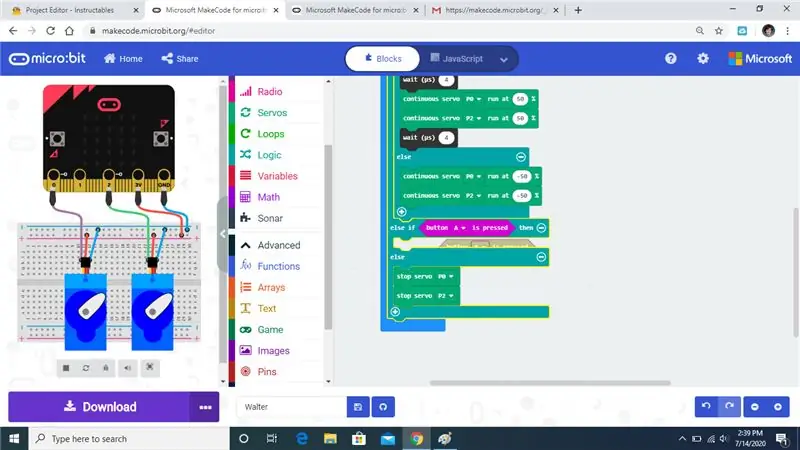
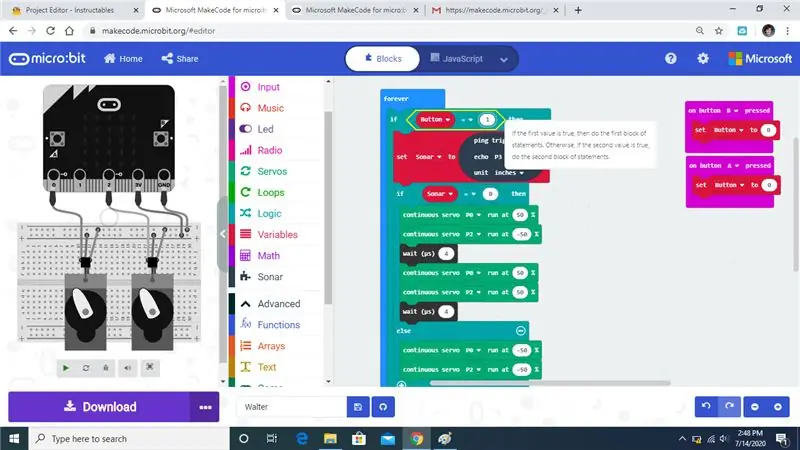
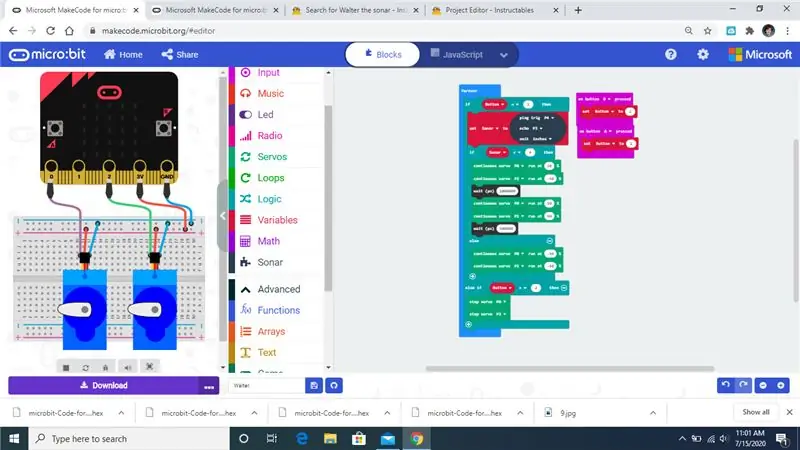
עכשיו עמדנו לשנות כמה מהמשתנים.
שלב 28:

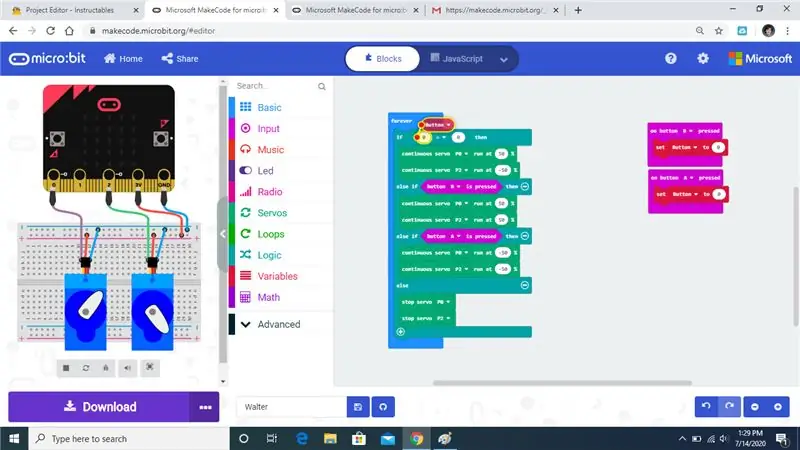
כך צריך להיראות הקוד המוגמר.
מוּמלָץ:
בוט טלגרם עם NodeMCU (ESP8266): 3 שלבים

בוט טלגרם עם NodeMCU (ESP8266): צריך בוט כדי לתת התראות מהמערכת שלך? או לעשות משהו רק על ידי שליחת הודעה? Telegram Bot הוא הפתרון שלך! במדריך זה אשתמש ב- Telegram Web וב- BotFather כדי ליצור את הבוט שלי
כיצד להוסיף בוט אינטראקטיבי בדיסקורד: 6 שלבים

כיצד להוסיף בוט אינטראקטיבי בדיסקורד: במדריך זה אני הולך להראות כיצד ליצור בוט אינטראקטיבי משלו שעובד עם כמה קומנדו. דיסקורד היא אפליקציית מדיה חברתית של סקייפ/וואטס-אפ שכזו שמפגישה גיימרים. הם יכולים להיות עם ערוץ משלהם, לבדוק איזה משחק כל אחד מחברים
בוט טלגרם מבוסס ESP32: 7 שלבים

בוט מברק מבוסס ESP32: הטלגרם עוסק בחופש ובמקורות פתוחים, הוא הכריז על ממשק ה- API החדש של בוט מברק בשנת 2015, שאיפשר לצדדים שלישיים ליצור בוטים למברק עבור ESP32 המנצלים את יישום ההודעות כממשק התקשורת העיקרי שלהם. זה אומר שאנחנו
התנועה הבסיסית של וולטר המיקרובוט: 26 שלבים

התנועה הבסיסית של וולטר הבוט של המיקרובוט: נתכנת את וולטר המיקרו: הבוט
וולטר (תחרות ארדואינו): 5 שלבים (עם תמונות)

וולטר (תחרות ארדואינו): Pls הצביעו לי לתחרות ארדואינו 2017 [אנא סליחה האנגלית שלי] אני מאוד אוהב את המערך הפופולרי של 2 חרסי ארדואינו סרוו ביוטיוב. כאשר הסתכלתי על זה, אני תמיד זוכר מה החבר'ה הרובוטים של BEAM עשו הרבה לפני שהמערך הזה הפך למועדף. אלה p
